React中事件处理器的基本使用
在
React中,为了提高性能,跨浏览器兼容性和开发体验,React实现了一套自己的事件机制,利用事件委托和合成事件的方式统一管理事件订阅和分发。为了让组件能够响应用户的交互行为,
React提供了一系列的事件处理器,让开发者可以在组件上绑定相应的函数来处理不同类型的事件。
公众号:Code程序人生,个人网站:https://creatorblog.cn
什么是事件处理器
事件处理器(event handler)是一种函数,它可以在某些事件发生时被调用,例如用户点击了一个按钮,或者输入了一些内容。事件处理器可以让我们在组件中响应用户的交互行为,实现一些功能或逻辑。
React中的事件处理器
React中的事件处理器和DOM元素的事件处理器类似,但有一些语法上的不同:
React中的事件处理器的命名采用驼峰式写法,而不是全小写,例如onClick而不是onclick。React中的事件处理器需要传入一个函数作为参数,而不是一个字符串,例如onClick={handleClick}而不是onClick=“handleClick()”。React中的事件对象是合成事件(SyntheticEvent),它是对原生事件对象的封装,提供了与浏览器无关的接口,并且在事件回调函数被调用后会自动回收。
React中有很多种类的事件处理器,它们可以分为以下几类:
- 剪贴板事件:如
onCopy、onCut、onPaste等,用于处理用户复制、剪切和粘贴的操作。 - 键盘事件:如
onKeyDown、onKeyPress、onKeyUp等,用于处理用户按下、按住和松开键盘的操作。 - 焦点事件:如
onFocus、onBlur等,用于处理元素获取或失去焦点的操作。 - 表单事件:如
onChange、onInput、onSubmit等,用于处理表单元素的输入和提交的操作。 - 鼠标事件:如
onClick、onDoubleClick、onMouseEnter等,用于处理用户点击、双击和移动鼠标的操作。 - 指针事件:如
onPointerDown、onPointerMove、onPointerUp等,用于处理用户使用触摸屏或触控笔的操作。 - 滚动事件:如
onScroll,用于处理元素滚动的操作。 - 触摸事件:如
onTouchStart、onTouchMove、onTouchEnd等,用于处理用户使用触摸屏的操作。 - UI事件:如
onLoad、onError等,用于处理元素加载或出错的操作。 - 滑轮事件:如
onWheel,用于处理用户使用鼠标滑轮的操作。
React中使用事件处理器
要使用React中的事件处理器,我们需要在组件上绑定相应的函数作为参数。例如,如果我们想要在用户点击一个按钮时打印一条消息,我们可以这样写:
import React from 'react';// 定义一个函数作为事件处理器
function handleClick() {console.log('You clicked the button!');
}// 定义一个函数式组件
function Button() {return (// 在按钮上绑定onClick事件处理器,并传入handleClick函数<button onClick={handleClick}>Click me</button>);
}注意,在函数式组件中定义的事件处理器,默认是会绑定this的。如果我们想要在事件处理器中访问组件的属性(props),我们可以直接使用props参数。例如:
import React from 'react';// 定义一个函数作为事件处理器
function handleClick(color) {console.log('You clicked the button with color ' + color);
}// 定义一个函数式组件,并接收props参数
function Button(props) {return (// 在按钮上绑定onClick事件处理器,并传入props.color作为参数<button onClick={() => handleClick(props.color)}>Click me</button>);
}
如果我们不想使用箭头函数,我们还可以使用以下方式:
使用bind方法,在事件处理器中预设参数。例如,如果我们想要在用户点击按钮时传入按钮的颜色,我们可以这样写:
import React from 'react';// 定义一个函数作为事件处理器
function handleClick(color) {console.log('You clicked the button with color ' + color);
}// 定义一个函数式组件,并接收props参数
function Button(props) {return (// 使用bind方法,在事件处理器中预设参数<button onClick={handleClick.bind(null, props.color)}>Click me</button>);
}注意,使用bind方法时,事件对象event要放在最后一个参数的位置。例如:
import React from 'react';// 定义一个函数作为事件处理器
function handleClick(color, e) {// 阻止默认行为e.preventDefault();console.log('You clicked the button with color ' + color);
}// 定义一个函数式组件,并接收props参数
function Button(props) {return (// 使用bind方法,在事件处理器中预设参数,并将事件对象e放在最后<button onClick={handleClick.bind(null, props.color)}>Click me</button>);
}总结
React中的事件处理器是一种让组件能够响应用户交互行为的函数。React中的事件处理器有以下特点:
- 命名采用驼峰式写法,需要传入一个函数作为参数。
- 使用合成事件对象来封装原生事件对象,并提供跨浏览器的接口。
- 在函数式组件中可以直接绑定
this或使用props参数来访问组件的属性。 - 可以使用箭头函数或
bind方法来向事件处理器传递额外的参数。
相关文章:

React中事件处理器的基本使用
在React中,为了提高性能,跨浏览器兼容性和开发体验,React实现了一套自己的事件机制,利用事件委托和合成事件的方式统一管理事件订阅和分发。 为了让组件能够响应用户的交互行为,React提供了一系列的事件处理器…...

RobotFramework
一、RobotFramework的简介和特点 1、关键字驱动: 把项目中的业务逻辑封装成一个一个的关键字,然后调用不同的关键字组成不同的业务 2、数据驱动 把测试数据放到excel:yaml文件中 通过改变文件中的数据去驱动测试用例执行 3、特点ÿ…...

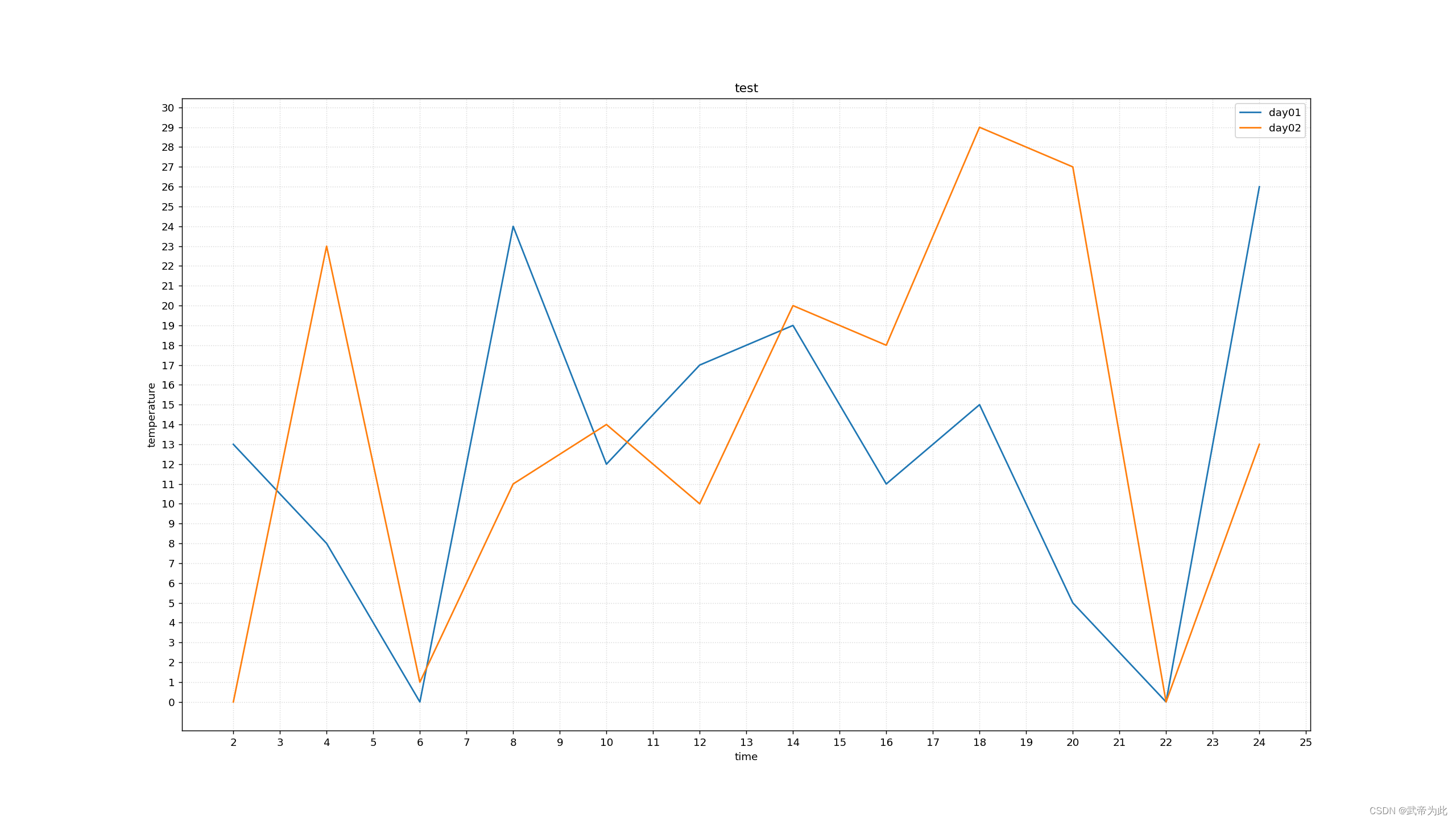
【Matplotlib 绘制折线图】
使用 Matplotlib 绘制折线图 在数据可视化中,折线图是一种常见的图表类型,用于展示随着变量的变化,某个指标的趋势或关系。Python 的 Matplotlib 库为我们提供了方便易用的功能来绘制折线图。 绘制折线图 下面的代码展示了如何使用 Matplo…...

