JavaScript--AJAX
概述
传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间,这导致了用户界面的响应比本地应用慢得多。
AJAX 的出现,刚好解决了传统方法的缺陷,AJAX 是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest对象
AJAX的核心是XMLHttpRequest对象,所有现代浏览器都支持该对象。XMLHttpRequest对象用于在后台与服务器进行数据交换,可以实现网页的部分更新,而无需重新加载整个页面。
所有现代浏览器(Chrom、IE7+、Firefox、Safari 以及 Opera)都有内建的 XMLHttpRequest 对象。
创建 XMLHttpRequest 的语法是:
let xhr = new XMLHttpRequest();
创建完成后,我们可以通过该对象执行各种操作,如发送HTTP请求、接收服务器响应等。
方法和属性
以下是一些常用的XMLHttpRequest方法和属性:
- 方法:
open(method, url, async): 初始化一个HTTP请求。参数method指定请求的方法,如"GET"、"POST"等;url指定请求的URL地址;async指定请求是否为异步,默认为true。- new XMLHttpRequest():创建新的 XMLHttpRequest 对象。
- abort():取消当前请求
send(data): 发送请求并从服务器获取数据,可选地传递数据作为参数。通常在POST请求中使用。- send():将请求发送到服务器,用于 GET 请求
setRequestHeader(header, value): 设置请求头。用于设置HTTP请求的请求头,通常在发送之前调用该方法。getResponseHeader(header): 获取服务器响应的指定头部信息。getAllResponseHeaders(): 获取服务器响应的所有头部信息。
2.属性:
onreadystatechange: 事件处理程序,在请求状态改变时被调用。可以通过该事件处理程序来检测请求的不同阶段和状态。status: 包含HTTP状态码,表示服务器响应的状态。状态号:200: "OK",403: "Forbidden",404: "Not Found"。- statusText:返回状态文本(比如 “OK” 或 “Not Found”)
responseText: 以字符串形式返回服务器响应的文本内容。responseXML: 如果响应的内容类型是"text/xml"或"application/xml",则返回解析后的XML文档。readyState: 表示XMLHttpRequest对象的状态,包括以下数值:- 0: 未初始化。表示XMLHttpRequest对象已创建或已被abort()方法重置。
- 1: 打开。表示调用了open()方法,但尚未调用send()方法。
- 2: 已发送。表示已调用send()方法,但未收到响应。
- 3: 接收中。表示正在接收响应数据。
- 4: 完成。表示已经接收到完整的响应数据,并可以在客户端使用。
这些方法和属性可以被用来配置请求、发送请求、获取响应数据以及处理响应信息。
示例一:
<!DOCTYPE html>
<html>
<head><title>AJAX XMLHttpRequest 示例</title>
</head>
<body><h1>AJAX XMLHttpRequest 示例</h1><button onclick="l()">加载数据</button><div id="li"></div><script>
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();// 定义onreadystatechange事件处理函数
xhr.onreadystatechange = function() {// 当readyState为4(完成)且status为200(成功响应)时,表示请求已完成,并处理响应数据if (xhr.readyState === 4 && xhr.status === 200) {// 获取响应的文本内容var responseText = xhr.responseText;// 在页面上显示响应的数据var resultDiv = document.getElementById("li");resultDiv.textContent = responseText;}
};// 加载数据的函数
function l() {// 打开新的请求,使用GET方法获取数据xhr.open("GET", "data.txt", true);// 发送请求xhr.send();
}
</script></body>
</html>
- 通过点击按钮触发
l()函数来加载数据。 - 使用
XMLHttpRequest对象发送GET请求并获取数据。 - 响应的文本内容将显示在
<div id="li">元素中。
示例二:
<!DOCTYPE html>
<html>
<head><title>AJAX Fetch 示例</title>
</head>
<body><h1>AJAX Fetch 示例</h1><button onclick="l()">加载数据</button><div id="li"></div><script>
// 加载数据的函数
function l() {// 使用Fetch API发送GET请求获取数据fetch("data.txt").then(function(response) {// 确保响应成功if (response.ok) {// 将响应转换为文本格式return response.text();} else {throw new Error("网络请求失败:" + response.status);}}).then(function(data) {// 在页面上显示响应的数据var resultDiv = document.getElementById("li");resultDiv.textContent = data;}).catch(function(error) {console.log("发生错误:", error);});
}
</script></body>
</html>
注释说明:
- 通过点击按钮触发 l
()函数来加载数据。 - 使用Fetch API发送GET请求并获取数据。
- 确保响应成功后,将响应转换为文本格式。
- 在页面上显示响应的数据。如果请求失败或发生错误,会在控制台打印错误信息。
相关文章:

JavaScript--AJAX
概述 传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从…...

