elementui动态表单实现计算属性携带参数,并将计算出的值四舍五入保留两位小数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 方法1
- 方法2
- 结论
前言
写项目的时候,遇到需要在动态表单中,将同一级输入框输入的内容计算出来,并动态显示,发现computer计算属性好像不能带参数,最后查了好多文档才解决,看下面简单案例
方法1
vue中computed计算属性无法直接进行传参,如果有传参数的需求可以使用闭包函数(也叫匿名函数)实现。例如计算出每一组A输入框中的值+B输入框中的值并动态显示在C输入框中
<template><div id="app"><el-form ref="form" :model="form" label-width="80px"><div class="box" v-for="(item,index) in list" :key="index"><el-form-item label="A"><el-input v-model="item.A"></el-input></el-form-item><el-form-item label="B"><el-input v-model="item.B"></el-input></el-form-item><el-form-item label="C"><el-input :value="ab(index,item.A,item.B)"></el-input></el-form-item></div></el-form></div>
</template><script>
export default {computed: {ab() {return function (index, val1, val2) {// 除以1,是为了强制转换成number类型let val3 = val1 / 1 + val2 / 1this.list[index].C = this.js(val3)return this.list[index].C}}},data() {return {list: [{A: null,B: null,C: null},{A: null,B: null,C: null}]}},methods: {// 四舍五入保留两位小数js(val) {return (Math.round(val * 100) / 100).toFixed(2)}}
}
</script>方法2
也可以直接写成methods里的方法,但是不推荐使用methods(没有缓存),具体为啥可以看看vue官网method和computed的区别
<template><div id="app"><el-form ref="form" :model="form" label-width="80px"><div class="box" v-for="(item,index) in list" :key="index"><el-form-item label="A"><el-input v-model="item.A" @change="ab(index)"></el-input></el-form-item><el-form-item label="B"><el-input v-model="item.B" @change="ab(index)"></el-input></el-form-item><el-form-item label="C"><el-input :value="item.C"></el-input></el-form-item></div></el-form></div>
</template><script>
export default {data() {return {list: [{A: null,B: null,C: null},{A: null,B: null,C: null}]}},methods: {// 四舍五入保留两位小数js(val) {return (Math.round(val * 100) / 100).toFixed(2)},ab(index){let val3 = this.list[index].A/1 + this.list[index].B/1this.list[index].C = this.js(val3)return this.list[index].C}}
}
结论
个人感觉还是第一种用的爽
相关文章:

elementui动态表单实现计算属性携带参数,并将计算出的值四舍五入保留两位小数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言方法1方法2结论 前言 写项目的时候,遇到需要在动态表单中,将同一级输入框输入的内容计算出来,并动态显示,发现c…...

嵌入式面试5 -makefile shell
2、 如果有一个简单的helloworld项目目录如下: tree helloworld helloworld |– file2.h |– file1.cpp |– file2.cpp 请编写一个Makefile文件。 答: TARGET helloworld CXX g COMPILE : $(COMPILE) file1.cpp COMPILE : $(COMPILE) file2.cpp OBJE…...

获40余家主机厂青睐,这家OTA「吸金王」完成超亿元B2轮融资!
继今年4月获得上汽集团旗下尚颀资本及其合作方山高投控的投资后,近日上海艾拉比智能科技有限公司(以下简称“艾拉比”)正式完成总额过亿元的B2轮融资,新的投资方为聚卓资本、老股东国科新能继续增持,势能资本持续担任独…...

CGI, FastCGI, WSGI, uWSGI, uwsgi分别是什么?
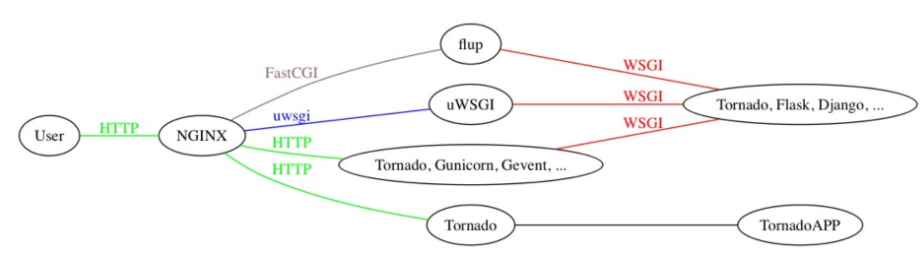
CGI 1、通用网关接口(Common Gateway Interface/CGI),CGI描述了服务器(nginx,apache)和请求处理程序(django,flask,springboot web框架)之间传输数据的一种标准. 2.所有bs架构软件都是遵循CGI协议的 3.一…...

