vue+element 下载压缩包和导出

export function goodsInspectionReportDwnloadZip (params) {return axios({url: "/warehouse-entry-server/v1/goodsInspectionReport/downloadZip",method: "get",params,responseType: "blob"})
} //下载handleDownloadFile() {if (!this.$refs.dragTable.selection.length) {this.$message.warning("请选择数据!");} if (this.$refs.dragTable.selection.length > 1) {this.$message.warning("请选择一条数据!");} else {let talbeData = this.$refs.dragTable.selectiongoodsInspectionReportDwnloadZip({ id:talbeData[0].id }).then((res) => {const { code, msg } = res.data;const title = code === 200 ? "操作成功" : "操作失败";const type = code === 200 ? "success" : "error";let blob = new Blob([res.data], { type: "application/zip" });// 设置下载的内容以及格式,zip文件必须设置type: "application/zip" const url = window.URL.createObjectURL(blob); // 设置路径const link = window.document.createElement("a"); // 创建a标签link.href = url;link.download = "资质编号"+talbeData[0].typeCode+"报告压缩包.zip"; // 设置文件名link.style.display = "none";link.click();URL.revokeObjectURL(url); // 释放内存this.$refs.dragTable.clearSelection();});}},// 导出方法handledownload(api) {api({...this.page,param: this.search}).then((res) => {const src = URL.createObjectURL(new Blob([res.data]));const link = document.createElement("a");link.href = src;let filename = decodeURIComponent(res.headers["content-disposition"].split("filename=")[1]);link.setAttribute("download", filename);document.body.appendChild(link);link.style.display = "none";link.click();});},
相关文章:

vue+element 下载压缩包和导出
export function goodsInspectionReportDwnloadZip (params) {return axios({url: "/warehouse-entry-server/v1/goodsInspectionReport/downloadZip",method: "get",params,responseType: "blob"}) } //下载handleDownloadFile() {if (!this.$r…...

构建Docker容器监控系统 (1)(Cadvisor +InfluxDB+Grafana)
目录 Cadvisor InfluxDBGrafana 1. Cadvisor 2.InfluxDB 3.Grafana 开始部署: 下载组件镜像 创建自定义网络 创建influxdb容器 创建数据库和数据库用户 创建Cadvisor 容器 准备测试镜像 创建granafa容器 访问granfana 添加数据源 Add data source 新建 …...

hive编译报错整理
背景 最近在修hive-1.2.0的一个bug,需要修改后重新打包部署到集群,打包的时候报下面的错误,原因很简单,从远程仓库里面已经拉不到这个包了。 org.pentaho:pentaho-aggdesigner-algorithm:jar:5.1.5-jhyde was not found in http…...

centos磁盘爆满可以清理mysql-bin.000011吗
mysql-bin.000011 是 MySQL 的二进制日志文件,用于记录数据库中的更改操作。删除该文件可能会导致数据库恢复、备份和复制等功能的中断或数据丢失。因此,在删除任何 MySQL 的二进制日志文件之前,请确保您了解其潜在影响并采取适当的备份措施。…...

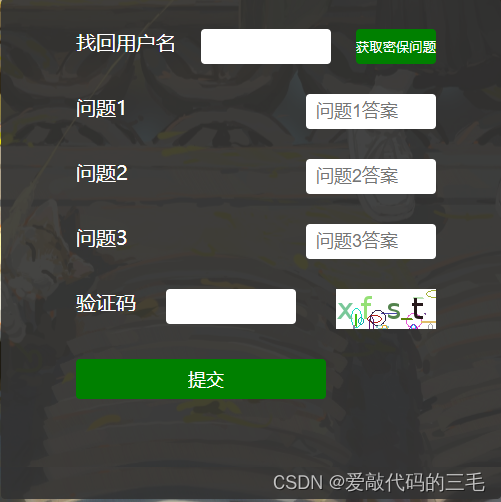
SSM个人博客项目
文章目录 SSM个人博客系统实现项目介绍 一、准备工作0. 创建项目添加对应依赖1. 数据库设计2. 定时实体类 二、功能实现1.统一功能处理统一返回格式统一异常处理定义登录拦截器 2. 注册登录实现生成获取验证码密码加盐实现注册功能登录功能注销功能 3.登录用户博客列表获取登录…...

