前端 select 标签如何创建下拉菜单?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 代码示例
- ⭐ 代码讲解
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 代码示例
当创建下拉菜单时,我们需要使用<select>标签来定义下拉菜单本身,并使用<option>标签来定义每个选项。
<select><option value="option1">选项1</option><option value="option2">选项2</option><option value="option3">选项3</option>
</select>
⭐ 代码讲解
在上面的示例中,我们创建了一个包含三个选项的下拉菜单。每个<option>标签都有一个value属性用于指定对应的值,同时在标签内部填写了显示的文本。除了基本的语法,还有一些常用的属性和注意事项:
selected属性:通过设置某个<option>标签的selected属性为"selected",可以指定默认选中的选项。disabled属性:通过设置某个<option>标签的disabled属性为"disabled",可以禁用该选项。multiple属性:通过设置<select>标签的multiple属性为"multiple",可以允许多选。- 另外,还可以使用CSS样式来自定义下拉菜单的外观和交互效果。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

前端 select 标签如何创建下拉菜单?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 代码示例⭐ 代码讲解⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...

基于 eclipse-temurin 构建国内时区,地区,语言的docker镜像
基于 eclipse-temurin 构建国内时区,地区,语言的镜像 使用场景自定Dockerfile构建自己的基础镜像构建本地镜像推送远程仓库 使用场景 在给应用构建自定义镜像时,往往需要在每次构建时去调整时区,地区这些东西;每次构建…...

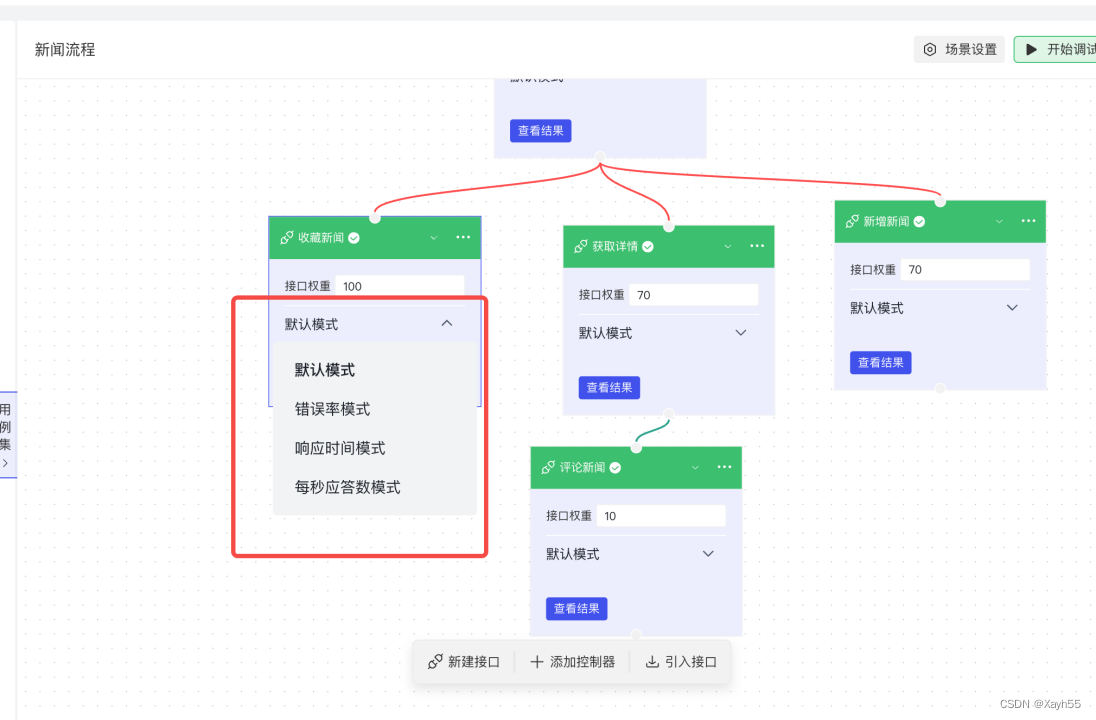
RunnerGo配置场景时接口模式该怎么选
在进行性能测试时,测试场景的正确配置非常关键。首先,需要根据业务场景和需求,设计出合理的测试场景,再利用相应的工具进行配置,实现自动化的性能测试。 在JMeter中,用户需要自己组织测试场景,…...

