NODEJS笔记
全局对象 global/window
console.log/info/warn/error/time/timeEnd
process.arch/platform/version/env/kill/pid/nextTick
Buffer.alloc(5,'abcde') String/toString
setTimeout/clearTimeout
setInterval/clearInterval
setImmediate/clearImmediate
process.nextTick
模块系统
exports/require
1.模块系统
exports module require __filename __dirname
| module 当前的模块对象 module.exports 当前模块导出的对象 exports 导出对象的别名,等价于module.exports require 引入一个模块 __filename 当前模块的绝对路径和模块名称 __dirname 当前模块的绝对路径 |
自定义模块、核心模块、第三方模块
| 以路径开头 | 不以路径开头 | |
| 文件模块 | require('./circle.js') 常用于引入用户自定义的模块 | require('url') 常用于引入官方提供的核心模块 |
| 目录模块 | require('./02_2') 到02_2目录下查找package.json文件中main属性对应的文件,如果找不到则自动引入index.js | require('04_2') 到当前目录下的node_modules中寻找目录04_2,如果找不到会到上一级目录查找,直到盘符的根目录,常用引入第三方模块 |
练习: 创建模块03_1.js,引入当前目录下03_2目录,在03_2目录下含有文件index.js,导出一个函数计算任意两个数字相加;在03_1.js下调用该函数
练习: 在05目录下创建模块05_1.js,引入不以路径开头的目录05_2,含有文件index.js,导出函数,计算任意3个数字相加,在05_1,js中调用该函数
2.包和npm
CommonJS规范,JS向服务器端发展所遵循的规范,例如模块作用,导入,导出都是CommonJS规范下的
包:就是一个目录模块
npm: 用于管理包的工具
npm官网 www.npmjs.com
切换目录
cd 完整路径 回车
在指定的目录下的空白区域,按住shift键单击鼠标右键,选择'在此处打开powershell窗口'
使用npm
npm init -y 初始化一个package.json文件,项目说明文件,会记录项目相关内容及包的信息
npm install 包名称 自动下去到当前目录下的node_modules中
npm install 自动安装package.json和package-lock.json中的记录的包以及对应的版本号
3.查询字符串模块
查询字符串:浏览器向web服务器发送请求,传递数据的一种方式,位于URL中问号后的部门
http://www.codeboy.com/list.html?kw=dell&price=4999
parse() 将查询字符串解析为对象
stringify() 将对象格式化为查询字符串
练习: 获取一下查询字符串中的商品的名称和商品的规格
http://www.codey.com/shopping?title=dell&spec=i7
4.URL模块
用来处理和解析URL
| http://www.codey.com:80/products.html?kw=dell#three |
parse() 解析URL为对象
format() 将对象格式化为URL
练习: 获取以下URL中查询字符串的数据
https://www.tmooc.cn:443/web/wsl.html?cid=7&cname=nodejs
5.文件系统模块(fs)
文件包含文件形式和目录形式
(1)查看文件状态
fs.stat(path,callback) / fs.statSync(path)
path 文件的路径
callback 回调函数,用于获取结果
err 可能产生的错误结果
result 文件的状态结果
isFile()/isDirectory()
(2)创建目录
fs.mkdir(path,callback)/fs.mkdirSync(path)
(3)移除目录
fs.rmdir(path,callback)/fs.rmdirSync(path)
(4)读取目录
fs.readdir(path,callback)/fs.readdirSync(path)
err
result 读取的结果
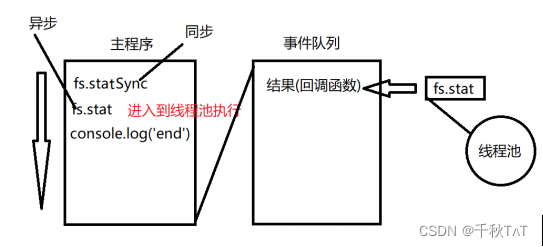
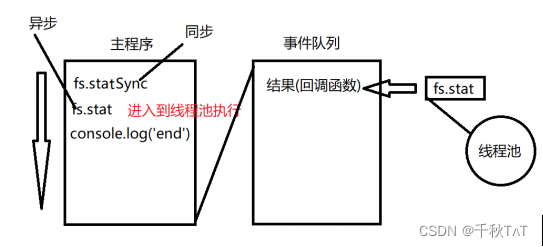
6.同步和异步
同步:会阻止后续代码执行,执行前边代码执行完才会执行后续代码,通过返回值获取结果
