ArcGIS API for JavaScript 3.44 地图Demo示例合集
ArcGIS API for JavaScript 3.44 demo合集
- (一)创建地图
- (二)基准图库
- (三)编辑书签
- (四)主页按钮
- (五)LayerList小部件
- (六)测量小工具
- (七)概览图
- (八)比例尺
- (九)要素图层(基本)
- (十)向地图添加图形
用于JavaScript的ArcGIS API是在web应用程序中嵌入地图和任务的轻量级方法。您可以从ArcGIS Online、您自己的ArcGIS Server或其他服务器获取这些地图。
(一)创建地图
描述
此示例演示如何创建一个完整的页面映射应用程序。此示例创建一个以旧金山市为中心的新地图,并将其中一个预定义的基本地图添加到地图中。
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/><title>Simple Map</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>html, body, #map {height: 100%;margin: 0;padding: 0;}</style><script src="https://js.arcgis.com/3.44/"></script><script>var map;require(["esri/map", "dojo/domReady!"], function(Map) {map = new Map("map", {basemap: "topo-vector", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wdcenter: [-122.45, 37.75], // longitude, latitudezoom: 13});});</script></head><body><div id="map"></div></body>
</html>
(二)基准图库
描述
使用BasemapGallery小部件可以选择地图的基础地图。这个小部件提供了一个基本地图库,这些地图可以由用户定义,也可以由ArcGIS.com的查询生成。
您可以向库中添加其他基础地图,但是添加到基础地图库中的所有基础地图必须位于同一投影中。如果您正在通过设置从ArcGIS.com显示棒球地图
showArcGISBasemaps = true
那么附加的基本地图必须在Web-Mercator投影中
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/><title>Basemap gallery</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/dijit/themes/claro/claro.css"><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>html, body { height: 100%; width: 100%; margin: 0; padding: 0; }#map{padding:0;}</style><script src="https://js.arcgis.com/3.44/"></script><script>var map;require(["esri/map", "esri/dijit/BasemapGallery", "esri/arcgis/utils","dojo/parser","dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dijit/TitlePane","dojo/domReady!"], function(Map, BasemapGallery, arcgisUtils,parser) {parser.parse();map = new Map("map", {basemap: "topo-vector",center: [-105.255, 40.022],zoom: 13});//add the basemap gallery, in this case we'll display maps from ArcGIS.com including bing mapsvar basemapGallery = new BasemapGallery({showArcGISBasemaps: true,map: map}, "basemapGallery");basemapGallery.startup();basemapGallery.on("error", function(msg) {console.log("basemap gallery error: ", msg);});});</script>
</head><body class="claro"><div data-dojo-type="dijit/layout/BorderContainer"data-dojo-props="design:'headline', gutters:false"style="width:100%;height:100%;margin:0;"><div id="map"data-dojo-type="dijit/layout/ContentPane"data-dojo-props="region:'center'"style="padding:0;"><div style="position:absolute; right:20px; top:10px; z-Index:999;"><div data-dojo-type="dijit/TitlePane"data-dojo-props="title:'Switch Basemap', open:true"><div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;"><div id="basemapGallery"></div></div></div></div></div></div>
</body></html>
(三)编辑书签
描述
书签小部件可以配置为允许用户创建、更新和删除书签。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Bookmark Widget (Editable)</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/dijit/calcite.css"><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/esri/esri.css"><style>html, body, #map {height: 100%;margin: 0;padding: 0;}.bookmark-container {position: absolute;top: 100px;left: 15px;padding: 1rem;background: #ffffff;border-radius: 4px;border: 1px solid #eeeeee;}</style><script src="https://js.arcgis.com/3.44/"></script><script>require(["esri/map","esri/dijit/Bookmarks","dojo/domReady!"],function (Map, Bookmarks){var map = new Map("map", {basemap: "topo-vector",center: [-100, 40],zoom: 4});// Create the bookmark widget// specify "editable" as true to enable editingvar bookmarks = new Bookmarks({map: map,bookmarks: [],editable: true}, "bookmarks");// Bookmark data objectsvar bookmarkJSON = {first: {"extent": {"xmin": -12975100,"ymin": 3993900,"xmax": -12964100,"ymax": 4019500,"spatialReference": {"wkid": 102100,"latestWkid": 3857}},"name": "Palm Springs, CA"},second: {"extent": {"xmin": -13052100,"ymin": 4024900,"xmax": -13041100,"ymax": 4050500,"spatialReference": {"wkid": 102100,"latestWkid": 3857}},"name": "Redlands, California"},third: {"extent": {"xmin": -13048800,"ymin": 3844800,"xmax": -13037800,"ymax": 3870400,"spatialReference": {"wkid": 102100,"latestWkid": 3857}},"name": "San Diego, CA"},};// Add bookmarks to the widgetObject.keys(bookmarkJSON).forEach(function (bookmark){bookmarks.addBookmark(bookmarkJSON[bookmark]);});});</script></head><body class="calcite"><div id="map"></div><div class="bookmark-container"><div id="bookmarks"></div></div></body>
