JavaScript Date(日期) 对象
JavaScript Date 对象是 JavaScript 中用于处理日期和时间的内置对象。它可以用于获取当前时间、设置日期和时间、计算日期和时间之间的差异、以及将日期和时间格式化为各种字符串格式。在本文中,我们将详细介绍 JavaScript Date 对象的作用和在实际工作中的用途。
JavaScript Date 对象的作用
JavaScript Date 对象用于表示日期和时间。它可以通过以下方式创建:
let currentDate = new Date(); // 创建一个表示当前日期和时间的 Date 对象
当创建一个 Date 对象时,它将自动设置为当前日期和时间。您还可以使用以下方式创建 Date 对象:
let date = new Date(year, month, day, hours, minutes, seconds, milliseconds);
其中 year、month、day、hours、minutes、seconds 和 milliseconds 分别表示年、月、日、小时、分钟、秒和毫秒。
JavaScript Date 对象的用途
JavaScript Date 对象可用于以下用途:
2.1 获取当前时间
通过创建一个新的 Date 对象,可以获取当前日期和时间:
let currentDate = new Date(); // 创建一个表示当前日期和时间的 Date 对象
console.log(currentDate); // 输出: (中国标准时间)
2.2 设置日期和时间
通过创建一个新的 Date 对象,并指定日期和时间,可以设置一个特定的日期和时间:
let date = new Date(2023, 1, 17, 11, 0, 0); // 设置日期为 2023 年 2 月 17 日,时间为 11:00:00
console.log(date); // 输出: (中国标准时间)
2.3 计算日期和时间之间的差异
通过使用 JavaScript Date 对象的方法,可以计算日期和时间之间的差异,例如计算两个日期之间的天数:
let date1 = new Date(2023, 1, 17); // 创建一个表示 2023 年 2 月 17 日的 Date 对象
let date2 = new Date(2023, 2, 1); // 创建一个表示 2023 年 3 月 1 日的 Date 对象let differenceInMilliseconds = date2.getTime() - date1.getTime(); // 获取两个日期之间的毫秒差异
let differenceInDays = Math.round(differenceInMilliseconds / (1000 * 60 * 60 * 24)); // 将毫秒差异转换为天数
console.log(differenceInDays); // 输出:12
2.4 将日期和时间格式化为字符串
使用 JavaScript Date 对象的方法,可以将日期和时间格式化为各种字符串格式:
let date = new Date();
let year = date.getFullYear(); // 获取年份
let month = date.getMonth() + 1; // 获取月份(0-11)
let day = date.getDate(); // 获取日期
let hours = date.getHours(); // 获取小时数
let minutes = date.getMinutes(); // 获取分钟数
let seconds = date.getSeconds(); // 获取秒数
let milliseconds = date.getMilliseconds(); // 获取毫秒数// 将日期和时间格式化为 "YYYY-MM-DD HH:MM:SS" 格式的字符串
let formattedDate = ${year}-${month < 10 ? '0' + month : month}-${day < 10 ? '0' + day : day} ${hours < 10 ? '0' + hours : hours}:${minutes < 10 ? '0' + minutes : minutes}:${seconds < 10 ? '0' + seconds : seconds};
console.log(formattedDate); // 输出:2023-02-17 11:04:13JavaScript Date 对象的方法
JavaScript Date 对象提供了很多有用的方法,可以用于处理日期和时间。以下是一些常用的方法:
3.1 getTime()
该方法返回从 1970 年 1 月 1 日到当前日期和时间的毫秒数:
let date = new Date();
