2023-02-17 学习记录--TS-邂逅TS(一)
TS-邂逅TS(一)
不积跬步,无以至千里;不积小流,无以成江海。💪🏻
一、TypeScript在线编译器
https://www.typescriptlang.org/play/
二、类型

1、普通类型
number(数值型,eg. 2)string(字符串型,eg. ‘嘻嘻’)boolean(布尔型,true / false)nullundefinedany(任何型,涵盖所有类型)array(数组型)number[](是一组含number的数组,eg.const a: number[] = [1,2,3,4,5];)string[](是一组含string的数组,eg.const a: string[] = ['嘻嘻','嘿嘿','哈哈'];)- 。。。(举一反三 biu~)
2、联合类型
类型直接用
|连接
- eg1. let num:
number | string= 0;
表示num既可以是数值型number,也可以是字符串型string。- eg2. let num:
(number | string)[]= [0, ‘嘻嘻’];
表示num是一组含数值型number或 字符串型string的数组。
3、枚举(enum)
即 自己定义一个属于自己的类型。
enumn.枚举,列表型别。

// 枚举(自定义一个颜色类型)
// 枚举里的类型是number
enum Color {red, // 类型是number,默认值是0blue, // 类型是number,默认值是1pink, // 类型是number,默认值是2green, // 类型是number,默认值是3
}// 自定义一个类型是Color的属性 color
const color: Color = Color.blue; // 属性是color,类型是Color,默认属性值是Color.blue(0)
4、修改枚举里的默认值
// 枚举(自定义一个颜色类型)
// 枚举里的类型是number
enum Color {red, // 类型是number,默认值是0blue, // 类型是number,默认值是1pink, // 类型是number,默认值是2green, // 类型是number,默认值是3
}// 修改枚举里的默认值
enum Color {red = 2, // 类型是number,默认值变为2blue, // 类型是number,默认值变为3pink =11, // 类型是number,默认值变为11green, // 类型是number,默认值变为12
}
5、定义函数返回值的类型
若要定义
函数返回值的类型,可直接在函数名后面加上: 类型。

// 定义函数返回值的类型为字符串型string
function add(num1: number, num2: number): string {const num = num1 + num2;return num + "";
}const result = add(2,3);
document.write(result); // 5
document.write(typeof result); // string
document.write()里面只能放字符串型。
三、类型验证(typeof)
- 语法 🍊:
typeof 变量/常量 - 作用 🍉:验证该
变量/常量的类型。 - 举例 🍓:
let x = 10;// 虽没有给定类型,但会根据赋值结果10默认定义类型为number
document.write(typeof x);//number
四、类型别名(type)
- 语法 🍊:
type 类型别名 = 类型; - 作用 🍉:给类型取一个别名。
- 举例 🍓:
type NewNumber = number;// 给数值型number取一个别名NewNumber
let num: NewNumber = 3;
document.write(typeof num);//number
五、num++ 和 ++num
num++:先使用,再自增。++num:先自增,再使用。

/** num++ */
let num = 10;
num++;
// 先使用,再自增
document.write(num++ + ""); // 11【注意是11,而不是12哦】
document.write(num++ + ""); // 12
/** ++num */
let num = 10;
++num;
// 先自增,再使用
document.write(++num + ""); // 12
document.write(++num + ""); // 13
不管什么类型,加个
+ ""后就变成字符串型了。
六、for...of 和 for...in

for...of可遍历数组,不可遍历对象;for...in既可遍历数组,也可遍历对象。
/** 一、for...of 可遍历数组,不可遍历对象 */
// 1、for...of 遍历数组
const names: string[] = ['小','中','大'];
// 遍历数组里的每一项内容,遍历一次后 把数组里的值赋值给currName,循环
for(let currName of names) {document.write(currName); // 小 中 大
}/** 二、for...in 既可遍历数组,也可遍历对象 */
// 1、for...in 遍历数组
const names1: string[] = ['小','中','大'];
// 遍历数组里的每一项内容,遍历一次后 把索引赋值给i,对应值为names1[i],循环
for(let i in names1) {document.write(i); // 0 1 2document.write(names1[i]); // 小 中 大
}// 2、for...in 遍历对象
const names2: any = {0: '小',1: '中',2: '大',
};
// 遍历对象里的每一项内容,遍历一次后 把索引赋值给i,对应值为names2[i],循环
for(let i in names2) {document.write(i); // 0 1 2document.write(names2[i]); // 小 中 大
}
七、类