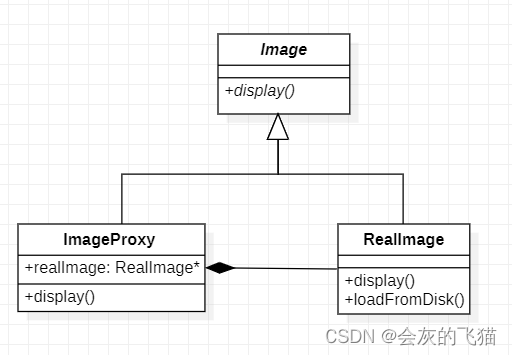
AI Chat 设计模式:13. 代理模式
本文是该系列的第十三篇,采用问答式的方式展开,和前面的文章有一些不同,我不再进行提问了,改为由 GPT 1 号提问,GPT 2 号作答,每一节的小标题是我从 GPT 1 号的提问中总结出来的。我现在是完完全全的旁观者…...

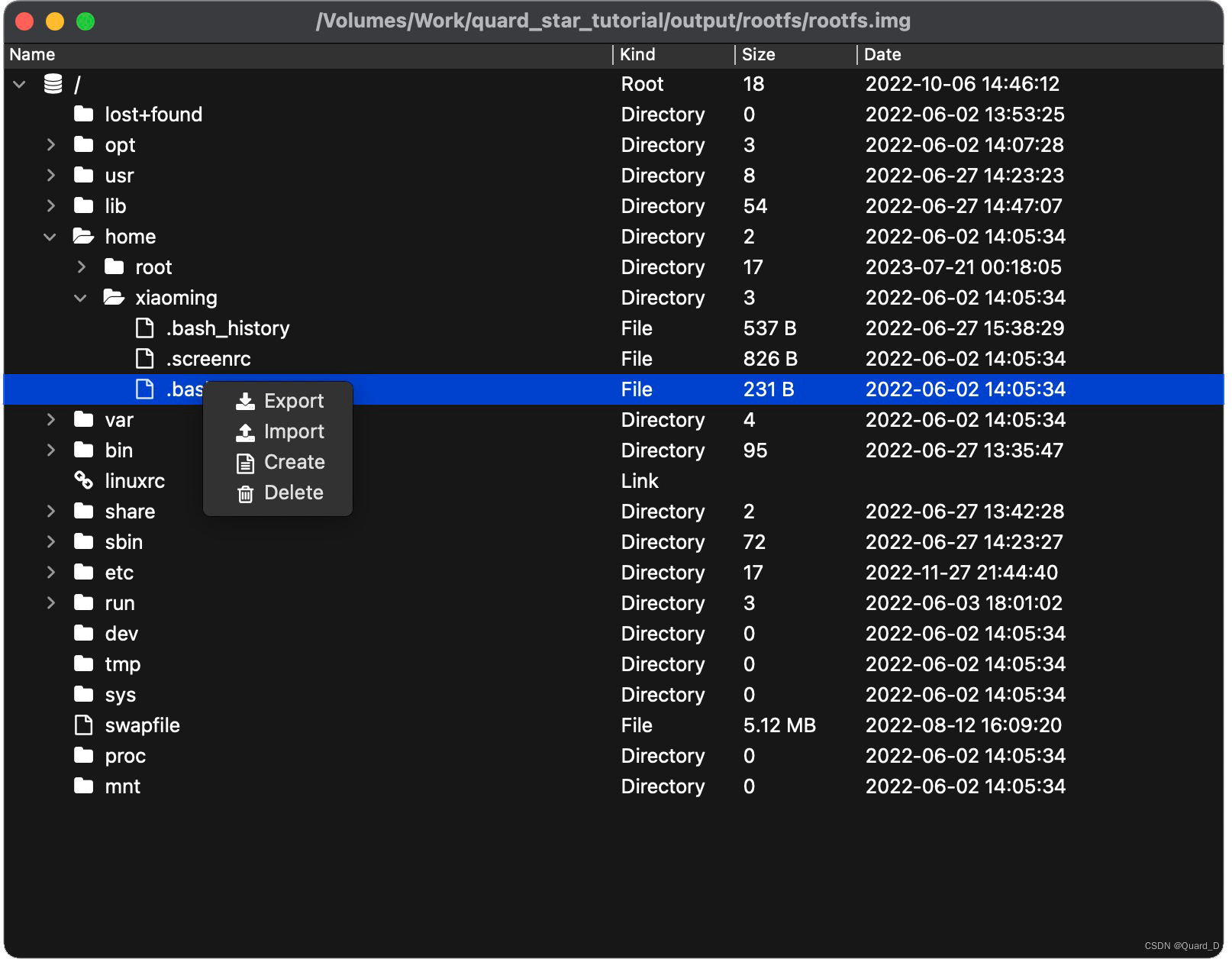
嵌入式开发实用工具——QFSViewer
嵌入式开发实用工具——QFSViewer 介绍 今天给大家推荐个我个人业余时间开发的一个嵌入式开发实用工具——QFSViewer,这个工具主要是用来加载查看各种嵌入式常用的文件系统映像,目前支持JFSS2、Fat32、Fat16、Fat12、exFat、Ext2、Ext3、Ext4等文件系统…...