</html>
(四)主页按钮
描述
使用HomeButton小部件快速返回到地图的默认起始范围。创建小部件时,开发人员指定一个将用作“主扩展区”的扩展区。当用户在地图上平移和缩放时,他们可以单击主页按钮返回到指定的起始范围。
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Home Extent</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>html, body, #map {padding:0;margin:0;height:100%;}#HomeButton {position: absolute;top: 95px;left: 20px;z-index: 50;}</style><script src="https://js.arcgis.com/3.44/"></script><script>require(["esri/map","esri/dijit/HomeButton","dojo/domReady!"], function(Map, HomeButton) {var map = new Map("map", {center: [-56.049, 38.485],zoom: 3,basemap: "streets-vector"});var home = new HomeButton({map: map}, "HomeButton");home.startup();});</script>
</head>
<body><div id="map" class="map"><div id="HomeButton"></div></div>
</body>
</html>
(五)LayerList小部件
描述
此示例演示如何创建用于切换可见性的简单LayerList。在这个特定的示例中,小部件包含在一个侧面板中。该小部件使用ArcGIS Onlineweb地图中的图层。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Layer List Dijit</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.44/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>
html, body, .container, #map {height:100%;width:100%;margin:0;padding:0;margin:0;font-family: "Open Sans";
}
#map {padding:0;
}
#layerListPane{width:25%;
}
.esriLayer{background-color: #fff;
}
.esriLayerList .esriList{border-top:none;
}
.esriLayerList .esriTitle {background-color: #fff;border-bottom:none;
}
.esriLayerList .esriList ul{background-color: #fff;
}
</style>
<script>var dojoConfig = { parseOnLoad: true };</script>
<script src="https://js.arcgis.com/3.44/"></script>
<script>
require(["esri/arcgis/utils","esri/dijit/LayerList","dijit/layout/BorderContainer","dijit/layout/ContentPane","dojo/domReady!"
], function(arcgisUtils,LayerList
) {//Create a map based on an ArcGIS Online web map idarcgisUtils.createMap("f1027161650b4741a2482df6e975908c", "map").then(function(response){var myWidget = new LayerList({map: response.map,layers: arcgisUtils.getLayerList(response)},"layerList");myWidget.startup();});});
</script>
</head>
<body class="claro">
<div class="container" data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline',gutters:false">
<div id="layerListPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'"><div id="layerList"></div>
</div>
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div>
</div>
</body>
</html>
(六)测量小工具
描述
此示例显示如何将Measurement小部件添加到应用程序中。2.3版新增的Measurement小部件提供了用于确定x、y位置以及测量区域和距离的工具。此示例显示如何创建新的Measurement小部件并将其与地图关联。
(可选)您可以定义自定义线和点符号,测量小部件在地图上绘制时将使用该符号。启用捕捉后,测量工具将执行此操作并捕捉到地图中的要素。
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Measure Tool</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/dijit/calcite.css"><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/esri/esri.css"><style>html,body {height:100%;width:100%;margin:0;}body {background-color:#FFF;overflow:hidden;font-family:"Trebuchet MS";}#map {border:solid 2px #808775;border-radius:4px;margin:5px;padding:0px;}#titlePane{width:280px;}</style><script src="https://js.arcgis.com/3.44/"></script><script>var map;require(["dojo/dom","esri/Color","dojo/keys","dojo/parser","esri/config","esri/sniff","esri/map","esri/SnappingManager","esri/dijit/Measurement","esri/layers/FeatureLayer","esri/renderers/SimpleRenderer","esri/tasks/GeometryService","esri/symbols/SimpleLineSymbol","esri/symbols/SimpleFillSymbol","esri/dijit/Scalebar","dijit/layout/BorderContainer","dijit/layout/ContentPane","dijit/TitlePane","dijit/form/CheckBox","dojo/domReady!"], function(dom, Color, keys, parser,esriConfig, has, Map, SnappingManager, Measurement, FeatureLayer, SimpleRenderer, GeometryService, SimpleLineSymbol, SimpleFillSymbol) {parser.parse();//This service is for development and testing purposes only. We recommend that you create your own geometry service for use within your applicationsesriConfig.defaults.geometryService = new GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");map = new Map("map", {basemap: "satellite",center: [-117.447, 33.902],zoom: 18});var sfs = new SimpleFillSymbol("solid",new