React Native连接Zebra斑马打印机通过发送CPCL指令打印(Android 和 iOS通用)
自 2015 年发布以来,React Native 已成为用于构建数千个移动应用程序的流行跨平台移动开发框架之一。通常,我们有开发人员询问如何将 Link-OS SDK 与 React Native 应用程序集成,以便在 Zebra 打印机上打印标签。在本教程中,我们将逐步介绍如何将 Link-OS SDK 添加到 Android 和 iOS 版的 React Native 项目中,以便 React Native 应用可以通过 Link-OS SDK 中的原生 API 执行标签打印。
众所周知,React Native 完全是用 JavaScript 编写的,而 Link-OS SDK 库是用 Java for Android 编写的,是用 Objective-C for iOS 编写的。是否可以从 React Native 调用 Java 或 Objective-C 本机方法?感谢 React Native 框架中提供的 Native Module 系统,答案是肯定的。React Native 框架中的 Native Module 系统允许我们将 Java 或 Objective-C 类的实例作为 JS 对象公开给 JavaScript,因此我们可以从 JavaScript 调用和执行原生方法。我们将演示如何通过原生模块系统公开基于 Link-OS SDK 库的原生方法的步骤。
在本教程中,我们将创建一个具有简单用例的 React Native 应用程序,该用例只做两件事:
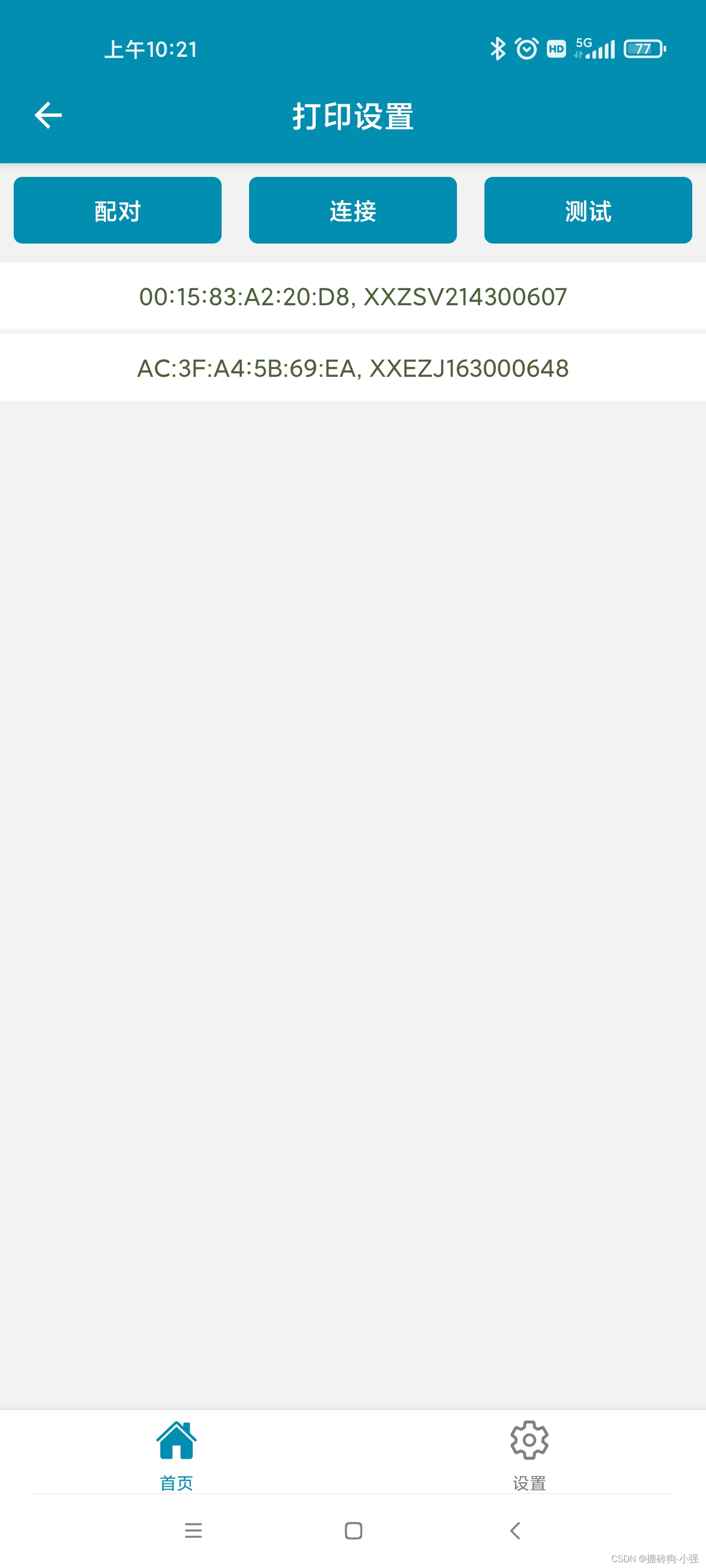
- 在APP上扫描附近的蓝牙打印机,列出配对的蓝牙打印机。
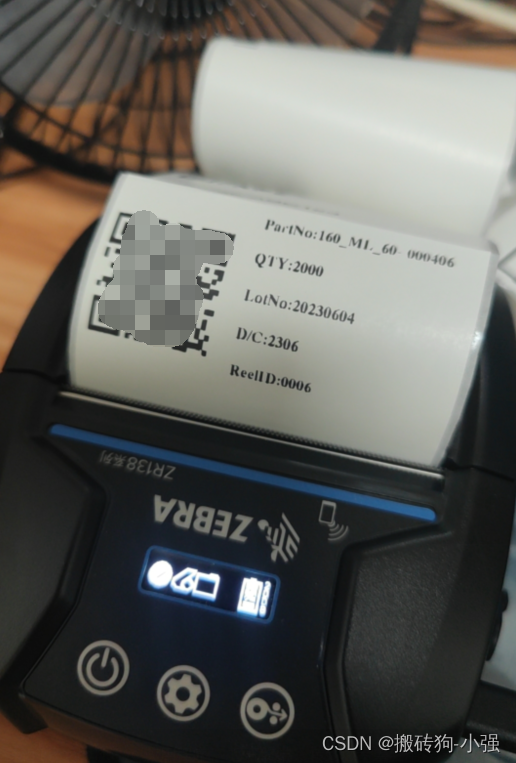
- 点击连接设置默认打印机,点击测试发送CPCL指令控制打印机打印
以下是此演示应用程序的一些屏幕截图:


1. 环境设置
React Native 的环境设置有据可查。只需按照环境设置文档中的说明设置开发环境即可。如果您在 MacBook 上安装了最新的 Android Studio 和 Xcode,则可以将 Link-OS SDK 添加到 React Native 项目中,并通过同一 MacBook 上适用于 Android 和 iOS 的 Native Module 系统公开本机方法。
2. 创建一个 React 原生应用程序
环境设置完成后,您可以继续创建新的 React Native 应用程序。 打开终端,转到您希望应用程序驻留的文件夹,然后启动以下 CLI 命令以创建一个名为 birckdogApp 的应用程序。CLI 可能需要几分钟才能完成,因为它将创建文件夹结构并设置依赖项。
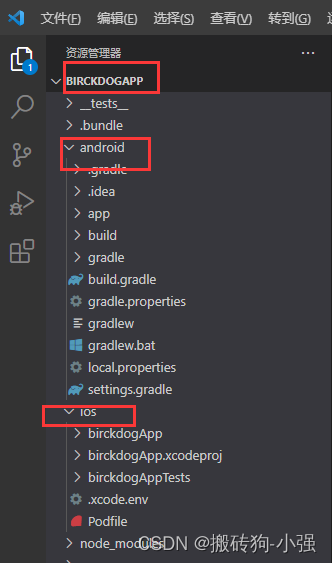
npx react-native init birckdogApp --version 0.71.0创建 birckdogApp 后,您将获得以下包含 android 和 ios 子文件夹的文件夹结构,其中分别位于 Android Studio 和 Xcode 对应的项目。适用于 Android 和 iOS 的 Link-OS SDK 库将分别添加到 android 和 ios 子文件夹中。用于标签打印的原生Java和Objective-C方法也将分别通过Native Module系统从这两个子文件夹中创建和公开。

3. 添加链接操作系统 SDK 库
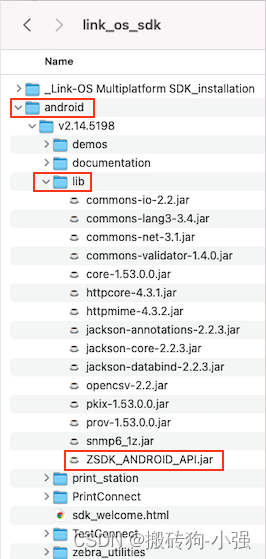
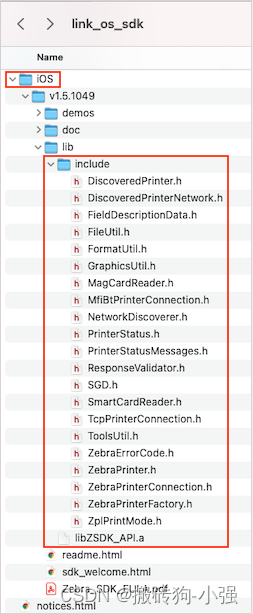
下载并安装 Link-OS 多平台 SDK(如果您尚未这样做)。在已安装 SDK 的根目录 (link_os_sdk) 中,您将看到以下文件夹结构,您可以在各自的 lib 素材下找到相应的 Android 和 iOS 版 Link-OS SDK 库。您需要将库分别添加到 Android 项目和 iOS 项目中。


3.1 将 Android 版 Link-OS SDK 库添加到 Android 项目
- 在 Android Studio 中打开 birckdogApp 的 Android 项目。
- 单击“打开现有的Android Studio项目”或单击“文件->打开”,然后导航到android文件夹并单击“打开”。
- 在 Android Studio 中选择“项目”视图,然后在应用文件夹下创建一个库子文件夹。
- ZSDK_Android_API.jar文件复制并粘贴到库文件夹中。
注意:请勿将同一文件夹中ZSDK_Android_API.jar附带的其他 *.jar 文件(在同一文件夹中)复制并粘贴到 birckdogApp 项目中。添加这些 *.jar 文件将导致重复的定义错误,因为 birckdogApp 项目已经在通过 CLI 命令创建项目期间添加了这些 *.jar 文件。
- 右键单击项目视图中的ZSDK_Android_API.jar,然后选择“添加为库...”选项,然后导航到您刚刚将ZSDK_Android_API.jar复制到的 libs 文件夹,然后单击确定。
现在,Link-OS SDK for Android 的库被添加到 ZSDKRCTDevDemo 的 Android 项目中。

注意:由于本教程将使用蓝牙和蓝牙扫描,因此需要在 AndroidManifest 中添加以下三个权限.xml。
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>3.2 将 iOS 版链接操作系统 SDK 库添加到 iOS 项目
- 在 Xcode 中打开 birckdogApp .xcworkspace。
- 在项目导航器的 birckdogApp 文件夹下添加一个名为 ZSDK 的新文件夹和一个名为 include 的子文件夹。
- 将 libZSDK_API.a 复制并粘贴到 ZSDK 文件夹中。将 SDK 中包含文件夹中的所有其他头文件 (*.h) 复制并粘贴到新创建的包含子文件夹中。这也可以通过拖放来完成。
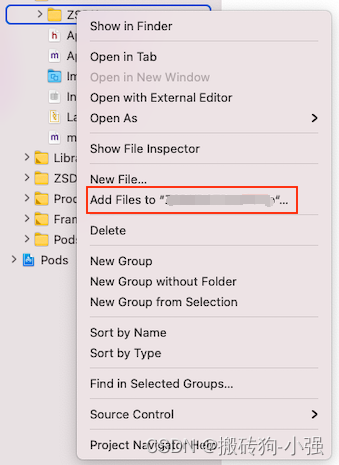
- 右键单击项目导航器中的ZSDK文件夹,然后选择“将文件添加到”birckdogApp “...”选项。然后导航到我们刚刚将库文件复制到其中的 ZSDK 文件夹并选择 libZSDK_API.a,然后单击添加。
- 对头文件重复上述步骤 4。
现在,Link-OS SDK for iOS 的库及其头文件已添加到 ZSDKRCTDevDemo 的 iOS 项目中,如下面的屏幕截图所示。


