猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit)
一、背景与简介
1、首先我们申请表提交,分为【保存】提交与【其他】提交;
1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的数据,包括本身无变更但级联有变更的数据),推荐使用dataSet自身的submit;
1.2【其他】提交,要求表单没有变更,有变更需要先进行保存操作(否则提交后会刷新数据,会导致编辑后的数据丢失),例如提交、审批同意、审批拒绝、作废等,一般有两种方案:
- 使用数据源的自身的submit;—— 操作更加简单,但是需要更改dataSet._optionRul,修改数据源transport配置中的URL和data提交数据(data数据受到数据源的限制),且提交时DataToJSON默认为dirty,默认是保存行为,提交还需要配置 DataSet 数据转化规则,不适用于data数据与当前数据源关系不大的申请提交;
- 使用axios.post来提交;—— 最大的特点就是 申请数据不受数据源的限制
2、本次针对上面的两种方案,进行优化并抽离出单独的组件;
2.1使用数据源的自身的submit —— otherSubmit
2.2使用axios.post来提交 —— axiosSubmit
二、基本用法
A. 使用数据源的自身的submit —— otherSubmit
- 有三个参数,一是数据源,二是提交接口的后缀(数据源配置中需要设置支持该写法),最后是组织提交数据的类型(默认勾选);
- 该方法,提交成功return true,失败或者抛出异常 return false;
import { otherSubmit } from '@common/utils/comMethod';Modal.confirm({title: '提示',children: message,onOk: async () => {const submitSuccess = await otherSubmit(tableDS, `hidden?hiddenViewFlag=${isHidden ? '是' : '否'}`);if (submitSuccess) { //* 请求成功后tableDS.unSelectAll(); //* 取消全选当前页tableDS.clearCachedSelected(); //* 清除缓存的选中记录}},});
B. 使用axios.post来提交 —— axiosSubmit
import { axiosSubmit } from "@common/utils/comMethod/axiosSubmit";const handleApprove = (type) => { //? 审批通过、审批拒绝,触发const { selected = [] } = chainLineDS;if(!selected.length) {commonNotification('warning', intl.get('cice.common.massage.no.line').d('请勾选关联交易行信息!'));return;}const foreignChainLineIdList = selected.map(selectedRecord => selectedRecord.get('foreignChainLineId'));const apiList = api(); //* 获取接口列表axiosSubmit({headDS: chainBasicInfoDS,dataSetArr: [ chainLineDS ],// submitData: {foreignChainLineIds: foreignChainLineIdList.join(',')},url: apiList.updateApproveStatus + `?approveStatus=${type}&foreignChainLineIds=${foreignChainLineIdList.join(',')}`,refreshParam: { foreignChainId },});
}
三、组件代码详情
A. 使用数据源的自身的submit —— otherSubmit
文件地址:hzero-front/packages/ciec-front-common/src/utils/comMethod/index.tsx
- 每次提交修改_optionRul为接口名称后缀;
- 采用selectedSave,默认组织勾选数据,头信息需要设置默认勾选;
- 请求失败或者抛出异常时,会将_optionRul置为undefined,否则可能会影响之前的提交操作;
- 提交成功return true,失败或者抛出异常 return false;
import { saveMassage } from "@common/utils/ciecUtils";
import { DataSet } from 'choerodon-ui/pro';/*** 自定义dataToJSON的提交* @param dataSet 数据源* @param type dataToJSON的类型,默认勾选提交* @returns 返回submit()的返回值*/
const customSubmit = async (dataSet: DataSet, type: any = 'selected') => {const oldJSON = dataSet.dataToJSON;//@ts-ignoredataSet.dataToJSON = type;const backResult = await dataSet.submit();dataSet.dataToJSON = oldJSON;return backResult;
};/*** 其他提交,包括设置接口名称,组织提示语,自动刷新,非保存提交* @param dataSet 数据源* @param optionRul 接口名称* @param type dataToJSON的类型,默认勾选提交* @returns 接口是否调用成功*/
const otherSubmit = async (dataSet: DataSet, optionRul: string, type: any = 'selected') => { //* 其他提交//@ts-ignoredataSet._optionRul = optionRul;try {const backValue = await customSubmit(dataSet, type);if (saveMassage(backValue)) { //* 提交成功后,刷新页面dataSet.query(dataSet.currentPage);//@ts-ignoredataSet._optionRul = undefined;return true;}} catch (error) {//@ts-ignoredataSet._optionRul = undefined;}return false;
}export {customSubmit,otherSubmit,
