gitee代码扫描js代码,降低复杂度,减少if-else判断的处理方法
把if-else换成如下形式
页面上的代码
<el-button id="btnSave" type="primary" :loading="loadingEdit" @click="saveEdit('put','baseSet')">
{{ $t("formLabel.save") }}
</el-button>
methods代码:
// 编辑设备保存按钮 处理代码复杂度,判断太多问题
saveEdit(type, api) {
this.loadingEdit = true
const types = {
'baseSet': this._baseSetSave, // 基本设置保存函数
'policy': this._policySave, // 批量策略配置保存函数
'': this._syncSave // 配置同步保存函数
}
const handleSave = types[api]
handleSave(type)
},
函数分别处理
_baseSetSave(type) {
const { setting, security, serial, usb, id, user, register_ip } = this.form
// 基本设置保存
const params = {
ids: [id],
user: user === '' ? 0 : user, // 所属用户
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb, // usb策略模板
register_ip: register_ip// 注册IP地址
}
this.saveScuFun(type, params)
},
_policySave(type) {
// 批量策略配置保存函数
const { setting, security, serial, usb } = this.form
const params = {
ids: this.ids,
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb // usb策略模板
}
this.saveScuFun(type, params)
},
_syncSave(type) {
// 配置同步保存函数
const { setting, security, serial, usb, id } = this.form
const params = {
ids: [id],
setting: setting === '' ? 0 : setting, // 以下新字段 基础设置模板
security: security === '' ? 0 : security, // 安全策略模板
serial: serial === '' ? 0 : serial, // 串口策略模板
usb: usb === '' ? 0 : usb // usb策略模板
}
this.saveScuFun(type, params)
},
实现函数的不同处理,降低复杂度
相关文章:

gitee代码扫描js代码,降低复杂度,减少if-else判断的处理方法
把if-else换成如下形式 页面上的代码 <el-button id"btnSave" type"primary" :loading"loadingEdit" click"saveEdit(put,baseSet)"> {{ $t("formLabel.save") }} </el-button> methods代码: // 编…...

MySQL及SQL语句(3)
MySQL及SQL语句(3) 文章目录 MySQL及SQL语句(3)一、多表查询1.1 准备sql1.2 笛卡尔积1.3 多表查询的分类:内连接查询外连接查询子查询多表查询练习 二、事务2.1 事务的基本介绍概念操作实例事务提交的两种方式 2.2 事务的四大特征原子性持久性隔离性一致性 2.3 事务…...

MySQL 查询语句大全
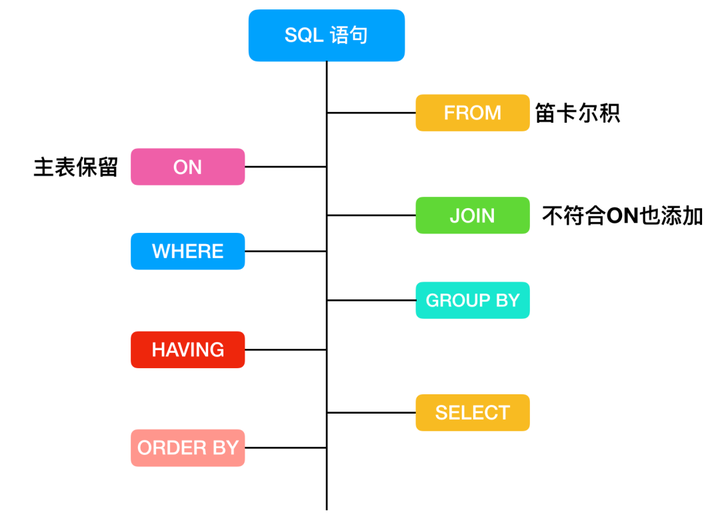
目录 基础查询 直接查询 AS起别名 去重(复)查询 条件查询 算术运算符查询 逻辑运算符查询 正则表达式查询⭐ 模糊查询 范围查询 是否非空判断查询 排序查询 限制查询(分页查询) 随机查询 分组查询 HAVING 高级查询…...

