vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs
pnpm install exceljs
二、 页面中使用
// 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(async () => {const loading = this.$loading({lock: true,text: "导出中...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});const workbook = new ExcelJS.Workbook();const sheet = workbook.addWorksheet("销售人数明细表");// 设置网格线颜色和间距sheet.properties.gridLines = {color: { argb: "FFC0C0C0" }, // 设置网格线颜色为灰色style: "thin", // 设置网格线样式为细线};// 添加表头const headerRow = sheet.addRow(["项目","签约日期","签约销售","客户姓名","客户编号",]);// 获取表头行对象并设置样式 文字居中,加粗headerRow.eachCell((cell) => {cell.alignment = { vertical: "middle", horizontal: "center" };cell.font = { bold: true };cell.fill = {type: "pattern",pattern: "solid",fgColor: { argb: "FF808080" },};// 设置表头单元格边框cell.border = {top: { style: "thin", color: { argb: "FF000000" } },left: { style: "thin", color: { argb: "FF000000" } },bottom: { style: "thin", color: { argb: "FF000000" } },right: { style: "thin", color: { argb: "FF000000" } },};});const headerRowHeight = 30; // 设置表头行的高度headerRow.height = headerRowHeight;const allData = []; // 用于存储来自不同分页的所有数据的数组const response = await getcheckinlist({...this.formInline,page: 1,limit: 99999,});const { data } = response;allData.push(...data.rows);// 添加表格数据allData.forEach((item) => {const row = sheet.addRow([item.projectname,item.changedate,item.customername,item.username,item.customerno,]);// 设置数据行样式 文字居中row.eachCell((cell) => {// 设置数据行样式 文字居中,设置行高row.eachCell((cell) => {cell.alignment = { vertical: "middle", horizontal: "center" };cell.fill = {type: "pattern",pattern: "solid",fgColor: { argb: "f6f6f6f6" }, // 设置颜色};cell.border = {top: { style: "thin", color: { argb: "FF000000" } },left: { style: "thin", color: { argb: "FF000000" } },bottom: { style: "thin", color: { argb: "FF000000" } },right: { style: "thin", color: { argb: "FF000000" } },};});const dataRowHeight = 30; // 设置数据行的高度row.height = dataRowHeight;});});// 设置列宽sheet.columns.forEach((column) => {column.width = 15;});// 生成文件const buffer = await workbook.xlsx.writeBuffer();const excelData = new Blob([buffer], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",});loading.close();// 下载文件saveAs(excelData, "人数明细表.xlsx");}).catch(() => {this.$message({type: "info",message: "导出失败",});});},
相关文章:

vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs pnpm install exceljs二、 页面中使用 // 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "wa…...

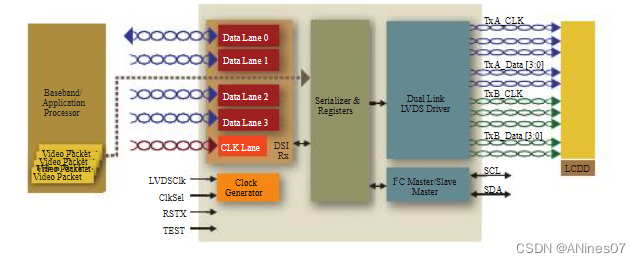
TC358774/5显示桥接(MIPI DSI到LVDS)
东芝TC358774/5显示桥针对使用带有MIPI DSI(显示串行接口)连接的主机处理器的手持设备进行了优化。tc358774 /5作为协议桥接,使视频数据流从主机处理器链接到驱动LVDS显示面板。tc358774 /5桥接器可以配置为多达4通道MIPI DSI,每通道数据速率高达1 Gbps&…...

企业内部FAQ常见问题展示分享的价值
企业内部FAQ(常见问题)展示分享是一种将常见问题和解决方案以问答形式呈现给员工的方式。这种方式可以帮助企业提高工作效率、提供一致的解决方案、提升员工满意度和减少重复工作。 企业内部FAQ常见问题展示分享的价值: 1. 提高工作效率 企…...

React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务: “我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…...
)
【C/C++】std::vector 优化点(官方同步)
预分配空间:使用 reserve() 方法预分配 vector 的空间,避免频繁的内存分配和拷贝操作。 使用 emplace_back():使用 emplace_back() 方法插入元素,避免了拷贝构造函数的调用,提高了插入效率。 使用移动语义࿱…...