let milliseconds = date.getTime(); // 获取从 1970 年 1 月 1 日到当前日期和时间的毫秒数
console.log(milliseconds); // 输出:1645062062653
3.2 getFullYear()
该方法返回当前日期的年份:
let date = new Date();
let year = date.getFullYear(); // 获取当前日期的年份
console.log(year); // 输出:2023
3.3 getMonth()
该方法返回当前日期的月份(0-11):
let date = new Date();
let month = date.getMonth(); // 获取当前日期的月份(0-11)
console.log(month); // 输出:1
3.4 getDate()
该方法返回当前日期的日期:
let date = new Date();
let day = date.getDate(); // 获取当前日期的日期
console.log(day); // 输出:17
3.5 getHours()
该方法返回当前日期的小时数:
let date = new Date();
let hours = date.getHours(); // 获取当前日期的小时数
console.log(hours); // 输出:11
3.6 getMinutes()
该方法返回当前日期的分钟数:
let date = new Date();
let minutes = date.getMinutes(); // 获取当前日期的分钟数
console.log(minutes); // 输出:16
3.7 getSeconds()
该方法返回当前日期的秒数:
let date = new Date();
let seconds = date.getSeconds(); // 获取当前日期的秒数
console.log(seconds); // 输出:45
3.8 getMilliseconds()
该方法返回当前日期的毫秒数:
let date = new Date();
let milliseconds = date.getMilliseconds(); // 获取当前日期的毫秒数
console.log(milliseconds); // 输出:572
3.9 toDateString()
该方法返回当前日期的字符串表示,格式为 "Day Month Date Year":
let date = new Date();
let dateString = date.toDateString(); // 获取当前日期的字符串表示
console.log(dateString); // 输出:Wed Feb 17 2023
3.10 toLocaleDateString()
该方法返回当前日期的本地化字符串表示:
let date = new Date();
let dateString = date.toLocaleDateString(); // 获取当前日期的本地化字符串表示
console.log(dateString); // 输出:2023/2/17
总结
JavaScript Date 对象是 JavaScript 中用于处理日期和时间的对象。通过 Date 对象,我们可以获取当前日期和时间、创建指定日期和时间的对象、以及对日期和时间进行各种操作。
我们可以使用 Date 对象的构造函数来创建一个新的 Date 对象,也可以使用 Date.parse() 方法来将日期字符串转换为 Date 对象。在获取日期和时间的各个部分时,我们可以使用 Date 对象提供的各种方法,如 getFullYear()、getMonth()、getDate() 等。
在实际开发中,JavaScript Date 对象常常用于日期和时间的格式化、比较、计算等操作。例如,在处理用户的生日信息时,我们可以使用 Date 对象来计算用户的年龄。在处理事件或日程安排时,我们可以使用 Date 对象来比较不同日期和时间的先后顺序。
需要注意的是,JavaScript 中的日期和时间是以毫秒为单位来表示的,因此在进行日期和时间的计算时需要格外小心。另外,在进行日期和时间的比较时也需要注意时区的影响。
JavaScript Date 对象的使用非常广泛,对于任何一个 Web 开发者来说,熟练掌握 JavaScript Date 对象的使用是非常重要的。
相关文章:
 对象)
JavaScript Date(日期) 对象
JavaScript Date 对象是 JavaScript 中用于处理日期和时间的内置对象。它可以用于获取当前时间、设置日期和时间、计算日期和时间之间的差异、以及将日期和时间格式化为各种字符串格式。在本文中,我们将详细介绍 JavaScript Date 对象的作用和在实际工作中的用途。 …...