vue插槽是什么?如何使用?
1、意义 插槽是vue提供的一个内置组件,是一个占位符。作用是可以向组件中传递一段html代码,加强了组件封装性以及复用性。 2、分类 插槽通常分为匿名插槽、具名插槽、作用域插槽 匿名插槽: 顾名思义就是没有名字的插槽,我们通…...

yum常用操作命令
目录 查询命令 查看当前所有仓库 检查可升级的程序 安装、卸载、升级 清除缓存命令 生成缓存 查询命令 列出已安装的软件包:yum list installed列出仓库中还未安装的软件包:yum list available列出指定软件包的依赖关系:yum deplist &…...

.Net C# 免费PDF合成软件
最近用到pdf合成,发现各种软件均收费啊,这个技术非常简单,别人写好的库一大把,这里用到了PDFsharp,项目地址Home of PDFsharp and MigraDoc Foundation 软件下载地址 https://download.csdn.net/download/g313105910…...

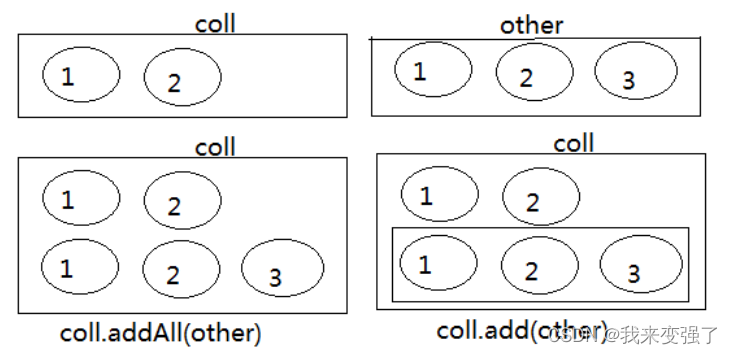
JAVA集合框架 一:Collection(LIst,Set)和Iterator(迭代器)
目录 一、Java 集合框架体系 1.Collection接口:用于存储一个一个的数据,也称单列数据集合(single)。 2.Map接口:用于存储具有映射关系“key-value对”的集合(couple) 3.Iterator接口&#…...

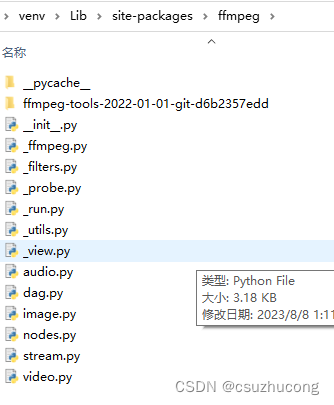
python ffmpeg合并ts文件
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:点击跳转 当你从网站下载了一集动漫,然后发现是一堆ts文件,虽然可以打开,但是某个都是10秒左右,…...

c++map和set剖析
文章参考文献:cplusplus 博主:拖拉机厂第一代码手 gitee:拖拉机厂第一代码手 c专栏:C 目录 🧙🏼♂set剖析🧚🏼set简介🧚🏼set模板参数列表🧚🏼s…...

kubernetes configmap 的data中的文件内容格式错乱
截取一段错乱的配置: kubectl -n monitoring get cm blackbox-exporter-configuration -o yaml apiVersion: v1 data:config.yml: "\"modules\":\n \"http_2xx\":\n \"http\":\n \"preferred_ip_protocol\"…...

A TupleBackedMap cannot be modified Mybatis分页,使用List<Map>接参,无法修改map的解决方案
问题描述 当使用Mybatis 进行Page分页,再使用Page< map >作为接受参数。此时尝试修改map则会报错。 报错为 java.lang.UnsupportedOperationException: A TupleBackedMap cannot be modified解决方案 使用新的数组,使用反射,构建工具…...

Leetcode-每日一题【剑指 Offer 13. 机器人的运动范围】
题目 地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外),也不能进入行坐标和列坐标的数位之和大于k的格子。例…...

