910数据结构(2014年真题)
算法设计题
问题1
已知一个带头结点的单链表head,假设结点中的元素为整数,试编写算法:按递增次序输出单链表中各个结点的数据元素,并释放结点所占的存储空间。要求:(1)用文字给出你的算法思想;(2)不允许使用数组作为辅助空间。
//算法思想(冒泡排序)
对链表进行遍历,在每趟遍历中查找链表的最小值,输出并释放空间。再查找次小值,输出并释放空间,最后释放头节点。算法时间复杂度为O(n^2)
//代码实现while(head->next != null){LNode *pre = head;LNode *p = head->next;while(p->next != null){if(p->next->data < pre->next->data){pre = p;}p = p->next;}cout << pre->next->data;LNode *q = pre->next;pre->next = q->next;free(q)}free(head);
}
问题2
假设以带头结点的循环单链表表示队列,并且只设置一个指针rear指向队尾结点,但不设头指针,请写出相应的入队列和出队列操作。
//算法思想
本题是链队基本操作的扩展,知道尾指针后,要实现元素入队,则直接用链表的插入操作即可。要实现出队操作,则需要根据尾指针找出头结点和开始结点,然后进行删除。要注意的是,尾指针应始终指向终端结点,并且当删除结点后队列为空时,必须特殊处理
//代码实现
typedef struct QueueNode{int data;struct QueueNode *next;
}QueueNode;typedef struct{QueueNode *rear;
}LinkQueue;bool isEmpty(LinkQueue *Q){return Q->rear->next == Q->rear;
}void initQueue(){Q->rear = (QueueNode *)malloc(sizeof(QueueNode));Q->rear->next = Q->rear;
}void enQueue(LinkQueue *&Q, int x){QueueNode *p = (QueueNode *)malloc(sizeof(QueueNode));p->data = x;p->next = Q->rear->next;Q->rear->next = p;Q->rear = p;//将尾指针移向新节点
}int deQueue(LinkQueue *&Q, int &x){if(isEmpty(Q)){return 0;}QueueNode *p;p = Q->rear->next->next;if(p == Q->rear){//队列中除头结点外只有一个结点Q->rear = Q->rear->next;Q->rear->next = Q->rear;}else{Q->rear->next->next = p->next;}x = p->data;free(p);return x;
}
注意:什么时候用. 什么时候用->
typedef struct LNode {int data;struct LNode *next;
}LNode,*LinkList;LNode* p;LinkList L;
结构体变量用「.」来访问成员,而结构体指针用「->」来访问
访问data的两种方式: p->data 等价于 L.data
相关文章:
)
910数据结构(2014年真题)
算法设计题 问题1 已知一个带头结点的单链表head,假设结点中的元素为整数,试编写算法:按递增次序输出单链表中各个结点的数据元素,并释放结点所占的存储空间。要求:(1)用文字给出你的算法思想;(2)不允许使…...

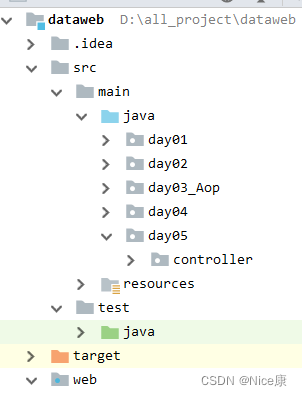
Idea创建maven管理的web项目
如果你想在项目中添加一个传统的 src 目录来存放源代码,可以按照以下步骤操作: 1. 在项目视图中,右键单击项目名称,选择 “New” -> “Directory”。 2. 在弹出的对话框中,输入目录名称为 “src”,然后…...

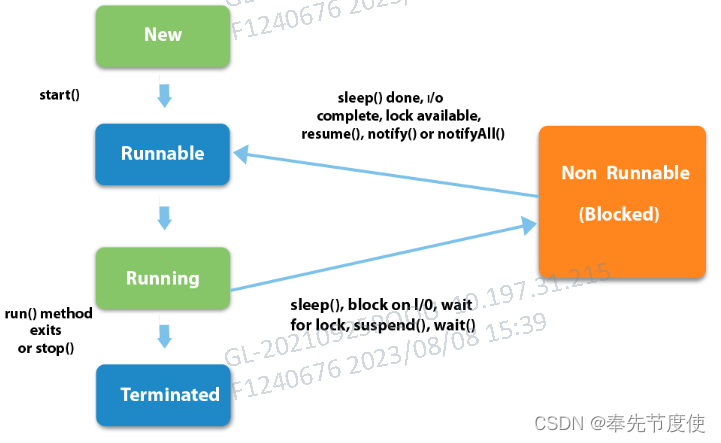
Java并发编程(一)多线程基础概念
概述 多线程技术:基于软件或者硬件实现多个线程并发执行的技术 线程可以理解为轻量级进程,切换开销远远小于进程 在多核CPU的计算机下,使用多线程可以更好的利用计算机资源从而提高计算机利用率和效率来应对现如今的高并发网络环境 并发编程…...

