使用JavaScript开发网页地图导航

使用JavaScript开发网页地图导航
导航是生活中的一个常见需求,而在互联网时代,网页地图导航成为了人们获取信息和帮助的重要工具。在网页中开发一个地图导航功能,能够提供用户位置定位、路线规划、交通情况等有用的信息,提供便利的同时也提升了用户体验。
在本文中,我们将使用JavaScript来开发一个简单的网页地图导航功能。具体实现的步骤如下:
一、准备工作
在网页中引入地图导航的JavaScript库,最常见的莫过于Google Maps API。首先,注册一个Google账号,并申请一个API密钥。然后,在HTML文件中引入Google Maps的JavaScript库,并使用申请的API密钥进行身份验证。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>地图导航</title><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
</head>
<body><div id="map"></div><script src="map.js"></script>
</body>
</html>请注意,上述代码中的"YOUR_API_KEY"需要替换为您自己的API密钥。
二、初始化地图
在map.js文件中,我们需要初始化地图。新建一个initMap函数,并在其中创建一个地图对象,并设置中心点和缩放级别。
function initMap() {// 创建一个地图对象var map = new google.maps.Map(document.getElementById('map'), {center: {lat: 39.905, lng: 116.397},zoom: 12});
}上述代码中的lat和lng分别代表了地图的初始中心点的纬度和经度,可以根据实际需要进行调整。
三、添加标记点
接下来,我们可以在地图上添加标记点。在initMap函数中,新增如下代码:
// 创建一个标记点对象
var marker = new google.maps.Marker({position: {lat: 39.905, lng: 116.397},map: map,title: '北京'
});上述代码中的lat和lng分别代表了标记点的位置,可以根据实际需要进行调整。
四、添加路线
如果需要为用户提供路线规划的功能,我们可以在地图上添加路线。在initMap函数中,新增如下代码:
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();directionsDisplay.setMap(map);var request = {origin: '北京',destination: '上海',travelMode: 'DRIVING'
};directionsService.route(request, function(response, status) {if (status == 'OK') {directionsDisplay.setDirections(response);}
});上述代码中的origin和destination分别代表了起点和终点的地址,可以根据实际需要进行调整。
五、获取用户位置
在一些应用场景中,获取用户的位置是必不可少的。我们可以使用浏览器的Geolocation API来获取用户的位置信息。在initMap函数中,新增如下代码:
if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(function(position) {var pos = {lat: position.coords.latitude,lng: position.coords.longitude};map.setCenter(pos);var marker = new google.maps.Marker({position: pos,map: map,title: '您的位置'});}, function() {// 处理定位错误的情况handleLocationError(true, map.getCenter());});
} else {// 处理浏览器不支持定位的情况handleLocationError(false, map.getCenter());
}上述代码中,getCurrentPosition函数会让浏览器请求用户授权获取位置信息,并在授权成功后回调函数中获取到并处理用户的位置。
通过以上几个步骤,我们就实现了一个简单的网页地图导航功能。当用户打开页面时,地图会显示在网页中央,可以通过鼠标拖动进行浏览。并且,可以通过添加标记点和路线来提供更多信息。同时,还可以使用Geolocation API来获取用户的位置,从而提供更加个性化的服务。
总结
JavaScript是开发网页地图导航功能的常用工具之一。通过使用Google Maps API,我们可以很方便地在网页中实现地图导航功能,提供用户位置定位、路线规划等有用的信息。
以上是一个基于JavaScript实现的简单网页地图导航功能的示例代码,希望对您有所帮助。在实际开发中,根据需求,我们还可以添加更多功能和美化界面,提升用户体验。祝您在开发中取得成功!
相关文章:

使用JavaScript开发网页地图导航
使用JavaScript开发网页地图导航 导航是生活中的一个常见需求,而在互联网时代,网页地图导航成为了人们获取信息和帮助的重要工具。在网页中开发一个地图导航功能,能够提供用户位置定位、路线规划、交通情况等有用的信息,提供便利…...

Go中的匿名函数与闭包
关键词: 函数式编程 闭包 匿名函数 匿名函数特别适合作为函数或方法的回调 在Go中函数是一等公民,和string,int等一样。 而在C、C 等不支持匿名函数的语言中,函数不能在运行期创建 go 学习笔记之仅仅需要一个示例就能讲清楚什么闭包 闭包 与…...

