TS学习02-接口
接口
ts原则之一就是对值所具有的结构进行类型检查。
结构的左右就是为了这些类型命名和代码定义契约
interface LabelValue {label: string
}
function point(label: LabelValue) {}
let obj = {label:'标题',age: 18}
point(obj)
类型检查器不会去检查属性的顺序,只要相应的属性存在并且类型也是对的就可以
可选属性
在可选属性名字定义的后面加一个?符号
- 可选属性的好处之一是可以对可能存在的属性进行预定义
- 好处之二是可以捕获引用了不存在的属性时的错误。
Interface Pint {x?:number}
只读属性
在属性名前用 readonly来指定只读属性
Interface Point{readonly x: number}
let x: Point = {x: 100}
x.x = 6 //error
ReadonlyArray
与 Array<T>类似,可确保数组创建后就不可修改
let arr: ReadonlyArray<any> = [1,'f']
arr[0] //error
可以通过类型断言改变上面的检查
let a = arr as Array<ant>
readonly VS const
作为变量使用:用const
作为属性使用:用readonly
额外的属性检查
对象字面量会被特殊对待而且会经过 额外属性检查,当赋值给变量或作为参数传递的时候
interface Point {name:'Ren'
}
let point: Point = {name: 'Ren', age:18}//编译报错
console.log(point,'var')
function fun(point: Point) {console.log(point,'fun')
}
fun({name: 'Ren', age:18})//编译爆粗
通过检查的方法
- 类型断言
fun({name:'Ren', age: 18} as Point)
- 添加字符串索引签名
interface Point {name: string;[propName:string]: any
}
- 将他赋值给一个变量
let aa = {name: 'Ren', age:18}
let point: Point = aa
fun(aa)//编译爆粗
因为不会经过额外属性检查,所以编译器不会报错
函数类型
interface SearchFun {(source: string, subString: string): boolean;
}
let fun:searchFun = (a:string, b:string):boolean {return false}
函数的参数名不需要与接口里定义的名字相匹配
如果你不想指定类型,TypeScript的类型系统会推断出参数类型
可索引类型
描述那些能够“通过索引得到”的类型
可索引类型具有一个 索引签名
intreface StringArray {[index: number]: string
}
let myArray: StringArray = ['bob', 'fire']
let mystr: string = myArray[0]
TypeScript支持两种索引签名:字符串和数字。
可以同时使用两种类型的索引,但是数字索引的返回值必须是字符串索引返回值类型的子类型。 这是因为当使用 number来索引时,JavaScript会将它转换成string然后再去索引对象。 也就是说用 100(一个number)去索引等同于使用"100"(一个string)去索引,因此两者需要保持一致。
类类型
实现接口
insterface ClockInterface{currentTime: Date}
class Clock implements ClockInterface {currentTime: Date}
在接口中描述方法
interface ClockInterface {setTime(d: Date)
}
class Clock implements ClockInterface {currentTime: Date;setTime(d: date) {this.currentTime = d}
}
类静态部分与实例部分的区别
只对实例部分进行类型检查。
constructor存在于类的静态部分,所以不在检查的范围内。
当用构造器签名去定义一个接口,并试图定义一个类区是想这个接口时,报错
interface ClockInterface {new (hour: number, minute: number)}
class Clock implements ClockInterface {constructor (h: number, m: number) {}
}
//报错
请直接操作类的静态部分。
构造函数签名
interface ClockConstructor {new (hour: number, minute: number): ClockInterface;
}
function createClock(ctor: ClockConstructor, hour: number, minute: number): ClockInterface {return new ctor(hour, minute);
}
createClock(DigitalClock, 12, 17);
会坚持 DigitalClock参数是否符合构造函数墙面
继承和接口
接口也可以相互继承
interface Shape {color: string}
interface Square extends Shape {sildLength: number}
let square = <Square>()
square.color = 'blue'
一个接口可继承多个接口
interface PenStorke {penWindth: number}
interface Square extends Shape, PenStorke {sideLength: number}
let square = <Square>{};
square.penWidth = 5.0;
混合类型
对象可以同时具有多种类型。如:
interface Counter {(start: number) : string;interval: number;reset() : void
}
function getCounter() :Counter {let counter = <Counter>function(start:number) {}counter.interval = 123;counter.reset = function() {}
}
let c = getCounter();c(10)c.reset()c.intervalue = 5.0
接口继承类
接口继承类类型时,会继承类的成员但不包括其实例。也会继承到类的private 和 protected 成员。
这意味着当你创建了一个接口继承了一个拥有私有或受保护的成员的类时,这个接口类型只能被这个类或其子类所实现(implement)。
class A {prevate state: any}//类
interface Point extends A {select(): valid}//接口继承类
class B extends A implements Point {select() {}}//子类实现接口
class C extends extends Control {select() {}}#错误-接口继承了父类公共/私有/保护的成员,非子类无法实现接口
class D implements Point{}
相关文章:

TS学习02-接口
接口 ts原则之一就是对值所具有的结构进行类型检查。 结构的左右就是为了这些类型命名和代码定义契约 interface LabelValue {label: string } function point(label: LabelValue) {} let obj {label:标题,age: 18} point(obj)类型检查器不会去检查属性的顺序&a…...

WuThreat身份安全云-TVD每日漏洞情报-2023-08-09
漏洞名称:致远OA文件上传漏洞 漏洞级别:高危 漏洞编号:NULL 相关涉及:1. A6、A8、A8N的V8.0SP2、V8.1、V8.1SP1 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-19494 漏洞名称:Microsoft Exchange Server 欺骗漏洞 漏洞级别:高危 漏洞编号:CV…...

6. C++类的静态成员
一、对象的生产期 生存期:对象从诞生到结束的这段时间生存期分为静态生存期和动态生存期 1.1 静态生存期 对象的生存期与程序的运行期相同,则称它具有静态生存期在文件作用域中声明的对象都是具有静态生存期的若在函数内部的局部作用域中声明具有静态…...

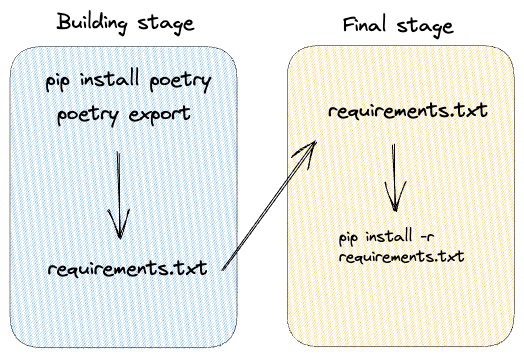
如何使Python Docker镜像安全、快速、小巧
一、说明 在微服务领域,拥有安全、高效和紧凑的 Docker 映像对于成功部署至关重要。本博客将探讨有助于构建此类映像的关键因素,包括不以 root 用户身份运行映像的重要性、在构建映像时更新和升级包、在编写 Dockerfile 指令时考虑 Docker 的层架构&…...

