6. CSS(三)
目录
一、盒子模型
(一)网页布局的本质
(二)盒子模型组成
(三)边框(border)
(四)表格的细线边框
(五)内边距(padding)
(六)外边距(margin)
1、外边距的典型应用:
2、外边距合并:
(1)相邻块元素垂直外边距的合并
(2)嵌套块元素垂直外边距塌陷
(七)清除内外边距
(八)案例
(九)总结
二、圆角边框
三、盒子阴影
四、文字阴影
一、盒子模型
页面布局要学习三大核心,盒子模型、浮动和定位
(一)网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子
(二)盒子模型组成
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容

(三)边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;border-width: 5px;/* 边框的样式,常用的:solid实线边框 dashed虚线边框 dotted点线边框 */border-style: solid;/* border-style: dashed; *//* border-style: dotted; */border-color: pink;}</style>
</head>
<body><div></div>
</body>
</html>
边框简写:(没有顺序)
border: 5px solid pink;边框分开写法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;border-top: 5px solid pink;border-bottom: 10px dashed purple;}</style>
</head>
<body><div></div>
</body>
</html>
边框会影响盒子的实际大小:
边框会额外增加盒子的实际大小,因此有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
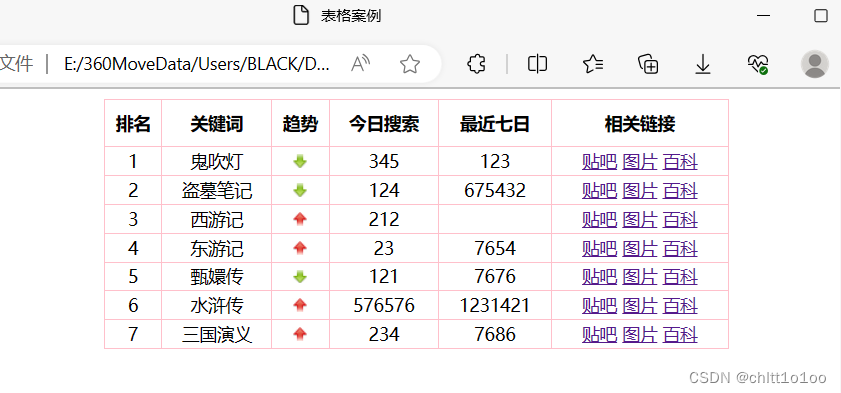
(四)表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法: border-collapse: collapse;
- collapse单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格案例</title><style>table {width: 500px;height: 200px;}th {height: 35px;}table,th,td {border: 1px solid pink;border-collapse: collapse;font-size: 14px;text-align: center;}</style>
</head>
<body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="imgs/down.jpg"/></td><td>345</td><td>123</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td><img src="imgs/down.jpg"/></td><td>124</td><td>675432</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>3</td><td>西游记</td><td><img src="imgs/up.jpg"/></td><td>212</td><td></td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>4</td><td>东游记</td><td><img src="imgs/up.jpg"/></td><td>23</td><td>7654</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>5</td><td>甄嬛传</td><td><img src="imgs/down.jpg"/></td><td>121</td><td>7676</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>6</td><td>水浒传</td><td><img src="imgs/up.jpg"/></td><td>576576</td><td>1231421</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr><tr><td>7</td><td>三国演义</td><td><img src="imgs/up.jpg"/></td><td>234</td><td>7686</td><td><a href="https://tieba.baidu.com">贴吧</a><a href="https://image.baidu.com/">图片</a><a href="https://baike.baidu.com/">百科</a></td></tr></tbody></table>
</body>
</html>
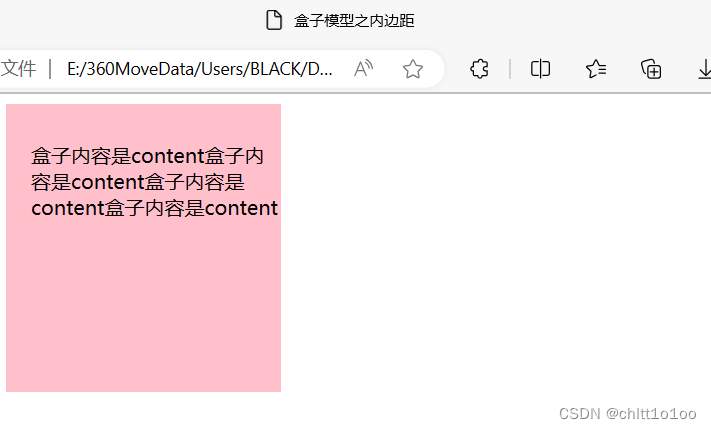
(五)内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: pink;padding-left: 20px;padding-top: 30px;}</style>
</head>
<body><div>盒子内容是content盒子内容是content盒子内容是content盒子内容是content</div>
</body>
</html>
内边距简写:
padding属性可以有一到四个值
| 值的个数 | 表达意思 |
| padding: 5px; | 1个值,代表上下左右都有5px内边距 |
| padding: 5px 10px; | 2个值,代表上下内边距是5px,左右内边距是10px |
