vue中,给一个URL地址,利用FileSaver.js插件下载文件到本地
①首先下载 FileSaver.js 插件
npm install file-saver --save②在需要的.vue页面引入
import { saveAs } from 'file-saver'在HTML中引入
<script src="https://cdn.bootcdn.net/ajax/libs/FileSaver.js/2.0.5/FileSaver.min.js"></script> //FileSaver.js只有一个函数就是saveAs,它有三个参数,//第一个是:Blob、File、Url 可以是二进制流、文件、URL的地址。//第二个是:文件的名字//第三个是:可选的object对象。// 示例saveAs(参数一,参数二, 参数三)③ 如果想保存一个TXT文档本地
save(){let blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});saveAs(blob, "hello world.txt");
}// "Hello, world!" 是文件的内容
// "hello world.txt" 是文件的名字结果:

内容:

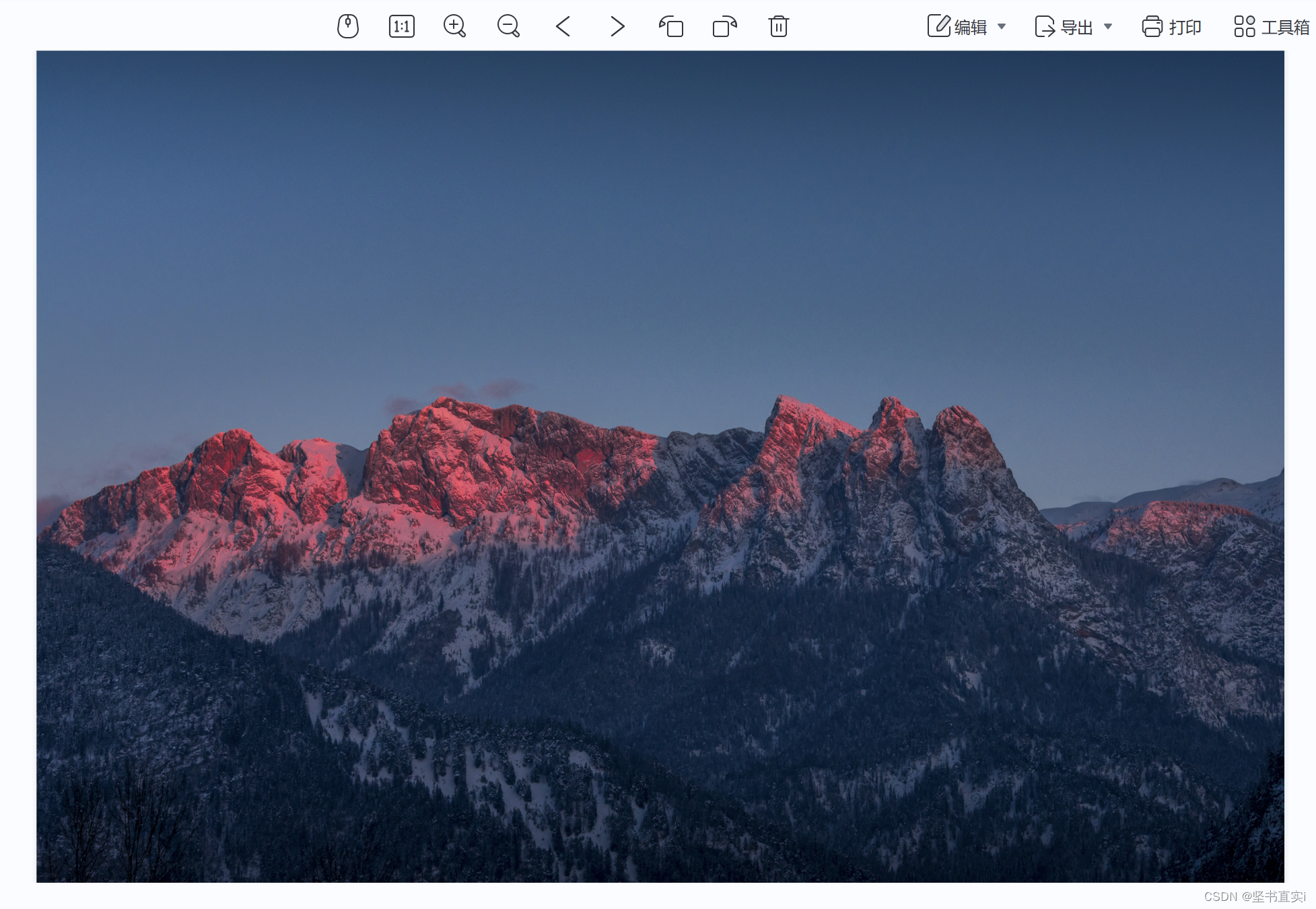
④ 如果想保存一个图片
save(){saveAs('https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg', "image.jpg")
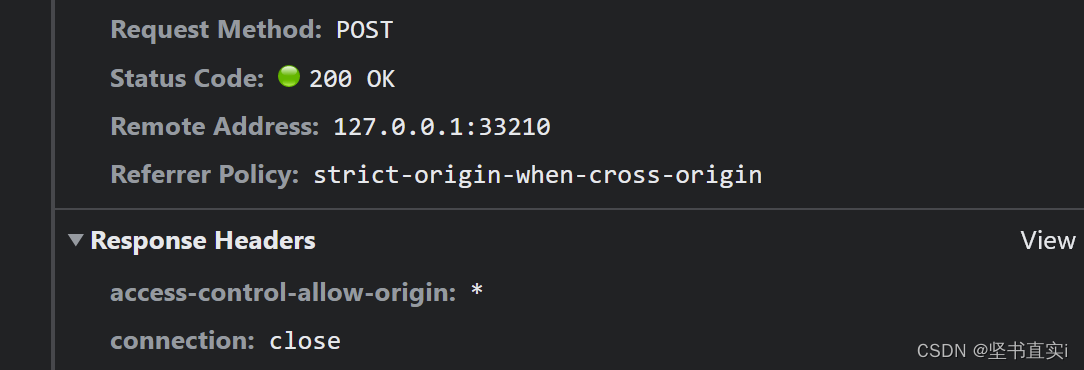
}// 注意:通过URL保存图片时,存在阿里云服务端的图片必须设置为允许跨域,
// 因为在通过saveAs函数下载时,会请求一次这个地址,如果没设置,则会出现跨域问题。结果:

图片内容:

如果图片不允许跨域则会出现这种情况:

⑤下面这个方法则可以完美的解决跨域问题,不光可以下载图片还可以下载PDF文件等其他文件。
download() {axios.post("/mth-finance-capital-service/api/common/download/file", {data:this.fileUrl}, {headers: {"Content-Type": 'application/octet-stream'},transformRequest: [function (data, headers) {return data['data']}],responseType: 'blob'}).then(response => {// const contentType = response.headers['content-type']// const blob = new Blob([response.data], {type: contentType})// 这地方是前端进行的 blob转换,接口里面后端做了之后,我们就不需要再做了。saveAs(response.data, this.fileUrlName) // saveAs(blob, this.fileUrlName) 要是前端转换的话就用这个}).catch(error => {console.log("----",error)// 处理错误})},// 1. 直接发送axios请求,第一个是请求地址。
// 2. 第二个是图片或者其他文件的URL链接;这地方必须要用{}包起来,data是形参最好也加上。
// 3. headers: {"Content-Type": 'application/octet-stream'},请求头
// 4. transformRequest: [function (data, headers) { return data['data'] }],
// 表示允许在向服务器发送前,修改请求数据,data就是上面的形参。
// 5. responseType: 'blob' 后端返回的图片是二进制流的形式,所以要加这个。
// 6. this.fileUrlName 是文件的名字⑥ 调接口的原因是,让后端把要下载的图片URL或者其他文件的URL,做一下转换,转成blob类型的。
这个是响应成功后,.then里面response的信息。

最后调用,saveAs(response.data, this.fileUrlName)下载即可。
⑦ 结果: // 文件名是第二个参数,我随便起的


返回这样结果不要在意,到文件里打开图片就好了

打开之后的图片

⑧要是出现图片破损的情况:

请检查发请求时 是否携带了 responseType: 'blob' ,要下载的图片链接是否用{}包起来了,回到步骤⑤看看。
相关文章:

vue中,给一个URL地址,利用FileSaver.js插件下载文件到本地
①首先下载 FileSaver.js 插件 npm install file-saver --save ②在需要的.vue页面引入 import { saveAs } from file-saver 在HTML中引入 <script src"https://cdn.bootcdn.net/ajax/libs/FileSaver.js/2.0.5/FileSaver.min.js"></script> //Fil…...

从0开始学python -34
Python3 输入和输出-2 读和写文件 open() 将会返回一个 file 对象,基本语法格式如下: open(filename, mode)filename:包含了你要访问的文件名称的字符串值。mode:决定了打开文件的模式:只读,写入,追加等。…...

