使用svg生成图像
使用svg生成图像
每个HTML开发人员都应该对可伸缩的向量图形有一个基本的理解。本文会通过使用svg创建一个雨伞图像来介绍一下svg的基本知识。
svg介绍
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。是一种可以在HTML中创建图像的方式。
我们可以在undraw、getwaves网站上下载一些喜欢的图案。
可以在任何文本编辑器中创建svg文件。这些文件是纯XML,类似于HTML。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
</svg>
实际上,svg上手其实很容易,上面就是编写svg文件的简单程度。
文件后缀
用.svg 或.html扩展名创建一个文件。建议使用.svg后缀。
使用svg标签包裹住所有的元素,所有的代码在写在svg内
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 200 200" width="500" height="500">...
</svg>
version不是必须的,但是xmlns一定要携带,否则,浏览器并不会呈现图像。
通常,svg坐标系从左上角开始(0,0),右下角坐标系(width, height),也就是整个svg的宽高。
但是,使用viewBox 可以改变这个。在上面的代码示例中,坐标设置为从左上角的(-100,-100),最前面两个。viewBox的最后两个参数是它的高度和宽度(200, 200).因此,左下角的坐标是(-100+宽度,-100+高度)也就是(100,100)。
画圆
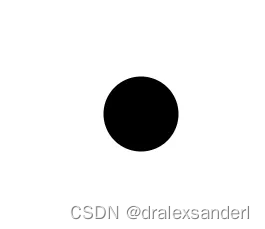
让我们在viewBox中设置生成一个圆。
<circle cx="0" cy="0" r="10"/>
在这里,cx代表X坐标,cy 代表y坐标,还有 r 指圆的半径。

注: 不设viewBox ,我们会得到完全不同的结果,因为(0,0)意味着左上角。在设置后viewBox ,我们把最左边的位置变成了(-100,-100)。
用stroke改变边框颜色,用fill改变圆环颜色。颜色可以使用RGB、十六进制、HSL或者直接直接定义。
<circle cx="0" cy="0" r="10" stroke="#00ff00" fill="green"/>

画矩形
现在,让我们画一个长方形。
<rect x="-20" y="-10" width="40" height="20"/>
x代表x坐标,y 代表y坐标,也就是离(0,0)的距离。width宽度,height高度。

同样可以通过stroke、fill改变颜色。
<rect x="-20" y="-10" width="40" height="10"/>
<rect x="-20" y="-40" width="10" height="70"/>
<rect x="20" y="-40" width="10" height="70"/>

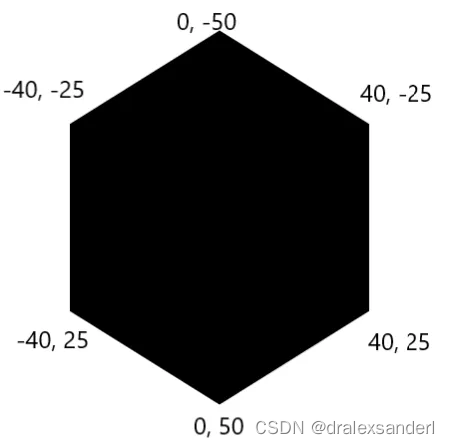
画一个六边形
使用多边形标记来定义点。
<polygon points="0,-50 40,-25 40,25 0,50 -40,25 -40,-25"/>

坐标从顶部开始,然后顺时针标记。
使用path定制路径
上面提到的几种都是固定形状的,而利用 path 可以实现定制路径。我们可以定义一组点,画曲线,做形状。
<path d="COMMANDS"/>
d是指画画。COMMANDS指的是命令,例如: M - 移动到,L - 行到, Q - 二次贝齐尔。查看完整的命令列表
M -50 0 L 50 0 意思是M表示的点移动到(-50,0),L表示的点并从(-50, 0)那里画一条线到用(50,0)。当使用L时,它是绝对的定位。
当使用小写时,则意味时相对定位,也就是距离上一个坐标的位置,m -50 5 l 40 -3,点移动到(-50,0),然后向右移动40后向下移动3。
对于所有其他命令,这个大大写和小大写规则也是相似的。大写意味着绝对的位置,大写意味着相对的位置。
画三角形
让我们用path做一个三角形。
<path d="M -50 0 L 0 -50 50 0" fill="blue"/>

画一个二次曲线
二次曲线是这样的:

从图像中,我们看到我们只需要3点:起点A、控制点C和终点B。上面曲线的命令(蓝色)是·M -40 0 Q 0 -90 40 0· 我们移动到一个点(-40,0),然后是二次曲线命令Q。(0,-90)是控制点C,(40,0)是终点B。
我们用这种方式做伞的顶部部分。

