uniapp 瀑布流 (APP+H5+微信小程序)
WaterfallsFlow.vue
<template><view class="wf-page" :class="props?.paddingC ? 'paddingC' : ''"><!-- left --><view><view id="left" ref="left" v-if="leftList.length"><viewv-for="(item, index) in leftList":key="index"class="wf-item"@tap="itemTap(item)"><!-- #ifdef MP-WEIXIN -->//这里需要注意插槽id 必须是唯一id ,否则小程序显示异常<slot :name="`slot${item.customSId || item.id}`"></slot><!-- #endif --><!-- #ifndef MP-WEIXIN --><slot :item="item" :index="index"></slot><!-- #endif --><!-- <slot :item="item" :index="index"></slot> --></view></view></view><!-- right --><view><view id="right" ref="right" v-if="rightList.length"><viewv-for="(item, index) in rightList":key="index"class="wf-item"@tap="itemTap(item)"><!-- #ifdef MP-WEIXIN -->//这里需要注意插槽id 必须是唯一id ,否则小程序显示异常<slot :name="`slot${item.customSId || item.id}`"></slot><!-- #endif --><!-- #ifndef MP-WEIXIN --><slot :item="item" :index="index"></slot><!-- #endif --></view></view></view></view>
</template><script lang="ts" setup>
// import App from "@/script/module/App.js";
import { axj } from "@/script/sdk/cloudfarm";
import {reactive,ref,onMounted,watch,nextTick,getCurrentInstance,
} from "vue";
import { onPageScroll, onShow, onPullDownRefresh } from "@dcloudio/uni-app";
import App from "@/script/module/App";
const props: any = defineProps({// 瀑布流列表wfList: {type: Array,require: true,},updateNum: {type: Number,default: 10,},updated: {//强制页面重新渲染type: Boolean,default: false,},paddingC: {//控制显示paddding 兼容之前瀑布流样式type: Boolean,default: false,},
});
const _this = getCurrentInstance();
let allList = ref([]);
let leftList = ref([]);
let rightList = ref([]);
let boxHeight = ref([]);
let mark = ref(0);
// 调用父组件
const emits = defineEmits(["itemTap", "notify"]);// 瀑布流排序
const waterFall = () => {const i = mark.value;if (i === 0) {// 初始化,从左边开始插入leftList.value.push(allList.value[i]);// 更新左边列表高度nextTick(() => {getViewHeight(0);});} else if (i === 1) {// 第二个item插入,默认为右边插入rightList.value.push(allList.value[i]);// 更新右边列表高度nextTick(() => {getViewHeight(1);});} else {// 根据左右列表高度判断下一个item应该插入哪边const leftOrRight = boxHeight.value[0] >= boxHeight.value[1] ? 1 : 0;if (leftOrRight) {rightList.value.push(allList.value[i]);} else {leftList.value.push(allList.value[i]);}// 更新插入列表高度 setTimeout用来解决 多次数据push 计算高度错误问题setTimeout(() => {getViewHeight(leftOrRight);}, 0);}
};
// 获取列表高度
const getViewHeight = (leftOrRight) => {const query = uni.createSelectorQuery().in(this || _this);const id = leftOrRight ? "#right" : "#left";// 使用nextTick,确保页面更新结束后,再请求高度nextTick(() => {query.select(id).boundingClientRect((res: any) => {res ? (boxHeight.value[leftOrRight] = res.height) : "";mark.value = mark.value + 1;}).exec();});
};
// item点击
const itemTap = (item) => {emits("itemTap", item);
};const setWfList = (wfList) => {allList.value = wfList;waterFall();
