Vite+Typescript+Vue3学习笔记
Vite+Typescript+Vue3学习笔记
1、项目搭建
1.1、创建项目(yarn)
D:\WebstromProject>yarn create vite
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...success Installed "create-vite@4.4.1" with binaries:- create-vite- cva
√ Project name: ... vite-project
√ Select a framework: » Vue
√ Select a variant: » TypeScriptScaffolding project in D:\WebstromProject\vite-project...Done. Now run:cd vite-projectyarnyarn devDone in 14.81s.

1.2、项目配置
1、配置vue文件识别
vite默认情况下不识别.vue后缀的文件,需在vite-env.d.ts配置下
/// <reference types="vite/client" />
declare module "*.vue" {import { DefineComponent } from "vue"const component: DefineComponent<{}, {}, any>export default component
}
2、Api选择
/* Options API */
export default {props: {},data(){},computed: {},watch: {},methods: {},created(),components:{}// ...other options
}
/* Composition API */
export default {props: {},setup(),components:{}
}
Vue3推荐使用Composition API,这里关闭Vue2的Option Api
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({define: {// 关闭Vue2 Options Api__VUE_OPTIONS_API__: false},plugins: [vue(),],
})
1.3、常用依赖
1、@types/node
ts需安装node的类型,否则使用node相关会提示找不到
# @types/node
yarn add -D @types/node
2、auto-import
用于简化Vue3中ref、reactive**、**watch和UI组件的导入
# unplugin-vue-components、unplugin-auto-import
yarn add -D unplugin-vue-components unplugin-auto-import
3、sass
# sass
yarn -D add sass
2、Composition API
2.1、响应式
可以在chrome浏览器开启自定义格式化,便于查看