瑞典军事研究:从认知心理学的视角探讨军事创新进程
来源:Military Innovation as the Result of Mental Models of Technology 《摘要》 政治紧张局势的加剧和技术发展的进步促使Scandinavian 国家(斯堪的纳维亚半岛,欧洲最大的半岛,有挪威、瑞典两国以及芬兰北端的一小部分。&am…...

【MySQL进阶-08】深入理解innodb存储格式,双写机制,buffer pool底层结构和淘汰策略
MySql系列整体栏目 内容链接地址【一】深入理解mysql索引本质https://blog.csdn.net/zhenghuishengq/article/details/121027025【二】深入理解mysql索引优化以及explain关键字https://blog.csdn.net/zhenghuishengq/article/details/124552080【三】深入理解mysql的索引分类&a…...

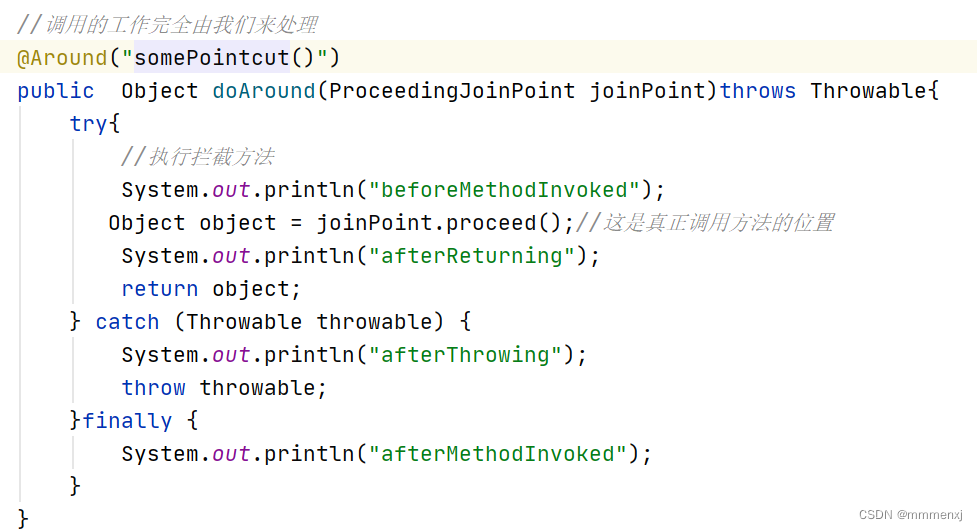
5. AOP
一、如何定义一个MethodHandler? 1.Controller注解修饰的类 1.注册成Spring Bean 2.表示它是一个SpringMVC下的Controller 2.在这个类下的方法中,只要被RequestMapping修饰&&方法的形参符合规定(需要看文档) 方法的返回值符合规定…...

ubuntu上尝试libpqxx库链接人大金仓
ubuntu上尝试libpqxx库链接人大金仓 C的项目让使用国产数据库 运维给架了一个人大金仓数据库, Kingbase 8 是基于 PostgreSQL 9.6 做的, 尝试直接使用libpqxx链接数据库。 文章目录ubuntu上尝试libpqxx库链接人大金仓第一步 搭建libpqxx开发环境搜索lib…...

【Python入门第十二天】Python 列表
Python 集合(数组) Python 编程语言中有四种集合数据类型: 列表(List)是一种有序和可更改的集合。允许重复的成员。元组(Tuple)是一种有序且不可更改的集合。允许重复的成员。集合(…...

Android 异步操作库 RxJava
RxJava概述 RxJava 是一种响应式编程,来创建基于事件的异步操作库。基于事件流的链式调用、逻辑清晰简洁。 RxJava 我的理解是将事件从起点(上游)流向终点(下游),中间有很多卡片对数据进操作并传递&#x…...
等级考试试卷(六级)解析)
2021-12-05青少年软件编程(C语言)等级考试试卷(六级)解析
2021-12-05青少年软件编程(C语言)等级考试试卷(六级)解析T1. 电话号码 给你一些电话号码,请判断它们是否是一致的,即是否有某个电话是另一个电话的前缀。比如: Emergency 911 Alice 97 625 999 Bob 91 12 54 26 在这个例子中,我们不可能拨通Bob的电话,因为Emergency的…...

