【CSS3】CSS3 动画 ④ ( 使用动画制作地图热点图 )
文章目录
- 一、需求说明
- 二、动画代码分析
- 1、地图背景设置
- 2、热点动画位置测量
- 3、热点动画布局分析
- 4、动画定义
- 5、小圆点实现
- 6、波纹效果盒子实现
- 7、延迟动画设置
- 三、代码示例
一、需求说明
实现如下效果 , 在一张地图上 , 以某个位置为中心点 , 向四周发散 ;

核心 是实现 向四周 发散 的 波纹动画 ;
二、动画代码分析
1、地图背景设置
地图背景设置 :
地图 是 一张 png 格式的 半透明 背景图片 , 图片大小为 747 x 617 像素 ;
使用 地图 图片 作为 div 盒子模型 的 背景图片 ;
<!-- 为 该 div 盒子模型 设置 类名为 map --><div class="map"></div>
上述 .map 类对应的 div 盒子模型的大小 , 也要设置为 747 x 617 像素 ; 同时设置 地图 背景图片 , 并设置 水平居中 ;
.map {/* 盒子模型的宽高 就是 背景图片的宽高 */width: 747px;height: 617px;/* 设置背景图片 */background: url(images/map.png);/* 上下外边距设置为 0 , 左右外边距设置为 auto 居中 */margin: 0 auto;}
该地图是 半透明 白色背景 , 需要设置一个 暗色 的整体背景 , 才能看出来 , 这里将页面设置成 #333 颜色的 纯色背景 ;
body {background-color: #333;}
设置完毕后 , 可以在网页中查看该背景图 ;
2、热点动画位置测量
在 map 父容器中 , 定义 city 子元素 , 该子元素使用 绝对定位 放置位置 ;
<body><!-- 为 该 div 盒子模型 设置 类名为 map --><div class="map"><!-- 为 该 div 盒子模型 设置 类名为 city --><div class="city">田</div></div>
</body>
为上述 city 标签元素设置 CSS 样式 , 设置其定位方式为 绝对定位 , 根据 " 子绝父相 " 原则 , 该子元素 所在的 父容器 必须要使用 相对定位 ;
使用 left 和 top 设置 该 子元素 在 父容器内 距离左侧的位移 和 距离顶部的位移 ;
.city {/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */position: absolute;/* 绝对定位位置 : 距离顶部的位移 */top: 100px;/* 绝对定位位置 : 距离左侧的位移 */left: 100px;/* 设置白色 , 容易分辨 */color: white;}
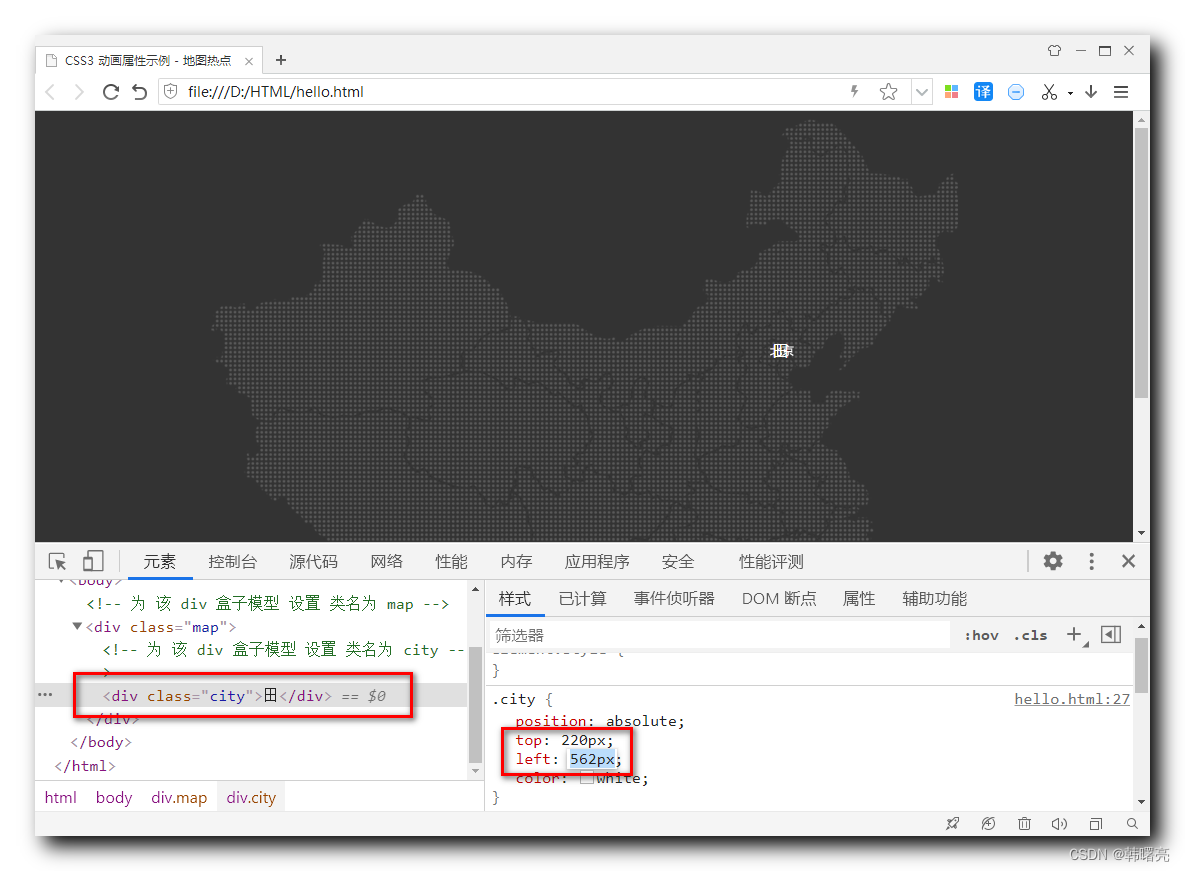
下面通过 F12 调试的方式 , 将 city 盒子 , 使用 绝对定位 定位到 地图图片 中的 北京 位置 ;
调试 界面中 , 找到 city 盒子模型位置 , 双击其 top 和 left 尺寸 , 使用鼠标滚轮修改该 盒子模型 绝对定位的位置 ;
- Ctrl + 鼠标滚轮 一次可以增减 100 像素 ;
- Shift + 鼠标滚轮 一次可以增减 10 像素 ;
- 鼠标滚轮 一次可以增减 1 像素 ;
- Alt+ 鼠标滚轮 一次可以增减 0.1 像素 ;
最终得到 , 将 city 布局设置到 北京 位置 , top 属性值为 220 像素 , left 属性值为 562 像素 ;

