详解——Vue3递归函数功能
在 Vue 3 中,递归函数是一种在组件中调用自身的技术。递归函数在解决树状数据结构、无限级分类、嵌套组件等情况下非常有用。以下是一个示例,展示如何在 Vue 3 中实现递归函数的功能、代码和原理:
1. 创建递归组件:
首先,创建一个名为 RecursiveItem 的 Vue 组件,用于展示树状结构的数据项和递归地展示子项。
<template><div class="recursive-item">{{ item.name }}<recursive-item v-if="item.children" v-for="child in item.children" :key="child.id" :item="child" /></div>
</template><script>
export default {name: 'RecursiveItem',props: {item: Object}
};
</script><style scoped>
/* 样式可以根据需要自行定义 */
.recursive-item {margin-left: 20px;
}
</style>
2. 使用递归组件:
在父组件中使用 RecursiveItem 组件来展示树状结构的数据。
<template><div><recursive-item :item="treeData" /></div>
</template><script>
import RecursiveItem from './RecursiveItem.vue';export default {components: {RecursiveItem},data() {return {treeData: {id: 1,name: '根节点',children: [{id: 2,name: '子节点 1',children: [{id: 3,name: '子节点 1.1',children: []}]},{id: 4,name: '子节点 2',children: []}]}};}
};
</script>
原理解释:
- 在
RecursiveItem组件中,我们使用递归的方式来展示树状结构的数据。我们首先渲染当前节点的名称,然后使用v-if判断当前节点是否有子节点,如果有则继续递归地渲染子节点。 - 在父组件中,我们通过使用
<recursive-item>标签来展示树状结构的数据。在每次递归时,我们将当前节点传递给RecursiveItem组件的itemprop。 - 通过这种递归的方式,
RecursiveItem组件会自动地展示所有层级的节点,直到没有子节点为止。
总之,递归函数在 Vue 3 中通过组件的递归调用来实现,这使得展示嵌套数据结构变得非常简单。这个示例提供了一个基本的框架,你可以根据需求进行适当的修改和扩展。
相关文章:

详解——Vue3递归函数功能
在 Vue 3 中,递归函数是一种在组件中调用自身的技术。递归函数在解决树状数据结构、无限级分类、嵌套组件等情况下非常有用。以下是一个示例,展示如何在 Vue 3 中实现递归函数的功能、代码和原理: 1. 创建递归组件: 首先&#x…...

【VSCode】查看二进制文件
1.安装插件Hex Editor 2.打开二进制文件 3.执行Hex Editor命令...

C#设计模式之观察者模式
题目:假设你正在开发一个简单的新闻发布系统,该系统允许用户订阅不同的新闻频道,并在有新闻发布时向订阅者发送通知。使用观察者模式设计和实现该系统。观察者模式的相关概念和定义: 观察者模式是一种行为设计模式,它定…...

小红书攻略:爆款引流,如何在激烈竞争中脱颖而出?
小红书(RED)作为国内最具影响力的社交电商平台之一,是很多品牌运营者的首选之一。然而,在小红书的激烈竞争中,如何快速引流、吸引关注,成为了品牌运营者面临的挑战。本篇文章一秒推小编将为您介绍小红书运营…...

Ubuntu中的安装卸载及删除方法
说明:由于图形化界面方法(如Add/Remove... 和Synaptic Package Manageer)比较简单,所以这里主要总结在终端通过命令行方式进行的软件包安装、卸载和删除的方法。 一、Ubuntu中软件安装方法 1、APT方式 (1࿰…...

获取历史dokcer镜像项目,并上传gitlab,再打包镜像管理
今天遇到一个问题: 发现一个部署在Jenkins的脚本用的docker镜像是:test_project:v20191108,即这个项目是19年的一个版本,由于代码不断更新,用现在的最新代码运行该脚本,可能不能运行了,必须用19…...