中文分词工具jieba的使用
1.jieba简介 在自然语言处理任务时中文文本需要通过分词获得单个的词语,这个时候就需要用到中文分词工具jieba jieba分词是一个开源项目,地址为github.com/fxsjy/jieba 它在分词准确度和速度方面均表现不错。 2.jieba的安装 全自动安装pip install jieba / pip3 install …...

CTF Stegano练习之隐写初探
今天要介绍的是CTF练习中的Stegano隐写题型 。做隐写题的时候,工具是很重要的,接下来介绍一些工具。 1、TrID TrID是一款根据文件二进制数据特征进行判断的文件类型识别工具。虽然也有类似的文件类型识别工具,但是大多数都是使用硬编码的识…...

大数据课程H2——TELECOM的电信流量项目实现
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解TELECOM项目的数据收集; ⚪ 了解TELECOM项目的数据清洗; ⚪ 了解TELECOM项目的数据导出; ⚪ 了解TELECOM项目的数据可视化; ⚪ 了解TELECOM项目的其他; 一、数据收集 1. 在实…...

Langchain module ‘hnswlib‘ has no attribute ‘Index‘ 错误解决
Langchain module hnswlib has no attribute Index 错误解决 使用 Langchain 操作 Chroma 向量数据库时,报一下错误信息, module hnswlib has no attribute Index试着重装了不同 hnswlib 版本没有解决,最后解决方法是,不要使用 h…...

HIVE学习
1.什么是HIVE 1.HIVE是什么? Hive是由Facebook开源,基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张表,并提供类SQL查询功能。 大白话: HIVE就是一个类似于Navicat的可视化客户端, 2.HIVE本质 Hive是一个Hadoop客户端&a…...

逆了个天了,阿里开源自然语言写SQL的神器级别工具快用起来
Chat2DB 是一款有开源免费的多数据库客户端工具,支持windows、mac本地安装,也支持服务器端部署,web网页访问。和传统的数据库客户端软件Navicat、DBeaver 相比Chat2DB集成了AIGC的能力,能够将自然语言转换为SQL,也可以…...

85. 最大矩形
题目描述 给定一个仅包含 0 和 1 、大小为 rows x cols 的二维二进制矩阵,找出只包含 1 的最大矩形,并返回其面积。 示例 1: 输入:matrix [["1","0","1","0","0"],["1…...

Vue [Day5]
自定义指令 全局注册 和 局部注册 inserted在指令所在的元素 被插入到页面中时,触发 main.js import Vue from vue import App from ./App.vueVue.config.productionTip false// 1.全局注册指令 Vue.directive(focus, {// inserted在指令所在的元素 被插入到页…...

备战大型攻防演练,“3+1”一套搞定云上安全
在重大活动保障期间,企业不仅要面对愈发灵活隐蔽的新型攻击挑战,还要在人员、精力有限的情况下应对不分昼夜的高强度安全运维任务。如何在这种多重压力下,从“疲于应付”迈向“胸有成竹”呢? 知己知彼,百战不殆&#…...

网络_每日一学——网络的整体概述
今天我们将继续探讨网络相关的知识。网络是由许多设备互相连接而成的,可以传输数据的系统。通过网络,我们可以远程访问他人的计算机、浏览网页、发送电子邮件等。网络是信息时代中不可或缺的一部分。 在网络中,每个设备都有一个唯一的标识符…...

【ChatGPT 指令大全】怎么使用ChatGPT来帮我们写作
在数字化时代,人工智能为我们的生活带来了无数便利和创新。在写作领域,ChatGPT作为一种智能助手,为我们提供了强大的帮助。不论是作文、文章,还是日常函电,ChatGPT都能成为我们的得力助手,快速提供准确的文…...