类里面含有属性和方法。
1、成员属性和成员方法
成员属性和成员方法是面向
对象的属性和方法,调用时通过对象来调用。
// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治/** 类 Person */
class Person {/** 成员属性 */name: string = "默认名"; // 姓名age: number = 0; // 年龄/** 成员方法 */say() {// this指调用我这个方法的对象本身document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');}
}/** 实例化对象 new一下 */
let a = new Person();
a.name = "小猪佩奇";
a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!let b = new Person();
b.name = "乔治";
b.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
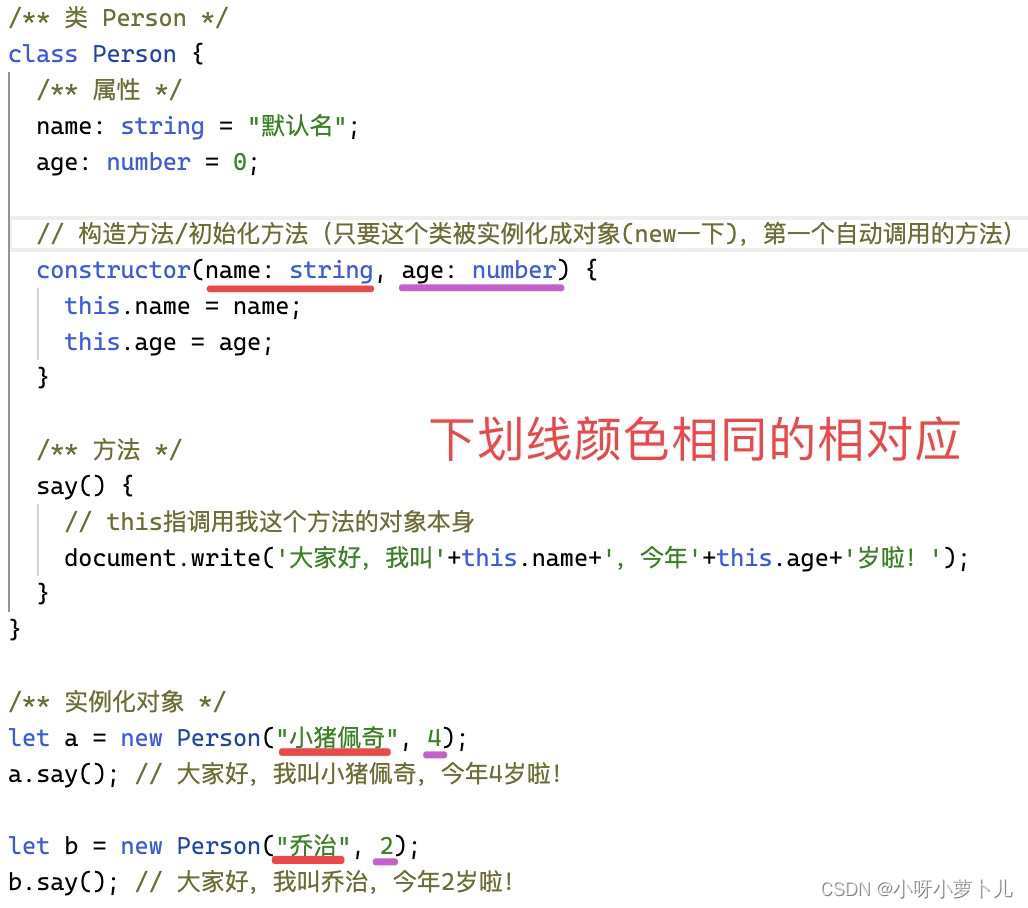
2、构造方法(constructor)
也可理解为初始化方法:
- 类被实例化成对象(
new一下)时,第一个自动调用的方法。

