Ajax-AJAX请求的不同发送方式
🥔:你一定能成为想要成为的人
发送AJAX请求不同方式
- 发送AJAX请求不同方式
- 1、jQuery发送AJAX请求
- 2、axios发送AJAX请求(重点)
- 3、fetch发送AJAX请求
发送AJAX请求不同方式
1、jQuery发送AJAX请求
首先需要jquery的js文件,资源路径:jquery (v3.6.4) - jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
使用jQuery发送get、post、和自定义请求头:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><linkcrossorigin="anonymous"href="https://cdn.bootcdn.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"/><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script></head><body><div class="container"><h2 class="page-header">jQuery发送AJAX请求</h2><button class="btn btn-primary">GET</button><button class="btn btn-danger">POST</button><button class="btn btn-info">通用型方法ajax</button></div><script>//GET请求$("button").eq(0).click(function () {$.get("http://127.0.0.1:8000/jquery-server",{//参数a: 100,b: 1000,},function (data) {//响应体console.log(data);},"json"); //返回JSON类型});//POST请求$("button").eq(1).click(function () {$.post("http://127.0.0.1:8000/jquery-server",{a: 100,b: 1000,},function (data) {//响应体console.log(data);});});//通用型方法ajax$("button").eq(2).click(function () {$.ajax({//请求类型type: "GET",//urlurl: "http://127.0.0.1:8000/jquery-server",//参数data: { a: 100, b: 200 },//响应体结果设置dataType: "json",//成功的回调success: function (data) {console.log(data);},//超时时间timeout: 2000,//失败的回调error: function () {console.log("出错了!");},//头信息设置headers: {name: "lw",password: "lww",},});});</script></body>
</html>
server.js:
//jQuery服务
app.all("/jquery-server", (request, response) => {//设置响应头 设置允许跨域response.setHeader("Access-Control-Allow-Origin", "*");//设置响应头 设置允许接收自定义请求头response.setHeader("Access-Control-Allow-Headers", "*");//设置响应const data = { name: "haha" };response.send(JSON.stringify(data));
});
2、axios发送AJAX请求(重点)
首先需要jquery的js文件,资源路径:点击此处
安装axios: 脚手架目录npm i axios
先配置服务端,类型改成all,然后允许接收自定义请求头
//axios服务
app.all("/axios-server", (request, response) => {//设置响应头 设置允许跨域response.setHeader("Access-Control-Allow-Origin", "*");//设置响应头 设置允许接收自定义请求头response.setHeader("Access-Control-Allow-Headers", "*");//设置响应const data = { name: "haha" };response.send(JSON.stringify(data));
});
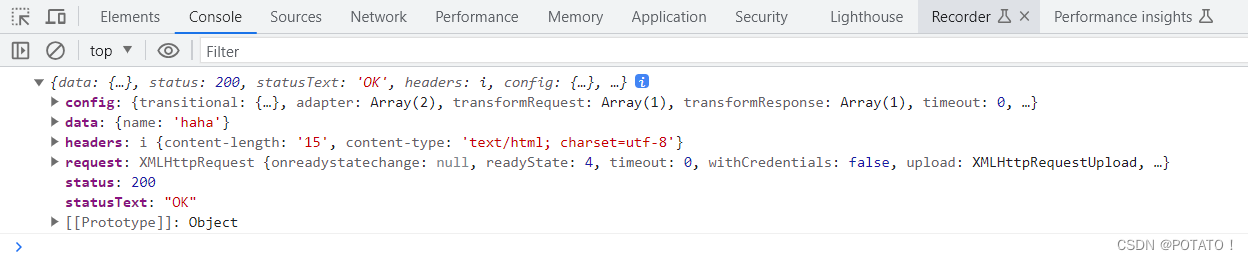
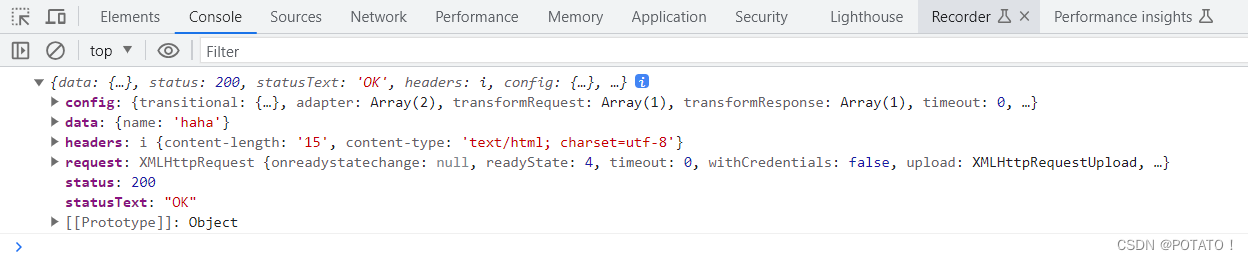
axios发送请求成功的值是一个封装好的响应对象:

我们想要的响应数据藏在response.data中
我们使用axios发送GET请求、POST请求和通用请求:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>axios发送AJAX请求</title><linkcrossorigin="anonymous"href="https://cdn.bootcdn.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"/><scriptcrossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.min.js"></script></head><body><button>GET</button><button>POST</button><button>AJAX</button><script>const btns = document.querySelectorAll("button");//配置baseURLaxios.defaults.baseURL = "http://127.0.0.1:8000";//GET请求btns[0].onclick = function () {//GET请求axios.get("/axios-server", {//url参数params: {id: 100,vip: 7,},//请求头信息headers: {name: "xixi",age: 18,},}).then((value) => {console.log("全部响应结果:", value);console.log("响应状态码:", value.status);console.log("响应状态字符串:", value.statusText);console.log("响应头信息:", value.headers);console.log("响应体:", value.data);});};//POST请求btns[1].onclick = function () {axios.post("/axios-server",{//请求体username: "admin",password: "admin",},{//url参数params: {id: 200,vip: 8,},//请求头信息headers: {name: "heihei",age: 20,},});};//axios发送通用请求btns[2].onclick = function () {axios({//请求方法method: "POST",//urlurl: "axios-server",//url参数params: {id: 300,vip: 9,},//请求头信息headers: {name: "hehe",age: 21,},//请求体参数data: {username: "admin",password: "admin",},}).then((response) => {console.log("全部响应结果:", response);console.log("响应状态码:", response.status);console.log("响应状态字符串:", response.statusText);console.log("响应头信息:", response.headers);console.log("响应体:", response.data);});};</script></body>
</html>
- 注意看他们之间的区别,多去浏览器f12查看他们信息分别放在哪。
3、fetch发送AJAX请求
fetch优点:它不像jquery和axios需要引入第三方库,它直接就能用,它就在window的内置对象中,直接就能用调用fetch函数。
fetch缺点:那就是返回的数据需要包两层promise,还有就是IE不兼容fetch。
server.js:
//fetch服务
app.all("/fetch-server", (request, response) => {//设置响应头 设置允许跨域response.setHeader("Access-Control-Allow-Origin", "*");//设置响应头 设置允许接收自定义请求头response.setHeader("Access-Control-Allow-Headers", "*");//设置响应const data = { name: "haha" };response.send(JSON.stringify(data));
});
fetch发送请求:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>fetch发送AJAX请求</title></head><body><button>AJAX请求</button><script>const btn = document.querySelector("button");btn.onclick = () => {fetch("http://127.0.0.1:8000/fetch-server?a=1&b=2", {//请求方法method: "POST",//请求头headers: { name: "www" },//请求体body: {username: "www",password: "123",},}).then((response) => {return response.json(); //把json字符串转换为js对象}).then((response) => {//第二个then处理上一个返回的正确结果console.log(response);});};</script></body>
</html>
相关文章:

Ajax-AJAX请求的不同发送方式
🥔:你一定能成为想要成为的人 发送AJAX请求不同方式 发送AJAX请求不同方式1、jQuery发送AJAX请求2、axios发送AJAX请求(重点)3、fetch发送AJAX请求 发送AJAX请求不同方式 1、jQuery发送AJAX请求 首先需要jquery的js文件…...

简易图书管理系统(面向对象思想)
目录 前言 1.整体思路 2.Book包 2.1Book类 2.2BookList类 3.user包 3.1User类 3.2NormalUser类 3.3AdminUser类 4.operation 4.1IOPeration接口 4.2ExitOperation类 4.3FindOperation类 4.4ShowOperation类 4.5AddOperation类 4.6DelOperation类 4.7BorrowOpera…...

C++ 函数模板与类模板
C最重要的特性之一就是代码重用,为了实现代码重用,代码必须具有通用性。通用代码应不受数据类型的影响,并且可以自动适应数据类型的变化。这种程序设计类型称为参数化程序设计。模板是C支持参数化程序设计的工具,通过它可以实现参…...