3、热点动画布局分析
分析 热点动画 , 发现内层的 蓝色实心 小圆圈 是不变的 , 始终都存在 ;
然后放置 2 ~ 3 个 可缩放的原型图片 作为 热点动画的 波纹 ;
页面的布局如下 : 其中的 dot 盒子是 中心小圆点 盒子 , bowen1 ~ bowen3 是三个波纹效果动画盒子 ;
<body><!-- 为 该 div 盒子模型 设置 类名为 map --><div class="map"><!-- 为 该 div 盒子模型 设置 类名为 city --><div class="city"><!-- 该 div 盒子模型 是 中心的 小圆点 --><div class="dot"></div><!-- 该 div 盒子模型 是 波纹 --><div class="bowen1"></div><div class="bowen2"></div><div class="bowen3"></div></div></div>
</body>
4、动画定义
动画实现如下 : 波纹效果动画 , 就是将 盒子模型 的大小 , 逐渐设置到 100 像素 , 中间可以设置若干动画节点 ;
@keyframes bowen {0% {}70% {/* 执行到 70% 时 盒子变为 70 像素宽高 透明度为 0 不可见 */width: 70px;height: 70px;opacity: 1;}100% {/* 放到最大时 盒子变为 100 像素宽高 透明度为 0 不可见 */width: 100px;height: 100px;opacity: 0;}}
5、小圆点实现
小圆点实现 : 小圆点直接通过盒子模型实现 , 该盒子模型 宽高 8 像素 , 设置 50% 圆角 , 将外形设置为圆形 ;
.dot {/* 设置小圆点宽高 */width: 8px;height: 8px;/* 设置小圆点背景颜色 */background-color: #09f;/* 将标签设置为圆形 */border-radius: 50%;}
6、波纹效果盒子实现
波纹效果 盒子 实现 :
- 该盒子始终要放置在 city 盒子中心位置 , 因此使用绝对定位
position: absolute;设置了top: 50%;,left: 50%;, 以及transform: translate(-50%, -50%);样式 ; - 该盒子模型设置一个 阴影 ,
box-shadow: 0 0 12px #009dfd;, x , y 轴偏移为 0 , 阴影半径 12 像素 ; - 动画属性设置为
animation: bowen 1.5s linear infinite;, 使用 bowen 动画 , 持续时间 1.5 秒 , 使用线性函数 , 无限循环播放 ;
.city div[class^="bowen"] {/* city 类下的 div 类型标签 , 类型是以 bowen 开头的标签 *//* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */position: absolute;/* 绝对定位位置 : 距离顶部的位移 */top: 50%;/* 绝对定位位置 : 距离左侧的位移 */left: 50%;/* 保证 波纹 在 父容器中 垂直 / 水平 居中对齐放大后 , 以中心为终点 向四周发散 */transform: translate(-50%, -50%);/* 设置波纹宽高 , 之后设置其放大 */width: 8px;height: 8px;/* 设置阴影 x , y 轴偏移为 0 , 阴影半径 12 像素 */box-shadow: 0 0 12px #009dfd;/* 设置布局为圆形 , 不要是四方的 */border-radius: 50%;/* 设置动画属性 */animation: bowen 1.5s linear infinite;}
7、延迟动画设置
第二个波纹 和 第三个波纹 的 动画 , 需要延迟 0.5 秒 和 1 秒 执行 ;
注意 选择器 的提权使用 , 之前使用了 .city div[class^="bowen"] 选择器 设置了动画属性 , 如果设置动画延迟属性的选择器优先级低于前者选择器 , 那么设置是无效的 , 因此这里使用了 .city div.bowen2 选择器 进行了提权 ;