【vue3】elementPlus主题色定制
以scss语言为例 1、element-plus自动按需导入配置,可参考官网按需导入模块 安装element-plus及辅助插件 npm i element-plus --save安装辅助插件 npm install -D unplugin-vue-components unplugin-auto-import安装sass npm i sass -D2、vite.config.js 中配置…...

MATLAB 2023a的机器学习、深度学习
MATLAB 2023版的深度学习工具箱,提供了完整的工具链,使您能够在一个集成的环境中进行深度学习的建模、训练和部署。与Python相比,MATLAB的语法简洁、易于上手,无需繁琐的配置和安装,让您能够更快地实现深度学习的任务。…...
)
【Python实际使用】Python提取pdf中的表格数据输出到excel(含代码实例)
前两天有朋友问我,你能不能帮我把pdf中的表格数据抓出来,输出到excel中,我说我试试。 最近看资料发现python有很多库都可以完成pdf中的表格数据抓取,选择其中一种尝试:pdfplumber。 一、简单介绍 在使用之前我们简单…...

css的transform样式计算-第一节
本文作者为 360 奇舞团前端开发工程师 引言 在使用 css 样式进行样式的缩放、旋转等设置时,思考了一下它的较浅层的原理,恩,这个阶段都 是一些初高的数学计算,从新看这里的时候顺便捡了捡初高中的数学,比如三角函数之类…...

C++中vector、list和deque的选择:什么时候使用它们?
系列文章目录 文章目录 系列文章目录前言一、vector二、list三、deque总结 前言 在C中,vector、list和deque是STL(标准模板库)提供的三种常见的容器。每种容器都有其特点和适用场景。本文将详细介绍vector、list和deque的特点以及它们的适用…...

