【HTML】label 标签
在HTML中,<label> 标签用于为表单元素创建标签文本或标题。它可以与输入字段(如文本框、单选按钮、复选框等)和其他表单元素关联起来,以提高可用性和可访问性。
<label> 元素有两种常见的用法:
- 包裹方式:
<label>用户名:<input type="text" name="username"></label>
在这个示例中,<label> 标签将文本 “用户名:” 与一个文本输入框进行包裹。
这样做的好处是,用户单击标签时,关联的输入字段会自动聚焦(获取焦点),从而提供更好的用户体验。
- 使用
for属性关联表单元素:
<label for="username">用户名:</label><input type="text" id="username" name="username">
在这个示例中,<label> 标签通过 for 属性与目标表单元素建立关联。for 属性的值应与目标元素的 id 属性相匹配。
这样做的好处是,单击标签时,相关的表单元素会自动选中(获取焦点),从而提高可用性和可访问性。
使用 <label> 标签的优势有:
- 改善可用性:增加了用户与表单元素交互的可点击区域。
- 提升可访问性:屏幕阅读器和辅助技术能够更好地理解和导航表单。
- 增强用户体验:提供了更直观和易于理解的标签或标题,增加了表单的可读性。
总结而言,使用 <label> 标签可以提高表单的可用性、可访问性和用户体验。建议在HTML表单中恰当地使用 <label> 标签,并根据实际情况选择合适的用法。
相关文章:

【HTML】label 标签
在HTML中,<label> 标签用于为表单元素创建标签文本或标题。它可以与输入字段(如文本框、单选按钮、复选框等)和其他表单元素关联起来,以提高可用性和可访问性。 <label> 元素有两种常见的用法: 包裹方式…...
)
python视频流截图(按帧数)
一、安装opencv计算机视觉库 pip install opencv-python二、视频流截图 1、读取视频文件,获取视频帧数 import cv2 # 视频位置 video_path path_file_name # 读取视频 cap cv2.VideoCapture(video_path) # 获取视频总帧数 frame_count cap.get(cv2.CAP_PROP_F…...

MongoDB SQL
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。C:\Users\Administrator>cd C:\MongoDB\Server\3.4\binC:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin>net start MongoDB 请求的…...

node js连接mysql数据库
首先,确保你已经安装了 mysql2 模块。如果没有安装,可以使用以下命令进行安装: npm install mysql2创建一个 Node.js 脚本,例如 connectToMysql.js,并使用以下代码: const mysql require(mysql2);// 创建…...

通过Python模拟计算附近WIFI密码,没有我蹭不到的网
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 今天来分享一下如何通过 Python 脚本实现 WIFI 密码的自动猜解 无图形界面 先来看看怎么实现没有图形界面版的自动猜解。 WIFI猜解 导入模块 import pywifi from pywifi import const import time import datetime测试连…...

ubuntu20.04 远程桌面配置记录【亲测好用】
简介 ubuntu系统下有好几种不同方式的远程桌面方式,本人都使用过,以下是一些使用总结: vnc4server:其中vnc4server对gnome桌面支持不好 vino:系统自带,但需要用户登录一次后才能远程,并且需要安…...

解决selenium的“can‘t access dead object”错误
目录 问题描述 原因 解决方法 示例代码 资料获取方法 问题描述 在python执行过程中,提示selenium.common.exceptions.WebDriverException: Message: TypeError: cant access dead object 原因 原因是代码中用到了frame,获取元素前需要切换到frame才能定位到…...

Docker Dockerfile 使用方法
目录 Dockerfile 介绍 Dockerfile 示例 Dockerfile 介绍 当使用Docker构建容器化应用程序时,Dockerfile是一个用于定义容器镜像的文本文件。它包含了一系列指令,告诉Docker如何从基础镜像(通常是官方或自定义的操作系统镜像)构…...