注:
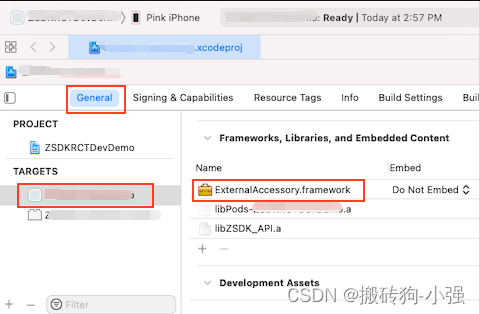
- ExternalAccessory.framework 需要添加到 iOS 项目中,因为 iOS 版 Link-OS SDK 就是基于这个框架进行蓝牙连接的。
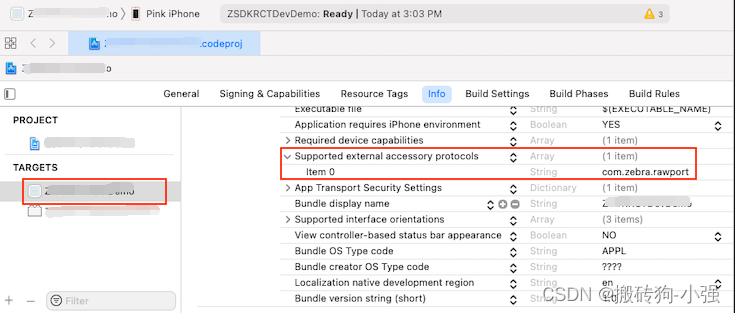
- 此外 ,com.zebra.rawport 协议字符串需要添加到 info.plist 的“支持的外部附件协议”字段下。这是 Apple MFi 在 Zebra 打印机上连接蓝牙所必需的。
以下两个屏幕截图显示了添加它们的位置和方式。


现在,我们已经成功地将 SDK 库添加到 Android 和 iOS 的项目中。让我们继续通过原生模块将基于 SDK 的原生打印方法公开(或导出)到 JavaScript。
4. 通过本机模块公开(导出)打印方法
请注意,此演示不会将整个 Link-OS SDK API 公开给 JavaScript,因为它不切实际且没有必要。使用本机模块系统的正确和实用方法是公开使用 Link-OS SDK API 实现的所需方法。
React Native 网站上的 Android Native Modules 和 iOS Native Modules 部分详细介绍了如何通过 Android 和 iOS 的 Native Module 系统公开原生方法。本教程中不再重复它们。我们将重点介绍本教程的实现。
如开头所述,本教程中的演示应用将只做两件事:
- 在 Android 上发现附近的蓝牙打印机,或在 iOS 上列出配对的蓝牙打印机。
- 执行测试打印。
因此,本教程只需公开(或导出)以下两个方法供 JavaScript 调用就足够了。
// 启动蓝牙发现,并在发现完成后通过回调通知React Native
zsdkPrinterDiscoveryBluetooth(callback);// 第一个字符串是打印机的蓝牙MAC地址
// 第二字符串现是cpcl打印命令
zsdkWriteBluetooth(macAddress,cpcl); 注意:当通过本机模块公开本机方法时,建议使用异步宏,即在Java中@ReactMethod或在Objective-c中RCT_EXPORT_METHOD宏。好处是可以保证本机方法将始终在Android或iOS中的非UI线程上执行。这正是Link-OS SDK所需要的。因此,无需显式使用后台线程在本机方法中调用 Link-OS SDK API。
4.1 对于安卓
4.1.1 创建安卓原生模块
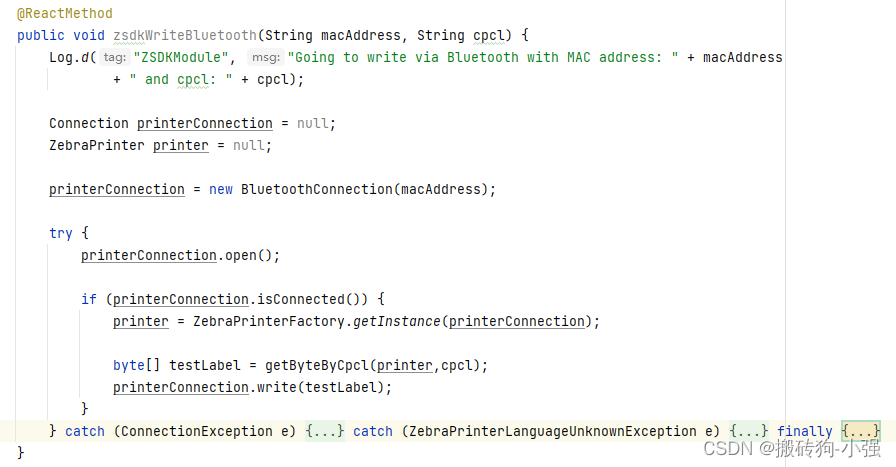
为了公开原生 Java 方法,我们创建一个继承 ReactContextBaseJavaModule 类的类,并实现要在子类中公开的方法。 在本教程中,我们将 ZSDKModule 类创建为 ReactContextBaseJavaModule 的子类,然后在 ZSDKModule 类中实现并公开这两个方法(如上所述)。
1.ZSDKModule 类扩展了 ReactContextBaseJavaModule 类,并使用 ReactApplicationContext 对象进行初始化。
2.此本机模块的名称由 getName() 的返回定义,而不是由类的名称定义。在本教程中,名称称为 ZSDKModule,由 getName() 返回。
3.zsdkWriteBluetooth() 和 zsdkPrinterDiscoveryBluetooth() 在 React Native 中作为异步方法公开给 JavaScript @ReactMethod 宏。

4.zsdkPrinterDiscoveryBluetooth() 方法将由 JavaScript 使用回调函数调用。然后,它调用 BluetoothDiscoverer.findPrinters()(Link-OS SDK 中的本机 API)来启动蓝牙发现。
5.zsdkWriteBluetooth() 方法将由 JavaScript 调用,并将打印机的 MAC 地址和打印格式的CPCL命令作为输入参数。Android 使用打印机的蓝牙 MAC 地址进行连接。

