原生求生记:揭秘UniApp的原生能力限制

文章目录
- 1. 样式适配问题
- 2. 性能问题
- 3. 原生能力限制
- 4. 插件兼容性问题
- 5. 第三方组件库兼容性问题
- 6. 全局变量污染
- 7. 调试和定位问题
- 8. 版本兼容性问题
- 9. 前端生态限制
- 10. 文档和支持
- 附录:「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
📈「作者简介」:前端开发工程师 | 蓝桥云课签约作者 | 技术日更博主 | 已过四六级
📚「个人主页」:阿珊和她的猫
🕐「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
- Vue.js 和 Egg.js 开发企业级健康管理项目
- 带你从入门到实战全面掌握 uni-app
使用 UniApp 进行跨平台应用开发时,以下是一些常见的坑点:
1. 样式适配问题
不同平台对样式的支持和渲染有所差异,需要针对每个平台进行适配,保证在各个平台上的显示效果一致。
当涉及到在不同平台上适配样式时,以下是一个常见的代码示例,展示如何使用条件类来应用特定平台的样式:
<template><div class="container"><div :class="['box', {'ios-style': isIOS, 'android-style': isAndroid}]"></div></div>
</template><style>
.container {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;
}.box {width: 200px;height: 200px;background-color: gray;
}.ios-style {background-color: lightblue;
}.android-style {background-color: lightgreen;
}
</style><script>
export default {data() {return {isIOS: false,isAndroid: false};},mounted() {this.checkPlatform();},methods: {checkPlatform() {// 检测当前运行平台this.isIOS = uni.getSystemInfoSync().platform === 'ios';this.isAndroid = uni.getSystemInfoSync().platform === 'android';}}
};
</script>
在上述示例中,通过在模板中使用动态的 class 绑定,根据当前平台设置不同的类来应用特定样式。在样式部分,可以编写针对 iOS 和 Android 的各自样式。在 mounted 钩子中,通过 uni.getSystemInfoSync() 获取运行平台的信息,并根据平台设置对应的数据属性。然后,在模板的 class 绑定中使用这些数据属性来动态添加样式类,从而实现在不同平台上的样式适配。
通过这种方式,你可以根据需要对不同平台上的样式进行适配,并根据特定的样式需求为每个平台提供特定的视觉效果。请注意,这只是一个简单的示例,你可以根据项目的实际需求进行更复杂的样式适配。
2. 性能问题
在处理大量数据和复杂的动画效果时,UniApp 可能面临性能瓶颈。需要注意优化渲染性能,如合理使用虚拟滚动、避免频繁操作 DOM 等。
对于处理性能问题,以下是一个代码示例,展示如何使用虚拟滚动来优化大数据列表的渲染:
<template><div class="container" ref="container"><div class="list-wrapper" :style="{height: listHeight + 'px'}"><div class="list-item" v-for="item in virtualList" :key="item.id">{{ item.name }}</div></div></div>
</template><style>
.container {width: 100%;height: 100%;overflow: auto;
}.list-wrapper {position: relative;border: 1px solid #ccc;overflow: hidden;
}.list-item {height: 50px;line-height: 50px;padding: 0 10px;
}
</style><script>
export default {data() {return {list: [], // 传入的原始数据列表virtualList: [], // 用于展示的虚拟列表listHeight: 0, // 列表的高度visibleCount: 10, // 可见的列表项数量itemHeight: 50, // 单个列表项的高度scrollTop: 0 // 滚动的距离};},mounted() {this.getListData(); // 获取数据,可从服务器或本地获取this.setListHeight(); // 设置列表高度this.setVirtualList(); // 设置虚拟列表展示的数据this.addScrollEvent(); // 监听滚动事件},methods: {getListData() {// 从服务器或本地获取数据列表// 示例:this.list = axios.get('api/list');this.list = [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },// ...{ id: 1000, name: 'Item 1000' }];},setListHeight() {// 计算列表的高度this.listHeight = this.list.length * this.itemHeight;},setVirtualList() {// 根据滚动位置和可见数量设置虚拟列表展示的数据const start = Math.floor(this.scrollTop / this.itemHeight);const end = start + this.visibleCount;this.virtualList = this.list.slice(start, end);},addScrollEvent() {// 监听滚动事件,实时更新虚拟列表展示的数据this.$refs.container.addEventListener('scroll', () => {this.scrollTop = this.$refs.container.scrollTop;this.setVirtualList();});}}
