极简TypeScript教程--数据类型
TypeScript最大的特点就是有类型检测,格式为
let/const 标识符: 数据类型 = 赋值;例子:
let msg: string = 'Hello World'这样msg这个变量就有了字符串类型,如果再给他赋值为数字类型,就会在编译期报错。
变量的类型推导
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型
let msg = 'Hello' // 没有显示申明变量类型,由第一次赋值确定类型上面代码没有显示申明变量类型,但是ts可以推导出msg为字符串类型,再赋值为数字类型就会报错
number类型
ts中整数和浮点数都是number类型,还可以用二进制,16进制等表示方式
let num: number = 100 // 整数
num = 6.6 // 浮点数
console.log(num)
// 其他进制表示
num = 100 // 十进制
num = 0b110 // 二进制
num = 0xf23 // 十六进制
console.log(num)boolean类型
boolean类型就两个值,true和false
let flag: boolean = true
flag = falsestring类型
string类型是字符串类型,可以使用单引号或者双引号表示,同时也支持ES6的模板字符串来拼接变量和字符串
let message: string = 'Hello World' // 字符串可以使用单引号或者双引号表示
const personName = "cloud"
const personAge = 18
const info = `my name is ${personName}, age is ${personAge}` // 支持模板字符串来拼接变量Array类型
数组的定义非常简单,有两种方式
const names: string[] = ['a', 'b', 'c'] // 普通方式
const names2: Array<string> = ['a', 'b', 'c'] // 泛型方式以上代码表示数组里面的类型是字符串,如果插入其他类型的元素会报错
函数的参数类型
函数是JavaScript非常重要的组成部分,TypeScript允许我们指定函数的参数和返回值的类型。
参数的类型注解
声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型:
// greet函数只接受字符串类型的参数
function greet(name: string) {console.log('Hello ' + name)
}函数的返回值类型
我们也可以添加返回值的类型注解,这个注解出现在函数列表的后面:
// 该函数返回值为number类型
function sum(num1: number, num2: number): number {return num1 + num2
}和变量的类型注解一样,我们通常情况下不需要返回类型注解,因为TypeScript会根据 return 返回值推断函数的返回类型,某些第三方库处于方便理解,会明确指定返回类型,看个人喜好
匿名函数的参数
匿名函数与函数声明会有一些不同,当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时,该函数的参数会自动指定类型;
// names数组是string类型的,在该数组forEach循环时,
// 可以推断出item也是string类型的
const names = ['cloud', 'tifa', 'alice']
names.forEach(item => {console.log(item.toUpperCase())
})我们并没有指定item的类型,但是item是一个string类型,这是因为TypeScript会根据forEach函数的类型以及数组的类型推断出item的类型,这个过程称之为上下文类型(contextual typing),因为函数执行的上下文可以帮助确定参数和返回值的类型
对象类型
如果我们希望限定一个函数接受的参数是一个对象,这个时候要如何限定呢?我们可以使用对象类型;
// 传入的对象有两个属性,x和y,并且类型是number
function printCoordinate(point: { x: number, y: number }) {console.log(point.x, point.y)
}printCoordinate({x: 10, y: 30})在对象我们可以添加属性,并且告知TypeScript该属性需要是什么类型,每个属性的类型部分是可选的,如果不指定,那么就是any类型
可选类型
对象类型也可以指定哪些属性是可选的,可以在属性的后面添加一个?:
// 传入的对象有两个属性,x和y,并且类型是number,z不是必传
function printCoordinate(point: { x: number, y: number, z?: number }) {console.log(point.x, point.y)
}any类型
在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型,我们给一个any类型的变量赋值任何的值,比如数字、字符串的值;
let a: any = 'cloud'
a = 123
a = true
const aArray: any[] = ['a', 1, false]unknown类型
unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。和any类型有点类似,unknown可以赋任何类型的值,与any不同的是,any任何操作都是合法的,但是unknown类型的值上做任何事情都是不合法的。
let val: unknown
// 使用val.length属性报错,因为编译器不知道val的类型,不合法
console.log(val.length)
// 操作unknown类型前需要类型判断,确定是字符串类型才能使用length属性
if(typeof val === 'string') {console.log(val.length)
}void类型
void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型,这个函数我们没有写任何类型,那么它默认返回值的类型就是void的,我们也可以显示的来指定返回值是void:
function sum(num1: number, num2: number): void {console.log(num1 + num2)
}tuple类型
tuple(元组类型)跟数组有点类型,都可以通过下标的方式访问元素,与数组不同的地方是,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。
// 使用元组保存个人信息,第一个是姓名,第二个是年龄,第三个是体重
const info: [string, number, number] = ['cloud', 18, 60]
// 使用下标访问
console.log(info[0])相关文章:

极简TypeScript教程--数据类型
TypeScript最大的特点就是有类型检测,格式为let/const 标识符: 数据类型 赋值;例子:let msg: string Hello World这样msg这个变量就有了字符串类型,如果再给他赋值为数字类型,就会在编译期报错。变量的类型推导在开发中,有时候为了方便起见…...