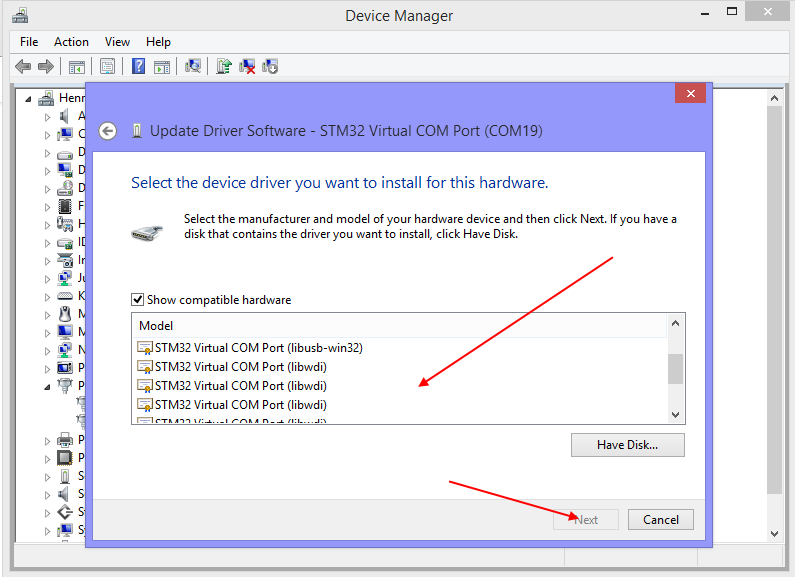
(6)(6.3) 复合连接的故障处理
文章目录 6.3 复合连接的故障处理 6.4 相关话题 6.3 复合连接的故障处理 带有 F7 或 H7 处理器并有 CAN 接口的自动驾驶仪使用的固件提供两个 USB 接口。一个用于正常的 MAVLink 连接,一个用于 SLCAN 串行连接到 CAN 接口进行配置和固件更新。这被称为复合型 USB…...

报考红帽认证难不,红帽认证考试容易吗?
红帽认证是由红帽Linux公司推出的,红帽培训和测试非常注重培养实际的动手实战能力,主要包括RHCSA认证、RHCE认证和RHCA认证,每个等级的认证都是层层递进的。 要想参加RHCA认证就必须通过RHCE认证,且认证证书在有效期内方可参加。 …...

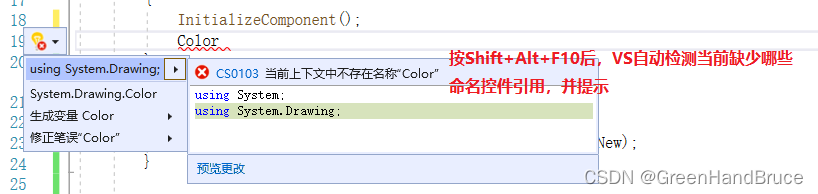
如何优雅地用VS编写C#代码——快捷键的使用
F4:打开属性面板 F5:调试 CtrlF5:直接执行,不挑食 F9:设置、切换断点 F10:逐过程 F11:逐语句 F12:转到定义 AltF12:查看定义 CtrlF:查找 CtrlKCtrlK&…...

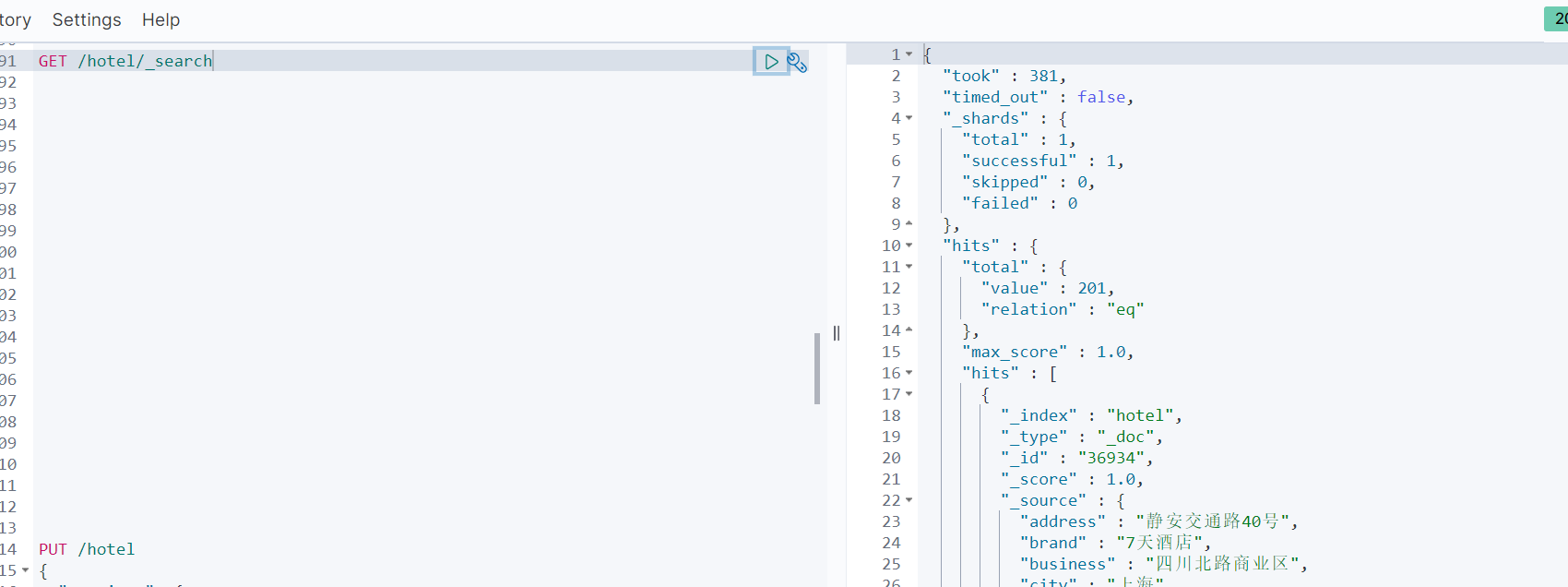
微服务——操作索引库+文档操作+RestClient操作索引库和文档(java程序)
索引库操作 mapping属性 mapping是对文档的约束,常见约束属性包括: 创建索引库 #创建索引库 PUT /heima {"mappings": {"properties": {"info":{"type": "text","analyzer": "ik_smart"},…...