};let collect = () => {let requestParm = {topicModule: props?.topicModule,topicId: props?.topicId,};return new Promise((resolve, reject) => {App.client?.farm.Api_UserInteract.thumb(0, [requestParm], (err, res) => {if (res) {resolve(true);}});});
};watch(() => props.wfList,() => {// 如果数据为空或新的列表数据少于旧的列表数据(通常为下拉刷新或切换排序或使用筛选器),初始化变量if (!props.wfList.length ||(props.wfList.length === props.updateNum &&props.wfList.length <= allList.value.length) ||props.updated) {allList.value = [];leftList.value = [];rightList.value = [];boxHeight.value = [];mark.value = 0;}// 如果列表有值,调用waterfall方法if (props.wfList.length) {allList.value = props.wfList;waterFall();}},{immediate: true, // 初始化数据触发watch// deep: true, // 对 对象进行深度监听 ; 此处深度监听,如果数据改变(比如点赞)会导致页面重绘}
);
watch(() => mark.value,() => {const len = allList.value.length;if (mark.value < len && mark.value !== 0) {waterFall();} else {if (boxHeight.value.length >= 2) {let bHeight =boxHeight.value[0] > boxHeight.value[1]? boxHeight.value[0]: boxHeight.value[1];emits("notify", bHeight);}}},{immediate: true, // 初始化数据触发watchdeep: true, // 对 对象进行深度监听}
);
</script><style lang="scss" scoped>
$page-padding: 10px;
$grid-gap: 10px;
.wf-page {display: grid;grid-template-columns: 1fr 1fr;grid-gap: $grid-gap;// padding: 10px $page-padding;
}
.paddingC {padding: 10px $page-padding;
}
.wf-item {width: calc((100vw - 2 * #{$page-padding} - #{$grid-gap}) / 2);padding-bottom: $grid-gap;
}
</style>waterfall.vue
//这里需要注意customSId 必须是唯一id ,否则小程序显示异常
<template><WaterfallsFlow ref="wfListRef" :wfList="DataList" :updated="updated"><!-- #ifdef MP-WEIXIN --><viewclass="item"v-for="(item, index) in DataList":key="index":slot="`slot${item.customSId}`">//这里自己写插槽内容<view :item="item" ></view></view><!-- #endif --><!-- #ifndef MP-WEIXIN --><template v-slot="{ item }"><view class="item">//这里自己写插槽内容<view :item="item" ></view></view></template><!-- #endif --></WaterfallsFlow>
</template><script lang="ts" setup >
import { reactive, ref, onMounted, watch } from "vue";
import { onPageScroll, onShow, onPullDownRefresh } from "@dcloudio/uni-app";
import WaterfallsFlow from "./WaterfallsFlow.vue";
const DataList = ref([{image:"https://ss.dev.yiyiny.com/digital/2023/04/25/00yqnc0wglmzhtqf.jpg?x-oss-process=image/quality,q_50",avatar:"https://cdn.pixabay.com/user/2015/10/12/02-06-28-605_250x250.jpg",nickName: 1,title:"非常好看的额图片,快起来这里买看的额图片,快起来这里买看的额图片,快起来这里买看的额图片,快起来这里买东西",isLike: true,},{image:"https://ss.dev.yiyiny.com/digital/2023/04/24/009vus6uglv9477m.jpeg?x-oss-process=image/quality,q_5",avatar:"https://cdn.pixabay.com/user/2015/10/12/02-06-28-605_250x250.jpg",nickName: 2,title: "这段文字要少",isLike: false,},];)
</script><style scoped lang="scss">
</style>相关文章:
)
uniapp 瀑布流 (APP+H5+微信小程序)
WaterfallsFlow.vue <template><view class"wf-page" :class"props?.paddingC ? paddingC : "><!-- left --><view><view id"left" ref"left" v-if"leftList.length"><viewv-for…...