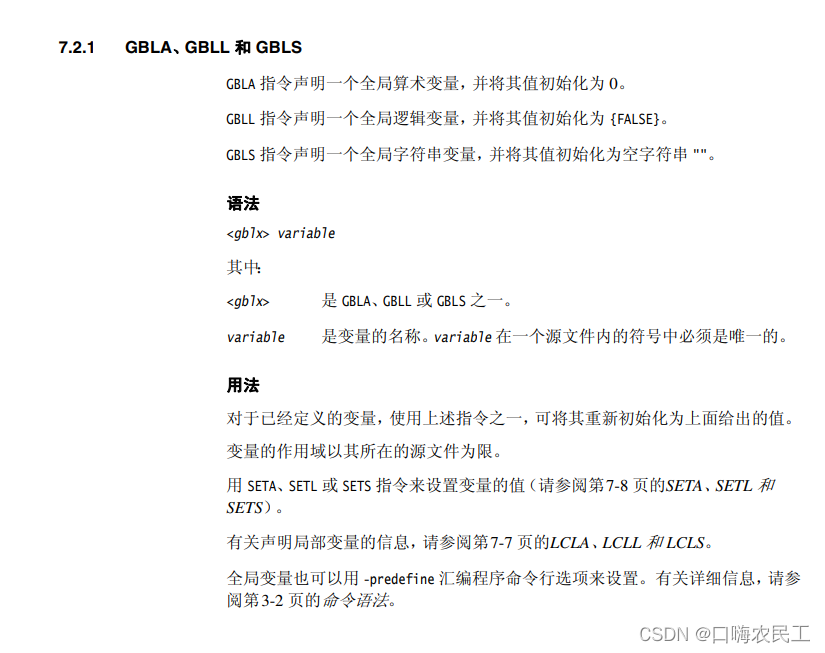
ARM汇编基本变量的定义和使用
一、ARM汇编中基本变量是什么? 数字变量: GBLA LCLA SETA 逻辑变量:GBLL LCLL SETL 字符串:GBLS LCLS SETLS 注意需要TAB键定义变量和行首改变值 二、使用步骤 1.引入库 代码如下(示例): GBLA led_num Reset_Handler PROCEXPORT Reset_Handler [WEA…...

排序算法汇总
每日一句:你的日积月累终会成为别人的望尘莫及 目录 常数时间的操作 选择排列 冒泡排列 【异或运算】 面试题: 1)在一个整形数组中,已知只有一种数出现了奇数次,其他的所有数都出现了偶数次,怎么找到…...

cocos2d 中UserDefault在windows平台下的路径问题
在使用cocos2dx c开发项目时,通常使用cocos自带的UserDefault来存储一些项目所用到的一些配置信息:如游戏的音量,游戏的闯关数等... 但是windows平台下,测试发现如果用户的帐户名使用是中文,在启动程序时会报错&#…...

