篇五:原型模式:复制对象的秘密
篇五:"原型模式:复制对象的秘密"
设计模式是软件开发中的重要组成部分,原型模式是创建型设计模式中的一种。原型模式旨在通过复制现有对象来创建新的对象,而不是通过调用构造函数来创建。在C++中,原型模式广泛应用于需要复制对象的场景,让我们一起深入探讨其作用和实现方式,并通过示例代码演示在C++中如何使用原型模式来克隆对象。
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。
另外有2本不错的关于设计模式的资料,分享出来与大家学习参考。
链接:https://pan.baidu.com/s/1RmhQF_o1CdK8U7s5KeILog?pwd=xc6d
提取码:xc6d
1. 原型模式的作用和实现方式:
原型模式是创建型设计模式,其作用在于通过复制现有对象来创建新的对象,而无需调用构造函数。原型模式使用了原型实例作为创建对象的原型,并通过复制该原型来创建新的对象,从而避免了对象创建时的复杂和耗时操作。
原型模式的实现方式如下:
- 定义一个抽象原型类,包含一个克隆方法。
- 创建具体原型类,继承抽象原型类,并实现克隆方法,用于复制对象。
- 在客户端代码中,通过调用克隆方法来复制对象,而不是通过调用构造函数。
2. 在C++中使用原型模式克隆对象的示例代码:
在C++中,我们将以复制图形对象为例来展示原型模式的应用。
a. 定义抽象原型类:
// Shape.h
#include <iostream>class Shape {
public:virtual ~Shape() {}virtual Shape* clone() const = 0;virtual void draw() const = 0;
};
b. 创建具体原型类:
// Circle.h
#include "Shape.h"class Circle : public Shape {
public:Circle(int radius) : radius_(radius) {}Shape* clone() const override {return new Circle(*this);}void draw() const override {std::cout << "Drawing a circle with radius " << radius_ << std::endl;}private:int radius_;
};// Square.h
#include "Shape.h"class Square : public Shape {
public:Square(int sideLength) : sideLength_(sideLength) {}Shape* clone() const override {return new Square(*this);}void draw() const override {std::cout << "Drawing a square with side length " << sideLength_ << std::endl;}private:int sideLength_;
};
c. 使用原型模式克隆对象:
// main.cpp
#include "Circle.h"
#include "Square.h"int main() {Shape* circlePrototype = new Circle(5);Shape* squarePrototype = new Square(4);// 使用原型模式克隆对象Shape* clonedCircle = circlePrototype->clone();Shape* clonedSquare = squarePrototype->clone();// 绘制克隆的图形clonedCircle->draw();clonedSquare->draw();// 释放资源delete circlePrototype;delete squarePrototype;delete clonedCircle;delete clonedSquare;return 0;
}
在上述示例中,我们定义了抽象原型类Shape,并创建了具体原型类Circle和Square。其中,Circle和Square类分别表示圆形和正方形,并实现了抽象原型类的克隆方法来复制对象。
在客户端代码中,我们首先创建原型对象circlePrototype和squarePrototype,然后通过调用克隆方法clone()来复制对象,得到clonedCircle和clonedSquare,最后通过调用draw()方法来绘制克隆的图形。
3. 原型模式的代码解析:
- 原型模式通过复制现有对象来创建新的对象,避免了对象创建时的复杂和耗时操作,提高了对象创建的效率。
- 抽象原型类定义了克隆方法,具体原型类实现了克隆方法,用于复制对象。
- 客户端代码通过调用克隆方法来复制对象,而不是通过调用构造函数。
4. 总结:
原型模式是创建型设计模式,其作用在于通过复制现有对象来创建新的对象,从而避免了对象创建时的复杂和耗时操作。在C++中,通过定义抽象原型类和具体原型类,以及在客户端代码中使用原型对象的克隆方法,实现了原型模式的应用。
希望本文能够帮助您更好地理解原型模式的原理和在C++中的应用。在后续的专栏文章中,我们将继续介绍更多设计模式的知识,包括原理、详细介绍、示例代码和代码解析,帮助您深入学习和应用设计模式。
参考文献:
- Gamma, E., Helm, R., Johnson, R., & Vlissides, J. (1994). Design Patterns: Elements of Reusable Object-Oriented Software. Addison-Wesley Professional.
- C++ Core Guidelines: https://isocpp.github.io/CppCoreGuidelines/CppCoreGuidelines
感谢您的阅读,欢迎一起探讨,共同进步,推荐大家使用学习助手AIRight来解答学习过程中的问题,访问链接:http://airight.fun/
相关文章:

篇五:原型模式:复制对象的秘密
篇五:"原型模式:复制对象的秘密" 设计模式是软件开发中的重要组成部分,原型模式是创建型设计模式中的一种。原型模式旨在通过复制现有对象来创建新的对象,而不是通过调用构造函数来创建。在C中,原型模式广泛…...

为什么ip地址一直在变化
IP地址是计算机网络中用于唯一标识一台设备的二进制数字串。在互联网中,每台计算机都需要一个唯一的IP地址,以便与其他计算机进行通信。然而,有些情况下,IP地址可能会发生变化。 有多种原因可能导致IP地址发生变化。下面虎观代理…...

10.物联网操作系统之低功耗管理
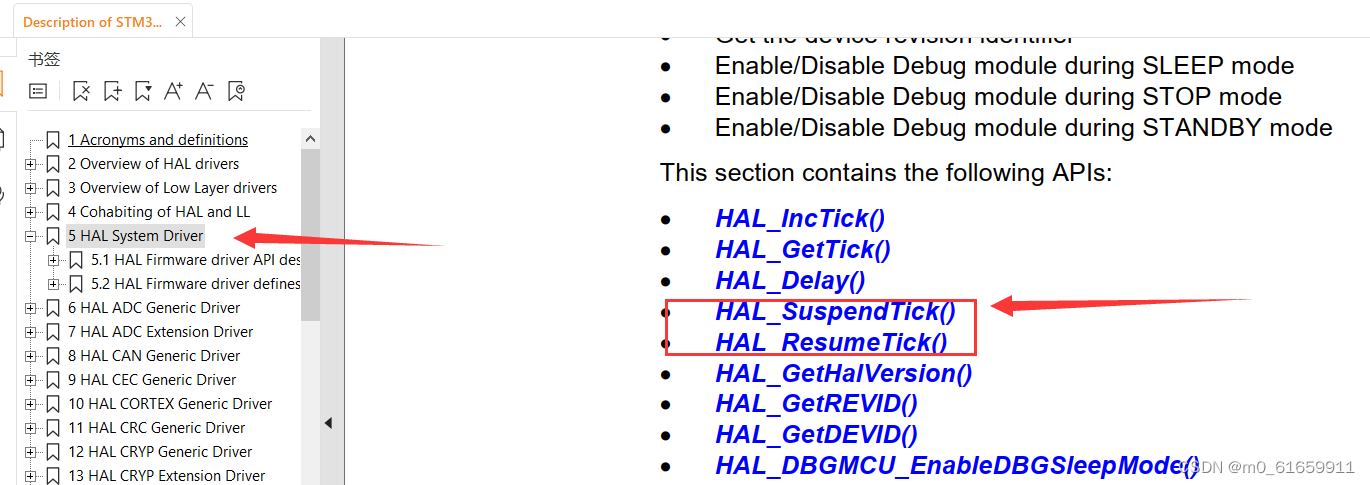
一。低功耗管理概念及其应用 1.STM32低功耗设计详解 STM32的电源管理系统主要分为: 1.备份域:备份电源,仔细在stm32的板子上寻找,大多都有纽扣电池。 注意:参考手册(PWR)章节有详细的介绍。 2.…...