【Axure高保真原型】账单列表和详情
今天和大家分享账单列表和详情的原型模板,点击月份可以展开或收起对应的菜单列表,该模板是用中继器制作的,在中继器里填写数据后,自动计算出支出和收入总和,点击订单,可以查看该订单的详情。 【原型效果】…...

嵌入式面试题1
1 读程序段,回答问题 int main(int argc, char *argv[]) { int c 9, d 0; c c % 5; d c; printf("d%d\n",d);return 0;} a) 写出程序输出 b) 在一个可移植的系统中这种表达式是否存在风险?why? 答: 1.程序输出为:…...

base64转二进制流,file文件
base64转二进制流 img标签src属性,可以直接使用base64字符串,base64需要先解码,然后再转为流 /*** Base64字符串转二进制流* param {String} dataurl Base64字符串(字符串包含Data URI scheme,例如:data:image/png;b…...

各种查找算法的效率分析
各种查找算法的效率 顺序查找 一般顺序表(没有顺序,随机排列) 成功时平均查找长度: 1 . . . n n n 1 2 \frac{1...n}{n}\frac{n1}{2} n1...n2n1失败时平均查找长度: n n n 有序顺序表(按照递增或递…...

微报告下载!市场不确定性周期下的激光雷达前装赛道
随着理想L9 Pro版本(取消激光雷达)的上市(相比AD Max版本降价3万元),中国乘用车市场仅剩下蔚来(NT2.0平台)、阿维塔11仍全系标配激光雷达。 这对于激光雷达赛道来说,是一个明确的信…...

Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis tbms
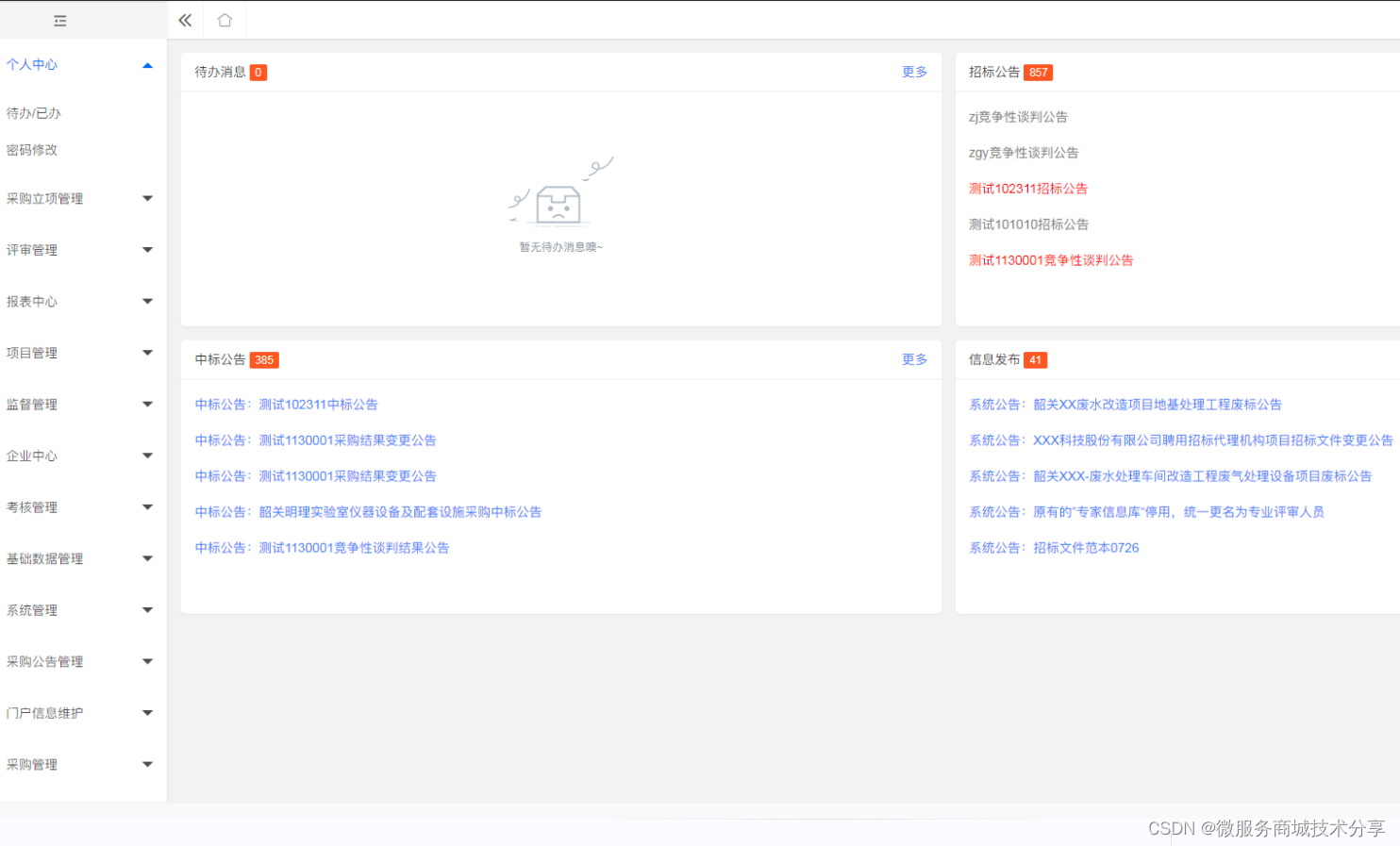
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查…...