};
</script>
在上述示例中,我们使用虚拟滚动的方式来优化大数据列表的渲染。通过计算列表的高度和滚动位置,我们只渲染可见范围内的列表项,而不是直接渲染全部列表项。这种方式可以减少 DOM 元素的数量,提高渲染性能。
在 mounted 钩子中,我们获取数据列表,并根据数据的数量计算列表的高度。然后,我们设置一个虚拟列表,根据滚动位置和可见数量来切片展示需要渲染的列表项。通过监听滚动事件,我们实时更新滚动位置并重新计算并展示虚拟的列表项。
需要注意的是,虚拟滚动适用于大数据列表,但对于小型数据列表可能会带来额外的复杂性。因此,在实际应用中需要根据具体情况进行评估和选择是否使用虚拟滚动来优化性能。
3. 原生能力限制
UniApp 封装了一套跨平台的 API,但某些特定的原生功能可能无法在所有平台上完全支持。需要了解每个平台的能力差异,并适配业务需求。
在某些情况下,UniApp的跨平台能力可能会受到原生能力的限制。以下是一个代码示例,演示如何使用条件编译来处理不同平台的原生能力限制:
export default {methods: {// 调用原生分享功能share() {#ifdef APP-PLUS// 在APP-PLUS环境下,调用原生分享功能plus.share.sendWithSystem({ content: 'Hello, World!' });#endif#ifdef H5// 在H5环境下,提示用户无法使用原生分享功能alert('抱歉,当前环境不支持原生分享功能!');#endif}}
};
在上述示例中,我们使用了条件编译指令来根据不同平台处理原生能力的限制。在 share 方法中,我们根据当前平台的不同来执行不同的代码逻辑。
在 APP-PLUS 环境下,我们调用了 plus.share.sendWithSystem 方法,该方法是原生平台提供的分享功能。而在 H5 环境下,我们通过 alert 弹窗来提示用户当前环境不支持原生分享功能。
通过使用条件编译,可以在不同平台下针对原生能力的限制执行特定的代码逻辑。在实际应用中,你可以根据需求和特定平台的限制,为不同平台提供定制化的处理方式,以保证应用的兼容性和性能。
4. 插件兼容性问题
UniApp 支持使用插件扩展功能,但并非所有原生插件都能完全支持跨平台。需要谨慎选择插件,并测试其在不同平台上的兼容性。
在UniApp中,插件兼容性可能是一个常见的问题。以下是一个代码示例,演示如何使用条件编译来处理不同平台下的插件兼容性问题:
<template><div><div v-if="isPluginSupported"><!-- 在支持插件的平台下渲染插件内容 --><plugin-component /></div><div v-else><!-- 在不支持插件的平台下提供替代方案 --><p>当前环境不支持该插件,请使用其他功能替代。</p></div></div>
</template><script>
export default {computed: {isPluginSupported() {#ifdef APP-PLUS// 在APP-PLUS环境下,检查插件是否可用return typeof uni.requireNativePlugin !== 'undefined';#endif#ifdef H5// 在H5环境下,检查插件是否可用return typeof window.PluginComponent !== 'undefined';#endif// 其他平台默认支持插件return true;}}
};
</script>
在上述示例中,我们使用了条件编译指令来处理不同平台下的插件兼容性问题。在模板部分,我们根据不同平台的插件支持情况渲染不同的内容。
在 isPluginSupported 计算属性中,我们使用条件编译指令来检查当前平台下插件的可用性。在 APP-PLUS 环境下,我们通过检查 uni.requireNativePlugin 方法是否定义来判断插件的可用性。在 H5 环境下,我们通过检查 window.PluginComponent 对象是否定义来判断插件的可用性。其他平台默认认为支持插件。
根据插件的支持情况,我们在模板中渲染不同的内容。在支持插件的平台下,我们渲染插件组件的内容。而在不支持插件的平台下,我们通过提供替代方案来告知用户当前环境不支持该插件,并建议使用其他功能替代。
通过使用条件编译,我们可以根据不同平台提供定制化的插件兼容处理方式,以保证应用在不同环境下的正常运行。请根据具体插件的兼容性问题和需求进行相应的处理。
5. 第三方组件库兼容性问题
使用第三方组件库时,需注意其在 UniApp 中的兼容性。某些常用组件可能无法在 UniApp 中完全支持。
在UniApp中使用第三方组件库时,兼容性问题是一项重要的考虑因素。以下是一个代码示例,展示如何利用条件编译来处理不同平台下的第三方组件库兼容性问题:
<template><div><div v-if="isComponentSupported"><!-- 在支持组件库的平台下渲染组件 --><third-party-component /></div><div v-else><!-- 在不支持组件库的平台下提供替代方案 --><p>当前环境不支持该组件库,请使用其他方式实现相同的功能。</p></div></div>
</template><script>
export default {computed: {isComponentSupported() {#ifdef APP-PLUS// 在APP-PLUS环境下,检查第三方组件库是否可用return typeof uni.component.isDefined !== 'undefined' && uni.component.isDefined('third-party-component');#endif#ifdef H5// 在H5环境下,检查第三方组件库是否可用return typeof window.ThirdPartyComponent !== 'undefined';#endif// 其他平台默认支持第三方组件库return true;}}
};
</script>
在上述示例中,我们使用条件编译指令来处理不同平台下的第三方组件库兼容性问题。在模板部分,根据不同平台的兼容性情况渲染不同的内容。
在 isComponentSupported 计算属性中,我们利用条件编译指令来检查第三方组件库在当前平台下的可用性。在 APP-PLUS 环境下,我们检查 uni.component.isDefined 方法是否定义,并使用 uni.component.isDefined('third-party-component') 方法来判断组件库的可用性。在 H5 环境下,我们通过检查 window.ThirdPartyComponent 对象是否定义来判断组件库的可用性。其他平台默认认为支持第三方组件库。