rust过程宏 proc-macro-workshop解题-4-sorted
名字版本号rust1.69.0OSubuntu 22.04这一大关卡介绍的是属性式过程宏。 第一关:01-parse-enum 还是简单的看我们是否已经实现了一个属性式过程宏的空架子,如果有这个空架子,就直接通过了。 use proc_macro::TokenStream; use proc_macro2; use syn;#[proc_macro_attribut…...

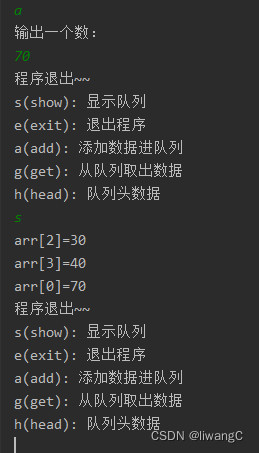
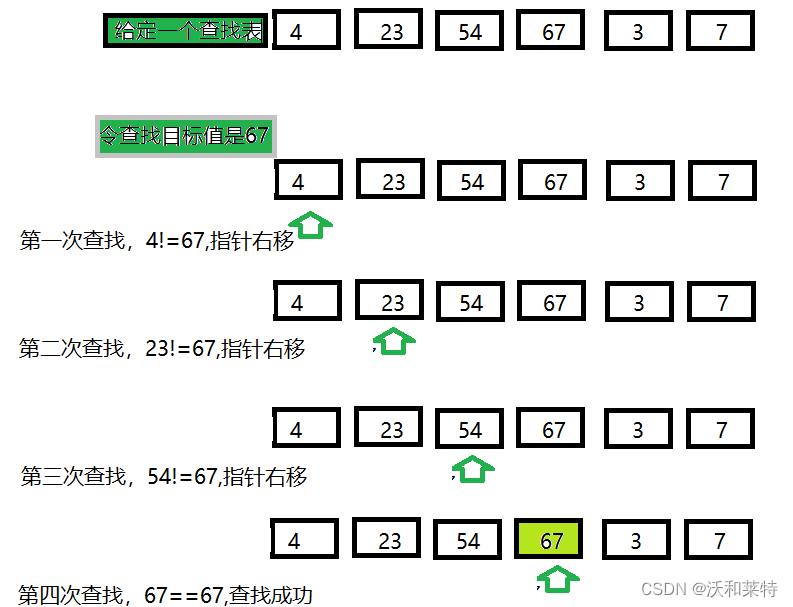
数据结构与算法—队列
队列 队列介绍 有序列表,可以用数组或者链表实现。遵循先进先出原则。 数组实现队列 public class ArrayQueue {public static void main(String[] args) {ArrayQueue queue new ArrayQueue(3);// 接收用户输入char key ;Scanner sc new Scanner(System.in);…...

AcWing3416.时间显示——学习笔记
目录 题目 代码 AC结果 思路 关键步骤 题目 3416. 时间显示 - AcWing题库https://www.acwing.com/problem/content/description/3419/ 代码 import java.util.Scanner;public class Main {public static void main(String[] args){Scanner input new Scanner(System.in…...

贴吧手机端防删图GIF动态图制作解析
贴吧存活 思路技术运气 1:防删图不是存活的绝对因素,除了防删图,还有账号,ip,内容,吧的问题 2:一个图不是每个吧都可以发 3:一个贴不被删不仅仅看图片 4:有时候运气也很…...

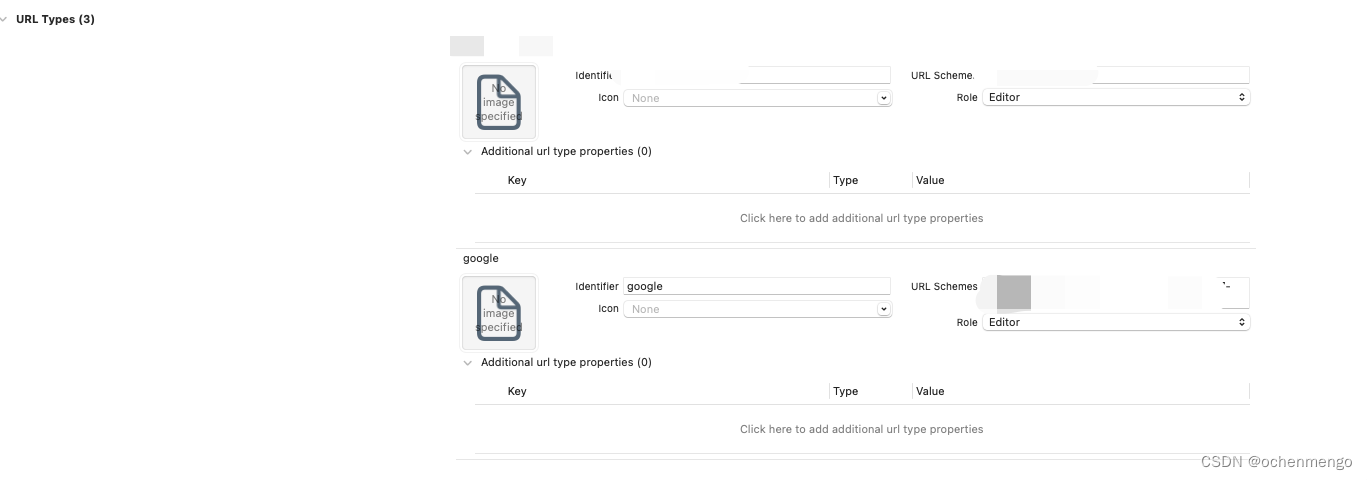
iOS接入Google登录
1.在Google Cloud后台配置客户端ID 首先要在 Google Cloud 中创建一个项目。新创建的Project需要先配置同意屏幕。一共有4步骤需要配置。 1.OAuth 同意屏幕 User Type选择"外部"进行创建。填写必必要的信息,应用名称、用户支持电子邮件地址、开发者电子邮…...