Tailwind CSS:简洁高效的工具,提升前端开发体验
112. Tailwind CSS:简洁高效的工具,提升前端开发体验 1. 什么是Tailwind CSS? Tailwind CSS是由Adam Wathan、Jonathan Reinink、David Hemphill和Steve Schoger等人共同创建的一种现代CSS框架。与传统的CSS框架不同,Tailwind CS…...

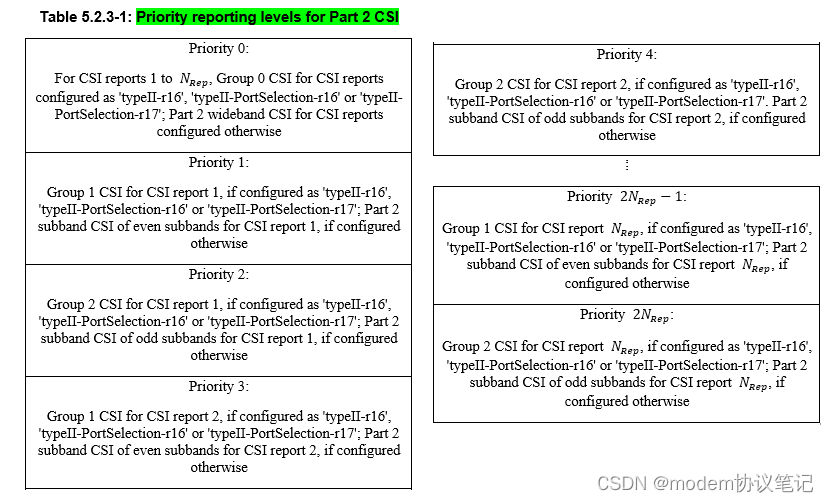
NR CSI(六) CSI reporting using PUCCH
之前NR CSI(二) the workflow of CSI report有对CSI report的相关流程进行介绍,而这篇主要看下CSI reporting over PUCCH的相关规定。 CSI report在PUCCH上传输的场景如上表红色字体,有三种场景,具体的对应的是Periodic 和Semi-Persistent CS…...

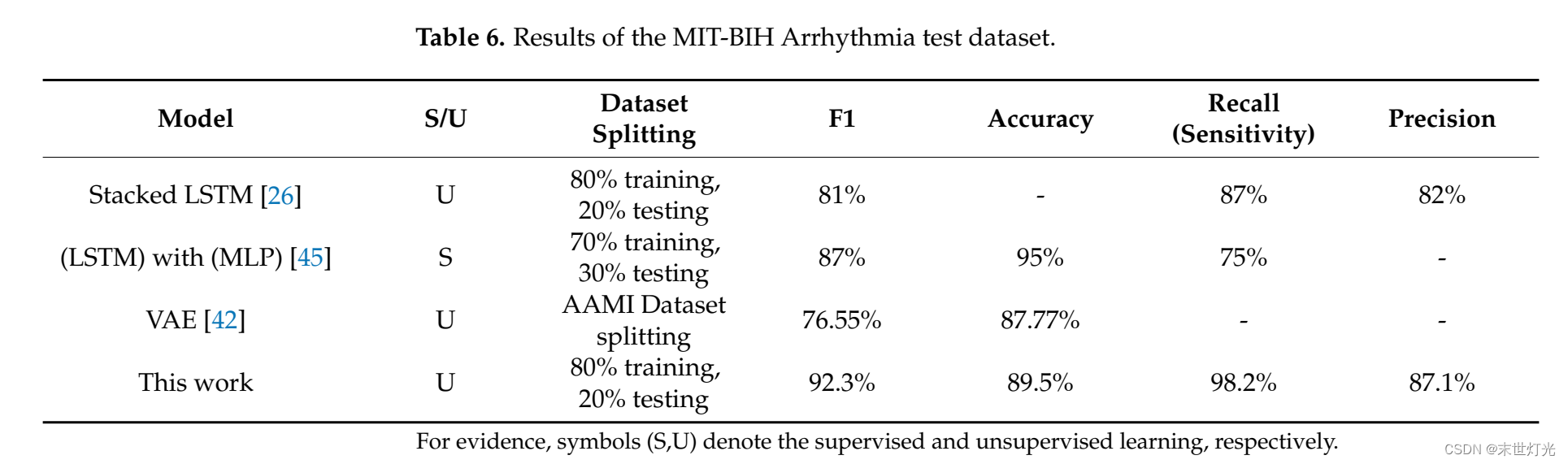
论文阅读---《Unsupervised Transformer-Based Anomaly Detection in ECG Signals》
题目:基于Transformer的无监督心电图(ECG)信号异常检测 摘要 异常检测是数据处理中的一个基本问题,它涉及到医疗感知数据中的不同问题。技术的进步使得收集大规模和高度变异的时间序列数据变得更加容易,然而ÿ…...