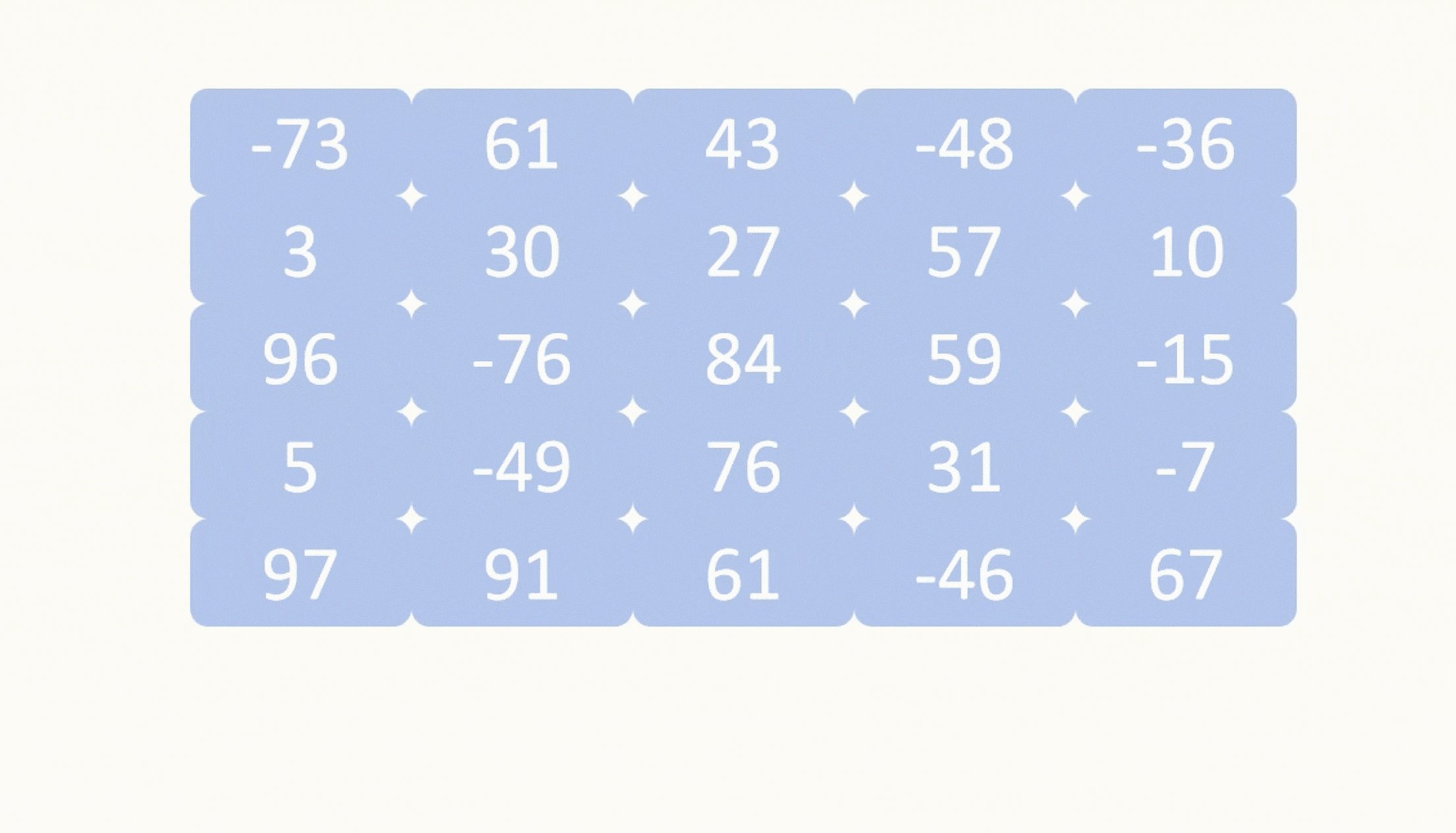
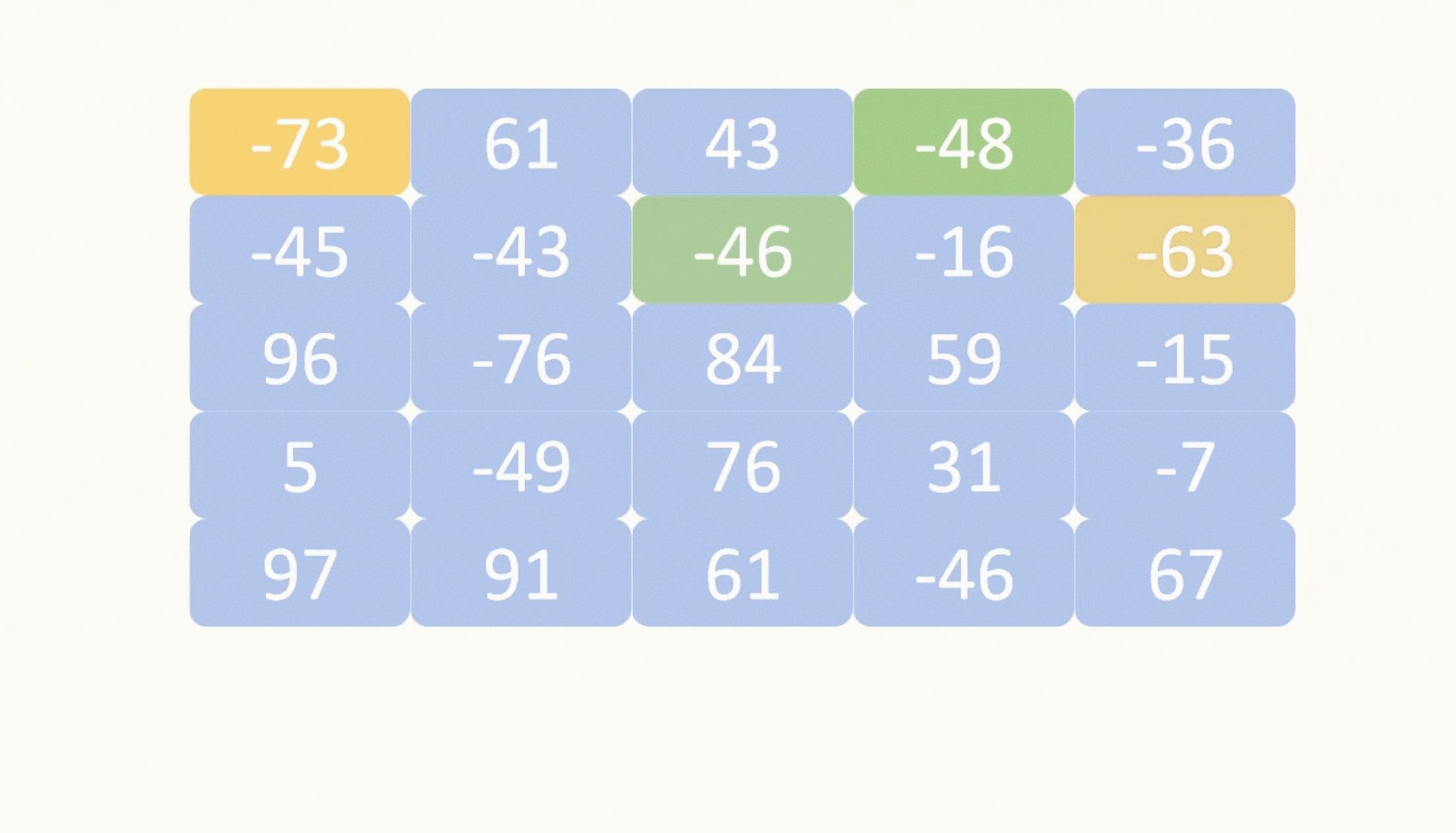
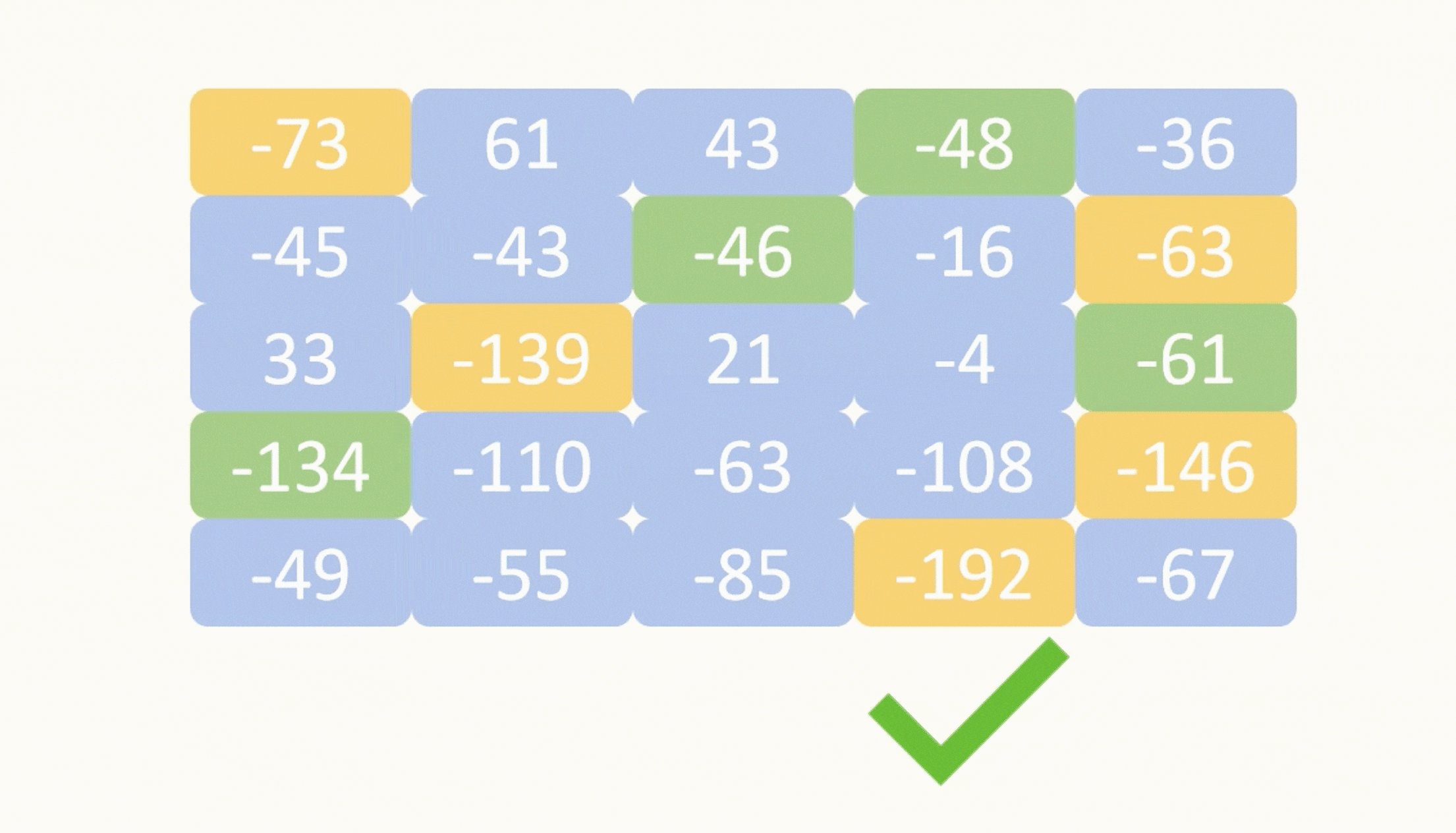
【力扣每日一题】2023.8.10 下降路径最小和Ⅱ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个数组,让我们模拟从上面第一层走到下面的最后一层,下降路径需要加上经过的格子的值,每层…...
)
gh-ost概述(二实践)
注意:只适用于拥有主键或者唯一键的表,不存在触发器的表 一、gh-ost的安装部署 0、yum -y install golang 1、进入官网GitHub - github/gh-ost: GitHub’s Online Schema-migration Tool for MySQL 2、下载gh-ost-master.zip包 3、解压unzip gh-ost-mast…...