Android T 窗口层级相关的类(更新中)
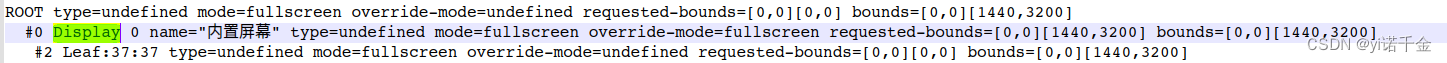
窗口在App端是以PhoneWindow的形式存在,承载了一个Activity的View层级结构。这里我们探讨一下WMS端窗口的形式。 可以通过adb shell dumpsys activity containers 来看窗口显示的层级 窗口容器类 —— WindowContainer类 /*** Defines common functionality for c…...

【云原生】深入掌握k8s中Pod和生命周期
个人主页:征服bug-CSDN博客 kubernetes专栏:kubernetes_征服bug的博客-CSDN博客 目录 1 什么是 Pod 2 Pod 基本操作 3 Pod 运行多个容器 4 Pod 的 Labels(标签) 5 Pod 的生命周期 1 什么是 Pod 摘取官网: Pod | Kubernetes 1.1 简介 Pod 是可以在 …...

openKylin+KingbaseES+Nginx安装
openKylin开放麒麟开启ssh 一、查看ssh服务是否开启。 终端输入命令:sudo ps -e |grep ssh ,只显示如下内容则证明未安装ssh服务。 2127 ? 00:00:00 ssh-agent若显示如下内容则证明ssh服务已开启。 1657 ? 00:00:00 ssh-agent 2349 ?…...

lc1.两数之和
暴力解法:两个for循环,寻找和为target的两个数的索引 时间复杂度:O(n2) 空间复杂度:O(1) 哈希表:遍历数组,将nums数组的数和索引分别存储在map的key和value中,一边遍历,一边寻找是…...

c# 初始化列表,并给列表里面所有的元素进行初始化
Enumerable.Repeat 方法是用于生成一个包含指定元素重复若干次的序列。它接受两个参数,第一个参数是要重复的元素,第二个参数是重复次数。 下面是 Enumerable.Repeat 方法的用法和示例: using System; using System.Collections.Generic; u…...

Java笔记(三十):MySQL(上)-- 数据库、MySQL常用数据类型、DDL、DML、多表设计
一、数据库 0、MySQL安装,IDEA配置MySQL 用MySQL installer for windows(msi)MySQL默认安装位置:C:\Program Files\MySQL\MySQL Server 8.0配置环境变量使用前先确保启动了mysql服务my.ini位置:C:\ProgramData\MySQL…...
)
SQL笔记-正态分布函数(二)
在Oracle数据库中,并没有直接提供计算正态分布函数(累积分布函数)的内置函数。不过,你可以使用PL/SQL编程语言来实现一个自定义的正态分布函数。下面是一个简单的示例: CREATE OR REPLACE FUNCTION normdist(x NUMBER…...

【LeetCode】数据结构题解(12)[用栈实现队列]
用栈实现队列 😉 1.题目来源👀2.题目描述🤔3.解题思路🥳4.代码展示 所属专栏:玩转数据结构题型❤️ 🚀 >博主首页:初阳785❤️ 🚀 >代码托管:chuyang785❤️ &…...