根据组件库的支持情况,我们在模板中渲染不同的内容。在支持组件库的平台下,我们渲染第三方组件的内容。而在不支持组件库的平台下,我们通过提供替代方案来告知用户当前环境不支持该组件库,并建议使用其他方式实现相同的功能。
通过使用条件编译,我们可以根据不同平台提供定制化的第三方组件库兼容处理方式,以确保应用在不同环境下的兼容性。需要根据具体的第三方组件库的兼容性问题和需求进行相应的处理。
6. 全局变量污染
在多页面应用中,全局变量容易造成冲突和污染。需要合理使用全局变量,并考虑模块化开发和命名空间的使用。
全局变量污染是一个常见的问题,特别是在多人协作开发或使用第三方库时。以下是一个简单的代码示例,展示如何避免全局变量污染问题:
// 使用IIFE(Immediately Invoked Function Expression)在函数作用域中定义变量,避免全局变量污染
(function() {// 在函数作用域内定义变量var localVariable = '局部变量';// 将需要暴露给外部的变量或方法赋值给全局对象window.myObject = {globalVariable: '全局变量',getLocalVariable: function() {return localVariable;},// ...其他方法和属性};
})();
在上述示例中,我们使用了立即执行函数表达式(IIFE)将变量封装在函数作用域内,避免了对全局命名空间的直接污染。
在 IIFE 中,我们在函数作用域内定义了一个局部变量 localVariable。然后,我们将需要暴露给外部的变量或方法赋值给全局对象(在这里我们使用 window)。在示例中,我们将 globalVariable 和 getLocalVariable 方法暴露给全局对象 myObject,其他方法和属性也可以按需添加。
这样做的好处是,通过将变量封装在函数作用域内,可以避免变量在全局范围内被访问和修改,从而避免全局变量之间的命名冲突和污染问题。
你可以根据实际需求将代码封装在模块中,或使用模块化的解决方案(如ES Modules、CommonJS、AMD等)来避免全局变量污染问题,并更好地组织和管理代码。
7. 调试和定位问题
UniApp 提供了调试工具和相关 API,但某些情况下可能仍然难以准确定位问题。需依赖调试工具和技术手段,如使用调试器、打印日志等。
8. 版本兼容性问题
UniApp 的版本更新可能会引入新的功能或修复旧版问题,但也可能导致兼容性问题。在升级 UniApp 版本时需要进行测试和验证,确保应用的稳定性和正常运行。
在开发 UniApp 应用时,确保应用在不同版本的 UniApp 上具有兼容性是很重要的。以下是一些常见的 UniApp 版本兼容性问题和相应的处理方法:
-
语法兼容性问题:在不同版本的 UniApp 中,可能会存在语法差异和更新的 API。为了解决这个问题,可以使用条件编译来根据不同版本执行不同的代码。例如:
#ifdef H5 // H5环境特定代码 #endif#ifdef APP-PLUS // APP-PLUS环境特定代码 #endif// 其他平台默认代码根据目标平台使用特定代码块,以确保在不同版本的 UniApp 上正常运行。
-
组件和 API 兼容性问题:在开发过程中,确保使用的组件和 API 在目标版本上可用。可以通过检查组件的文档或 API 文档来确认其兼容性,并在使用时进行相应的条件判断和兼容处理。
-
样式兼容性问题:不同平台的 CSS 呈现可能存在差异,因此在编写样式时应谨慎处理。可以利用
@media查询和条件编译来为不同平台设置特定样式。例如:/* H5平台特定样式 */ @media (min-height: 500px) {/* H5平台下的样式处理 */ }/* APP-PLUS平台特定样式 */ #ifdef APP-PLUS /* APP-PLUS平台下的样式处理 */ #endif/* 其他平台默认样式 */通过使用媒体查询和条件编译,可以根据不同平台应用特定的样式,以保证在各个平台上呈现一致的效果。
-
插件和扩展的兼容性问题:在使用第三方插件和扩展时,确保它们与目标版本的 UniApp 兼容。应仔细阅读插件和扩展的文档,了解其支持的 UniApp 版本,以避免兼容性问题。
总之,在开发 UniApp 应用时,需要关注不同版本之间的兼容性问题。可以利用条件编译、条件判断和查询文档等方式来进行版本兼容处理,以确保应用在各个版本的 UniApp 上都可以正常运行。
9. 前端生态限制
UniApp 使用的是 Vue.js 的前端框架,但与原生的 Vue.js 有一些差异和限制。需要了解并适应 UniApp 的前端生态特点。
UniApp是一个跨平台的前端框架,封装了许多特性和API,但也存在一些前端生态的限制。以下是一些常见的UniApp前端生态限制:
-
平台差异限制:虽然UniApp提供了一套统一的开发框架,但不同平台仍然存在一些差异。这导致某些功能在某些平台上可能不完全支持或表现不一致。开发者需要在编写代码时认识到这些差异,并根据实际情况进行兼容处理。
-
第三方插件限制:UniApp允许使用一些第三方插件来增强应用功能,但并非所有的第三方插件都能完美地在UniApp中使用。开发者需要在选择插件时仔细查看插件文档和兼容性,确保插件与UniApp的版本和目标平台兼容。
-
性能限制:由于UniApp是一个跨平台框架,它会在不同的平台上运行应用。这可能会导致一些性能上的限制,例如某些复杂的动画或渲染操作在某些平台上的性能表现可能不理想。开发者需要在编写代码时注意性能问题,并进行相应的优化。
-
社区生态系统限制:相比于其他主流的前端框架,UniApp的社区生态系统可能相对较小。这意味着可能存在较少的开源组件、工具和解决方案可供选择。开发者可能需要自行解决某些问题,或者依赖少量的可用资源来满足需求。
-
更新频率限制:UniApp的更新频率相对较慢,新功能和修复bug的周期可能会较长。这可能会限制开发者在应用中使用最新的前端技术和功能。开发者需要根据具体需求权衡使用UniApp的稳定性和前沿特性。
总结来说,UniApp作为一个跨平台的前端框架,在带来跨平台开发便利性的同时,也存在一些生态限制。开发者需要在使用UniApp时考虑这些限制,并根据实际情况做出相应的权衡和兼容处理。
10. 文档和支持
由于 UniApp 是相对较新的技术,相关问题的解答和支持资源相对有限。在开发过程中可能需要自行查找资料和尝试解决问题。
了解和熟悉这些坑点,合理规划项目开发,加强测试和调试环节,可以提高使用 UniApp 进行跨平台应用开发的效率和质量。
附录:「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
Vue.js 和 Egg.js 开发企业级健康管理项目
带你从入门到实战全面掌握 uni-app
相关文章:

原生求生记:揭秘UniApp的原生能力限制
文章目录 1. 样式适配问题2. 性能问题3. 原生能力限制4. 插件兼容性问题5. 第三方组件库兼容性问题6. 全局变量污染7. 调试和定位问题8. 版本兼容性问题9. 前端生态限制10. 文档和支持附录:「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️…...

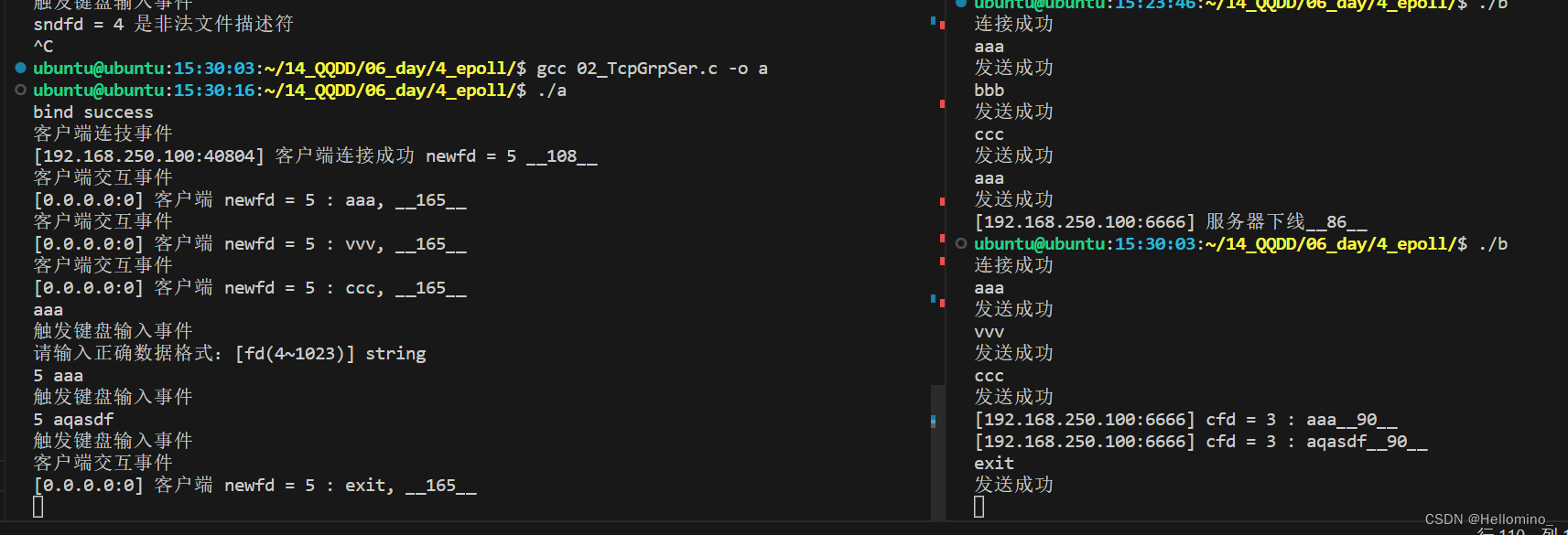
网络编程 IO多路复用 [epoll版] (TCP网络聊天室)
//head.h 头文件 //TcpGrpSer.c 服务器端 //TcpGrpUsr.c 客户端 通过IO多路复用实现服务器在单进程单线程下可以与多个客户端交互 API epoll函数 #include<sys/epoll.h> int epoll_create(int size); 功能:创建一个epoll句柄//创建红黑树根…...

【go-zero】浅析 01
“github.com/google/uuid” uuid.New().String() go-zero 文档 https://www.w3cschool.cn/gozero/ go-zero 官网 https://go-zero.dev/ 快速开始: $ mkdir go-zero-demo $ cd go-zero-demo $ go mod init go-zero-demo $ goctl api new greet $ go mod tidy Done…...