初始化滴时候就对
name和age赋值,而不是通过 比如a.name="小猪佩奇"、a.age=2来赋值,实现代码精简化。

// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治/** 类 Person */
class Person {/** 成员属性 */name: string = "默认名";age: number = 0;// 构造方法/初始化方法(这个类被实例化成对象(new一下)时,第一个自动调用的方法)constructor(name: string, age: number) {this.name = name;this.age = age;}/** 成员方法 */say() {// this指调用我这个方法的对象本身document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');}
}/** 实例化对象 */
let a = new Person("小猪佩奇", 4);
// a.name = "小猪佩奇";
// a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!let b = new Person("乔治", 2);
// a.name = "乔治";
// a.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
3、静态属性和静态方法(static)
静态属性和静态方法是面向
类的属性和方法,调用时通过类来调用。
- 用法:在成员属性和成员方法前加个
static。
// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治/** 类 Person */
class Person {/** 静态属性 */static des: string = "这是一个Person类";/** 成员属性 */name: string = "默认名"; // 姓名age: number = 0; // 年龄// 构造方法/初始化方法(这个类被实例化成对象(new一下)时,第一个自动调用的方法)constructor(name: string, age: number) {this.name = name;this.age = age;}/** 静态方法 */static test() {}/** 成员方法 */say() {// this指调用我这个方法的对象本身document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');}
}// 静态属性和静态方法是面向类的属性和方法,调用时通过类来调用
Person.des = "我叫Person类";
Person.test();/** 实例化对象 */
let a = new Person("小猪佩奇", 4);
// 成员属性和成员方法是面向对象的属性和方法,调用时通过对象来调用
// a.name = "小猪佩奇";
// a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!let b = new Person("乔治", 2);
// 成员属性和成员方法是面向对象的属性和方法,调用时通过对象来调用
// a.name = "乔治";
// a.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
八、类继承(extends)

1、
extends(继承)
- 假如有父类
Person和子类Student,想实现:子类既含有父类的属性和方法,又含有自己的属性和方法,详情可见下方代码。
2、
super.父类的方法(调用父类方法)
- 当子类和父类都有方法名为
say()时,子类方法say()里的内容会覆盖掉父类方法say()里的内容,But,我们想实现,在子类方法say()里既调用父类方法say()里的内容,又调用自己的内容,就可通过super.父类的方法来调用父类的方法哦~,详情可见下方代码
// 继承
/** 父类 Person */
class Person {/** 成员属性 */name: string = ""; // 姓名/** 成员方法 */say() {// this指调用我这个方法的对象本身document.write('我是人类,叫做' + this.name);}
}/** 子类 Student(继承父类 Person)*/
class Student extends Person {/** 成员属性 */num: number = 0; // 学号score: number = 0; // 分数/** 成员方法 */// 与父类方法名相同时会覆盖父类方法say() {super.say(); // 若不想把父类方法完全覆盖,也想调用父类方法,就用`super.`调用父类方法// this指调用我这个方法的对象本身document.write('我是学生,叫做' + this.name);}
}/** 实例化对象 */
let a = new Student();
a.name = "嘻嘻"; // name是父类Person里的属性
a.say(); // 我是人类,叫做嘻嘻我是学生,叫做嘻嘻【因为子类的say()方法里加了super.say(),所以既调用了父类的say()方法,也调用了子类的say()方法】
九、抽象类(abstract class)

1、
抽象类:本身不能被实例化为对象,可以被继承。
- 用法:在类前面加个
abstract。
2、
抽象方法:在抽象类里不允许被实现,需要其子类去实现,即 谁来继承这个抽象类,就必须把这个抽象方法实现。
- 用法:在未实现的成员方法前面加个
abstract,比如:abstract say()。
/** 抽象类 Person */
abstract class Person {// 成员属性name: string = ""; // 姓名// 成员方法run() {}// 抽象方法(在抽象类里不允许被实现,需要其子类去实现,即 谁来继承这个抽象类,就必须把这个抽象方法实现)abstract say(): any;
}/** 子类 Student(继承抽象类 Person)*/
class Student extends Person {// 必须实现抽象类Person里的抽象方法say()say() {}
}//【补充】父类指针可以指向子类对象
let a: Person = new Student();
a.say();
今日份TS学习到此结束啦~拜了个拜

相关文章:

2023-02-17 学习记录--TS-邂逅TS(一)
TS-邂逅TS(一) 不积跬步,无以至千里;不积小流,无以成江海。💪🏻 一、TypeScript在线编译器 https://www.typescriptlang.org/play/ 二、类型 1、普通类型 number(数值型ÿ…...

SpringMVC创建异步回调请求的4种方式
首先要明确一点,同步请求和异步请求对于客户端用户来讲是一样的,都是需客户端等待返回结果。不同之处在于请求到达服务器之后的处理方式,下面用两张图解释一下同步请求和异步请求在服务端处理方式的不同:同步请求异步请求两个流程…...

