vue初识
- 第一次接触vue,前端的html,css,jquery,js学习也有段时间了,就照着B站的视频简单看了一些,了解了一些简单的用法,这边做一个记录。
官网
工具:使用VSCode以及Live Server插件(能够实时预览)
第一个Vue程序
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue基础</title></head><body><div id="app">{{message}}</div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"}})</script></body>
</html>
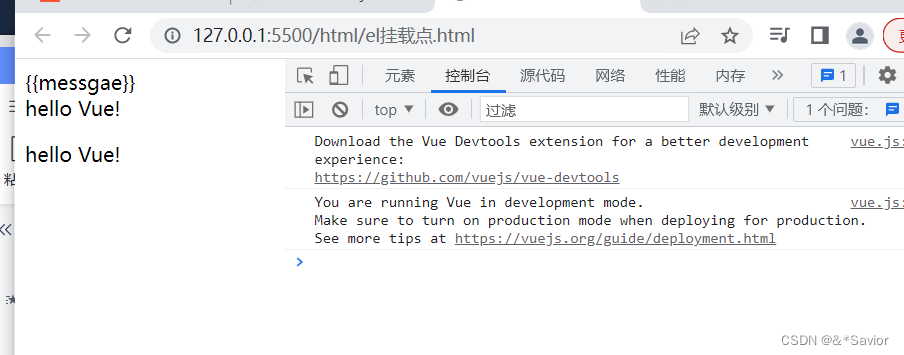
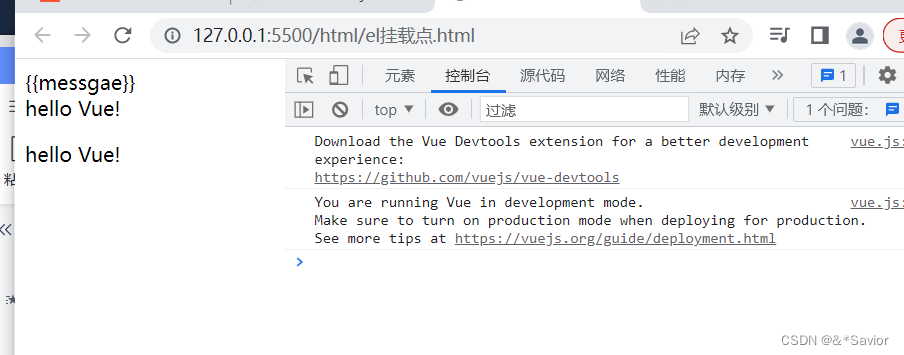
el:挂载点:设置Vue实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>el挂载点</title></head><body id="body">{{messgae}}<div id="app" class="abc">{{message}}<p>{{message}}</p></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",//el:".abc",//el:"div",//el:"#body",data:{message:" hello Vue!"}})</script></body>
</html>

