第二章:CSS基础进阶-part1:CSS高级选择器
文章目录
- 一、 组合选择器
- 二、属性选择器
- 三、伪类选择器
- 1、动态伪类选择器
- 2、状态伪类选择器
- 3、结构性伪类选择器
- 4、否定伪类选择器
一、 组合选择器
- 后代选择器:E F
- 子元素选择器: E>F
- 相邻兄弟选择器:E+F
- 群组选择器:多个选择器以逗号隔开(selector1,selector2,…)
二、属性选择器
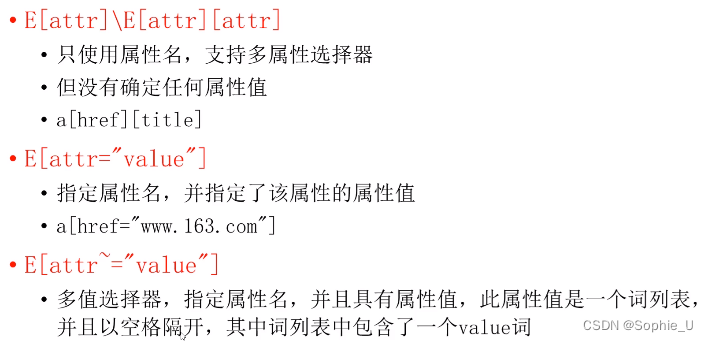
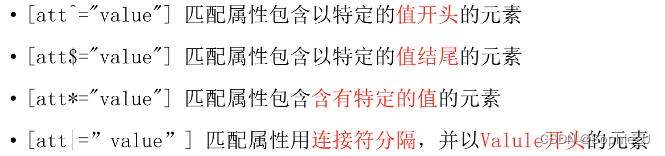
- 属性选择器:E[attr],E[attr=“value”], E[attr~=“value”]
- CSS 属性选择器通过已经存在的属性名或属性值匹配元素


- CSS 属性选择器通过已经存在的属性名或属性值匹配元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 后代选择器 */.section1 .first{color: pink;}/* 子元素选择器 */.section1>.second{color: blue;}/* 相邻兄弟选择器 */.second+.third{color: purple;}/* 群组选择器 */.first,.second,.third{font-size: 16px;}/* -------------- *//* 属性选择器 */.input1[type="text"]{color:green}/* a标签以.md结尾 */a[href$='.md']{color: pink;}/* a标签以http开头 */a[href^='http']{color: yellow;}/* a标签title属性有连接符且以on开头 */a[title|='on']{color: red;}</style></head><body><section class="section1"><h1>组合选择器</h1><p class="first">first</p><p class="second">second</p><div class="third">third</div></section><section class="section2"><input class="input1" type="text" value="input1"><a href="test.md">link1</a><a href="http://www.baidu.com">link2</a><a href="https://www.baidu.com" title="on-click">有连接符以on开头</a></section></body>
</html>三、伪类选择器
- 伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
- 伪类的功能和一般的DOM中的元素样式相似,但和一般的DOM中的元素样式不样,它并不改变任何DOM内容。只是插入了一些修饰类的元素,这些元素对于用户米说是可见的,但是对于DOM米说不可见。伪类的效果可以通过添加一个实际的类来达到。
- 分类:
- 动态伪类选择器
- UI元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
1、动态伪类选择器
- ·E:link (链接伪类选择器): 选择匹配的E元素,且匹配元素被定义了超链接并未被访问过。常用于链接描点上
- E:visited(链接伪类选择器 ):选择匹配的E元素,且匹配元素被定义了超链接并已被访问过。常用于链接描点上
- E:active(用户行为选择器):选择匹配的E元素,且匹配元素被激活。常用于链接描点上
- E:hover (用户行为选择器): 选择匹配的E元素,且用户鼠标停留在元素E上
- E:focus (用户行为选择器):选择匹配的E元素,且匹配元素获取焦点
a标签有4种含糊(对应四种状态),如下:
- :link“链接”:超链接点击之前
- :visited“访问过的”:链接被访问过之后
- :hover“悬停”:鼠标放到标签上的时候
- :active“激活”:鼠标点击标签,但是不松手时。
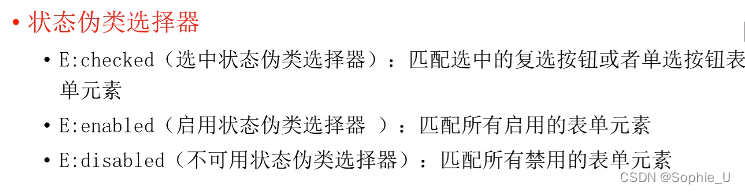
2、状态伪类选择器
- E:checked(选中状态伪类选择器):匹配选中的复选按钮或者单选按钮表单元素
- E:enabled(启用状态伪类选择器):匹配所有启用的表单元素
- E:disabled(不可用状态伪类选择器):匹配所有禁用的表单元素