| padding:5px 10px 20px; | 3个值,代表上内边距5px,左右内边距10px,下内边距20px |
| padding:5px 10px 20px 30px; | 4个值,上5px,右10px,下20px,左30px(顺时针) |
内边距会影响盒子的实际大小:
当给盒子指定padding值后,
- 内容和边框有了距离,添加了内边距
- padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
也有好处,例如案例-新浪导航栏:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding应用-新浪导航栏</title><style>/* 相关取值:1、上边框3像素,颜色为#ff85002、下边框1像素,颜色为#edeef03、盒子高度为41像素,背景颜色为#fcfcfc4、文字颜色为#4c4c4c*/.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a属于行内元素,此时必须转换为行内块元素 */display: inline-block;height: 41px;padding: 0 20px;font-style: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head>
<body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a></div>
</body>
</html>
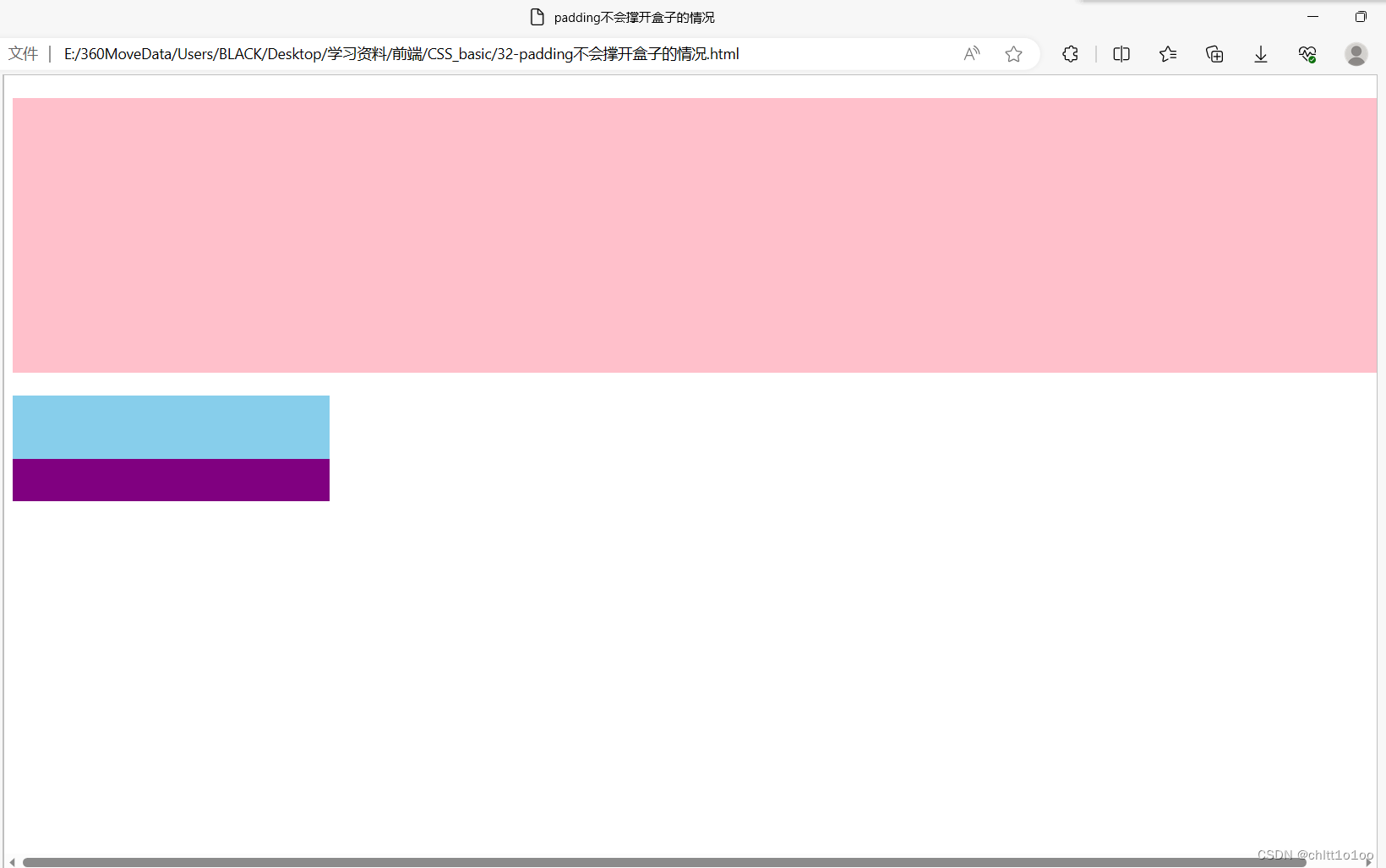
内边距不会撑开盒子的情况:
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding不会撑开盒子的情况</title><style>h1 {/* 因为有width属性所以会撑大盒子,页面下面出现了水平滚动条*/width: 100%;height: 200px;background-color: pink;padding: 30px;}div {width: 300px;height: 100px;background-color: purple;}div p {/* 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小 *//* width: 100%; */padding: 30px;background-color: skyblue;}</style>
</head>
<body><h1></h1><div><p></p></div>
</body>
</html>
(六)外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
1、外边距的典型应用:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1、盒子必须指定了宽度(width)
2、盒子左右的外边距都设置为auto
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素居中给其父元素添加text-align:center即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>32-外边距的典型应用-块级盒子水平居中</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 0 auto;/* 行内元素或者行内块元素居中给其父元素添加text-align:center即可 */text-align:center}</style>
</head>
<body><div class="header"><img src="imgs/logo.png" alt=""></div>
</body>
</html>
2、外边距合并:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
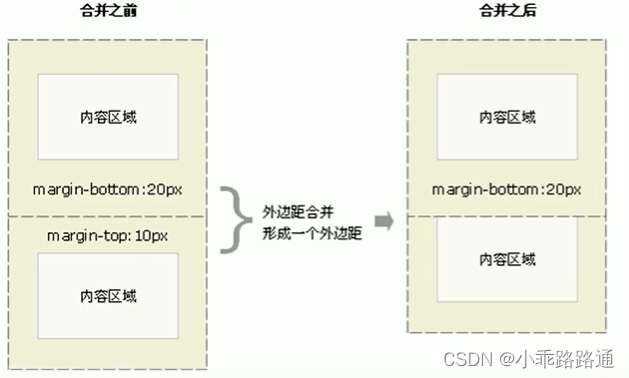
(1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加margin值。
(2)嵌套块元素垂直外边距塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
①可以为父元素定义上边框
②可以为父元素定义上内边距
③可以为父元素添加overflow: hidden
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距合并-嵌套块元素</title><style>.father {width: 400px;height: 400px;background-color: purple;margin-top: 50px;/* 1、可以为父元素定义上边框 *//* border-top: 1px solid transparent; *//* 2、可以为父元素定义上内边距 *//* padding: 1px; *//* 可以为父元素添加overflow: hidden */overflow: hidden}.son {width: 200px;height: 200px;background-color: pink;margin-top: 100px;}</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>
(七)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此在布局前,首先要清除下网页元素的内外边距。
* {padding: 0; /* 清除内边距 */margin: 0; /* 清除外边距 */
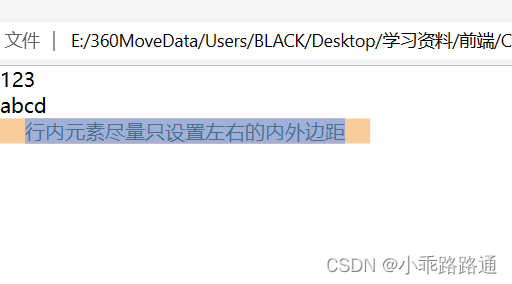
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内元素就可以了。