Vue实例的作用范围是什么呢?
- Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其它的选择器
- 可以使用其它的选择器,但是建议使用ID选择器
是否可以设置其它的dom元素呢
- 可以使用其它的双标签,不能使用html和body
data数据对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>data数据对象</title></head><body><div id="app">{{message}}<h2>{{student.name}} ---{{student.mobile}}</h2><ul><li>{{hobbies[0]}}</li><li>{{hobbies[2]}}</li></ul></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",student:{name:"张三",mobile:"16789028"},hobbies: ["学习","喝酒","打球"]}})</script></body>
</html>
常见指令
v-text
- 作用:设置标签的内容
- 默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
- 支持内部写表达式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-text</title></head><body><div id="app">{{message}}<h2 v-text="message+'a'">zhh</h2><h2>{{message+'sd'}} asd</h2></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"}})</script></body>
</html>
v-html
-
作用:设置元素的innerHTML
-
内容中有HTML结构会被解析成标签
-
v=text指令无论内容时什么.只会解析成文本
-
解析文本使用v=text,需要解析html结构使用v-html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-html</title></head><body><div id="app">{{message}}<h2 v-text="title"></h2><h2 v-html="title"></h2></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",title:"<h3>abc<h3>"}})</script></body>
</html>
v-on
-
v-on指令的作用是为元素绑定事件
-
事件名不需要写on
-
指令可以简写为@
-
绑定的方法定义字methods属性中
-
方法内部通过this关键字可以访问定义在data中数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-on</title></head><body><div id="app">{{message}}<input type="button" value="测试事件绑定" v-on:click="func1"><input type="button" value="测试事件绑定简写" @click="func2"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {func1() {console.log("1");alert("2")},func2:function() {alert(this.message)}}})</script></body>
</html>
v-on补充
-
传递自定义参数,事件修饰符
-
事件绑定的方法写成函数调用的形式,可传入自定义参数
-
定义方法时需要定义形参来接收传入的实参
-
事件的后面跟上.修饰符可以对事件进行限制
-
.enter可以限制触发的按键为回车
-
事件修饰符有多种
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-on补充</title><!-- --></head><body><div id="app"><button @click="add(3,2)">加法计算</button><input type="text" @keyup.enter="sayHi"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {add: function(a1,a2) {alert(a1+a2)},sayHi:function() {alert(666)}}})</script></body>
</html>
v-bind
-
v-bind指令的作用是为元素绑定属性
-
完整写法是v-bind:属性名
简
-
写的可以直接省略v-bind,只保留:属性名
-
需要动态的增删改class建议使用对象的方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style>.active{border: 1px solid red;}</style><title>v-bind</title><!-- --></head><body><div id="app">{{message}}<img v-bind:src="imgSrc" alt=""><br><img :src="imgSrc" alt="" :title="message+'404'" :class="isActive?'active':''"> <img :src="imgSrc" alt="" :title="message+'404'" :class="{active:isActive}"> </div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",imgSrc:"../img/monkey.gif",isActive:true}})</script></body>
</html>
v-show
-
v-show指令的作用是根据真假切换元素的显示状态
-
原理是修改元素的display,实现显示隐藏
-
指令后面的内容,最终都会被解析为布尔值
-
值为true元素显示,值为false,元素隐藏
-
数据改变之后,对应元素的显式状态会同步更新
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-show</title><!----></head><body><div id="app"><input type="button" value="切换显示状态" @click="changeInShow"><button @click="addAge">累加年龄</button><br><img src="../img/monkey.gif" alt="" v-show="isShow"><br><img src="../img/monkey.gif" alt="" v-show="age>40"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",isShow:true,age:34},methods:{changeInShow: function() {this.isShow=!this.isShow;},addAge:function() {this.age++;}}})</script></body>
</html>
v-if
-
v-if指令的作用是:根据表达式的真假切换元素的显式状态
-
本质是通过操控dom元素来切换显示状态
-
表达式的值为true,元素存在于dom树中,为false,从dom树中移除
-
频繁的切换v-show,反之使用v-if,前者的切换消耗小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-if</title><!-- v-if指令的作用是:根据表达式的真假切换元素的显式状态本质是通过操控dom元素来切换显示状态表达式的值为true,元素存在于dom树中,为false,从dom树中移除频繁的切换v-show,反之使用v-if,前者的切换消耗小--></head><body><div id="app"><button @click="changeShow">切换显示状态</button><button @click="changeAge">增加年龄</button><img src="../img/monkey.gif" alt="" v-if="true"><img src="../img/monkey.gif" alt="" v-if="isShow"><img src="../img/monkey.gif" alt="" v-if="age>40"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",isShow:true,age:30},methods: {changeShow: function() {this.isShow=!this.isShow;},changeAge: function() {this.age++;console.log(this.age)}}})</script></body>
</html>
v-for
-
v-for指令的作用是根据数据生成列表结构
-
数组经常与它结合使用
-
语法是(item,index) in数据
-
item和index可以结合其它指令一起使用
-
数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-for</title><!----></head><body><div id="app"><ul><li v-for="(item,index) in hobbies" :title="item">{{index+1}}兴趣有:{{item}}</li></ul><h2 v-for="it in students">{{it}}{{it.name}} {{it.age}}</h2>{{message}}</div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",hobbies:["打球","睡觉","打游戏"],students:[{name: "abc",age:"34"},{name:"rty",age: "45"}]}})</script></body>
</html>
v-model
-
获取和设置表单元素的值(双向数据绑定)
-
v-model指令的作用是设置和获取表单元素的值
-
绑定的数据会和表单元素值相关联
-
绑定的数据<---->表单元素的值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-model</title><!-- --></head><body><div id="app">{{message}}<button @click="setM">修改message</button><input type="text" v-model="message" @keyup.enter="getM"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {getM:function() {alert(this.message)},setM:function(){this.message="aaaa"}}})</script></body>
</html>
使用常用指令实现小功能
计数器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计数器</title><style>#app {width: 480px;height: 100px;margin: 200px auto;}.input-num {margin-top: 20px;height: 100%;display: flex;border-radius: 10px;overflow: hidden;box-shadow: 0 0 4px black;}.input-num button {width: 150px;height: 100%;font-size: 40px;color: gray;cursor: pointer;border: none;outline: none;}.input-num span {height: 100%;font-size: 40px;flex: 1;text-align: center;line-height: 100px;}</style></head><body><div id="app"><div class="input-num"><button @click="sub">-</button><span>{{num}}</span><button v-on:click="add">+</button></div></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{num:1},methods: {sub:function() {if(this.num>0){this.num--}else {alert("到最小值了")}},add: function(){if ((this.num) < 10) {this.num ++;}else {alert("到最大值了")}}}})</script></body>
</html>
图片切换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- <link rel="stylesheet" href="../css/index.css"/> --><title>图片切换</title></head><body><div id="app"><!-- <button @click="next">测试</button> --><img src="../img/prev.png" alt="" @click="prev" v-if="num>0"><img v-for="(item,index) in imgSrcs":src="item" alt="" v-show="num==index" ><img src="../img/next.png" alt="" @click="next" v-if="num!=10"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el: "#app",data: {message: "hi",num:0,imgSrcs:["../img/00.jpg","../img/01.jpg","../img/02.jpg","../img/03.jpg","../img/04.jpg","../img/05.jpg","../img/06.jpg","../img/07.jpg","../img/08.jpg","../img/09.jpg","../img/10.jpg",]},methods: {prev:function() {// if(this.num>0){// //alert("--")// }this.num--;},next:function() {// if(this.num<10){// //alert("++")// }this.num++;}}})</script > </body></html>
相关文章:

vue初识
第一次接触vue,前端的html,css,jquery,js学习也有段时间了,就照着B站的视频简单看了一些,了解了一些简单的用法,这边做一个记录。 官网 工具:使用VSCode以及Live Server插件(能够实时预览) 第…...

火山引擎入选《2022 爱分析 · DataOps 厂商全景报告》,旗下 DataLeap 产品能力获认可
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 2 月 9 日,国内领先的数字化市场研究与咨询机构爱分析发布了《2022 爱分析DataOps 厂商全景报告》(以下简称报告),报…...

java-spring_bean的生命周期
生命周期:从创建到消亡的完整过程初始化容器 1. 创建对象(内存分配 ) 2. 执行构造方法 3. 执行属性注入(set操作) 4. 执行bean初始化方法 使用bean 执行业务操作 关闭/销毁容器 1.执行bean销毁方法 bean销毁时机 容…...

微服务相关概念
一、谈谈你对微服务的理解,微服务有哪些优缺点?微服务是由Martin Fowler大师提出的。微服务是一种架构风格,通过将大型的单体应用划分为比较小的服务单元,从而降低整个系统的复杂度。优点:1、服务部署更灵活࿱…...

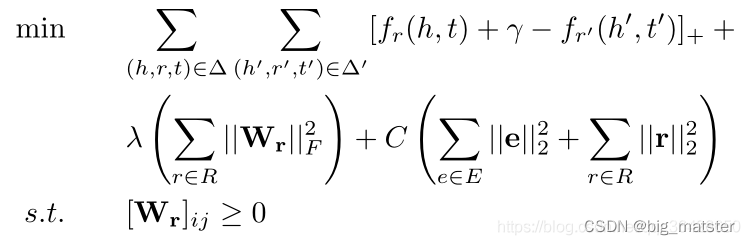
论文解读:(TransA)TransA: An Adaptive Approach for Knowledge Graph Embedding
简介 先前的知识表示方法:TransE、TransH、TransR、TransD、TranSparse等。的损失函数仅单纯的考虑hrh rhr和ttt在某个语义空间的欧氏距离,认为只要欧式距离最小,就认为h和th和th和t的关系为r。显然这种度量指标过于简单,虽然先…...

js将数字转十进制+十六进制(联动el-ui下拉选择框)
十进制与十六进制的整数转化一、十进制转十六进制二、十六进制转十进制三、联动demo一、十进制转十六进制 正则表达式: /^([0-9]||([1-9][0-9]{0,}))$/解析:[0-9]代表个位数,([1-9][0-9]{0,})代表十位及以上 二、十六进制转十进制 正则表达…...

关于RedissonLock的一些所思
关于RedissonClient.getLock() 我们一般的使用Redisson的方式就是: RLock myLock redissonClient.getLock("my_order");//myLock.lock();//myLock.tryLock();就上面的例子里,如果某个线程已经拿到了my_order的锁,那别的线程调用m…...