异步:不会阻止后续代码执行,后续的代码先执行,不需要等待前边的代码,通过回调函数获取结果
全局对象 global/window
console.log/info/warn/error/time/timeEnd
process.arch/platform/version/env/kill/pid/nextTick
Buffer.alloc(5,'abcde') String/toString
setTimeout/clearTimeout
setInterval/clearInterval
setImmediate/clearImmediate
process.nextTick
模块系统
exports/require
1.模块系统
exports module require __filename __dirname
| module 当前的模块对象 module.exports 当前模块导出的对象 exports 导出对象的别名,等价于module.exports require 引入一个模块 __filename 当前模块的绝对路径和模块名称 __dirname 当前模块的绝对路径 |
自定义模块、核心模块、第三方模块
| 以路径开头 | 不以路径开头 | |
| 文件模块 | require('./circle.js') 常用于引入用户自定义的模块 | require('url') 常用于引入官方提供的核心模块 |
| 目录模块 | require('./02_2') 到02_2目录下查找package.json文件中main属性对应的文件,如果找不到则自动引入index.js | require('04_2') 到当前目录下的node_modules中寻找目录04_2,如果找不到会到上一级目录查找,直到盘符的根目录,常用引入第三方模块 |
练习: 创建模块03_1.js,引入当前目录下03_2目录,在03_2目录下含有文件index.js,导出一个函数计算任意两个数字相加;在03_1.js下调用该函数
练习: 在05目录下创建模块05_1.js,引入不以路径开头的目录05_2,含有文件index.js,导出函数,计算任意3个数字相加,在05_1,js中调用该函数
2.包和npm
CommonJS规范,JS向服务器端发展所遵循的规范,例如模块作用,导入,导出都是CommonJS规范下的
包:就是一个目录模块
npm: 用于管理包的工具
npm官网 www.npmjs.com
切换目录
cd 完整路径 回车
在指定的目录下的空白区域,按住shift键单击鼠标右键,选择'在此处打开powershell窗口'
使用npm
npm init -y 初始化一个package.json文件,项目说明文件,会记录项目相关内容及包的信息
npm install 包名称 自动下去到当前目录下的node_modules中
npm install 自动安装package.json和package-lock.json中的记录的包以及对应的版本号
3.查询字符串模块
查询字符串:浏览器向web服务器发送请求,传递数据的一种方式,位于URL中问号后的部门
http://www.codeboy.com/list.html?kw=dell&price=4999
parse() 将查询字符串解析为对象
stringify() 将对象格式化为查询字符串
练习: 获取一下查询字符串中的商品的名称和商品的规格
http://www.codey.com/shopping?title=dell&spec=i7
4.URL模块
用来处理和解析URL
| http://www.codey.com:80/products.html?kw=dell#three |
parse() 解析URL为对象
format() 将对象格式化为URL
练习: 获取以下URL中查询字符串的数据
https://www.tmooc.cn:443/web/wsl.html?cid=7&cname=nodejs
5.文件系统模块(fs)
文件包含文件形式和目录形式
(1)查看文件状态
fs.stat(path,callback) / fs.statSync(path)
path 文件的路径
callback 回调函数,用于获取结果
err 可能产生的错误结果
result 文件的状态结果
isFile()/isDirectory()
(2)创建目录
fs.mkdir(path,callback)/fs.mkdirSync(path)
(3)移除目录
fs.rmdir(path,callback)/fs.rmdirSync(path)
(4)读取目录
fs.readdir(path,callback)/fs.readdirSync(path)
err
result 读取的结果
6.同步和异步
同步:会阻止后续代码执行,执行前边代码执行完才会执行后续代码,通过返回值获取结果
异步:不会阻止后续代码执行,后续的代码先执行,不需要等待前边的代码,通过回调函数获取结果