1、ref
ref通常用于声明基础类型响应式数据,引用类型也可以,会隐式调用reactive,同时取值赋值都需要.value
<script setup lang="ts">
import {Ref} from "vue";
// 非响应式
// let number: number = Math.random()
// console.log(isRef(number))// 响应式
// let number = ref(Math.random())
// 显式类型约束
let number: Ref<number> = ref<number>(Math.random())
console.log(isRef(number))
const h1click = () => {// 非响应式// number = Math.random()// 响应式number.value = Math.random()console.log(number);
}
</script><template><div><h1 @click="h1click">{{ number }}</h1></div>
</template><style scoped></style>
2、shallowRef
只处理基本数据类型的响应式, 不进行对象的响应式处理(不能与ref一起用,否则会被迫更新视图)
<script setup lang="ts">
import {isShallow, Ref} from "vue";let number = shallowRef<number>(Math.random())
console.log(isShallow(number))
const h1click = () => {number.value = Math.random()console.log(number);
}
</script><template><div><h1 @click="h1click">{{ number }}</h1></div>
</template><style scoped></style>
3、reactive
reactive用于声明引用类型响应式数据,且对象解构后会失去响应式
<script setup lang="ts">let person = reactive({name: "xumeng"
})
console.log(isReactive(person))
const h1click = () => {person.name = "xumeng03"console.log(person);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>
4、shallowReactive
只处理对象最外层属性的响应式(浅响应式),(不能与reactive一起用,否则会被迫更新视图)
<script setup lang="ts">let person = shallowReactive({name: "xumeng",hobby: ["game","code"]
})
console.log(isReactive(person))
const h1click = () => {// 浅层次数据// person.name = "xumeng03"// 深层次数据(如果浅层次&深层次数据一起变化,则会一起更新)person.hobby[0] = 'movie'console.log(person);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>
5、toRef
将对象某个属性变为响应式
<script setup lang="ts">let person = reactive({name: "xumeng"
})
// 如果person非响应式对象,则不会引起视图更新
let name = toRef(person, 'name')
const h1click = () => {name.value = "xumeng03"console.log(person);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>6、toRefs
将对象的一些解构属性变为响应式
<script setup lang="ts">let person = reactive({name: "xumeng",age: 22
})
// 解构别名
let {name: pname, age: page} = toRefs(person)
const h1click = () => {pname.value = "xumeng03"page.value = 23console.log(pname, page);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>7、toRaw
把响应式对象变为普通对象
<script setup lang="ts">let person = reactive({name: "xumeng",age: 22
})let rperson = toRaw(person)
const h1click = () => {rperson.name = "xumeng03"rperson.age = 23console.log(rperson);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>
2.2、修饰符
1、readonly
<script setup lang="ts">let person = reactive({name: "xumeng"
})
let rperson = readonly(person)
const h1click = () => {// 正常赋值person.name = "xumeng03"// 报错// rperson.name = "xumeng03"console.log(person);
}
</script><template><div><h1 @click="h1click">{{ person }}</h1></div>
</template><style scoped></style>
2.3、computed
1、选项式写法
参数为对象,需传入一个get和set函数自定义存取操作
<script setup lang="ts">let person = reactive({name: "xumeng03",nickName: '眼眸流转',age: 22
})
let people = computed({get() {return person.name + '-' + person.nickName},set(newValue) {[person.name, person.nickName] = newValue.split('-')}
})
const h1click = () => {people.value = '徐梦-眼眸'
}
</script><template><div><h1 @click="h1click">{{ people }}</h1></div>
</template><style scoped></style>
2、函数式写法
<script setup lang="ts">let person = reactive({name: "xumeng03",nickName: '眼眸流转',age: 22
})
let people=computed(()=>{return person.name + '-' + person.nickName
})
const h1click = () => {// 不支持修改// people.value = '徐梦-眼眸'
}
</script><template><div><h1 @click="h1click">{{ people }}</h1></div>
</template><style scoped></style>
2.4、监听
1、watch
基本类型
<script setup lang="ts">let age = ref(22)
const h1click = () => {age.value++
}
watch(age, (value, oldValue) => {console.log("监听到变化:", value, oldValue);
})
</script><template><div><h1 @click="h1click">{{ age }}</h1></div>
</template><style scoped></style>
引用类型
<script setup lang="ts">let person = reactive({name: "xumeng03",nickName: '眼眸流转',age: 22
})
let person1 = reactive({name: "xumeng03",nickName: '眼眸流转',age: 22
})
const h1click = () => {person.age++
}
let people = computed(() => {return person.name + '-' + person.nickName + '-' + person.age
})// 此时若监听person会发现新旧数据一致,可以使用computed处理一下返回(如返回新的信息或深拷贝原引用数据)
// watch(person, (value, oldValue) => {
// console.log("监听到变化:", value, oldValue);
// }, {
// // 深度监听,reactive默认就是深度监听
// deep: true,
// // 立即执行一次
// immediate: true,
// // 刷新时机
// flush: 'pre'
// })// 监听整个引用数据
watch(people, (value, oldValue) => {console.log("监听到变化:", value, oldValue);
}, {// 深度监听,reactive默认就是深度监听deep: true,// 立即执行一次immediate: true,// 刷新时机flush: 'pre'
})// 监听引用对象某个属性
watch(() => person.age, (value, oldValue) => {console.log("监听到变化:", value, oldValue);
}, {// 深度监听,reactive默认就是深度监听deep: true,// 立即执行一次immediate: true,// 刷新时机flush: 'pre'
})// 监听多个数据源
watch([person, person1], (value, oldValue) => {console.log("监听到变化:", value, oldValue);