JAVA开发测试(jmeter如何测试性能与估算)
对C的业务网站或应用,进行性能测试来评估使用服务器情况是必不可少的一项工作。 一、测试工具: Apache JMeter 可以用于对服务器、网络或对象模拟巨大的负载,来自不同压力类别下测试它们的强度和分析整体性能,是Apache组织开发的…...

【新解法】华为OD机试 - 求解连续数列 | 备考思路,刷题要点,答疑,od Base 提供
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 求解连续数列 | 备考思路,刷题要点,答疑,od Base 提供 题目 已知连续正整数数列{K}=K1,K2,K3… Ki的各个数相加之和为S, i = N (0 < S < 100000, 0 < N < 100000), 求此数列K。 输入 输…...
 方法)
Python3 File(文件) 方法
Python3 File(文件) 方法 open() 方法 Python open() 方法用于打开一个文件,并返回文件对象。 在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError。 注意:使用 open() 方法一定要保证关闭文件对…...

APP渗透抓包
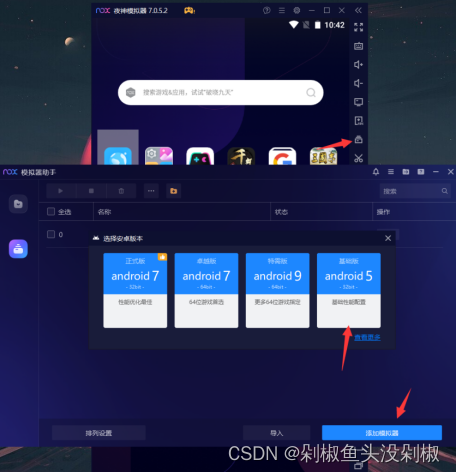
APP渗透抓包1.APP渗透测试原理2.安装安卓模拟器抓包2.1.安装模拟器2.2.设置代理下载证书2.2.1.burp suite设置代理2.2.2.浏览器设置代理2.2.3.下载证书2.3.模拟器安装证书2.3.1.移动证书2.3.2.证书设置2.4.设置代理2.4.1.设置burp suite代理2.4.2.夜神模拟器代理2.5.抓包测试2.…...
414. 第三大的数(2023.02.16))
力扣(LeetCode)414. 第三大的数(2023.02.16)
给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2: 输入:[1, 2] 输出:2…...

Spring底层
一、什么是Spring?谈谈你对IOC和AOP的理解。Spring: 是一个企业级java应用框架,他的作用主要是 简化软件的开发以及配置过程,简化项目部署环境。Spring的有点:1、Spring低侵入设计,对业务代码的污染非常低。…...
Cache-Control 常见字段
Cache-Control 常见字段 参考:https://blog.csdn.net/qq_41996454/article/details/108644436 Cache-Control 可以在请求头或者响应头中设置,并且可以组合使用多种指令 no-cache 和 no-store 用作控制缓存,被服务器通过响应头 Cache-Contro…...

Flink Checkpoint 中的通用增量Checkpoint
文章目录知识点状态Flink容错恢复周期性的 Checkpoint错误检测 Failure Detected重新调度 Re-scheduling状态恢复 State Recovery通用增量Checkpoint知识点 状态 算子需要记录之前数据处理的中间结果,把中间结果暂时缓存在算子的内部,这就是算子的状态…...

金三银四必看的软件测试面试题宝典,背完offer随便拿
怎么来设计测试方案根据测试需求(包括功能需求和非功能性需求),识别测试要点,识别测试环境要求,安排测试轮次,根据项目计划和开发计划做整体的测试安排。 被测试的特性:通过对需求规格说明书进行…...

企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标立项申请入口、用户可以保存为草稿、提交。 3、采购立项列表 功能点:对草稿进行编辑&#x…...

扬帆优配“数字经济+实体经济”融合发展,行业增长空间大!
组织以为,数字经济已经逐步成为工业商场和资本商场的共同主题。 2月16日,国家发改委在《求是》杂志发表文章《努力推进经济完成质的有效提升和量的合理增加》。文章指出要加速开展数字经济,加速实施“东数西算”等重大工程,推进数…...

分享82个HTML电脑主机模板,总有一款适合您
分享82个HTML电脑主机模板,总有一款适合您 82个HTML电脑主机模板下载链接:https://pan.baidu.com/s/13DGOCgvbxSksMPwJzi2z0g?pwdl0mi 提取码:l0mi Python采集代码下载链接:采集代码.zip - 蓝奏云 云虚拟主机运营商网站模板…...

.htaccess语法教程
RewriteEngine On RewriteCond %{HTTP_HOST} ^(www\.)?xxx\.com$ RewriteCond %{REQUEST_URI} !^/blog/ RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /blog/$1# 没有输入文件名的默认到到首页 RewriteCond %{HTTP_HOST} ^(w…...