6.来自 JavaScript 的回调通过 zsdkPrinterDiscoveryBluetooth() ,在蓝牙扫描完成后,它会将发现的打印机作为 JSON 字符串传递回 JavaScript。这是将数据从本机传递回 JavaScript 的常用方法之一。

4.1.2 公开安卓原生模块
下一步是将我们上面刚刚创建的 ZSDKModule 公开给 React Native。为此,我们需要将 ZSDKModule 添加到本机模块系统中。
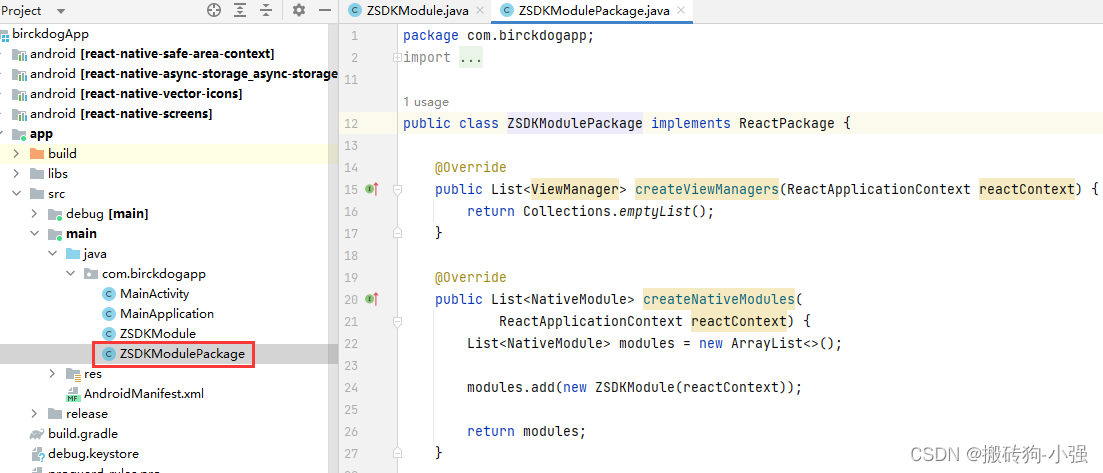
1.创建一个名为 ZSDKModulePackage 的类,该类实现 ReactPackage 接口。
2.实例化 ZSDKModule 类并将实例添加到模块中,然后作为本机模块列表返回,以向本机模块系统注册。
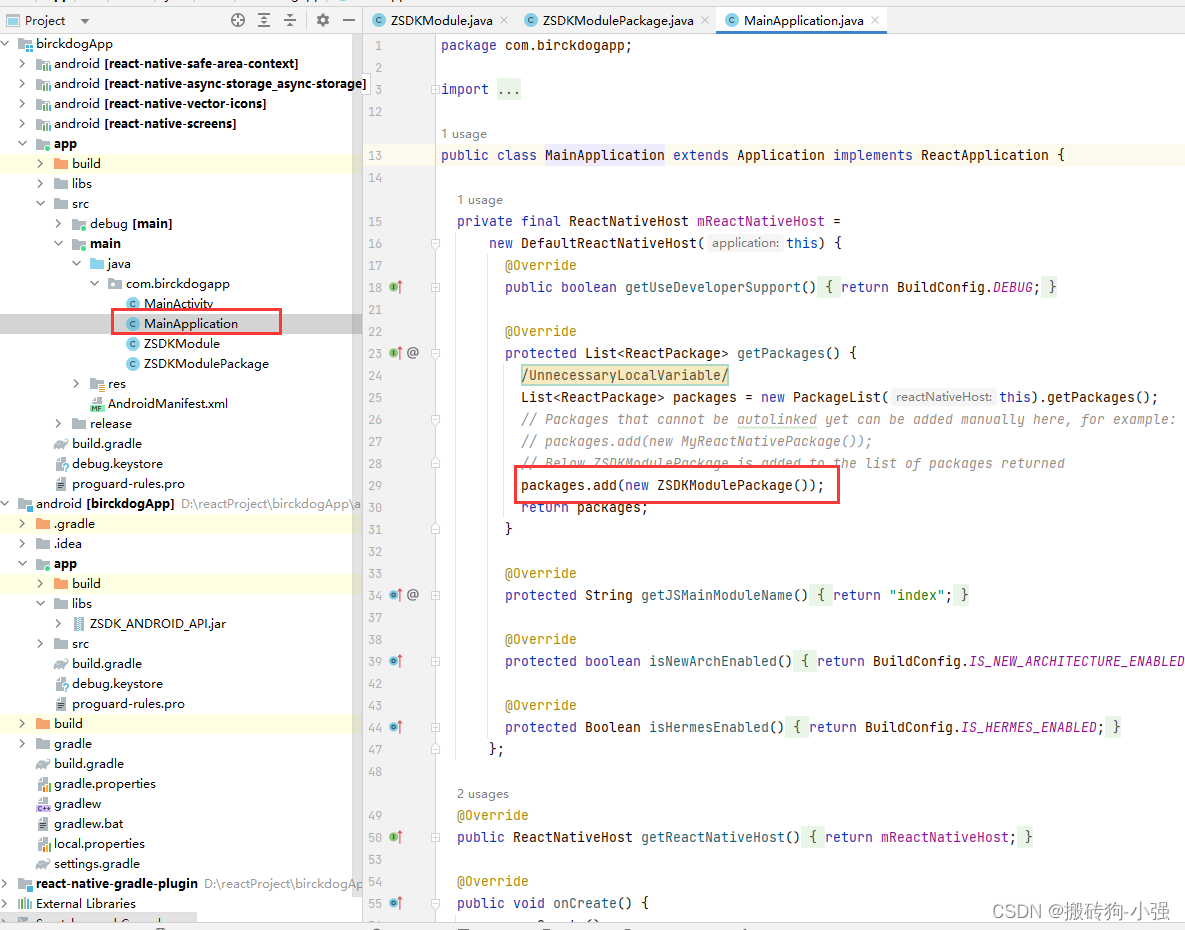
3.最后,我们实例化 ZSDKModulePackage 并将实例添加到 MainApplication 类的包列表中,如下面的屏幕截图所示。

