【前端知识】React 基础巩固(四十二)——React Hooks的介绍
React 基础巩固(四十二)——React Hooks的介绍
一、为什么需要Hook?
Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下使用state以及其他的React特性(比如生命周期)。
class组件 VS 函数式组件:
class的优势:
- class组件可以定义自己的state,用来保存组件自己内部的状态;而函数式组件不可以,因为函数每次调用都会产生新的临时变量。
- class组件有自己的生命周期,我们可以在对应的生命周期中完成自己的逻辑。比如在componentDidMount中发送网络请求,并且该生命周期函数只会执行一次。如果在函数中发送网络请求,意味着每次重新渲染都会重新发送一次网络请求。
- class组件可以在状态改变时只会重新执行render函数以及我们希望重新调用的生命周期函数componentDidUpdate等;而函数式组件在重新渲染时,整个函数都会被执行,似乎没有什么地方可以只让它们调用一次。
class的劣势:
-
组件变得日益复杂
- 随着业务的增多,class组件会变得越来越复杂;
- 比如componentDidMount中,可能就会包含大量的逻辑代码:包括网络请求、一些事件的监听(还需要在componentWillUnmount中移除);
- 而对于这样的class实际上非常难以拆分:因为它们的逻辑往往混在一起,强行拆分反而会造成过度设计,增加代码的复杂度;
-
难以理解的class
- 在class中,我们必须搞清楚this的指向到底是谁,所以需要花很多的精力去学习this,非常麻烦;
-
组件复用状态困难
- 复用状态需要通过高阶组件;
- 或者类似于Provider、Consumer来共享一些状态,但是多次使用Consumer时,我们的代码就会存在很多嵌套;
Hook的优势:
- 解决问题:在不编写class的情况下使用state以及其他的React特性,由此延伸出非常多的用法来解决上述的问题。
- 完美兼容:基本可以代替我们之前所有使用class组件的地方,它完全向下兼容,可以渐进式的来使用它。
二、类组件和结合Hook的函数组件的对比
-
用类组件实现一个计数器
import React, { PureComponent } from "react";export class CounterClass extends PureComponent {constructor(props) {super(props);this.state = {counter: 0,};}increment() {this.setState({counter: this.state.counter + 1,});}decrement() {this.setState({counter: this.state.counter - 1,});}render() {const { counter } = this.state;return (<div><h2>当前计数:{counter}</h2><button onClick={(e) => this.increment()}>+1</button><button onClick={(e) => this.decrement()}>-1</button></div>);} }export default CounterClass; -
用Hook+函数组件的方式实现一个计数器
import { memo, useState } from "react";function CounterHook(props) {const [counter, setCounter] = useState(0);return (<div><h2>当前计数:{counter}</h2><button onClick={(e) => setCounter(counter + 1)}>+1</button><button onClick={(e) => setCounter(counter - 1)}>-1</button></div>); }export default memo(CounterHook); -
对比结果
两者虽然都能实现相同的计数器效果,但是从上文的代码量来看,利用Hook+函数组件的方式,代码更简洁,使用更方便,并且不用考虑this的相关问题!这就是Hook带来的历史性变革!

相关文章:

【前端知识】React 基础巩固(四十二)——React Hooks的介绍
React 基础巩固(四十二)——React Hooks的介绍 一、为什么需要Hook? Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下使用state以及其他的React特性(比如生命周期)。 class组件 VS 函数式组件: class的优势…...

adb命令丨adb push命令大全_adb操控手机和指令
【ADB命令】adb push命令总结 adb push命令大全操控手机和指令 运行在 Android 设备上的adb后台进程 执行 adb shell ps | grep adbd ,可以找到该后台进程,windows 请使用 findstr 替代 grep [xuxu:~]$ adb shell ps | grep adbd root 23227 1 6672 8…...