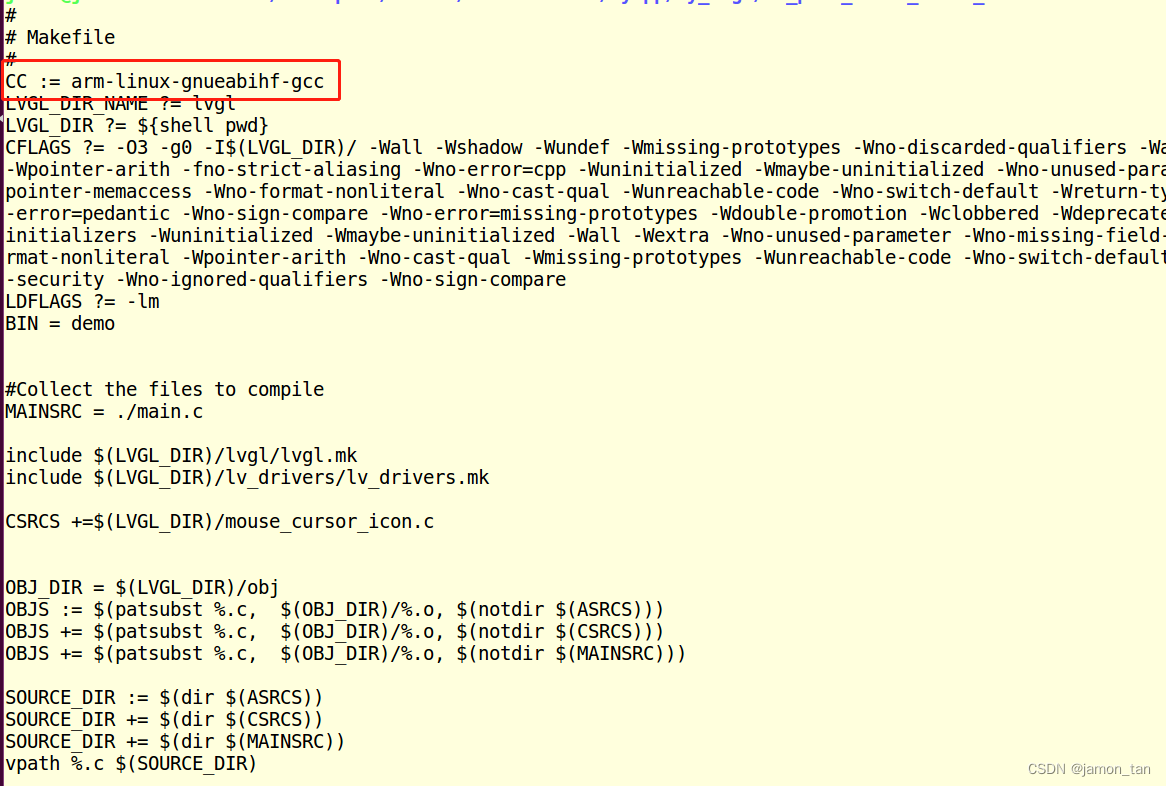
嵌入式Linux下LVGL的移植与配置
一.sdk源码下载路径 1.官方源码下载路径如下: https://github.com/lvgl/lvgl git下载方式 git clone https://github.com/lvgl/lvgl.git 2.个人移植好的源码8.2版本下载路径: 链接:https://pan.baidu.com/s/1jyqIennsQpv-RB4RyKvZyg?pwdc68e 提取…...

leetcode每日一练-第70题-爬楼梯
一、思路 动态规划 二、解题方法 使用一个动态规划数组 dp 来记录到达每个台阶的不同方法数。初始情况下,当台阶数为 1 时,方法数为 1,当台阶数为 2 时,方法数为 2。然后,我们从第 3 阶开始逐步计算每一阶的方法数&…...