【性能测试】性能数据采集工具nmon安装使用及报告参数含义详解
目录 nmon nmon下载 解压安装 启动 数据采集配置 生成图形结果 nmon报告中的参数含义 资料获取方法 nmon nmon是一种在AIX与各种Linux操作系统上广泛使用的监控与分析工具,它能在系统运行过程中实时地捕捉系统资源的使用情况,并且能输出结果到文…...

『PostgreSQL』在 PostgreSQL中创建只读权限和读写权限的账号
📣读完这篇文章里你能收获到 理解在 PostgreSQL 数据库中创建账号的重要性以及如何进行账号管理掌握在 PostgreSQL 中创建具有只读权限和读写权限的账号的步骤和方法学会使用 SQL 命令来创建账号、为账号分配适当的权限以及控制账号对数据库的访问级别了解如何确保…...

基于Java+SpringBoot+Vue的网上书城管理系统设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

安全渗透——AWK知识整理
1.awk的定义 awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入(stdin)、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行…...

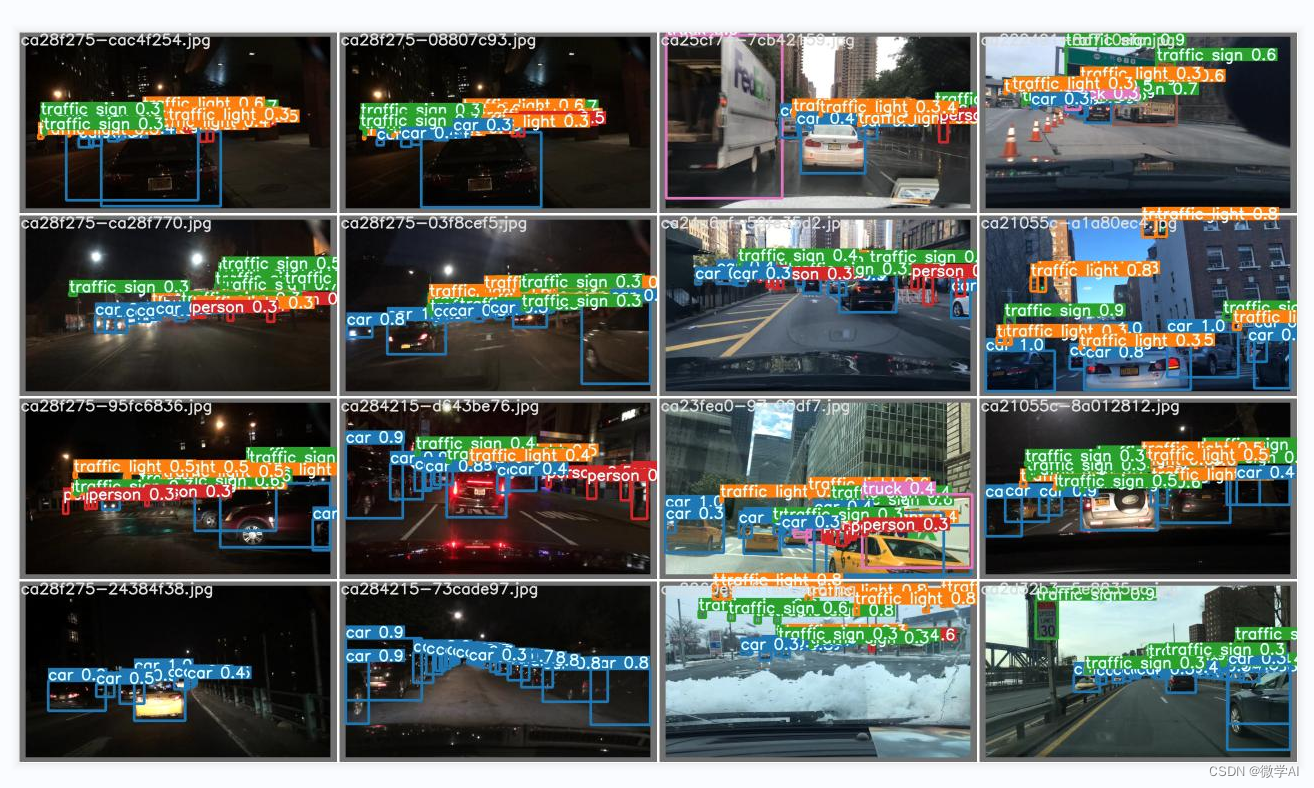
计算机视觉的应用9-视觉领域中的61个经典数据集【大集合】的应用与实战
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用9-视觉领域中的61个经典数据集【大集合】的应用与实战,我们都知道计算机视觉是一门研究如何使计算机能够理解和解释数字图像或视频的技术和方法。在计算机视觉领域中,数据集是非常重要的资源,它们可以用于训练和评估…...