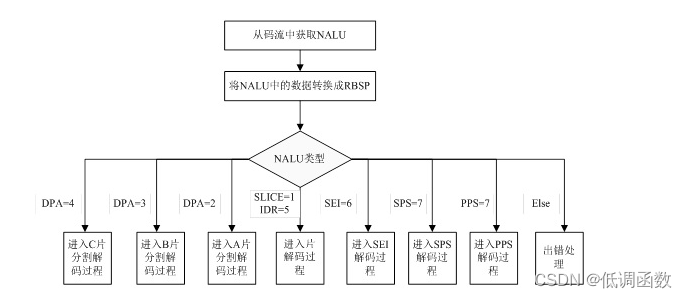
音视频——视频流H264编码格式
1 H264介绍 我们了解了什么是宏快,宏快作为压缩视频的最小的一部分,需要被组织,然后在网络之间做相互传输。 H264更深层次 —》宏块 太浅了 如果单纯的用宏快来发送数据是杂乱无章的,就好像在没有集装箱 出现之前,…...

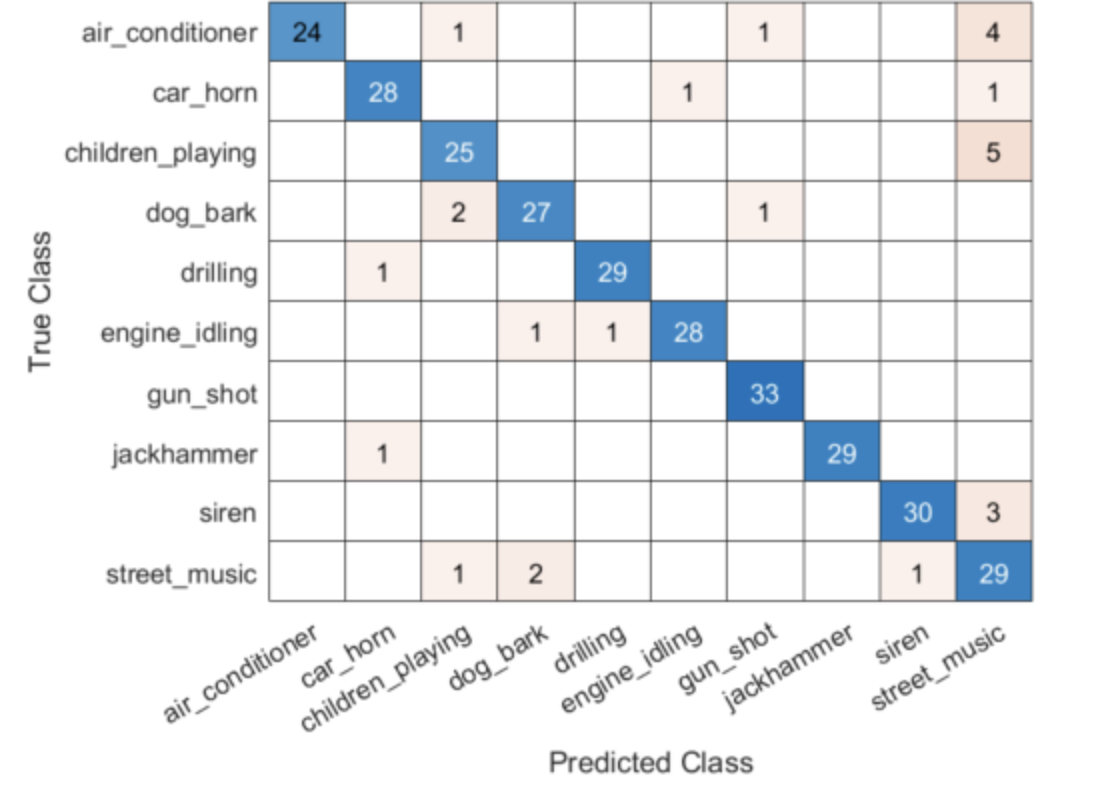
【使用深度学习的城市声音分类】使用从提取音频特征(频谱图)中提取的深度学习进行声音分类研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

机器学习完整路径
一个机器学习项目从开始到结束大致分为 5 步,分别是定义问题、收集数据和预处理、选择算法和确定模型、训练拟合模型、评估并优化模型性能。是一个循环迭代的过程,优秀的模型都是一次次迭代的产物。 定义问题 要剖析业务场景,设定清晰的目标…...

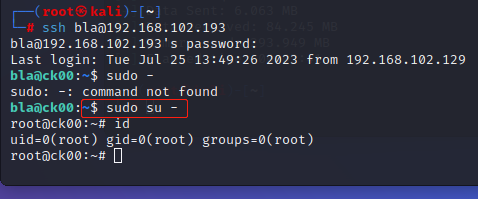
CK-00靶机详解
CK-00靶机详解 靶场下载地址:https://download.vulnhub.com/ck/CK-00.zip 这个靶场扫描到ip打开后发现主页面css是有问题的,一般这种情况就是没有配置域名解析。 我们网站主页右击查看源代码,发现一个域名。 把域名添加到我们hosts文件中。…...