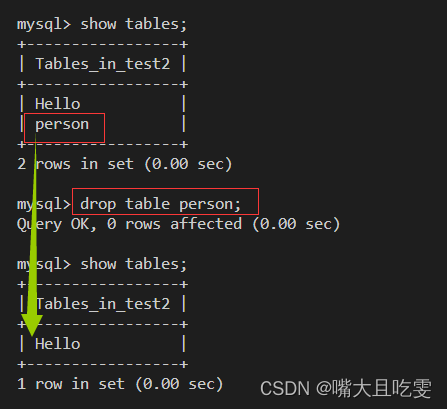
MySQL(二)表的操作
一、创建表 CREATE TABLE table_name ( field1 datatype, field2 datatype, field3 datatype ) character set 字符集 collate 校验规则 engine 存储引擎; 说明: field 表示列名 datatype 表示列的类型 character set 字符集,如…...

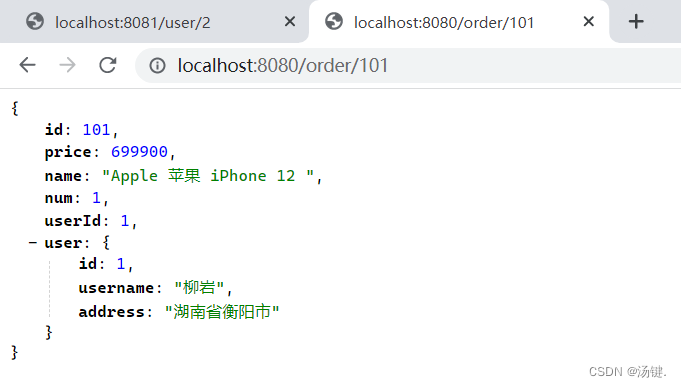
SpringCloud - 入门
目录 服务架构演变 单体架构 分布式架构 分布式架构要考虑的问题 微服务 初步认识 案例Demo 服务拆分注意事项 服务拆分示例 服务调用 服务架构演变 单体架构 将业务的所有功能集中在一个项目中开发,打成一个包部署优点: 架构简单部署成本低缺…...

进一步了解C++函数的各种参数以及重载,了解C++部分的内存模型,C++独特的引用方式,巧妙替换指针,初步了解类与对象。满满的知识,希望大家能多多支持
C的编程精华,走过路过千万不要错过啊!废话少说,我们直接进入正题!!!! 函数高级 C的函数提高 函数默认参数 在C中,函数的形参列表中的形参是可以有默认值的。 语法:返…...