3、结构性伪类选择器
以下,E代表子元素,
- E:fisrt-child :作为父元素的第一个子元素的元素E。
- E:last-child :作为父元素的最后一个子元素的元素E。
- E:root:选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与htmI类型选择器匹配的内容相同
- E F:nth-child(n): 选择父元素E的第n个了元素F。
- ·n可以是整数 (1,2,3)、关键字 (even,odd)、可以是公式(2n+I)·
- n值起始值为1,而不是0
- E F:nth-last-child(n): 选择父元素E的倒数第n个子元素F
- E:nth-of-type(n):选择父元素内具有指定类型的第n个E元素
- 以下不常用
- E:nth-last-of-type(n):选择父元素内具有指定类型的倒数第n个E元素
- E:first-of-type:选择父元素内具有指定类型的第一个E元素
- E:last-of-tye : 选择父元素内具有指定类型的最后一个E元素
- E:only-child :选择父元素只包含一个子元素,且该子元素匹配E元素
- E:only-of-type: 选择父元素只包含一个同类型子元素,且该子元素匹配E元素
- E:empty: 选择没有子元素的元素,而且该元素也不包含任何文本节点
nth-child和nth-of-type的区别
- :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型,n 可以是数字、关键词或公式。
- :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,n 可以是数字、关键词或公式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 结构选择器 p元素匹配的父元素内为奇数子元素背景改青色 */p:nth-child(odd){background: cyan;}/* p元素匹配的父元素内为奇数的P标签字体改红色 */p:nth-of-type(odd){color: red;}</style>
</head>
<body><div class="parent"><p>1-p,1-child</p><p>2-p,2-child</p><div>3-div,3-child</div><p>3-p,4-child</p><p>4-p,5-child</p></div>
</body>
</html>
4、否定伪类选择器
- E:not(F):匹配所有除元素F外的E元素
- 例:对form中所有input加边框,但又不想submit也起变化,
:input:not([type="submit"]) [border: 1px solid red;
- 例:对form中所有input加边框,但又不想submit也起变化,
相关文章:

第二章:CSS基础进阶-part1:CSS高级选择器
文章目录 一、 组合选择器二、属性选择器三、伪类选择器1、动态伪类选择器2、状态伪类选择器3、结构性伪类选择器4、否定伪类选择器 一、 组合选择器 后代选择器:E F子元素选择器: E>F相邻兄弟选择器:EF群组选择器:多个选择器…...

js 正则表达式 限制input元素内容必须以abc开头,123结尾
要通过正则表达式验证一个输入元素的内容是否以"abc"开头且以"123"结尾,您可以使用 ^ 表示开头,$ 表示结尾,以及适当的字符类或具体字符。以下是一个示例正则表达式: var regex /^abc.*123$/;上面的正则表达…...

Linux下安装nginx (tar解压版安装)
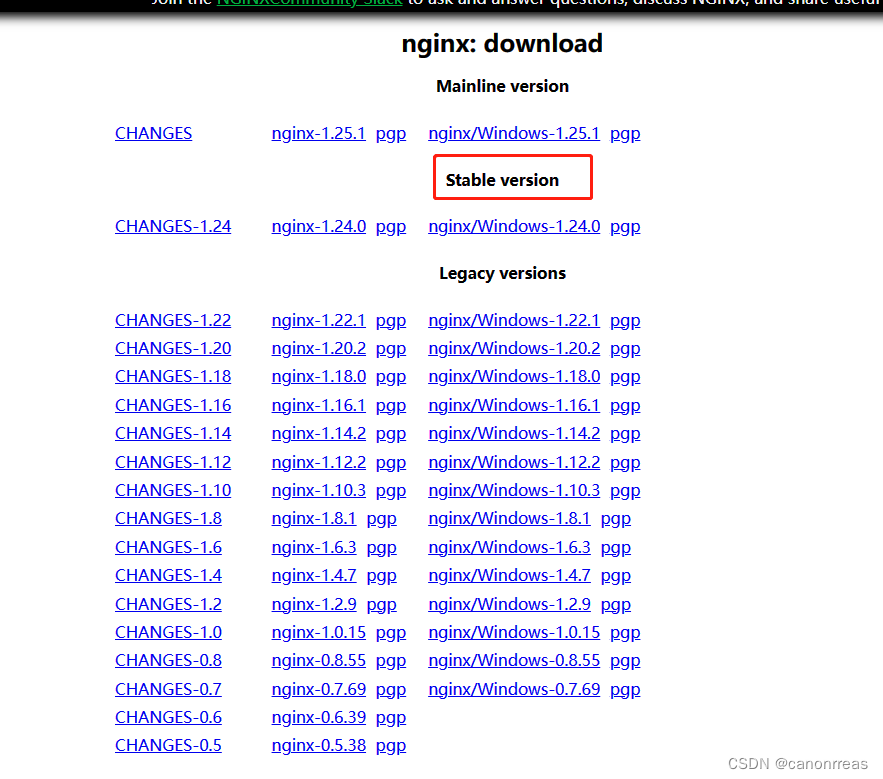
Linux下安装nginx (tar安装) 1、下载nginx 官方下载地址https://nginx.org/en/download.html 在这里插入图片描述 2.解压 解压‘nginx-1.16.1.tar.gz’到指定目录(/usr/local/myWorkSpace)并且重命名 命令: tar -xvf nginx-1.16.1.tar.gz …...
)
不同组件之间相互传递信息的方式(拓展知识)
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🏨补充知识:不同组件之间通过get()方式传递信息 🎀父组件与子组件之间的信息交互 $emit 方法🏅父组件给子组件发…...

