企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。

如何设计企业在线产品手册的建议和步骤:
目标用户分析:
首先要确定目标用户是谁,他们的背景、能力和需求是什么。这有助于确定手册的内容和语言风格,以便让用户能够轻松理解和应用。
结构和布局设计:
手册应该有清晰的结构和良好的布局。可以采用目录、章节、子章节等层次结构,使用户能够快速找到所需信息。同时,合理的排版和配色方案也有助于提高手册的可读性。
简洁明了的语言:
手册的语言应该简洁明了,避免使用过于专业或复杂的术语。可以使用图表、示意图等可视化元素来帮助用户理解产品的功能和操作步骤。
提供详细的使用说明:
手册应该提供详细的使用说明,包括产品的安装、设置、操作等步骤。可以提供文字说明、图文结合、视频教程等多种形式,以满足不同用户的需求。
常见问题解答:
在手册中可以列出一些常见问题和解答,以帮助用户解决常见的疑问和问题。这有助于提高用户的满意度和使用体验。
更新和反馈机制:
手册应该定期更新,以反映产品的最新功能和改进。同时,也要提供用户反馈的渠道,以便用户提出问题和建议。
推荐Baklib:
Baklib是一款强大的在线文档管理工具,可以帮助企业更好地创建、管理和分享产品手册。它提供了丰富的模板和设计工具,可以帮助用户快速创建专业的产品手册。同时,Baklib还支持团队协作和版本控制,方便团队成员共同编辑和更新手册。如果您正在寻找一个易于使用且功能强大的在线产品手册工具,我推荐您试试Baklib。
Baklib产品手册:
作为一款文档创建工具Baklib较VuePress和GitBook 来说更为简单,适用人群更广。使用Baklib你不需要掌握任何的代码基础不需要知道任何建站的知识,能更快更轻松的做出一个产品说明手册出来。
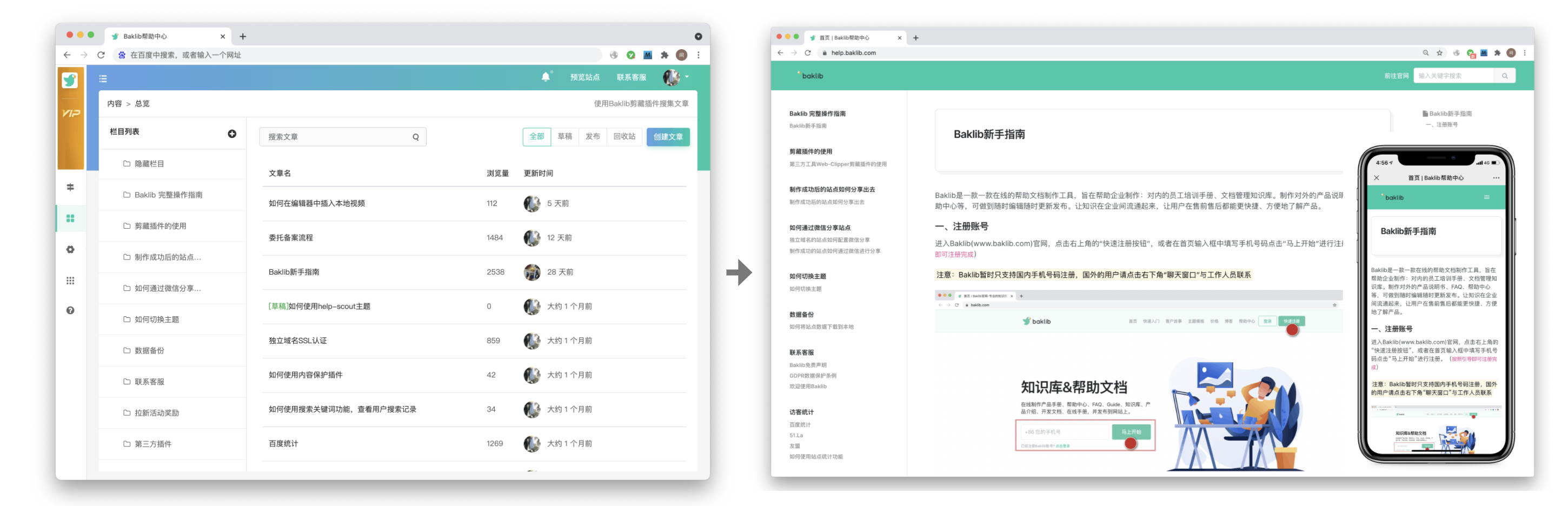
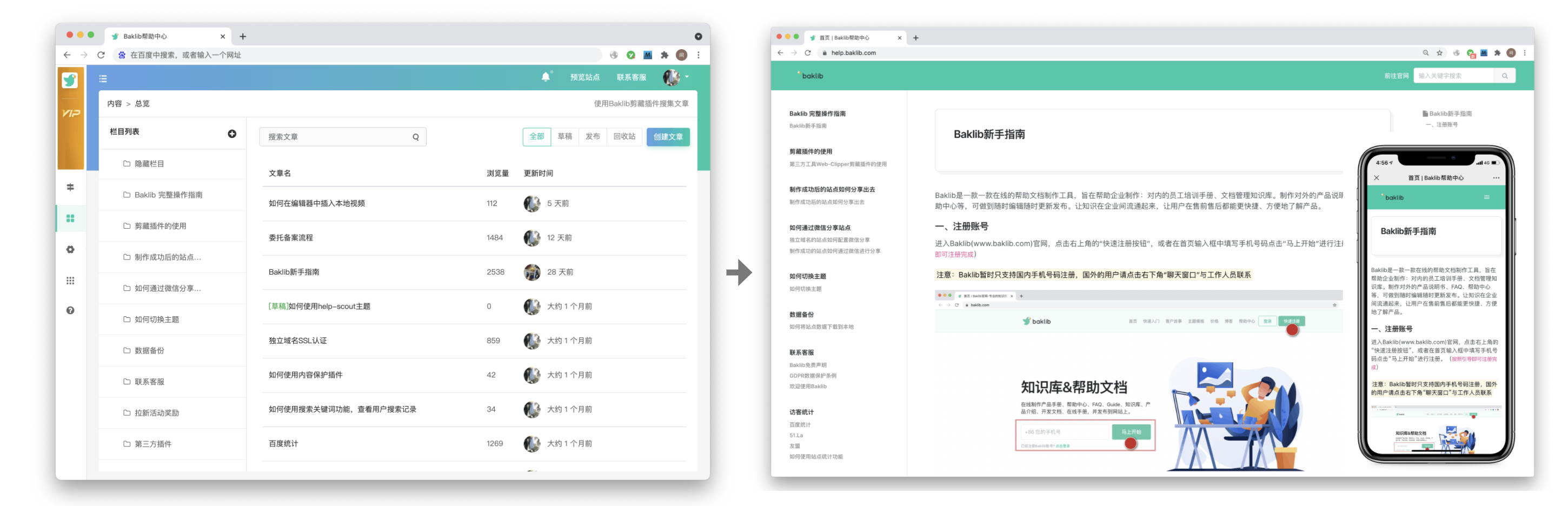
站点创建:输入站点名称、选择模版和颜色。
站点设置:进入站点后台设置站点logo、banner、模版、颜色、二级域名.....
站点预览:经过内容添加和栏目分类后,一个清爽好看的产品说明手册就出来了。
经过内容添加和栏目分类后,一个清爽好看的产品说明手册就出来了。Baklib除了能够快速搭建清爽的产品说明手册外,还具备以下实用功能:
内容梳理、多栏目划分:

栏目分类对于一个文档工具至关重要,一旦内容多了之后如果没有有效的划分界面将变得十分杂乱;Baklib使用多级栏目将内容进行区分,提供了可视化编排界面,让产品说明手册内容仅仅有条。
独立域名:使用Baklib制作的产品说明手册,支持独立域名的功能瞬间增强页面权威性!
团队协同:Baklib支持团队协同的功能,让你的团队成员都可在线写作编辑内容,方便内部的协同办公!
支持SEO收录: 使用Baklib制作的页面都是支持搜索引擎收录的,在优化用户体验的同时,提高了网络知名度!注意:此功能仅限绑定独立域名的站点!
站点访客统计:使用Baklib制作的产品说明手册,支持接入第三方网站流量分析工具。企业可通过网站流量分析工具了解到整个页面的访问情况,关键词访客画像等等,从而做到科学的页面内容调整!
制作产品说明手册的目的是为了让用户更好的上手使用产品,并且能够找到相应的功能点,知道怎么操作,提高用户使用平台的操作性,服务于用户,并且能够适当的减少运营人员解答不必要问题的时间,提高工作效率,所以对于企业来说,它还是很有必要制作的,并且制作的方法也很简单,赶快动手制作吧。
相关文章:

企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...

crypto-js中AES的加解密封装
在项目中安装依赖: npm i crypto-js在使用的页面引入: import CryptoJS from crypto-jscrypto-js中AES的加解密简单的封装了一下: //加密const KEY 000102030405060708090a0b0c0d0e0f // 秘钥 这两个需要和后端统一const IV 8a8c8fd8fe3…...