相关文章:

NODEJS笔记
全局对象 global/window console.log/info/warn/error/time/timeEnd process.arch/platform/version/env/kill/pid/nextTick Buffer.alloc(5,abcde) String/toString setTimeout/clearTimeout setInterval/clearInterval setImmediate/clearImmediate process.nextTi…...
方法函数)
无涯教程-jQuery - html( )方法函数
html(val)方法获取第一个匹配元素的html内容(innerHTML)。此属性在XML文档上不可用。 html( ) - 语法 selector.html( ) html( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title>…...

Linux vsftp三种模式的简单配置部署
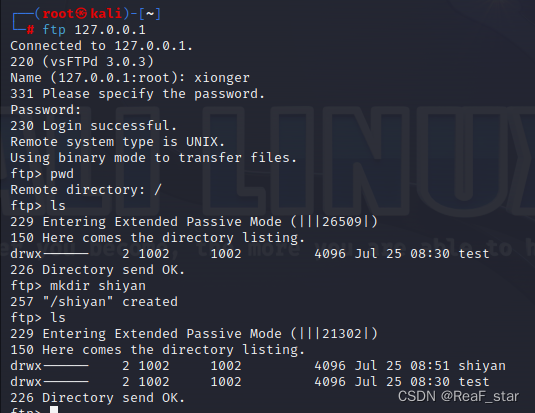
环境:Debian 6.1.27-1kali1 (2023-05-12) vsftpd 安装 --查看是否当前系统是否已安装 apt list --installed | grep vsftpd 没有安装的话,就正常安装 apt-get update apt-get install vsftpd 一、匿名用户模式 分享一些不重要文件,任…...

6.1.tensorRT高级(1)-概述
目录 前言1. tensorRT高级概述总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-概述 课程大纲可看下面的思维…...

【Python】将M4A\AAC录音文件转换为MP3文件
文章目录 m4aaac 基础环境: sudo apt-get install ffmpegm4a 要将M4A文件转换为MP3文件,你可以使用Python中的第三方库pydub。pydub使得音频处理变得非常简单。在开始之前,请确保你已经安装了pydub库,如果没有,可以通…...

个性新颖纯css手风琴效果选项卡
当涉及到个性新颖的纯CSS手风琴效果选项卡时,有多种方法可以实现。以下是三种可能的方法: 三种方法实现 方法一:使用:target伪类和CSS过渡效果 <style>.accordion {width: 300px;}.accordion-item {overflow: hidden;max-height: 0;…...
js的sendBeacon方法介绍
js的sendBeacon方法介绍 Beacon API是一种轻量级且有效的将网页活动记录到服务器的方法。它是一个 JavaScript API,可帮助开发人员将少量数据(例如分析或跟踪信息、调试或诊断数据)从浏览器发送到服务器。 在本文中,我们将介绍B…...

【Tomcat---1】IDEA控制台tomcat日志输出乱码解决
一、修改IDEA的文件编码配置为UTF-8 二、修改IDEA的vmoptions文件,添加-Dfile.encodingUTF-8 到Tomcat目录/conf文件夹修改logging.properties 重启idea即可。采用统一的编码...
—— Redis的数据结构)
Redis学习路线(2)—— Redis的数据结构
一、Redis的数据结构 Redis是一个Key-Value的数据库,key一般是String类型,不过Value的类型却有很多: String: Hello WorldHash: {name: "jack", age: 21}List: [A -> B -> C -> C]Set…...