}, {// 深度监听,reactive默认就是深度监听deep: true,// 立即执行一次immediate: true,// 刷新时机flush: 'pre'
})
</script><template><div><h1 @click="h1click">{{ people }}</h1></div>
</template><style scoped></style>
2、watchEffect
<script setup lang="ts">let age = ref(22)
const h1click = () => {age.value++
}
// watchEffect返回一个停止监听函数
const stopwatch = watchEffect((oninvalidate) => {oninvalidate(() => {console.log("变化前");})console.log(age);
})
// 停止监听
// stopwatch()
</script><template><div><h1 @click="h1click">{{ age }}</h1></div>
</template><style scoped></style>
2.5、生命周期
<script setup lang="ts">
let age = ref(22)
let h1 = ref<HTMLElement>()
// 生命周期(setup模式下无beforeCreate和created)// 挂载前
onBeforeMount(() => {console.log('挂载前', h1.value);
})
// 挂载完成
onMounted(() => {console.log('挂载完成', h1.value);
})// 更新前
onBeforeUpdate(() => {console.log('更新前', h1.value?.innerText);
})
// 更新完成
onUpdated(() => {console.log('更新完成', h1.value?.innerText);
})// 销毁前
onBeforeUnmount(() => {console.log('销毁前');
})
// 销毁后
onBeforeUnmount(() => {console.log('销毁后');
})
const h1click = () => {age.value++
}
</script><template><div><h1 @click="h1click" ref="h1">{{ age }}</h1></div>
</template><style scoped></style>
2.6、父子组件传参
1、父传子(defineProps)
父组件
<script setup lang="ts">
let PtoC1 = ref(1)
let PtoC2 = ref({name: 'xumeng03',age: 22
})
</script><template><div>我是父组件<hr><Child :PtoC1="PtoC1" :PtoC2="PtoC2"/></div>
</template><style scoped lang="scss"></style>
子组件
<script setup lang="ts">
// js形式
// const props = defineProps({
// PtoC1: {
// type: Number,
// default: '默认值'
// },
// PtoC2: {
// type: Object,
// default: {}
// }
// })// typescript类型约束
const props = defineProps<{PtoC1: number,PtoC2: {name: string,age: number}
}>()// typescript默认值
withDefaults(defineProps<{PtoC1: number,PtoC2: {name: string,age: number}
}>(), {PtoC1: 0, PtoC2: () => ({name: 'name', age: 0})
})
</script><template><div>我是子组件<br><!--来自父组件的消息1: {{ FtoC }}-->来自父组件的消息1: {{ props.PtoC1 }}<br>来自父组件的消息2: {{ props.PtoC2 }}</div>
</template><style scoped lang="scss"></style>
2、子传父(defineEmits)
父组件
<script setup lang="ts">
let Pmessage1 = ref<string>()
let Pmessage2 = reactive<{name: string,age: number
}>({name: 'name',age: 0
})
const getChildMessage1 = (message: string) => {Pmessage1.value = message
}
const getChildMessage2 = (message: {name: string,age: number
}) => {Pmessage2 = message
}
</script><template><div>我是父组件<br>来自父组件的消息1: {{ Pmessage1 }}<br>来自父组件的消息1: {{ Pmessage2 }}<hr><Child @getChildMessage1="getChildMessage1" @getChildMessage2="getChildMessage2"/></div>
</template><style scoped lang="scss"></style>
子组件
<script setup lang="ts">
let message1 = ref("xumeng03")
let message2 = reactive({name: 'xumeng03',age: 22
})
// const emit = defineEmits(['getChildMessage1', 'getChildMessage2'])
const emit = defineEmits<{(e: 'getChildMessage1', message: string): void,(e: 'getChildMessage2', message: {name: string,age: number}): void
}>()
const transValue = () => {emit('getChildMessage1', message1.value)emit('getChildMessage2', message2)
}
</script><template><div @click="transValue">我是子组件</div>
</template><style scoped lang="scss"></style>
3、父组件访问子组件
父组件
<script setup lang="ts">
import Child from "@/components/Child.vue";const child1 = ref<InstanceType<typeof Child>>()
const childAttributes = () => {console.log(child1.value.username)child1.value.changeName('xumeng03' + Math.ceil(Math.random() * 10))
}
</script><template><div @click="childAttributes">我是父组件<br>子组件属性:{{ child1 }}<hr><Child ref="child1"/></div>
</template><style scoped lang="scss"></style>
子组件
<script setup lang="ts">
let username = ref("child")
const changeName = (newName: string) => {console.log("newName:" + newName)username.value = newName
}defineExpose({username,changeName
})
</script><template><div>我是子组件</div>
</template><style scoped lang="scss"></style>
3、样式
3.1、全局样式/变量
@/style/variables.scss
$theColor: lightblue;h1 {font-size: 100px;
}
vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// 自动导入vue中ref、reactive、watch等
import AutoImport from "unplugin-auto-import/vite"
// 自动导入ui组件
import Components from 'unplugin-vue-components/vite';// https://vitejs.dev/config/
export default defineConfig({define: {// 关闭Vue2 Options Api__VUE_OPTIONS_API__: false},plugins: [vue(),AutoImport({// 在组件中不用再导入ref、reactive、watch等imports: ['vue', 'vue-router'],// 声明文件存放的位置,会自动生成,无需自己维护dts: "src/auto-import.d.ts",}),Components({// 引入组件的存放的位置,包括自定义组件dts: "src/components.d.ts",}),],resolve: {// 配置路径别名alias: {"@": path.resolve(__dirname, "./src"),},},css: {preprocessorOptions: {scss: {additionalData: `@import "@/style/variables.scss";`}}},
})
使用
<script setup lang="ts">
let age = ref(22)
const h1click = () => {age.value++
}
</script><template><div><h1 @click="h1click">年龄:{{ age }}</h1></div>
</template>
<!--注意style必须加上lang="scss"-->
<style scoped lang="scss">
h1 {color: $theColor;
}
</style>
相关文章:

Vite+Typescript+Vue3学习笔记
ViteTypescriptVue3学习笔记 1、项目搭建 1.1、创建项目(yarn) D:\WebstromProject>yarn create vite yarn create v1.22.19 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages...success Installed…...

二、SQL-6.DCL-2).权限控制
*是数据库和表的通配符,出现在数据库位置上表示所有数据库,出现在表名位置上,表示所有表 %是主机名的通配符,表示所有主机。 e.g.所有数据库(*)的所有表(*)的所有权限(a…...

[OpenStack] GPU透传
GPU透传本质就是PCI设备透传,不算是什么新技术。之前按照网上方法都没啥问题,但是这次测试NVIDIA A100遇到坑了。 首先是禁用nouveau 把intel_iommuon rdblacklistnouveau写入/etc/default/grub的cmdline,然后grub2-mkconfig -o /etc/grub2.c…...

无涯教程-jQuery - Progressbar组件函数
小部件进度条功能可与JqueryUI中的小部件一起使用。一个简单的进度条显示有关进度的信息。一个简单的进度条如下所示。 Progressbar - 语法 $( "#progressbar" ).progressbar({value: 37 }); Progressbar - 示例 以下是显示进度条用法的简单示例- <!doctype …...

[SQL挖掘机] - 窗口函数 - rank
介绍: rank() 是一种常用的窗口函数,它为结果集中的每一行分配一个排名(rank)。这个排名基于指定的排序顺序,并且在遇到相同的值时,会跳过相同的排名。 用法: rank() 函数的语法如下: rank() over ([pa…...

VBAC多层防火墙技术的研究-状态检测
黑客技术的提升和黑客工具的泛滥,造成大量的企业、机构和个人的电脑系统遭受程度不同的入侵和攻击,或面临随时被攻击的危险。迫使大家不得不加强对自身电脑网络系统的安全防护,根据系统管理者设定的安全规则把守企业网络,提供强大的、应用选通、信息过滤、流量控制、网络侦…...

PHP8的数据类型-PHP8知识详解
在PHP8中,变量不需要事先声明,赋值即声明。 不同的数据类型其实就是所储存数据的不同种类。在PHP8.0、8.1中都有所增加。以下是PHP8的15种数据类型: 1、字符串(String):用于存储文本数据,可以使…...

明晚直播:可重构计算芯片的AI创新应用分享!
大模型技术的不断升级及应用落地,正在推动人工智能技术发展进入新的阶段,而智能化快速增长和发展的市场对芯片提出了更高的要求:高算力、高性能、灵活性、安全性。可重构计算区别于传统CPU、GPU,以指令驱动的串行执行方式…...

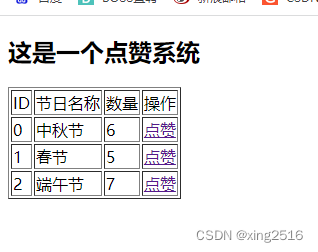
flask 点赞系统
dianzan.html页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>点赞系统</title> </head> <body><h2>这是一个点赞系统</h2><table border"1"><…...

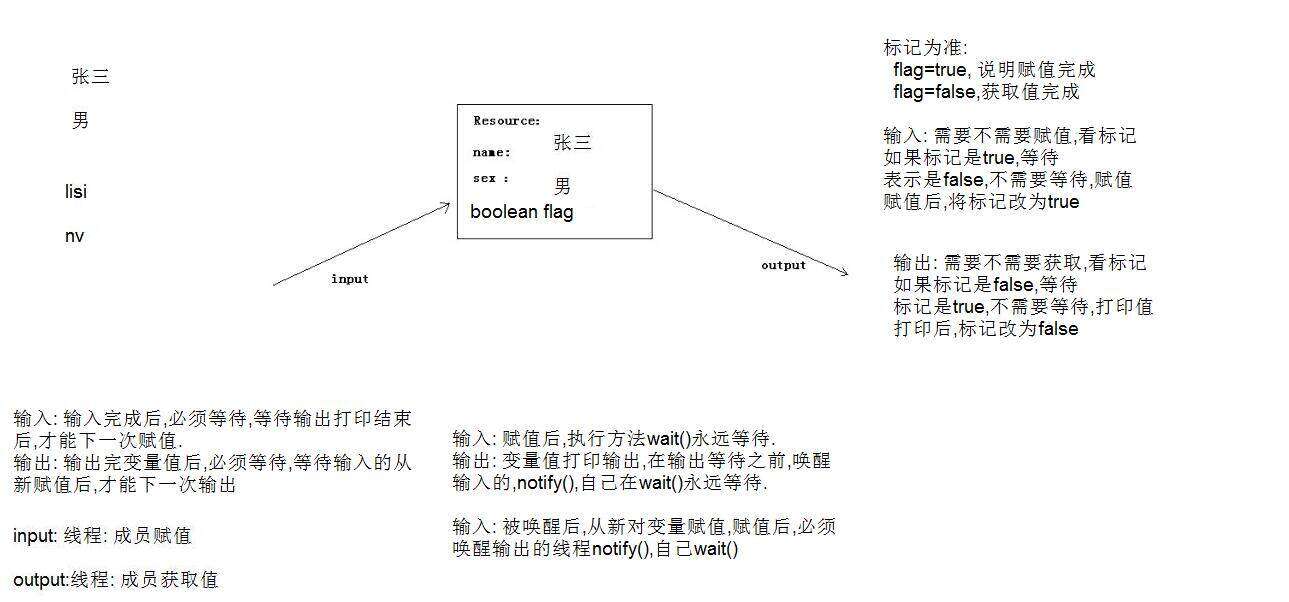
关于Java的多线程实现
多线程介绍 进程:进程指正在运行的程序。确切的来说,当一个程序进入内存运行,即变成一个进程,进程是处于运行过程中的程序,并且具有一定独立功能。 线程:线程是进程中的一个执行单元,负责当前进…...