};
B. 使用axios.post来提交 —— axiosSubmit
文件地址:hzero-front/packages/ciec-front-common/src/utils/comMethod/axiosSubmit.tsx
- 必传参数数据源、接口URL、申请数据参数;
- 提交前进行校验 —— 可以校验是否为保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更),可以传入其他数据源集合,一起进行校验;
- 校验通过后调用接口 —— 重要接口均post,需要组织提交数据submitData,queryString需要在头部拼接上,submitData,需要用toJSONData()来删除ignore的数据,
- 接口调用成功后 自动刷新 —— 可传入自动刷新的参数,将自动刷新头信息,以其关联的子信息
- 采用PipelineWork,保证同步执行操作;
- 提交成功return true,失败或者抛出异常 return false;
import intl from 'utils/intl';
import axios from 'axios';
import { PipelineWork } from "@common/utils/utils";
import { commonNotification, commonQuery } from "@common/utils/ciecUtils";
import { commonValidateUnSave } from "./commonValidateUnSave";
import { DataSet, } from 'choerodon-ui/pro';
import { DataSetStatus } from 'choerodon-ui/dataset/data-set/enum';/*** 使用axios.post() 来模拟 tableDs.submit(),* 1、提交前进行校验 —— 可以校验是否为保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更)* 2、校验通过后调用接口 —— 重要接口均post,需要组织提交数据submitData,queryString需要在头部拼接上,submitData,需要用toJSONData()来删除ignore的数据,注意:toJSONData()受 DataSet 的 dataToJSON 属性影响* 3、接口调用成功后 自动刷新 —— 可传入自动刷新的参数,将自动刷新头信息,以其关联的子信息* @param params 功能各个步骤中需要的各类参数*/
interface axiosSubmitProp {//? 头信息 数据源headDS: DataSet;//? 需要 额外校验是否存在新增修改数据的数据源 集合dataSetArr?: DataSet[];//? axios的请求数据submitData?: any;//? axios的请求URLurl: string;//? 请求后自动刷新的参数refreshParam?: object;//? 是否保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更)isSave?: boolean;
}
export const axiosSubmit = async (params: axiosSubmitProp) => {const { headDS, dataSetArr = [], submitData, url, refreshParam, isSave } = params;// 校验是否有新增或修改const validateUnSave = () => {return commonValidateUnSave(headDS, dataSetArr, isSave);};// 调用接口const doSubmitPass = async () => {headDS.status = DataSetStatus.submitting;// 使用try-catch是因为如果这个接口调用抛异常,状态一直处于submitting,就无法继续操作了try {const res: any = await axios.post(url, submitData);headDS.status = DataSetStatus.ready;if (res && res.failed) {commonNotification('error', res.message || intl.get('cice.common.massage.notification.error').d('操作失败'));return false;}commonNotification('success', intl.get('cice.common.massage.submit.success').d('操作成功'));return true;} catch (error) {// 接口抛错时,提示并重置数据源状态//@ts-ignorecommonNotification('error', error.message || intl.get('cice.common.massage.notification.error').d('操作失败'));headDS.status = DataSetStatus.ready;return false;}};// 重新查询const refresh = async () => {await commonQuery(headDS, refreshParam);return true;};PipelineWork.init().put({ func: validateUnSave }).put({ func: doSubmitPass }).put({ func: refresh }).do();
}
四、使用注意事项
A. 使用数据源的自身的submit —— otherSubmit
- 可以在请求成功之后,做一些其他操作;
- 当提交表单信息时,需要默认勾选头信息;因post请求dataSet.setQueryParameter不生效,需要将queryString拼接到接口后缀;
B. 使用axios.post来提交 —— axiosSubmit
- 提交数据需要组织好后传入组件;—— 需要用toJSONData()来删除ignore的数据;
- 最好能够把URL 放在同一的地方进行管理,当前是放在数据源配置文件中,返回一个api对象;
- 提交后会自动刷新页面,需要传入头信息的请求参数;
相关文章:
的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交)
猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit) 一、背景与简介 1、首先我们申请表提交,分为【保存】提交与【其他】提交; 1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的…...