【C语言】大小端字节序问题
一、大小端字节序问题 大小端是由CPU决定的,大小端可以理解为字节顺序,所以大小端全称叫大端字节序、小端字节序。其实大端、小端这两个词是从《格列佛游记》里出来的。《格列佛游记》有一段讲的是吃鸡蛋是从大的那头敲开还是小的那头敲开的问题…...

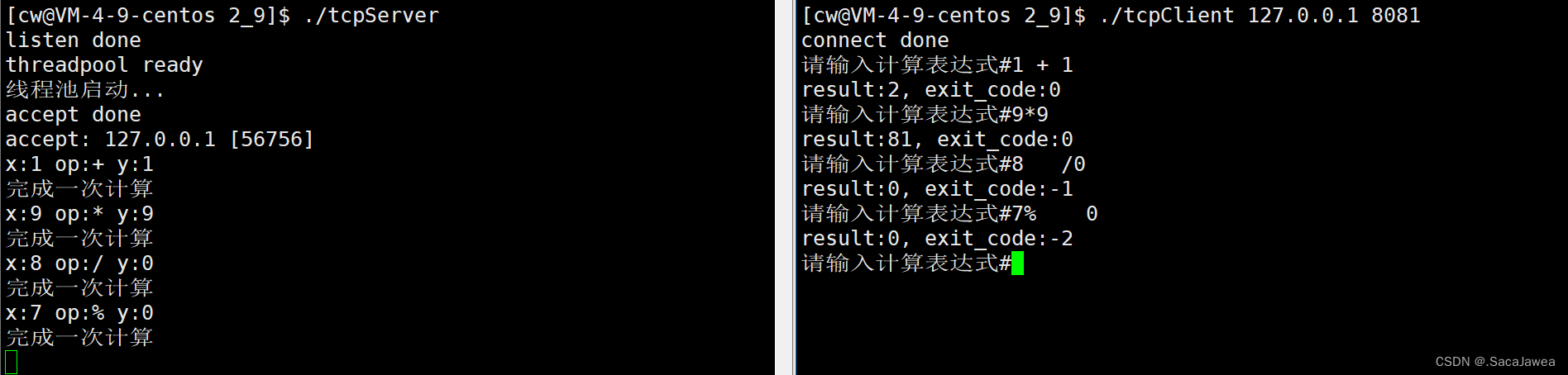
Linux | 网络通信 | 序列化和反序列化的讲解与实现
文章目录为什么要序列化?协议的实现服务端与客户端代码实现为什么要序列化? 由于默认对齐数的不同,不同的平台对相同数据进行内存对齐后,可能得到不同的数据。如果直接将这些数据进行网络传输,对方很可能无法正确的获…...

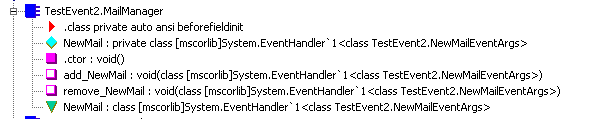
C#的委托原理刨析and事件原理刨析和两者的比较
什么是委托委托是一种引用类型,表示对具有特定参数列表和返回类型的方法的引用。 在实例化委托时,你可以将其实例与任何具有兼容参数和返回类型的方法进行绑定。 你可以通过委托实例调用方法。简单的理解,委托是方法的抽象类,它定…...