【腾讯云 Cloud Studio 实战训练营】沉浸式体验编写一个博客系统
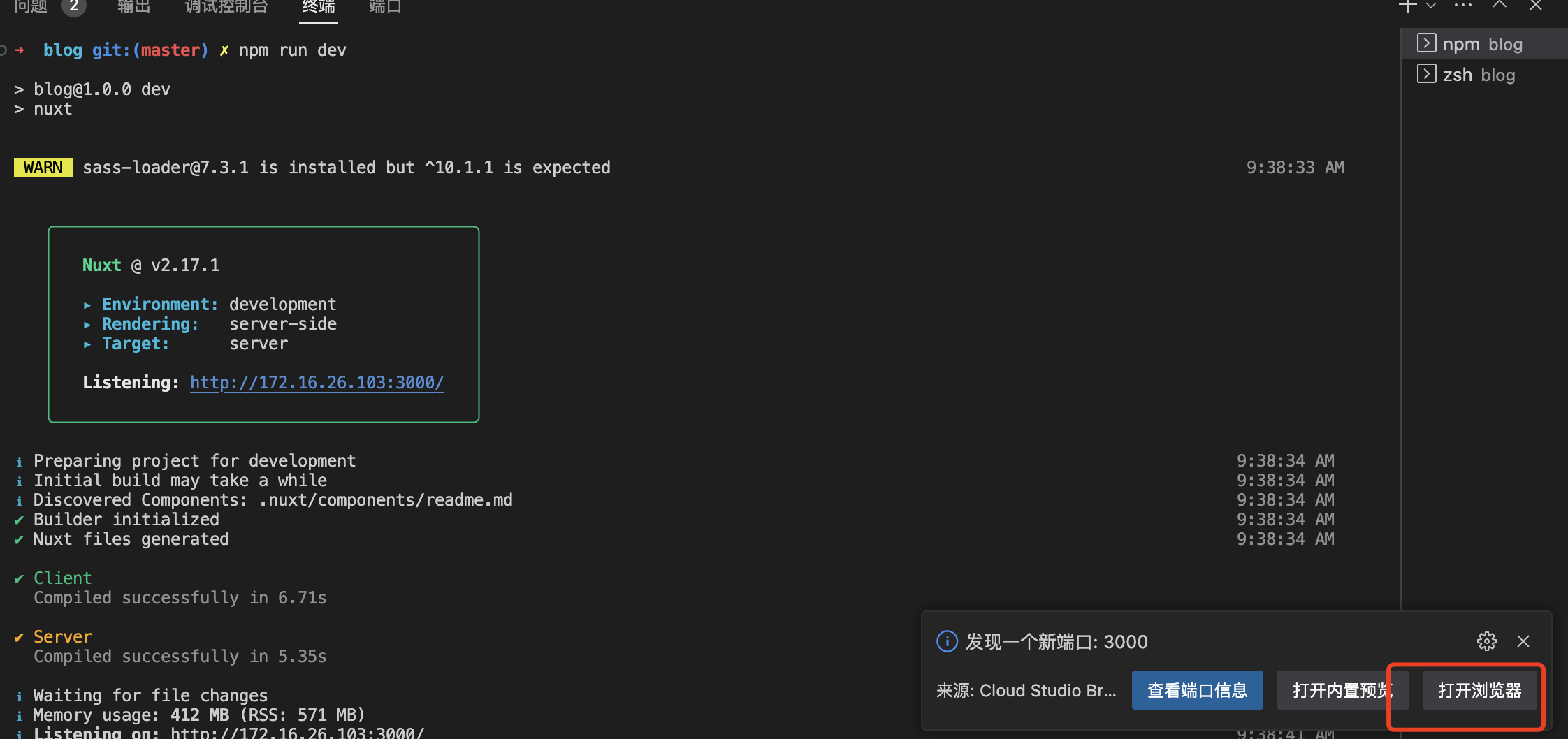
文章目录 前言项目中技术栈新建工作空间登录(注册)Cloud Studio 账号:进入 Cloud Studio 控制台:配置工作空间参数:确认并创建工作空间:项目搭建 配置nuxt 脚手架运行项目报错信息解决错误脚手架运行预览问题 开启博客代码配置lay…...

手机视频聊天分享
在人际互动的手机APP中,增加语音视频聊天功能是一个常见的需求。而现在,更进一步,在某些场景下,我们需要能将自己的手机屏幕分享给他人,或者是观看他人的手机屏幕。那么,这些常见的功能是如何实现的了&…...