临时文档3
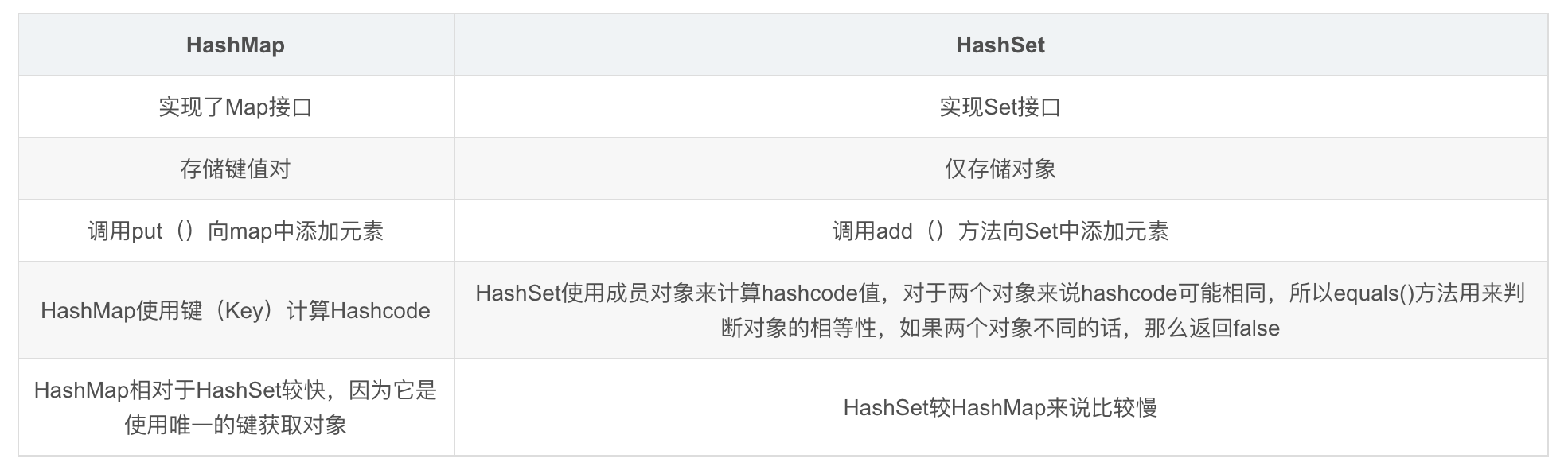
Set接口 说一下 HashSet 的实现原理? HashSet 是基于 HashMap 实现的,HashSet的值存放于HashMap的key上,HashMap的value统一为PRESENT,因此 HashSet 的实现比较简单,相关 HashSet 的操作,基本上都是直接调…...