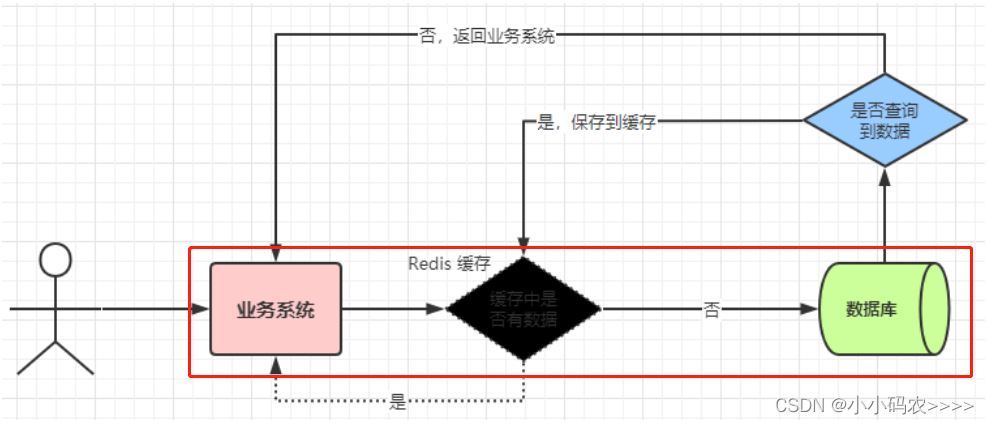
Redis 如何解决缓存雪崩、缓存击穿、缓存穿透难题
前言 Redis 作为一门热门的缓存技术,引入了缓存层,就会有缓存异常的三个问题,分别是缓存击穿、缓存穿透、缓存雪崩。我们用本篇文章来讲解下如何解决! 缓存击穿 缓存击穿: 指的是缓存中的某个热点数据过期了,但是此…...

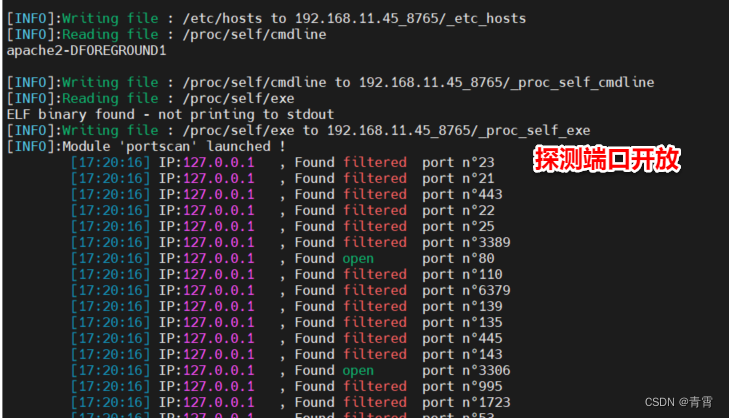
SSRF(服务器端请求伪造)漏洞
CSRF漏洞与SSRF漏洞的主要区别在于伪造目标的不同。 一、SSRF是什么 SSRF漏洞:(Server-Side Request Forgery,服务器端请求伪造)是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从…...

【Axure动态面板】利用动态面板实现树形菜单的制作
利用动态面板,简单制作高保真的树形菜单。 一、先看效果 https://1poppu.axshare.com 二、实现思路 1、菜单无非就是收缩和展开,动态面板有个非常好的属性:fit to content,这个属性的含义是:面板的大小可以根据内容多少…...

Android 实现 RecyclerView下拉刷新,SwipeRefreshLayout上拉加载
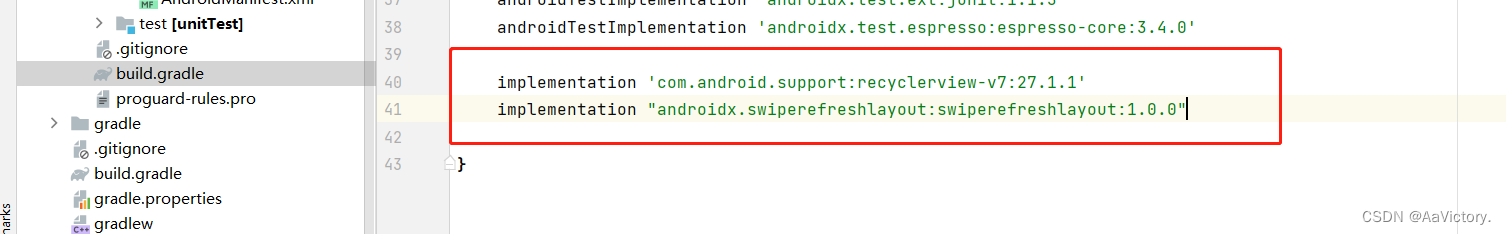
上拉、下拉的效果图如下: 使用步骤 1、在清单文件中添加依赖 implementation ‘com.android.support:recyclerview-v7:27.1.1’ implementation “androidx.swiperefreshlayout:swiperefreshlayout:1.0.0” 2、main布局 <LinearLayout xmlns:android"http…...