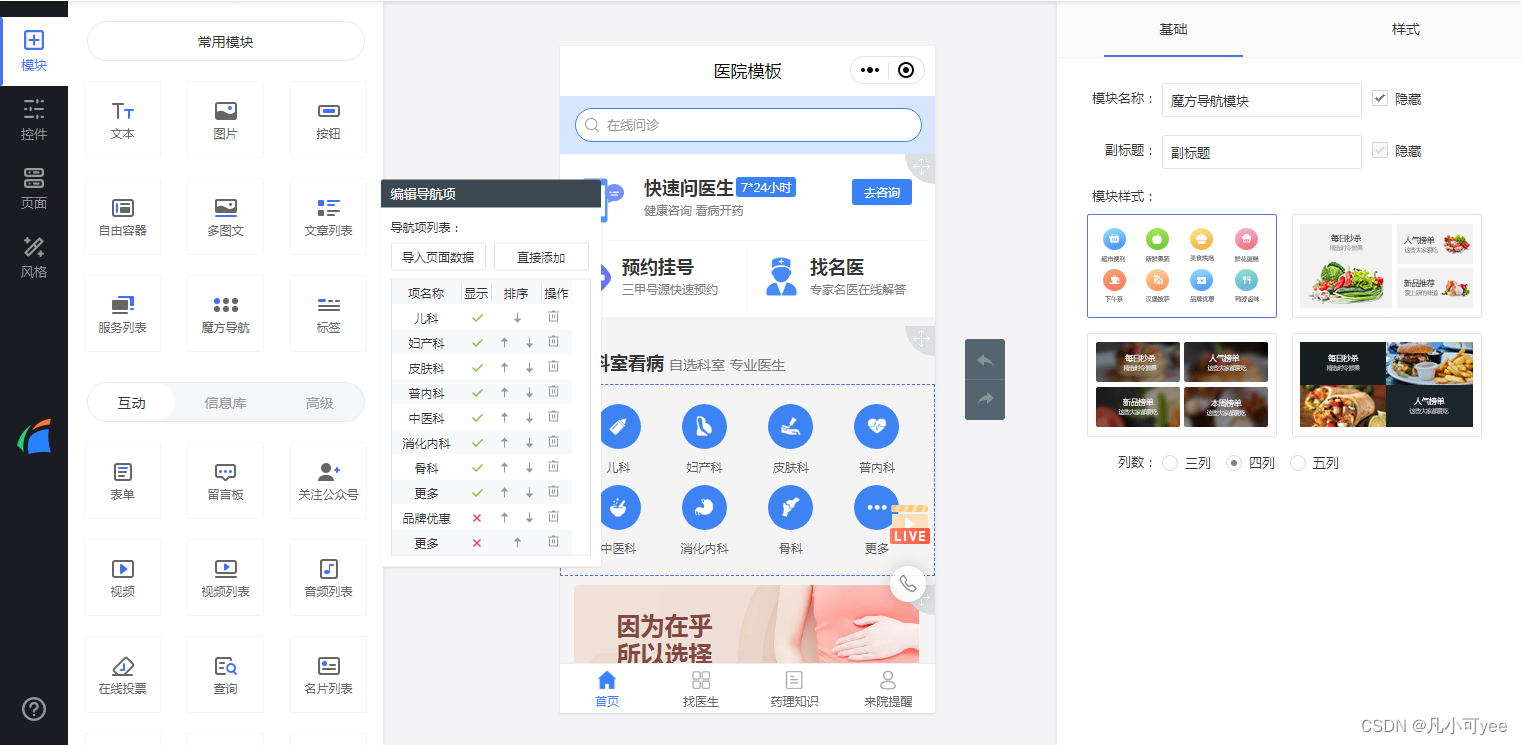
医疗小程序:提升服务质量与效率的智能平台
在医疗行业,公司小程序成为提高服务质量、优化管理流程的重要工具。通过医疗小程序,可以方便医疗机构进行信息传播、企业展示等作用,医疗机构也可以医疗小程序提供更便捷的预约服务,优化患者体验。 医疗小程序的好处 提升服务质量…...