SimpleLineSymbol("solid", new Color([195, 176, 23]), 2),null);var layerToSnapTo = new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/MapServer/0", {mode: FeatureLayer.MODE_ONDEMAND,outFields: ["*"]});layerToSnapTo.setRenderer(new SimpleRenderer(sfs));map.addLayers([layerToSnapTo]);//dojo.keys.copyKey maps to CTRL on windows and Cmd on Mac., but has wrong code for Chrome on Macvar snapManager = map.enableSnapping({snapKey: has("mac") ? keys.META : keys.CTRL});var layerInfos = [{layer: layerToSnapTo}];snapManager.setLayerInfos(layerInfos);var measurement = new Measurement({map: map}, dom.byId("measurementDiv"));measurement.startup();});</script></head><body class="calcite"><div id="mainWindow" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false"style="width:100%; height:100%;"><div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"><div style="position:absolute; right:20px; top:10px; z-Index:999;"><div id="titlePane" data-dojo-type="dijit/TitlePane" data-dojo-props="title:'Measurement', closable:false"><div id="measurementDiv"></div><span style="font-size:smaller;padding:5px 5px;">Press <b>CTRL</b> to enable snapping.</span></div></div></div></div></body>
</html>
(七)概览图
描述
使用OverviewMap小部件在主地图的右上角显示一个小地图。
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Overview Map</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/dijit/themes/claro/claro.css"><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>html, body { height: 100%; width: 100%; margin: 0; padding: 0; }</style><script src="https://js.arcgis.com/3.44/"></script><script>var map;require(["esri/map", "esri/dijit/OverviewMap","dojo/parser","dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"], function (Map, OverviewMap,parser) {parser.parse();map = new Map("map", {basemap: "satellite",center: [-122.445, 37.752],zoom: 14});var overviewMapDijit = new OverviewMap({map: map,visible: true});overviewMapDijit.startup();});</script></head><body class="claro"><div data-dojo-type="dijit/layout/BorderContainer"data-dojo-props="design:'headline', gutters:false"style="width: 100%; height: 100%; margin:0;"><div id="map"data-dojo-type="dijit/layout/ContentPane"data-dojo-props="region:'center'"style="padding:0"></div></div></body>
</html>
(八)比例尺
描述
此示例显示如何将比例尺添加到地图中。比例尺可以添加到地图或用户指定的位置。下面的代码显示了显示在地图左下角的默认比例尺。您可以通过将attachTo选项设置为以下值之一来修改比例尺的位置:右上角、右下角、上中心、下中心、左下角、左上角。
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Map with scalebar</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/dijit/calcite.css"><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/themes/calcite/esri/esri.css"><style>html, body { height: 100%; width: 100%; margin: 0; padding: 0; }#map{padding:0;}</style><script src="https://js.arcgis.com/3.44/"></script><script>var map;require(["esri/map", "esri/dijit/Scalebar","dojo/parser","dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"], function(Map, Scalebar,parser) {parser.parse();map = new Map("map", {basemap: "topo-vector",center: [-116.093, 34.218],zoom: 7});var scalebar = new Scalebar({map: map,// "dual" displays both miles and kilometers// "english" is the default, which displays miles// use "metric" for kilometersscalebarUnit: "dual"});});</script></head><body class="calcite"><div data-dojo-type="dijit/layout/BorderContainer"data-dojo-props="design:'headline', gutters:false"style="width: 100%; height: 100%; margin: 0;"><div id="map"data-dojo-type="dijit/layout/ContentPane"data-dojo-props="region:'center'"style="overflow:hidden;"></div></div></body>
</html>
(九)要素图层(基本)
描述
此示例演示如何将基本要素图层添加到地图中。FeatureLayer至少必须指向ArcGIS Server或ArcGIS Online上托管的有效要素服务,或者使用要素集合对象构建。要了解有关功能服务的更多信息,请阅读本文档。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>FeatureLayer</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css">
<script src="https://js.arcgis.com/3.44/"></script><style>
html, body, #map {padding: 0;margin: 0;height: 100%;width: 100%;
}
</style><script>