【OpenGauss源码学习 —— 执行算子(SeqScan算子)】
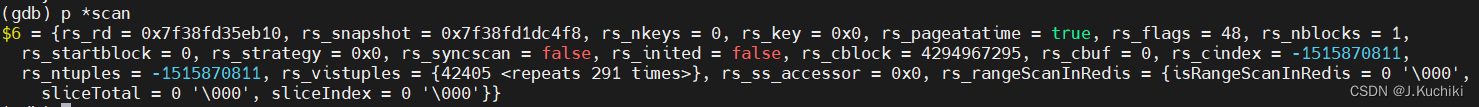
执行算子(SeqScan算子) 执行算子概述扫描算子SeqScan算子ExecInitSeqScan函数InitScanRelation函数ExecSeqScan函数 总结 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵…...

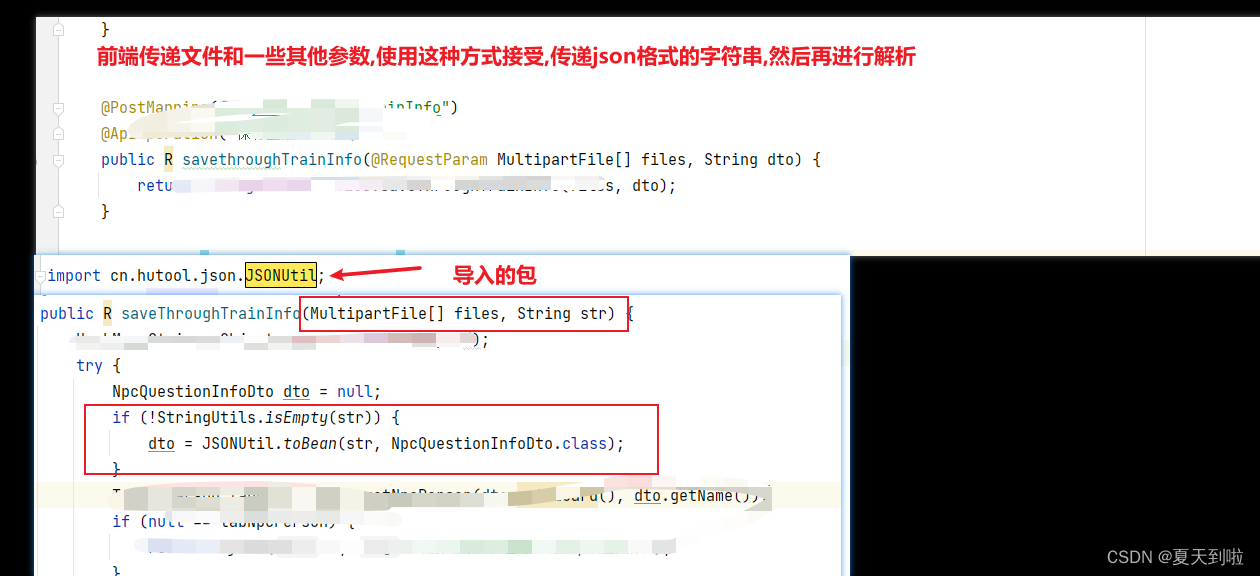
Postman中,既想传递文件,还想传递多个参数(后端)
需求:既想传文件又想传多个参数可以用以下方式实现...

跨境干货|TikTok变现的9种方法
在这个流量为王的时代,哪里有流量,哪里就有商机。TikTok作为近几年最火爆的社媒平台之一,在全球范围都具有一定的影响力。随着TikTok Shop等商务功能加持上线,更是称为跨境电商的新主场之一。 在这样的UGC平台,想要变…...

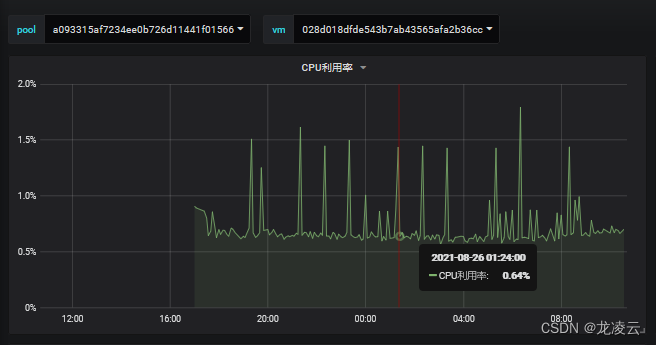
Grafana 曲线图报错“parse_exception: Encountered...”
问题现象 配置的Grafana图报错如下: 原因分析 点开报错,可以看到报错详细信息,是查询语句的语法出现了异常。 变量pool的取值为None 解决方案 需要修改变量pool的查询SQL,修改效果如下: 修改后&#x…...