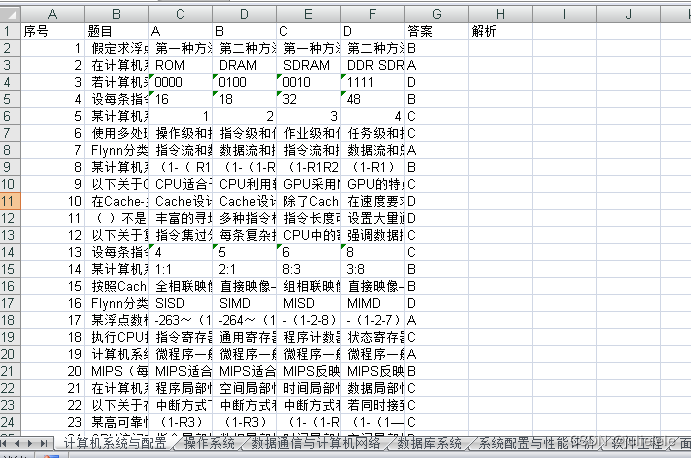
appium自动爬取数据
爬取类容:推荐知识点中所有的题目 爬取方式:appium模拟操作获取前端数据 入门级简单实现,针对题目和答案是文字内容的没有提取出来 适用场景;数据不多,参数加密,反爬严格等场景 from appium import webdriver impor…...

jenkins 在pinline克隆代码的两种方式
在pinline克隆代码的两种方式 1.pipline语法直接实现方式1.1例子11.2例子2 2.jenkins pinline 流水线中调用 shell脚本方式 jenkins搭建流水线从拉取代码开始其实是最正规的方式,但是如何拉取有多种方式 可以用jenkins的插件以钩子的形式,也可以在piplin…...

Python入门【编辑、组合、设计模式_工厂模式实现 、设计模式_单例模式实现、工厂和单例模式结合、异常是什么?异常的解决思路 】(十七)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

65 # 实现 http-server 里的 gzip 压缩
用 zlib 来实现 gzip 压缩 服务端优化都是:压缩 缓存 前端可以通过 webpack 插件进行压缩 gzip 根据替换来实现的,重复率越高,压缩后的结果越小 const zlib require("zlib"); const fs require("fs"); const path …...