.city div.bowen2 {/* 选择器这么写是为了使该选择器 与 .city div[class^="bowen"] 选择器 权限相同否则 该设置 不生效 */animation-delay: 0.5s;}.city div.bowen3 {/* 选择器这么写是为了使该选择器 与 .city div[class^="bowen"] 选择器 权限相同否则 该设置 不生效 */animation-delay: 1s;}
三、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3 动画属性示例 - 地图热点</title><style>body {background-color: #333;}.map {/* 子绝父相 , 子元素使用绝对定位 , 该父容器需要使用相对定位 */position: relative;/* 盒子模型的宽高 就是 背景图片的宽高 */width: 747px;height: 617px;/* 设置背景图片 */background: url(images/map.png);/* 上下外边距设置为 0 , 左右外边距设置为 auto 居中 */margin: 0 auto;}.city {/* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */position: absolute;/* 绝对定位位置 : 距离顶部的位移 */top: 228px;/* 绝对定位位置 : 距离左侧的位移 */left: 548px;/* 设置白色 , 容易分辨 */color: white;}.dot {/* 设置小圆点宽高 */width: 8px;height: 8px;/* 设置小圆点背景颜色 */background-color: #09f;/* 将标签设置为圆形 */border-radius: 50%;}.city div[class^="bowen"] {/* city 类下的 div 类型标签 , 类型是以 bowen 开头的标签 *//* 使用绝对定位进行定位 , 子绝父相 , 父容器 相对定位 */position: absolute;/* 绝对定位位置 : 距离顶部的位移 */top: 50%;/* 绝对定位位置 : 距离左侧的位移 */left: 50%;/* 保证 波纹 在 父容器中 垂直 / 水平 居中对齐放大后 , 以中心为终点 向四周发散 */transform: translate(-50%, -50%);/* 设置波纹宽高 , 之后设置其放大 */width: 8px;height: 8px;/* 设置阴影 x , y 轴偏移为 0 , 阴影半径 12 像素 */box-shadow: 0 0 12px #009dfd;/* 设置布局为圆形 , 不要是四方的 */border-radius: 50%;/* 设置动画属性 */animation: bowen 1.5s linear infinite;}.city div.bowen2 {/* 选择器这么写是为了使该选择器 与 .city div[class^="bowen"] 选择器 权限相同否则 该设置 不生效 */animation-delay: 0.5s;}.city div.bowen3 {/* 选择器这么写是为了使该选择器 与 .city div[class^="bowen"] 选择器 权限相同否则 该设置 不生效 */animation-delay: 1s;}@keyframes bowen {0% {}70% {/* 执行到 70% 时 盒子变为 70 像素宽高 透明度为 0 不可见 */width: 70px;height: 70px;opacity: 1;}100% {/* 放到最大时 盒子变为 100 像素宽高 透明度为 0 不可见 */width: 100px;height: 100px;opacity: 0;}}</style>
</head><body><!-- 为 该 div 盒子模型 设置 类名为 map --><div class="map"><!-- 为 该 div 盒子模型 设置 类名为 city --><div class="city"><!-- 该 div 盒子模型 是 中心的 小圆点 --><div class="dot"></div><!-- 该 div 盒子模型 是 波纹 --><div class="bowen1"></div><div class="bowen2"></div><div class="bowen3"></div></div></div>
</body></html>
执行效果 :

