java 页面html常用写法总结
(注意:本文章默认base html中已经引入bootstrap.min.css、style.css等css样式)
input :输入标签
<#input required="必填" id="cycle" name="周期" underline="true" style="width:75%" itype="int" placeholder="最多输入100个字" maxlength="35" clickFun="xxxxx()" readonly="readonly" disabled="disabled" hintWord="注意“ chgId="cycleDiv"/>
required:是否必填
name:页面展示文字
underline:下划线
style:样式(可选择多种)
itype:数据类型
placeholder:备注
maxlength:最大长度
clickFun/changeFun:点击方法/改变值方法
readonly:只读
disabled:不可变
hintWord:红字提醒
chgId:div标签
input标签还能设置多选框:
<div class="col-sm-9" style="padding-top: 5px;"><input type="hidden" name="scenes" id="scenes"><input name="scene" type="checkbox" value="0"/> 首页 <input name="scene" type="checkbox" value="1"/> 福利 <input name="scene" type="checkbox" value="2"/> 个人中心
</div>
scene:是单个选项的属性值,scenes是为了保存所有的选项值
<input type="hidden" id="fileName" name="fileName" value="文件名">
type=“hidden”:input的隐藏域,此input标签不会在页面展示,但是可以将页面id="fileName"中的value属性值,即代码中的 “文件名” 值传到相应的js页面
textarea :文本域标签
<#textarea id="remark" name="备注:" maxlength="500" />
inputTime :时间格式
<#inputTime id="beginTime" name="开始时间:" required="必填" isTime="true" pattern="YYYY-MM-DD hh:mm:ss"/>
radio :单选标签
<#radio id="jumpType" name="跳转类型" required="必填" arr="活动,充值页,个人中心" arrValue="0,1,2" changeFun="xxxxxxx()" underline="true" disabled="disabled" hintWord="注意"/>
arr:页面展示每个选项的文字
arrValue:页面文字对应的属性值
clickFun/changeFun:点击后执行方法
select :下拉单选框
此标签有两种写法:
第一种:所有选项在页面定义:
<#select id="status" name="状态:" required="必填" underline="true" readonly="readonly" disabled="disabled" changeFun="xxxxxxxx()"><option value="1">有效 </option><option value="0">无效 </option></#select>
第二种:所有选项在后端传入:
<#select id="status" name="状态:" required="必填" changeFun="xxxxxxx()">@for(slt in sltArr){<option value="${slt.status}"> ${slt.name}</option>@}
</#select>
后端将选项放入list中,如果后端带有model对象,可以放入model对象中
model.addAttribute("sltArr", StatusEnum.values());
如果后端没有model对象,可以放入自定义对象中
setAttr("sltArr", StatusEnum.values());
另外,我们可以在option标签中,自定义一些属性传入js页面
<div id="productDiv"><#select id="product" name="商品:" required="必填" changeFun="xxxxxxxx()">@if(isNotEmpty(productConfArray)){@for(item in productConfArray){<option value="${item.product}" cycleUnit="${item.cycleUnit}" cycleValue="${item.cycleValue}" price="${item.price}">${item.productId}</option>@}@}</#select>
</div>
在相应的js页面中,获取相应的option标签,即可以通过attr方法,获取自定义标签的属性值,
附:js页面获取方法
var conf = $("#productId option:selected");
var cycleUnit = conf.attr("cycleUnit");
var cycleValue = conf.attr("cycleValue");
var price = conf.attr("price");
button标签
<#button btnCss="info" name="增加" icon="fa-plus" clickFun="xxxxxxx()"/>
icon:图标
btnCss:btn样式
其他涉及页面样式的标签,大致说一下:
div 标签
<div style="margin:0;padding:0; width:100%;height:2px;background-color:#cccccc;overflow:hidden;"></div>
style:样式,包括width宽、height高、background背景色
<div class="row"><div class="col-sm-6 b-r"></div><div class="col-sm-6"></div></div>
row行
col-sm-6 此div占小屏幕的6列 即1/2row,b-r竖线
*上面的代码将屏幕左右二等分,中间用竖线隔开
form、label 、span 标签
<div class="form-group"><label class="col-sm-3 control-label"><span class="require-input" style="color:#F06D6F;">*</span>字体</label><div class="col-sm-9"><select id="font" name="font" class="form-control"><option value="">请选择</option><option value="1">楷体</option><option value="2">宋体</option></select></div>
</div>
hr标签
<hr/>
换行标签
相关文章:

java 页面html常用写法总结
(注意:本文章默认base html中已经引入bootstrap.min.css、style.css等css样式) input :输入标签 <#input required"必填" id"cycle" name"周期" underline"true" style"width:75%" itype&quo…...