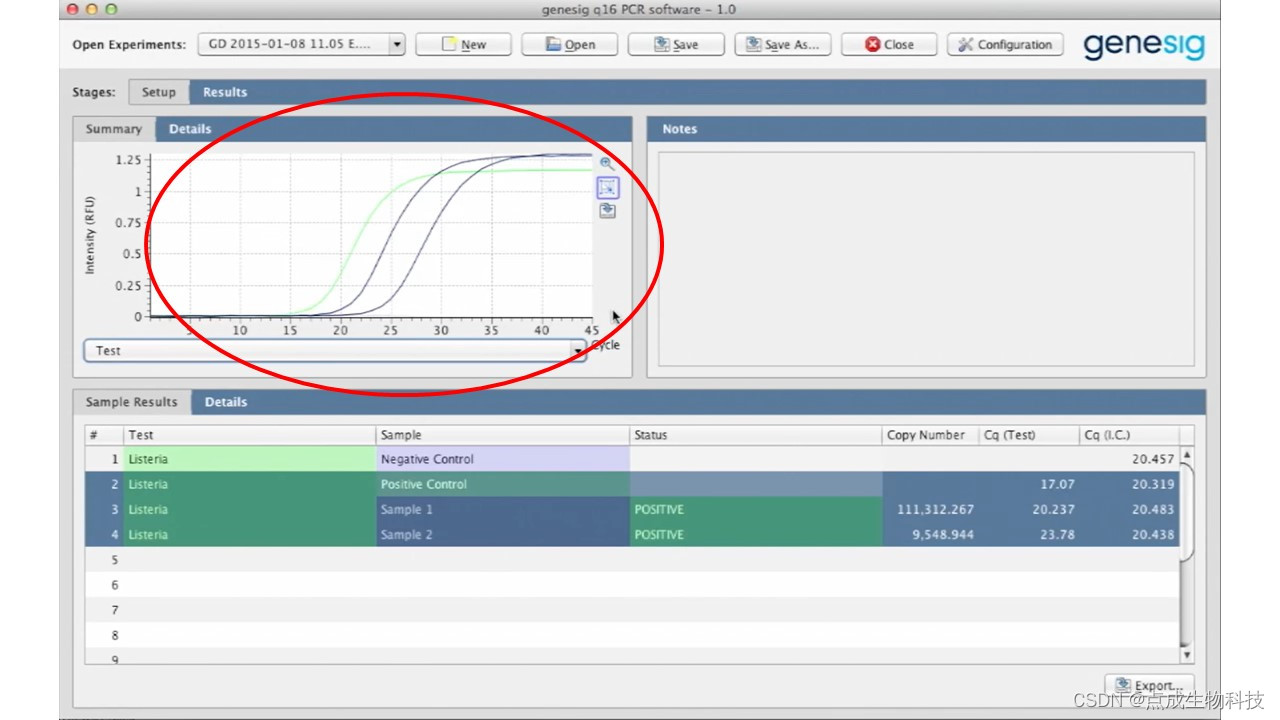
点成分享丨qPCR仪的原理与使用——以Novacyt产品为例
近年来,PCR检测在多种领域发挥着巨大的作用。短时高效和即时监测都成为了PCR仪发展的方向。作为世界领先的制造商之一,Novacyt公司为来自全球多个国家和行业的用户提供了优质的qPCR仪。 MyGo Mini S qPCR仪是一种紧凑型的实时qPCR仪,非常适合…...

Postman如何做接口测试
目录 Postman如何做接口测试1:如何导入 swagger 接口文档 Postman如何做接口测试2:如何切换测试环境 Postman如何做接口测试3:什么?postman 还可以做压力测试? Postman如何做接口测试4:如何自动添加请求…...

每天一道leetcode:剑指 Offer 32 - II. 从上到下打印二叉树 II(适合初学者)
今日份题目: 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行。 示例 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层次遍历结果: [ [3], […...

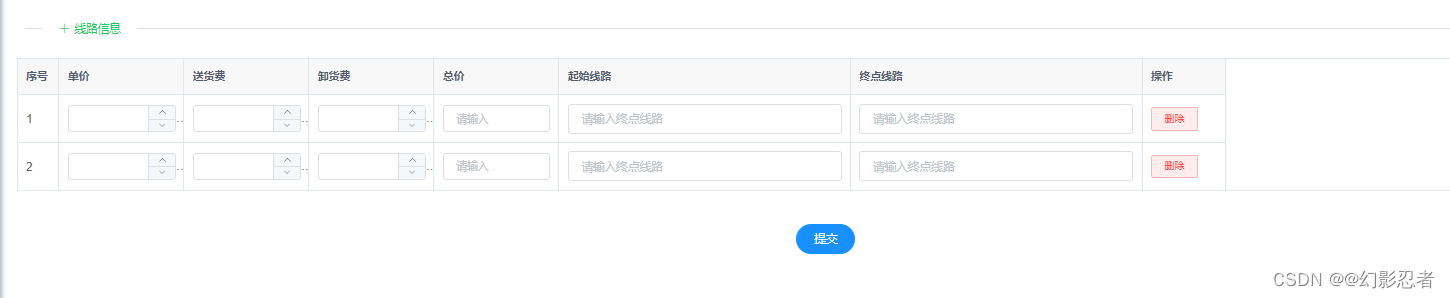
vue动态生成行
vue代码 <el-table :data"form.lineInfos" :bordertrue style"width: 99.99%;"> <el-table-column type"index" label"序号" width"50"></el-table-column> <el-table-column prop"unitPrice&qu…...