基本上只是在曲线上加曲线
<g><path d="M -50 0 Q 0 -70 50 0" fill="#37ada7"/><path d="M -35 0 Q 0 -70 35 0" fill="#18857f"/><path d="M -20 0 Q 0 -70 20 0" fill="#37ada7"/><path d="M -7.5 0 Q 0 -70 7.5 0" fill="#18857f"/>
</g>
g 就像是html中<div>的元素,单独使用是无用的,但是可以有子元素。我们将许多元素组合在一起,并将它们全部移动到一边。
让我们把雨伞移到右边50个单位,把3个单位上升
<g transform="translate(50,-5)">
...
</g>
translate控制位置和旋转.在上面的例子中,我们将它向右移动了50个单元,然后向下移动了-5个单元(或者上升了5个单元)我们可以用同样的方式旋转雨伞.

使用polygon画一个把手。
<polygon points="-2,0 2,0 2,65 -2,64.9"/>

再创建一个二次曲线在把手处放一个弯曲的头。

最终代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
viewBox="-100 -100 200 200" width="500" height="500">
<g><path d="M -50 0 Q 0 -70 50 0" fill="#37ada7"/><path d="M -35 0 Q 0 -70 35 0" fill="#18857f"/><path d="M -20 0 Q 0 -70 20 0" fill="#37ada7"/><path d="M -7.5 0 Q 0 -70 7.5 0" fill="#18857f"/>
</g>
<polygon points="-2,0 2,0 2,65 -2,64.9"/>
<path d="M -.3 64 Q 5 75 10 57" stroke="black" fill="black" stroke-width="4"/>
<g class="raindrop"><path d="M -76 81 Q 81 81 -64 81" fill="#99edf3"/><polygon points="-84,-20 -76,-20 -80,-27" fill="#99edf3"/>
</g>
</svg>
相关文章:

使用svg生成图像
使用svg生成图像 每个HTML开发人员都应该对可伸缩的向量图形有一个基本的理解。本文会通过使用svg创建一个雨伞图像来介绍一下svg的基本知识。 svg介绍 SVG 意为可缩放矢量图形(Scalable Vector Graphics)。是一种可以在HTML中创建图像的方式。 我们…...

DNS、ARP
目录 DNS以及它的用途 DNS的解析方式 DNS的查询方式 DNS使用TCP/UDP DNS劫持 常见的DNS劫持现象 DNS劫持与HTTP劫持的不同 处理DNS劫持 DNS缓存 DNS实现负载均衡 ARP以及他的工作原理 DNS以及它的用途 DNS是域名解析服务器,用来将域名解析成IP。DNS工作在…...

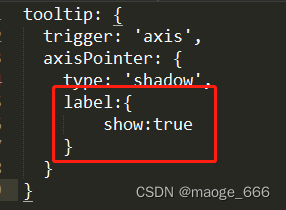
uniapp 微信小程序 echarts地图 点击显示类目
效果如图: 在tooltip内axisPointer内添加 label:{show:true} 即可显示“请求离婚”的标题...

速刷算法#Day-02
有序数组的平方 方法一:暴力求解 排序 暴力先求平方,然后NT直接用sort这个方法首先对数组中的每个元素求平方,然后进行排序。下面是对应的C代码: class Solution { public:vector<int> SortedSquare(vector<int>&…...

Java怎么手动将对象注入到springboot
在Java中,可以使用Spring的ApplicationContext来手动将对象注入到Spring Boot中。 1. 首先,确保你已经在Spring Boot应用程序中引入了Spring的依赖,比如 spring-boot-starter 。 2. 在你的类中注入ApplicationContext对象: Autowi…...

twisted 18.7.0 requires PyHamcrest>=1.9.0 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

电脑关机程序
//关机程序 1、电脑运行起来后,1分钟内关机。 2、如果输入:我是猪。就取消关机。 #include<stdio.h> #include<string.h> int main() { char input[20] { 0 }; system("shutdown -s -t 60"); again: printf(&quo…...

构建之法 - 软工教学:每天都向前推进一点点
作者:福州⼤学 汪璟玢⽼师 汪老师:每次都向前推进一点点,哪怕只有一点点,也好过什么都不做。 邹老师:对,几个学期下来,就已经超过那些“空想”的团队很远了。坚持下去! 汪老师&…...