SQL SERVER 2019 数据库还原测试库的方法
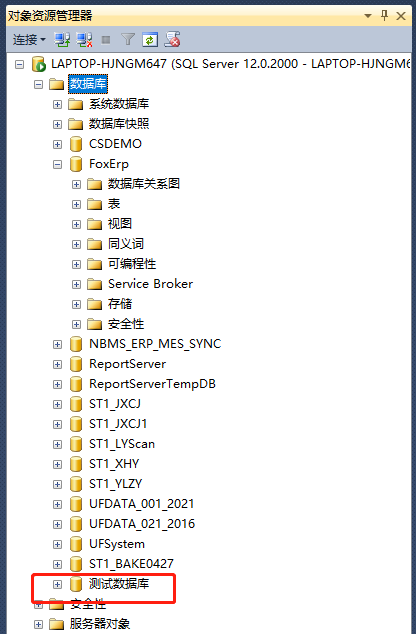
1、备份正式库数据 2、在其它电脑上还原备份的数据库 不需要覆盖其它数据库,直接还原出数据库 还原时修改文件名和数据库名称: 修改文件名称 还原成功...

leetcode 62. 不同路径
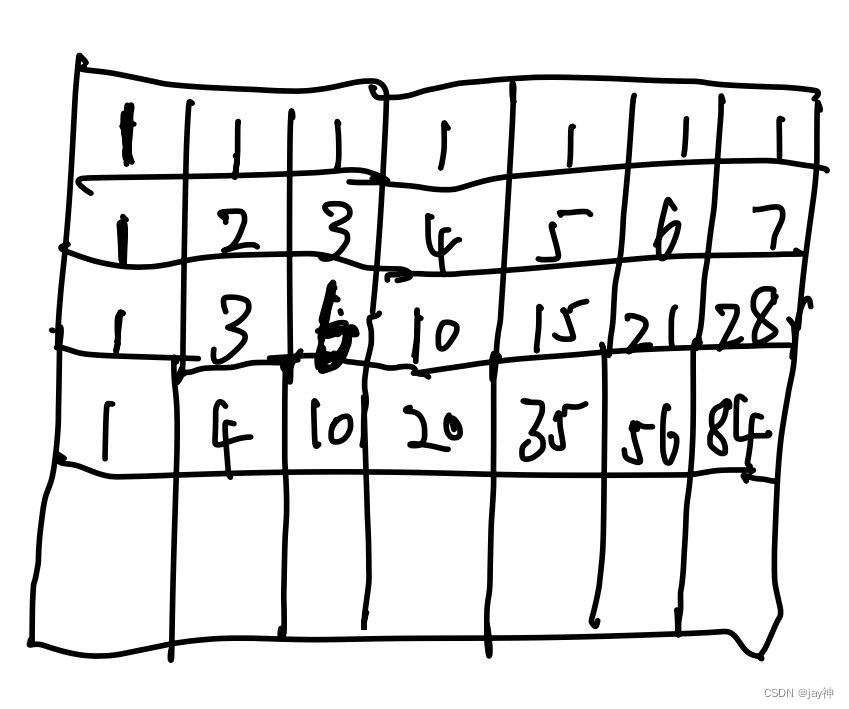
2023.8.8 用dp算法一遍过了,很舒服。 重点还是要确定dp数组的含义,本题的dp数组要设成二维的,dp[i][j]的含义是:到(i,j)这个点一共有多少种路径。由于题中说了m和n都大于1,所以假设一…...