神经网络小记-优化器
优化器是深度学习中用于优化神经网络模型的一类算法,其主要作用是根据模型的损失函数来调整模型的参数,使得模型能够更好地拟合训练数据,提高模型的性能和泛化能力。优化器在训练过程中通过不断更新模型的参数,使模型逐步接近最优…...

200+行代码写一个简易的Qt界面贪吃蛇
照例先演示一下: 一个简单的Qt贪吃蛇,所有的图片都是我自己画的(得意)。 大致的运行逻辑和之前那个200行写一个C小黑窗贪吃蛇差不多,因此在写这个项目的时候,大多情况是在想怎么通过Qt给展现出来。 背景图…...

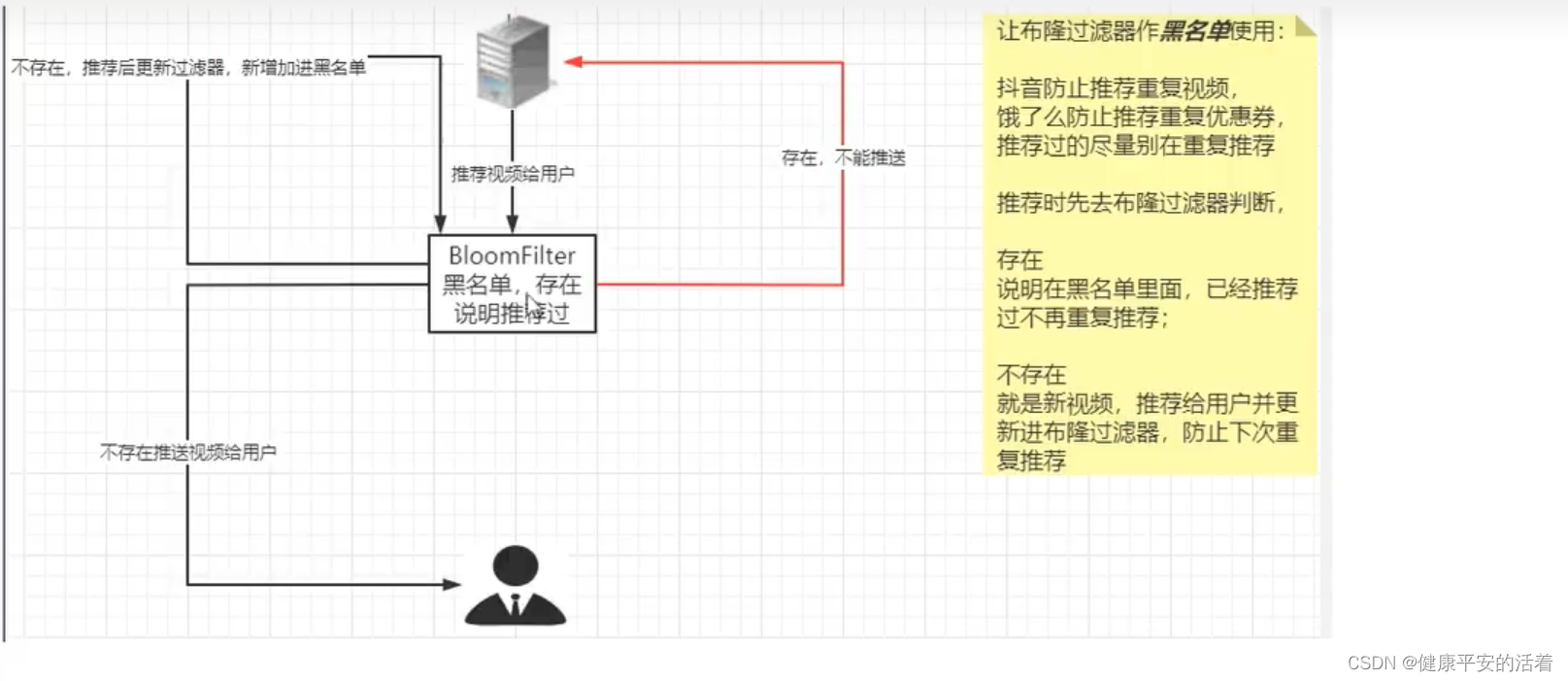
redis中使用bloomfilter的白名单功能解决缓存穿透问题
一 缓存预热 1.1 缓存预热 将需要的数据提前缓存到缓存redis中,可以在服务启动时候,或者在使用前一天完成数据的同步等操作。保证后续能够正常使用。 1.2 缓存穿透 在redis中,查询redis缓存数据没有内容,接着查询mysql数据库&…...
Spring Boot 2.7.8以后mysql-connector-java与mysql-connector-j
错误信息 如果升级到Spring Boot 2.7.8,可以看到因为找不到mysql-connector-java依赖而出现错误。 配置: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId>&l…...