CISCN(Web Ezpentest)GC、序列化、case when
目录 REGEXP的一个点(正则) like(默认不区分大小写) 当禁用了空格 regexp,like的区分大小写的使用方法 [CISCN 2022 初赛]ezpentest 卡点 2022 HFCTF babysql 最近又学到了一道新知识,case when的错…...

OSG三维渲染引擎编程学习之五十七:“第六章:OSG场景工作机制” 之 “6.1 OSG访问器”
目录 第六章 OSG场景工作机制 6.1 OSG访问器 6.1.1 访问器模式 6.1.2 osg::NodeVisitor 6.1.3 访问器示例...

Python3 输入和输出实例及演示
在前面几个章节中,我们其实已经接触了 Python 的输入输出的功能。本章节我们将具体介绍 Python 的输入输出。 输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数。 第3种方式是使用文件对象的 write() 方法,标准输出文件可以用 sys.std…...
)
召回-回忆录(持续更新)
0.召回方法 词召回 swing、itemCF 缺点: 有冷启动问题不是全局召回,冷门活动难以得到召回结果容易召回过多的头部热门活动 向量召回 参考文献: 经典推荐算法学习(七)| Graph Embedding技术学习 | 从DeepWalk到No…...

1243. 糖果/状态压缩dp【AcWing】
1243. 糖果 糖果店的老板一共有 M种口味的糖果出售。 为了方便描述,我们将 M种口味编号 1∼M。 小明希望能品尝到所有口味的糖果。 遗憾的是老板并不单独出售糖果,而是 K颗一包整包出售。 幸好糖果包装上注明了其中 K颗糖果的口味,所以小…...

【Spring Cloud Alibaba】001-单体架构与微服务架构
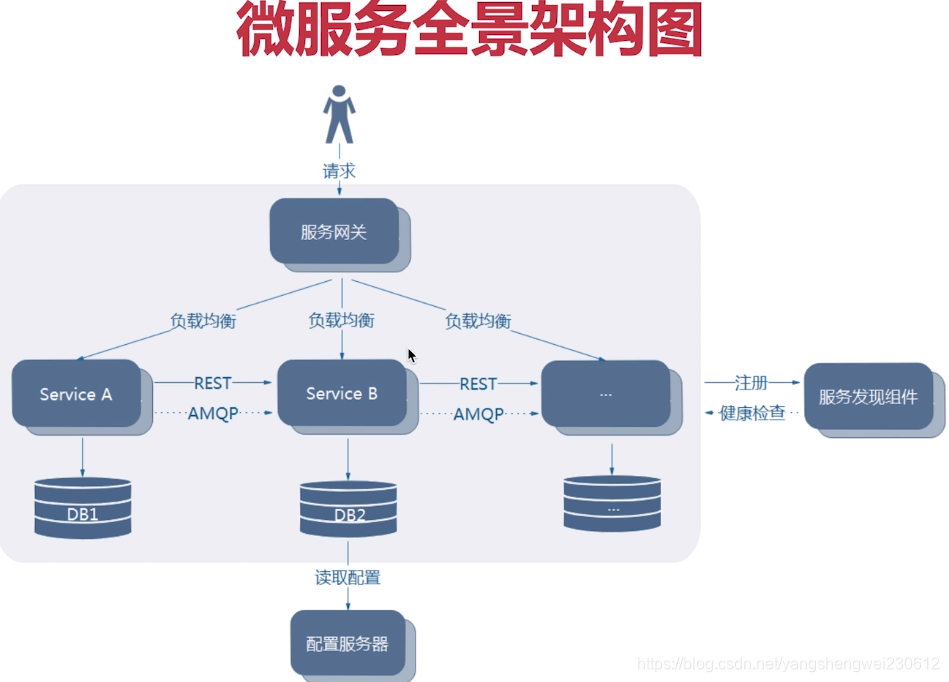
【Spring Cloud Alibaba】001-单体架构与微服务 文章目录【Spring Cloud Alibaba】001-单体架构与微服务一、单体架构1、单体应用与单体架构2、单体应用架构图3、单体架构优缺点优点缺点二、微服务1、微服务的“定义”2、微服务的特性3、微服务架构图4、微服务的优缺点优点缺点…...