IPC之一:使用匿名管道进行父子进程间通信的例子
IPC 是 Linux 编程中一个重要的概念,IPC 有多种方式,本文主要介绍匿名管道(又称管道、半双工管道),尽管很多人在编程中使用过管道,但一些特殊的用法还是鲜有文章涉及,本文给出了多个具体的实例,每个实例均附…...

前端将页面转化为图片---进行下载导出、打印等功能
1.需要实现一个将div页面的东西导出,使用到了html2canvas 官网: 配置型 | HTML2CANVAS 中文文档 (allenchinese.github.io) 2.下载html2canvas npm install --save html2canvas 3.导入使用到的页面 import html2canvas from html2canvas 4.创建图片基础应用 …...

docker安装code-service在线开发vscode工具及node版本过低问题
docker安装code-service 拉去镜像 docker pull codercom/code-server创建项目存放映射路径 mkdir /data/code-service/project运行 这里不唯一,但注意密码 docker run -itd --name code-service -u root -p 1024:8080 -v /data/code-service/project:/home/cod…...

C++ 多态深入解析
文章目录 前言一、什么是多态二、如何实现多态三、代码讲解四、静态联编,动态联编总结 前言 在C编程中,多态性(Polymorphism)是一种重要的概念,它允许基于对象的实际类型来调用不同的函数。多态性提供了灵活性和可扩展…...

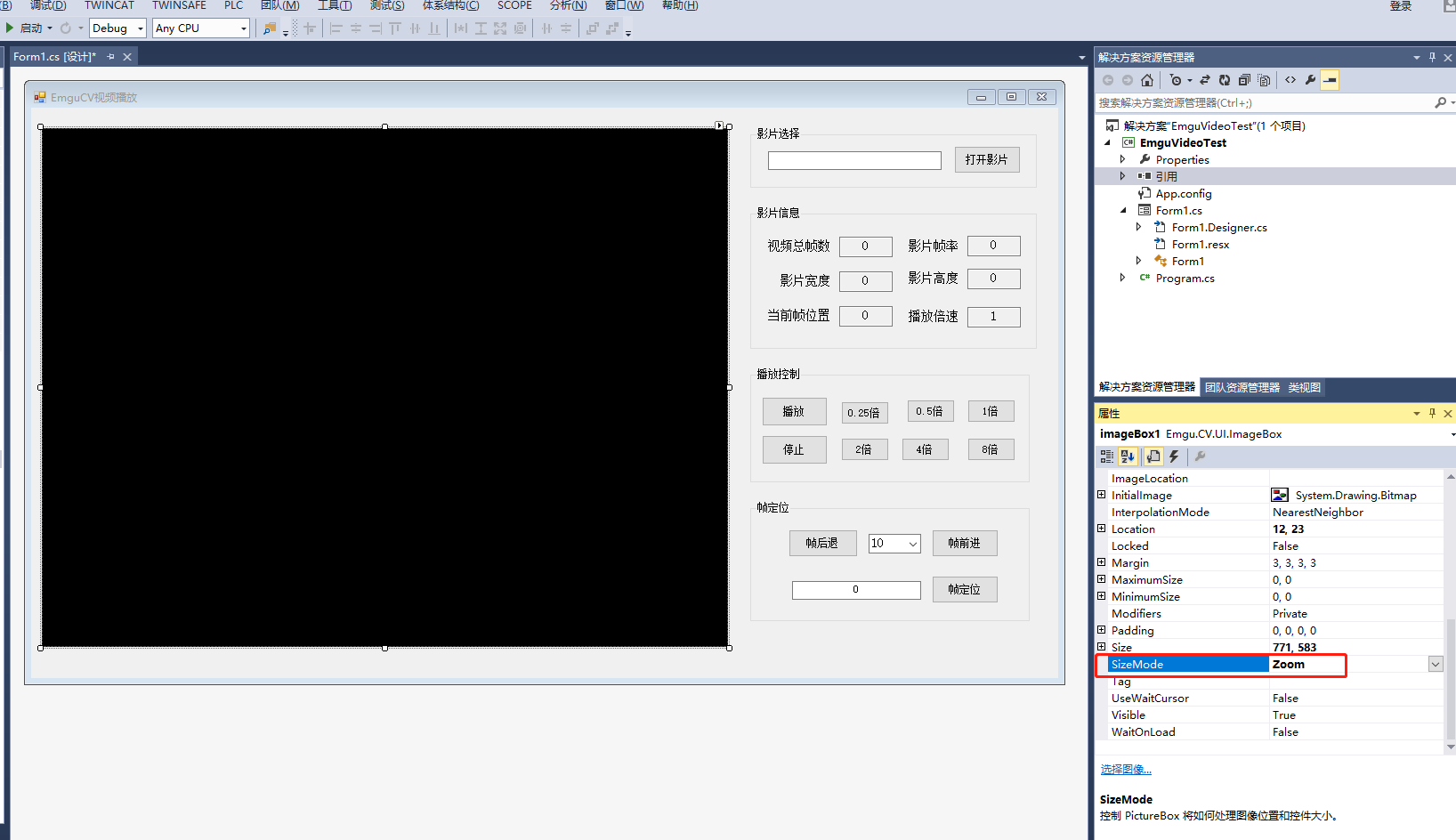
C#使用EmguCV播放视频
目录 一、前言 1、简介 2、测试工程代码下载链接 3、EmguCV 库文件下载链接 二、工程环境配置 1、EmguCV控件添加引用 (1)窗口控件添加 (2)相关Dll文件添加添加引用 (3)工程运行基础文件夹添加 &a…...