系统分享UIActivity
iOS自带的分享控件可以完成绝大部分的分享需求。 它可以不需要集成微信、QQ等第三方SDK就可以实现分享(需要在弹出视图里面点击更多打开开关)到微信好友、朋友圈等,功能很强大,也很方便。 一、系统分享两个步骤 UIActivity配置分享的内容和…...

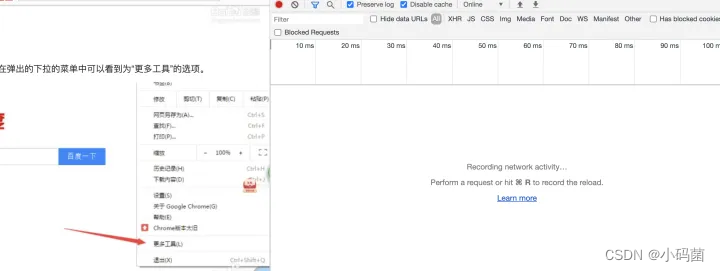
常用抓包工具
Fiddler Fiddler 是一个很好用的抓包工具,可以用于抓取http/https的数据包,常用于Windows系统的抓包,它有个优势就是免费 Charles Charles是由JAVA开发的,可以运行在window Linux MacOS,但它是收费的,和…...

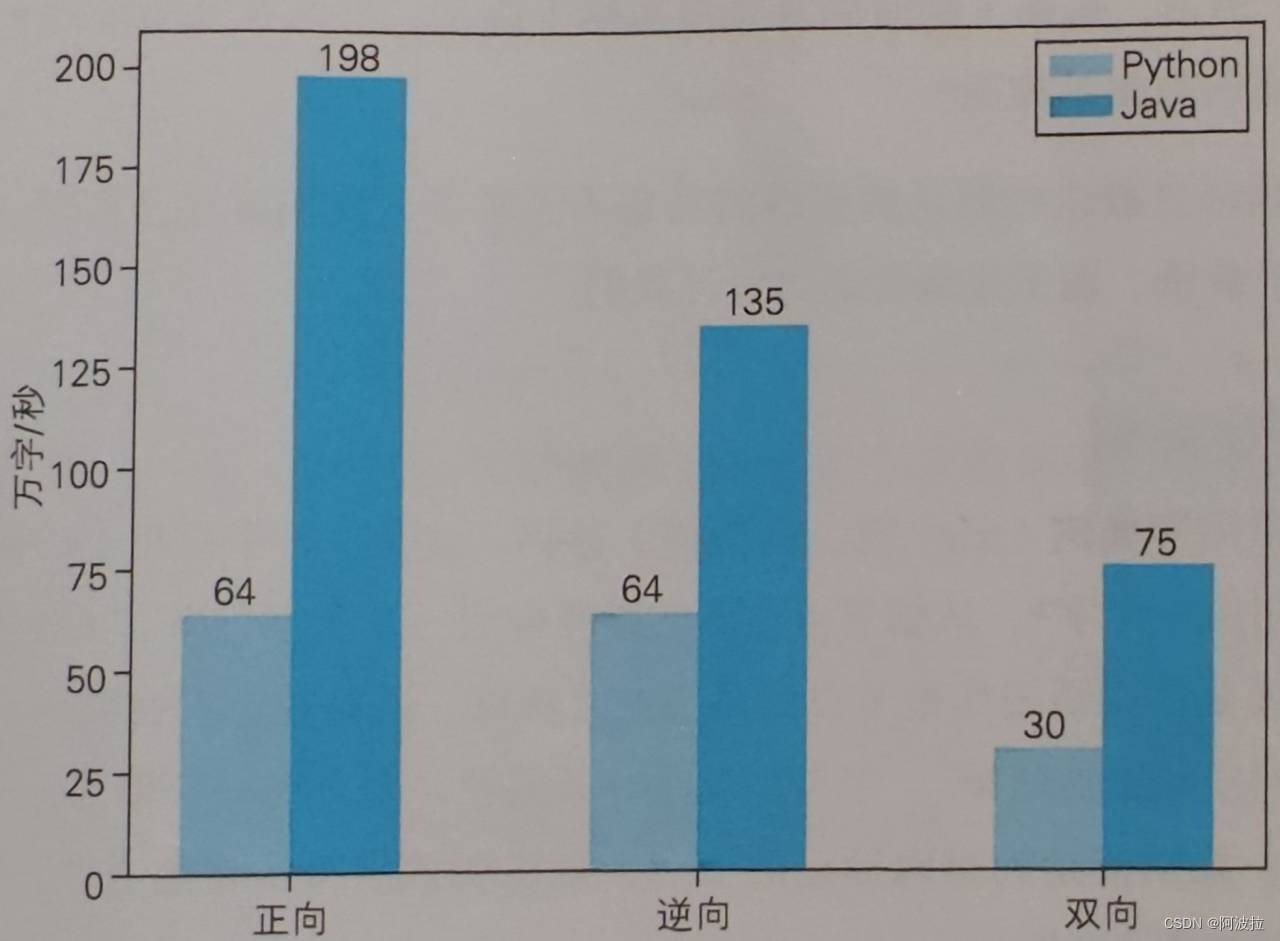
自然语言处理学习笔记(五)————切分算法
目录 1.切分算法 2.完全切分 3.正向最长匹配 4.逆向最长匹配 5.双向最长匹配 6.速度评测 1.切分算法 词典确定后,句子可能含有很多词典中的词语,他们有可能互相重叠,如何切分需要一些规则。常用规则为:正向匹配算法、逆向匹…...