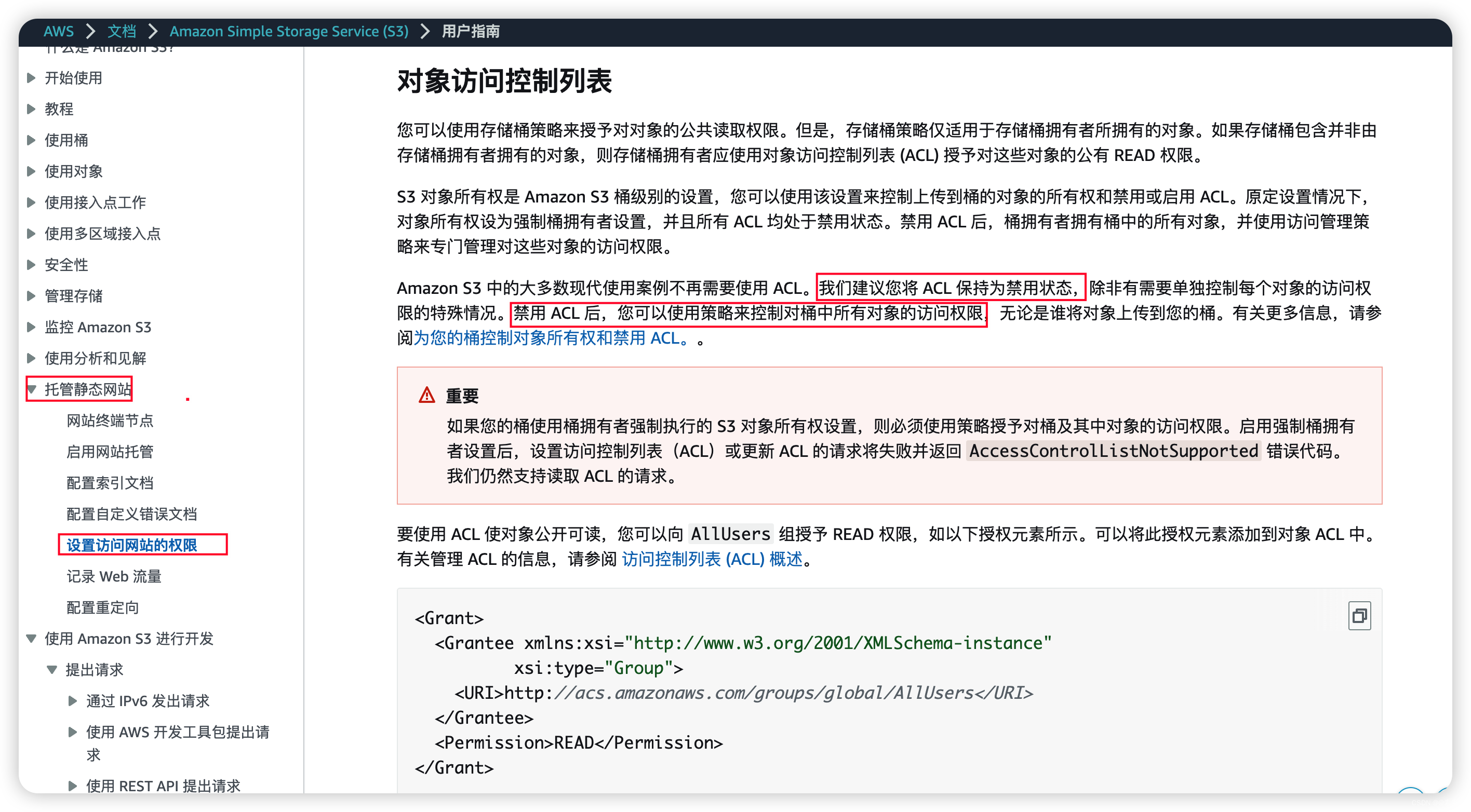
AWS——03篇(AWS之Amazon S3(云中可扩展存储)-01入门)
AWS——03篇(AWS之Amazon S3(云中可扩展存储)-01入门) 1. 前言2. 关于 Amazon S32.1 介绍2.1.1 简述2.1.2 详细介绍 2.2 Amazon S3 好处和功能2.3 3. 创建S3存储桶3.1 创建存储桶3.2 修改访问权限 4. 简单实用4.1 上传图片文件4.2…...

没有synchronized,rust怎么防并发?
学过Java的同学对synchronized肯定不陌生,那么rust里怎么办呢? 在Rust中,可以使用标准库提供的 std::sync::Mutex 来实现加锁功能。Mutex是互斥锁的一种实现,用于保护共享数据在并发访问时的安全性。 下面是一个简单的示例代码&a…...
)
1.Python简介及安装(3.11.4)
简介 Python 是一种解释型、面向对象、动态数据类型、高级、通用、解释型的高级程序设计语言。 Python 由 Guido van Rossum 于 1989 年底发明,第一个公开发行版发行于 1991 年。 像 Perl 语言一样, Python 源代码同样遵循 GPL(GNU General Public License) 协议。 官方宣布,…...

face_recognition人脸识别与人脸检测
1、安装face_recognition库 pip install face_recognition face_recognition库的人脸识别是基于业内领先的C开源库dlib中的深度学习模型,安装face_recognition库的同时会一并安装dlib深度学习框架。 2、face_recognition库的使用 1)load_image_file加…...