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除内外边距</title><style>* {padding: 0;margin: 0;}span {background-color: pink;margin: 20px;}</style>
</head>
<body>123<ul><li>abcd</li></ul><span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>
(八)案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>产品模块</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 */margin: 100px auto;}.box img {/* 图片的宽度和父亲一样宽 */width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性,所以padding不会撑开盒子的宽度 */padding: 0 28px;/* 因为段落有高度,所以不指定padding值(用padding值后,还要计算很麻烦) */margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head>
<body><div class="box"><img src="imgs/img.jpg" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于117384232的评价</div><div class="info"><h4><a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span>99.9元</span></div></div>
</body>
</html>
(九)总结
1、布局为何用不同的盒子,不能只用div吗?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p。
2、为什么用那么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选盒子更容易,后期维护也方便。
3、到底用margin还是padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
二、圆角边框
在CSS3中,新增了圆角边框样式,这样盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:border-radius: length;
原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以为数值或百分比的形式
- 如果是正方形,要想设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写50%
- 如果是个矩形,设置为高度的一半就可以做成圆角矩形
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圆角边框</title><style>.yuan {width: 200px;height: 200px;background-color: pink;/* border-radius: 100px; *//* 50%就是宽度和高度的一半 */border-radius: 50%;}.juxing {width: 300px;height: 100px;background-color: pink;/* 圆角矩形设置为高度的一半 */border-radius: 50px;}.radius {width: 200px;height: 200px;background-color: pink;/* border-radius: 10px 20px 30px 40px; */border-radius: 10px 40px;}</style>
</head>
<body>1、圆形<div class="yuan"></div>2、圆角矩形<div class="juxing"></div>3、可以设置不同的圆角<div class="radius"></div>
</body>
</html>
三、盒子阴影
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必须。水平阴影的位置,允许负值。 |
| v-shadow | 必须。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1、默认的是外阴影(outset),但是不可以写这个单词,否则会导致阴影无效
2、盒子阴影不占用空间,不会影响其他盒子排列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子阴影</title><style>div {width: 200px;height: 200px;background-color: pink;margin: 100px auto;/* box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3); */}/* 原先盒子没有影子,当鼠标经过盒子就添加阴影效果 */div:hover {box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);}</style>
</head>
<body><div></div>
</body>
</html>
四、文字阴影
在CSS3中,可以使用text-shadow属性将阴影应用于文本。
语法:text-shadow: h-shadow v-shadow blur color
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字阴影</title><style>div {font-size: 50px;color: orangered;font-weight: 700;text-shadow: 5px 5px 6px rgba(0,0,0,.3);}</style>
</head>
<body><div>哈喽呀</div>
</body>
</html>
相关文章:

6. CSS(三)
目录 一、盒子模型 (一)网页布局的本质 (二)盒子模型组成 (三)边框(border) (四)表格的细线边框 (五)内边距(padding…...

计算机网络—HTTP
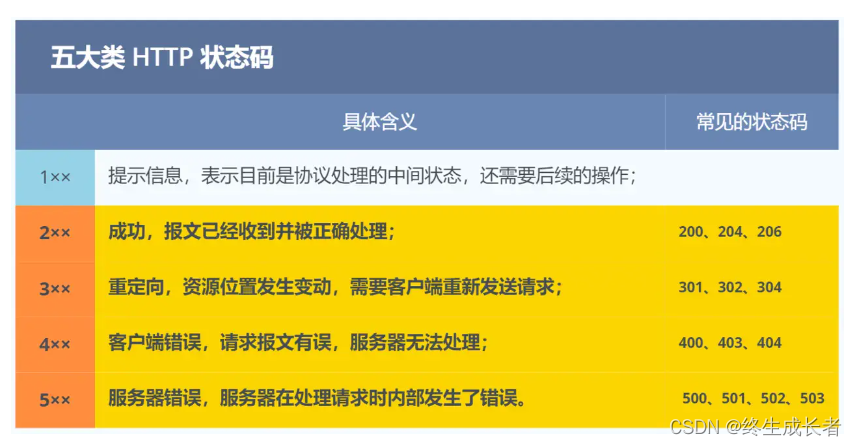
这里写目录标题 HTTP是什么HTTP常见状态码HTTP常见字段GET与POST的区别Get和Post是安全和幂等吗PUT幂等,不安全DELETE幂等,不是安全 HTTP缓存技术HTTP缓存实现技术 HTTP1.0优缺点和性能HTTP1.1优缺点和性能HTTP2优缺点和性能HTTP3优缺点和性能HTTP和HTTP…...

Tomcat线程池原理
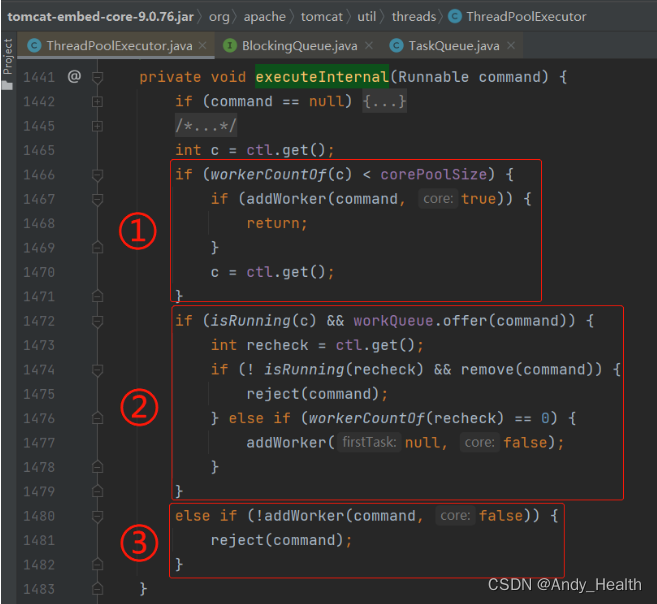
1. 一个 SpringBoot 项目能同时处理多少请求?tomcat容器, 200 次。 2. 怎么来的? 而点击这些线程,查看其堆栈消息,可以看到 Tomcat、threads、ThreadPoolExecutor 等关键字 基于“短时间内有 200 个请求被立马处理…...