5G上行干扰规避的参数策略
LNR干扰避让 1. 干扰避让特性 D1/D2干扰避让:干扰与非干扰带宽独立测量,避免部分频带受干扰拉低整个带宽MCS,基于测量结果, 用户级自适应调度60/80/100M,躲避干扰频带。 窄带干扰避让:避免部分带宽的干扰对…...

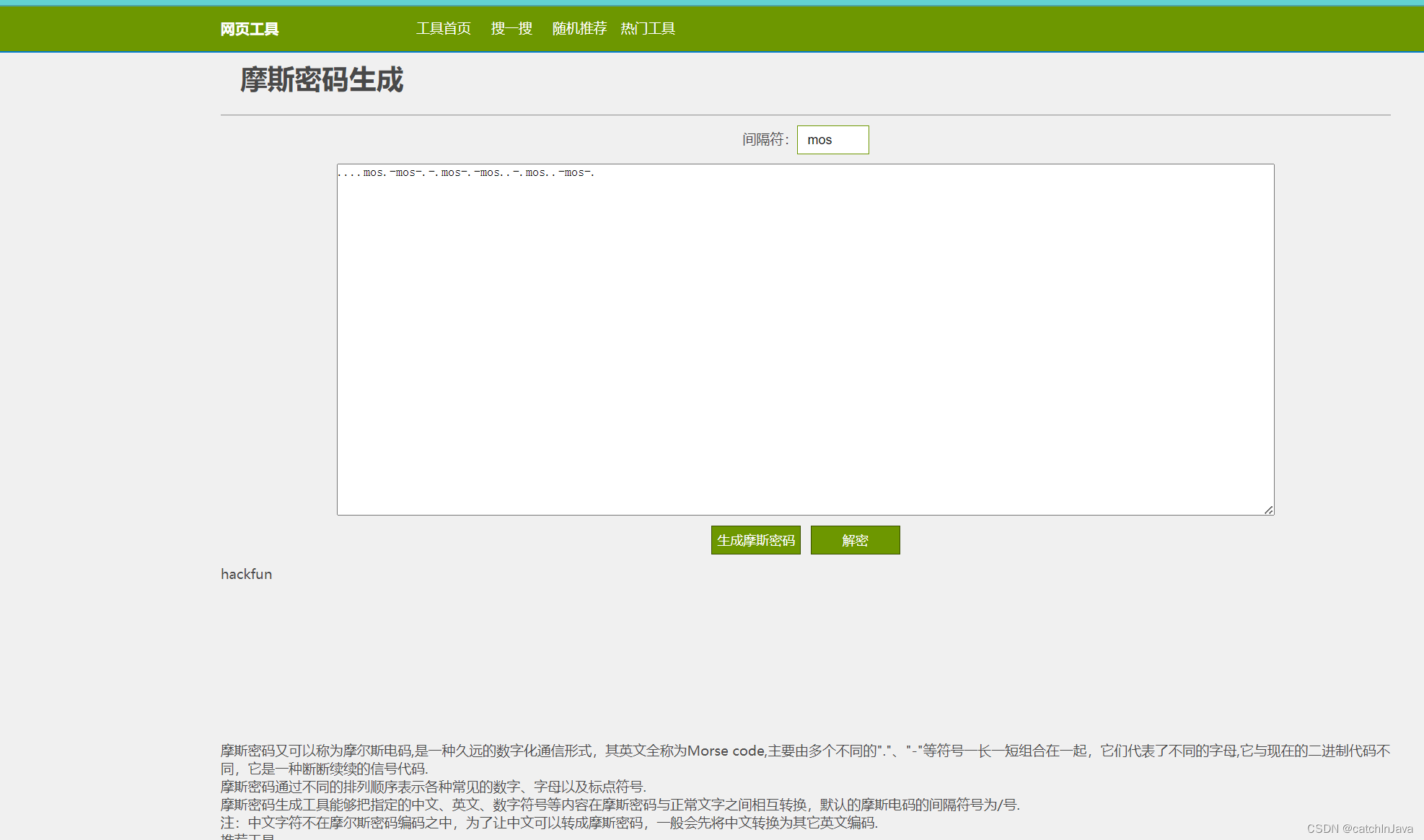
CTF流量题解tcp1
用流量工具进行分析。发现消息长度有点异常。右键TCP跟踪。 ....mos.-mos-.-.mos-.-mos..-.mos..-mos-. 摩斯密码生成-网页工具 (adminun.com)...