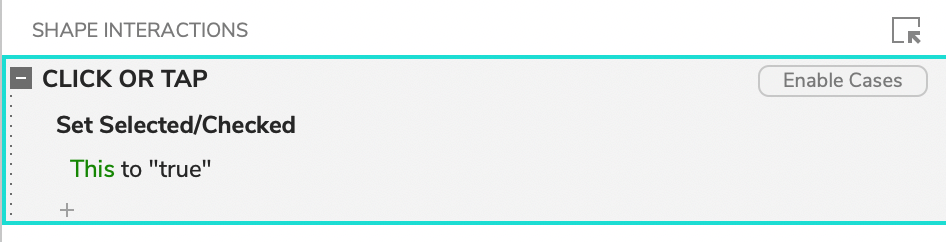
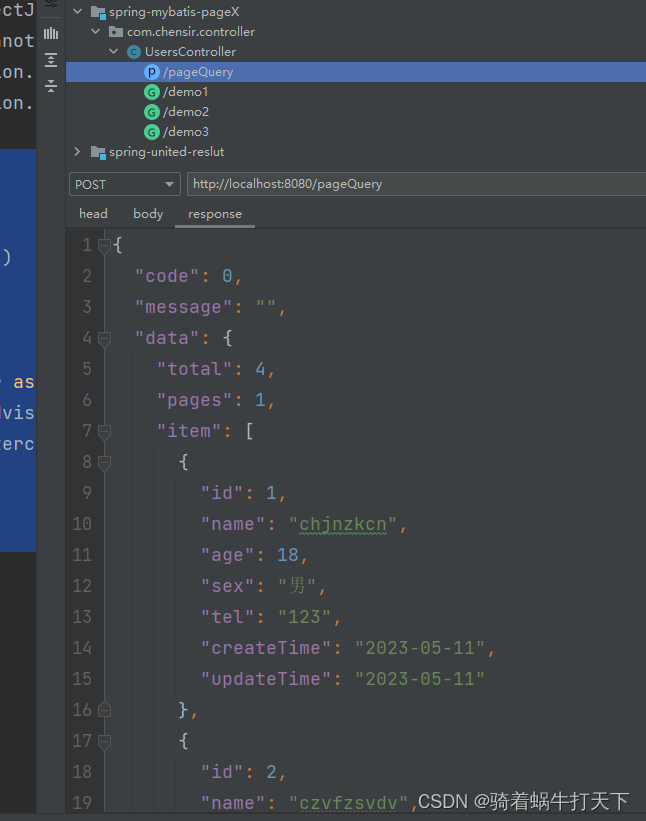
使用MethodInterceptor和ResponseBodyAdvice做分页处理
目录 一、需求 二、代码实现 父pom文件 pom文件 配置文件 手动注册SqlSessionFactory(MyBatisConfig ) 对象 实体类Users 抽象类AbstractQuery 查询参数类UsersQuery 三层架构 UsersController UsersServiceImpl UsersMapper UsersMapper.…...

WEB集群——LVS-DR 群集、nginx负载均衡
1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 一、 LVS-DR 群集 1、LVS-DR工作原理 LVS-DR(Linux Virtual Server Director Server) 名称缩写说明 虚拟IP地址(Virtual IP Address) VIPDirector用于向客户端计算机提供服务的IP地址真实…...

倒计时87天!软考初级信息处理技术员2023下半年报名考试攻略
软考初级信息处理技术员2023下半年报名条件: 1、凡遵守中华人民共和国宪法和各项法律,恪守职业道德,具有一定计算机技术应用能力的人员,均可根据情况报名参加相应专业类别、级别的考试。 2、获准在中华人民共和国境内就业的外籍…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