相关文章:

【CSS3】CSS3 动画 ④ ( 使用动画制作地图热点图 )
文章目录 一、需求说明二、动画代码分析1、地图背景设置2、热点动画位置测量3、热点动画布局分析4、动画定义5、小圆点实现6、波纹效果盒子实现7、延迟动画设置 三、代码示例 一、需求说明 实现如下效果 , 在一张地图上 , 以某个位置为中心点 , 向四周发散 ; 核心 是实现 向四周…...

命令模式(Command)
命令模式是一种行为设计模式,可将一个请求封装为一个对象,用不同的请求将方法参数化,从而实现延迟请求执行或将其放入队列中或记录请求日志,以及支持可撤销操作。其别名为动作(Action)模式或事务(Transaction)模式。 Command is …...

Dapper 微型orm的光
介绍 Dapper是一个轻量级的ORM(对象关系映射)框架,它可以方便地将数据库查询结果映射到.NET对象上,同时也支持执行原生SQL查询。下面我将详细介绍Dapper的使用方法。 安装Dapper 首先,你需要通过NuGet包管理器将Dap…...

Mysql随心记--第一篇
MylSAM:查询速度快,有较好的索引优化和数据压缩技术,但是它不支持事务 InnoDB:它支持事务,并且提供行级的锁定,应用也相当广泛 docker ps -a --filter "ancestormysql" 查看linux中创建了多少个d…...

使用dockerfile安装各种服务组件
使用dockerfile安装各种服务组件 elasticsearch、minio、mongodb、nacos、redis 一、使用dockerfile安装elasticsearch:7.8.0 1、Dockerfile文件 FROM elasticsearch:7.8.0 #添加分词器 ADD elasticsearch-analysis-ik /usr/share/elasticsearch/plugins/elasticsearch-anal…...

如何简单的无人直播
环境搭建 ffmpeg安装,我这里用的是centos搭建的,其他平台可以自己百度 yum -y install wgetwget --no-check-certificate https://www.johnvansickle.com/ffmpeg/old-releases/ffmpeg-4.0.3-64bit-static.tar.xztar -xJf ffmpeg-4.0.3-64bit-static.ta…...

【基于HBase和ElasticSearch构建大数据实时检索项目】
基于HBase和ElasticSearch构建大数据实时检索项目 一、项目说明二、环境搭建三、编写程序四、测试流程 一、项目说明 利用HBase存储海量数据,解决海量数据存储和实时更新查询的问题;利用ElasticSearch作为HBase索引,加快大数据集中实时查询数…...

ProComponent 用法学习
相信很多同学都用过 Ant Design 这一 react 著名组件库,而 ProComponents 则是在 antd 之上进行封装的页面级组件库(指一个组件就可以搞定一个页面)。它同时也是 Ant Design Pro 中后台框架所用的主要组件库。如果你手上有要用 react 开发的中…...