Django快速入门
文章目录 一、安装1.创建虚拟环境(virtualenv和virtualenvwrapper)2. 安装django 二、改解释器三、创建一个Django项目四、项目目录项目同名文件夹/settings.py 五、测试服务器启动六、数据迁移七、创建应用八、基本视图1. 返回响应 response2. 渲染模板…...

Python “牵手” 淘宝商品详情数据获取方法,淘宝API申请指南
淘宝详情接口 API 是淘宝开放平台提供的一种 API 接口,它可以帮助开发者获取淘宝商品的详细信息,包括商品的标题、描述、图片等信息。在淘宝电商平台的开发中,淘宝详情接口 API 是非常常用的 API,因此本文将详细介绍淘宝详情接口 …...

OpenScene
paper:OpenScene: 3D Scene Understanding with Open Vocabularies code: https://github.com/pengsongyou/openscene 摘要:传统的3D场景理解方法依赖于带标签的3D数据集,在有监督的情况下为单个任务训练模型。我们提出了OpenScene,一种替代性的方法,模型预测CLIP特征空…...

HDFS中的Trash垃圾桶回收机制
Trash垃圾桶回收机制 文件系统垃圾桶背景功能概述Trash Checkpoint Trash功能开启关闭HDFS集群修改core-site.xml删除文件到trash删除文件跳过从trash中恢复文件清空trash 文件系统垃圾桶背景 回收站(垃圾桶)是windows操作系统里的一个系统文件夹&#…...

segment-anything使用说明
文章目录 一. segment-anything介绍二. 官网Demo使用说明三. 安装教程四. python调用生成掩码教程五. python调用SAM分割后转labelme数据集 一. segment-anything介绍 Segment Anything Model(SAM)根据点或框等输入提示生成高质量的对象遮罩,…...

在魔塔社区搭建通义千问-7B(Qwen-7B)流程
复制以下语句 python3 -m venv myvenvsource myvenv/bin/activatepip install modelscope pip install transformers_stream_generator pip install transformers pip install tiktoken pip install accelerate pip install bitsandbytestouch run.py vi run.py复制下面代码粘…...

Redis 加入服务列表自启动
1、下载reids windows版本,选择zip格式下载 2、解压zip,并进入路径; 3、命令提示符(cmd) 进入解压后的路径后,输入指令:redis-server --service-install redis.windows.conf; 4、如…...

MyCat管理及监控——zookeeper及MyCat-web安装
1.MyCat管理 2.MyCat-eye 3.zookeeper安装 第一步:解压 第二部: 切换目录,创建data文件夹 第三步:修改zookeeper配置文件 这样zookeeper安装及配置就完成了 4.MyCat-web安装 注意mycat-web要与zookeeper关联,…...

基于spring boot的餐饮管理系统java酒店饭店菜谱 jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于spring boot的餐饮管理系统j 系统1权限ÿ…...

JVM分析工具JProfiler介绍及安装
目录 一、什么是JProfiler? 二、JProfiler 功能结构 1、分析代理 2、记录数据 3、快照 三、安装 一、什么是JProfiler? JProfiler是一个专业的工具,用于分析运行中的JVM内部发生的事情。当您的生产系统出现问题时,您可以…...

Nginx使用多个.conf文件配置虚拟主机server
使用 Nginx 配置多个虚拟机 server 服务。通常做法可以直接在 nginx.conf 文件中添加即可,如下事例: # nginx.confworker_processes 1;events {worker_connections 1024; }http {include mime.types;default_type application/octet-stream…...

nginx编译以及通过自定义生成证书配置https
1. 环境准备 1.1 软件安装 nginx安装编译安装以及配置https,需要gcc-c pcre-devel openssl openssl-devel软件。因此需要先安装相关软件。 yum -y install gcc-c pcre-devel openssl openssl-devel wgetopenssl/openssl-devel:主要用于nginx编译的htt…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