【Go语言】Golang保姆级入门教程 Go初学者chapter3
Go语言 第三章 运算符 下划线“_”本身在Go中一个特殊的标识符,成为空标识符。可以代表任何其他的标识符,但是他对应的值就会被忽略 仅仅被作为站维度使用, 不能作为标识符使用 因为Go语言中没有private public 所以标记变量首字母大写代表其…...
)
网络防御(4)
一、结合以下问题对当天内容进行总结 1. 什么是IDS? 2. IDS和防火墙有什么不同? 3. IDS工作原理? 4. IDS的主要检测方法有哪些详细说明? 5. IDS的部署方式有哪些? 6. IDS的签名是什么意思?签名过滤器有什么…...

conda错误处理:ResolvePackageNotFound
当运行conda env create -f environment.yaml时出现"ResolvePackageNotFound"错误,这可能是由于环境配置文件中指定的依赖项无法找到或不可用。 错误消息中列出的依赖项包括pip20.3、python3.8.5和cudatoolkit11.3。 尝试以下解决方案: 更新…...

linux初学者小命令
linux初学者小命令 一.在正式学习linux命令之前需要先认识一下linux环境中命令是如何被执行的shell是一个属于linux内核的软件,在系统启动后加载进RAM(内存)内,每个用户通过终端登录系统后,就会运行。负责不间断的接收用户的输入,…...

宝尊电商短期前景堪忧,宝尊国际能否取得成功还有待验证
来源:猛兽财经 作者:猛兽财经 核心业务面临短期逆风 在2023年第一季度财报中,宝尊电商(BZUN)表示其电商业务(简称BEC)主要包括:品牌的门店运营、客户服务以及物流和供应链管理、IT和数字营销等增值服务”。…...

百川智能发布首个530亿参数闭源大模型,今年追上GPT-3.5
4月官宣创业,6月15日发布第一款7B开源模型,7月11日发布第二款13B、130亿参数开源模型。 平均保持2个月一个版本发布速度,8月8日,百川智能发布了创业以来的首个530亿参数闭源大模型——Baichuan-53B(以下简称“53B”&a…...

Redis的常用数据结构
StringListhashsetzset 1.字符串类型是Redis最基础的数据结构 使用场景: 缓存功能 Redis 作为缓存层,MySQL作为存储层,绝大部分请求的数据都是从Redis中获取。由于Redis具有支撑高并发的特性,所以缓存通常能起到加速读写和降低后端压力的作…...

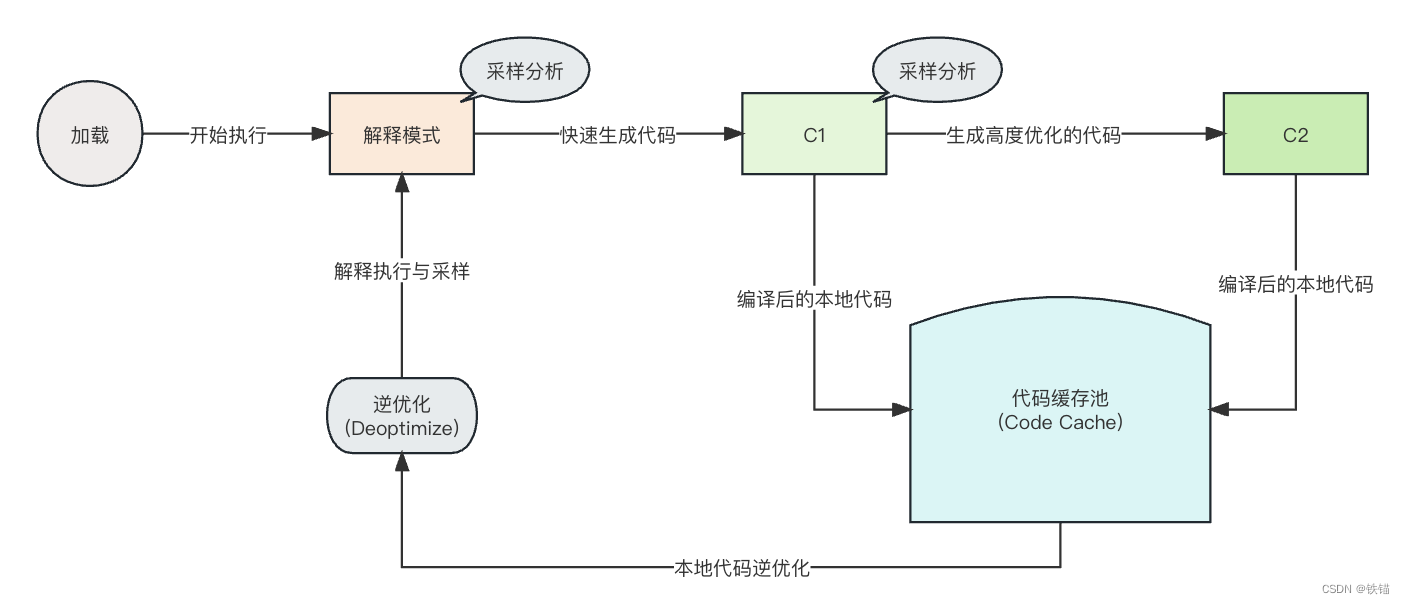
深入JVM - JIT分层编译技术与日志详解
深入JVM - JIT分层编译技术与日志详解 文章目录 深入JVM - JIT分层编译技术与日志详解1. 背景简介2. JIT 编译器2.1. 客户端版本的编译器: C12.2. 服务端版本的编译器: C22.3. Graal JIT 编译器 3. 分层编译技术(Tiered Compilation)3.1. 汇聚两种编译器的优点3.2. 精准优化(Ac…...