设备使用RTMP推流到安防监控EasyCVR视频汇聚平台,为何只有FLV格式无法播放?
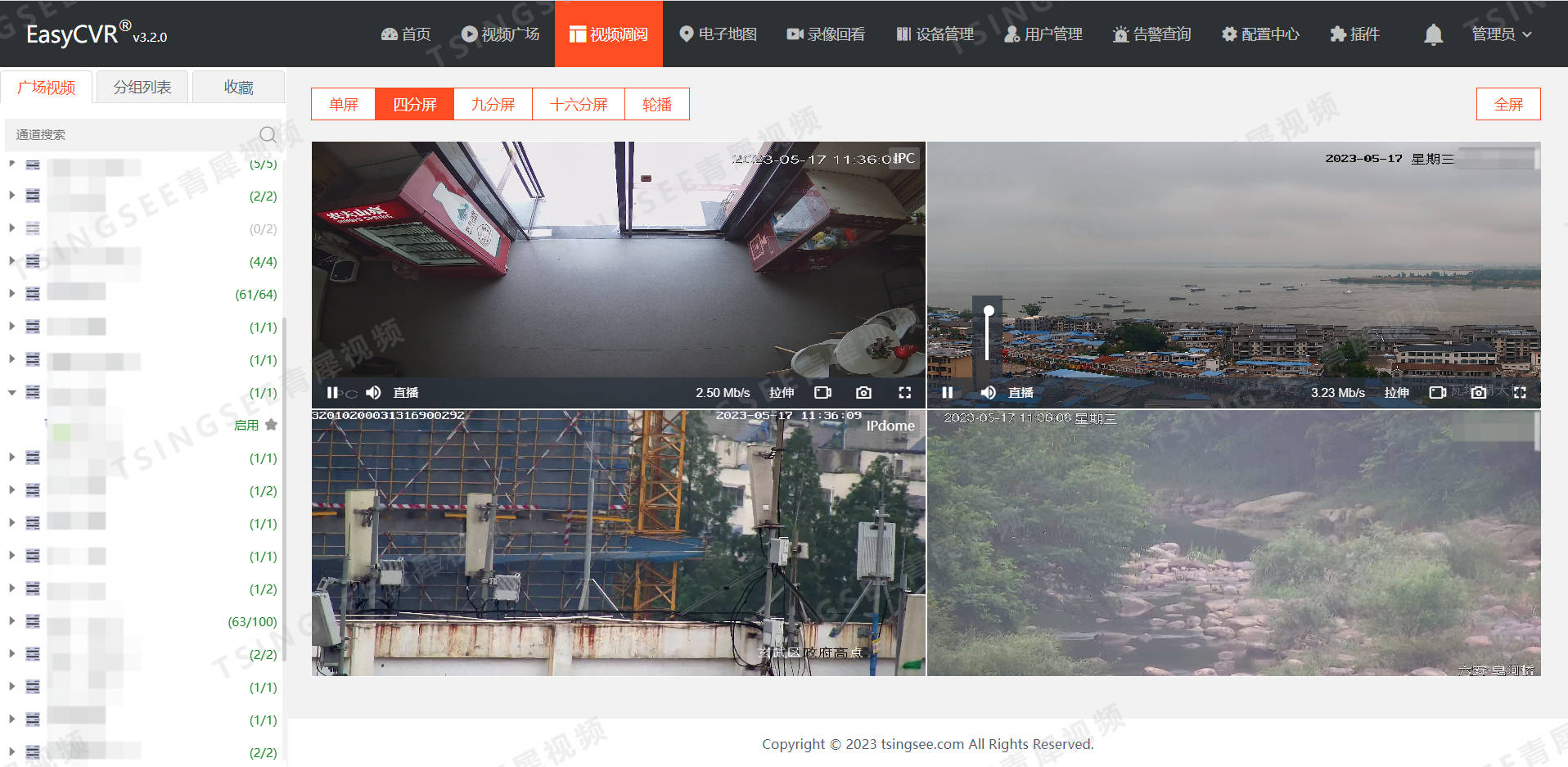
TSINGSEE青犀视频安防监控视频汇聚平台EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、云台控制、语音对讲、智能分析等功能。 智能视频监控平台EasyCVR可…...

arcgis宗地或者地块四至权利人信息提取教程
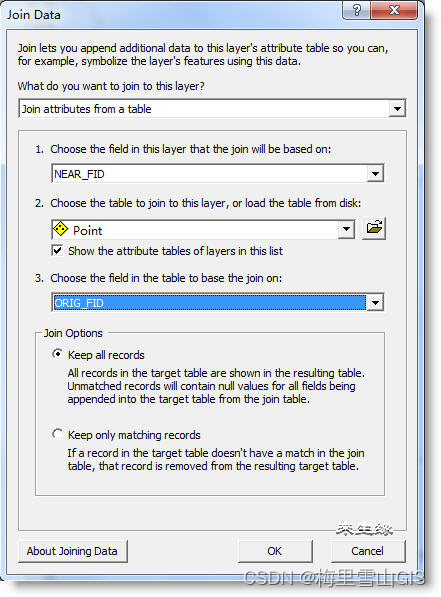
ARCGIS怎样将图斑四邻的名称及方位加入其属性表 以前曾发表过一篇《 如何把相邻图斑的属性添加在某个字段中》的个人心得,有些会员提出了进一步的要求,不但要相邻图斑的名称,还要求有方位,下面讲一下自己的做法。 基本思路是:连接相邻图斑质心,根据连线的角度确定相邻图斑…...

