Three.js阴影
目录
Three.js入门
Three.js光源
Three.js阴影
使用灯光后,场景中就会产生阴影。物体的背面确实在黑暗中,这称为核心阴影(core shadow)。我们缺少的是落下的阴影(drop shadow),即对象在其他对象上创建阴影。本文主要探索是落下的阴影(drop shadow)的相关内容。

支持阴影的光源类型
前面的文章我们有介绍过,只有部分光源支持阴影:
- 平行光(
DirectionalLight) - 点光源(
PointLight) - 聚光灯(
SpotLight)
它们对应的阴影在three.js中也有对应的实现类:
- 平行光阴影(
DirectionalLightShadow) - 点光源阴影(
PointLightShadow) - 聚光灯阴影(
SpotLightShadow)
阴影的代码实现
在入门系列中有介绍阴影的基本代码实现,这里再简单叙述一遍。主要分为四个步骤:
- 告诉渲染器显示阴影贴图;
renderer.shadowMap.enabled = true; - 对需要投影的物体设置
castShadow为true;sphere.castShadow = true; - 对需要接收投影的物体设置
receiveShadow为true;plane.receiveShadow = true; - 最后,对可以产生阴影的光源设置
castShadow为true;light.castShadow = true;
至此,我们应该就可以在接收投影的物体上看到阴影了!
阴影的实现原理
每次渲染时,three.js 将为每个支持阴影的光源都会做一次渲染。
- 光源具有一个相机,以这个相机为视角进行渲染;
- 光源的渲染结果被作为纹理存储起来,也就是 阴影贴图(shadow map);
- 阴影贴图将被用于所有需要接受阴影的材质(material),并投影到几何体(geometry)上。
有些材质不接受光照,所以材质也会影响阴影的显示。

阴影的优化和调整
阴影贴图大小
directionalLight.shadow.mapSize.width = 1024;
directionalLight.shadow.mapSize.height = 1024;
- 阴影贴图越大约清晰,但是越消耗资源;
- 512和1024大小对比图,就可以看出来对比效果是1024更清晰(运行效果更明显)。
相机设置
幅度
我们先来看一个阴影不完整的现象:

正交相机OrthographicCamera
平行光源用的是正交相机进行渲染:
export class DirectionalLight extends Light<DirectionalLightShadow> {shadow: DirectionalLightShadow;
}export class DirectionalLightShadow extends LightShadow<OrthographicCamera> {camera: OrthographicCamera;
}
- 用相机辅助线看一下光线的阴影的相机视角:
const cameraHelper = new THREE.CameraHelper(directionalLight.shadow.camera);
scene.add(cameraHelper);
球体超过了阴影的相机视角的上边缘。
- 扩大相机的上边缘
directionalLight.shadow.camera.top = 8; // 这个值不是固定的,视场景不同
far
和相机的渲染一致,设置相机的far,可以控制是否显示阴影。
directionalLight.shadow.camera.far = 100;

Blur 模糊
我们可以使用 radius 属性控制阴影模糊:
directionalLight.shadow.radius = 20

阴影的边缘会有模糊的效果。
阴影的类型
在Three.js中,ShadowMapType枚举定义了几种阴影映射的类型:
BasicShadowMap:基本阴影映射类型,使用简单的阴影投影算法生成阴影。这是默认的阴影映射类型。
性能优秀但是质量不好(默认)
PCFShadowMap:使用Percentage-Closer Filtering (PCF)技术生成阴影,以获得更平滑的阴影边缘效果。
性能稍差但是拥有光滑的边缘
PCFSoftShadowMap:使用软阴影技术生成阴影,通过多次采样和模糊处理来产生更柔和的阴影效果。
性能稍差但是拥有更 soft 的边缘
VSMShadowMap:使用Variance Shadow Mapping (VSM)技术生成阴影,以获得更高质量的阴影效果和更柔和的阴影边缘。
性能稍差,更多限制,有着意想不到的效果
代码实现:
renderer.shadowMap.type = THREE.BasicShadowMap;
我项目中使用,倒是看不出来有啥大的区别。
相关文章:

Three.js阴影
目录 Three.js入门 Three.js光源 Three.js阴影 使用灯光后,场景中就会产生阴影。物体的背面确实在黑暗中,这称为核心阴影(core shadow)。我们缺少的是落下的阴影(drop shadow),即对象在其他…...

VSCode Remote-SSH (Windows)
1. VSCode 安装 VSCode 2. 安装扩展 Remote SSH Getting started Follow the step-by-step tutorial or if you have a simple SSH host setup, connect to it as follows: Press F1 and run the Remote-SSH: Open SSH Host… command.Enter your user and host/IP in the …...

现代C++中的从头开始深度学习【1/8】:基础知识
一、说明 提及机器学习框架与研究和工业的相关性。现在很少有项目不使用Google TensorFlow或Meta PyTorch,在于它们的可扩展性和灵活性。也就是说,花时间从头开始编码机器学习算法似乎违反直觉,即没有任何基本框架。然而,事实并非…...

