块、行内块水平垂直居中
1.定位实现水平垂直居中

<div class="outer"><div class="test inner1">定位实现水平垂直居中</div></div><style>.outer {width: 300px;height: 300px;border: 1px solid gray;margin: 100px auto 0;position: relative;}.test {width: 100px;height: 100px;background-color: orange;}.inner1 {/* 方法一 定位*/position: absolute;/* 相对于包含块,最近的定位的祖先或父元素 */top: 50%; left: 50%;margin-left: -50px;margin-top: -50px;}
</style>
2.定位+位移
<div class="outer"><div class="test inner2">定位+位移</div></div>
<style>
.outer {width: 300px;height: 300px;border: 1px solid gray;margin: 100px auto 0;position: relative;}.test {width: 100px;height: 100px;background-color: orange;}.inner2 {position: absolute;top: 50%;left: 50%;/*方法二 translate中的百分比是相对自身,50% 相当于100*50% = 50*/transform: translate(-50%, -50%);}
</style>3.相对于整个视口水平垂直居中

<div class="view">相对于整个视口水平垂直居中</div><style>body {position: relative;}/* 方法三 */.view {width: 100px;height: 100px;background-image: linear-gradient(red, yellow, green);position: fixed;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style>4.遮挡层

<div class="item"></div>/* 遮挡层 */.item {background-image: repeating-linear-gradient(red 200px, yellow 500px, green 700px);opacity: 0.5;position: fixed;top: 0;left: 0;right: 0;bottom: 0; }相关文章:

块、行内块水平垂直居中
1.定位实现水平垂直居中 <div class"outer"><div class"test inner1">定位实现水平垂直居中</div></div><style>.outer {width: 300px;height: 300px;border: 1px solid gray;margin: 100px auto 0;position: relative;}.te…...

Mybatis引出的一系列问题-动态 SQL
动态 SQL 是 MyBatis 的强大特性之一。如果你使用过 JDBC 或其它类似的框架,你应该能理解根据不同条件拼接 SQL 语句有多痛苦,例如拼接时要确保不能忘记添加必要的空格,还要注意去掉列表最后一个列名的逗号。利用动态 SQL,可以彻底…...

Docker学习之构建Base Image
构建Base Image 目标是构建一个类似官方Hello world的镜像,需要配置好Docker运行环境。 创建目录,编写代码 创建并进入docker目录。 mkdir docker cd dockertouch hello.cvim hello.chello.c文件的内容如下: #include <stdio.h>in…...
和NeRF(Neural Radiance Fields))
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)都是计算机视觉领域中的重要算法,用于不同的任务和应用。 SFM(Structure from Motion): SFM是一种从图像序列中重建三维场…...

[Vue] Vue2和Vue3的生命周期函数
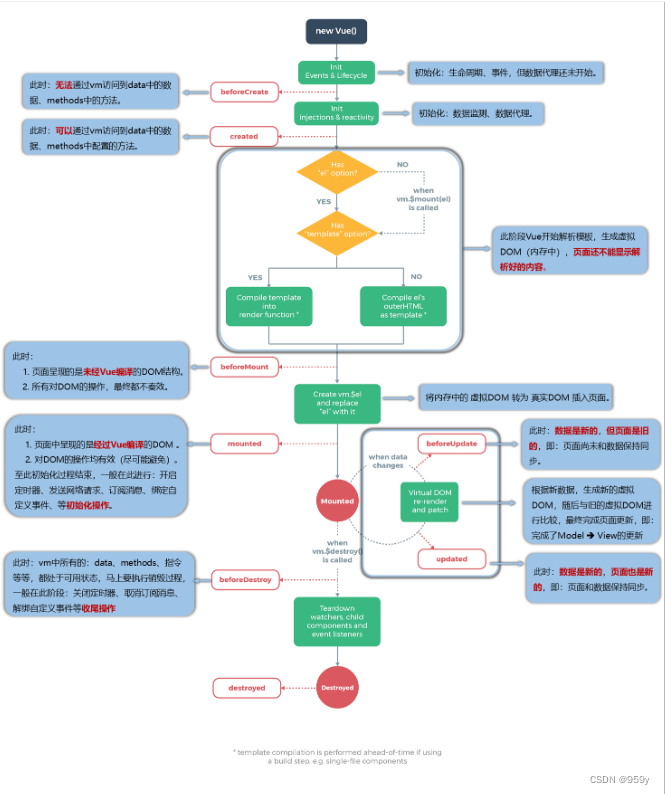
vue2有11个生命周期钩子, vue3有8个生命周期钩子 从vue创建、运行、到销毁总是伴随着各种事件, 创建、挂载、更新到销毁。 1.vue2系列生命周期 ⑴【beforecreate】实例创建前。 vue完全创建之前,会自动执行这个函数。 ⑵【Created】实例创建后。 这也是个生命…...
springboot集成分布式任务调度系统xxl-job(调度器和执行器)
一、部署xxl-job服务端 下载xxl-job源码 下载地址: https://gitee.com/xuxueli0323/xxl-job 二、导入项目、创建xxl_job数据库、修改配置文件为自己的数据库 三、启动项目、访问首页 访问地址: http://localhost:8080/xxl-job-admin/ 账号࿱…...