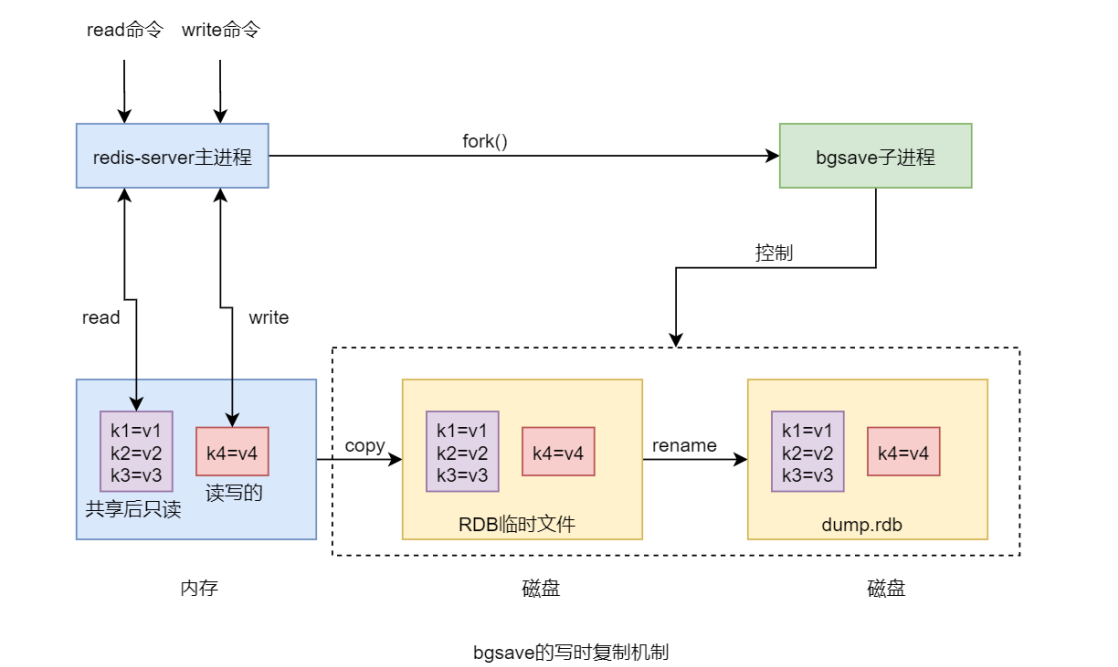
Redis学习【8】之Redis RDB持久化
文章目录Redis 持久化1 持久化基本原理2 RDB(Redis DataBase) 持久化2.1 持久化的执行2.2 手动 save 命令2.3 手动 bgsave 命令2.4 自动条件触发2.5 查看持久化时间3 RDB 优化配置3.1 save3.2 stop-write-on-bgsave-error3.3 rdbcompression3.4 rdbchecksum3.5 sanitize-dump-p…...

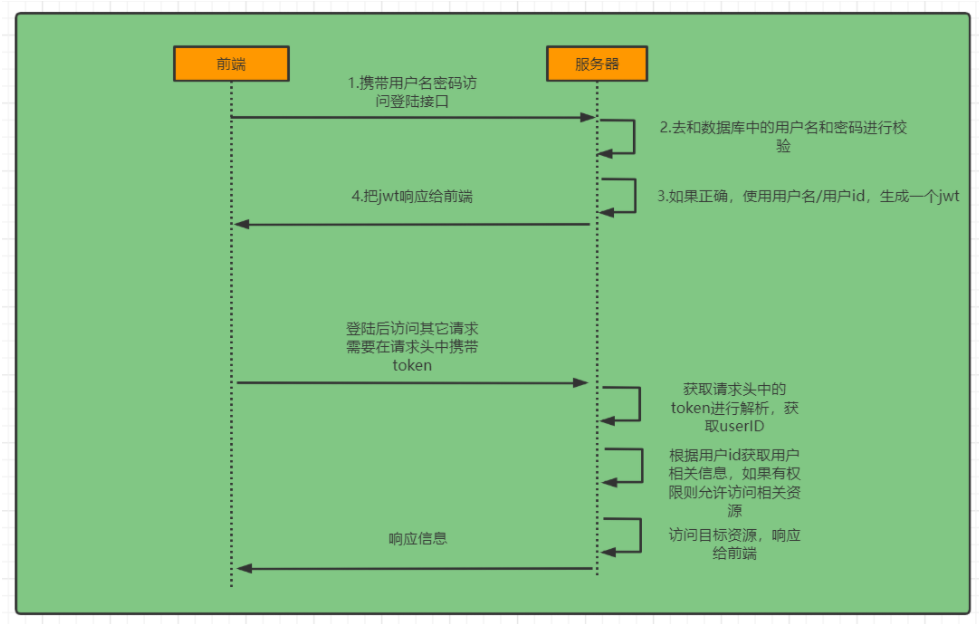
SpringSecurity认证
文章目录登陆校验流程依赖yaml实现建表、工具类、实体类加密器、AuthenticationManager登录逻辑登录过滤器、配置过滤器登出登陆校验流程 认证 登录: ①自定义登录接口 调用ProviderManager的方法进行认证 如果认证通过生成token,根据userId把用…...