巨人互动|Google海外户Google Analytics的优缺点是什么?
Google Analytics是一个由谷歌开发的网站分析工具,旨在帮助网站和移动应用程序运营者收集和分析数据,以更好地了解用户行为和改进业务。虽然Google Analytics具有许多优势,但也存在一些缺点。在本文中,我们将探讨Google Analytics…...

MySQL数据库的操作
MySQL 连接服务器 库的操作创建数据库数据库删除查看数据库进入数据库查看所在的数据库修改数据库显示创建语句查看连接情况 表的操作创建表查看数据库所有的表查看表的详细信息查看创建表时的详细信息删除表修改表名向表中插入数据在表结构中新增一列对表结构数据的修改删除表…...

人工智能行业岗位一览
人工智能行业的岗位薪资高、待遇好、涨薪快已经是公开的事实,那么在人工智能行业中具体有哪些职业岗位呢?对于普通人来说,想要入行人工智能又有哪些机会呢? 下面是人工智能领域中的一部分职业岗位,随着技术的不断发展&…...

《Linux运维实战:Docker基础总结》
一、简介 1、docker的基本结构是什么,包含哪些组件? docker的基本机构是c/s模式,即客户端/服务端模式。 由docker客户端和docker守护进程组成。docker客户端通过命令行或其它工具使用docker sdk与docker守护进程通信,发送容器管理…...

Clash 意外退出后 chrome / google 谷歌 浏览器无法连接互联网
解决方案: 以管理员模式打开命令行,输入:netsh winsock reset ,然后重启电脑 如果还不行的话, 在 chromevs中选中 设置>隐私和安全>安全>使用安全 dns> 使用您当前的服务提供商 即可...

89 | Python人工智能篇 —— 深度学习算法 Keras 实现 MNIST分类
本教程将带您深入探索Keras,一个开源的深度学习框架,用于构建人工神经网络模型。我们将一步步引导您掌握Keras的核心概念和基本用法,学习如何构建和训练深度学习模型,以及如何将其应用于实际问题中。 文章目录 Keras 构建实际mnist图像分类案例.1. 介绍2. 环境搭建3. 数据准…...

每天一道leetcode:剑指 Offer 32 - III. 从上到下打印二叉树 III(中等广度优先遍历)
今日份题目: 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 示例 给定二叉树: [3,9,20,null,null,15,7…...

day10 快速排序 方法重载 和 方法递推
方法重载 斐波拉契数列问题 使用重载思想解决 public static int method(int n){if (n 2 ){return 1 ;}return (n-1)*2method(n-1);}public static int f(int n){if (n 1){return 1;}if (n 2){return 2;}return f(n-1)f(n-2);} 快速排序 思维很简单,类似二…...

Qt 6. 其他类调用Ui中的控件
1. 把主类指针this传给其他类,tcpClientSocket new TcpClient(this); //ex2.cpp #include "ex2.h" #include "ui_ex2.h"Ex2::Ex2(QWidget *parent): QDialog(parent), ui(new Ui::Ex2) {ui->setupUi(this);tcpClientSocket new TcpClient…...
之间的区别和共同点。)
PHP 的不同版本(src 版、nts 版和 win 版)之间的区别和共同点。
在下载php时会有很多版本供我们选择,PHP 的不同版本(src 版、nts 版和 win 版)之间的区别又是什么呢。 src 版本:src 版本指的是 PHP 的源代码版本,您需要自行编译并安装它。这个版本通常用于自定义编译、开发环境和高…...

3 vue的if语法
vue的if语法是相当于一个标签的属性来写进去的,比如说<h1 v-if“”>。要注意的是if语句里可以自动从数据层取值的,比如<h1 v-if"message">,这里就会自动把key为message的值取过来,而如果要传一个字符串&…...

python基础3——流程控制
文章目录 一、操作符1.1 比较操作符1.2 逻辑操作符1.3 成员操作符1.4 身份操作符 二、流程控制2.1 条件判断2.2 循环语句2.2.1 for循环2.2.2 while循环 2.3 continue与break语句2.4 文件操作函数 三、函数3.1 定义函数3.2 作用域3.3 闭包3.4 函数装饰器3.5 内建函数 一、操作符…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