SQL-方法论
写SQL时可以考虑的手段: 行转列 先分为多个临时表,然后JOIN到一起 select uid,t1.name YuWen,t2.name ShuXue from (select uid,namefrom tableAwhere naem 语文) t1join (select uid,namefrom tableAwhere naem 数学) t2on t1.uid t2.uid; 用sum(if…...
)
[Python从零到壹] 六十八.图像识别及经典案例篇之图像特效(毛玻璃、浮雕、油漆和模糊特效变换)
八月太忙,还是写一篇吧! 欢迎大家来到“Python从零到壹”,在这里我将分享约200篇Python系列文章,带大家一起去学习和玩耍,看看Python这个有趣的世界。所有文章都将结合案例、代码和作者的经验讲解,真心想把自己近十年的编程经验分享给大家,希望对您有所帮助,文章中不足…...

undefined与null的区别
null 表示一个对象被定义了,值为“空值” undefined 表示不存在这个值 1.undefined typeof undefined //"undefined" undefined 是一个表示"无"的原始值或者说表示"缺少值",就是此处应该有一个值,但还没有…...

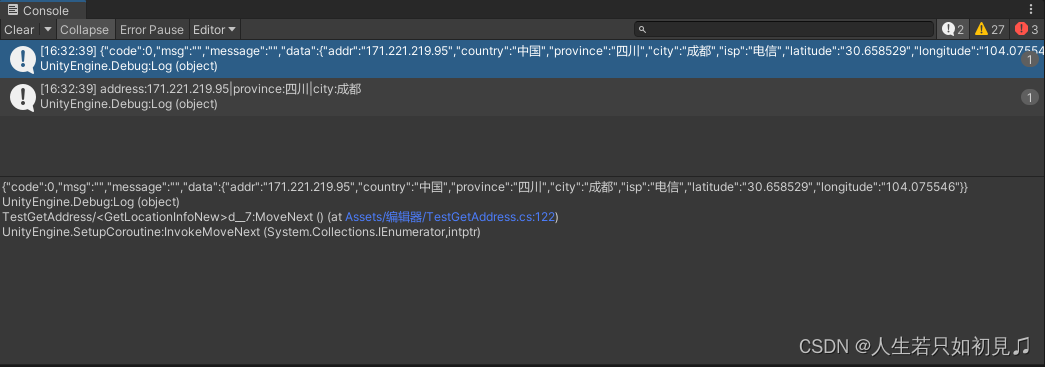
Unity之获取用户地理位置
1.直接利用三方API获取: 1.1 利用bilibili的api 【未知稳定性】 public void Awake() {StartCoroutine(GetLocationInfoNew());}/// <summary>/// 利用bilibili的接口通过ip直接获取城市信息/// </summary>IEnumerator GetLocationInfoNew() {//UnityWebRequest …...
:CAN MCAL配置及代码实战(CAN/CANFD/extenen CAN))
TC3XX - MCAL知识点(二十):CAN MCAL配置及代码实战(CAN/CANFD/extenen CAN)
目录 1、概述 2、MCAL配置 2.1、实验目标 2.2、CAN配置(包含CAN与CANFD) 2.2.1、CanGeneral...