ad+硬件每日学习十个知识点(25)23.8.5(常见芯片类型、数字隔离芯片、IO扩展芯片TCAL6416)
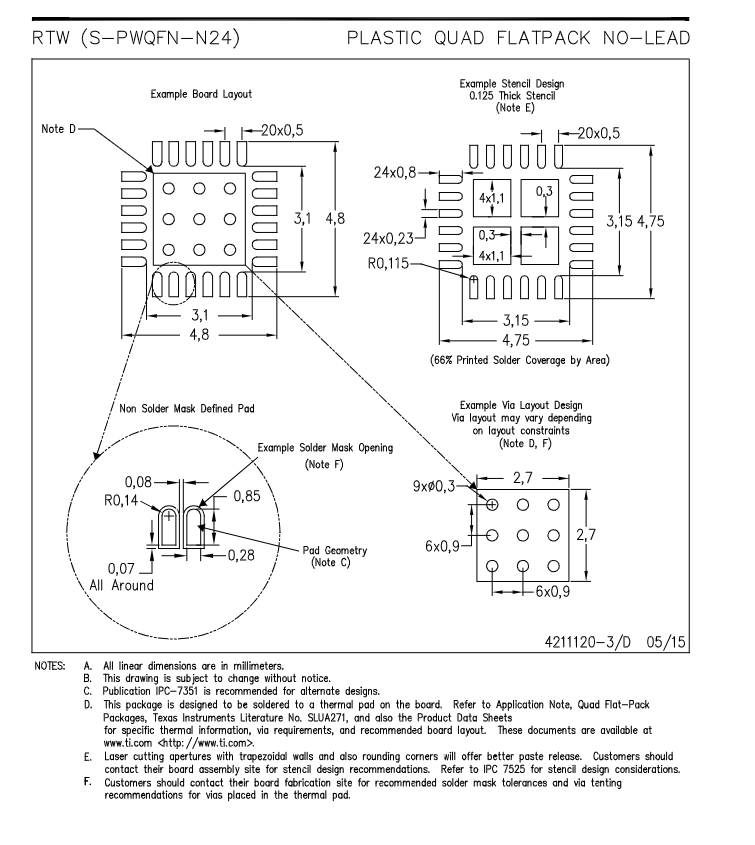
文章目录 1.常见的芯片类型2.数字隔离芯片有什么用?3.I2C的I/O扩展芯片说明4.16位I/O扩展芯片TCAL6416的features、applications、description5.TCAL6416的引脚功能6.TCAL6416的电气特性7.TCAL6416的典型特性(图像)8.TCAL6416的参数测量信息&…...

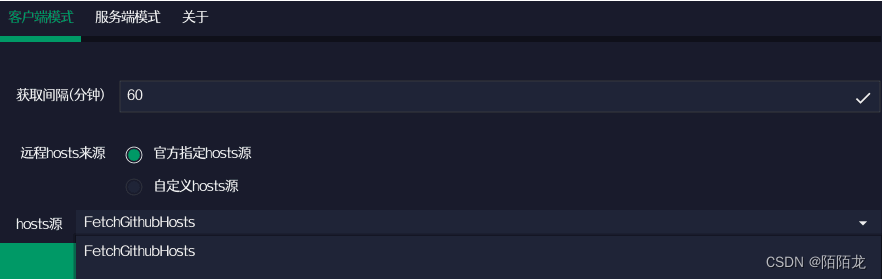
fetch-github-hosts间隔一年大更新v2.6发布,多端支持
前言 fetch-github-hosts是一款同步 github hosts 的工具,用于帮助您解决github时而无法访问的问题。在间隔了一年之久的时间,最近抽空将fetch-github-hosts的依赖及UI进行了一波大更新,同时也增加了一些实用的功能。 主要更新 更新了基础依…...

K最近邻算法:简单高效的分类和回归方法(三)
文章目录 🍀引言🍀训练集和测试集🍀sklearn中封装好的train_test_split🍀超参数 🍀引言 本节以KNN算法为主,简单介绍一下训练集和测试集、超参数 🍀训练集和测试集 训练集和测试集是机器学习和深…...

【数据分析专栏之Python篇】五、pandas数据结构之Series
前言 大家好!本期跟大家分享的知识是 Pandas 数据结构—Series。 一、Series的创建 Series 是一种类似于一维数组的对象,由下面两部分组成: values:一组数据,ndarray 类型index:数据索引 顾名思义&…...