如何判断某个视频是深度伪造的?
目录 一、前言 二、仔细检查面部动作 三、声音可以提供线索 四、观察视频中人物的身体姿势 五、小心无意义的词语 深造伪造危险吗? 一、前言 制作深度伪造视频就像在Word文档中编辑文本一样简单。换句话说,您可以拍下任何人的视频,让他…...

ESP32(MicroPython) 四足机器人(一)
最近决定研究一下四足机器人,但市面上的产品,要么性价比低,要么性能达不到要求。本人就另外买了零件,安装到之前的一个麦克纳姆轮底盘的底板上。(轮子作为装饰,使用铜柱固定) 舵机使用MG996R&a…...

力扣刷题记录---利用python实现链表的基本操作
文章目录 前言一、利用python实现链表的基本操作1.节点的定义使用类实现:1.链表的定义使用类实现:3.判断是否为空函数实现:4.链表长度函数实现:5.遍历链表函数实现:6.头插法函数实现:7.尾插法函数实现&…...

OpenAI重磅官宣ChatGPT安卓版本周发布,现已开启下载预约,附详细预约教程
7月22号,OpenAI 突然宣布,安卓版 ChatGPT 将在下周发布!换句话说,本周安卓版 ChatGPT正式上线! 最早,ChatGPT仅有网页版。 今年5月,iOS版ChatGPT正式发布,当时OpenAI表示Android版将…...
整理汇总)
PHP 支付宝支付、订阅支付(周期扣款)整理汇总
最近项目中需要使用支付宝的周期扣款,整理一下各种封装方法 APP支付(服务端) /******************************************************* 调用方法******************************************************/function test_pay(){$isSubscri…...

python-pytorch基础之神经网络回归
这里写目录标题 定义数据集定义函数生成数据集 使用Dataloader加载dataset定义神经网络定义实例化查看是否是输出的一个 训练编写trian方法训练并保存模型 测试模型结果构造数据测试结论 定义数据集 import torch import random定义函数 # 生成数据 def get_rancledata():wid…...

linux中通过.desktop文件执行bash命令打开chrome浏览器并传参
.desktop 文件介绍 Ecex 参数介绍 Code 描述 %f %f指向临时文件。用于不了解URL语法的程序。 %F 文件列表。用于可以一次打开多个本地文件的应用程序。每个文件作为单独的参数传递给可执行程序。 %u 单一的URL或者本地文件 %U %u的复数 %i 如果Icon 为空,不应该填写此参数。…...

ChatGPT的应用与发展趋势:解析人工智能的新风口
目录 优势 应用领域 发展趋势 总结 在人工智能技术迅猛发展的时代,自然语言处理系统的提升一直是研究者们追求的目标。作为人工智能领域的重要突破之一,ChatGPT以其出色的语言模型和交互能力,在智能对话领域取得了重要的进展。 ChatGPT是…...

使用maven打jar包时,如何只把依赖的其它jar中的类打进jar包,没有依赖的其它jar包的类文件不打进来?
简介 使用Maven打包时,默认情况下,所有依赖的jar包都会被打包到生成的jar文件中。 如果只想将依赖的其他jar中的类文件打进来,而不包含其它jar包,可以使用Maven的 maven-shade-plugin插件进行配置。 步骤 以下是一个示例配置&…...

arm neon/fpu/mfloat
neon官网介绍: Arm Neon technology is an advanced Single Instruction Multiple Data (SIMD) architecture extension for the A-profile and R-profile processors. Neon technology is a packed SIMD architecture. Neon registers are considered as vectors of elements …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