require(["esri/map","esri/layers/FeatureLayer","dojo/domReady!"],function(Map,FeatureLayer) {var map = new Map("map", {basemap: "hybrid",center: [-82.44109, 35.6122],zoom: 17});/***************************************************************** Add feature layer - A FeatureLayer at minimum should point* to a URL to a feature service or point to a feature collection * object.***************************************************************/// Carbon storage of trees in Warren Wilson College.var featureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0");map.addLayer(featureLayer);});
</script>
</head><body><div id="map"></div>
</body></html>
(十)向地图添加图形
描述
可以使用“绘制”工具栏在地图上绘制形状。
工具栏不是您在页面上自动看到的用户界面组件。相反,它是一个辅助类,可以用来让人们在地图上绘制几何图形。它省去了编写用于绘制每种几何图形类型的代码的工作量。您只需激活希望人们绘制的几何图形类型。在本例中,每个按钮都会激活不同的几何图形类型。
单击按钮时,工具栏将激活相应的工具。或者,您可以允许从下拉列表、一组单选按钮或其他控件中选择几何图形类型。
当工具栏的“draw-end”事件触发时,将调用一个函数,以确保在绘制完要素后在地图上看到某些内容。addGraphic函数为几何图形类型设置适当的符号。有关符号,请参阅API参考,以了解有关定义不同符号的更多信息。
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"><title>Shapes and Symbols</title><link rel="stylesheet" href="https://js.arcgis.com/3.44/esri/css/esri.css"><style>#info {top: 20px;color: #444;height: auto;font-family: arial;right: 20px;margin: 5px;padding: 10px;position: absolute;width: 115px;z-index: 40;border: solid 2px #666;border-radius: 4px;background-color: #fff;}html, body, #mapDiv {padding:0;margin:0;height:100%;}button {display: block;}</style><script src="https://js.arcgis.com/3.44/"></script><script>var map, tb;require(["esri/map", "esri/toolbars/draw","esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol","esri/symbols/PictureFillSymbol", "esri/symbols/CartographicLineSymbol", "esri/graphic", "esri/Color", "dojo/dom", "dojo/on", "dojo/domReady!"], function(Map, Draw,SimpleMarkerSymbol, SimpleLineSymbol,PictureFillSymbol, CartographicLineSymbol, Graphic, Color, dom, on) {map = new Map("mapDiv", {basemap: "topo-vector",center: [-25.312, 34.307],zoom: 2});map.on("load", initToolbar);// markerSymbol is used for point and multipoint, see http://raphaeljs.com/icons/#talkq for more examplesvar markerSymbol = new SimpleMarkerSymbol();markerSymbol.setPath("M16,4.938c-7.732,0-14,4.701-14,10.5c0,1.981,0.741,3.833,2.016,5.414L2,25.272l5.613-1.44c2.339,1.316,5.237,2.106,8.387,2.106c7.732,0,14-4.701,14-10.5S23.732,4.938,16,4.938zM16.868,21.375h-1.969v-1.889h1.969V21.375zM16.772,18.094h-1.777l-0.176-8.083h2.113L16.772,18.094z");markerSymbol.setColor(new Color("#00FFFF"));// lineSymbol used for freehand polyline, polyline and line. var lineSymbol = new CartographicLineSymbol(CartographicLineSymbol.STYLE_SOLID,new Color([255,0,0]), 10, CartographicLineSymbol.CAP_ROUND,CartographicLineSymbol.JOIN_MITER, 5);// fill symbol used for extent, polygon and freehand polygon, use a picture fill symbol// the images folder contains additional fill images, other options: sand.png, swamp.png or stiple.pngvar fillSymbol = new PictureFillSymbol("images/mangrove.png",new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,new Color('#000'), 1), 42, 42);function initToolbar() {tb = new Draw(map);tb.on("draw-end", addGraphic);// event delegation so a click handler is not// needed for each individual buttonon(dom.byId("info"), "click", function(evt) {if ( evt.target.id === "info" ) {return;}var tool = evt.target.id.toLowerCase();map.disableMapNavigation();tb.activate(tool);});}function addGraphic(evt) {//deactivate the toolbar and clear existing graphics tb.deactivate(); map.enableMapNavigation();// figure out which symbol to usevar symbol;if ( evt.geometry.type === "point" || evt.geometry.type === "multipoint") {symbol = markerSymbol;} else if ( evt.geometry.type === "line" || evt.geometry.type === "polyline") {symbol = lineSymbol;}else {symbol = fillSymbol;}map.graphics.add(new Graphic(evt.geometry, symbol));}});</script></head><body><div id="info"><div>Select a shape then draw on map to add graphic</div><button id="Point">Point</button><button id="Multipoint">Multipoint</button><button id="Line">Line</button><button id="Polyline">Polyline</button><button id="FreehandPolyline">Freehand Polyline</button><button id="Triangle">Triangle</button><button id="Extent">Rectangle</button><button id="Circle">Circle</button><button id="Ellipse">Ellipse</button><button id="Polygon">Polygon</button><button id="FreehandPolygon">Freehand Polygon</button></div><div id="mapDiv"></div></body>
</html>
注明:翻译自esri,仅供个人查阅使用,侵删
相关文章:

ArcGIS API for JavaScript 3.44 地图Demo示例合集
ArcGIS API for JavaScript 3.44 demo合集 (一)创建地图(二)基准图库(三)编辑书签(四)主页按钮(五)LayerList小部件(六)测量小工具&am…...

RFID工业识别技术:供应链智能化的科技颠覆
RFID工业识别技术,作为物联网的先锋,正在供应链管理领域展现着前所未有的科技颠覆。从物料追踪到库存管理,再到物流配送,RFID技术以其高效的数据采集和智能的自动化处理,彻底改变着传统供应链的运营方式。 RFID在物料追…...

行列转换两例的思考
1、多行转成一列 (1)、建测试表及插入测试数据 create table t(i int,a varchar2(1)); insert into t(i,a) select 1,a from dual union all select 1,b from dual union all select 1,d from dual union all select 1,e from dual union all select 2,z from dual union all…...

高德地图 SDK 接口测试接入(AndroidTest 上手)
学习资料 官方文档 在 Android 平台上测试应用 | Android 开发者 | Android Developers 测试了解 【玩转Test】开篇-Android test 介绍 Android单元测试全解_android 单元测试_一代小强的博客-CSDN博客 Android单元测试-对Activity的测试_activitytestrule_许佳佳233的博客…...

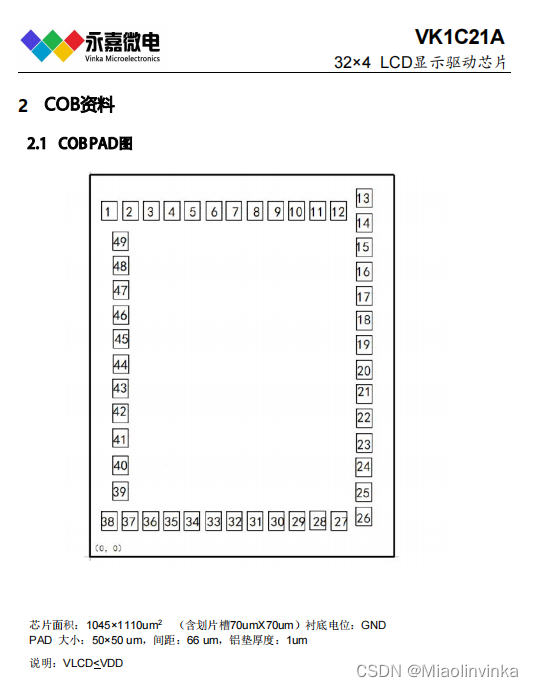
省电模式稳定电压显示IC32×4 LCD显示驱动芯片
简述 VK1C21A是一个点阵式存储映射的LCD驱动器,可支持最大128点(32SEGx4COM) 的LCD屏,也支持2COM和3COM的LCD屏。单片机可通过3/4个通信脚配置显示参数和发 送显示数据,也可通过指令进入省电模式。具备高抗干扰&a…...

分布式架构的观测
分布式架构的观测 日志日志的输出收集与缓冲加工与聚合存储与查询 追踪数据收集 度量 在一个分布式应用中,如果出现了某个异常,那我们必然不可能只依靠 awk、grep 等命令来查看日志分析问题,往往分布式架构的一个异常都贯通多个节点ÿ…...

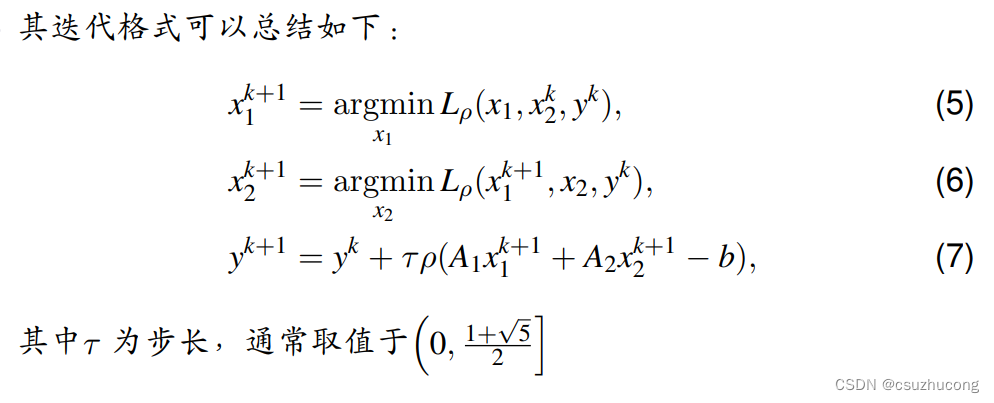
交替方向乘子
目录 一,交替方向乘子ADMM 1,带线性约束的分离优化模型 2,常见优化模型转带线性约束的分离优化模型 3,带线性约束的分离优化模型求解 4,交替方向乘子ADMM 本文部分内容来自教材 一,交替方向乘子ADMM …...

