Vue.use( ) 的核心原理
首先来思考几个问题:
Vue.use是什么?
vue.use() 是vue提供的一个静态方法,主要是为了注册插件,增加vue的功能。
Vue.use( plugin )
plugin只能是Object 或 Function
vue.use()做了什么工作?
- 该js如果是对象
- 该对象里面要有一个install方法
- Vue.use就是调用里面的install方法
- 该js是一个function
- Vue.use时function会直接执行
- 作用
- 可以在Vue的原型加一些东西
- 注册全局组件等 在components中新建components.js
使用方法:
将hellow注册为全局组件
在原型中添加$num=123
1.在components中新建components.js
import HelloWorld from '@/components/HelloWorld.vue' export default {install: function (Vue) {// 这里的Vue就是你调用install方法时传递过来的// 可以在Vue原型中加一些东西Vue.prototype.$num = 123// 注册全局组件Vue.component(HelloWorld.name, HelloWorld)} }
2.在main.js中调用
import App from './App.vue' import components from '@/assets/components.js' Vue.use(components) Vue.config.productionTip = falsenew Vue({render: h => h(App) }).$mount('#app')
51、vue.use()做了什么工作
2022-07-20 15:20·前端-阿牛哥
vue.use()做了什么工作
- 该js如果是对象
- 该对象里面要有一个install方法
- Vue.use就是调用里面的install方法
- 该js是一个function
- Vue.use时function会直接执行
- 作用
- 可以在Vue的原型加一些东西
- 注册全局组件等
- 使用
- 将hellow注册为全局组件
- 在原型中添加$num= 123
1、在components中新建components.js
import HelloWorld from '@/components/HelloWorld.vue'
export default {install: function (Vue) {// 这里的Vue就是你调用install方法时传递过来的// 可以在Vue原型中加一些东西Vue.prototype.$num = 123// 注册全局组件Vue.component(HelloWorld.name, HelloWorld)}
}2、在main.js中调用
import App from './App.vue'
import components from '@/assets/components.js'
Vue.use(components)
Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')
3、Helloworld.vue
<template><div><h1>这里是HelloWord</h1><h2>{{ $num }}</h2></div> </template><script> export default {name: 'HelloWorld' } </script><style></style>
- 该js为对象时,component.js写法不一样,其他均一样
Vue.use(VueRouter)就是这么实现的
export default function (Vue) {Vue.component(HelloWorld.name, HelloWorld)Vue.prototype.$num = 123 }function install (Vue) {if (install.installed && _Vue === Vue) { return }install.installed = true;_Vue = Vue;var isDef = function (v) { return v !== undefined; };var registerInstance = function (vm, callVal) {var i = vm.$options._parentVnode;if (isDef(i) && isDef(i = i.data) && isDef(i = i.registerRouteInstance)) {i(vm, callVal);}};Vue.mixin({beforeCreate: function beforeCreate () {if (isDef(this.$options.router)) {this._routerRoot = this;this._router = this.$options.router;this._router.init(this);Vue.util.defineReactive(this, '_route', this._router.history.current);} else {this._routerRoot = (this.$parent && this.$parent._routerRoot) || this;}registerInstance(this, this);},destroyed: function destroyed () {registerInstance(this);}});Object.defineProperty(Vue.prototype, '$router', {get: function get () { return this._routerRoot._router }});Object.defineProperty(Vue.prototype, '$route', {get: function get () { return this._routerRoot._route }});Vue.component('RouterView', View);Vue.component('RouterLink', Link);var strats = Vue.config.optionMergeStrategies;// use the same hook merging strategy for route hooksstrats.beforeRouteEnter = strats.beforeRouteLeave = strats.beforeRouteUpdate = strats.created;}
Object.defineProperty(Vue.prototype, '$router', {get: function get () { return this._routerRoot._router } });Object.defineProperty(Vue.prototype, '$route', {get: function get () { return this._routerRoot._route } });
其核心就是以上两行代码在install方法中将$router和route挂载到Vue原型上
官方对 Vue.use() 方法的说明:通过全局方法 Vue.use() 使用插件,Vue.use 会自动阻止多次注册相同插件,它需要在你调用 new Vue() 启动应用之前完成,Vue.use() 方法至少传入一个参数,该参数类型必须是 Object 或 Function,如果是 Object 那么这个 Object 需要定义一个 install 方法,如果是 Function 那么这个函数就被当做 install 方法。在 Vue.use() 执行时 install 会默认执行,当 install 执行时第一个参数就是 Vue,其他参数是 Vue.use() 执行时传入的其他参数。就是说使用它之后调用的是该组件的install 方法。
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来,但是有的组件在引入之后又做了Vue.use()操作,有的组件引入进来又进行了Vue.prototype.$something = something,那么它们之间有什么联系呢?
先说一下vue.prototype, 在vue项目中通常我们引入axios来进行请求接口数据,通过pnpm 安装axios之后我们只需要在文件中导入improt axios from ‘axios’就可以使用,有时候我们会加上一句vue.prototype.$axios=axios
Vue.prototype.axios=axios,其实是在vue的原型上增加了一个axios,通过在全局注册这个方法,然后在周后的文件中都可以通过$axios直接来使用axios
Vue.use() 的源码中的逻辑
export function initUse (Vue: GlobalAPI) {Vue.use = function (plugin: Function | Object) {const installedPlugins = (this._installedPlugins || (this._installedPlugins = []))if (installedPlugins.indexOf(plugin) > -1) {return this}const args = toArray(arguments, 1)args.unshift(this)if (typeof plugin.install === 'function') {plugin.install.apply(plugin, args)} else if (typeof plugin === 'function') {plugin.apply(null, args)}installedPlugins.push(plugin)return this} }
在源码中首先限制了它传入的值的类型只能是Function或者Object,然后判断了该插件是不是已经注册过,防止重复注册,然后调用了该插件的install方法,源码中也有介绍到Vue.use()可以接受多个参数的,除第一个参数之后的参数我们都是以参数的形式传入到当前组件中。
相关文章:
 的核心原理)
Vue.use( ) 的核心原理
首先来思考几个问题: Vue.use是什么? vue.use() 是vue提供的一个静态方法,主要是为了注册插件,增加vue的功能。 Vue.use( plugin ) plugin只能是Object 或 Function vue.use()做了什么工作? 该js如果是对象 该对象…...