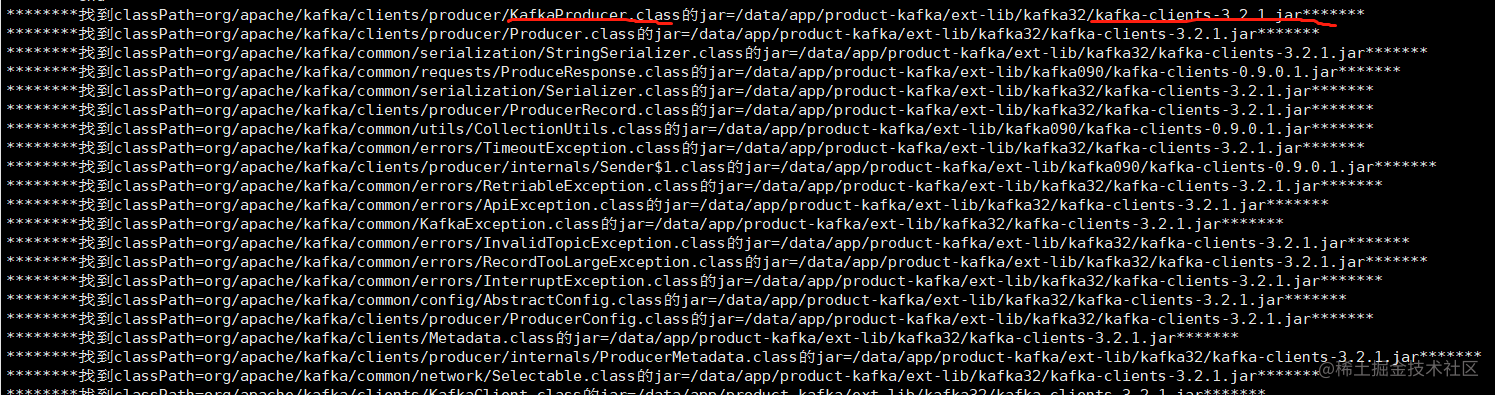
中间件多版本冲突的4种解决方案和我们的选择
背景 在小小的公司里面,挖呀挖呀挖。最近又挖到坑里去了。一个稳定运行多年的应用,需要在里面支持多个版本的中间件客户端;而多个版本的客户端在一个应用里运行时会有同名类冲突的矛盾。在经过询问chatGPT,百度,googl…...

对 async/await 的理解
async/await 的理解 async/await 其实是 Generator 的语法糖,它能实现的效果都能用then 链来实现,它是为优化 then 链而开发出来的。从字面上来看,async 是“异步”的简写,await 则为等待,所以很好理解async用于申明一…...

Vue 整合 Element UI 、路由嵌套、参数传递、重定向、404和路由钩子(五)
一、整合 Element UI 1.1 工程初始化 使用管理员的模式进入 cmd 的命令行模式,创建一个名为 hello-vue 的工程,命令为: # 1、目录切换 cd F:\idea_home\vue# 2、项目的初始化,记得一路的 no vue init webpack hello-vue 1.2 安装…...

修改 Ubuntu 系统的时区
修改 Ubuntu 系统的时区 如果 Ubuntu 系统的时区设置不正确,您可以按照以下步骤进行调整: 1. 查看当前的时区设置,可以使用以下命令: timedatectl 这将显示当前系统的日期、时间和时区信息。 2. 如果时区设置不正…...

如何离线安装ModHeader - Modify HTTP headers Chrome插件?
如何离线安装ModHeader - Modify HTTP headers Chrome插件? 1.1 前言1.2 打开Chrome浏览器的开发者模式1.3 下载并解压打包好的插件1.4 解压下载好的压缩包1.5 加载插件1.6 如何使用插件? 1.1 前言 ModHeader 是一个非常好用的Chrome浏览器插件,可以用…...