Socket套接字
概念 Socket套接字,是由系统提供用于网络通信的技术,是基于TCP/IP协议的网络通信的基本操作单元。基于Socket套接字的网络程序开发就是网络编程。 分类 Socket套接字主要针对传输层协议划分为如下三类: 流套接字:使用传输层TCP…...

mysql详解之innoDB
索引 Mysql由索引组织,所以索引是mysql多重要概念之一。 聚簇索引 InnoDB和MyISAm一样都是采用B树结构,但不同点在于InnoDB是聚簇索引(或聚集索引),将数据行直接放在叶子节点后面。 这里可能存在一个误区࿱…...

电信运营商的新尝试:探索非通信领域的发展
近年来,随着电信运营商竞争的日趋激烈和网络建设的成本不断攀升,许多电信运营商已经开始缩减IT投资。然而,在如此情况下,电信运营商仍然需要寻找新的增长机会。那么,在持续缩减IT投资的情况下,电信运营商可…...

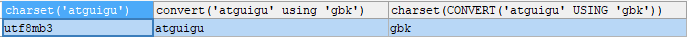
第07章_单行函数
第07章_单行函数 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 函数的理解 1.1 什么是函数 函数在计算机语言的使用中贯穿始终,函数的作用是什么呢?它可以把我们经…...

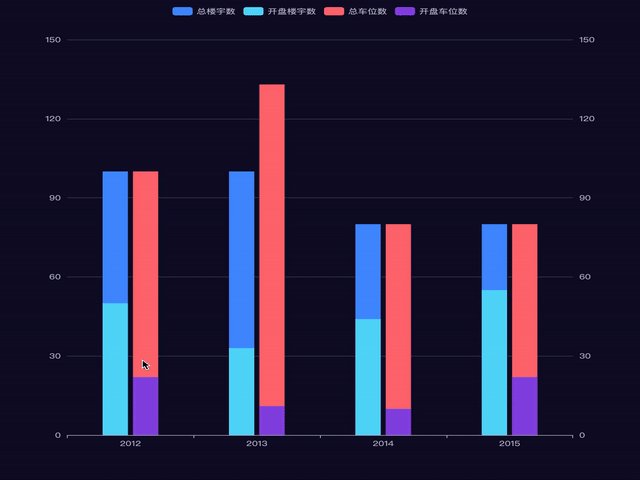
Echarts实现多柱状图重叠重叠效果
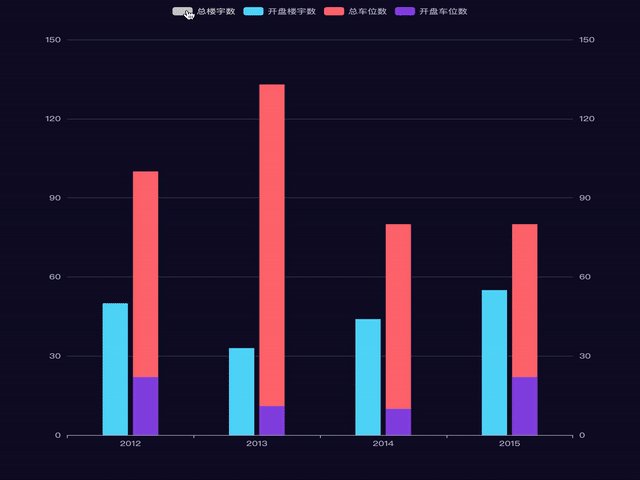
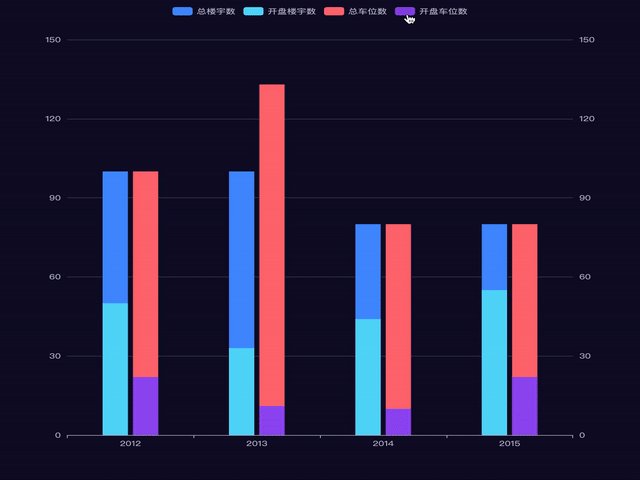
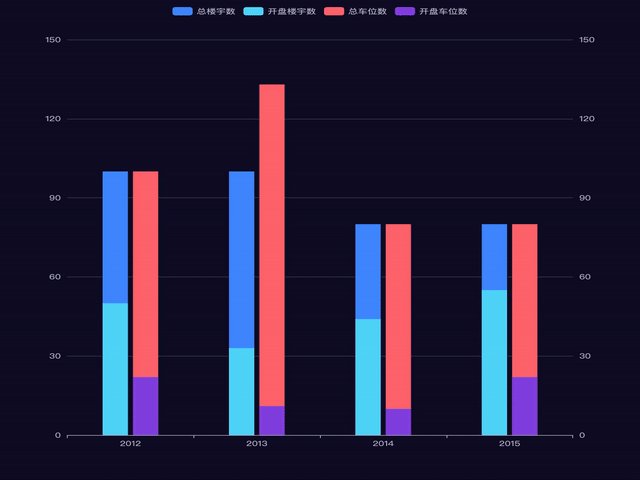
有两种重叠效果: 1. 多个柱子重叠为一个 2. 多个柱子重叠为两组 第一种,图例: 这个灰色不是阴影哦, 是柱子. 1. 使用详解 (1) series.Z 折线图组件的所有图形的 z 值。控制图形的前后顺序。 z 值小的图形会被 z 值大的图形覆盖。z 相比 zlevel 优先级更低,而且不会…...