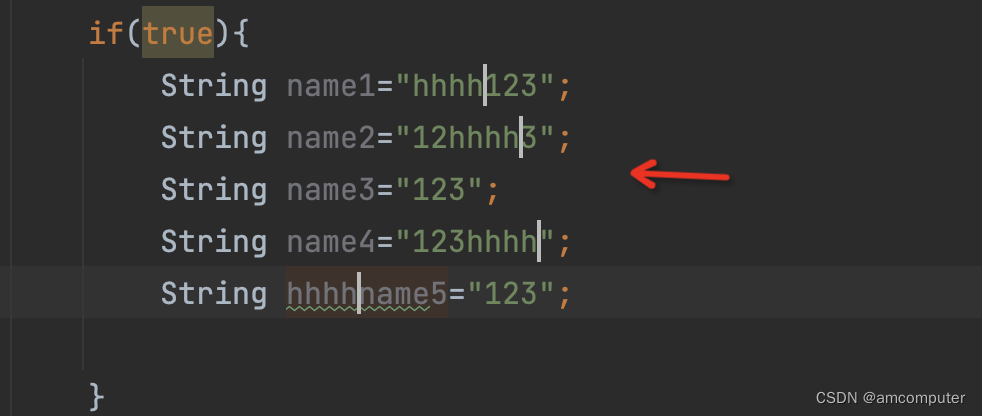
idea同时编辑多行-winmac都支持
1背景介绍 idea编辑器非常强大,其中一个功能非常优秀,很多程序员也非常喜欢用。这个功能能够大大大提高工作效率-------------多行代码同时编辑 2win 2.1方法1 按住alt鼠标左键上/下拖动即可 这样选中多行后,可以直接多行编辑。 优点&a…...