阿里云服务器全方位介绍_优势_使用_租用费用详解
阿里云服务器全方位介绍包括云服务器ECS优势、云服务器租用价格、云服务器使用场景及限制说明,阿里云服务器网分享云服务器ECS介绍、个人和企业免费试用、云服务器活动、云服务器ECS规格、优势、功能及应用场景详细你说明: 目录 什么是云服务器ECS&…...

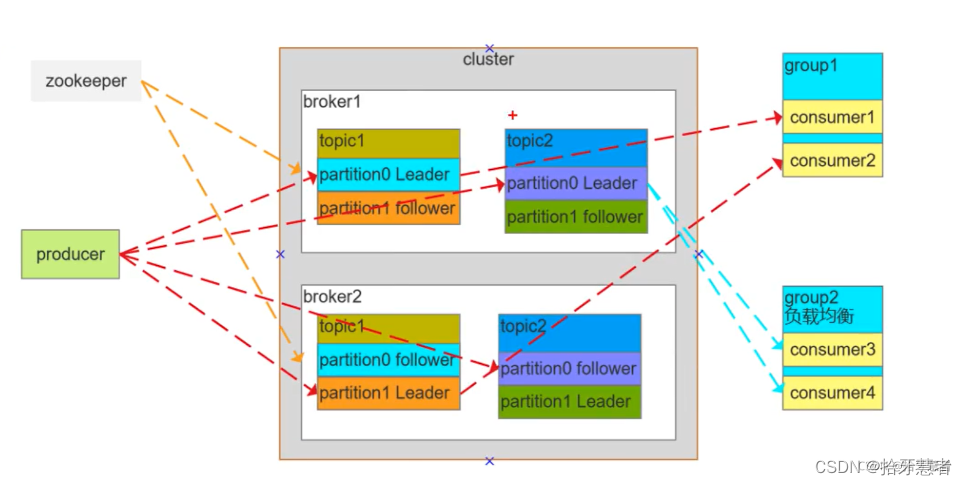
【Kafka】常用操作
1、基本概念 1. 消息: Kafka是一个分布式流处理平台,它通过消息进行数据的传输和存储。消息是Kafka中的基本单元,可以包含任意类型的数据。 2. 生产者(Producer): 生产者负责向Kafka主题发送消息。它将消息…...

【Spring框架】SpringBoot配置文件
目录 配置文件作用application.properties中午乱码问题:配置文件里面的配置类型分类SpringBoot热部署properties基本语法properties配置文件的优缺点:yml配置文件说明yml基本语法配置对象properties VS yml 配置文件作用 整个项⽬中所有重要的数据都是在…...

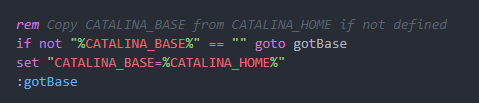
部署问题集合(十八)Windows环境下使用两个Tomcat
下载Tomcat Tomcat镜像下载地址:https://mirrors.cnnic.cn/apache/tomcat/进入如下地址:zip的是压缩版,exe是安装版 修改第二个Tomcat配置文件 第一步:编辑conf/server.xml文件,修改三个端口,有些版本改…...

数据结构问答8
查找 1. 一些基本概念 关键字:能唯一标识该元素 查找:给定值k,在含n个元素的表中找出关键字==k的元素。找到返回其位置信息,否则返回-1。 动、静态查找表:查找同时对表进行修改(插入、删除等),相应的表为动态,否则为静态。 内、外查找:整个查找过程在内存中进行…...

行为型设计模式之观察者模式【设计模式系列】
系列文章目录 C技能系列 Linux通信架构系列 C高性能优化编程系列 深入理解软件架构设计系列 高级C并发线程编程 设计模式系列 期待你的关注哦!!! 现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everythi…...
)
vue2企业级项目(四)
vue2企业级项目(四) 路由设计,过场动画设计 1、router 项目下载依赖 npm install --save vue-router3.5.3src目录下创建router/index.js import Vue from "vue"; import Router from "vue-router";Vue.use(Router);con…...

(树) 剑指 Offer 26. 树的子结构 ——【Leetcode每日一题】
❓剑指 Offer 26. 树的子结构 难度:中等 输入两棵二叉树 A 和 B,判断 B 是不是 A 的子结构。(约定空树不是任意一个树的子结构) B 是 A 的子结构, 即 A 中有出现和B相同的结构和节点值。 例如: 给定的树 A: 3/ \4 5/ \1 2给定的树 B&…...
Linuxcnc-ethercat从入门到放弃(1)、环境搭建
项目开源网站 LinuxCNChttps://www.linuxcnc.org/当前release版本2.8.4 Downloads (linuxcnc.org)https://www.linuxcnc.org/downloads/可以直接下载安装好linuxcnc的实时debian系统,直接刻盘安装就可以了 安装IgH主站,网上有很多教程可供参考 git clo…...