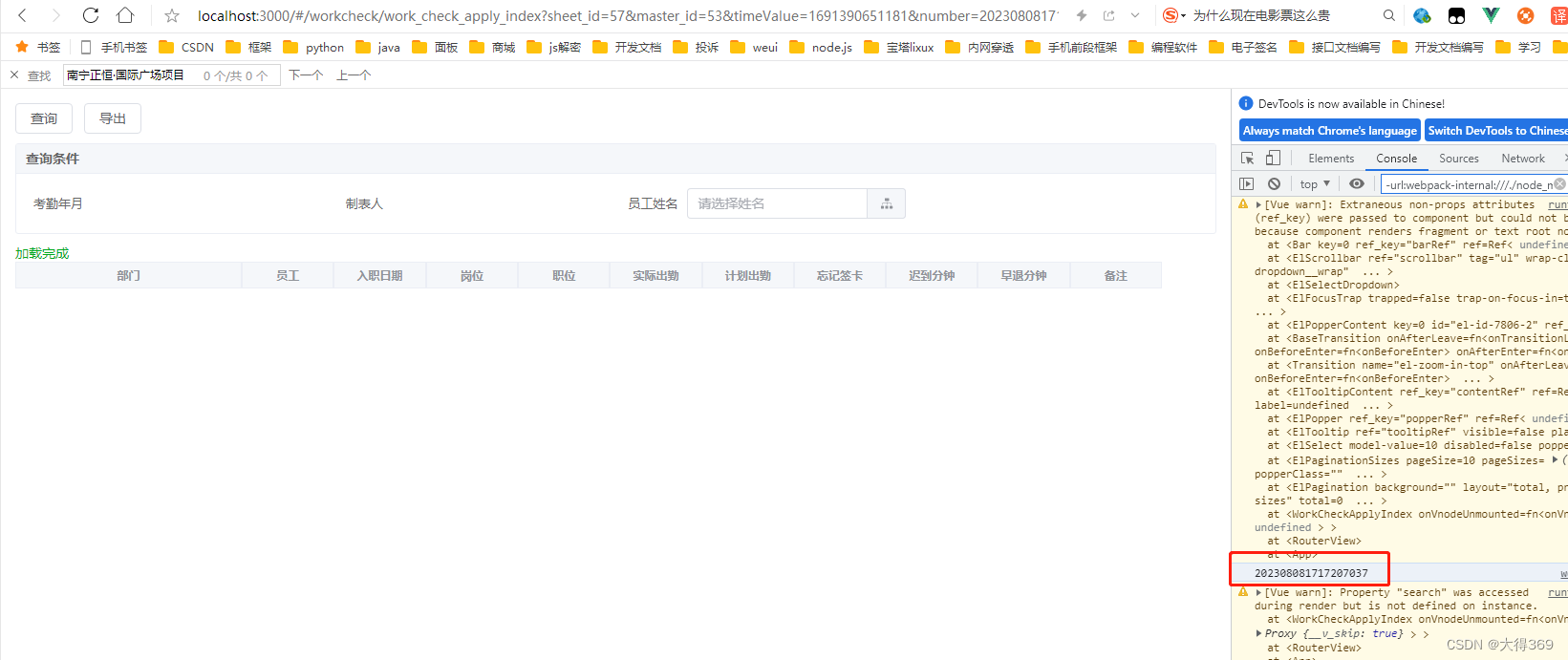
vue3获得url上的参数值
1、引入 import { useRoute } from vue-router2、获得const route useRoute() console.log(route.query.number)...

chapter15:springboot与监控管理
Spring Boot与监控管理视频 1. 简介 通过引入spring-boot-starter-actuator, 可以使用SpringBoot为我们提供的准生产环境下的应用监控和管理功能。我们可以通过http, jmx, ssh协议来进行操作,自动得到审计、健康及指标信息等。 步骤: 引入spring-boo…...

http历史版本
1,HTTP0.9 最早的http版本,后来才被定义为0.9版本。 这时候通信采用的是纯文本格式; 只支持get请求,且在服务器响应之后就关闭连接; 没有请求头的概念,功能比较简单。 2,HTTP1.0 这个版本增…...