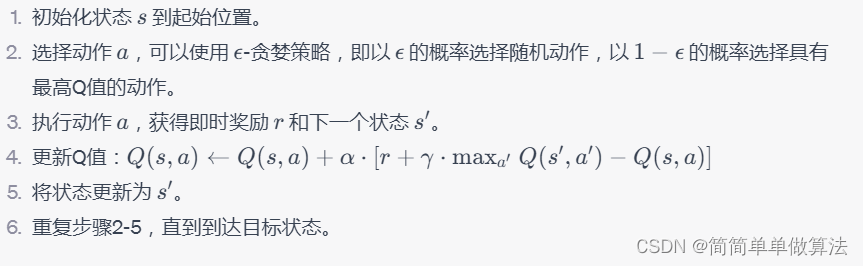
基于Qlearning强化学习的路径规划算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Q值更新规则 4.2 基于Q-learning的路径规划算法设计 4.3 Q-learning路径规划流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022A 3.部分核心程序 ..…...

ASL国产CS5213 转VGA信号输出音频 替代AG6200安格芯片 HDMI to VGA(带音频)方案设计原理图
CS5213功能:HDMI转VGA带音频输出,专注于设计HDMI转VGA带音频输出。可替代AG6200 AG6201。 CS5213芯片是一个HDMI(高清多媒体接口)到VGA桥接芯片。 它将HDMI信号转换为标准VGA信号它可以在适配器、智能电缆等设备中设计。 Capst…...

springboot启动忽略某些类
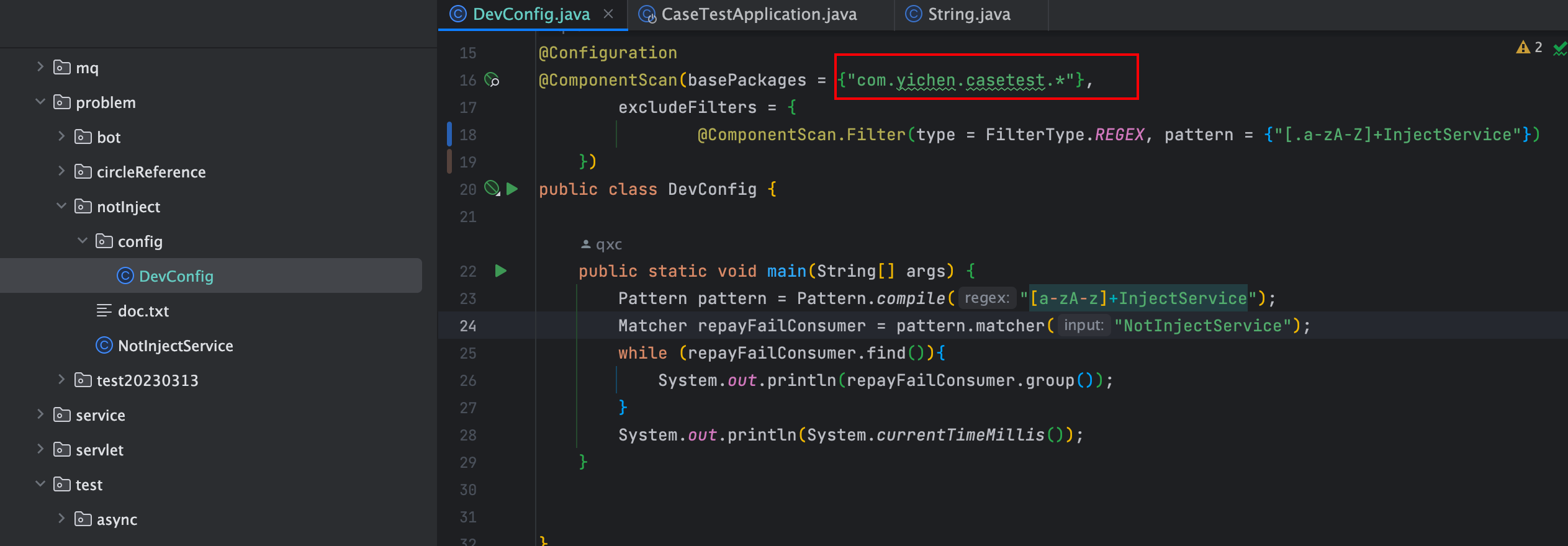
springboot启动忽略某些类 描述解决方案单拉一个提交,把所有的涉及kafka消费的都不注入容器通过配置ComponentScan的excludeFilters配置了不生效后续处理改之前改之后解释 总结 拆分环境 感触解决实现demo参考 描述 目前我这的开发环境和测试环境数据库是两份&#…...

HCIA VLAN配置
目录 一、VLAN(虚拟局域网 ) 二、VLAN配置思路 三、配置命令 1、创建vlan 单个创建: 批量创建: 2、交换机上的各个接口划分到对应的vlan中 单个操作: 批量操作: 3、trunk…...