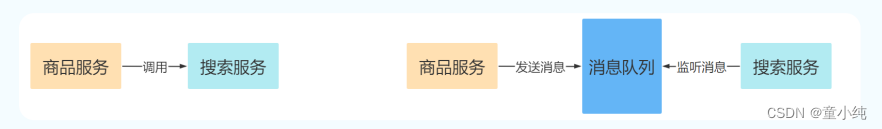
亿级高并发电商项目-- 实战篇 --万达商城项目 十一(编写商品搜索功能、操作商品同步到ES、安装RabbitMQ与Erlang,配置监听队列与消息队列)
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

数据结构概述和稀疏数组
数据结构和算法内容介绍 1)算法是程序的灵魂,优秀的程序可以在海量数据计算时,仍然保持高速计算 数据结构和算法概述 1)程序 数据结构算法 2)学好数据结构可以编写出更加漂亮,更加有效率的代码 3&…...

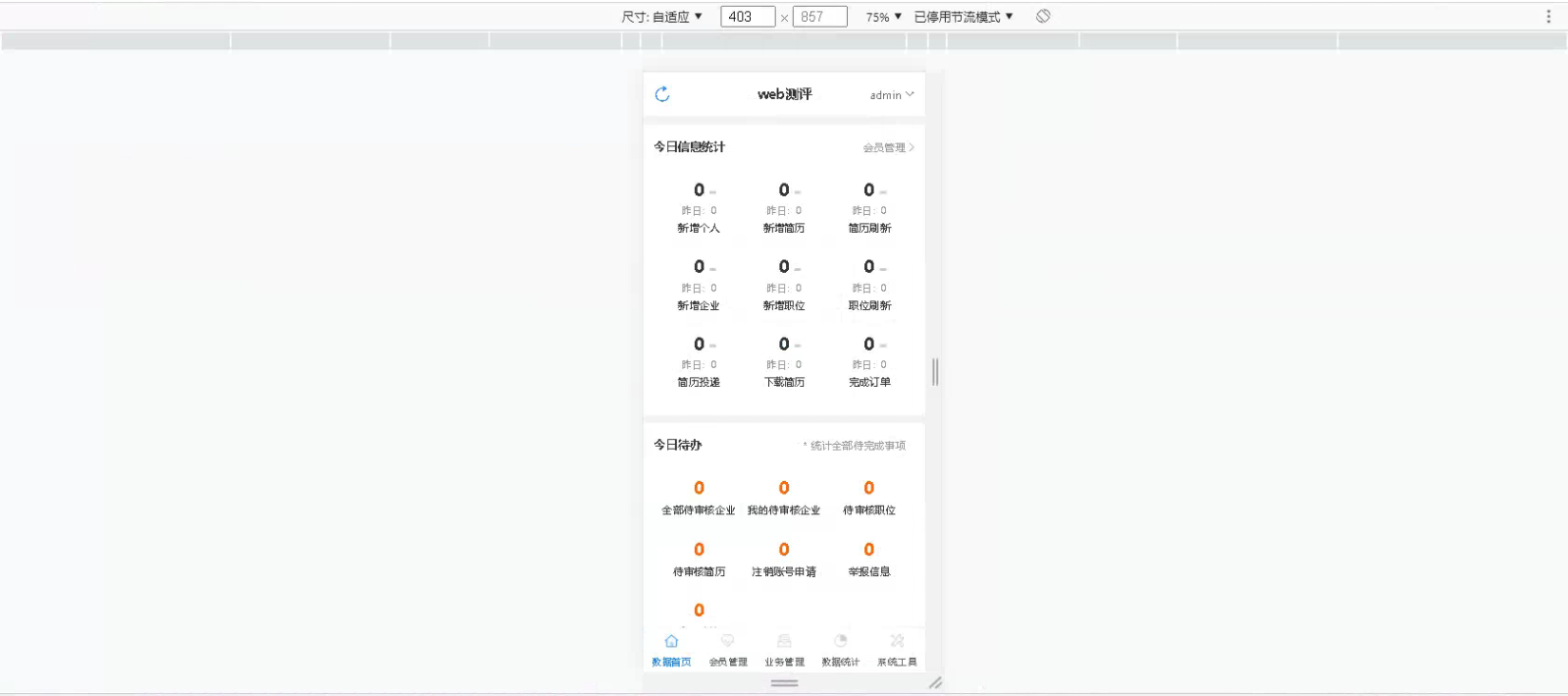
宝塔搭建实战人才求职管理系统adminm前端vue源码(三)
大家好啊,我是测评君,欢迎来到web测评。 上一期给大家分享骑士cms后台admin前端vue在本地运行打包、宝塔发布部署的方式,本期给大家分享,后台adminm移动端后台vue前端怎么在本地运行,打包,实现线上功能更新…...