14.Netty源码之模拟简单的HTTP服务器
highlight: arduino-light 简单的 HTTP 服务器 HTTP 服务器是我们平时最常用的工具之一。同传统 Web 容器 Tomcat、Jetty 一样,Netty 也可以方便地开发一个 HTTP 服务器。我从一个简单的 HTTP 服务器开始,通过程序示例为你展现 Netty 程序如何配置启动&a…...

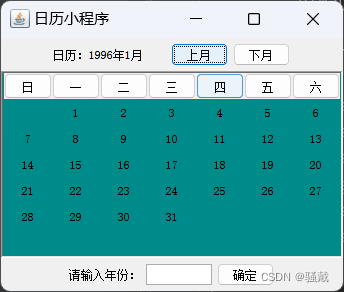
万年历【小游戏】(Java课设)
系统类型 Java实现的小游戏 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Idea或eclipse 运行效果 更多Java课设系统源码地址:更多Java课设系统源码地址 更多Java小游戏运行效果展示:更多Java小游戏运行效果展…...

ad+硬件每日学习十个知识点(9)23.7.20
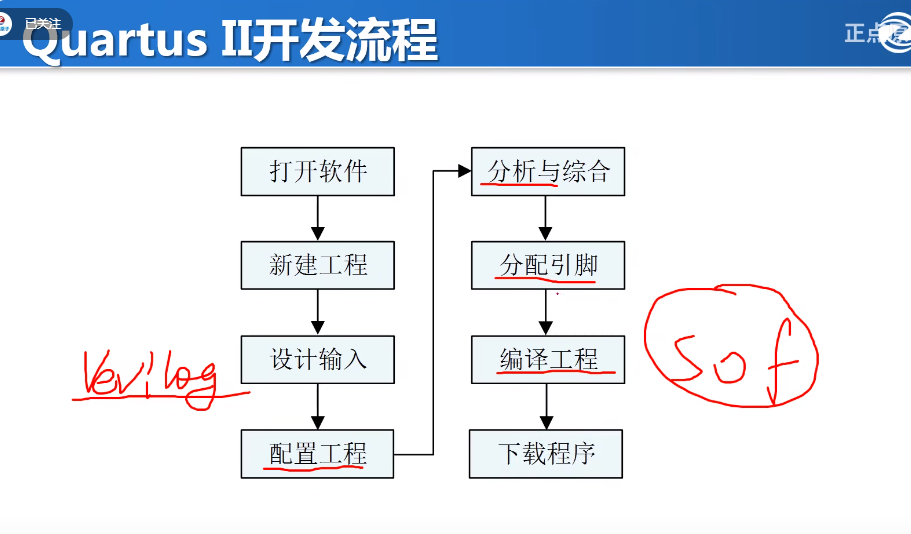
文章目录 1.正点原子fpga开拓者无gui检查项目2.排针连接器A2541WR-XP-2P3.肖特基二极管反接在LDO的输出端,是什么用?4.在AD中如何实现批量元器件的移动?5.在PCB中,如何让元器件以任意角度旋转?6.接口设计都要做静电防护…...

ipmitool 配置BMC的ip
要使用ipmitool配置BMC的IP地址,可以按照以下步骤进行操作: 确保已安装ipmitool工具。如果尚未安装,可以使用以下命令进行安装: |复制代码 sudo yum install ipmitool连接到BMC:使用IPMI-over-LAN(通过网…...
)
C++设计模式::小结(creation)
creation:隐藏创建逻辑. 1) 抽象工厂模式(Abstract Factory Pattern):多层次"任选"创建对象; 实现: 1) cShape:抽象对象; cShape*:具体对象; 2) cColor:抽象对象; cColor*:具体对象; 3) cFacto…...

运维工程师第一阶段windows的学习
文章目录 计算机硬件组成计算机历史计算机硬件组成最重要的三个硬件冯诺依曼体系:组装一台电脑:虚拟机和装系统虚拟机VMware安装系统搭建局域网本地安全策略用户本地安全策略共享文件删除操作系统操作系统分类系统优化常用命令系统的启动和密码破解winodws启动过程windows系统…...

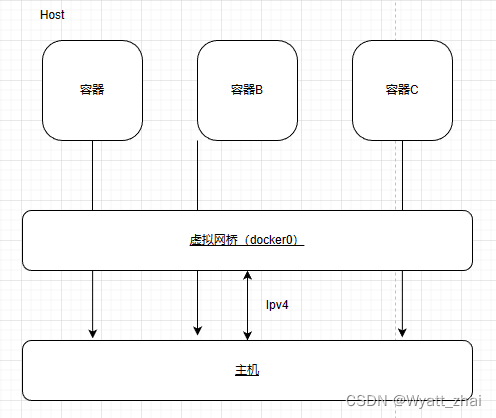
Docker复习
目录 1. Docker的理解1.1 Docker三要素 2 安装Docker2.1 安装命令2.2 配置阿里云加速器 3 Docker命令3.1 启动类命令3.2 镜像类命令 4 实战4.1 启动容器,自动创建实例4.2 查看Docker内启动的容器4.3 退出容器4.4 其他4.5 导入导出文件4.6 commit 5 Dockerfile5.1 理…...