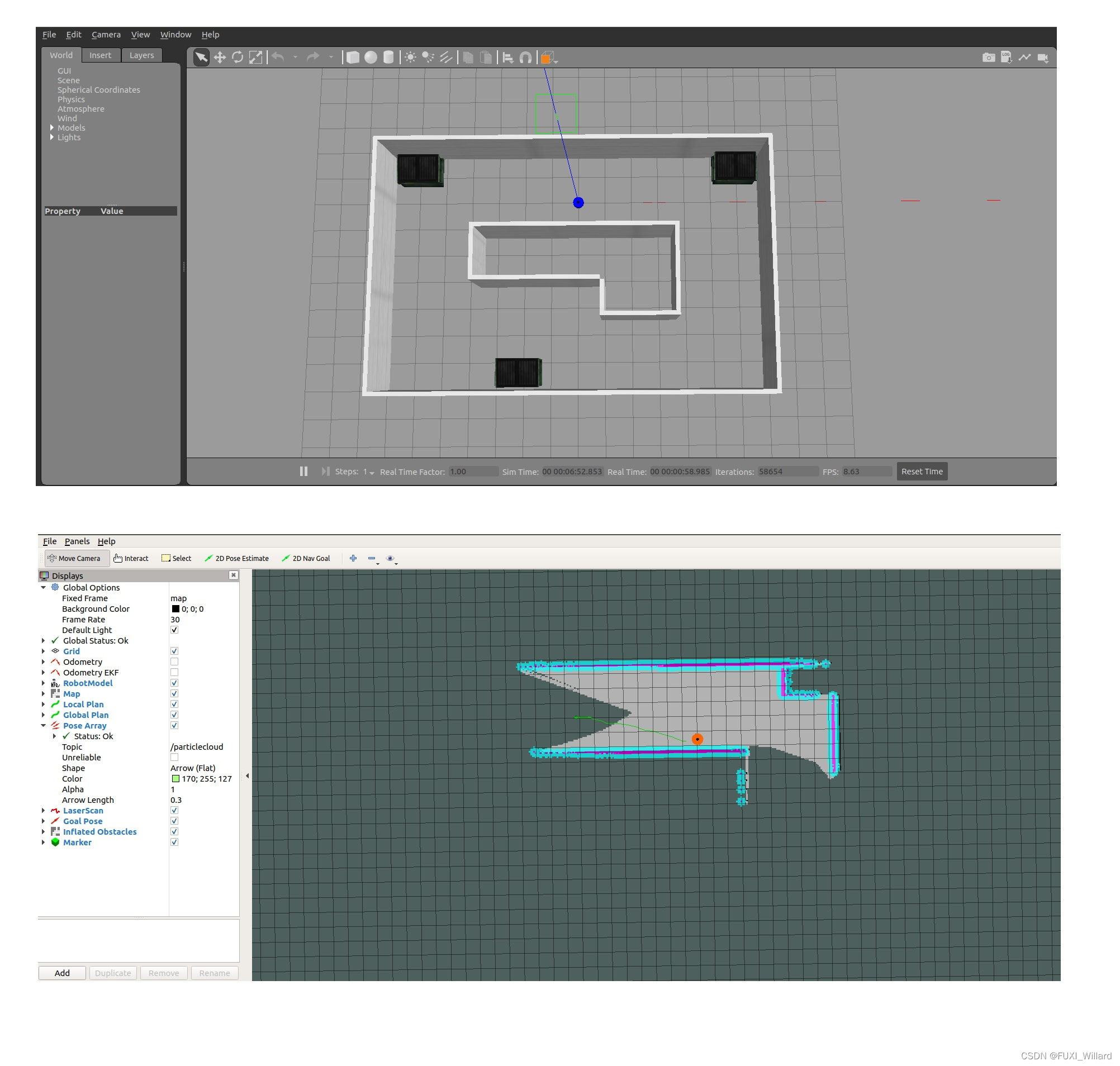
Chapter6:机器人SLAM与自主导航
ROS1{\rm ROS1}ROS1的基础及应用,基于古月的课,各位可以去看,基于hawkbot{\rm hawkbot}hawkbot机器人进行实际操作。 ROS{\rm ROS}ROS版本:ROS1{\rm ROS1}ROS1的Melodic{\rm Melodic}Melodic;实际机器人:Ha…...

Sass的使用要点
Sass 是一个 CSS 预处理器,完全兼容所有版本的 CSS。实际上,Sass 并没有真正为 CSS 语言添加任何新功能。只是在许多情况下可以可以帮助我们减少 CSS 重复的代码,节省开发时间。 一、注释 方式一:双斜线 // 方式二:…...

计算机启动过程,从按下电源按钮到登录界面的详细步骤
1、背景 自接触计算机以来,一直困扰着我一个问题。当我们按下电脑的开机键后,具体发生了哪些过程呢?计算机启动的具体步骤是什么? 计算机启动过程通常分为五个步骤:电源自检、BIOS自检、引导设备选择、引导程序加载和…...

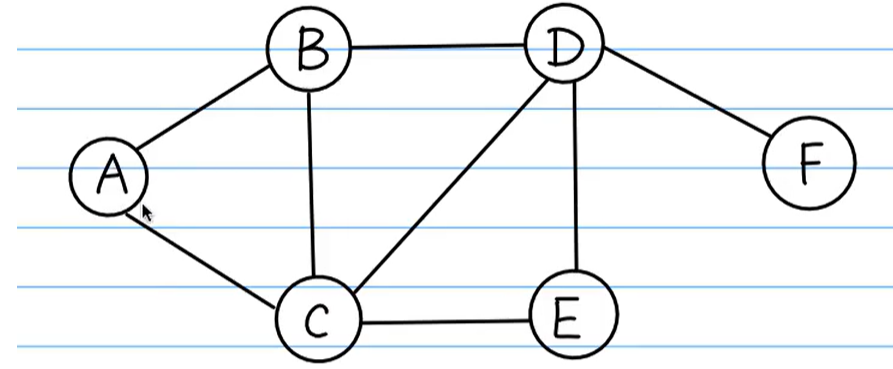
LeetCode 刷题之 BFS 广度优先搜索【Python实现】
1. BFS 算法框架 BFS:用来搜索 最短路径 比较合适,如:求二叉树最小深度、最少步数、最少交换次数,一般与 队列 搭配使用,空间复杂度比 DFS 大很多DFS:适合搜索全部的解,如:寻找最短…...