Renderer 使用材质分析:materials、sharedMaterials 及 MaterialPropertyBlock
一、materials 与 sharedMaterials 1.1 使用上的区别与差异 Unity 开发时,在 C# 中通过 Renderer 取材质操作是非常常见的操作,Renderer 有两种常规获取材质的方式: sharedMaterials:可以理解这个就是原始材质,所有使…...

java学习----网络编程
网络编程入门 网络编程概述 计算机网络 计算机网络是指地理位置不同的具有独立功能的计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理协调下,实现资源共享和信息传递的计算机系统…...

这些「误区」99%的研发都踩过
意识不到误区的存在最为离谱; 01生活中,职场上,游戏里,都少不了正面对喷过:意识太差; 在个人的认知中意识即思维,意识太差即思维中存在的误区比较多; 每个人或多或少都存在思维上的…...

Bi系统跟数据中台的区别是什么?
随着数据时代的发展,BI分析是当今数据时代必不可少的能力之一。BI系统通过系统化产品化的方法,能够大幅降低数据的获取成本、提升数据使用效率。同时借助可视化、交互式的操作,可以高效支持业务的分析及发展。 BI如此火热,随之而…...

微信小程序反编译方法分享
文章目录一、前言二、准备工作(一)安装Nodejs(二)解密和逆向工具三、小程序缓存文件解密(一)定位小程序缓存路径(二)源码解密(三)源码反编译四、小结一、前言…...

有了这些接口测试用例+工具,测试效率想不提升都难
写在前面:在日常开发过程中,有人做前端开发,有人负责后端开发。接口的主要作用就是连接前后台。但是,由于前端和后端开发的速度可能不一样,尤其是后端开发好了,但前端还未开发。这种时候我们需要做接口测试…...

麒麟 arm架构安装nginx
目录 1、下载nginx安装包并解压 在线安装: 离线安装: 上传nginx安装包(下载地址:https://nginx.org/download/nginx-1.20.2.tar.gz)到指定目录 2、安装系统相关依赖软件、组件包 1、上传或者下载对应的组件包 2、安…...

logrotate失效的排查---selinux开启状态拦截问题及解决方法
首先测试环境selinux 处于关闭状态 disable # getenforce disable重新开启selinux配置与生产环境一致 [rootlocal]# cat /etc/selinux/config # This file controls the state of SELinux on the system. # SELINUX can take one of these three values: # enforcing - S…...

Allegro使用总结-查看Layout基本操作:
好久没用CSDN写过笔记了,没想到无意间打开,编辑器更新啦!以前巨难用的“富文本编辑器”终于改观了😭变的好像语雀,うれしい1. 视图/画面操作a. 画面缩放(Zoom):F11/F12 或 鼠标滚轮b…...

cmd del命令笔记
使用 /s 删除文件夹下所有的 del /s sub # 删除目录下所有文件,这个目录不会删除 /p 确认提示 /q 静默模式,不会提示要不要删除 如过和/p同时使用,那么不提示 /a 根据属性删除,a是attribute的意思 del /a:r 01.jpg # 01.jp…...