QT生成Debug和Release发布版后,运行exe缺少dll问题
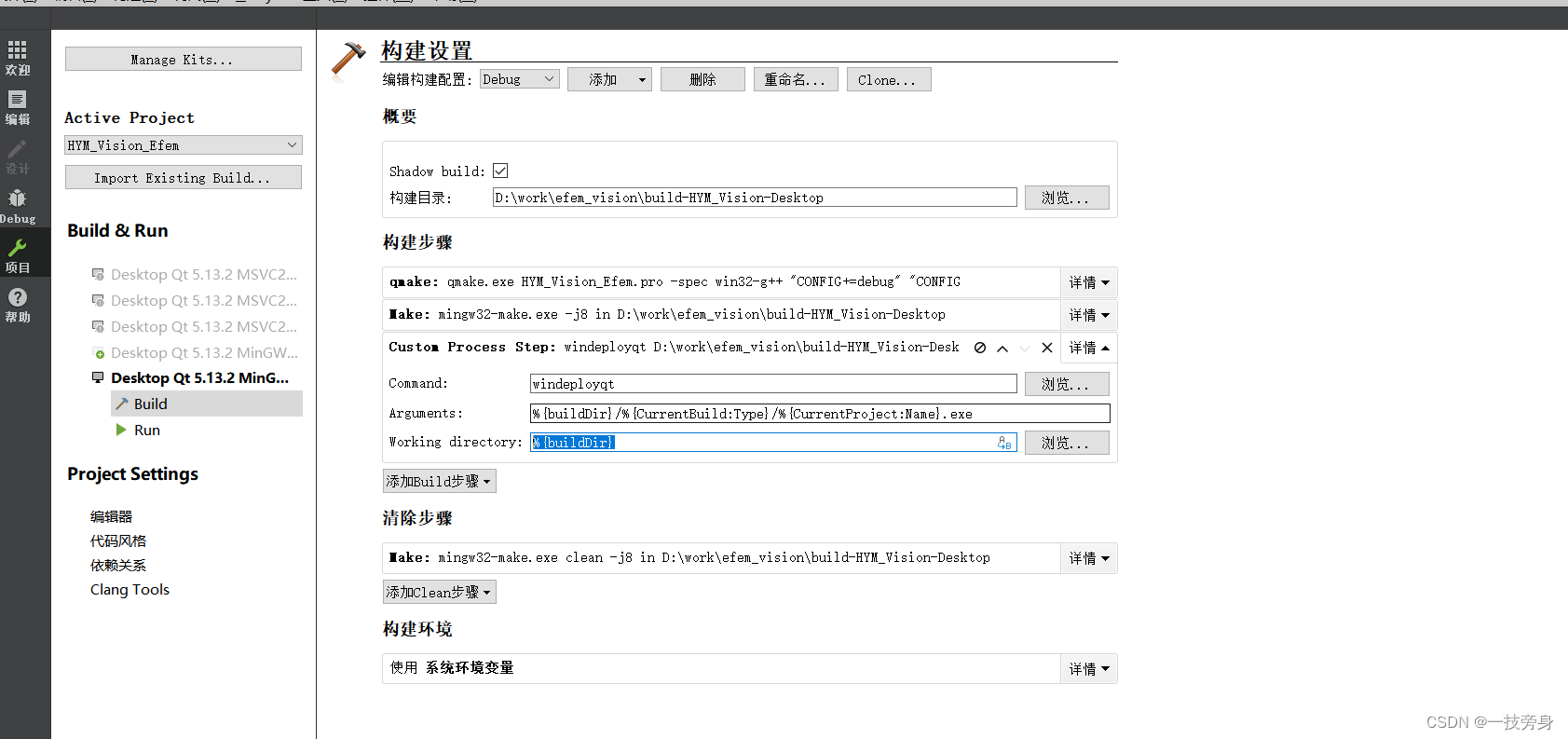
在QT Creator生成debug和release的exe执行文件后,运行时,报错缺少*.dll.解决办法1: 在系统环境变量中添加D:\Qt\Qt5.13.2\Tools\mingw730_64\bin后,即可运行。 当使用此方法时,将exe拷贝到其他电脑中运行时,…...