服务器是干什么用的?
首先,什么是服务器?服务器是提供计算服务器和网络服务的设备。服务器和计算机由CPU、硬盘、内存、系统总线等组成。比如我们访问一个网站,点击这个网站会发出访问请求,服务器会响应服务请求,进行相应的处理,…...

C++ 之结构体与共用体
文章目录参考描述结构体使用(基本)声明初始化先创建后初始化C 11 列表初始化使用(进阶)结构数组声明(拓展)声明及创建声明及初始化匿名结构体细节外部声明与内部声明成员赋值共用体存储空间匿名共用体同化尾…...
)
Java基础知识汇总(良心总结)
1. 前言 本文章是对Java基础知识进行了汇总,方便大家学习。 申明:文章的内容均来自黑马程序员,博主只是将其搬到了CSDN上以共享给大家学习 2. 目录 Day01 Java学习笔记之《开章》 Day02 Java学习笔记之《运算符》 Day03 Java学习笔记之《流程…...

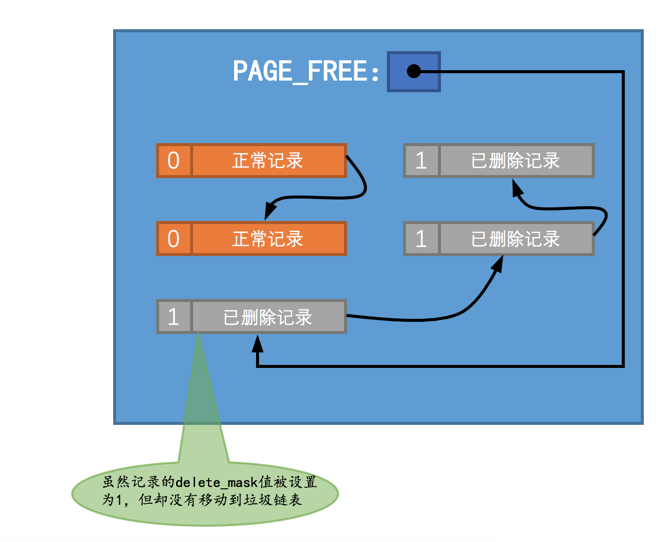
InnoDB之Undo log格式
1. 前言 InnoDB有两大日志模块,分别是redo log和undo log。为了避免磁盘随机写,InnoDB设计了redo log,数据写入时只写缓冲页和redo log,脏页由后台线程异步刷盘,哪怕系统崩溃也能根据redo log恢复数据。但是我们漏了一…...

一问学习StreamAPI终端操作
Java Stream管道流是用于简化集合类元素处理的java API。 在使用的过程中分为三个阶段: 将集合、数组、或行文本文件转换为java Stream管道流管道流式数据处理操作,处理管道中的每一个元素。上一个管道中的输出元素作为下一个管道的输入元素。管道流结果…...

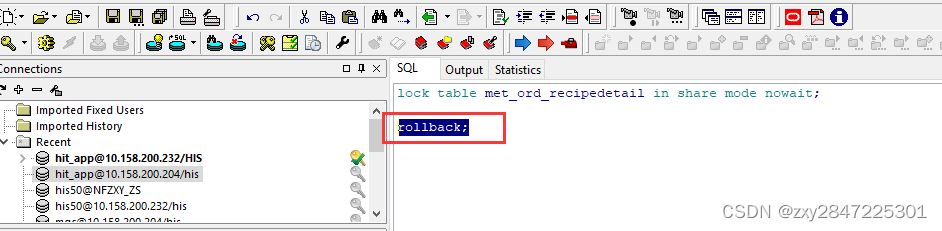
在屎山代码中快速找到想要的代码法-锁表法(C#)
由于本人水平有限,文中有写得不对的地方请指正,本文的方法有些投机取巧,实在是没招的情况下可以酌情使用,如有侵权,请联系删除。 前几天接到一个需求,要在医嘱签署时对检验项目进行分方操作,分…...