17-C++ 数据结构 - 栈
📖 1.1 什么是栈 栈是一种线性数据结构,具有后进先出(Last-In-First-Out,LIFO)的特点。可以类比为装满盘子的餐桌,每次放盘子都放在最上面,取盘子时也从最上面取,因此最后放进去的盘…...

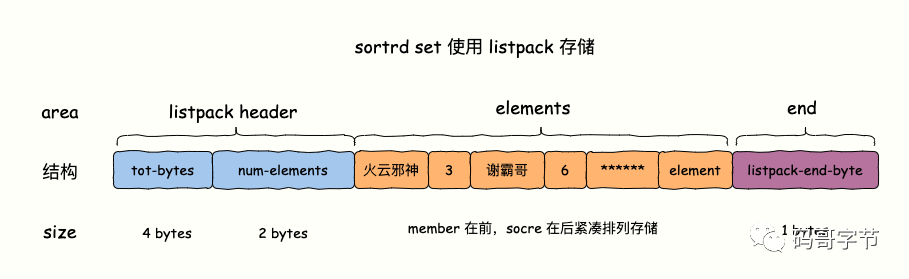
Redis如何实现排行榜?
今天给大家简单聊聊 Redis Sorted Set 数据类型底层的实现原理和游戏排行榜实战。特别简单,一点也不深入,也就 7 张图,粉丝可放心食用,哈哈哈哈哈~~~~。 1. 是什么 Sorted Sets 与 Sets 类似,是一种集合类型ÿ…...

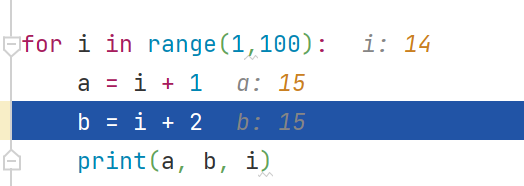
Pycharm debug程序,跳转至指定循环条件/循环次数
在断点出右键,然后设置条件 示例 for i in range(1,100):a i 1b i 2print(a, b, i) 注意: 1、你应该debug断点在循环后的位置而不是循环上的位置,然后你就可以设置你的条件进入到指定的循环上了 2、设置条件,要使用等于符号…...

react实现markdown
参考:https://blog.csdn.net/Jack_lzx/article/details/118495763 参考:https://blog.csdn.net/m0_48474585/article/details/119742984 0. 示例 用react实现markdown编辑器 1.基本布局及样式 <><div classNametf_editor_header>头部&…...

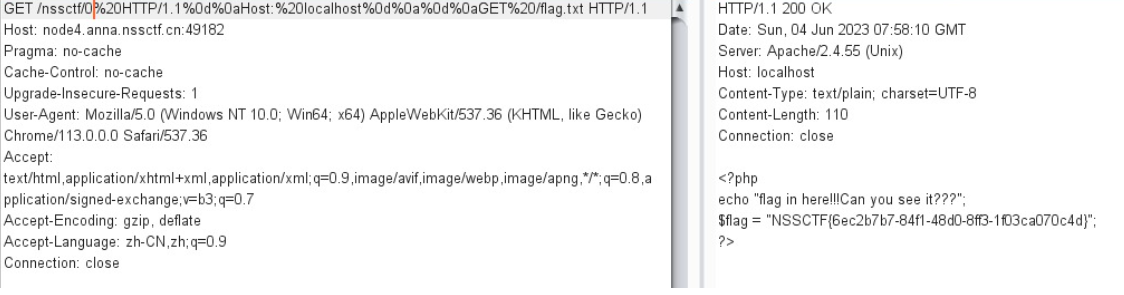
HTTP请求走私漏洞简单分析
文章目录 HTTP请求走私漏洞的产生HTTP请求走私漏洞的分类HTTP请求走私攻击的危害确认HTTP请求走私漏洞通过时间延迟技术确认CL漏洞通过时间延迟技术寻找TE.CL漏洞 使用差异响应内容确认漏洞通过差异响应确认CL.TE漏洞通过差异响应确认TE.CL漏洞 请求走私漏洞的利用通过请求漏洞…...

BI-SQL丨两表差异比较
BOSS:哎,白茶,我们最近新上了一个系统,后续有一些数据要进行源切换,这个能整么? 白茶:没问题,可以整! BOSS:哦,对了,差点忘记告诉你了…...

ZooKeeper 选举的过半机制防止脑裂
结论: Zookeeper采用过半选举机制,防止了脑裂。 原因: 如果有5台节点,leader联系不上了,其他4个节点由于超过半数,所以又选出了一个leader,当失联的leader恢复网络时,发现集群中已…...