企业进销存管理流程有哪些? 附进销存管理系统
阅读本文,您可以了解:1、进销存的定义;2、进销存的流程 首先,在了解进销存流程之前,我们必须厘清一个问题? 什么是进销存? 进销存是一个企业管理中常用的术语,是指企业在经营过程中…...

RPC原理与Go RPC详解
文章目录 RPC原理与Go RPC什么是RPC本地调用RPC调用HTTP调用RESTful API net/rpc基础RPC示例基于TCP协议的RPC使用JSON协议的RPCPython调用RPC RPC原理 RPC原理与Go RPC 什么是RPC RPC(Remote Procedure Call),即远程过程调用。它允许像调用…...

JavaScript:异步编程的发展
在JavaScript编程中,异步编程是处理耗时操作的关键技术,它允许程序在等待某些操作完成时继续执行其他任务,提高了程序的性能和响应性。随着技术的发展,JavaScript的异步编程模型也在不断演进,从最初的回调函数到现在的…...

排序第二课【选择排序】直接选择排序 与 堆排序
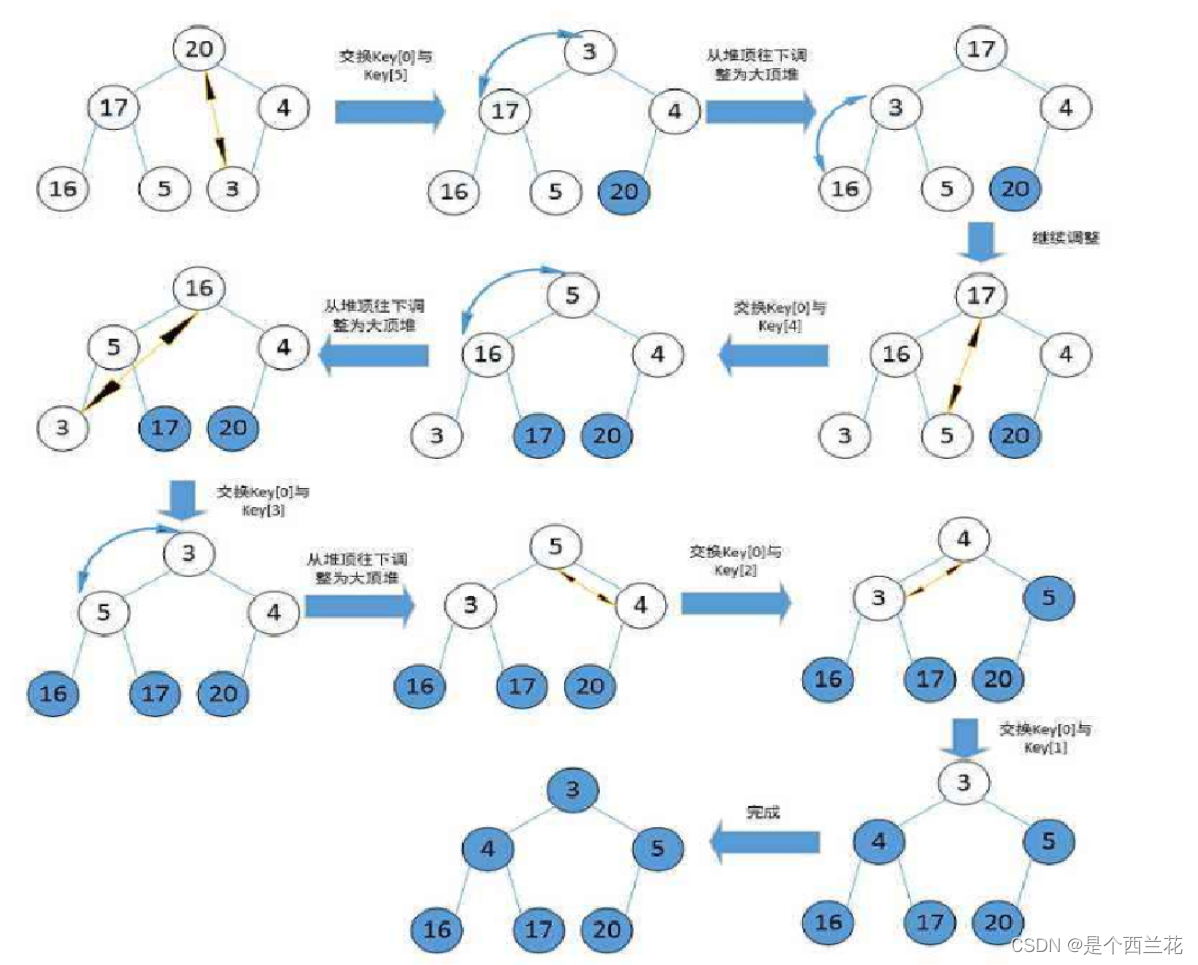
目录 1. 排序的概念: 2.选择排序的基本思想 3.直接选择排序 4.堆排序 1. 排序的概念: 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性…...