ComPDFKit 转档SDK OCR表格识别功能
我们非常高兴地宣布,适用于 Windows、iOS、Android 和服务器的 ComPDFKit 转档SDK 1.8.0 现已发布!在该版本中,OCR 功能支持了表格识别,优化了OCR文字识别率。PDF to HTML 优化了html 文件结构,使转换后的 HTML 文件容…...

华为OD机考--阿里巴巴黄金箱
题目内容 贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地,藏宝地有编号从0~N的箱子每个箱子上面贴有一个数字箱子中可能有一个黄金宝箱。 黄金宝箱满足排在它之前的所有箱子数字和等于排在它之后的所有箱子数字之和; 一个箱子左边部分…...

mybatis-config.xml-配置文件详解
文章目录 mybatis-config.xml-配置文件详解说明文档地址:配置文件属性解析properties 属性应用实例 settings 全局参数定义应用实例 typeAliases 别名处理器举例说明 typeHandlers 类型处理器environments 环境environment 属性应用实例 mappers配置 mybatis-config.xml-配置文…...

【雕爷学编程】MicroPython动手做(18)——掌控板之声光传感器
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

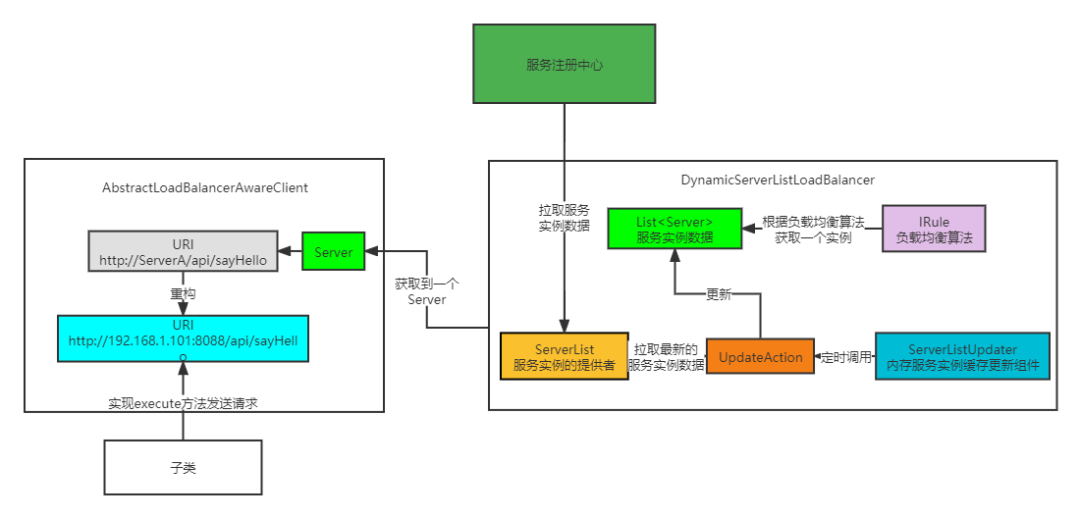
Ribbon源码
学了feign源码之后感觉,这部分还是按运行流程分块学合适。核心组件什么的,当专业术语学妥了。序章:认识真正のRibbon 但只用认识一点点 之前我们学习Ribbon的简单使用时,都是集成了Eureka-client或者Feign等组件,甚至在…...

Linux下在终端输入密码隐藏方法
Linux系统中,如何将在终端输入密码时将密码隐藏? 最近做简单的登录界面时,不做任何操作的话,在终端输入密码的同时也会显示输入的密码是什么,这样对于隐蔽性和使用都有不好的体验。那么我就想到将密码用字符*隐藏起来…...

【ARM 常见汇编指令学习 3 -- ARM64 无符号位域提取指令 UBFX】
文章目录 ARM64 无符号位域提取指令 上篇文章:ARM 常见汇编指令学习 2 – 存储指令 STP 与 LDP 下篇文章:ARM 常见汇编指令学习 4 – ARM64 比较指令 cbnz 与 b.ne 区别 ARM64 无符号位域提取指令 在代码中如何监控寄存器的某1bit, 或者某几…...

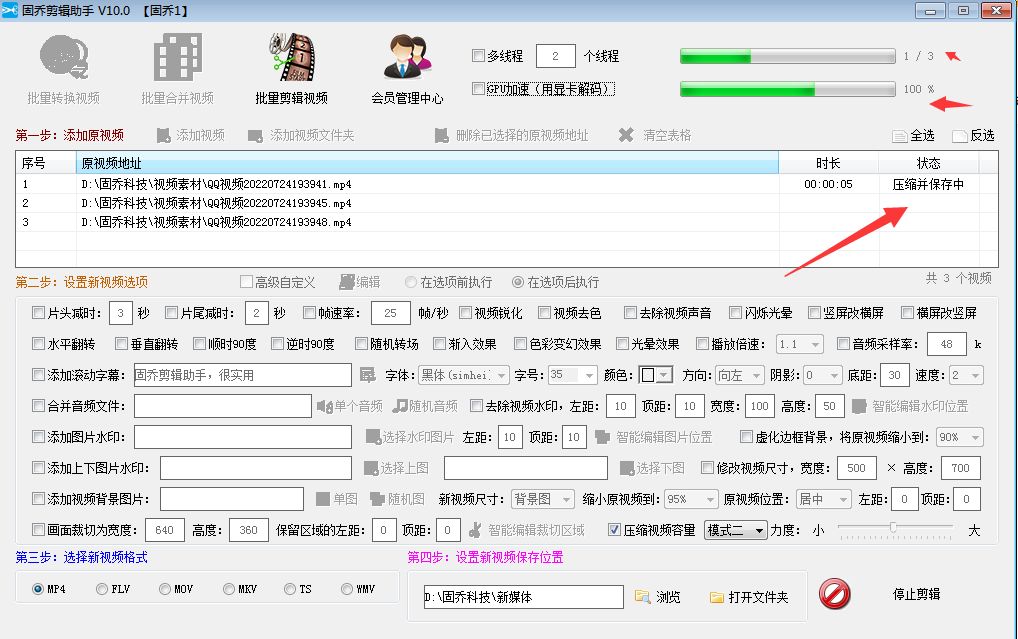
求分享如何批量压缩视频的容量的方法
视频内存过大,不但特别占内存,而且还会使手机电脑出现卡顿的现象,除此之外,如果我们想发送这些视频文件可能还会因为内存太大无法发送。因此,我们可以批量地压缩视频文件的内存大小,今天小编要来分享一招&a…...