并网逆变器学习笔记6---三电平SVPWM下的连续和不连续调制
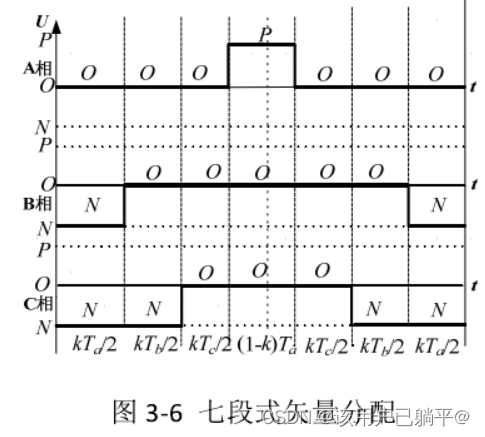
之前在学习中总结过一次DPWM策略选择:并网逆变器学习笔记5---三电平DPWM 但是对于三电平逆变器而言,如何从连续调制切换到不连续调制,存在一些疑惑点,下午闲来无事,把SVPWM下的连续调制和不连续调制的开关状态选择&am…...

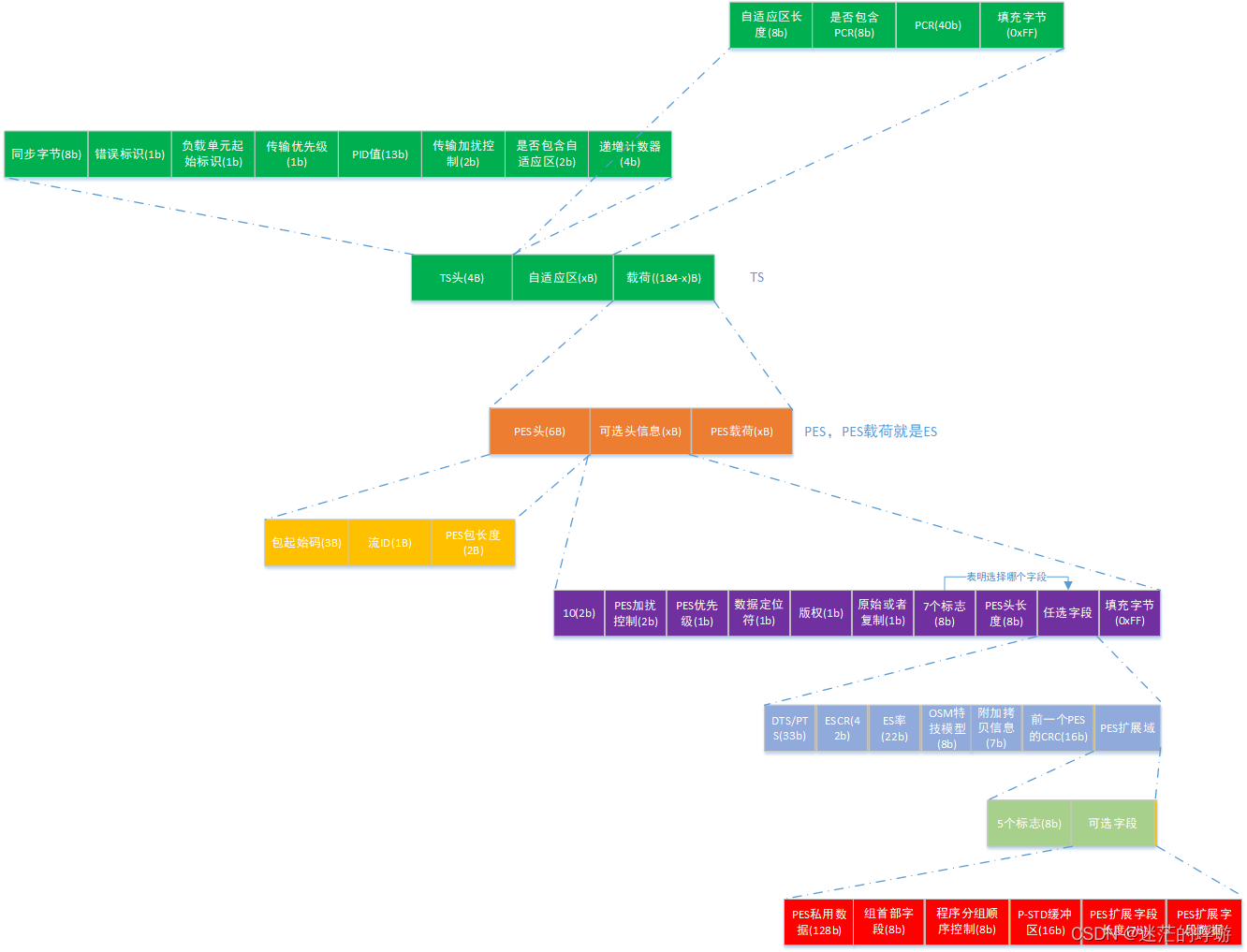
TS协议之PES(ES数据包)
TS协议之PAT(节目关联表)TS协议之PMT(节目映射表)TS协议之PES(ES数据包) 该文档已上传:下载地址 1. 概要 1.1 TS数据包(PES)协议数据组成 TSTS头PES头ES。TS…...

银河麒麟V10 SP3 X86 二进制文件部署 mysql-5.7.29 GTID 半同步复制的双主架构
文章目录 [toc]啰嗦一下mysql 的 AB 复制和 gtid 复制的优缺点AB 复制(Asynchronous Replication)GTID 复制(Global Transaction Identifier Replication) mysql gtid 并行复制和半同步复制的优缺点并行复制(Parallel …...