LeetCode150道面试经典题-买卖股票的最佳时机(简单)
1、题目 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的…...

【积水成渊】CSS磨砂玻璃效果和渐变主题色文字
大家好,我是csdn的博主:lqj_本人 lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcyllqj/category_12346639.html?spm1…...

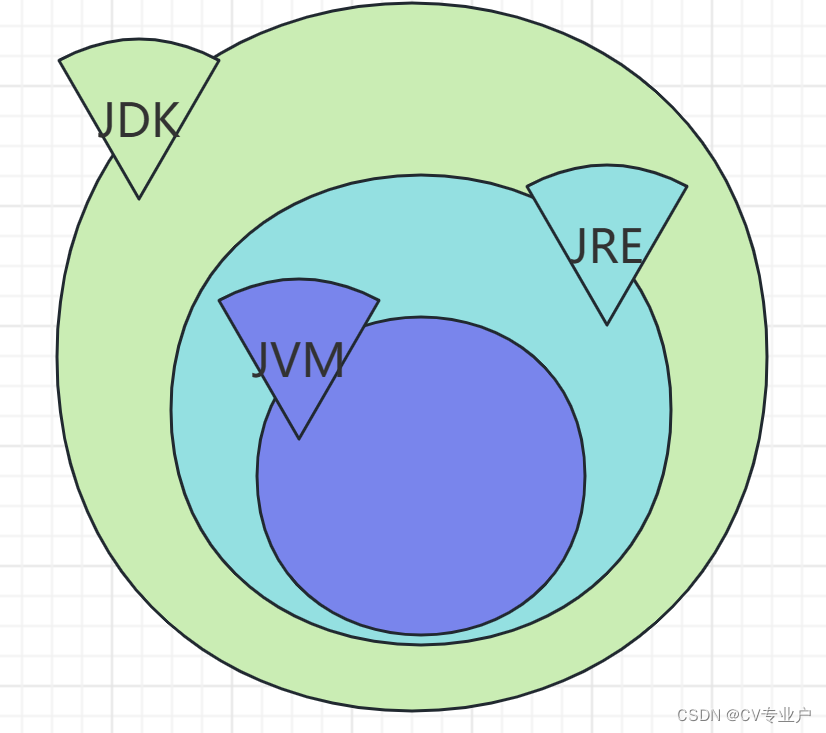
JVM、JRE、JDK三者之间的关系
JVM、JRE和JDK是与Java开发和运行相关的三个重要概念。 再了解三者之前让我们先来了解下java源文件的执行顺序: 使用编辑器或IDE(集成开发环境)编写Java源文件.即demo.java程序必须编译为字节码文件,javac(Java编译器)编译源文件为demo.class文件.类文…...

input 标签的 type 属性有哪些值?分别表示什么意思?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ type值以及作用⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