【计算机视觉】MoCo v2 讲解
在阅读本篇之前建议先学习: 【计算机视觉】MoCo 讲解 【计算机视觉】SimCLR 讲解 MoCo v2 论文信息 标题:Improved Baselines with Momentum Contrastive Learning 作者:Xinlei Chen 期刊: 发布时间与更新时间:2020.03.09 主题:计算机视觉、对比学习 arXiv:[2003.04297]…...

如何解决亚马逊银行账户验证问题?来看看这些技巧吧!
在开亚马逊店铺的过程中,想必不少卖家遇到了这么一个问题,那就是亚马逊卖家有的时候会收到亚马逊银行账户验证的消息,主要就是用来确保亚马逊卖家账户收款信息的安全性。 亚马逊银行账户验证是一个十分重要的问题,如果说这些问题…...

Android多渠道打包+自动签名工具 [原创]
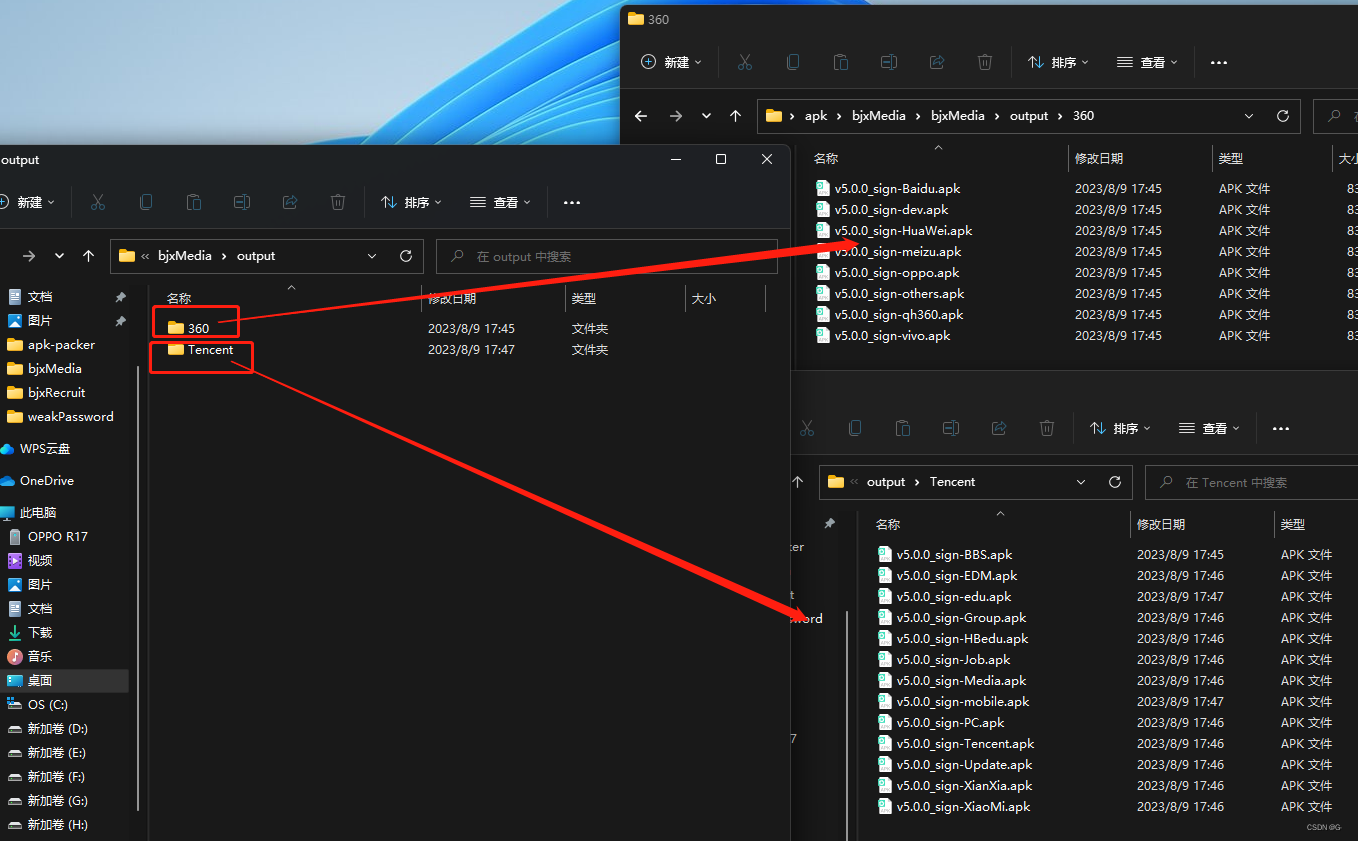
多渠道打包自动签名工具 [原创] github源码:github.com/G452/apk-packer 如果觉得有帮助可以点个小星星支持一下,万分感谢! 使用步骤: 1、在apk-packer.exe目录内放入打包需要的配置: 1)签名文件.jks2&am…...