踩坑 视觉SLAM 十四讲第二版 ch13 编译及运行问题
一、安装Geset 库 sudo apt-get install libgtest-dev cd /usr/src/gtest sudo mkdir build cd build sudo cmake .. //一定要以sudo的方式运行,否则没有写入权限 sudo make //这个也一样要以sudo的方式 sudo cp libgtest*.a /usr/local/lib //将生成…...

【设计模式】-装饰器模式
Java 设计模式之装饰器模式 前言 在软件开发中,经常有需求对已有的对象进行功能的扩展,但是传统的继承方式会导致类的数量快速增多,且难以维护。为了解决这个问题,装饰器模式应运而生。 装饰器模式是一种结构型设计模式ÿ…...

七月学习总结
一晃暑期七月份已经结束了,八月份需要做的事情更多。 在成长的路上不断地迷茫,不断地前进。到底才能完成对自己地救赎。 目前想的就是以后走软件开发,往架构方向做,主语言Java或者go,408基础一定要扎实,计…...

Camunda 7.x 系列【6】Spring Boot 集成 Camunda 7.19
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 前言2. Camunda Platform Run3. Spring Boot 版本兼容性4. 集成 Spring Boot5. 启动项目…...

Kubernetes —调度器配置
目录 配置文件 扩展点 调度插件 多配置文件 应用于多个扩展点的插件 调度程序配置迁移 你可以通过编写配置文件,并将其路径传给 kube-scheduler 的命令行参数,定制 kube-scheduler 的行为。 调度模板(Profile)允许你配置 k…...

【微信小程序】申请蓝牙、位置和数据库等相关权限
在小程序的app.json文件中配置requiredPermissions字段,并在其中添加相应的权限。 以下是一个示例app.json文件的配置,包括了蓝牙、位置和数据库等权限的申请: {"pages": ["pages/index/index"],"requiredPermiss…...