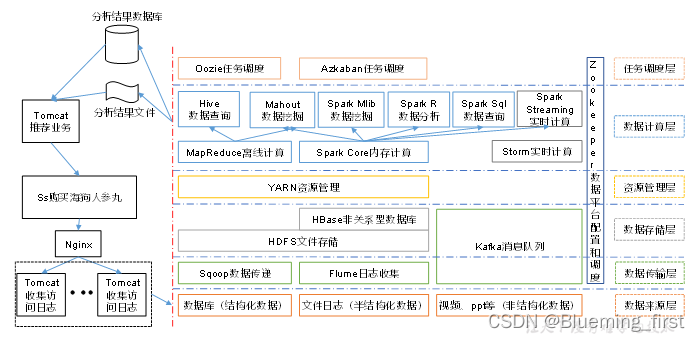
Hadoop01【尚硅谷】
大数据学习笔记 大数据概念 大数据:指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。 主要解决,海量数据的存储…...

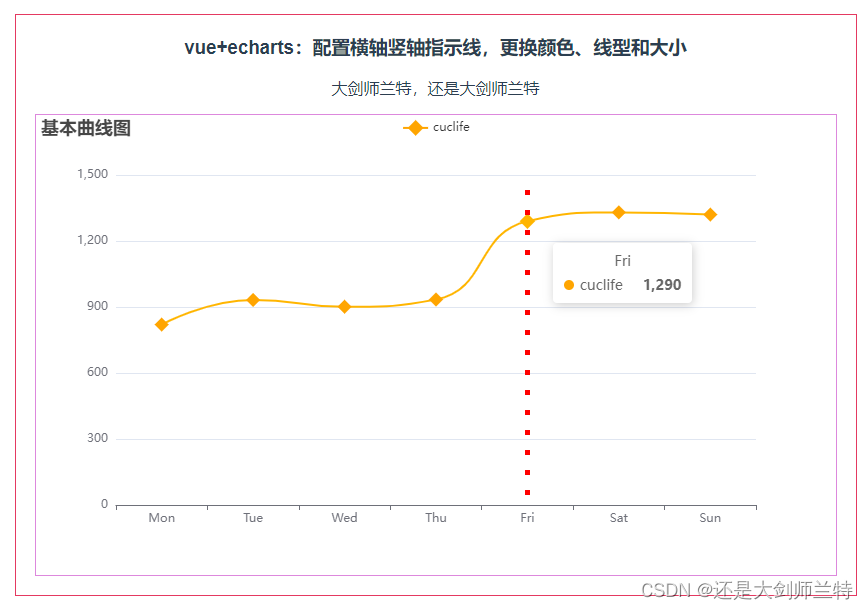
Echarts 配置横轴竖轴指示线,更换颜色、线型和大小
第018个点击查看专栏目录本示例是描述如何在Echarts上配置横轴竖轴指示线,更换颜色、线型和大小。方法很简单,参考示例源代码。 文章目录示例效果示例源代码(共85行)相关资料参考专栏介绍示例效果 示例源代码(共85行&a…...

OpenAI 官方API Java版SDK,两行代码即可调用。包含GhatGPT问答接口。
声明:这是一个非官方的社区维护的库。 已经支持OpenAI官方的全部api,有bug欢迎朋友们指出,互相学习。 注意:由于这个接口: https://platform.openai.com/docs/api-reference/files/retrieve-content 免费用户无法使…...

SpringBoot 日志文件
(一)日志文件有什么用?除了发现和定位问题之外,我们还可以通过日志实现以下功能:记录用户登录日志,以便分析用户是正常登录还是恶意破解用户。记录系统的操作日志,以便数据恢复和定位操作 。记录程序的执行时间&#x…...

SQL71 检索供应商名称
描述Vendors表有字段供应商名称(vend_name)、供应商国家(vend_country)、供应商州(vend_state)vend_namevend_countryvend_stateappleUSACAvivoCNAshenzhenhuaweiCNAxian【问题】编写 SQL 语句,…...