WEB集群——负载均衡集群
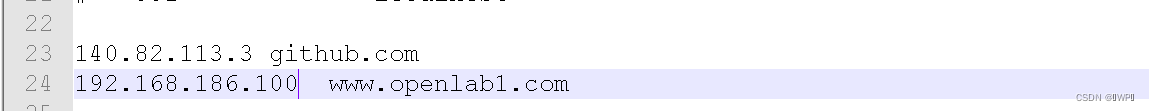
目录 一、 LVS-DR 群集。 1、LVS-DR工作原理 2、LVS-DR模式的特点 3、部署LVS-DR集群 3.1 配置负载调度器(192.168.186.100) 3.2 第一台web节点服务器(192.168.186.103) 3.3 第二台web节点服务器(192.168.186.…...

ubuntu 20.0.4 搭建nvidia 显卡环境
一、安装docker 1、安装dokcer sudo apt install docker.io2、docker 添加到用户组 创建docker用户组 sudo groupadd docker添加当前用户加入docker用户组 sudo usermod -aG docker ${USER}重启docker服务 sudo systemctl restart docker切换或者退出当前账户再从新登入 …...

Windows环境下通过 系统定时 执行脚本方式 压缩并备份文件夹 到其他数据盘
环境配置 压缩时需要使用7-zip进行调用,因此根据自己电脑进行安装 官网:https://www.7-zip.org/ 脚本文件 新建记事本文件,重命名为git_back_up.bat echo off rem 设置utf-8可以正常显示中文 chcp 65001 > nulrem 获取当前日期和时间&…...

C++系列二:STL教程-常用算法
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 常用算法 前言算法列举:算法例子 前言 还有一些我在尝试中迷惑不解的,有点玄幻。 算法列举: 排序算法: sort(first, last);…...

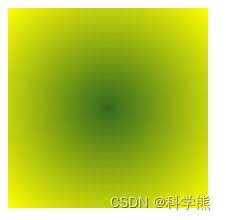
【css】渐变
渐变是设置一种颜色或者多种颜色之间的过度变化。 两种渐变类型: 线性渐变(向下/向上/向左/向右/对角线) 径向渐变(由其中心定义) 1、线性渐变 语法:background-image: linear-gradient(direction, co…...

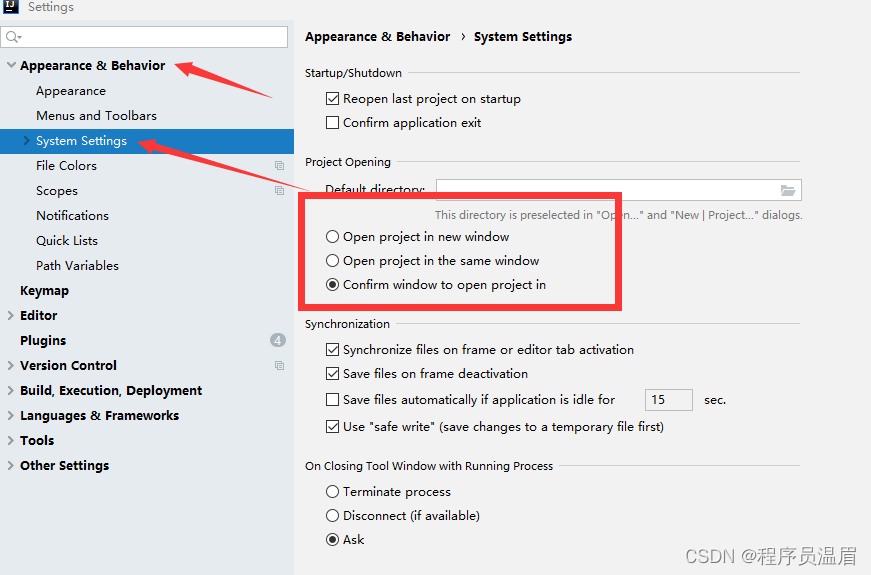
idea打开多个项目需要开多个窗口(恢复询问弹窗)
【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】【创作不易,点个赞就是对我最大的支持】 前言 仅作为学习笔记,供大家参考 总结的不错的话,记得点赞收藏关注哦! 使用…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