PHP学习笔记(一谦四益)
前言 上一篇文章 PHP学习笔记(观隅反三)分享了数组的知识,这篇文章接着分享和数组相关的算法。 算法效率 算法效率分为两种:第一种是时间效率,第二种是空间效率。时间效率被称为时间复杂度,而空间效率被称…...

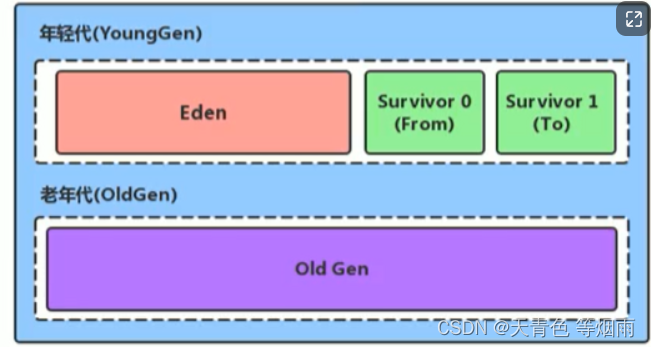
Jvm -堆对象的划分
堆对于一个jvm进程来说是唯一的,一个进程只有一个jvm,但是进程半酣多个线程,多个线程共享一个堆。 也就是说,一个jvm实例只存在一个堆,同时对也是Java内存管理的核心区域。 Java堆区域的大小在jvm启动时就已经被确定…...

2023美赛F题讲解+数据领取
我们给大家准备了F题的数据,免费领取!在文末 国内生产总值(GDP)可以说是一个国家经济健康状况最著名和最常用的指标之--。它通常用于确定一个国家的购买力和获得贷款的机会,为各国提出提高GDP的政策和项目提供动力。GDP“衡量一个国家在给定时间段内生产…...

【博客625】keepalived开启garp refresh的重要性
keepalived开启garp refresh的重要性 1、场景 1-1、对keepavlied master机器热迁移后出现vip不通,过后恢复 原因:机器迁移后网关那边的arp表没有刷新,流量还是转发到老的端口,但是机器已经迁移到别的端口了,于是网络…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