 现在,在 ZSDKModule 类中实现的两个本机方法 已经通过 Native Module 系统暴露JavaScript。
现在,在 ZSDKModule 类中实现的两个本机方法 已经通过 Native Module 系统暴露JavaScript。
4.2 适用于苹果
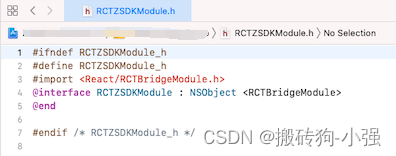
在iOS中创建和公开本机模块比在Android中创建和公开要简单得多。它只需要实现一个实现RCTBridgeModule接口的类。在本教程中,我们将创建一个名为 RCTZSDKModule 的类。请参阅下面的代码片段的屏幕截图。
1.在RCTZSDKModule.h中,它只是定义了对RCTBridgeModule中定义的接口的合规性。
2.在 RCTZSDKModule.m 中,它通过 RCT_EXPORT_MODULE(ZSDKModule) 的RCT_EXPORT_MODULE宏语句 将 RCTZSDKModule 作为 ZSDKModule 公开(或导出)到 Native Module 系统。
注意:这里公开(导出)的模块名称需要与 Android 中的模块名称相同,因为前端 React Native 使用相同的名称来引用本机模块。
3.然后,它通过两个RCT_EXPORT_METHOD宏语句实现并公开这两个本机方法。
- RCT_EXPORT_METHOD(zsdkPrinterDiscoveryBluetooth:(RCTResponseSenderBlock)callback ){ ... }
- RCT_EXPORT_METHOD(zsdkWriteBluetooth: (NSString *)printerSerialNumber data:(NSString *)data) { ... }
zsdkWriteBluetooth 方法获取打印机的序列号,与序列号建立蓝牙连接,然后打印预定义的测试标签。zsdkPrinterDiscoveryBluetooth 方法查找已配对并连接到 iOS 设备的 Zebra 打印机序列号列表,然后通过回调将序列号作为 JSON 字符串传递回 JavaScript。



这就是我们为iOS设置本机模块所需要做的全部工作。
5. reactNative的用户界面
在birckdogApp项目的根文件夹中 ,有一个App.ts文件。这是我们将用于创建 UI 及其用例逻辑的文件。此外,我们在同一文件夹中创建了一个新的 JavaScript 文件,名为 ZSDKModule.ts。
1.ZSDKModule.js是一个从指定名称为“ZSDKModule”的本机模块导入ZSDKModule的文件。任何 JavaScript 文件都想调用 ZSDKModule 中的方法,它只需要导入 ZSDKModule.js 文件。

2.PrintSettingScreen.ts 是此演示应用程序的主要 JavaScript 文件。
handlePrintTest函数通过MAC地址和CPCL命令链接打印机打印
handleMatch函数查找已经蓝牙配对好的打印机
import React, { useState } from 'react';
import { View, StyleSheet, Alert, Modal, Text, TouchableOpacity, Button, ActivityIndicator } from 'react-native';
import BdButton from '../../../../src/components/bd-button';
import BdCell from '../../../../src/components/bd-cell';
import { NavigationProp, ParamListBase } from '@react-navigation/native';
import { BdStyles, BdStyleConfig } from '../../../../src/theme/bd-styles';
import BdTable, { BdTablePropsColumn } from '../../../../src/components/bd-table';
import BdElection from '../../../../src/components/bd-election';
import useAppInfo, { AppInfo } from '../../../../src/stores/appInfo';
import ZSDKModule from '../../../../src/nativeModules/ZSDKModule'
import BdLoading from '../../../../src/components/bd-loading';
import BdToast from '../../../../src/components/bd-toast';const PrintSettingScreen = ({ navigation }: { navigation: NavigationProp<ParamListBase> }) => {const { app,setAppInfo } = useAppInfo();const [printers, setPrinters] = useState<any[]>([]);const [selected, setSelected] = useState('');const [loading, setLoading] = useState(false);const toastRef = React.useRef(null) as React.MutableRefObject<any>;const handlePrintTest = () => {if(selected ==''){toastRef?.current?.show('请选择一个设备');return}var macAddress = selected;var cpcl ="! 0 200 200 406 1\r\n" +"B QR 10 80 M 2 U 8\r\n" +"MA,160_ML_60-000407\r\n" +"ENDQR\r\n" +"T 5 0 250 40 PartNo:160_ML_60-000407\r\n" +"T 5 0 250 100 QTY:2000\r\n" +"T 5 0 250 160 LotNo:20230604\r\n" +"T 5 0 250 220 D/C:2306\r\n" +"T 5 0 250 280 ReelID:0006\r\n" +"PRINT\r\n";ZSDKModule.zsdkWriteBluetooth(macAddress, cpcl); // Use MAC address on Android}const handleMatch= () => {// First, clear the listviewvar printersArray:any[] = [];setPrinters(printersArray)setLoading(true);ZSDKModule.zsdkPrinterDiscoveryBluetooth(// The callback to be called by the native module after Bluetooth discovery finishes.(error:any, discoveredPrinters:any) => {setLoading(false);if (error) {Alert.alert(`Error found! ${error}`);return;}var printersJson = JSON.parse(discoveredPrinters);var printersArray = []; // We have both MAC address and the friendlyName on Androidfor (var i = 0; i < printersJson.length; i++) {printersArray.push({id: printersJson[i].address, name: `${printersJson[i].address}` + `, ` + `${printersJson[i].friendlyName}`});}// Update the listviewsetPrinters(printersArray);});}const handleConnect = () =>{if(selected ==''){toastRef?.current?.show('请选择一个设备');return}const postData : AppInfo= {language:app?.language,ip:app?.ip,port:app?.port,bluetoothAddress:selected,};setAppInfo(postData);Alert.alert('消息','连接成功');}return (<View><View style={styles.row}><BdButton text="配对" style={styles.rowtem} onPress={ handleMatch } /><BdButton text="连接" style={styles.rowtem} onPress={ handleConnect }/><BdButton text="测试" style={styles.rowtem} onPress={ handlePrintTest }/></View>{printers.map((printer, index) => (<TouchableOpacitykey = {printer.id}style = {selected==printer.id ?styles.selectedListItems:styles.listItems}onPress = {() => setSelected(printer.id)}><Text style = {styles.listItemsText}>{printer.name}</Text></TouchableOpacity>))}<BdLoading visible={loading} /> <BdToast ref={toastRef} /></View>);
};6. CPCL介绍
CPCL是指"Zebra Card Printer Command Language",是Zebra公司开发的一种打印机指令语言,用于控制Zebra卡片打印机进行打印操作。CPCL语言提供了一系列命令和参数,用于设置打印机的配置参数、绘制图形、打印文字、条码和二维码等。通过CPCL语言,用户可以灵活地控制和定制打印机的行为,以满足不同的打印需求。CPCL语言通常以ASCII文本的形式发送到打印机,可以通过串口、网络或蓝牙等方式与打印机进行通信。
! 0 200 200 406 1
B QR 10 80 M 2 U 8
MA,160_ML_60-000407
ENDQR
T 5 0 250 40 PartNo:160_ML_60-000407
T 5 0 250 100 QTY:2000
T 5 0 250 160 LotNo:20230604
T 5 0 250 220 D/C:2306
T 5 0 250 280 ReelID:0006
PRINT上述代码是一个标签打印命令,将生成一个带有二维码和文字信息的标签。具体解释如下:
第一行 ! 0 200 200 406 1 设置打印机的配置参数,包括打印速度、打印浓度等。
第二行 B QR 10 80 M 2 U 8 设置二维码的格式和位置,其中 QR 表示使用 QR 码格式,10 和 80 分别表示二维码的水平和垂直位置,M 表示二维码的旋转角度为 0 度,2 表示二维码的大小为 2 个单元,U 表示二维码的错误修正级别为 8。
第三行 MA,160_ML_60-000407 是二维码的内容,即二维码中所储存的信息。
第四至第八行 T 开头的行表示要在标签上打印的文字信息,其中 5 0 250 X 分别表示文字的字体号和样式(0 表示默认字体和样式),以及文字的水平和垂直位置(X 为具体的位置值)。
最后一行 PRINT 表示打印该标签。
相关文章:

React Native连接Zebra斑马打印机通过发送CPCL指令打印(Android 和 iOS通用)
自 2015 年发布以来,React Native 已成为用于构建数千个移动应用程序的流行跨平台移动开发框架之一。通常,我们有开发人员询问如何将 Link-OS SDK 与 React Native 应用程序集成,以便在 Zebra 打印机上打印标签。在本教程中,我们将…...

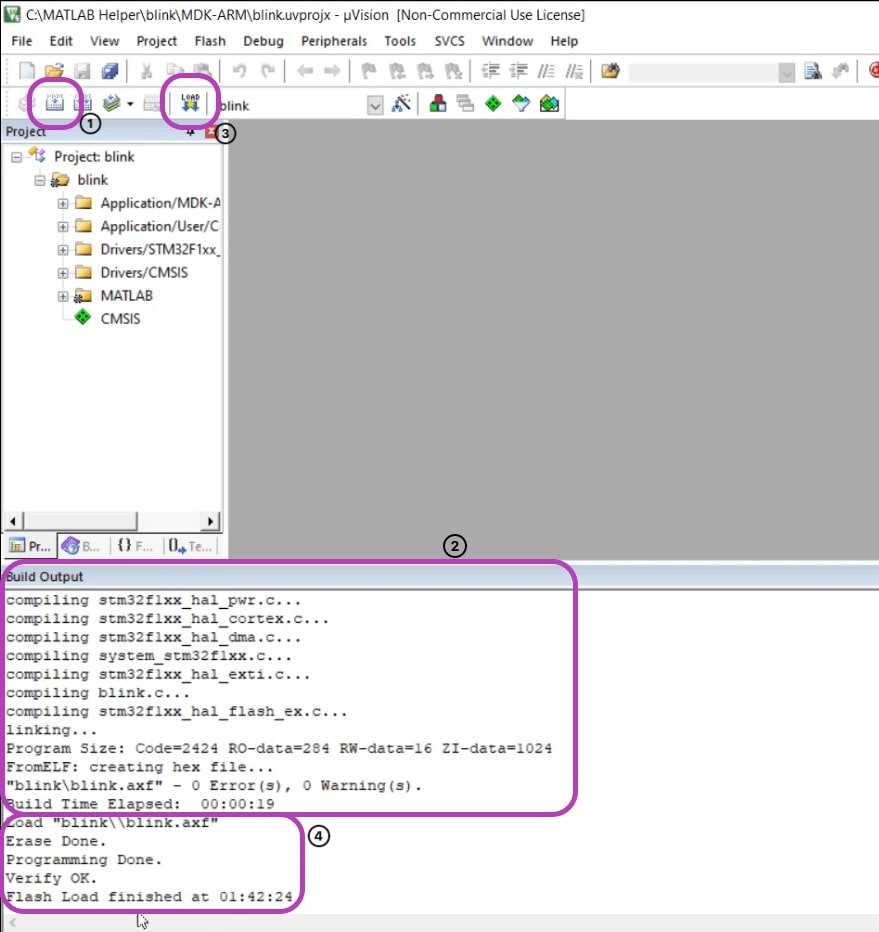
使用 Simulink 进行 STM32 编程
目录 介绍 所需材料 步骤 1:在MATLAB中设置STM32-MAT软件路径步骤 2:在STM32CubeMX中创建一个项目步骤 3:配置时钟和 GPIO 引脚步骤 4:项目经理并生成代码步骤 5:在 Simulink 中创建模型步骤 6:在模型中插…...

走出迷宫的最少步数and第一条出路
题面 题目描述 一个迷宫由 R 行 C 列格子组成,有的格子里有障碍物,不能走;有的格子是空地,可以走。 给定一个迷宫,求从左上角走到右下角最少需要走多少步(数据保证一定能走到)。只能在水平方向或垂直方向走,…...