idea找不到DataBase
一、我想把数据库跟我的idea链接,结果发现找不到。如图。 二、解决方案 找到 file ---setting 找到plugin------找到marketplace 我的已经出现了...

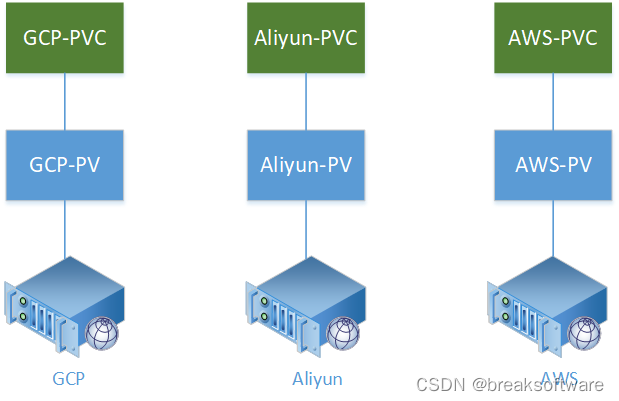
研发工程师玩转Kubernetes——PVC使用Label和storage选择PV
在《研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化》和《研发工程师玩转Kubernetes——使用local型PV在不同Pod上共享数据》中,我们介绍了指定VPC的spec.volumeName为PV名称来绑定它们的方法。本文将介绍PVC在创建时,系统自动选择绑定…...

【VUE】localStorage、indexedDB跨域数据操作实战笔记
由于业务需求,最近研究localStorage、indexedDB等如何跨域进行CRUD管理,经过一番研究,封装了如下代码并做个笔记 环境 vue: ^3.3.4 实战 发送端(即触发站点) 在App.vue中引入CrossDomainStorage组件(后面有实现过程) <script setup&g…...

四、web应用程序技术——HTTP
文章目录 1 HTTP请求2 HTTP响应3 HTTP方法4 URL5 HTTP消息头5.1 常用消息头5.2 请求消息头5.3 响应消息头 6 cookie7 状态码8 HTTP代理9 HTTP身份验证 HTTP(HyperText Transfer Protocol,超文本传输协议)是访问万维网使用的核心通信协议&…...

B2B2C小程序商城系统--跨境电商后台数据采集功能开发
搭建一个B2B2C小程序商城系统涉及到多个步骤和功能开发,其中包括跨境电商后台数据采集功能的开发。具体搭建步骤如下: 一、系统搭建 1. 确定需求和功能:根据B2B2C商城的需求,确定系统的功能和模块,包括商品管理、订单…...

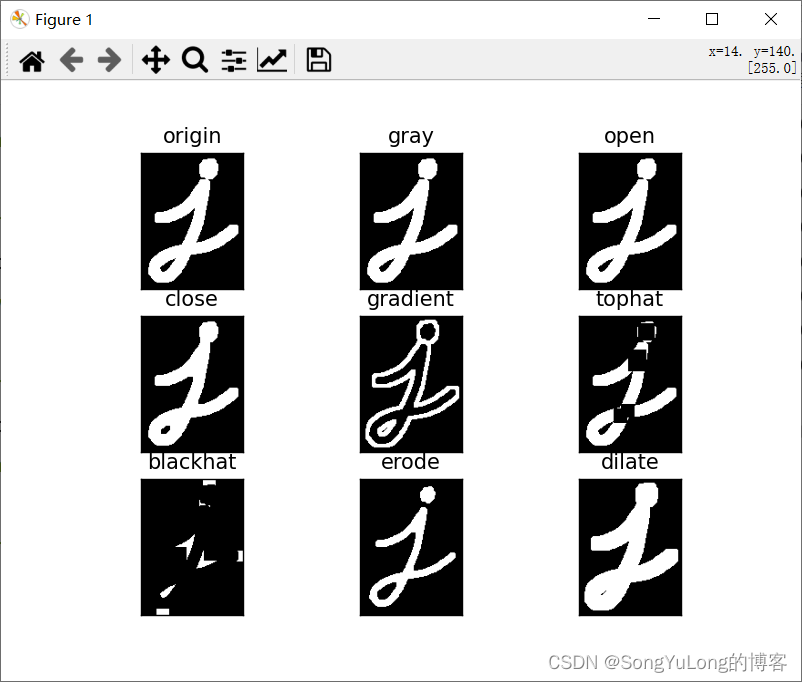
Python-OpenCV中的图像处理-形态学转换
Python-OpenCV中的图像处理-形态学转换 形态学转换腐蚀膨胀开运算闭运算形态学梯度礼帽黑帽形态学操作之间的关系 形态学代码例程 形态学转换 形态学操作:腐蚀,膨胀,开运算,闭运算,形态学梯度,礼帽,黑帽等…...