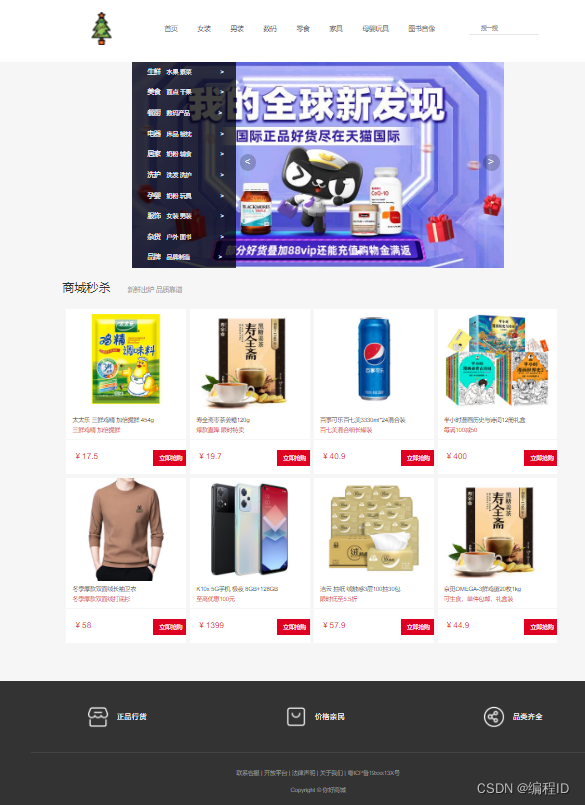
网页设计html期末大作业
网页设计html期末大作业网页设计期末大作业-自制网站大一期末作业,外卖网站设计网页设计期末大作业-精美商城-首页框架网页设计期末大作业-自制网站 有导航栏,轮播图,按钮均可点进去,如下图所示 点我下载资源》》》》 大一期末…...

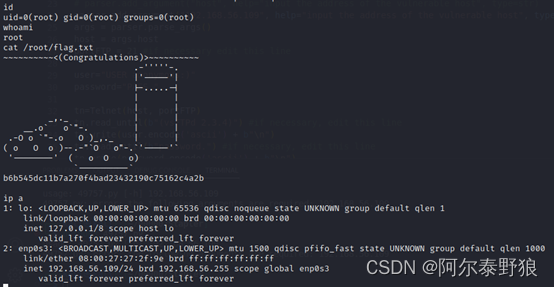
实战打靶集锦-006-Stapler
**写在前面:**记录博主的一次打靶经历。 目录1. 主机发现2. 端口发现3. 服务枚举4. 服务探查4.1 FTP探查4.1.1 匿名登录4.1.2 Elly用户4.1.3 John用户4.1.4 EXP搜索4.2 dnsmasq探查4.2.1 基础信息获取4.2.2 EXP搜索4.3 WEB应用探查4.3.1 浏览器访问4.3.2 目录扫描4.…...