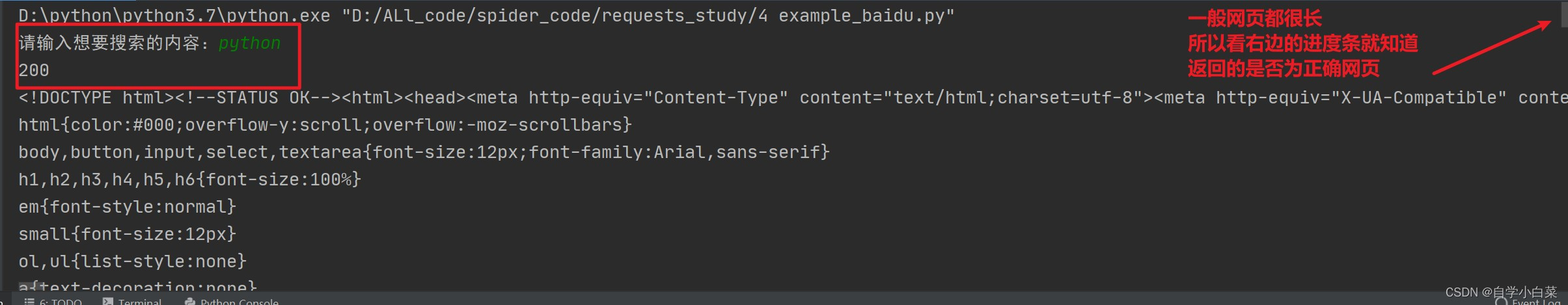
python爬虫3:requests库-案例1
python爬虫3:requests库-案例1 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网…...

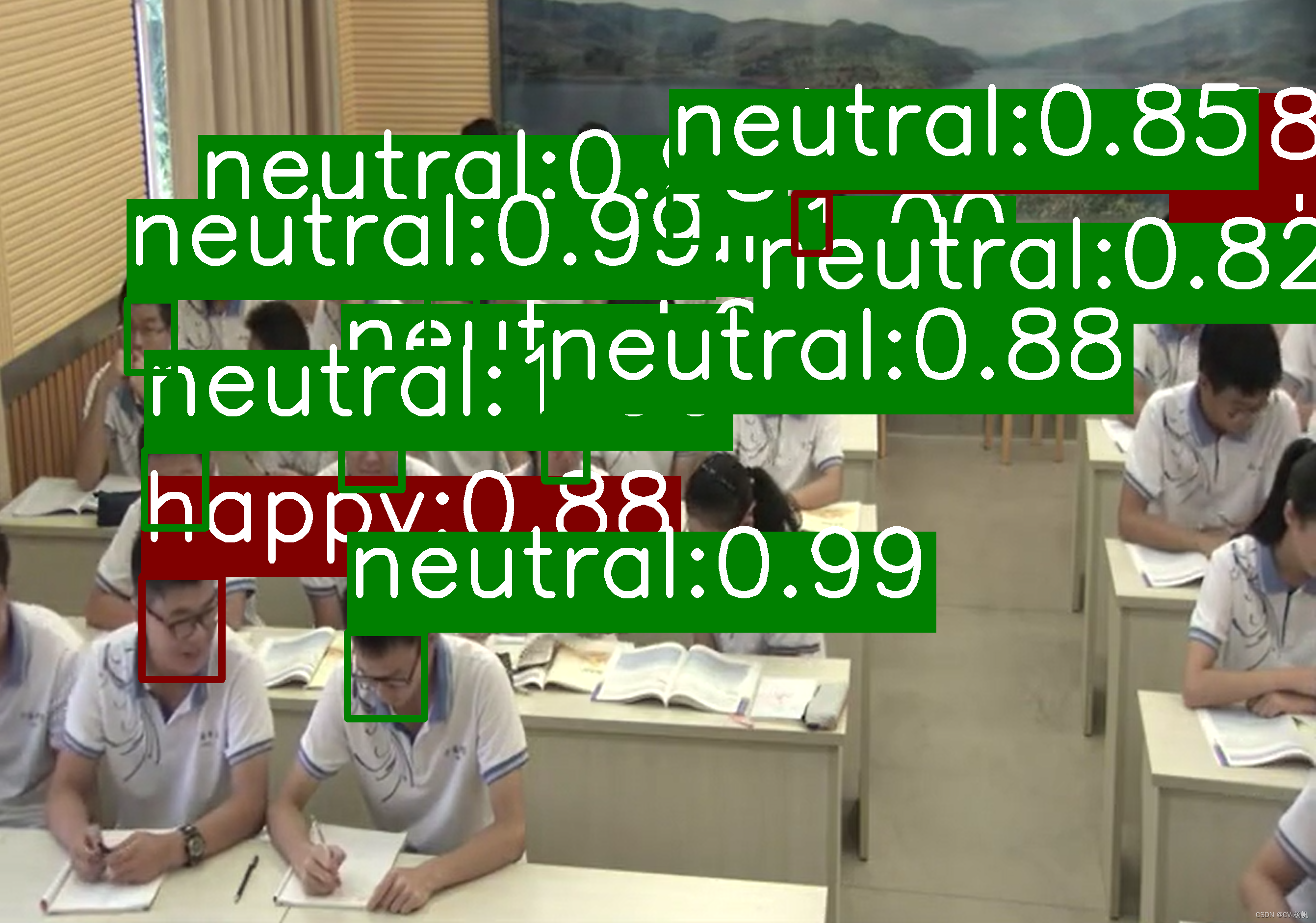
面部表情识别(Pytorch):人脸检测模型+面部表情识别分类模型
目录 0 相关资料1 基于人脸检测面部表情分类识别方法2 项目安装2.1 平台与镜像2.2 项目下载2.3 模型下载2.4 上传待测试图片2.5 项目安装 3 demo测试 0 相关资料 面部表情识别2:Pytorch实现表情识别(含表情识别数据集和训练代码):https://blog.csdn.net…...