ChatGPT与高等教育变革:价值、影响及未来发展
最近一段时间,ChatGPT吸引了社会各界的目光,它可以撰写会议通知、新闻稿、新年贺信,还可以作诗、写文章,甚至可以撰写学术论文。比尔盖茨、马斯克等知名人物纷纷为此发声,谷歌、百度等知名企业纷纷宣布要提供类似产品。…...

Matlab Image Processing toolbox 下载安装方法
当安装好Matlab之后,发现没有Image Processing toolbox这个图像处理工具箱 从新安装一遍, 选上 Image Processing toolbox 但是不用选matlab即可 1.找到之前安装时的Setup安装程序包,按照之前安装Matlab步骤,到选择需要安装的Ma…...
?如何使用消息键进行消息顺序性保证?)
什么是消息键(Key)?如何使用消息键进行消息顺序性保证?
消息键(Key)是Kafka消息的一个可选属性,用于标识消息的逻辑关联关系。每条消息可以携带一个关键字作为其键,这个键可以是字符串、整数等数据类型。 使用消息键可以在Kafka中实现消息的顺序性保证,具体方式如下&#x…...

慎思笃行,兴业致远:金融行业的数据之道
《中庸》中说,“博学之,审问之,慎思之,明辨之,笃行之”。这段话穿越千年,指引着中国千行百业的发展。对于金融行业来说,庞大的数据量可以说是“博学”的来源。但庞大的数据体量,既是…...

Git-分支管理
文章目录 1.分支管理2.合并冲突3.合并模式4.补充 1.分支管理 Git分支管理是指在Git版本控制系统中,使用分支来管理项目的不同开发线路和并行开发的能力。通过分支,开发者可以在独立的环境中进行功能开发、bug修复等工作,而不会影响到主分支上…...

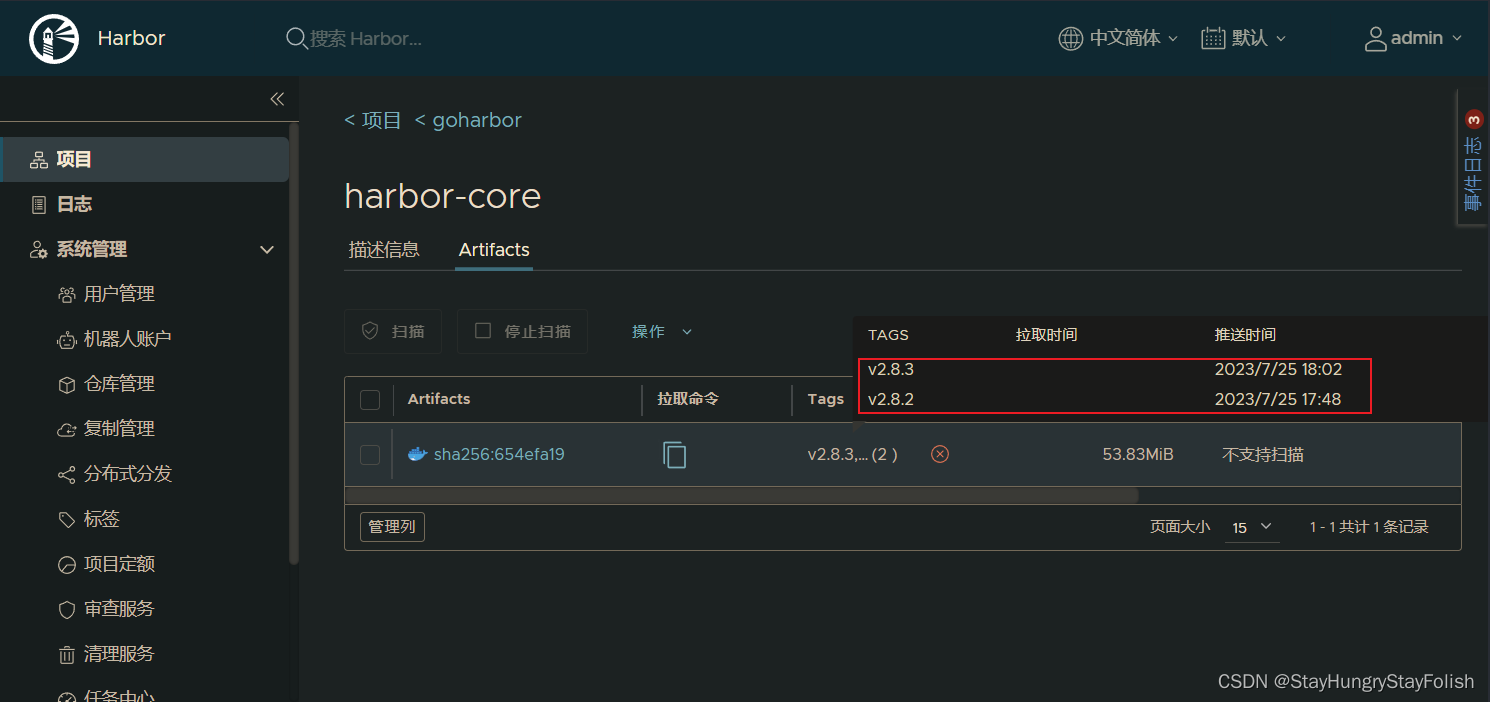
[Ubuntu 22.04] containerd配置HTTP方式拉取私仓Harbor
文章目录 1. 基础环境配置2. Docker安装3. 部署Harbor,HTTP访问4. 部署ContainerD5. 修改docker配置文件,向harbor中推入镜像6. 配置containerd6.1. 拉取镜像验证6.2. 推送镜像验证 1. 基础环境配置 [Ubuntu 22.04] 安装K8S基础环境准备脚本 2. Docker安…...