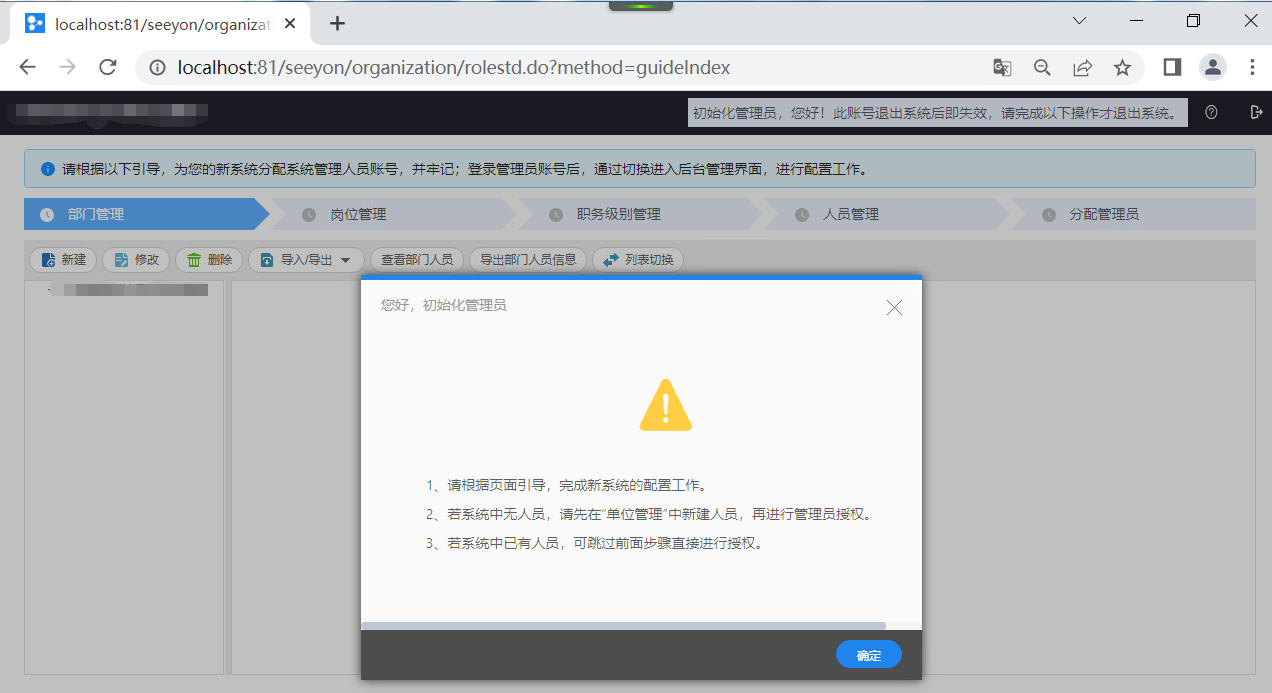
致远OAA6版安装
准备工作,操作系统winserver2019,sqlserver2019。致远OA安装包0.SeeyonInstall.zip相关下载:winserver2019下载地址:cn_windows_server_2019_updated_july_2020_x64_dvd_2c9b67da.iso magnet:?xturn:btih:22A410DEA1B0886354A34D…...

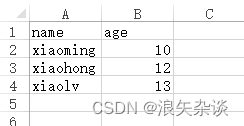
python实用脚本(六)—— pandas库的使用(生成、读取表格)
本期主题: python的pandas使用 往期链接: python实用脚本(一)—— 批量修改目标文件夹下的文件名python实用脚本(二)—— 使用xlrd读取excelpython实用脚本(三)—— 通过有道智云AP…...

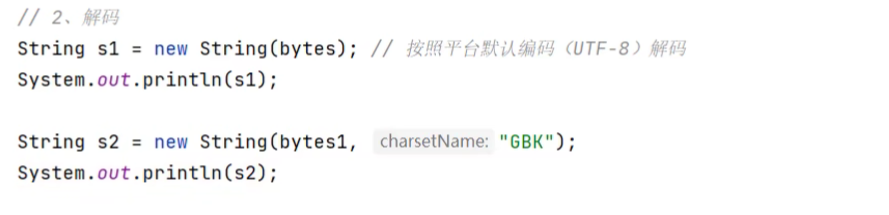
字符集、ASCII、GBK、UTF-8、Unicode、乱码、字符编码、解码问题等
编码解码一、背景二、字符的相关概念三、字符集3.1 ASCII[ˈski]3.1.1 ASCII的编码方式3.1.2 EASCII3.2 GBK3.2.1 GB 2312-803.2.2 GBK的制订3.2.3 GBK的实现方式3.3 Unicode(统一码、万国码)3.3.1 Unicode的出现背景3.3.2 Unicode的编写方式3.3.3 Unico…...

Java 布隆过滤器
你在么?在!一定在么?不在!一定不在么? 你想要100%的准去性,还是99%的准确性附带较高的速度和较小的资源消耗。 任何算法,任何经营收到的背后,都是时间效益 资源消耗 准确性的平衡&am…...