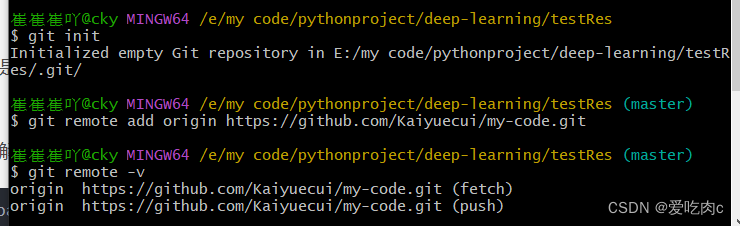
github 使用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录一、git与github二、出错的地方1.GitHub没有css样式2、git clone出现错误3、明明创建了responsibility 但git 不显示一、git与github 这个博客写的很好!…...

Kubernetes集群维护—备份恢复与升级
Etcd数据库备份与恢复 需要先安装etcd备份工具yum install etcd -y按不同安装方式执行不同备份与恢复kubeadm部署方式: 备份:ETCDCTL_API3 etcdctl snapshot save snap.db --endpointshttps://127.0.0.1:2379 --cacert/etc/kubernetes/pki/etcd/ca.cr…...

前端开发常用案例(二)
这里写目录标题1.loding加载动画2.全屏加载动画效果3.吃豆豆4.鼠标悬停3D翻转效果5.3D旋转木马效果6.flex弹性布局-酷狗音乐播放列表flex弹性布局-今日头条首页热门视频栏grid网格布局-360图片展示小米商城左侧二级菜单1.loding加载动画 代码如下: <!DOCTYPE h…...

基于springboot+vue的儿科保健计划免疫系统
基于springbootvue的儿科保健计划免疫系统 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背…...

1.两数之和
难度简单给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序…...

字符串匹配 - 模式预处理:KMP 算法(Knuth-Morris-Pratt)
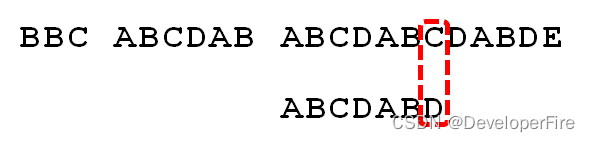
Knuth-Morris-Pratt算法(简称KMP)是最常用的字符串匹配算法之一。算法简介如下算法解释主要来源于这里,但是通常很难阅读完全,我推荐你直接进入下一节 图例解释部分。我们来观察一下朴素的字符串匹配算法的操作过程。如下图&#…...

工程师手册:电源设计中的电容选用规则
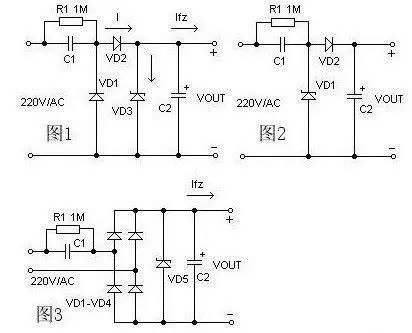
摘要 电源往往是我们在电路设计过程中最容易忽略的环节。作为一款优秀的设计,电源设计应当是很重要的,它很大程度影响了整个系统的性能和成本。电源设计中的电容使用,往往又是电源设计中最容易被忽略的地方。一、电源设计中电容的工作原理 在…...

【安全开发】专栏文章汇总
安全开发–1–TCP和UDP网络编程 安全开发–2–嗅探邮箱协议口令 安全开发–3–Python实现ARP缓存投毒 安全开发–4–SSH通信工具开发 安全开发–5–编写简单的netcat工具 安全开发–6–一个简单的TCP代理工具开发 安全开发–7–SSH隧道工具开发 安全开发–8–Python实现流量数据…...

视频监控流程图4
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...
)
「JVM 编译优化」Java 语法糖(泛型、自动装箱/拆箱、条件编译)
「JVM 编译优化」Java 语法糖(泛型、自动装箱/拆箱、条件编译) 语法糖可以看做事前端编译期的一些小把戏;虽不会提供实质性的功能改进,但它们或能提高效率,或能提升语法的严谨性,或能减少编码出错的机会&a…...

Linux下的进程控制
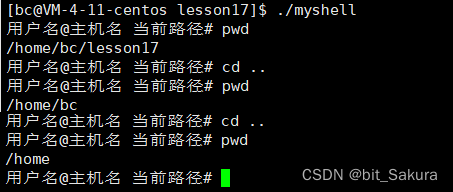
目录 退出码 终止进程 进程等待 进程程序替换 自己实现简易shell命令行 内建命令 退出码 在编写代码时main函数内部我们通常都使用return 0;结尾,以此标识正常退出。这里的return 0就是所谓的退出码,Linux下也是一样: 看这个小程序&…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