C++:倒牛奶问题
文章目录题目一、输入二、输出三、思路代码题目 农业,尤其是生产牛奶,是一个竞争激烈的行业。Farmer John发现如果他不在牛奶生产工艺上有所创新,他的乳制品生意可能就会受到重创! 幸运的是,Farmer John想出了一个好主…...

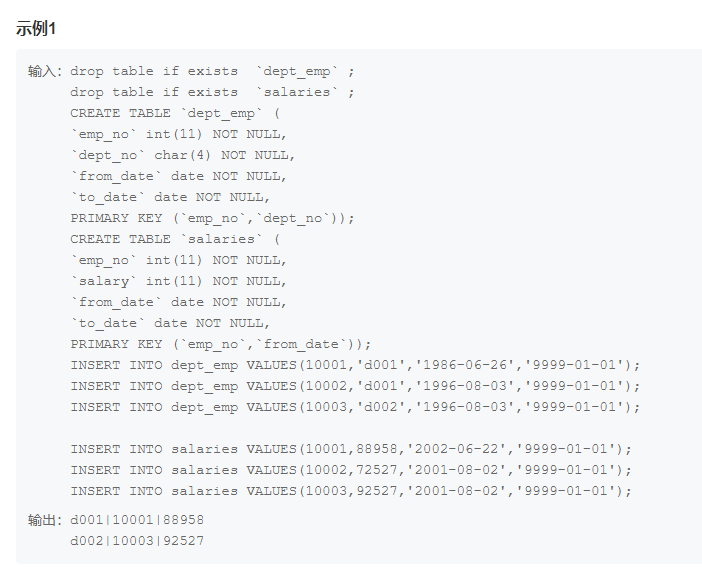
MySQL8.x group_by报错的4种解决方法
在我们使用MySQL的时候总是会遇到各种各样的报错,让人头痛不已。其中有一种报错,sql_modeonly_full_group_by,十分常见,每次都是老长的一串出现,然后带走你所有的好心情,如:LIMIT 0, 1000 Error…...

具有非线性动态行为的多车辆列队行驶问题的基于强化学习的方法
论文地址: Reinforcement Learning Based Approach for Multi-Vehicle Platooning Problem with Nonlinear Dynamic Behavior 摘要 协同智能交通系统领域的最新研究方向之一是车辆编队。研究人员专注于通过传统控制策略以及最先进的深度强化学习 (RL) 方法解决自动…...