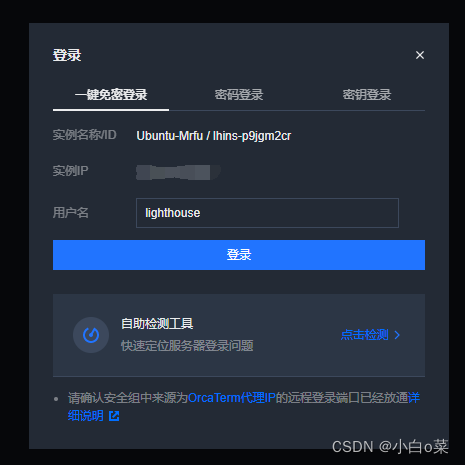
vscode连接服务器(腾讯云)
文章目录1. vscode远程总是报错2. vscode能连上腾讯云但密码不对或者登录后不能打开文件或文件夹1. vscode远程总是报错 报错如图所示 Could not establish connection to *** 过程试图写入的管道不存在。 在百度、csdn找了好久都是说删掉.ssh文件下的某个文件但我压根没有&a…...

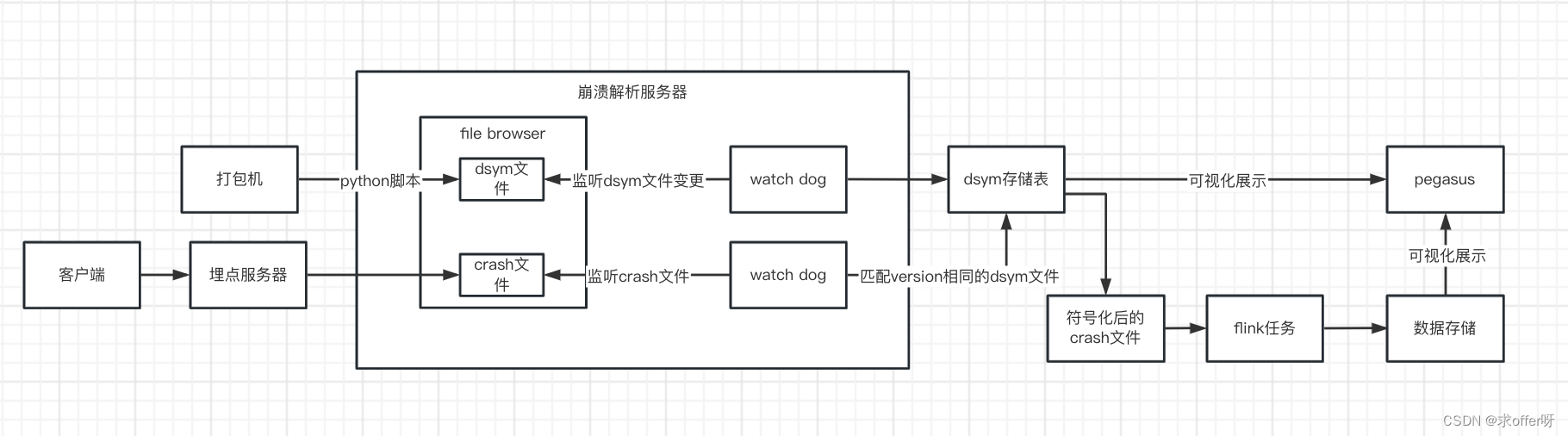
IOS崩溃文件符号化实践
1.背景与项目难点 1.1 背景 由于公司之前使用的友盟要收费,filebase服务由谷歌提供,存在数据合规风险。需要实现稳定性分析功能,通过支持app崩溃信息实时采集、实时上报、实时自动解析并定位出代码问题,帮助研发同学及时定位崩溃…...

设计模式之适配器模式与桥接模式详解和应用
目录1 适配器模式1.1 定义1.2 应用场景1.3 适配器角色1.4 类适配器1.5 对象适配器1.5 接口适配器1.6 实战1.7 源码1.8 适配器与装饰器的对比1.9 适配器模式的优缺点1.10 总结2 桥接模式2.1 原理解析2.2 角色2.3 通用写法2.4 应用场景2.5 业务场景中的运用2.6 源码2.7 桥接模式优…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