ChatGPT 是如何工作的:从预训练到 RLHF
欢迎来到人工智能的未来:生成式人工智能!您是否想知道机器如何学习理解人类语言并做出相应的反应?让我们来看看ChatGPT ——OpenAI 开发的革命性语言模型。凭借其突破性的 GPT-3.5 架构,ChatGPT 席卷了世界,改变了我们…...

KafKa脚本操作
所有操作位于/usr/local/kafka_2.12-3.5.1/bin。 rootubuntu2203:/usr/local/kafka_2.12-3.5.1/bin# pwd /usr/local/kafka_2.12-3.5.1/bin rootubuntu2203:/usr/local/kafka_2.12-3.5.1/bin# ls connect-distributed.sh kafka-delegation-tokens.sh kafka-mirror-mak…...

【自动化运维】playbook剧本
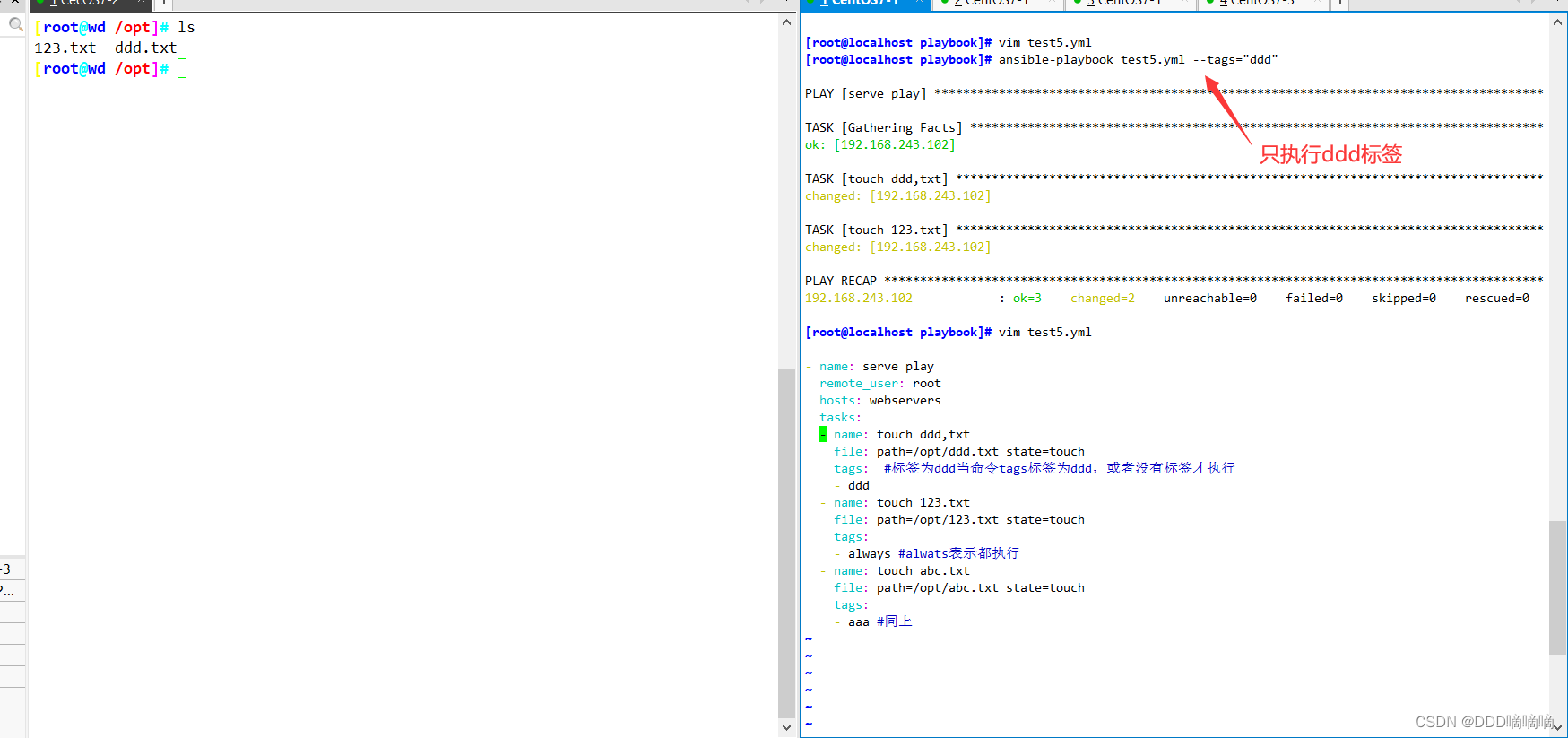
目录 一、Ansible 的脚本 playbook 剧本1.1playbooks的组成 二、剧本编写实验2.1定义、引用变量2.2使用远程主机sudo切换用户2.3whenn条件判断2.4迭代 三、Templates 模板四、Tags模板 一、Ansible 的脚本 playbook 剧本 1.1playbooks的组成 (1)Tasks&…...