入门指南:深入解析OpenCV的copyTo函数及其与rect的应用场景
文章目录 导言copyTo函数的示例copyTo函数与rect的应用场景结论 导言 OpenCV是一个功能强大的开源计算机视觉库,广泛应用于图像处理和计算机视觉任务。在OpenCV中,copyTo函数是一个重要的图像处理函数,它允许我们在不同的图像之间复制像素数…...

2018年全国硕士研究生入学统一考试管理类专业学位联考写作试题——解析版
2018年1月真题 四、写作:第56~57小题,共65分。其中论证有效性分析30 分,论说文35分。 56.论证有效性分析: 分析下述论证中存在的缺陷和漏洞,选择若干要点,写一篇600字左右的文章,对该论证的有…...

系统集成|第七章(笔记)
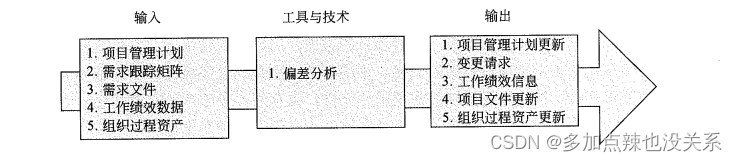
目录 第七章 范围管理7.1 项目范围管理概念7.2 主要过程7.2.1 规划范围管理7.2.2 收集需求7.2.3 定义范围7.2.4 创建工作分解结构 - WBS7.2.5 范围确认7.2.6 范围控制 上篇:第六章、整体管理 第七章 范围管理 7.1 项目范围管理概念 概述:项目范围管理就…...