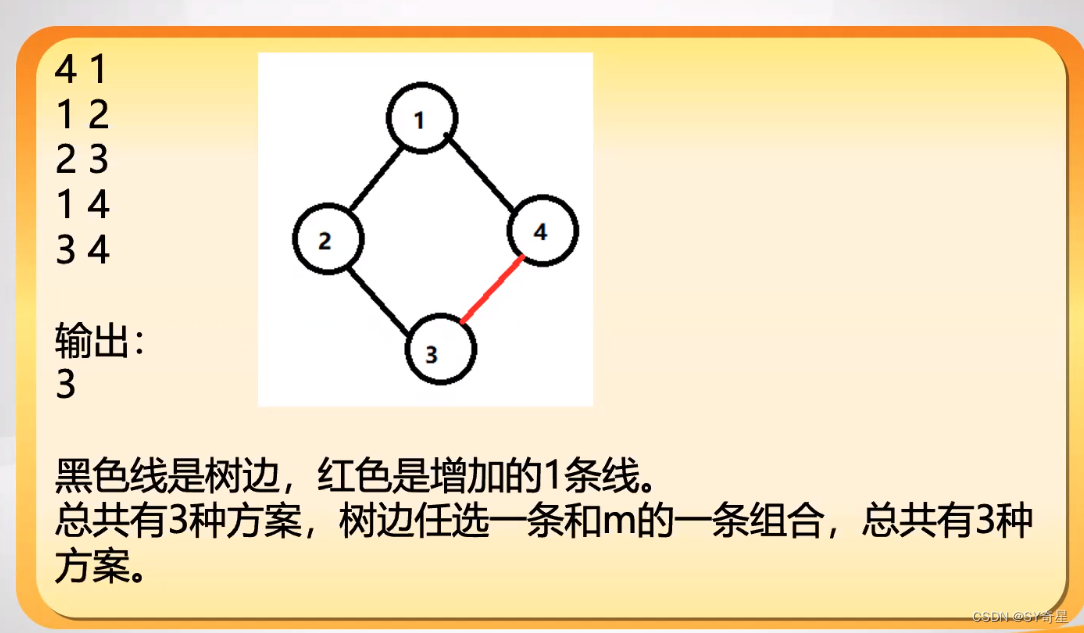
【图论】树上差分(边差分)
一.简介 其实点差分和边差分区别不大。 点差分中,d数组存储的是树上的节点 边差分中,d数组存储的是当前节点到父节点的那条边的差分值。 指定注意的是:边差分中因为根连的父节点是虚点,所以遍历结果时应当忽略! 二…...

RT1052的定时器
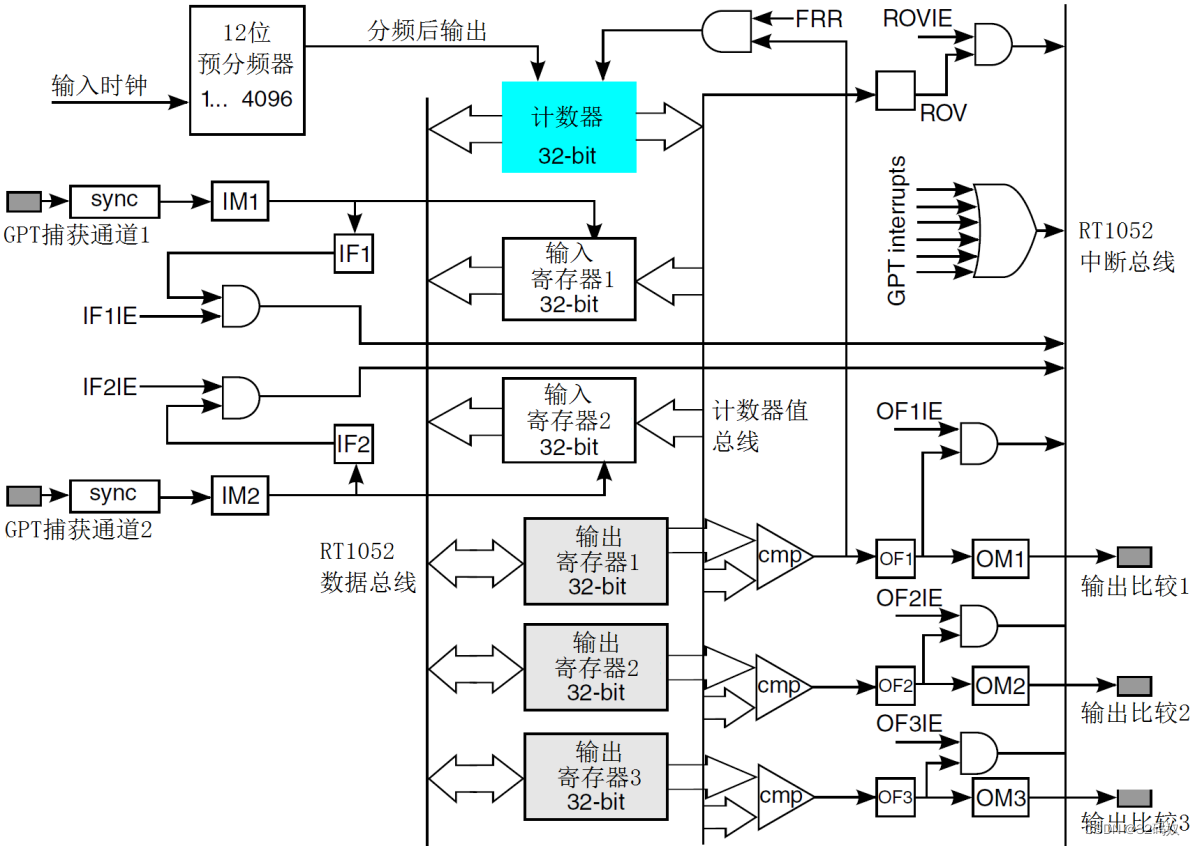
文章目录 1 通用定时器1.1 定时器框图1.2 实现周期性中断 2 相关寄存器3 定时器配置3.1 时钟使能3.2 初始化GPT1定时器3.2.1 base3.2.2 initConfig3.2.2.1 clockSorce3.2.2.2 divider3.2.2.3 enablexxxxx 3.3 设置 GPT1 比较值3.3.1 base3.3.2 channel3.3.3 value 3.4 设置 GPT…...

opencv python 训练自己的分类器
源码下载 一、分类器制作 1.样本准备 收集好你所需的正样本,和负样本,分别保存在不同文件夹 在pycharm新建项目,项目结构如下:has_mask文件夹放置正样本,no_mask文件夹放置负样本 安装opencv,把opencv包…...