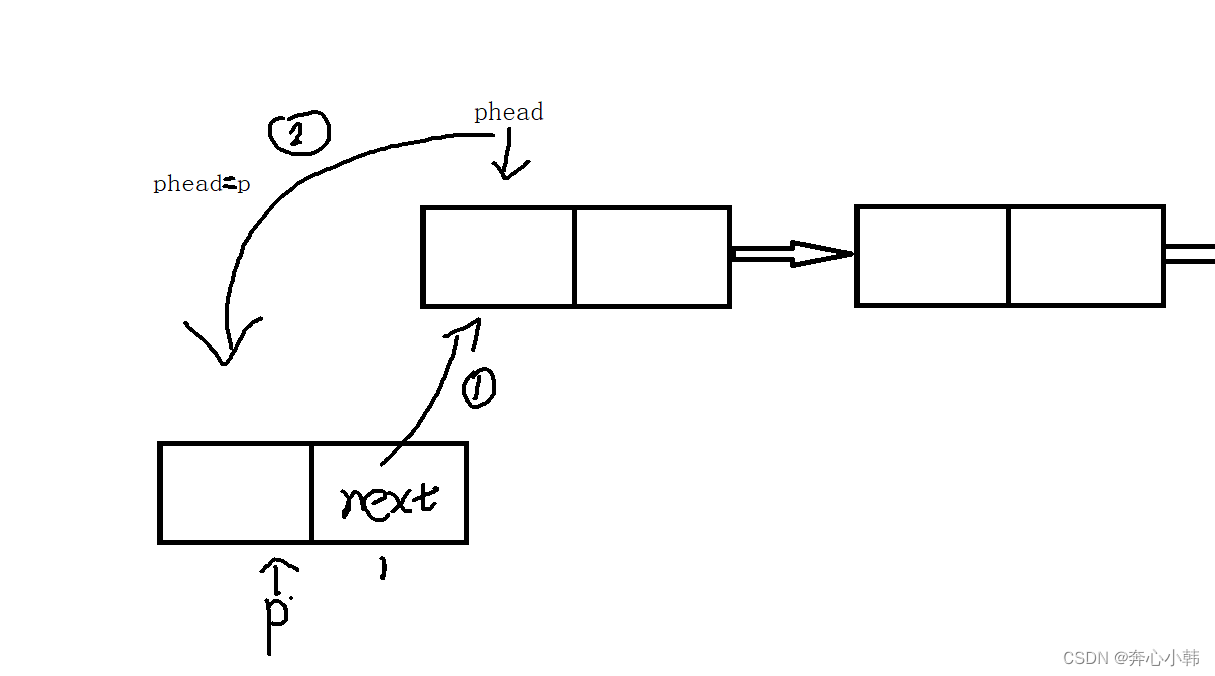
9-数据结构-栈(C语言版)
数据结构-栈(C语言版) 目录 数据结构-栈(C语言版) 1.栈的基础知识 1.入栈,出栈的排列组合 情景二:Catalan函数(计算不同出栈的总数) 2.栈的基本操作 1.顺序存储 (1)顺序栈-定义…...

C#,数值计算——用于从连续的数据值流估计任意分位数的计算方法与源程序
1 分位数Quantile 分位数(Quantile),亦称分位点,是指将一个随机变量的概率分布范围分为几个等份的数值点,常用的有中位数(即二分位数)、四分位数、百分位数等。 2 常见各类分位数 2.1 二分位…...

实践分享:小程序事件系统设计
微信小程序官方文档中解释说:事件是用于子组件向父组件传递数据,可以传递任意数据。 小程序开发中的事件是指视图层到逻辑层的通讯方式,主要是可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件&#…...

无涯教程-Perl - bless函数
描述 此函数告诉REF引用的实体,它现在是CLASSNAME包中的对象,如果省略CLASSNAME,则为当前包中的对象。建议使用bless的两个参数形式。 语法 以下是此函数的简单语法- bless REF, CLASSNAMEbless REF返回值 该函数返回对祝福到CLASSNAME中的对象的引用。 例 以下是显示其…...

Java关键字:final解析
目录 一、final变量 二、final方法 三、final类 final是Java语言中的一个关键字,凡是被final关键字修饰过的内容都是不可改变的。 一、final变量 final关键字可用于变量声明,一旦该变量被设定,就不可以再改变该变量的值。通常࿰…...

LeetCode--HOT100题(25)
目录 题目描述:141. 环形链表(简单)题目接口解题思路代码 PS: 题目描述:141. 环形链表(简单) 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连…...