乐鑫首创|使用 ESP RainMaker® 私有云定制 Matter 生态
ESP RainMaker 是乐鑫的 AIoT 云平台,支持客户自主部署私有物联网云,从而全面掌握数据所有权和管理权,实现定制功能与服务。ESP RainMaker 云后端采用 AWS 无服务器架构,拥有开源的 iOS 和 Android 移动端 APP、第三方语音助手集成…...

【算法|数组】快慢指针
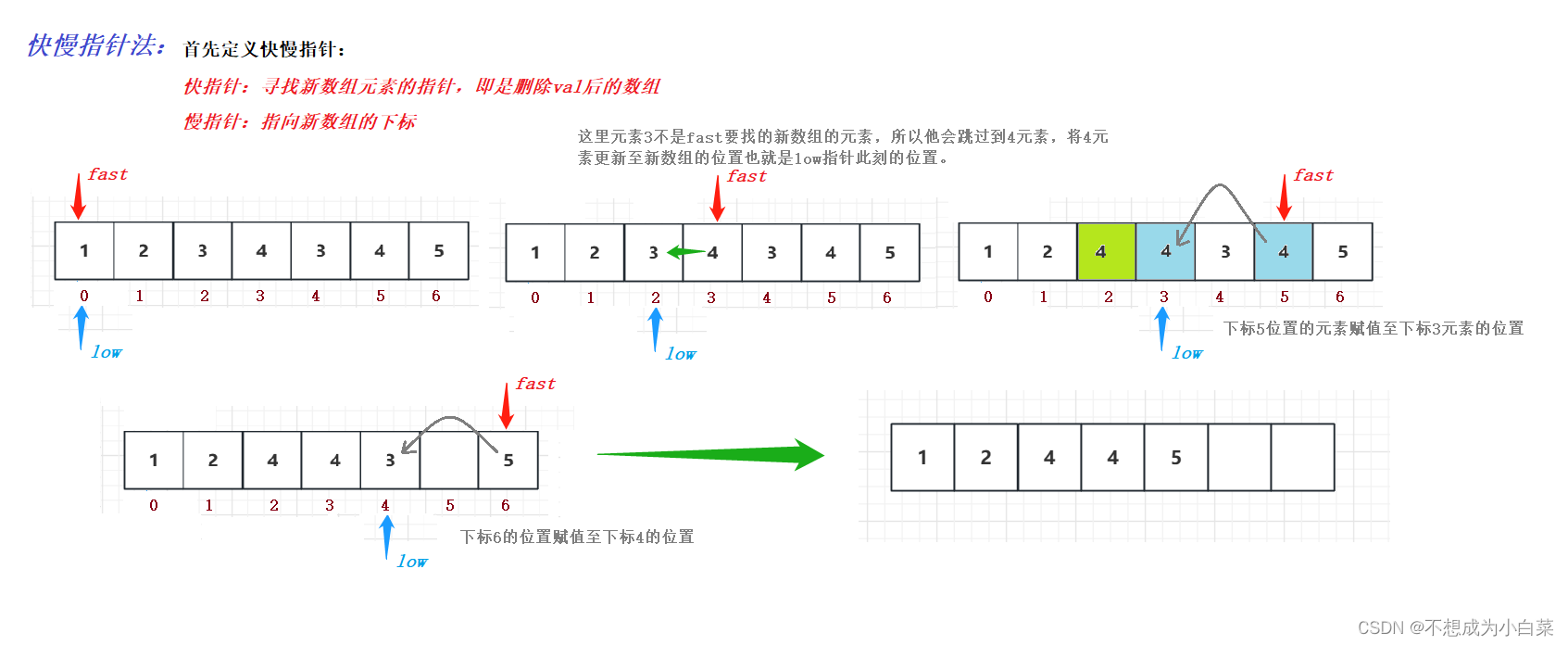
算法|数组——快慢指针 引入 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你…...

C++字符串:使用 std::string
C字符串:使用 std::string 初始化方法一 std::string 变量名称 { “字符串”}; std::string str { " 这是一个字符串" };std::cout << str; std::cin >> str;初始化方法二 std::string 变量名称 { “字符串”&#x…...

目前Java后端就业前景怎么样?
前言 并不乐观,看看现在的就业形式就知道了,基本上是僧多粥少的情况,你可能会看到很多编程语言排行榜或者流行榜中Java的排名很高,如同下面这种: 看排名确实可以粗略的得知语言当下的流行度、使用率,但是它…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