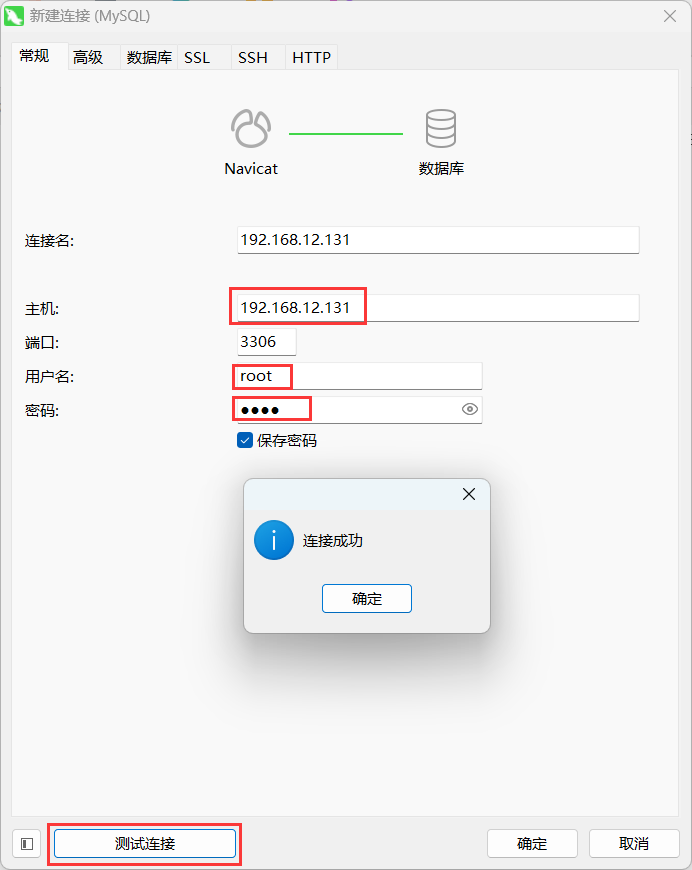
在Linux中安装MySQL
在Linux中安装MySQL 检测当前系统中是否安装MySQL数据库 命令作用rpm -qa查询当前系统中安装的所有软件rpm -qa|grep mysql查询当前系统中安装的名称带mysql的软件rpm -qa | grep mariadb查询当前系统中安装的名称带mariadb的软件 RPM ( Red-Hat Package Manager )RPM软件包管理…...

python --windows获取启动文件夹路径/获取当前用户名/添加自启动文件
如何使用Python获取计算机用户名 一、Python自带的getpass模块可以用于获取用户输入的密码,但是它同样可以用来获取计算机用户名。 import getpassuser getpass.getuser() print("计算机用户名为:", user)二、使用os模块获取用户名 Python的…...

微信云托管(本地调试)⑥:nginx、vue刷新404问题
一、nginx默认路径 1.1、默认配置文件路径:/etc/nginx/nginx.conf 1.2、默认资源路径:/usr/share/nginx/html/index.html 二、修改nginx.conf配置 (注意配置中的:include /etc/nginx/conf.d/*.conf; 里面包了一个server配置文件…...

数据结构 二叉树(一篇基本掌握)
绪论 雄关漫道真如铁,而今迈步从头越。 本章将开始学习二叉树(全文共一万两千字),二叉树相较于前面的数据结构来说难度会有许多的攀升,但只要跟着本篇博客深入的学习也可以基本的掌握基础二叉树。 话不多说安全带系好&…...
-南丁格尔玫瑰图(二))
可视化绘图技巧100篇高级篇(四)-南丁格尔玫瑰图(二)
目录 前言 适用场景 不适用场景 堆积式南丁格尔玫瑰图( Nightingale Rose Diagram)...

Stable Diffusion - Candy Land (糖果世界) LoRA 提示词配置与效果展示
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/132145248 糖果世界 (Candy Land) 是一个充满甜蜜和奇幻的地方,由各种各样的糖果和巧克力构成。在糖果世界,可以看到&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