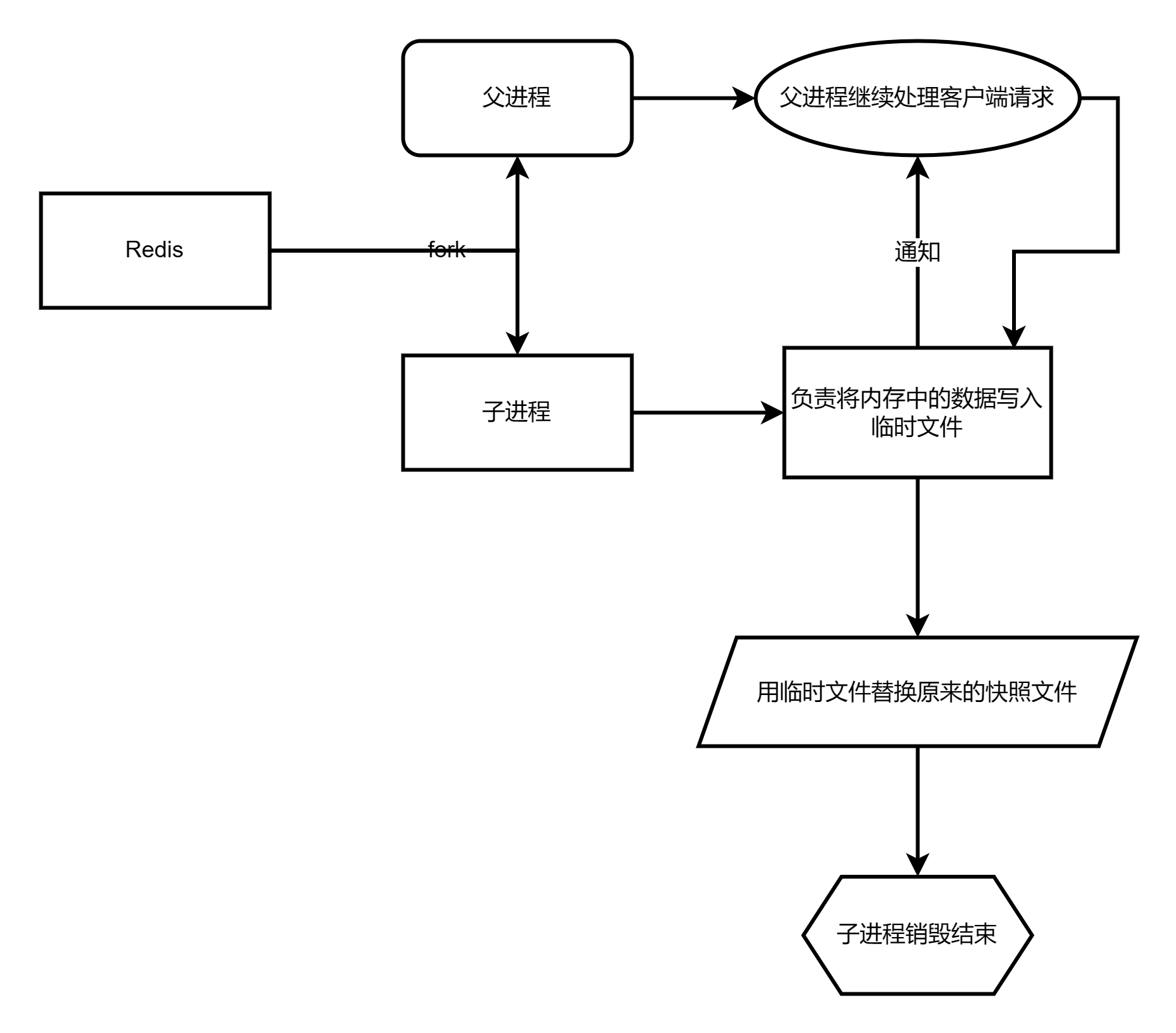
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析)
探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析) Redis提供的持久化机制Redis持久化如何工作Redis持久化的故障分析持久化频率操作分析数据库多久调用一次write,将数据写入内核缓冲区?内核多久将系统缓冲…...

IT管理者年过50后何去何从
最近面试了一位前职为IT技术及管理专家,知名院校硕士毕业,唯一不同的是,他是一名已过50岁的IT技术及管理者。一直知道过了50岁,我们估计会有很大的坎,但是那时候从未曾想过连我们保险公司都会因为年龄而拒绝这样优秀的…...
)
C++字符串题基础(进阶请看下一个文章)
打印小写字母表 #include<iostream> #include<string.h> #include<iomanip> #include<stdio.h> #include<cmath> using namespace std; int main() {char na;for(int i1;i<13;i){cout<<n;n;}cout<<endl;for(int i1;i<13;i){c…...

webpack如何实现热更新?
webpack如何实现热更新? 要使用 Webpack 实现热更新,可以按照以下步骤进行配置: 1.在项目中安装 Webpack 和相关的开发依赖: npm install webpack webpack-cli webpack-dev-server --save-dev2.创建一个名为 webpack.dev.js 的…...

REST API的基础:HTTP
在本文中,我们将深入探讨万维网数据通信的基础 - HTTP。 什么是超文本? HTTP(超文本传输协议)的命名源于“超文本”。 那么,什么是超文本? 想象一下由超链接组成的文本、图像和视频的混合物。这些链接充当我…...