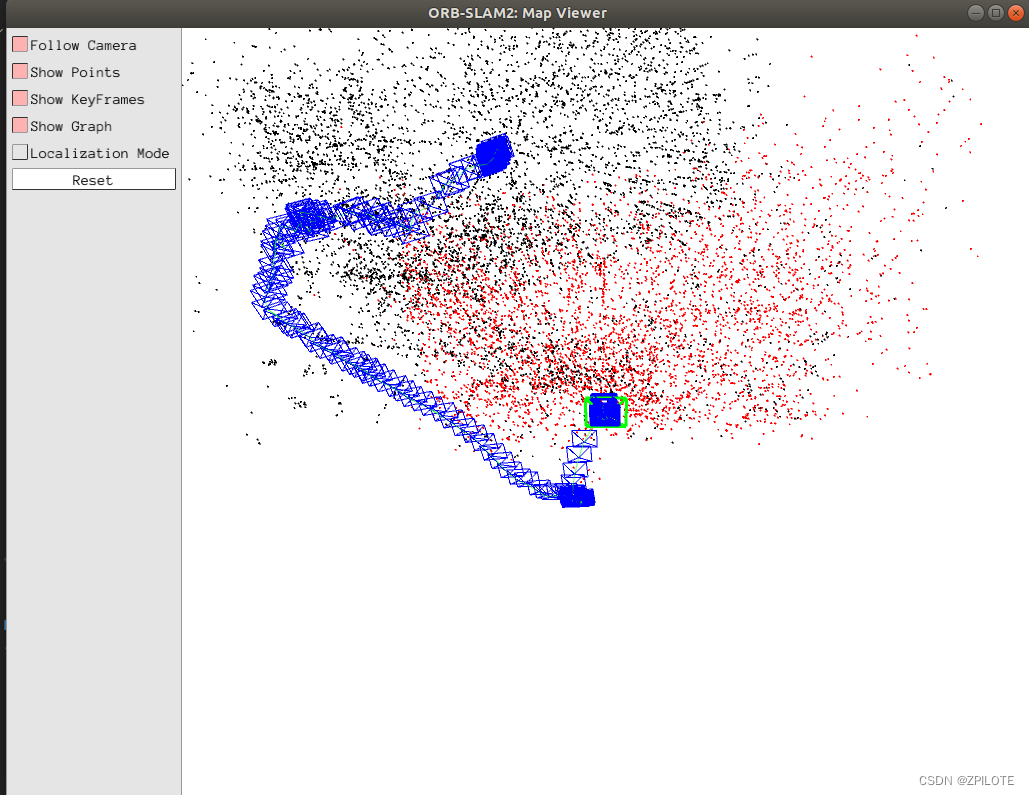
ORB-SLAM2学习笔记6之D435i双目IR相机运行ROS版ORB-SLAM2并发布位姿pose的rostopic
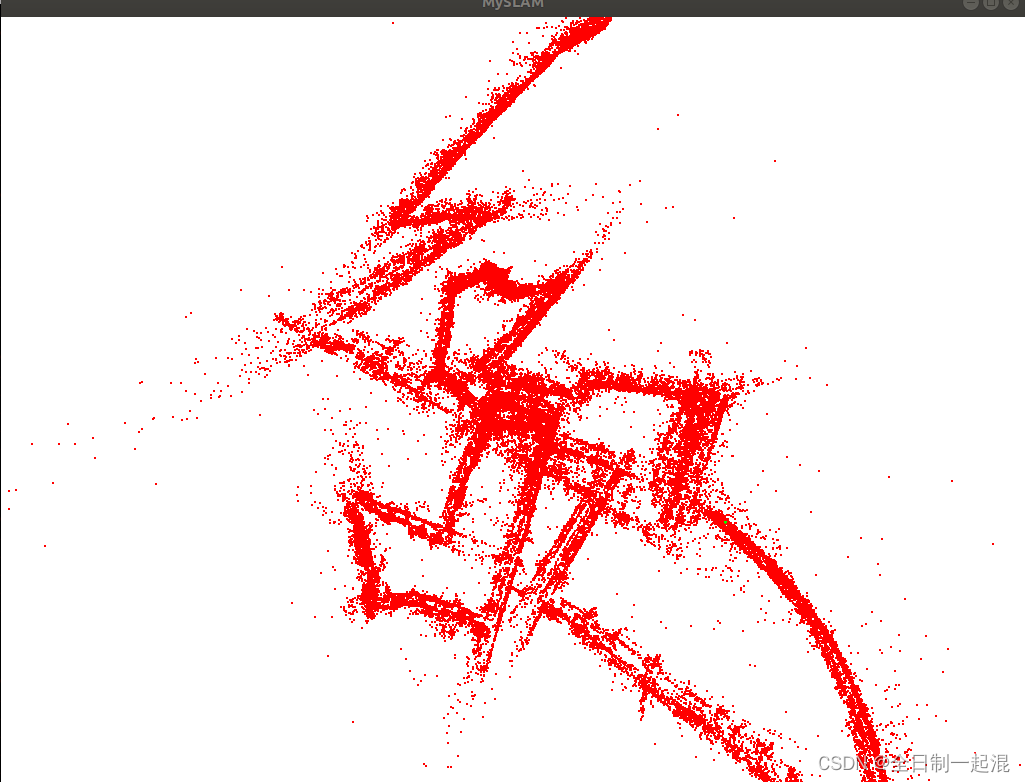
文章目录 0 引言1 D435i相机配置2 新增发布双目位姿功能2.1 新增d435i_stereo.cc代码2.2 修改CMakeLists.txt2.3 新增配置文件D435i.yaml 3 编译运行和结果3.1 编译运行3.2 结果3.3 可能出现的问题 0 引言 ORB-SLAM2学习笔记1已成功编译安装ROS版本ORB-SLAM2到本地,…...