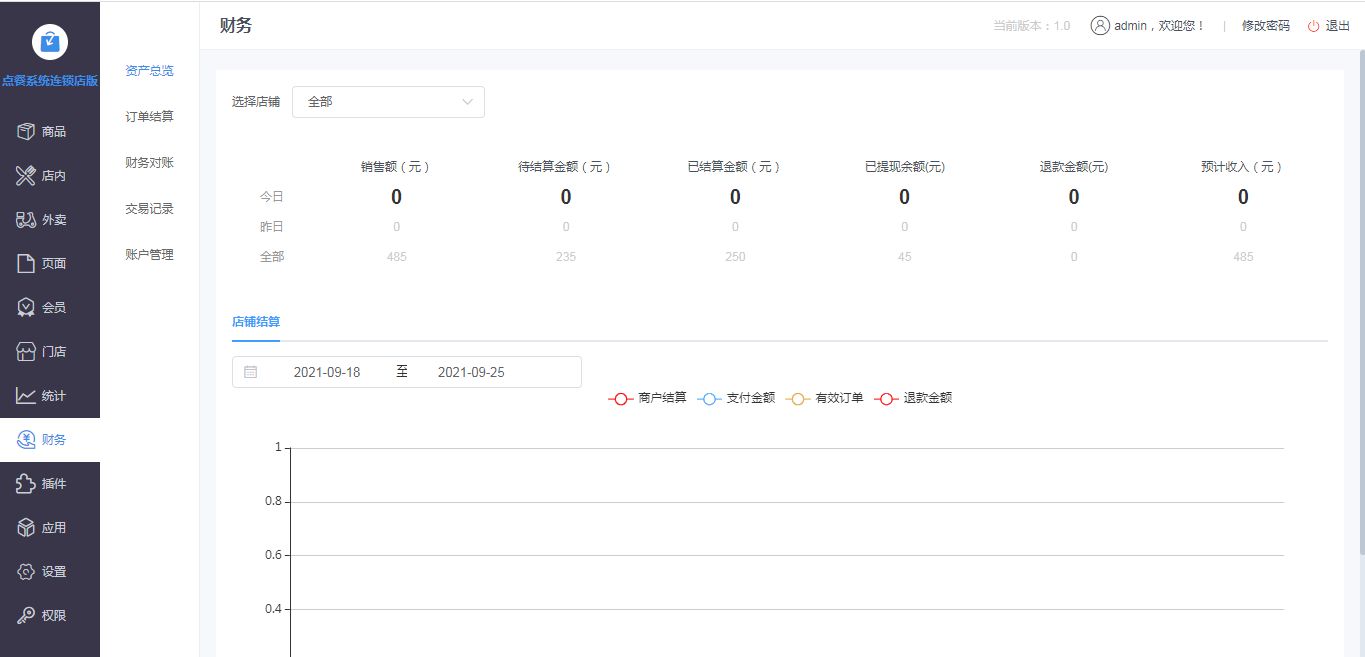
外卖点餐小程序开源源码——支持扫码点餐
一套支持店内扫码点餐、外卖点餐配送于一体的餐饮系统,支持商家创建优惠券,支持商家自定义打印机功能,支持商家财务管理,支持商户菜品管理,支持菜品自定义分类,支持商家招募骑手入驻功能。系统基于thinkphp…...