微信小程序--原生
1:数据绑定 1:数据绑定的基本原则 2:在data中定义页面的数据 3:Mustache语法 4:Mustache的应用场景 1:常见的几种场景 2:动态绑定内容 3:动态绑定属性 4:三元运算 4&am…...

Django快速上手
1. 安装Django Django 4.x的版本只支持MySQL8及以上的版本了。如果mysql版本比较老,需要使用老版本的django。此处指定django版本为3.2.20 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django3.2.202. 创建项目 创建项目 在指定目录使用命令行创建项…...

Android, 笔记+课表的app实现
NoteSchedule: 笔记课表,不同于超表和课程格子等笔记类软件,笔记课表的核心是将课表和笔记进行深度绑定,点击每个课表,就进入到笔记view中,点击其中的item就可以进入到笔记详情; 该应用已上线,…...

Openlayers实战:多数据分散聚合
在飞机、轮船等地图显示的应用中,很多时候会用到数据聚合,Openlayers中提供了Cluster这个API ,他作为souce的一部分,设定distance值,如果2个点的间距小于 distance 所设置的数时,就会以聚合的方式显示。从而解决了数据淤积显示的状态,非常实用。 效果图 源代码 /* * @…...

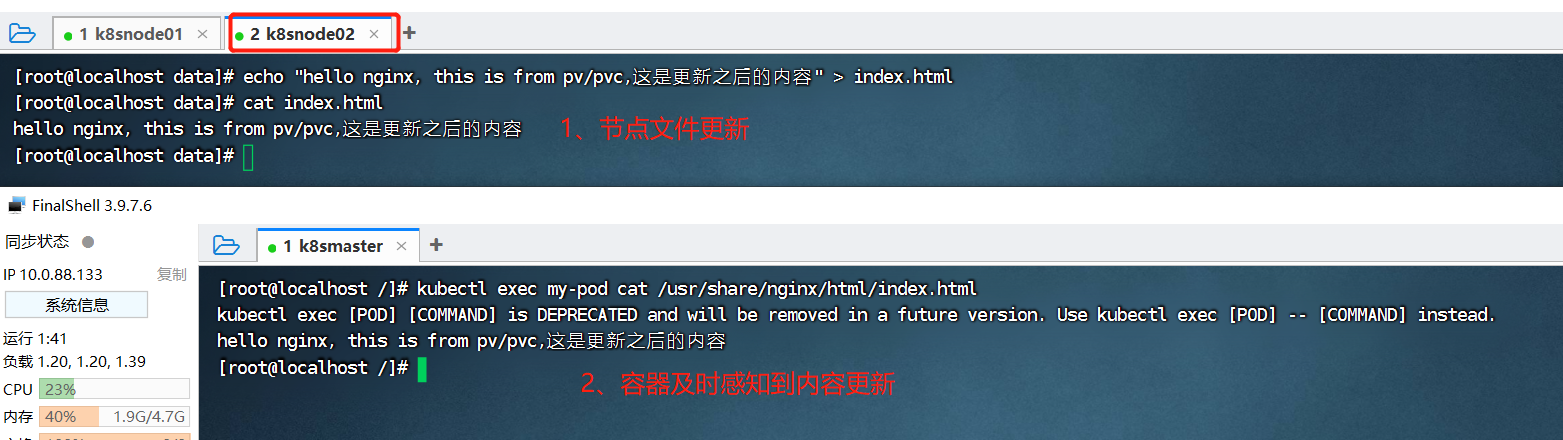
9、Kubernetes核心技术 - Volume
目录 一、概述 二、卷的类型 三、emptyDir 四、hostPath 五、NFS 5.1、master服务器上搭建nfs服务器 5.2、各个slave节点上安装nfs客户端 5.3、创建Pod 六、PV和PVC 6.1、PV 6.1.1、PV资源清单文件示例 6.1.2、PV属性说明 6.1.3、PV的状态 6.2、PVC 6.2.1、PVC资…...

HTML <small> 标签
定义和用法 <small> 标签呈现小号字体效果。 <small> 标签和它所对应的 <big> 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。 与 <big> 标签…...

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块
网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块 一、约定前后端交互接口1. 建立连接接口2. 针对落子的请求和响应 二、实现前端页面三、实现后端1. 当用户进入房间,更新用户状态 OnlineUserManager…...

React实现关键字高亮
先看效果: 实现很简单通过以下这个函数: highLight (text, keyword ) > {return text.split(keyword).flatMap(str > [<span style{{ color: red, fontWeight: bold }}>{keyword}</span>, str]).slice(1);}展示某段文本时调用该函数…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