11_Vue3中的新的组件
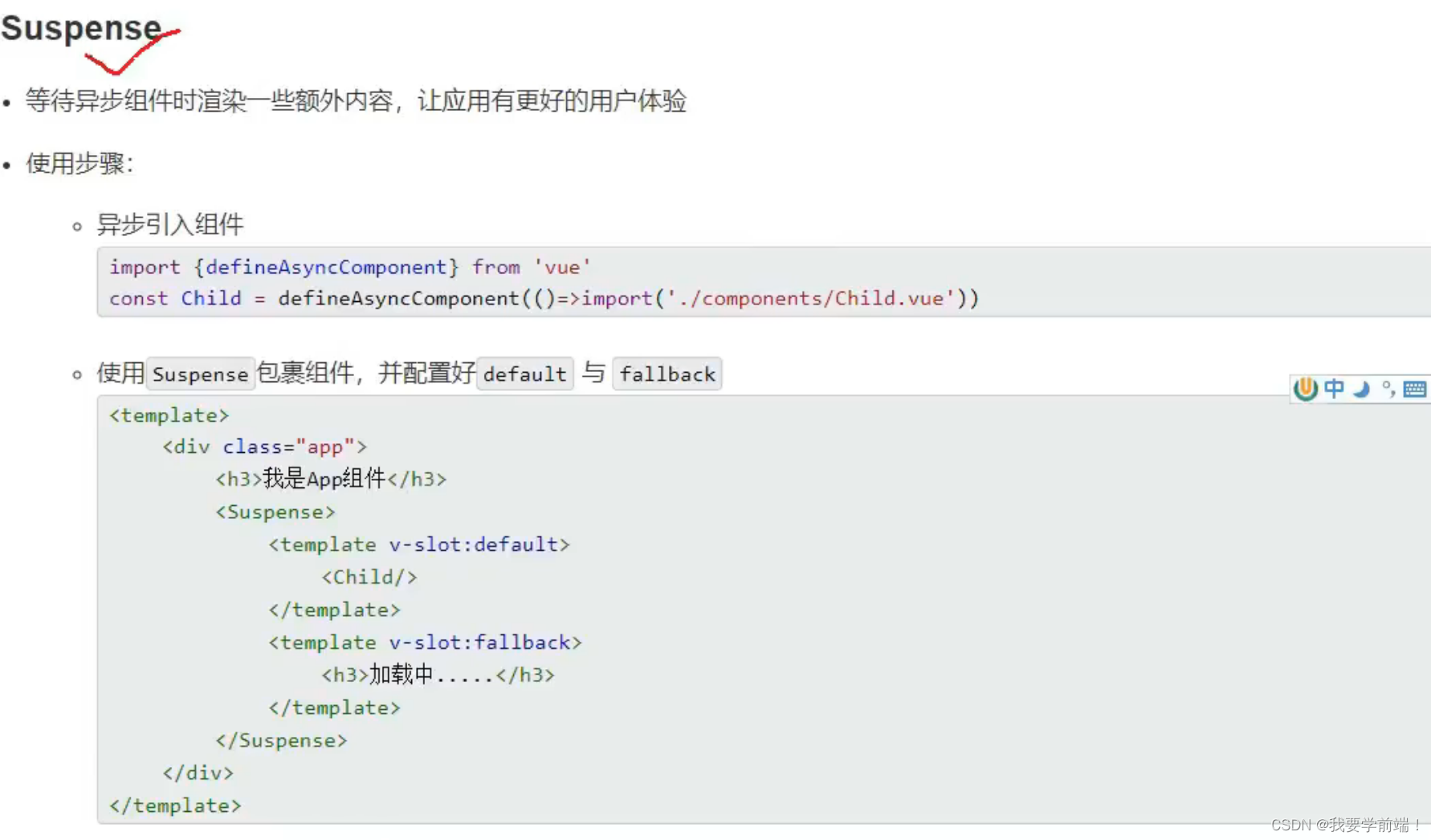
1. Fragment 在Vue2中:组件必须要有一个跟标签在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中好处:减少标签层级,减少内存占用 2. Teleport 什么是Teleport?——Teleport 是一种能够将…...