十分钟掌握使用 SolidJS 构建全栈 CRUD 应用程序
我们可以开始讨论 SolidJS,说它比React更好,但没有必要做这种比较。SolidJS只是众多前端框架之一,旨在在Web上快速创建数据驱动。那么,我们为什么要突出这个新孩子呢? 首先,我们不能忽视SolidJS不使用虚拟…...

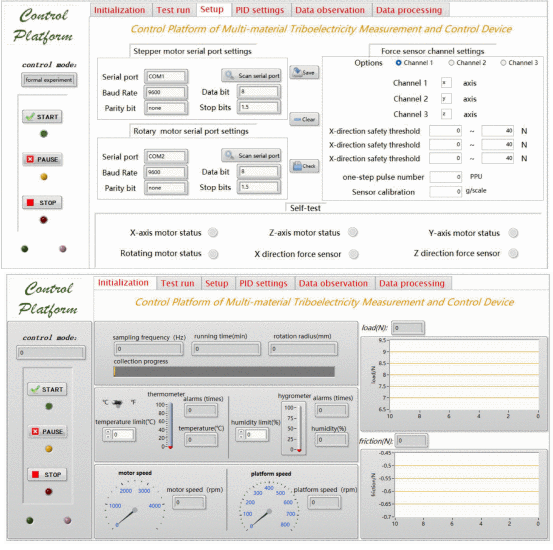
LabVIEW开发多材料摩擦电测量控制系统
LabVIEW开发多材料摩擦电测量控制系统 摩擦电效应是两个物体摩擦在一起,电荷从一个物体转移到另一个物体的现象,从而导致两个物体携带相等和相反的电荷。接触和充电是主导该过程的两个关键因素。当静电荷累积到一定水平时,可能会出现放电现象…...