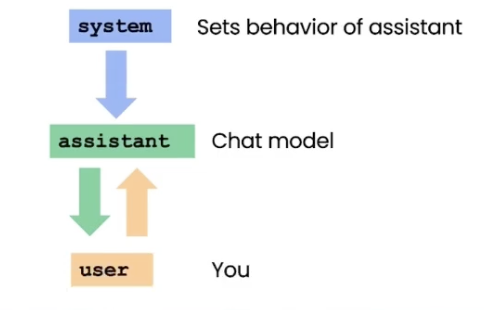
03|「如何写好一个 Prompt」
前言 Prompt 文章目录 前言一、通用模板和范式1. 组成2. 要求1)文字描述2)注意标点符号 一、通用模板和范式 1. 组成 指令(角色) 生成主体 额外要求 指令:模型具体完成的任务描述。例如,翻译一段文字&…...

关于提示词 Prompt
Prompt原则 原则1 提供清晰明确的指示 注意在提示词中添加正确的分割符号 prompt """ 请给出下面文本的摘要: <你的文本> """可以指定输出格式,如:Json、HTML提示词中可以提供少量实例,…...

【Linux多线程】线程的互斥与同步(附抢票案例代码+讲解)
线程的互斥与同步 💫 概念引入⭐️临界资源(Critical Resource):🌟临界区(Critical Section):✨互斥(Mutex): ⚡️结合代码看互斥☄️ 代码逻辑&a…...

ajax概述
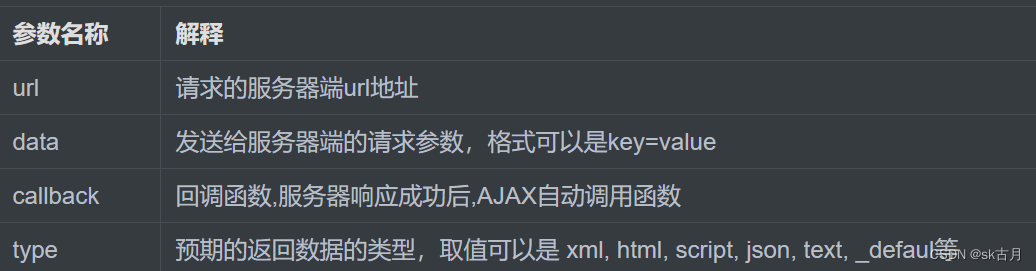
目录 1.什么是ajax 2.ja原生ajax 3.jQuery框架的ajax 4.综合案例 1.什么是ajax Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。Ajax 异步 JavaScript 和 XML&…...