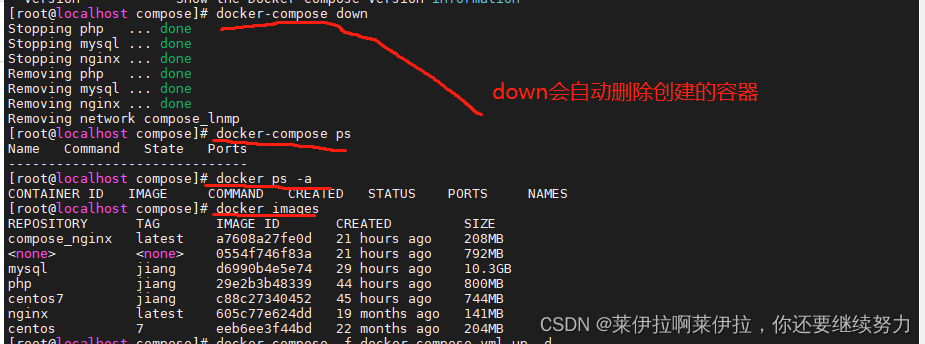
基于Docker-compose创建LNMP环境并运行Wordpress网站平台
基于Docker-compose创建LNMP环境并运行Wordpress网站平台 1.Docker-Compose概述2.YAML文件格式及编写注意事项3.Docker-Compose配置常用字段4.Docker Compose常用命令5.使用Docker-compose创建LNMP环境,并运行Wordpress网站平台1. Docker Compose 环境安装下载安装查…...

【雕爷学编程】MicroPython动手做(02)——尝试搭建K210开发板的IDE环境3
4、下载MaixPy IDE,MaixPy 使用Micropython 脚本语法,所以不像 C语言 一样需要编译,要使用MaixPy IDE , 开发板固件必须是V0.3.1 版本以上(这里使用V0.5.0), 否则MaixPy IDE上会连接不上, 使用前尽量检查固…...

Java语言跨平台执行的核心JVM
本文重点 在前面的课程中,我们介绍了java中的三层JDK->JRE->JVM,其中JVM称为Java的虚拟机,只是用来执行的,JRE是运行环境,要想在操作系统中运行,除了JVM还需要类库,JDK=JRE+开发的包和工具。本文就将介绍一下JVM究竟为何物? JVM 有的人会认为JVM是java中的东西…...