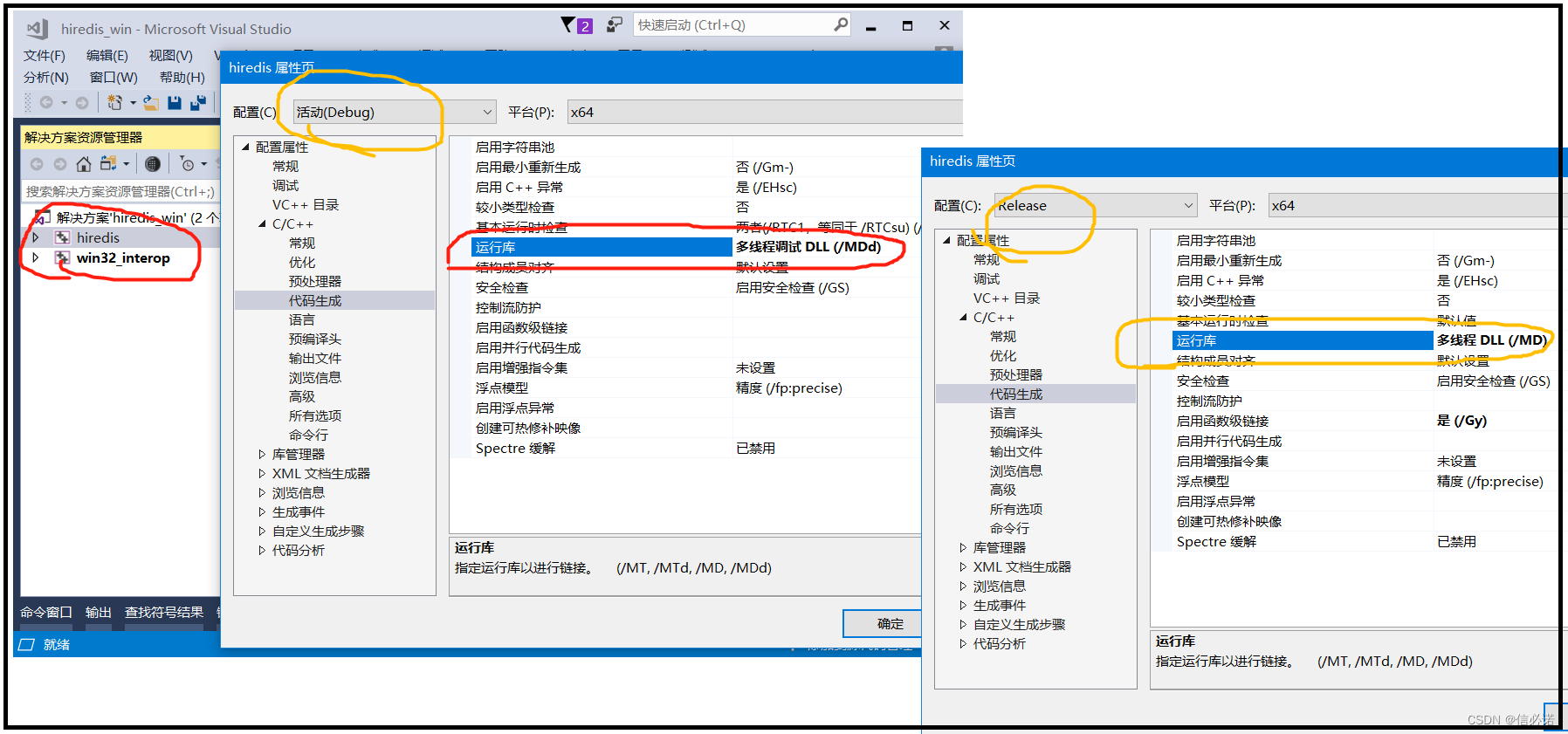
Qt —— Vs2017编译hiredis源码并测试调用(附调用hiredis库源码)
下载hiredis源码 编译hiredis源码 1、解压下载的hiredis源码包,如图使用Vs2017打开hiredis_win.sln 2、如下两图,Vs2017打开.sln后点击升级。 分别对两个工程的debug、release进行配置。Debug配置为多线程调试DLL(MDd)、Release配置为多线程DLL(/MD),这样做是为了配合被调用…...

深入理解设计模式:设计模式定义、设计原则以及组织编目
文章目录 一、设计模式1.1 设计模式的起源1.2 设计模式的定义1.3 记录要素1.4 合理使用模式 二、设计模式的六大原则2.1 开闭原则(Open-Closed Principle, OCP)2.1.1 定义2.1.2 原则分析2.1.3 开闭原则的意义所在 2.2 单一职责原则(Single Responsibility Principle, SRP)2.4.1…...