java中双引号和单引号的区别
起因 刷题的时候,有判断是否相同的情况,然后我发现单引号和双引号在上的表现不一样,所以记录一下。 解释 在Java中,双引号(" ")和单引号(’ )在使用上有很重要的区别&a…...

jenkinsfile指定jenkins流水线的构建号
背景 升级Jenkins过程中不小心导致流水线配置文件job目录丢失, 重新配置流水线后所有流水线构建号码都从1开始构建了, 然而我们的产品关联了jenkins构建号,重新从1 构建会导致各种问题. 解决方案 在Jenkinsfile文件中指定流水线的构建号为一个不存在的数字, 这样就不会冲突了…...

微信小程序:实现提示窗确定,取消执行不同操作(消息提示确认取消)showModal
效果 代码 wx.showModal({title: 提示,content: 是否确认退出,success: function (res) {if (res.confirm) {console.log(用户点击确定)} else if (res.cancel) {console.log(用户点击取消)}}})...

深度学习论文: Q-YOLO: Efficient Inference for Real-time Object Detection及其PyTorch实现
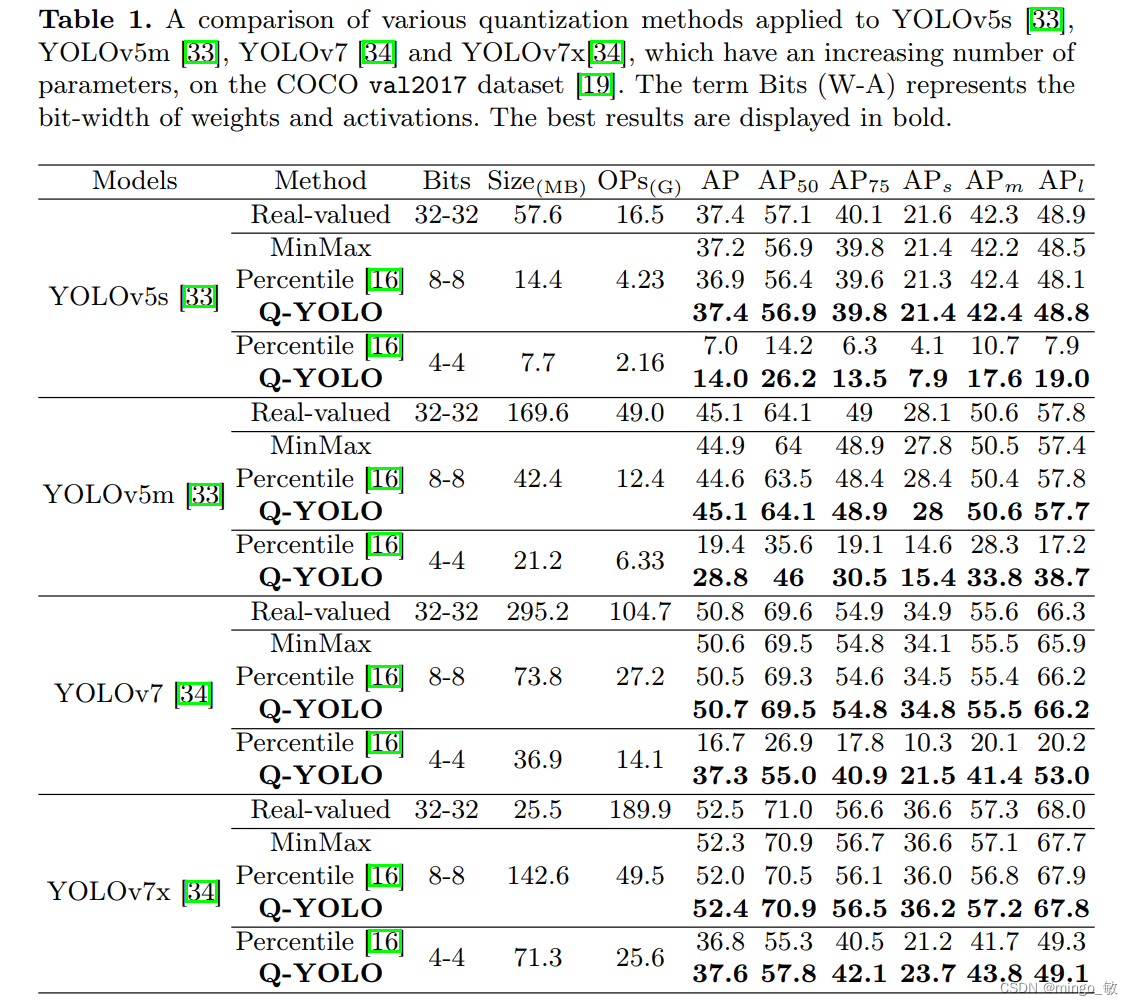