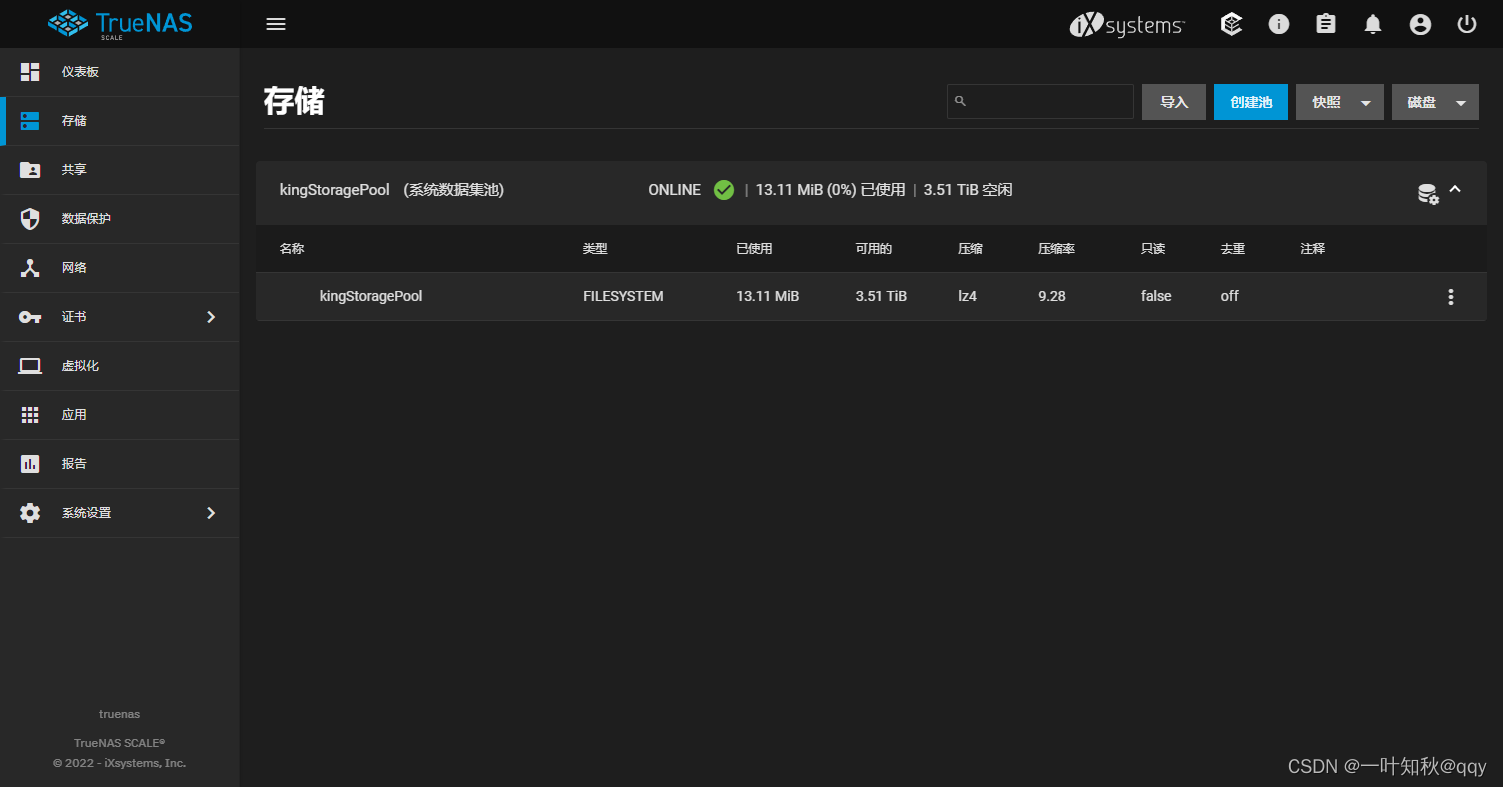
TrueNas篇-硬盘直通
硬盘直通 在做硬盘直通之前,在trueNas(或者其他虚拟机)内是检测不到安装的硬盘的。 在pve节点查看硬盘信息 打开pve的shell控制台 输入下面的命令查看硬盘信息: ls -l /dev/disk/by-id/该命令会显示出实际所有的硬盘设备信息,其中ata代…...

手机子品牌的“性能战事”:一场殊途同归的大混战
在智能手机行业进入存量市场后,竞争更加白热化。当各国产手机品牌集体冲高端,旗下子品牌们也正厮杀正酣,显现出刀光剑影。处理器、屏幕、内存、价格等各方面无不互相对标,激烈程度并不亚于高端之争。源于OPPO的中端手机品牌realme…...

dockerfile自定义镜像安装jdk8,nginx,后端jar包和前端静态文件,并启动容器访问
dockerfile自定义镜像安装jdk8,nginx,后端jar包和前端静态文件,并启动容器访问简介centos7系统里面我准备的服务如下:5gsignplay-web静态文件内容如下:nginx.conf配置文件内容如下:Dockerfile内容如下:run.sh启动脚本内容如下:制作镜像并启动访问简介 通过用docker…...

MongoDB 全文检索
MongoDB 全文检索 全文检索对每一个词建立一个索引,指明该词在文章中出现的次数和位置,当用户查询时,检索程序就根据事先建立的索引进行查找,并将查找的结果反馈给用户的检索方式。 这个过程类似于通过字典中的检索字表查字的过…...

JS中声明变量,使用 var、let、const的区别
一、var 的使用 1.1、var 的作用域 1、var可以在全局范围声明或函数/局部范围内声明。当在最外层函数的外部声明var变量时,作用域是全局的。这意味着在最外层函数的外部用var声明的任何变量都可以在windows中使用。 2、当在函数中声明var时,作用域是局…...

汽车改装避坑指南:大尾翼
今天给大家讲一个改装的误区:大尾翼 很多车友看到一些汽车加了大尾翼,非常的好看,就想给自己的车也加装一个。 那你有没有想过,尾翼这东西你真的需要吗? 赛车为什么加尾翼?尾翼主要是给车尾部的一个压低提供…...