【Go语言】Golang保姆级入门教程 Go初学者chapter2
【Go语言】变量 VSCode插件 setting的首选项 一个程序就是一个世界 变量是程序的基本组成单位 变量的使用步骤 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zuxG8imp-1691479164956)(https://cdn.staticaly.com/gh/hudiework/imgmain/image-20…...

关于ETL的两种架构(ETL架构和ELT架构) qt
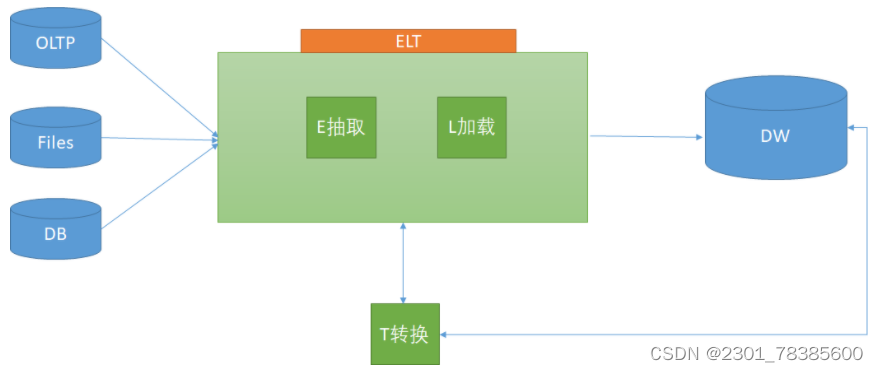
ETL,是英文 Extract-Transform-Load 的缩写,用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目的端的过程。ETL一词较常用在数据仓库…...

【Linux】进程间通信——管道
目录 写在前面的话 什么是进程间通信 为什么要进行进程间通信 进程间通信的本质理解 进程间通信的方式 管道 System V IPC POSIX IPC 管道 什么是管道 匿名管道 什么是匿名管道 匿名管道通信的原理 pipe()的使用 匿名管道通信的特点 拓展代码 命名管道 什么是命…...

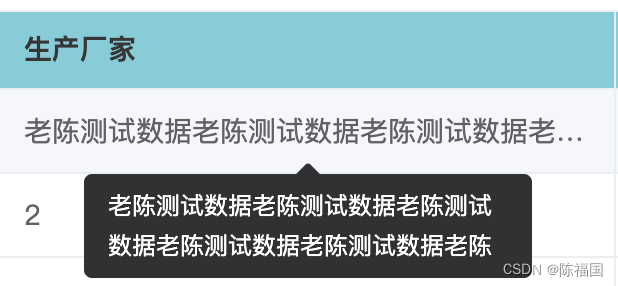
Element-plus中tooltip 提示框修改宽度——解决方案
tooltip 提示框修改宽度方法: 在element中,想要设置表格的内容,超出部分隐藏,鼠标悬浮提示 可以在el-table 上添加show-overflow-tooltip属性 同时可以通过tooltip-options配置提示信息 如下图代码 <el-tableshow-overflo…...