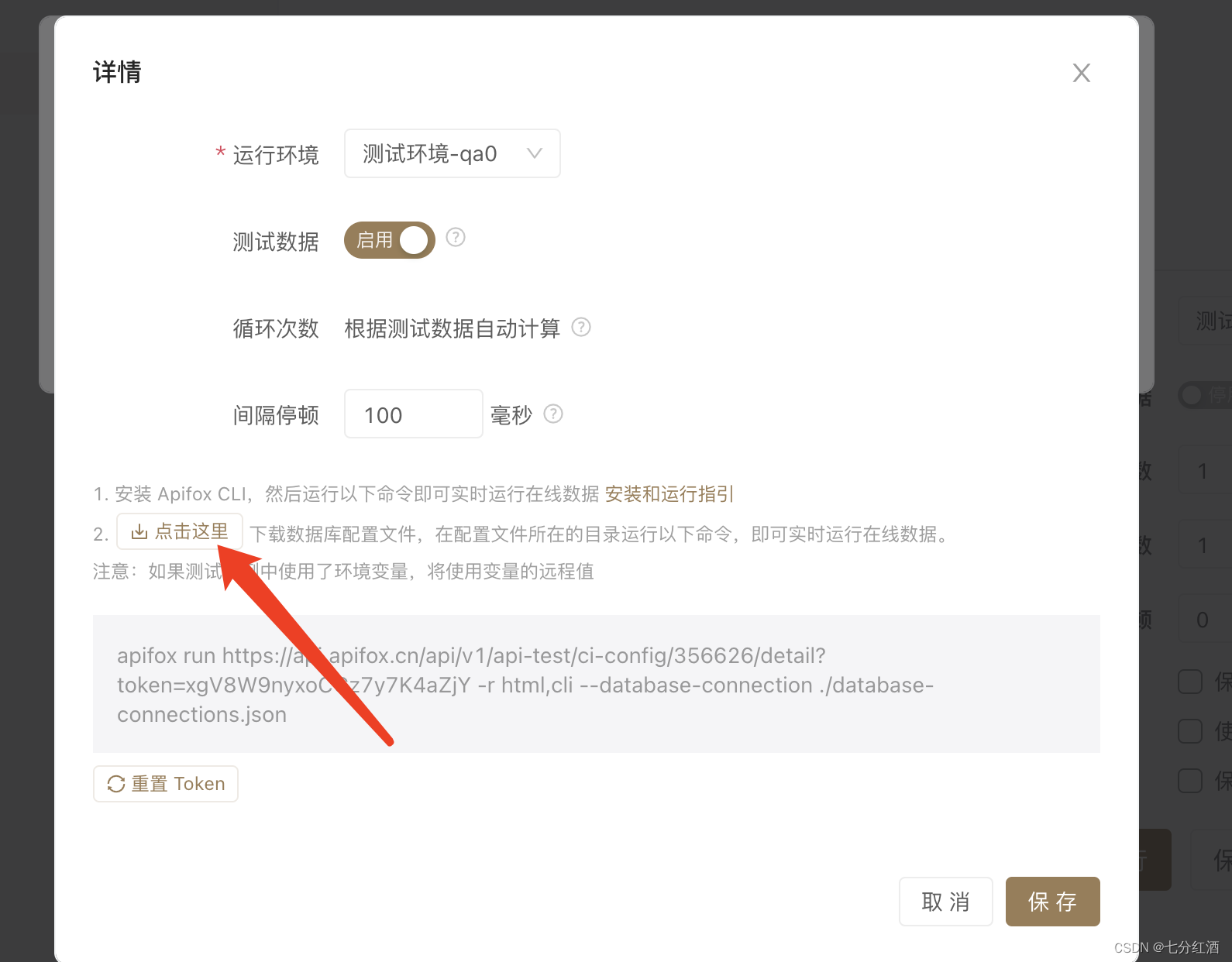
apifox持续集成+java+企微机器人+xxljob定时推送
总览: apifox做接口测试后,把用例合并组装成测试套件,然后apifox-cli通过终端命令实现把套件执行后,输出本地文件的测试报告html或json。本地解析后拿到有用的解决通过定时执行推送到企微群里。 然后把html一起推到群里。 这个…...

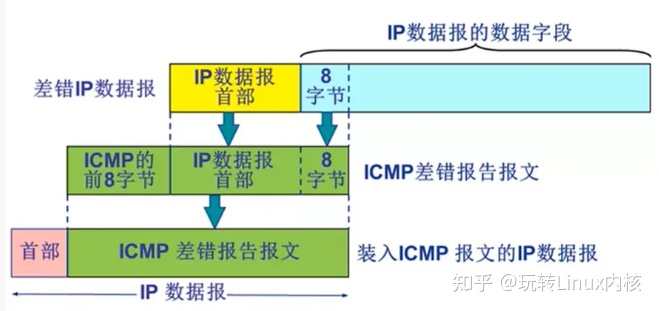
盘点Linux内核网络知识100道题,这篇就够了
计算机网络模型 1、五层因特网协议栈和七层OSI(Open System Interconnections)参考模型分别是什么? 5层:应用层、传输层、网络层、数据链路层、物理层 7层:应用层、表示层、会话层、传输层、网络层、数据链路层、物理…...

数据库敏感字段脱敏
文章目录什么是脱敏脱敏后带来什么问题解决方案一解决方案二具体实施方案一方案二存量数据处理什么是脱敏 如果你有申请过一些软件资质,应该会被要求敏感数据进行加密,比如密码不能明文,用户的手机号,身份证信息,银行…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