深度学习论文: Q-YOLO: Efficient Inference for Real-time Object Detection及其PyTorch实现 Q-YOLO: Efficient Inference for Real-time Object Detection PDF: https://arxiv.org/pdf/2307.04816.pdf PyTorch代码: https://github.com/shanglianlm0525/CvPytorch PyTorch代…...
解读随机森林的决策树:揭示模型背后的奥秘
一、引言 随机森林[1]是一种强大的机器学习算法,在许多领域都取得了显著的成功。它由多个决策树组成,而决策树则是构建随机森林的基本组件之一。通过深入解析决策树,我们可以更好地理解随机森林模型的工作原理和内在机制。 决策树是一种树状结…...

OceanMind海睿思获评中国信通院“内审数字化产品评测”卓越级(最高级)!
2023年7月27日,由中国内部审计协会、中国通信标准化协会指导,中国信息通信研究院主办的第二届数字化审计论坛在北京成功召开。 大会聚焦内部审计数字化领域先进实践、研究成果、行业发展举措,重磅发布了多项内部审计数字化领域的最新研究和实…...

TPlink云路由器界面端口映射设置方法?快解析内网穿透能实现吗?
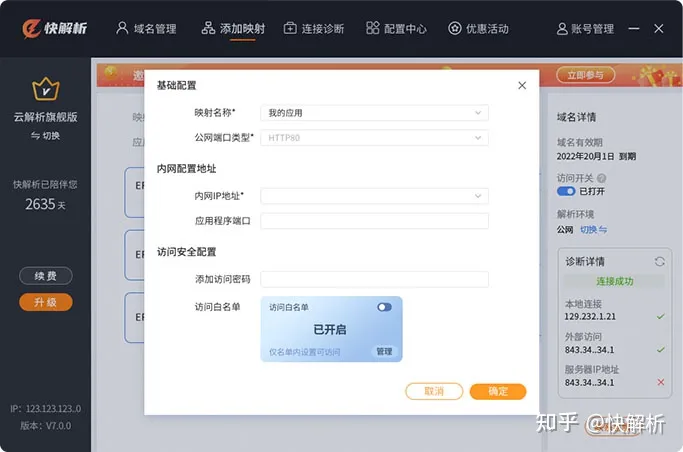
有很多网友在问:TPlink路由器端口映射怎么设置?因为不懂端口映射的原理,所以无从下手,下面小编就给大家分享TPlink云路由器界面端口映射设置方法,帮助大家快速入门TP路由器端口映射设置方法。 1.登录路由器管理界面&a…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