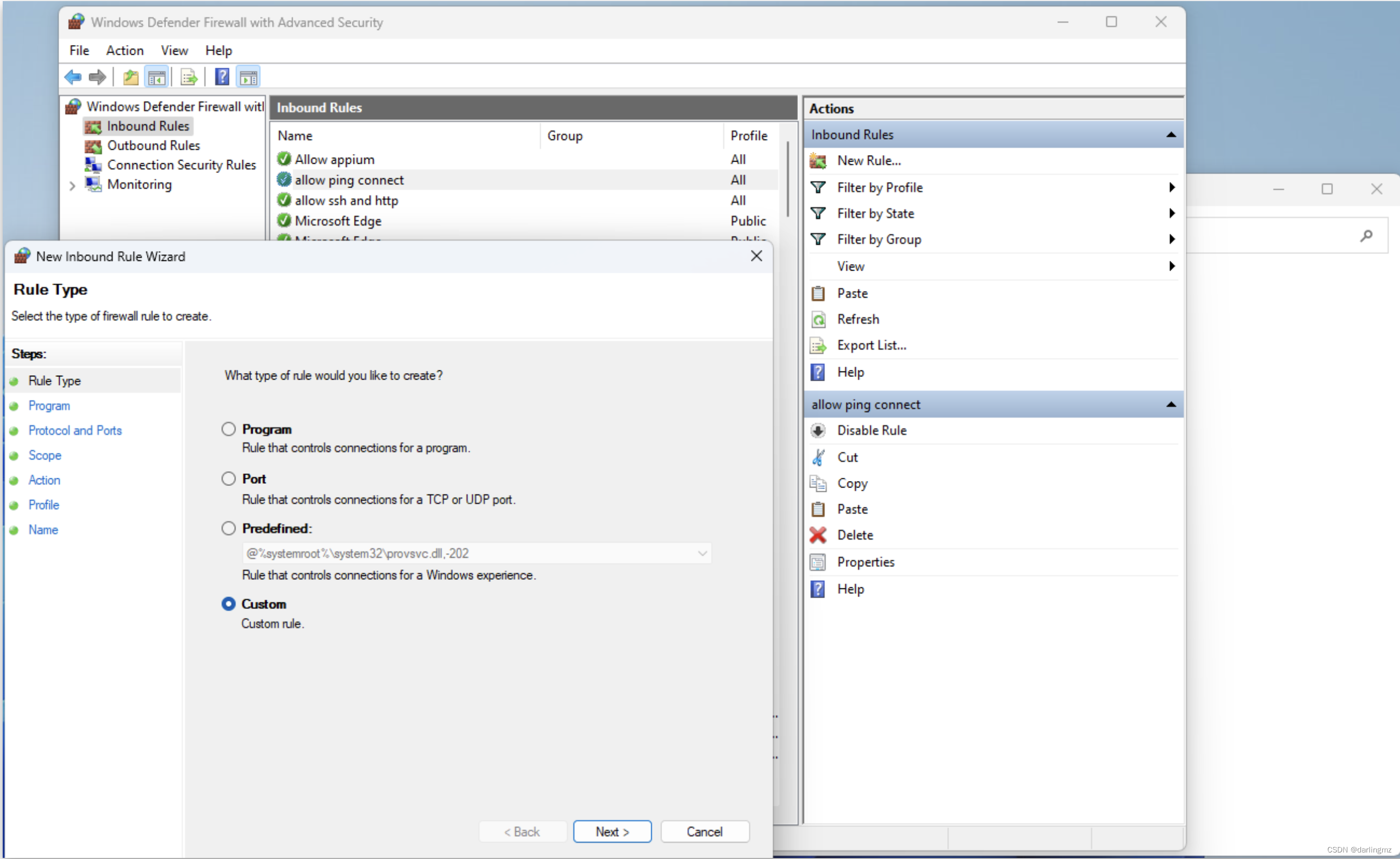
外卖项目,登录设计,nginx反向代理,MD5明文加密
.gitignore文件里的东西是进行排除,不用git进行管理。登录设计, controller 接收并封装参数调用service方法查询数据库封装结果并响应 登录成功后,生成jwt令牌 Service层 调用mapper查询数据库密码比对返回结果Mapper 编写sql语句为什么前端不…...

【云原生】kubernetes在Pod中init容器的作用和使用
目录 Pod 中 init 容器 1 init 容器特点 2 使用 init 容器 Pod 中 init 容器 Init 容器是一种特殊容器,在Pod 内的应用容器启动之前运行。Init 容器可以包括一些应用镜像中不存在的实用工具和安装脚本。 1 init 容器特点 init 容器与普通的容器非常像…...

springboot+vue分页
java项目 导包 <!--springboot整合pagehelper--><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.3.1</version></dependency>前端 vue项目…...