详解推送Git分支时发生的 cannot lock ref 错误
在码云上建了一个项目仓库,分支模型使用 git-flow ,并在本地新建了一个功能分支 feature/feature-poll。后来在推送时发生错误,提示 cannot lock ref ...... 这样的错误信息。下面复盘一下具体过程和解决办法,以供参考。 在码云中建立仓库时,考虑到想按照 GitFlow 的模式…...

[国产MCU]-BL602开发实例-PWM
PWM 文章目录 PWM1、BL602的PWM介绍2、PWM驱动API介绍3、PWM使用示例脉冲宽度调制(Pulse width modulation,简称PWM)是一种模拟控制方式,根据相应载荷的变化来调制晶体管基极或MOS管栅极的偏置,来实现晶体管或MOS管导通时间的改变,从而实现开关稳定电源输出的改变。这种方…...

【JMeter】 使用Synchronizing Timer设置请求集合点,实现绝对并发
目录 布局设置说明 Number of Simulated Users to Group Timeout in milliseconds 使用时需要注意的点 集合点作用域 实际运行 资料获取方法 布局设置说明 参数说明: Number of Simulated Users to Group 每次释放的线程数量。如果设置为0,等同…...

无法对watchdog.sys等系统文件删除,弯道修复,这里解决办法很简单
右击360强力删除...

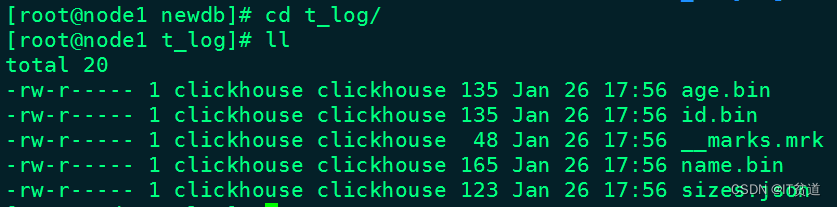
ClickHouse(九):Clickhouse表引擎 - Log系列表引擎
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,Kerberos安全认证,大数据OLAP体系技术栈-CSDN博客 &…...

3.1 计算机网络和网络设备
数据参考:CISP官方 目录 计算机网络基础网络互联设备网络传输介质 一、计算机网络基础 1、ENIAC:世界上第一台计算机的诞生 1946年2月14日,宾夕法尼亚大学诞生了世界上第一台计算机,名为电子数字积分计算机(ENIAC…...

值得中国人民大学与加拿大女王大学金融硕士中的金融人观看的五部电影
积金累玉的机会每个人都会把握,那么学习可以实现,生活娱乐一样可以。当电影遇见金融会产生怎样的化学变化呢?今天我们就带着这样的疑问来一起走进英国时报发布的经典电影,也是最值得中国人民大学与加拿大女王大学金融硕士中的金融…...

【数据库】Redis可以替代Mysql吗
Redis和Mysql的搭配 Redis可以替代Mysql吗什么是RedisRedis适用的场景以及优点Redis的缺点 什么是MysqlMysql的优点Mysql缺点 总结 Redis可以替代Mysql吗 Redis不能代替MySQL, Redis和MySQL只能是一种互补。 什么是Redis Redis是一种非关系型数据库,也…...

5 指针与多维数组:多维数组在内存中的存储与指针的关系
推荐最近在工作学习用的一款好用的智能助手AIRight 网址是www.airight.fun。 指针与多维数组:多维数组在内存中的存储与指针的关系 引言 多维数组是数据结构中常见且重要的概念,它是由多个一维数组组成的数据集合。在计算机内存中,多维数组…...

Spring 创建 Bean 的三种方式
在使用 Spring 框架后,对象以 Bean 的形式统一交给 IOC 容器去创建和管理。现阶段主流的方式是基于 SpringBoot 框架,基于注解的方式实现 Bean 的创建,但在原生 Spring 框架中其实存在三种创建 Bean 的方式。 一、基础类 BeanProcess 实体类…...

软工导论知识框架(五)面向对象方法学
传统软件工程方法学适用于中小型软件产品开发; 面向对象软件工程方法学适用于大型软件产品开发。 一.四要素 对象+类+继承+传递消息实现通信 二.概念 1.对象:具有相同状态的一组操作的集合,对状态和操作…...

MyBatisPlus代码生成器
首先需要mybaits-plus依赖和自动代码生成器依赖 <!-- mybatis-plus --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.0.5</version></dependency><!-…...

文件传输软件常见问题解决办法大全
文件传输软件是我们工作中不可缺少的一种工具,它可以帮助我们快速、安全、稳定地传输各种文件,如文档、图片、视频等。但是在使用文件传输软件的过程中,我们也可能会遇到一些问题,影响我们的工作效率和传输质量。那么,…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