C++ ——多态 下 (图解多态原理、虚函数的再认知)
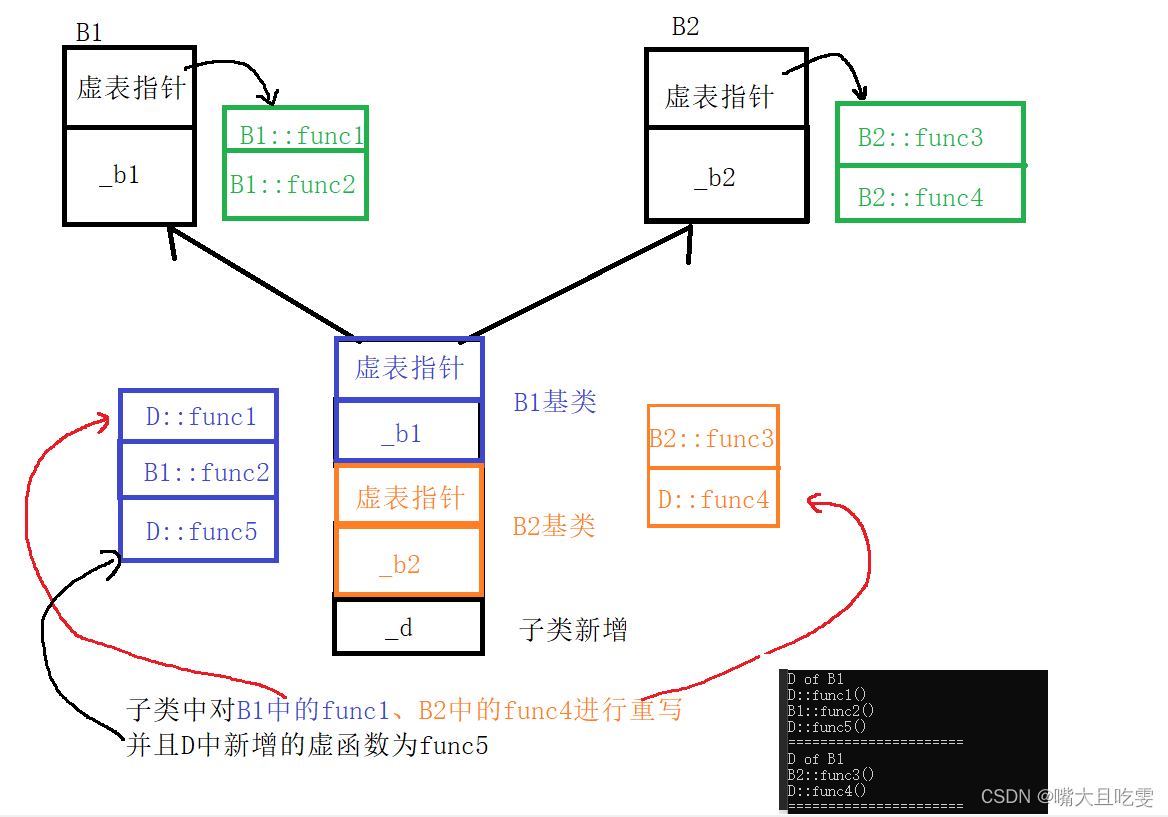
目录 一、抽象类 1)抽象类定义 2)抽象类的继承 3)抽象类实现多态 4)抽象类的好处 二、多态的实现原理 1)虚函数的存储方式 2)子类中虚函数的存储方式 ① 子类将基类中的虚表原封不动的拷贝到自己的…...

cocos creater 3.x 构建QQ小游戏
一、目前 cocos creater 不支持直接构建QQ小游戏,需要构建成微信小游戏,然后修改成QQ小游戏 二、构建QQ小游戏不能勾选 分离引擎 的选项,勾选分离引擎的选项,需要安装cocos微信小游戏引擎插件,这个插件似乎目前只支持微…...

ArcGIS笔记3_如何编辑、修改和导出散点数据
本文目录前言Step 1 在ArcGIS中添加并显示坐标点Step 2 将坐标数据保存成shp文件Step 3 编辑或修改坐标数据Step 4 导出修改后的数据:法一:通过转换工具导出Step 5 导出修改后的数据:法二:通过dBASE表导出前言 本博文更多针对Arc…...

Computer Graphics From Scratch - Chapter 8
系列文章目录 简介:Computer Graphics From Scratch-《从零开始的计算机图形学》简介 第一章: Computer Graphics From Scratch - Chapter 1 介绍性概念 第二章:Computer Graphics From Scratch - Chapter 2 基本光线追踪 第三章:Computer Gr…...

金三银四”不香了?
“金三银四”不香了? “金三银四”这个词,放在三年前,勾勒的是无数踌躇满志的年轻人涌向职场,大中小企业血液更新与流动的鲜活画面。 尤其是互联网行业,这个在过去20多年里极大改变文化交流方式与商业形态的领域&…...

个人开源PCB开发板列表汇总
个人开源PCB开发板列表汇总✨首先感谢立创EDA的免费打样和立创一起开源的广大网页。 🔰STC单片机为主控开源PCB开发板列表 📌STC15F2K60S2开发板:https://oshwhub.com/perseverance51/stc15f2k60s2-ji-tong-ban 📌STC15W408AS系…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