02:入门篇 - 漫谈 CTK
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 十万个为什么 五千个在哪里?七千个怎么办?十万个为什么?。。。生活中,有很多奥秘在等着我们去思考、揭示! 同样地,在使用 CTK 时,很多小伙伴一定也存在诸多疑问: 为什么 CTK Plugin Framework 要借…...

SpringBoot常用注解
SpringBootApplication注解包含如下三个SpringBootConfigurationEnableAutoConfigurationComponentScanSpringBootConfiguration等同于Configuration,是属于spring的一个配置类这里的 Configuration 对我们来说并不陌生,它就是 JavaConfig 形式的 Spring…...

RBAC权限模型
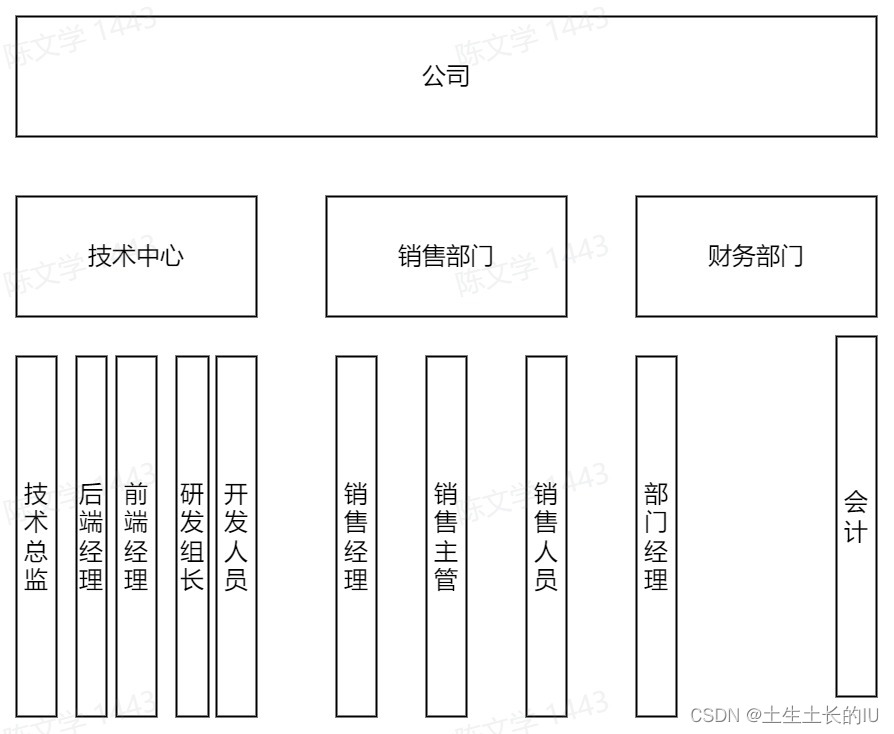
什么是RBAC权限模型? RBAC是基于角色的访问控制,在RBAC中,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。 1.0级 用户、角色、权限 2.0 权限分级 公司>部门>小组 2.1 权限继承 ps: 这个人是一个小组长…...

【郭东白架构课 模块一:生存法则】07|法则三:架构师如何找到自己的商业模式?
你好,我是郭东白,今天我们来聊聊架构活动中对商业价值的考量。 今天我们要讲的是架构师的第三个生存法则:作为一个架构师,必须要在有限的资源下最大化架构活动所带来的商业价值。对于任何一个架构活动而言,架构师的可…...

STM32 - 看门狗
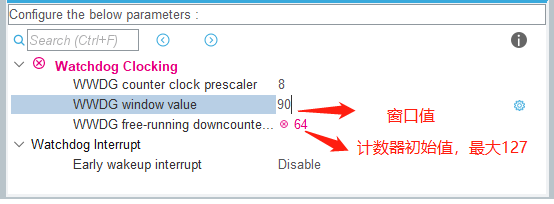
独立看门狗 IWDG专业时钟LSI 低功耗仍可以运行对定时的控制比较松喂狗这些时间是按照40kHz时钟给出。实际上,MCU内部的RC频率会在30kHz到60kHz之间变化。此外,即使RC振荡器的频率是精确的,确切的时序仍然依赖于APB接口时钟与RC振荡器时钟之间…...

Redis集群搭建
一、哨兵模式 在 redis3.0之前,redis使用的哨兵架构,它借助 sentinel 工具来监控 master 节点的状态;如果 master 节点异常,则会做主从切换,将一台 slave 作为 master。 哨兵模式的缺点: (1&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