详解Mybatis之分页插件【PageHelper】
编译软件:IntelliJ IDEA 2019.2.4 x64 操作系统:win10 x64 位 家庭版 Maven版本:apache-maven-3.6.3 Mybatis版本:3.5.6 文章目录 一. 什么是分页?二. 为什么使用分页?三. 如何设计一个Page类(分…...

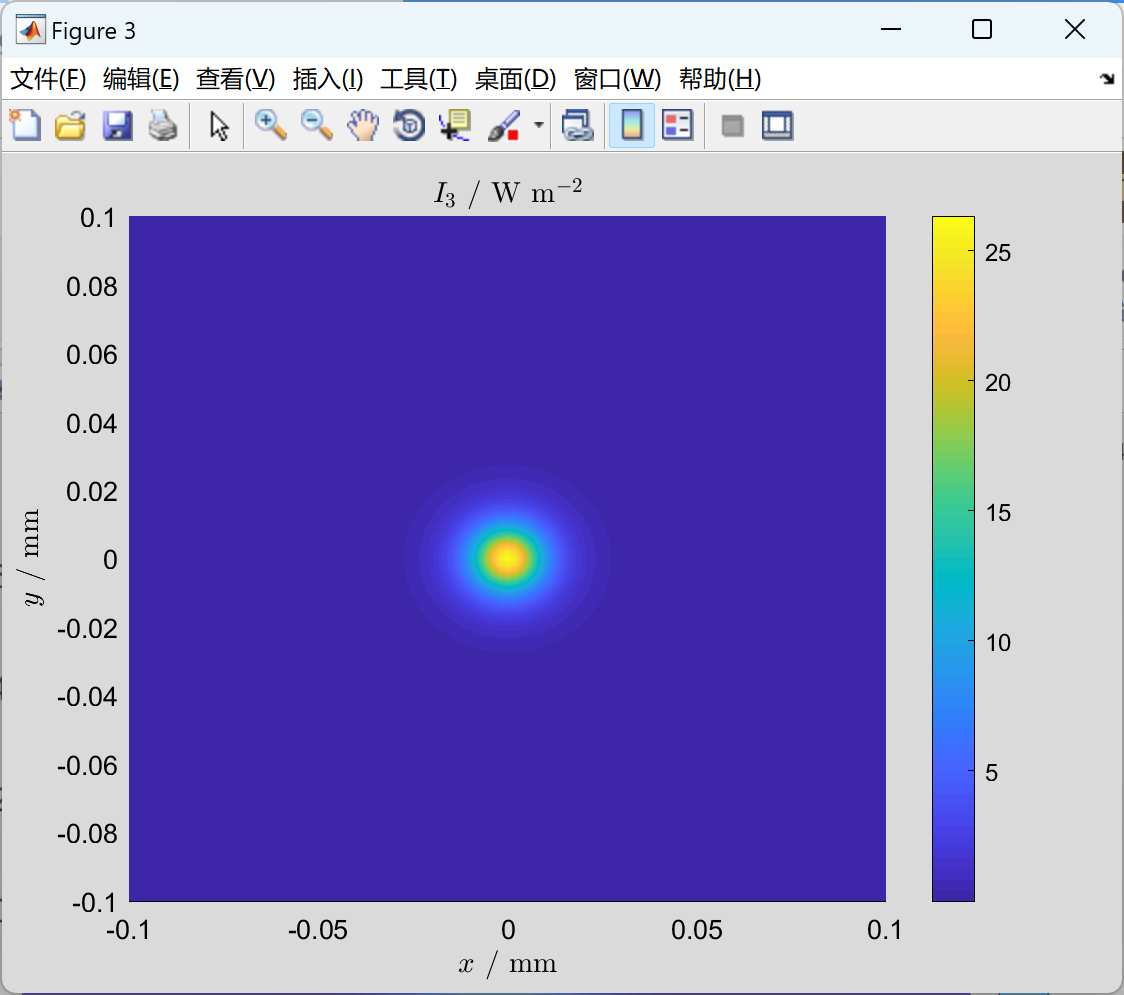
【基于矢量射线的衍射积分 (VRBDI)】基于矢量射线的衍射积分 (VRBDI) 和仿真工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

基于jackson对bean的序列号和反序列化
通过观察控制台输出的SQL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢? 分页查询时服务端响应给页面的数据中id的值为19位数字,类型为long 页面中js处理long型数字只能精确到前16位,所以最终通过ajax请求提交给服务…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