nodejs实现解析chm文件列表,无需转换为PDF文件格式,在线预览chm文件以及目录,不依赖任何网页端插件
特性: 1、支持任意深度的chm文件解析 2、解析后内容结构转换为tree数据呈现 3、点击树节点可以在html实时查看数据 4、不依赖任何浏览器端插件,兼容性较好 nodejs端核心代码 const $g = global.SG.$g, fs = global.SG.fs, router = global.SG.router, xlsx = global.SG.xl…...

.net core background service
之前聊过如何在.net core 中添加后台服务, 当时使用的是BackgroundService的形式,这里使用IHostedService接口 namespace oneModelMultiTable.BackgroundService {public class EllisTest : IHostedService, IDisposable{private readonly ILogger<EllisTest>…...

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

SpringBoot 升级内嵌Tomcat
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
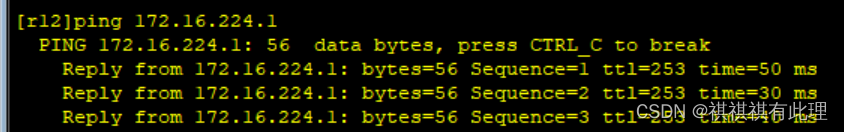
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

java编程规范
一、时间格式为什么有大写有小写呢? new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");为了区分月份和分钟,用大写M代表月份,小写m代表分钟 而大写的H代表24小时制,小写h代表12小时制 二、下面的程序判断等值的方式&…...

合宙Air724UG LuatOS-Air script lib API--sim
sim Table of Contents sim sim.getIccid() sim.getImsi() sim.getMcc() sim.getMnc() sim.getStatus() sim.setQueryNumber(flag) sim.getNumber() sim.setId(id, cbFnc) sim.getId() sim 模块功能:查询sim卡状态、iccid、imsi、mcc、mnc sim.getIccid() 获取sim卡…...

【网络基础实战之路】基于三个分公司的内网搭建并连接运营商的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

(Python)Requests+Pytest+Allure接口自动化测试框架从0到1搭建
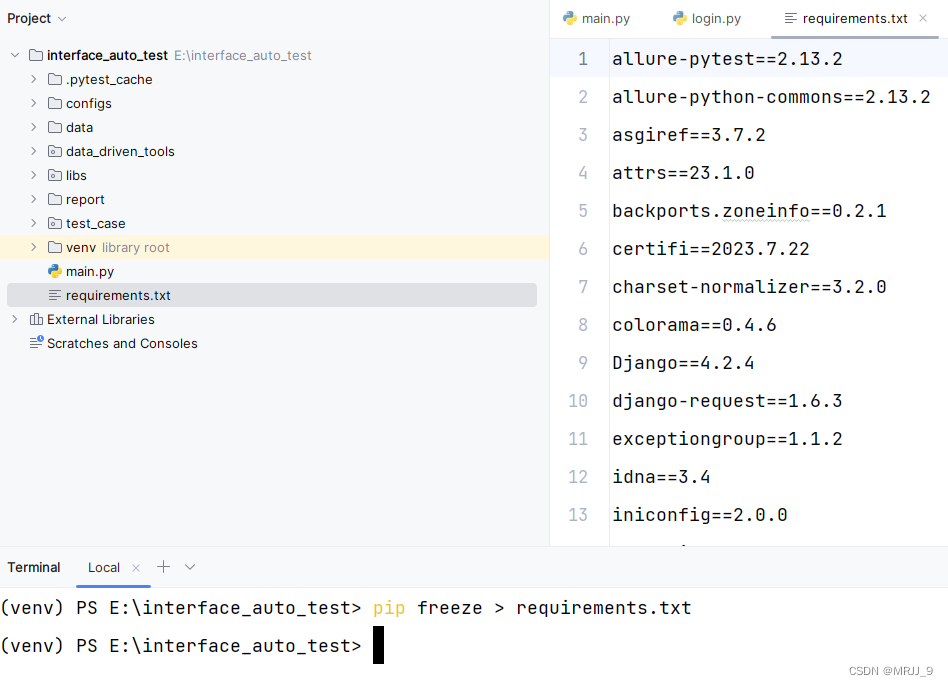
前言:本文主要介绍在企业使用Python搭建接口自动化测试框架,数据驱动读取excel表里的数据,和数据库方面的交互,包括关系型数据库Mysql和非关系型数据库MongDB,连接数据库,读取数据库中数据,最后…...