Jwt(Json web token)——使用token的权限验证方法 用户+角色+权限表设计 SpringBoot项目应用
目录 引出使用token的权限验证方法流程 用户、角色、权限表设计权限表角色表角色-权限关联表用户表查询用户的权限(四表联查)数据库的视图 项目中的应用自定义注解拦截器controller层DTO返回给前端枚举类型的json化日期json问题 实体类-DAO 总结 引出 1.…...

SpringWeb项目核心功能总结
SpringWeb项目核心功能总结 文章目录 SpringWeb项目核心功能总结1.浏览器与Java程序的连接(个人偏好使用RequestMapping)2.参数的传入3.结果的返回请求转发和请求重定向的区别 核心功能用到的注解: RestControllerControllerResponseBodyRequ…...

Django------信号
Django 框架包含了一个信号机制,它允许若干个发送者(sender)通知一组接收者(receiver)某些特定操作或事件(events)已经发生了, 接收者收到指令信号(signals)后再去执行特定的操作。本文主要讲解Django信号(…...

HTML5 中新增了哪些表单元素?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTML5 中新增了的表单元素⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚…...

[考研机试] KY20 完数VS盈数 清华大学复试上机题 C++实现
描述 一个数如果恰好等于它的各因子(该数本身除外)子和,如:6321。则称其为“完数”;若因子之和大于该数,则称其为“盈数”。 求出2到60之间所有“完数”和“盈数”。 输入描述: 题目没有任何输入。 输出描述&#…...

re学习(30)攻防世界-hackme(代码复原2)
思路: 1.输出成功,v26不为0,说明关系式:v21((unsigned __int8)v24 ^ v20) →2.在汇编代码第37行,输入v16v20,所以求的值为v20 →3.根据关系式,求的值v20v21^v24 →4.v21在第汇编代码第36行也可以提取出来…...

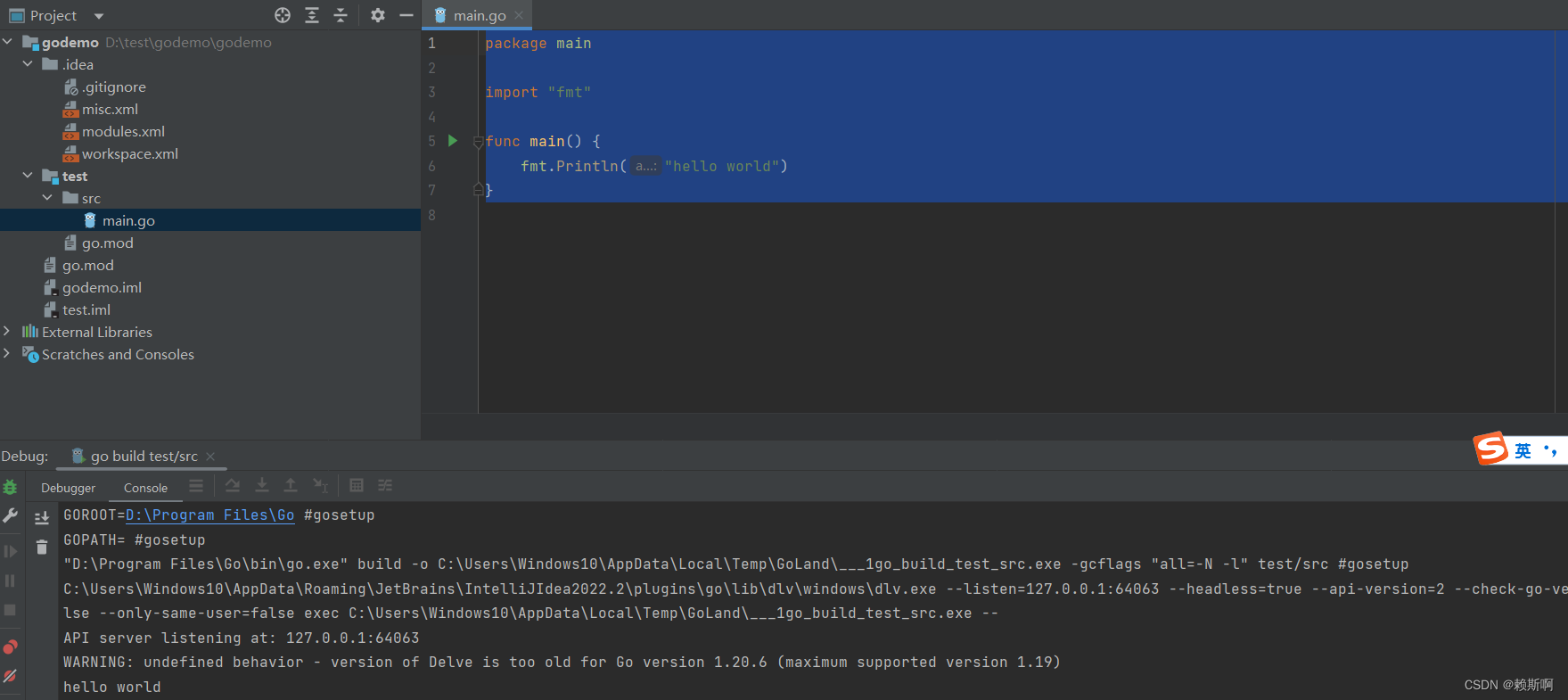
Go Windows下开发环境配置(图文)
Go Windows下开发环境配置 下载 安装 点击下载的安装包进行安装。安装路径可以选择到自己的目录。 环境变量配置 GOROOT:(指定到安装目录下) GOPATH:(是工作空间) path:在安装时已经添加了…...
)
【人工智能概述】python妙用 __str__()
【人工智能概述】python妙用 str() 文章目录 【人工智能概述】python妙用 __str__()一.python内置函数__str__() 一.python内置函数__str__() 通过自定义__str__()函数可以打印对象中相关的内容。 class Person(object):def __init__(self, name tom, age 10):self.name n…...