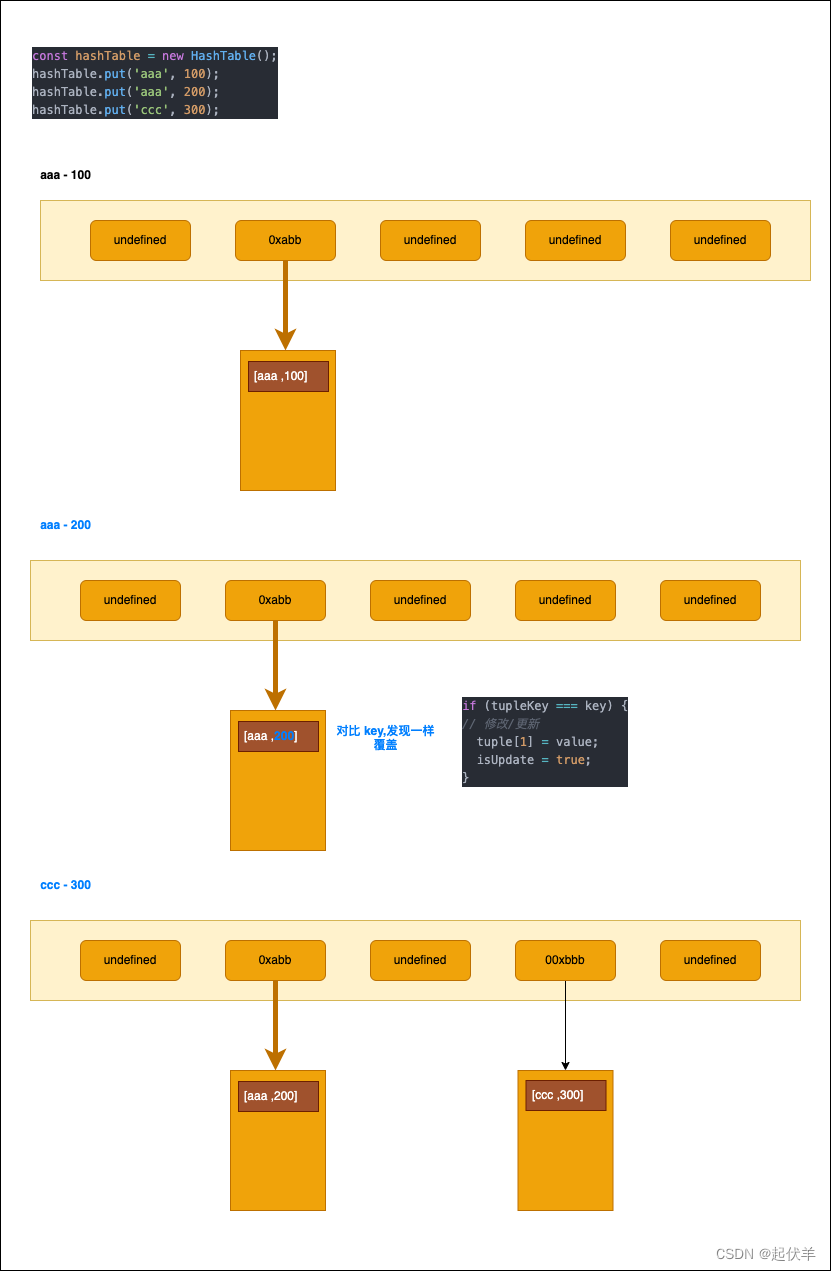
【数据结构与算法——TypeScript】哈希表
【数据结构与算法——TypeScript】 哈希表(HashTable) 哈希表介绍和特性 哈希表是一种非常重要的数据结构,但是很多学习编程的人一直搞不懂哈希表到底是如何实现的。 在这一章节中,我门就一点点来实现一个自己的哈希表。通过实现来理解哈希表背后的原理…...

JavaScript 中常用简写语法技巧总结
分享一些自己常用的js简写技巧,长期更新,会着重挑选一些实用的简写技巧,使自己的代码更简洁优雅~ 这里只会收集一些大多数人不知道的用法,但是确实能提高自己的编码技巧,像ES6那些基础的简写语法或者是三目运算符代替i…...

漫画算法做题笔记
诸神缄默不语-个人CSDN博文目录 哦这是我三年前写的,我现在Java语法都快忘光了…… 反正之前的博文也发一下好了。这个因为我当年是用有道云笔记而不是直接用CSDN编辑器写的,所以后面有些内容写乱了,因为我现在猛的一看有点看不懂࿰…...

JDBC学习笔记
1 JDBC简介 1.1 前言 当谈论JDBC时,我们可以将其看作是一种用于Java程序与数据库进行通信的方式。如果你想编写一个Java程序,并且希望能够连接到数据 库、执行查询或更新数据,JDBC就是你需要的工具。 JDBC提供了一组类和接口,…...