理解 Python 的 for 循环
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 在本篇博客中,我们将讨论 Python 中 for 循环的原理。 我们将从一组基本例子和它的语法开始,还将讨论与 for 循环关联的 else 代码块的用处。 然后我们将介绍迭代对象、迭代器和迭代器协议&…...

携程验证码
今日话题:凑字数水文章。大表哥们感兴趣可以看看。 携程验证类型总共有3种。无感,滑块,点选。 process_type:None为无感 验证接口:https://ic.ctrip.com/captcha/v4/risk_inspect process_type:JIGSAW为…...

资深媒体人宋繁银加入《数据猿》任总编辑,全面负责公司整体内容工作
大数据产业创新服务媒体 ——聚焦数据 改变商业 2023年7月北京,《数据猿》宣布正式任命宋繁银为总编辑,全面负责公司整体内容工作。此次重要的人事任命标志着《数据猿》的发展迈上了一个新的台阶,对于《数据猿》团队而言,不仅是一…...

【Unity实战100例】人物状态栏UI数据刷新—MVC观察者模式
目录 一.创建Model层数据模型 二.创建View层关联UI组件 三.创建Controller层使得V和M数据关联 源码:htt...

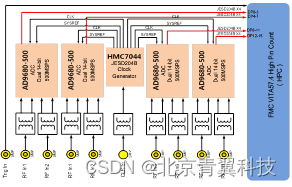
8路AD采集FMC子卡【产品资料】
FMC148是一款基于VITA57.4标准的JESD204B接口FMC子卡模块,该模块可以实现8路14-bit、500MSPS/1GSPS/1.25GSPS ADC采集功能。该板卡ADC器件采用ADI公司的AD9680芯片,全功率-3dB模拟输入带宽可达2GHz。该ADC与FPGA的主机接口通过16通道的高速串行GTX收发器进行互联。 …...

文章三:团队协作实践 - 协作高手:Git团队开发最佳实践
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun 概述 在现代软件开发中,团队协作是必不可少的环节。而Git作为目前最受欢迎的分布式版本控制系统&a…...

Pyinstaller 打包 django 项目如何将命令行参数加入?
起因 Pyinstaller 打包 django 项目,打包成 manage.exe 后用命令行 cmd manage.exe 0.0.0.0:8001 --noreload 感觉很不方便。 希望能够直接把命令行参数也打包进去。 我是这样做的: 步骤 1.新建 main.py 文件 import osos.system(manage.exe runser…...

hive锁的管理器的介绍
各个管理器的使用: org.apache.hadoop.hive.gl.lockmgr.DbTxnManager 在 Hive 中被用于实现事务和锁的管理机制。它的使用场景通常涉及以下情况: ACID事务支持:当需要在 Hive 中进行复杂的数据操作,并确保这些操作以原子性、一致…...

以太网TCP协议(十二)
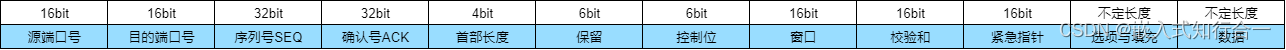
目录 一、概述 二、功能 2.1 连接管理 2.2 响应与序列号 2.3 超时重发 2.4 传输单位:段 2.5 窗口控制 2.6 流控制 2.7 拥塞控制 2.8 效率提高 三、报文格式 一、概述 TCP作为一种面向有连接的协议,只有在确认通信对端存在时才会发送数据&…...
)
ARM 架构下的汇编指令(持续更新中)
ARM 架构下的汇编指令 1. 预取指令1.1. pldw1.2. pld1.3. 使用场景 2. ldrex3. teq4. 条件分支指令4.1. beq4.2. bne 1. 预取指令 1.1. pldw pldw 是 “Prefetch Load Data for Write” 的缩写,pldw 指令用于预取写操作,它告诉处理器需要预先加载指定地…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...