android kernel移植5-RK3568
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1.添加开发板默认配置文件2.添加开发板默认设备树2.1复制设备树2.2指定设备树前言 前面我们已经学会了移植uboot,其实就是把瑞芯微的关于uboot的一些文件的名字和编译指定的文件改为自己定义…...

C++——string类介绍
我们知道在C语言里,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数, 但是这些库函数与字符串是分离开的,而且底层空间需要用户自己管理,可 能还会越界访问。 但是在C…...

教雅川学缠论07-中枢实战众泰汽车000980
本文实战众泰汽车 下面是2023年11月14-2023年8月8众泰汽车日K图 先画日K 接下来处理包含,就变成下面这个样子 下面在套上缠论的理论,未来股价的走势应该是红色椭圆形虚线里面的样子 好了,文章就到这里,如果众泰最终不是这个走势…...

REDIS主从配置
目录 前言 一、概述 二、作用 三、缺点 四、redis主从复制的流程 五、搭建redis主从复制 总结 前言 Redis的主从配置是指在Redis集群中,将一个Redis节点配置为主节点(master),其他节点配置为从节点(slave)…...

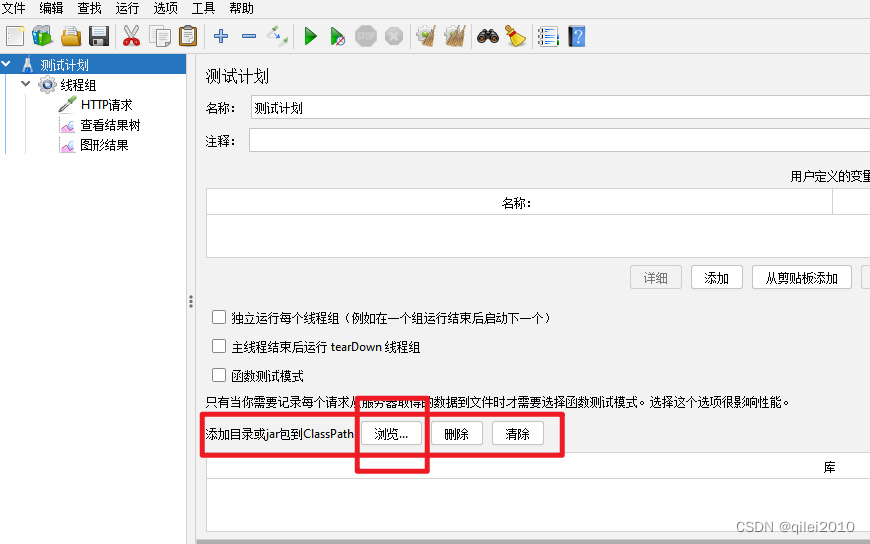
【测试】软件测试工具JMeter简单用法
简明扼要,点到为止。 1. JMeter介绍 JMeter的全称是Apache JMeter,是一款用于软件测试的工具软件,其是开源免费的,由Apache基金会运营。 官网:Apache JMeter - Apache JMeter™ 2. 下载安装及运行 2.1 安装 Java8…...

五个授权关键,为智能驾驶量产赋能
站在风口浪尖的智能驾驶行业? 智能汽车是指通过搭载先进传感器等装置,运用人工智能等新技术,具有自动驾驶功能,逐步成为智能移动空间和应用终端的新一代汽车。集中运用了计算机、现代传感、信息融合、通讯、人工智能及自动控制等技…...

【代码随想录-Leetcode第三题:977. 有序数组的平方】
题目 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组…...
)
[运维|中间件] Apache APISIX Dashboard部署(持续踩坑更新。。。)
参考文献 Apache APISIX v2.6 官方文档 APISIX、APISIX Dashboard搭建、路由配置及插件使用 安装apisix和apisix-dashboard,访问方式,测试路由转发,反向代理等 文档地址 Dashboard Doc 下载地址 Apache APISIX Dashboard下载地址 部署 …...

Vue中watch监听属性新旧值相同问题解决方案
侦听器 _watch: 作用:可以侦听data和computed中数据的变化. 语法 watch: { "被侦听的属性名" (newVal, oldVal){ } } 监听简单数据类型时可以直接使用,而监听复杂数据类型时,例如当我们只需要监听data或者computed中对象的某个属性时,可以使用字符串的形式进行监听…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...