【Unity资源下载】POLYGON Dungeon Realms - Low Poly 3D Art by Synty
$149.99 Synty Studios 一个史诗般的低多边形资产包,包括人物、道具、武器和环境资产,用于创建一个以奇幻为主题的多边形风格游戏。 模块化的部分很容易在各种组合中拼凑起来。 包包含超过1,118个详细预制件。 主要特点 ◼ ◼ 完全模块化的地下城!包…...

知识汇总:Python办公自动化应该学习哪些内容
当前python自动化越来越受到欢迎,python一度成为了加班族的福音。还有大部分人想利用python自动化来简化工作,不知道从何处下手,所以,这里整理了一下python自动化过程中的各种办公场景以及需要用到的python知识点。 Excel办公自动…...

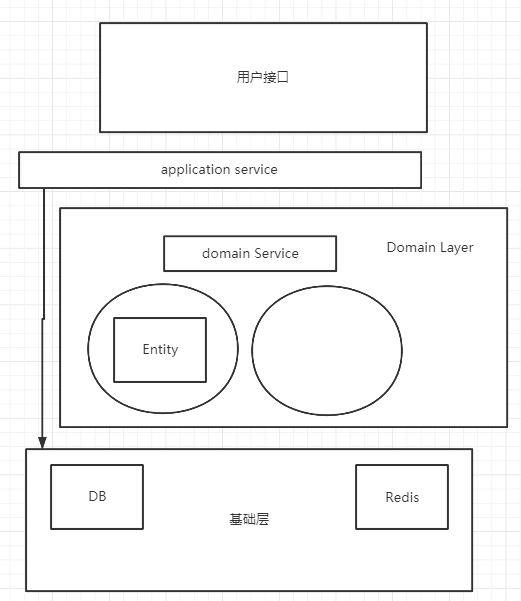
软件架构知识5-架构设计流程
一、识别复杂度 举例:设计一个亿级用户平台设计,直接对标腾讯的 QQ,按照腾讯 QQ的用户量级和功能复杂度进行设计,高性能、高可用、可扩展、安全等技术一应俱全,一开始就设计出了 40 多个子系统,然后投入大…...

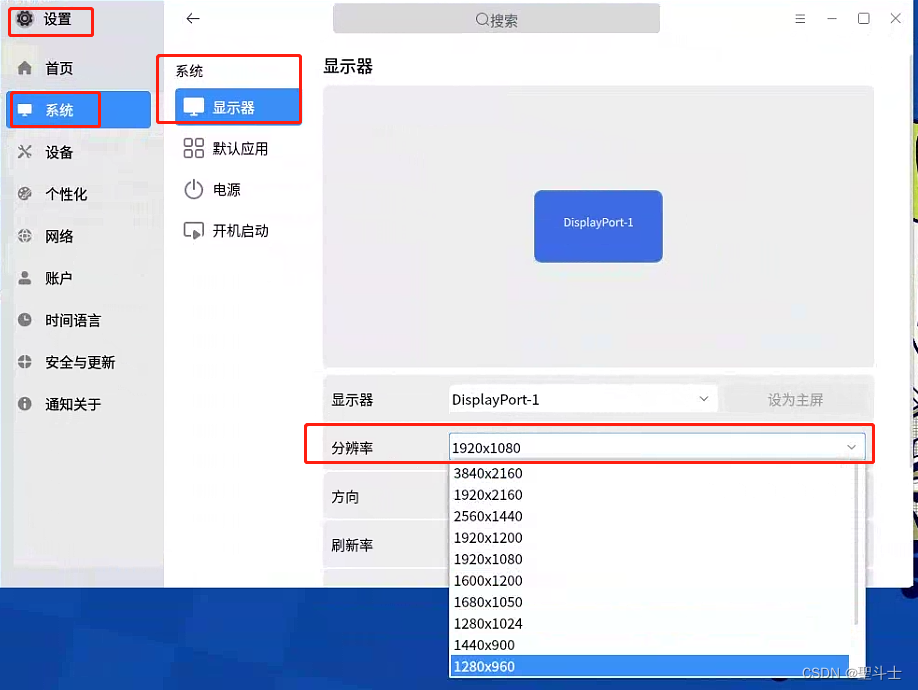
【银河麒麟V10操作系统】修改屏幕分辨率的方法
文章目录前言系统概述方法1:使用命令行修改方法2:写文件修改方法3:界面端修改的方法前言 本文记录了银河麒麟V10系统修改分辨率的方法。 使用命令行修改写文件修改界面端修改的方法 系统概述 方法1:使用命令行修改 打开终端&am…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