【chrome扩展开发】vue-i18n使用问题及解决方案
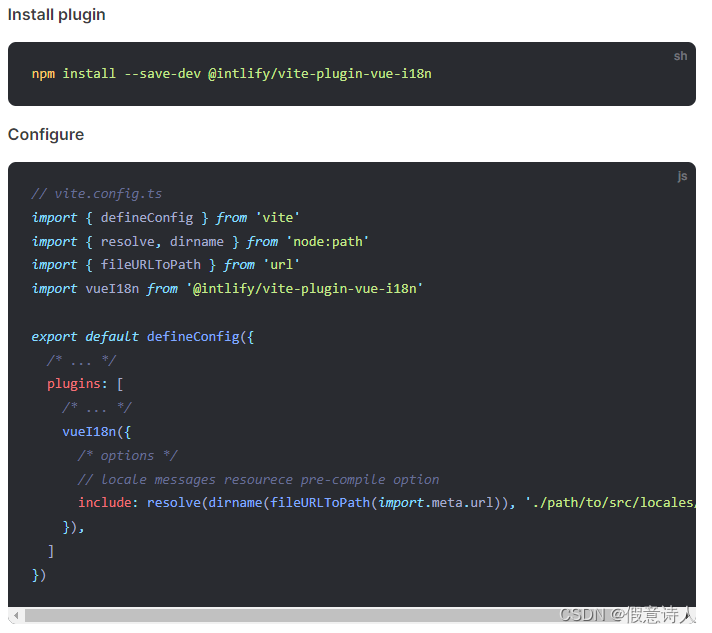
记录chrome扩展开发时调用vue-i18n的一些问题和解决方法 环境 vue: ^3.3.4vue-i18n: ^9.2.2vite: ^4.4.8 错误1 Uncaught (in promise) EvalError: Refused to evaluate a string as JavaScript because unsafe-eval is not an allowed source of script in the following Con…...

【Vue3】localStorage读取数组并赋值的问题
问题描述 今天在写项目用到localStorage进行存储并读取数据,并将读取到的数据存放到列表的时候,发现vue3不能直接对数组进行赋值。因为Vue3的响应式是proxy,对所有的数据进行了拦截。 onBeforeMount(() > {console.log(JSON.parse(local…...

华为harmonyos4.0鸿蒙4.0安装谷歌服务框架Play商店,解决从服务器检索信息时出错
8月4号华为手机发布了全新的harmonyos4.0鸿蒙4.0系统,很多人需要问还是不是支持谷歌服务框架?那么答案是肯定的,它和鸿蒙3是一样的,一样的操作,一样的支持安装谷歌服务框架,安装Google play商店。测试机型&…...

pcl 滤波
pcl::ShadowPoints 去除边缘不连续点云 #include <pcl/filters/shadowpoints.h> #include <pcl/features/normal_3d.h>pcl::PointCloud<pcl::PointXYZI>::Ptr ShadowsCloudFilter(pcl::PointCloud<pcl::PointXYZI>::Ptr cloud) {pcl::ShadowPoints&l…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