鸿鹄协助管理华为云与炎凰Ichiban
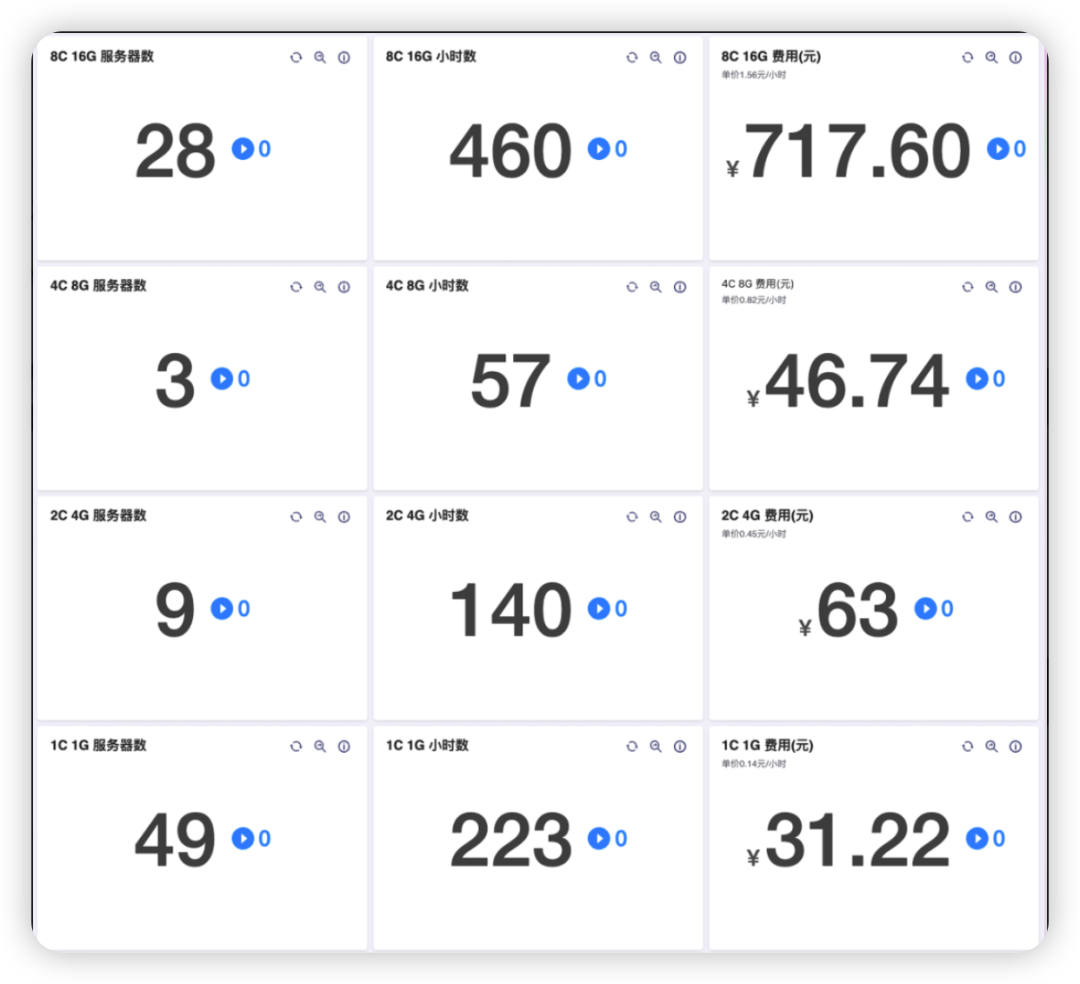
炎凰对华为云的需求 在炎凰日常的开发中,对于服务器上的需求,我们基本都是采用云服务。目前我们主要选择的是华为云,华为云的云主机比较稳定,提供的云主机配置也比较多样,非常适合对于不同场景硬件配置的需求ÿ…...

Vite创建Vue+TS项目引入文件路径报错
使用vite搭建vue3脚手架的时候,发现main.ts中引入App.vue编辑器会报错,但是不影响代码运行。 报错信息:TS2307: Cannot find module ‘./App.vue’ or its corresponding type declarations. 翻译过来是找不到模块或者相关的声明类型&#…...

计算机里基本硬件的组成以及硬件协同
文章目录 冯诺依曼体系输入设备输出设备存储器运算器控制器协同工作的流程 冯诺依曼体系 世界上第一台通用计算机,ENIAC,于1946年诞生于美国一所大学。 ENIAC研发的前期,需要工作人员根据提前设计好的指令手动接线,以这种方式输入…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