小白带你学习linux的mysql服务(主从mysql服务和读写分离三十一)
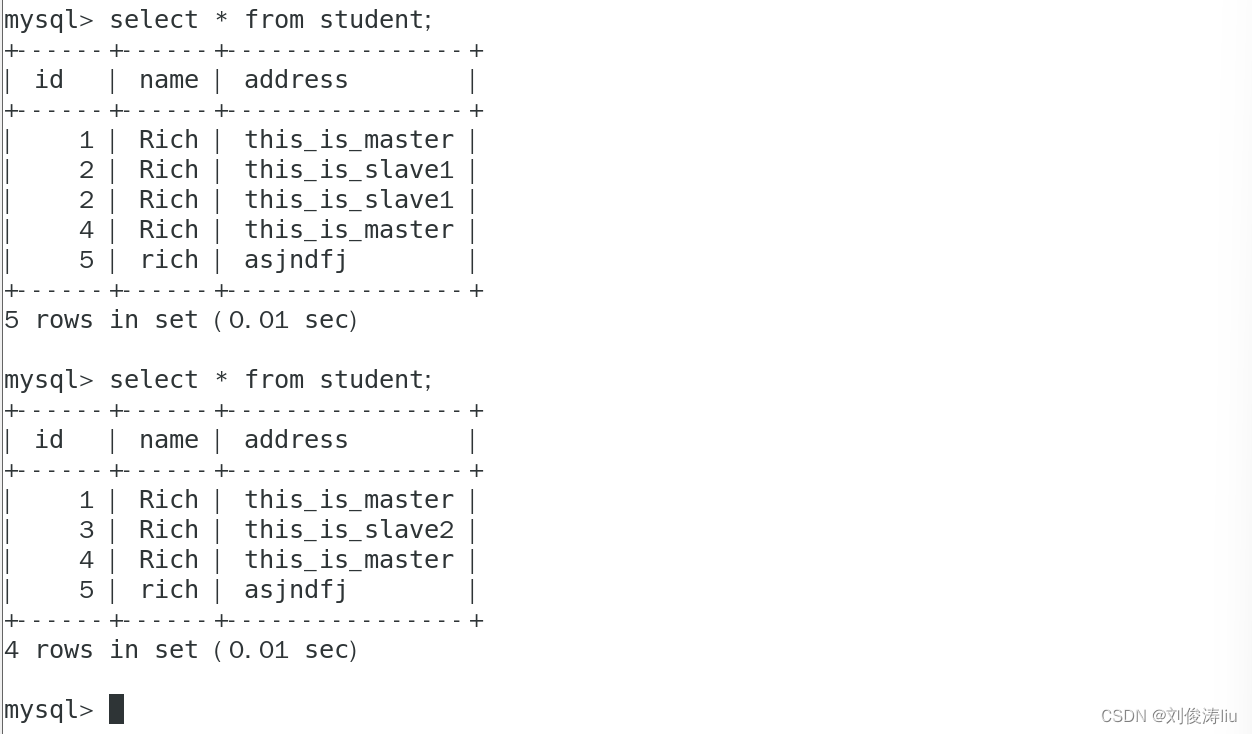
目录 二、MySQL Replication优点: 三、MySQL复制类型 1、异步复制(Asynchronous repication) 2、全同步复制(Fully synchronous replication) 3、半同步复制(Semisynchronous replication)…...

【低代码专题方案】iPaaS运维方案,助力企业集成平台智能化高效运维
01 场景背景 随着IT行业的发展和各家企业IT建设的需要,信息系统移动化、社交化、大数据、系统互联、数据打通等需求不断增多,企业集成平台占据各个企业领域,成为各业务系统数据传输的中枢。 集成平台承接的业务系统越多,集成平台…...

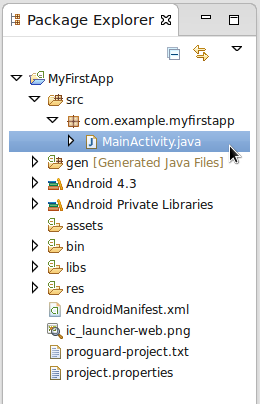
Android SDK 上手指南||第一章 环境需求||第二章 IDE:Eclipse速览
第一章 环境需求 这是我们系列教程的第一篇,让我们来安装Android的开发环境并且把Android SDK运行起来! 介绍 欢迎来到Android SDK入门指南系列文章,如果你想开始开发Android App,这个系列将从头开始教你所须的技能。我们假定你…...

Amazon Linux上使用ec2-user来设置开机自启动的shell脚本
要在Amazon Linux上使用ec2-user来设置开机自启动的shell脚本,可以按照以下步骤操作: 1. 确保您拥有要设置自启动的shell脚本。假设脚本的路径是/home/ec2-user/myscript.sh。 2. 使用以下命令打开/etc/rc.d/rc.local文件: shell sudo nano /…...