临时文档2
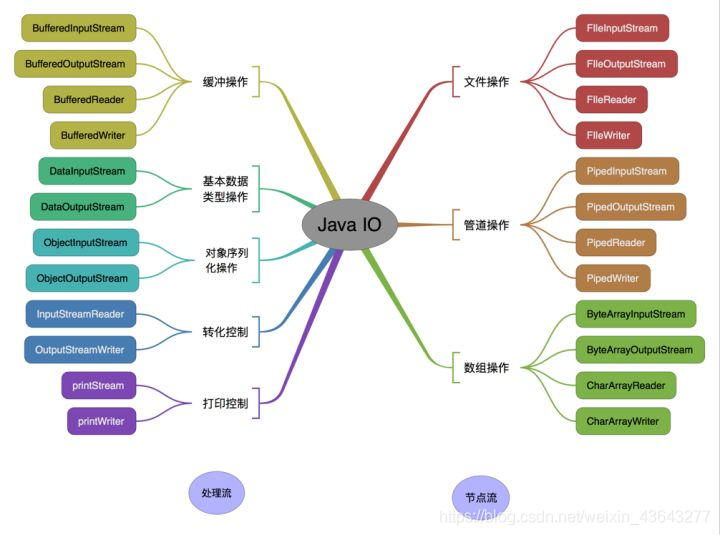
java 中 IO 流分为几种? 按照流的流向分,可以分为输入流和输出流;按照操作单元划分,可以划分为字节流和字符流;按照流的角色划分为节点流和处理流。 Java Io流共涉及40多个类,这些类看上去很杂乱,但实际…...

[深度学习入门]PyTorch深度学习[数组变形、批量处理、通用函数、广播机制]
目录 一、前言二、数组变形2.1 更改数组的形状2.1.1 reshape2.1.2 resize2.1.3 T(转置)2.1.4 ravel2.1.5 flatten2.1.6 squeeze2.1.7 transpose 2.2 合并数组2.2.1 append2.1.2 concatenate2.1.3 stack 三、批量处理四、通用函数4.1 math 与 numpy 函数的性能比较4.2 循环与向量…...

男孩向妈妈发脾气爸爸言传身教
近日,广东的一个家庭中发生了一件引人深思的事情。 一个男孩因为游戏没有通关,向妈妈发脾气,结果被爸爸发现并带到一边教育。 爸爸对孩子说:“她凭什么要承受你给的负能量,凭什么你心情不好就可以对着她发脾气…...

uniapp实现自定义导航内容高度居中(兼容APP端以及小程序端与胶囊对齐)
①效果图如下 1.小程序端与胶囊对齐 2.APP端内容区域居中 注意:上面使用的是colorui里面的自定义导航样式。 ②思路: 1.APP端和小程序端走不同的方法,因为小程序端要计算不同屏幕下右侧胶囊的高度。 2.其次最重要的要清晰App端和小程序端…...

Python调用外部电商API的详细步骤
Python是一种高级编程语言,非常适合用于集成API,即应用程序编程接口。API通常是由网站和各种软件提供的接口,可以让不同的程序之间进行数据交换和通信。在Python中调用API,可以帮助我们轻松地获取数据,并将其整合到我们…...
什么是NVME
1. 概念 NVM Express(NVMe),或称非易失性内存主机控制器接口规范(Non-Volatile Memory express),,是一个逻辑设备接口规范。他是与AHCI类似的、基于设备逻辑接口的总线传输协议规范(相当于通讯协议中的应用层…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