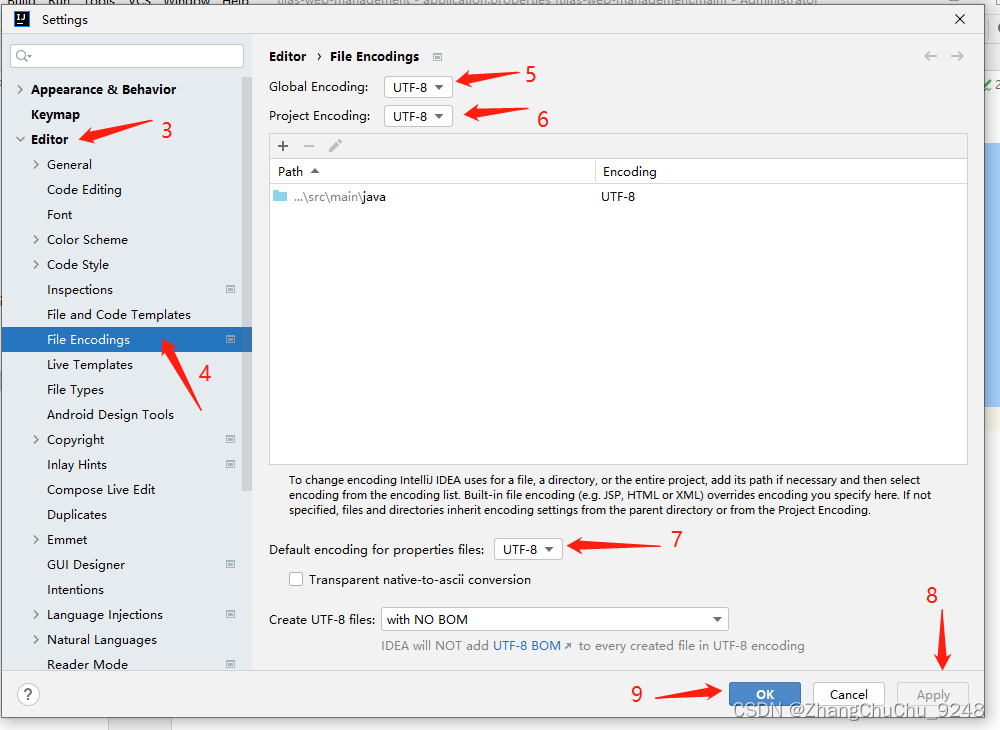
idea中提示Unsupported characters for the charset ‘ISO-8859-1‘
application.properties中文注释拉黄线 ,提示Unsupported characters for the charset ISO-8859-1 解决办法: 注意: 改完之后之前输入的中文就变成“ ???”了,建议备份一下 1、打开setti…...

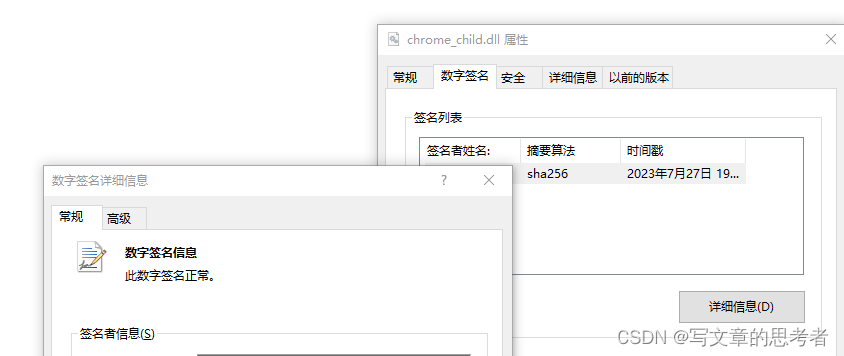
通过signtool进行数字签名和验证签名
(一)如何签名 SignTool.exe (Sign Tool) - .NET Framework | Microsoft Learn Using SignTool to Sign a File - Win32 apps | Microsoft Learn 签名命令行: signtool.exe sign /f xxx.pfx /t http://timestamp.digicert.com yyy.dll xx…...

geeemap学习总结(2)——地图底图应用
1. 加载库中已有图层 import os os.environ[HTTP_PROXY] http://127.0.0.1:8001 os.environ[HTTPS_PROXY] http://127.0.0.1:8001 # 设置中心位置/地图层级/图层加载高度,加载图层 import geemap Mapgeemap.Map(center[40, 100], zoom4, height600) Map# 添加已经…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