Go中for循环的遮挡效应
注意:遮挡不是替换 在一个for循环中,如果我们在循环体内部声明了一个与初始化语句中的变量同名的变量,那么这个新变量会“遮挡”外部的同名变量。但这种遮挡只在声明它的那一行代码开始,直到循环体结束的范围内有效。当下一次循环…...

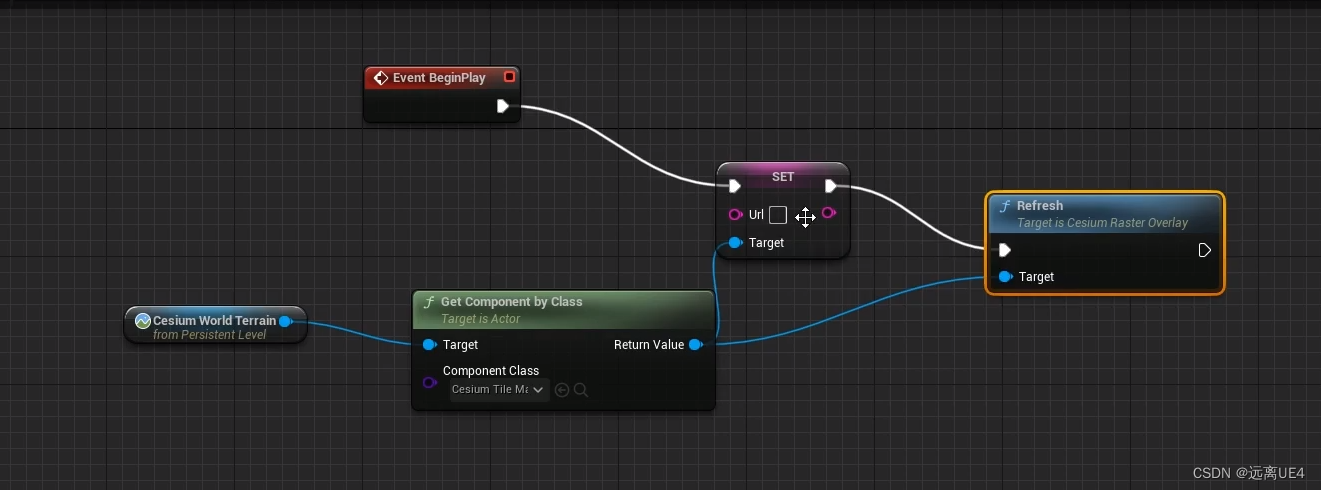
UE4 Cesium 学习笔记
Cesium中CesiumGeoreference的原点Orgin,设置到新的位置上过后,将FloatingPawn的Translation全改为0,才能到对应的目标点上去 在该位置可以修改整体建筑的材质 防止刚运行的时候,人物就掉下场景之下,controller控制的…...

【LeetCode】322.零钱兑换
题目 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬币的数量是无限的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Angular中Webpack与ngx-build-plus 浅学
Webpack 在 Angular 中的概念 Webpack 是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在 Angular 项目中,Webpack 负责将 TypeScript、HTML、CSS 等文件打包成浏览器可以理解的 JavaScript 文件。Angular CLI 默认使用 Webpack 进行项目…...

关于疲劳分析的各种方法
疲劳寿命预测方法很多。按疲劳裂纹形成寿命预测的基本假定和控制参数,可分为名义应力法、局部应力一应变法、能量法、场强法等。 1名义应力法 名义应力法是以结构的名义应力为试验和寿命估算的基础,采用雨流法取出一个个相互独立、互不相关的应力循环&…...