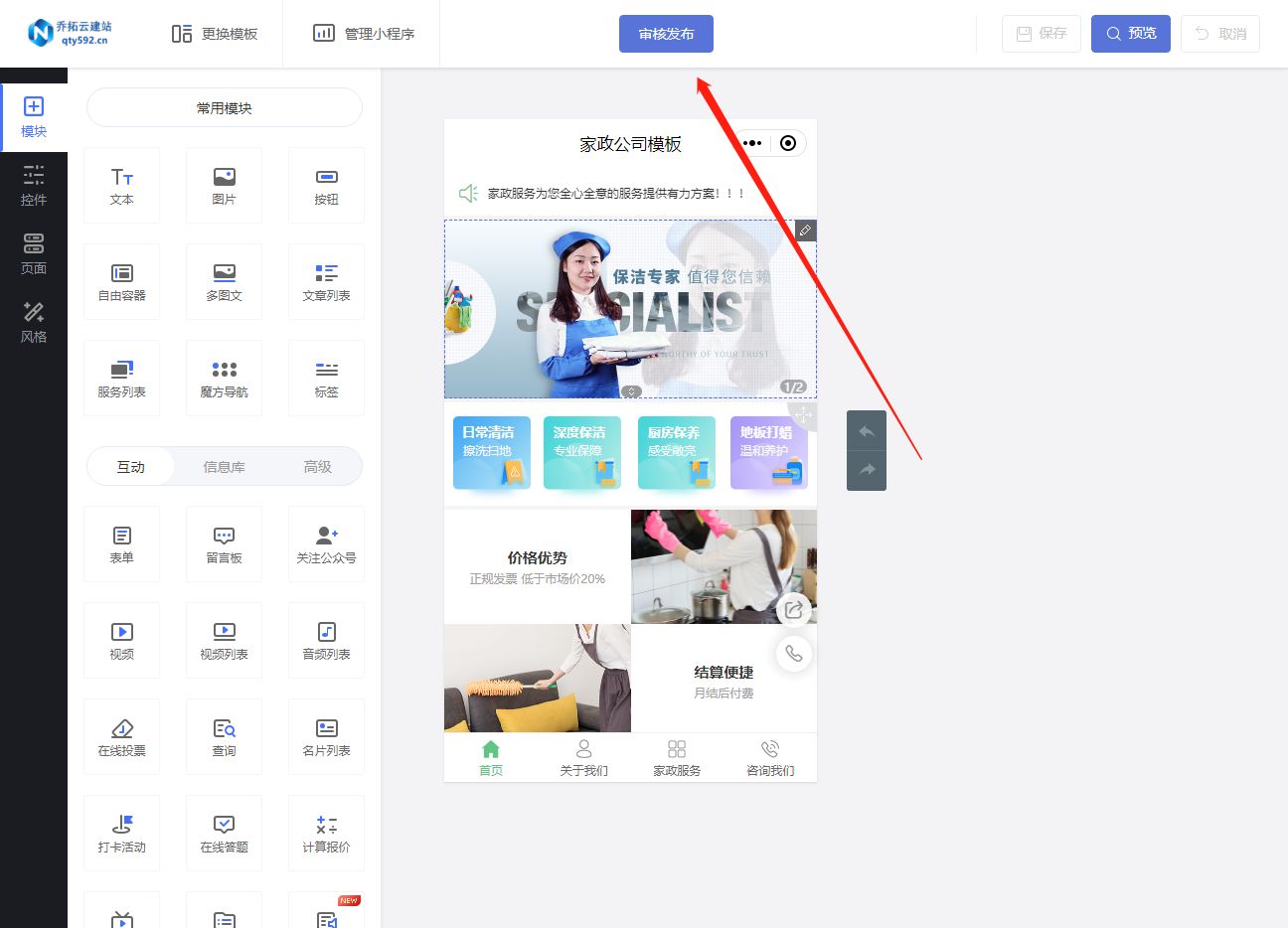
家政服务小程序制作攻略揭秘
想要打造一个家政服务小程序,但是又不懂编程和设计?不用担心!下面将为你详细介绍如何利用第三方平台,从零开始打造一个家政服务小程序。 首先,你需要找到一个适合的第三方平台,例如乔拓云网。在乔拓云网的【…...

2023-07-29力扣每日一题
链接: 141. 环形链表 题意: 求链表是否有环 解: 刚好昨天做完的初级算法链表题,翻转和暴力 实际代码: #include<iostream> using namespace std; struct ListNode {int val;ListNode *next;ListNode() : …...

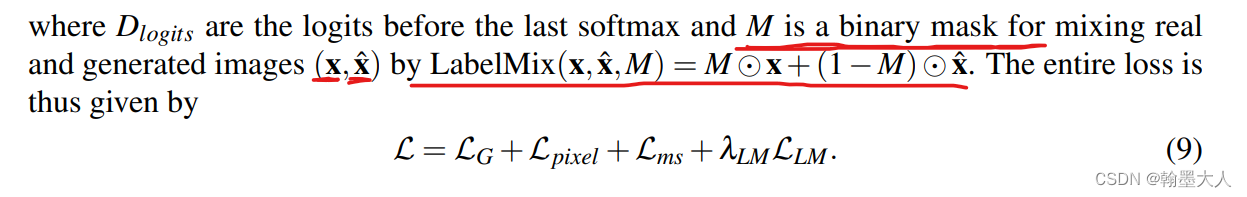
Dual pyramid GAN for semantic image synthesis
为了解决在图像合成时候小物体容易消失,大物体经常作为块的拼接来生成的。本文提出DP-GAN在所有尺度下共同学习空间自适应归一化模块的条件。这样尺度信息就会被双向使用,他统一了不同尺度的监督。(重点看图和代码) SPADE模块解释 GAN在生成包含许多不同…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...

JavaScript性能优化实战大纲
性能优化的核心目标 降低页面加载时间,减少内存占用,提高代码执行效率,确保流畅的用户体验。 代码层面的优化 减少全局变量使用,避免内存泄漏 // 不好的实践 var globalVar I am global;// 好的实践 (function() {var localV…...