【linux】ssh 和adb connect区别
问:ssh 与ping的区别 答:SSH(Secure Shell)和Ping是两种完全不同的网络工具。 SSH是一种加密的网络协议,用于安全地远程管理或访问远程计算机。它提供了一种安全的通信方式,可以在不安全的网络上进行远程登…...
iPhone手机怎么恢复出厂设置(详解)
如果您的iPhone遇到了手机卡顿、软件崩溃、内存不足或者忘记手机解锁密码等问题,恢复出厂设置似乎是万能的解决方法。 什么是恢复出厂设置?简单来说,就是让手机重新变成一张白纸,将手机所有数据都进行格式化,只保留原…...

灵活利用ChatAI,减轻工作任务—语言/翻译篇
前言 ChatAI在语言和翻译方面具有重要作用。它能够帮助用户进行多语言交流、纠正错误、学习新语言、了解不同文化背景,并提供文本翻译与校对等功能。通过与ChatAI互动,我们能够更好地利用技术来拓展自己在语言领域的能力和知识,实现更加无障…...

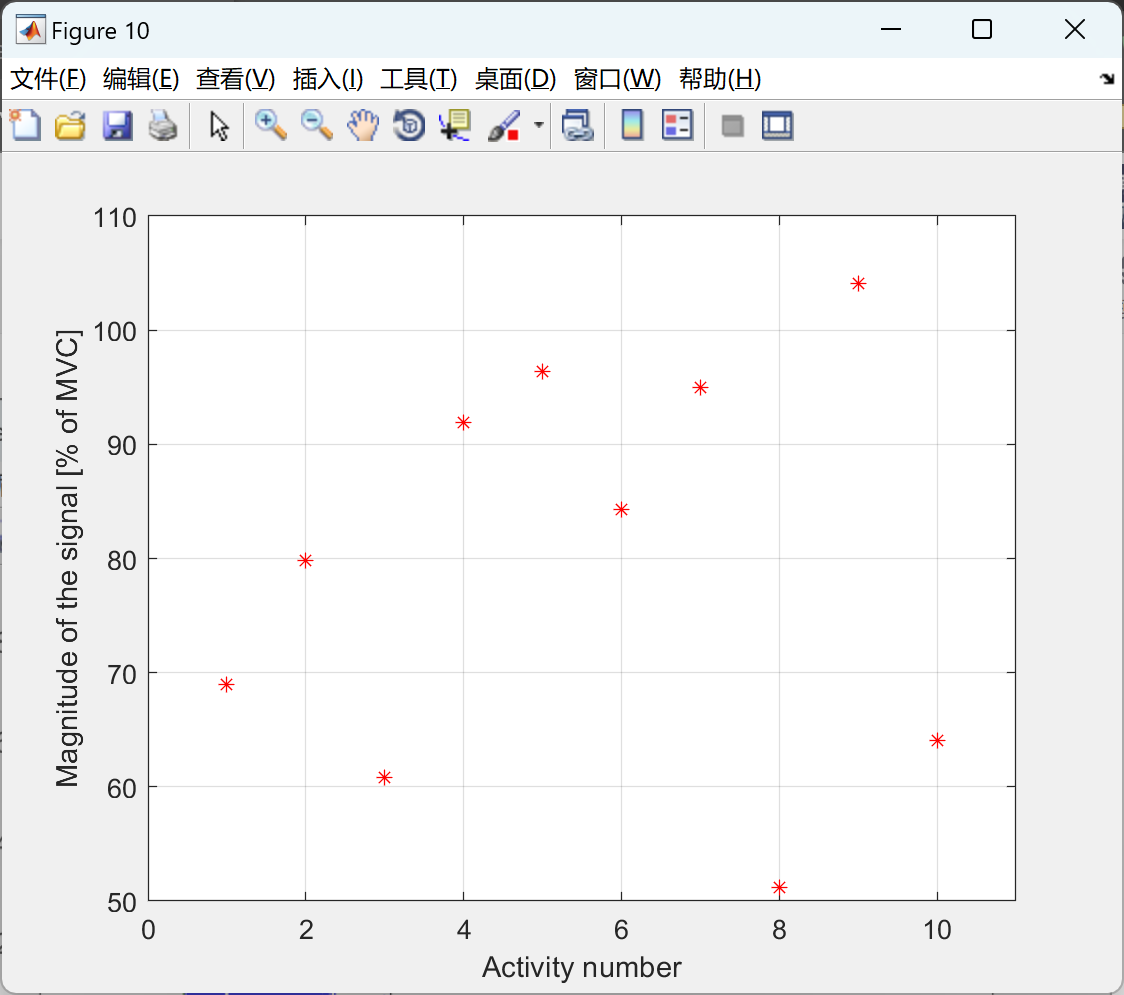
【肌电图信号分析】通道肌电图并查找收缩周期的数量、振幅、最大值和持续时间(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