实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言: 方案一 localStorage 介绍 值 示例 JSON.stringify() 介绍 语法 参数 返…...

Vue-系统登录进入首页后禁用浏览器返回键
解决方法 mounted() {history.pushState(null, null, document.URL)window.addEventListener(popstate, this.goBack, false) }, destroyed() {// 清除popstate事件 否则会影响到其他页面window.removeEventListener(popstate, this.goBack, false) }, methods: {goBack() {hi…...

Hadoop理论及实践-HDFS的Namenode及Datanode(参考Hadoop官网)
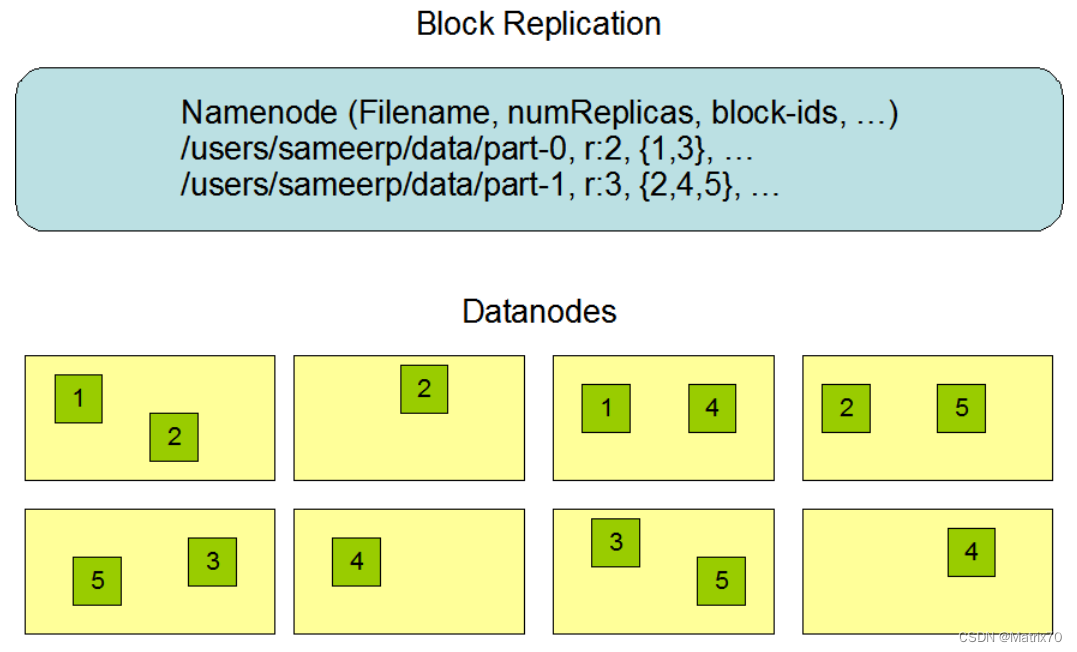
HDFS有什么特点,被设计做什么 Hadoop分布式文件系统(HDFS)被设计成适合运行在通用硬件(commodity hardware)上的分布式文件系统。有一下几个特点: HDFS是一个高度容错性的系统,具有高容错、高可靠性、高扩展性的特点,适合部…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