MediaCodec创建对应解码器
媒体编解码API使用示例 //获取相关格式文件的内容信息,如轨道数量、获取MIME信息、视频的高度与宽度、语言格式、播放总时长等 MediaExtractor mediaExtractor new MediaExtractor(); try {mediaExtractor.setDataSource(path); // 设置数据源 } catch (IOExcept…...

使用eXosip+ffmpeg、ffplay命令行实现sip客户端
文章目录 前言一、关键实现1、主要流程2、解决端口冲突(1)、出现原因(2)、解决方法 3、解析sdp(1)、定义实体(2)、解析视频(3)、解析音频 4、命令行推拉流&am…...

dotNet 之网络TCP
**硬件支持型号 点击 查看 硬件支持 详情** DTU701 产品详情 DTU702 产品详情 DTU801 产品详情 DTU802 产品详情 DTU902 产品详情 G5501 产品详情 ARM dotnet 编程 dotNet使用TCP,可以使用Socket和TcpClient 、TcpListener类 2种,对于高级用户&…...
,冲击offer)
python基础面试题汇总(持续更新),冲击offer
目录 1.概念理解题python内置数据结构,哪些是不可变的python新式类和经典类的区别is和有什么区别Python中变量查找顺序python函数的参数是值传递还是引用传递python垃圾回收机制什么是闭包什么是装饰器,开发中用到举例如何实现只读属性Python中类方法、实…...
)
Java课题笔记~ AOP编程术语(掌握)
(1) 切面(Aspect) 切面泛指交叉业务逻辑。上例中的事务处理、日志处理就可以理解为切面。常用的切面是通知(Advice)。实际就是对主业务逻辑的一种增强。 (2) 连接点(Jo…...

暑假刷题第23天--8/6
3748. 递增子串 - AcWing题库 #include<iostream> #include<string> const int N200005; int a[N]; using namespace std; int main(){int t;cin>>t;for(int q1;q<t;q){int n;cin>>n;string s;cin>>s;int cnt1;a[1]1;for(int i2;i<n;i){i…...
 显示一张地图)
ArcGIS API for JavaScript 4.x 教程(一) 显示一张地图
了解如何创建和显示带有基本地图图层的地图。 地图包含地理数据层。地图包含一个基本地图层,以及一个或多个数据层(可选)。可以使用地图视图显示地图的特定区域,并设置位置和缩放级别。 本教程将向您展示如何使用地形底图层创建和…...

Python-OpenCV中的图像处理
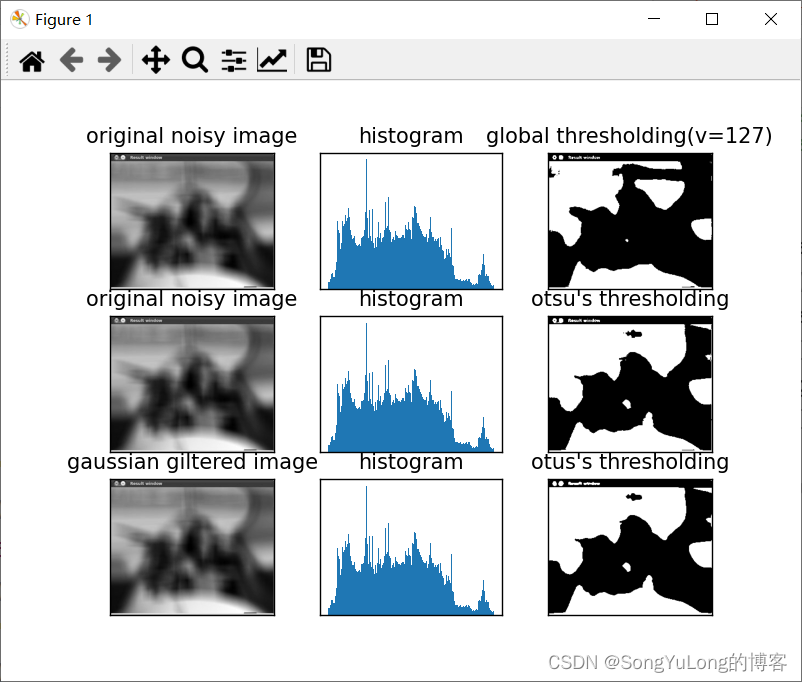
Python-OpenCV中的图像处理 颜色空间转换物体跟踪获取HSV的值几何变换图像缩放图像平移图像旋转仿射变换透视变换 图像阈值单阈值自适应阈值Otsus二值化 颜色空间转换 在 OpenCV 中有超过 150 中进行颜色空间转换的方法。但是你以后就会 发现我们经常用到的也就两种࿱…...

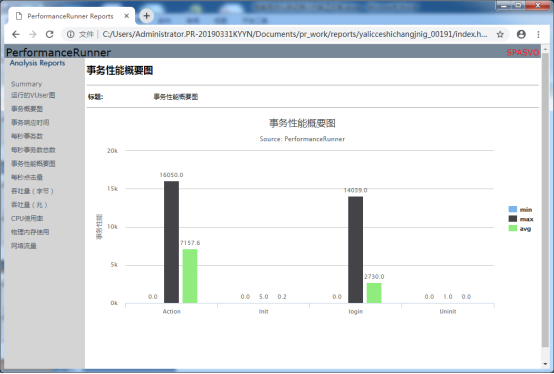
分清性能测试,负载测试,压力测试这三个的区别
做测试一年多来,虽然平时的工作都能很好的完成,但最近突然发现自己在关于测试的整体知识体系上面的了解很是欠缺,所以,在工作之余也做了一些测试方面的知识的补充。不足之处,还请大家多多交流,互相学习。 …...

前端架构师岗位的工作职责(合集)
前端架构师岗位的工作职责1 职责: 1.制定前端的标准和规范,并推广和应用,提高团队的开发效率; 2.前端架构的框架或核心模块的设计与实现; 3.在前端架构、设计与开发上对团队进行足够的指导; 4.在日常的系统设计与优化上与服务端团队紧密合…...