华为OD机考--食堂供餐--带答案
题目描述: 某公司员工食堂以盒饭方式供餐。为将员工取餐排队时间降低为0,食堂的供餐速度必须要足够快。现在需要根据以往员工取餐的统计信息,计算出一个刚好能达成排队时间为0的最低供餐速度。即,食堂在每个单位时间内必须至少做出…...

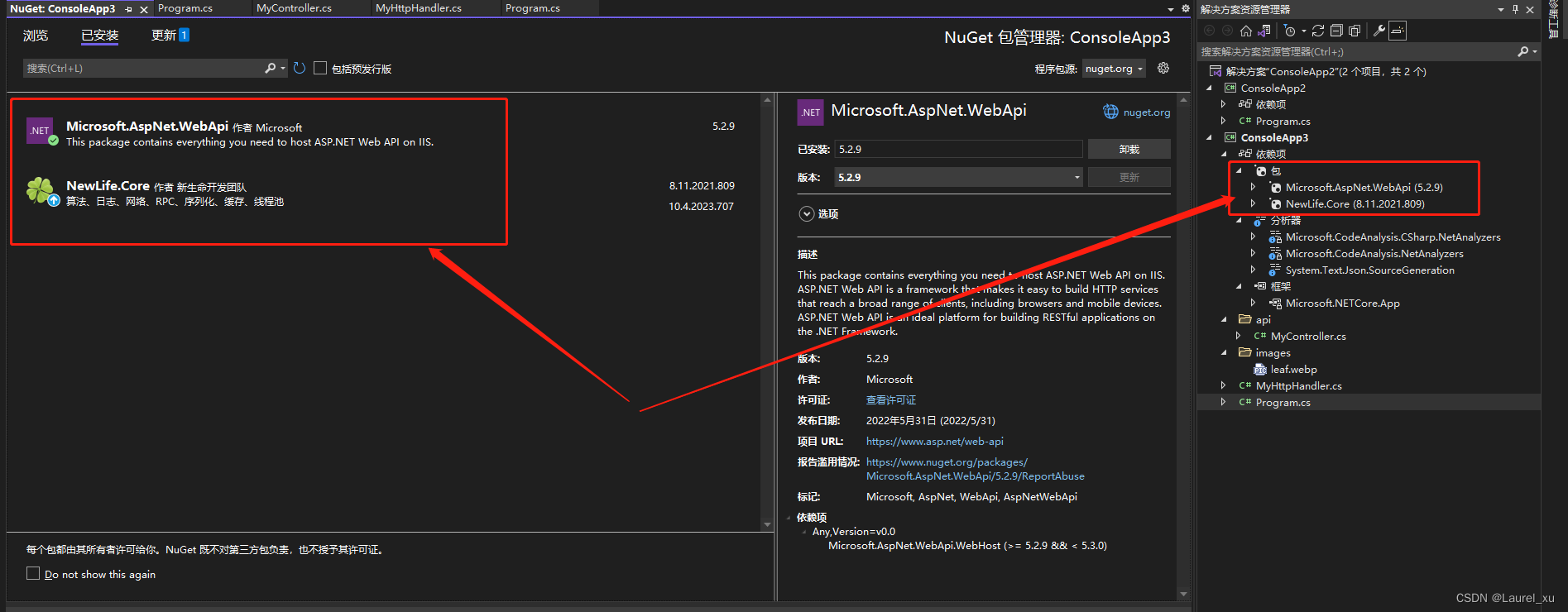
C# 关于使用newlife包将webapi接口寄宿于一个控制台程序、winform程序、wpf程序运行
C# 关于使用newlife包将webapi接口寄宿于一个控制台程序、winform程序、wpf程序运行 安装newlife包 Program的Main()函数源码 using ConsoleApp3; using NewLife.Log;var server new NewLife.Http.HttpServer {Port 8080,Log XTrace.Log,SessionLog XTrace.Log }; serv…...

初识TDMQ
目录 一:需求背景二:相关文档三:验证TDMQ广播消息 一:需求背景 目前公司需要将决策引擎处理的结果, 一部分数据交给下游分析/入黑/通知等功能。因此就需要决策引擎生产结果让多方下游去消费。 而我需要实现下游的一部…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