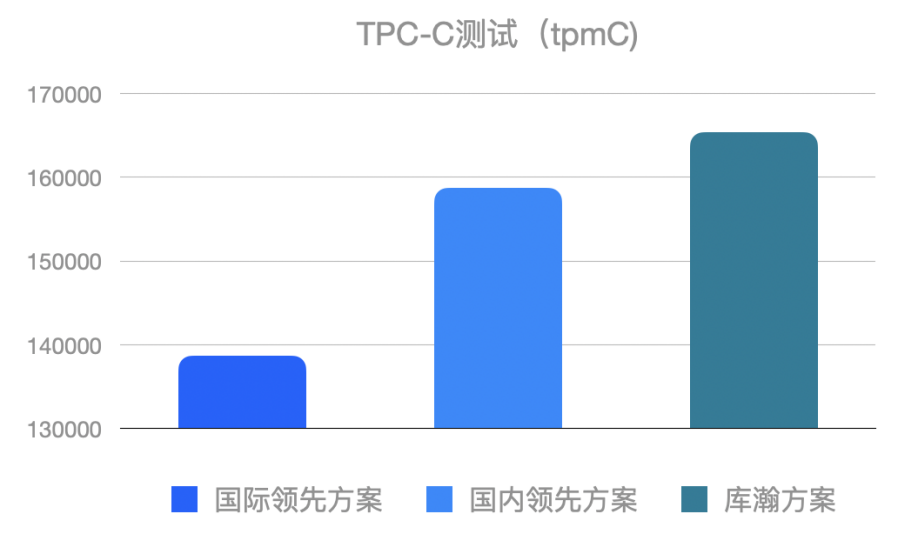
亚信科技AntDB数据库与库瀚存储方案完成兼容性互认证,联合方案带来约20%性能提升
近日,亚信科技AntDB数据库与苏州库瀚信息科技有限公司自主研发的RISC-V数据库存储解决方案进行了产品兼容测试。经过双方团队的严格测试,亚信科技AntDB数据库与库瀚数据库存储解决方案完全兼容、运行稳定。除高可用性测试外,双方进一步开展TP…...

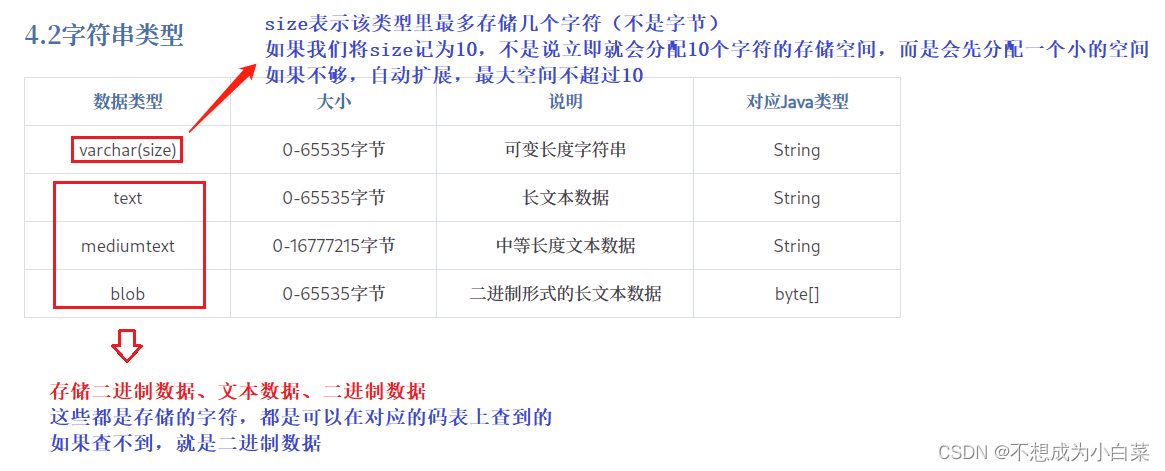
【MySQL】基础知识(一)
MySQL基础知识(一) 文章目录 MySQL基础知识(一)00 MySQL安装01 数据库介绍1.1 什么是数据库1.2数据库分类 02 SQL分类03 数据库操作3.1显示数据库3.2创建数据库3.3选中数据库3.4删除数据库 04 常用数据类型4.1数值类型4.2字符串类…...

Ansible专栏目录
我的博客:www.itwk.cc 希望能够给大家带来帮助! 1、什么是Ansible?Ansible 简介及核心概念详解 https://blog.csdn.net/qq_34185638/article/details/131079320 2、Ansible Inventory 主机清单的作用、使用方法及示例详解 https://blog.cs…...

【locust】使用locust + boomer实现对接口的压测
目录 背景 环境安装 脚本编写 master slave节点(golang/boomer) 问题 资料获取方法 背景 很早之前,考虑单机执行能力,使用locust做过公司短信网关的压测工作,后来发现了一个golang版本的locust,性能…...

亿欧智库:2023中国宠物行业新趋势洞察报告(附下载)
关于报告的所有内容,公众【营销人星球】获取下载查看 核心观点 户外赛道本质上迎合了全球共性需求的增长,从养宠意愿的转化到养宠生活的需求,多层次的需求推动行业发展新趋势 从需求端进行分析,可以将养宠意愿的转化分为三个层…...

时序数据库 TDengine 与 WhaleStudio 完成相互兼容性测试认证
近年来,开源及其价值获得社会各界的广泛认可,无论是国家政策导向还是企业数字化转型,都在加速拥抱开源。对于如操作系统、数据库等基础软件来说,开源更是成为驱动技术创新的有力途径。 在此背景下,近日,涛…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