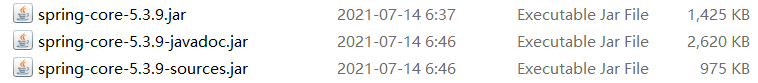
【Spring】Spring 下载及其 jar 包
根据 【动力节点】最新Spring框架教程,全网首套Spring6教程,跟老杜从零学spring入门到高级 以及老杜的原版笔记 https://www.yuque.com/docs/share/866abad4-7106-45e7-afcd-245a733b073f?# 《Spring6》 进行整理, 文档密码:mg9b…...

蓝桥杯2023年第十四届省赛-飞机降落
题目描述 N 架飞机准备降落到某个只有一条跑道的机场。其中第 i 架飞机在 Ti 时刻到达机场上空,到达时它的剩余油料还可以继续盘旋 Di 个单位时间,即它最早 可以于 Ti 时刻开始降落,最晚可以于 Ti Di 时刻开始降落。降落过程需要 Li个单位时…...

STM32 串口实验(学习一)
本章将实现如下功能:STM32通过串口和上位机对话,STM32在收到上位机发过来的字符串后,原原本本返回给上位机。 STM32 串口简介 串口作为MCU的重要外部接口,同时也是软件开发重要的调试手段,其重要性不言而喻。现在基本…...

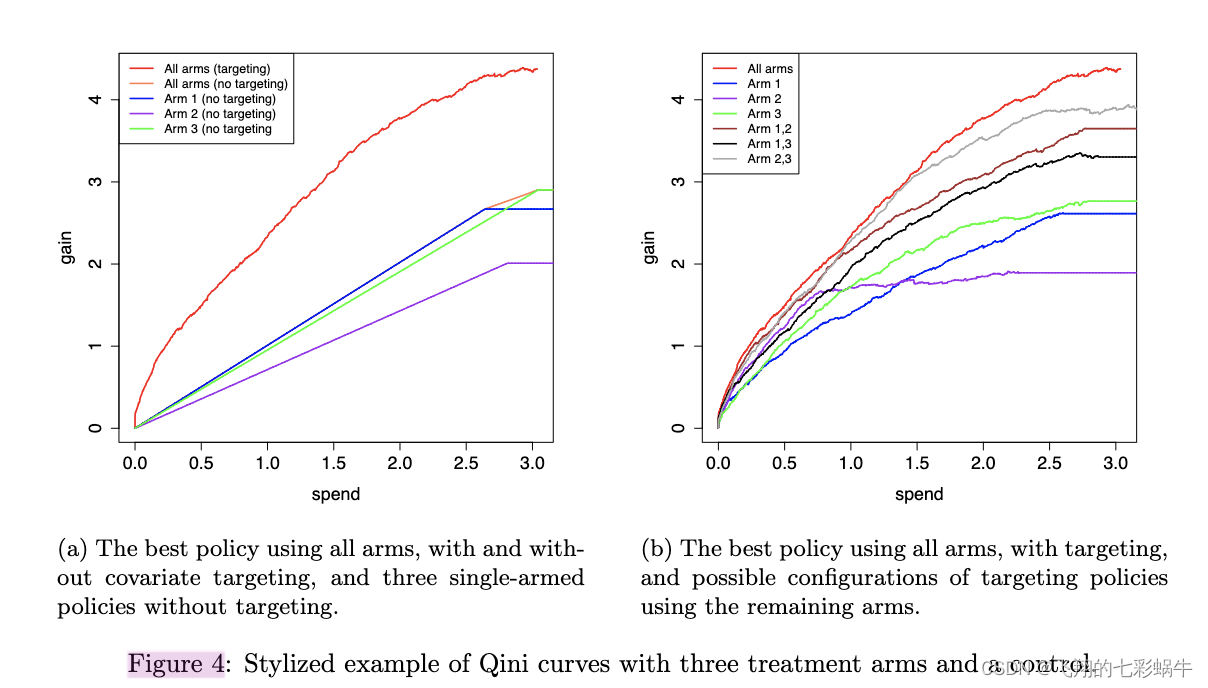
多臂治疗规则的 Qini 曲线(Stefan Wager)
英文题目: Qini Curves for Multi-Armed Treatment Rules 中文题目:多臂治疗规则的 Qini 曲线 单位:Stefan Wager 论文链接: 代码:GitHub - grf-labs/maq: Treatment rule evaluation via the multi-armed Qini …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