使用 Amazon ECS Anywhere 在边缘部署 Amazon IoT Greengrass
1.概述 亚马逊云科技提供了完备的IoT服务能力,涵盖设备服务、连接和控制服务以及云端分析服务,是快速构建安全可靠、可扩展的 IoT 平台的常见选择。Amazon IoT Greengrass 边缘运行时和云服务,可帮助您在设备上构建、部署和管理 IoT 应用。A…...

pytorch Stream 多流处理
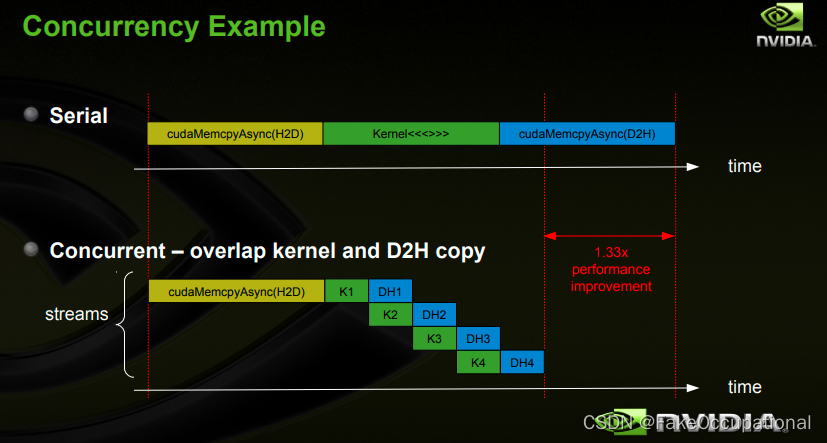
CUD Stream https://docs.nvidia.com/cuda/cuda-c-programming-guide/index.html#c-language-extensions 中指出在kenel的调用函数中最后一个可选参数表示该核函数处在哪个流之中。 - 参数Dg用于定义整个grid的维度和尺寸,即一个grid有多少个block。为dim3类型。…...

微信小程序选项卡切换(滑动切换,点击切换)
效果如下:可点击切换,滑动切换 代码如下 这个可以在项目用 index.wxml <view classtopTabSwiper><view classtab {{currentData 0 ? "tabBorer" : ""}} data-current "0" bindtapcheckCurrent>选项一&…...

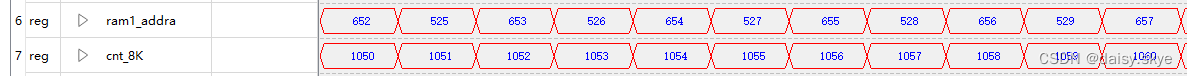
安路FPGA的赋值报错——移位处理,加括号
authordaisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主 在使用移位符号用来当作除以号使用时,发现如下问题 其中 cnt_8K 为偶数和奇数时输出的数据不一样 reg [10:0] cnt_8K; reg [10:0] ram1_addra; always(posedge clk_16M) begin if(ram_out_flag )begin if(…...
)
GO学习之 接口(Interface)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 文章目录 GO系列前言一、什么是…...

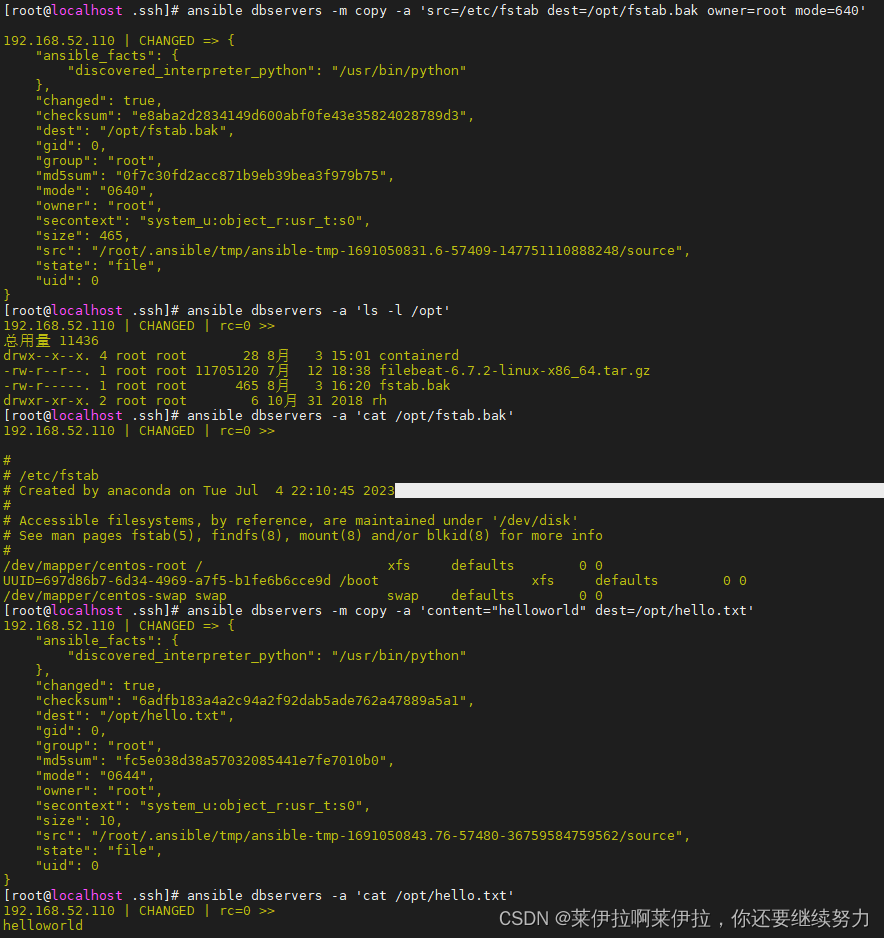
ansible常见模块的运用
ansible常见模块的运用 一:Ansible简介二:ansible 环境安装部署管理端安装 ansibleansible 目录结构配置主机清单配置密钥对验证 三:ansible 命令行模块1.command 模块在远程主机执行命令,不支持管道,重定向…...

合宙Air724UG LuatOS-Air script lib API--patch
patch Table of Contents patch patch.safeJsonDecode(s) (local函数 无法被外部调用) patch 模块功能:Lua补丁 patch.safeJsonDecode(s) (local函数 无法被外部调用) 封装自定义的json.decode接口 参数 名称 传入值类型 释义 s string json格式的字符串 返回值 t…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