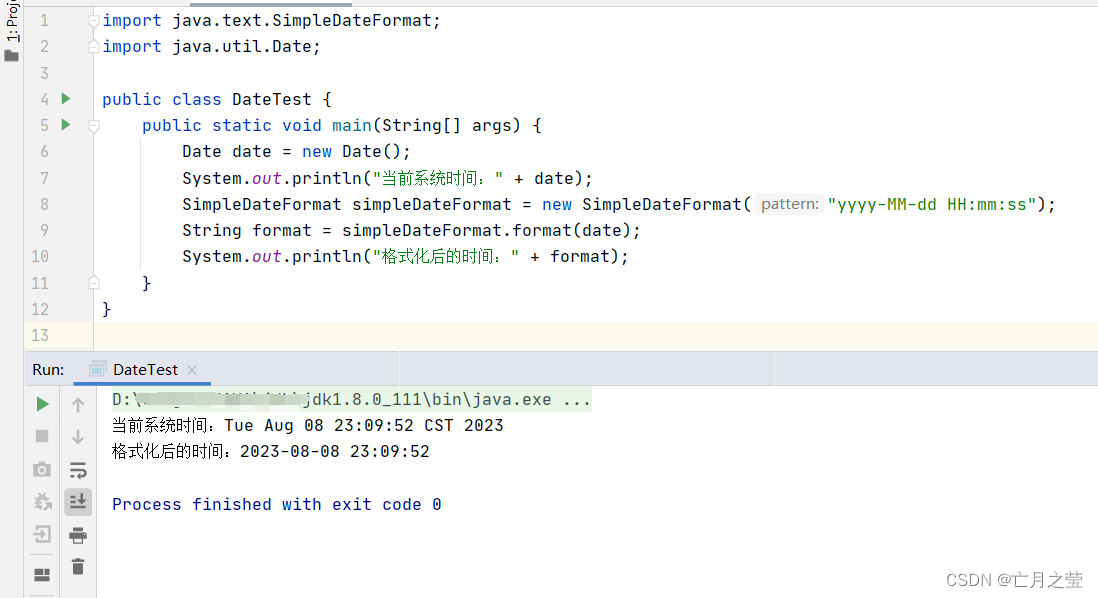
java实现当前系统时间格式化
import java.text.SimpleDateFormat; import java.util.Date;public class DateTest {public static void main(String[] args) {Date date new Date();System.out.println("当前系统时间:" date);SimpleDateFormat simpleDateFormat new SimpleDateFo…...

篇十一:享元模式:共享细粒度对象
篇十一:“享元模式:共享细粒度对象” 设计模式是软件开发中的重要工具,享元模式(Flyweight Pattern)是结构型设计模式的一种。享元模式旨在通过共享细粒度的对象,减少内存消耗和提高性能。在设计模式学习中…...

Dev控件 Gridcontrol,gridview 实现多选功能
在网上看了好多实现dev控件GridControl多选功能的方法,都很麻烦,其实GridControl有一个自带的实现多选功能的控件,很简单。 实现效果如下 无需代码代码,使用GridControl中自带的多选功能,在界面直接设置即可 1.找到要…...

内网穿透:如何通过公网访问本地Web服务器?
文章目录 前言1. 首先安装PHPStudy2.下载一个开源的网页文件3. 选择“创建网站”并将网页内容指向下载好的开源网页文件4. 打开本地网页5. 打开本地cpolar客户端6. 保存隧道设置 生成数据隧道 前言 随着科技进步和时代发展,计算机及互联网已经深深融入我们的生活和…...

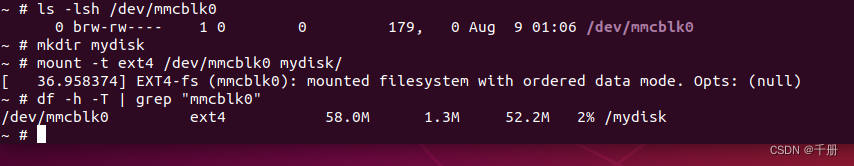
在qemu中挂载镜像文件
将镜像文件作为交换分区 创建镜像文件: dd if/dev/zero ofswap.img bs512 count131072 qemu-system-arm -nographic -M vexpress-a9 -m 64M -kernel arch/arm/boot/zImage -append "rdinit/linuxrc consolettyAMA0 loglevel8" -dtb arch/arm/boot/dts/…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