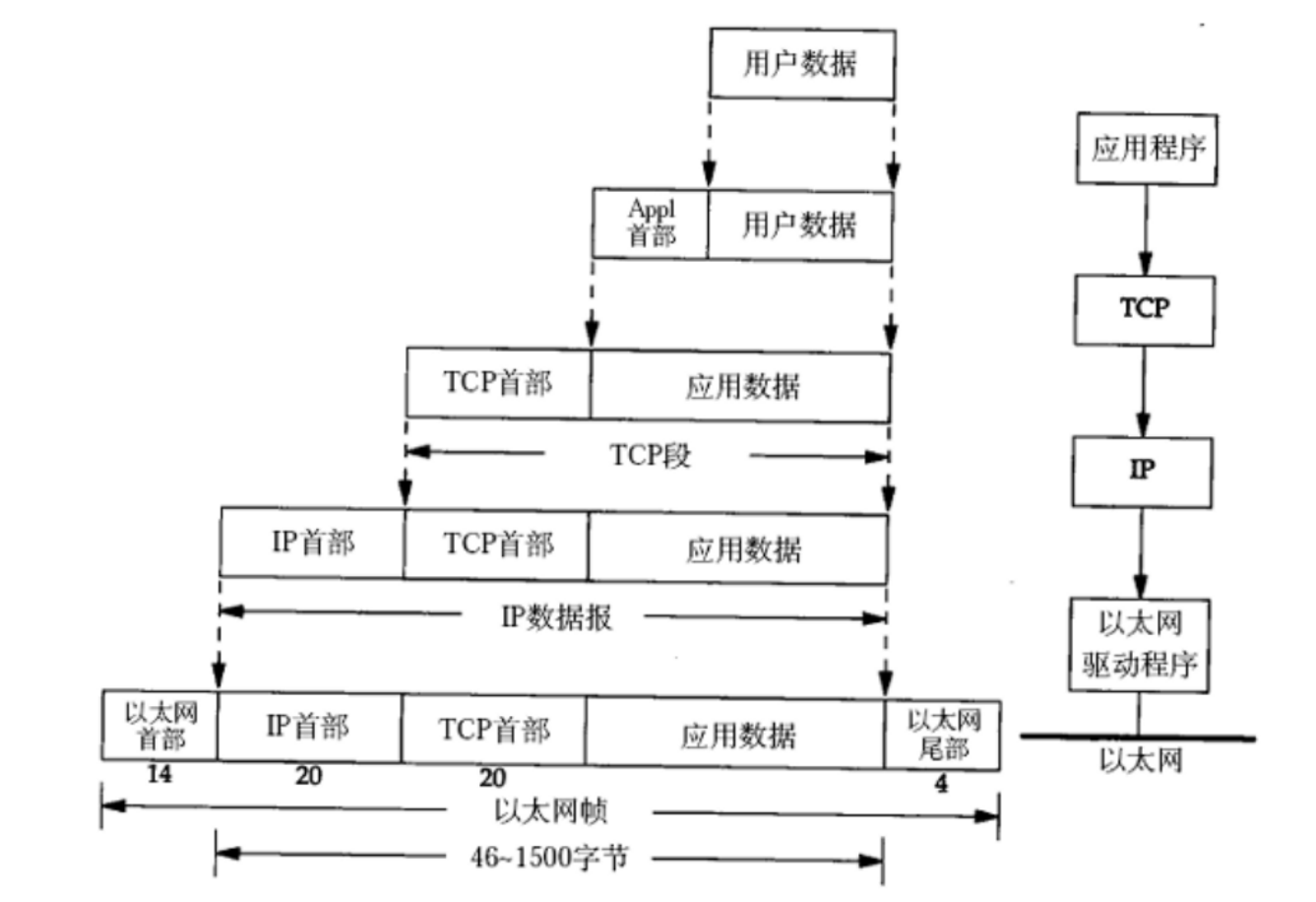
【Linux】网络基础1
文章目录 网络基础11. 计算机网络背景1.1 网络发展 2. 认识协议2.1 网络协议2.2 OSI七层模型2.3 TCP/IP五层(或四层)模型 3. 网络传输基本流程3. 1 数据报封装和分用 4. 网络中的地址管理4.1 认识IP地址 5. 认识MAC地址 网络基础1 1. 计算机网络背景 1…...

HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章
HTML - Javascript - 原生的JS HTTP请求:实用主义的一篇文章 前言 虽然现在使用JQuery等可以做到很方便的HTTP请求,但是这样做毕竟要引入一些JS文件。 如果想使用原生的JS进行HTTP网络请求应该怎样呢?可以使用XMLHttpRequest。 使用方法 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...