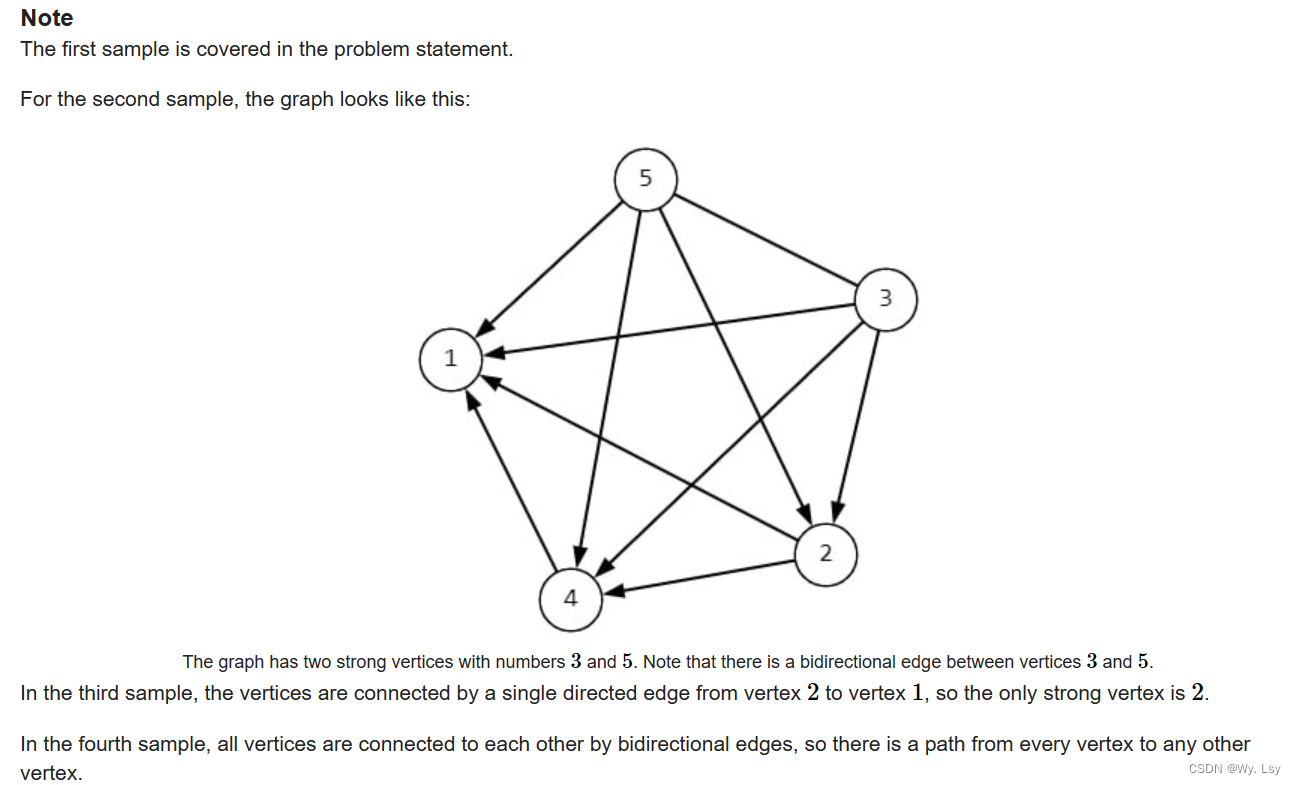
D. Strong Vertices - 思维 + 二分
分析: 首先找到边的指向很容易,但是暴力是o(n2),超时,可以将给定的式子变形,au - av > bu - bv即au - bu > av - bv,可以将两个数组转变为一个数组中的任意两个值之间的关系,因…...

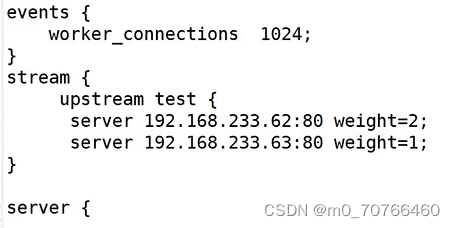
8月9日上课内容 nginx负载均衡
负载均衡工作当中用的很多的,也是面试会问的很重要的一个点 负载均衡:通过反向代理来实现(nginx只有反向代理才能做负载均衡) 正向代理的配置方法(用的较少) 反向代理的方式:四层代理与七层代…...

为何我们都应关心算法备案?
随着技术的日新月异,算法成为现代生活的核心组成部分,从社交媒体推荐、在线广告到智能交通管理,几乎无处不在。然而,如此普及的技术给我们带来了一个新的挑战:如何确保算法的透明度、公正性和道德性?答案可…...

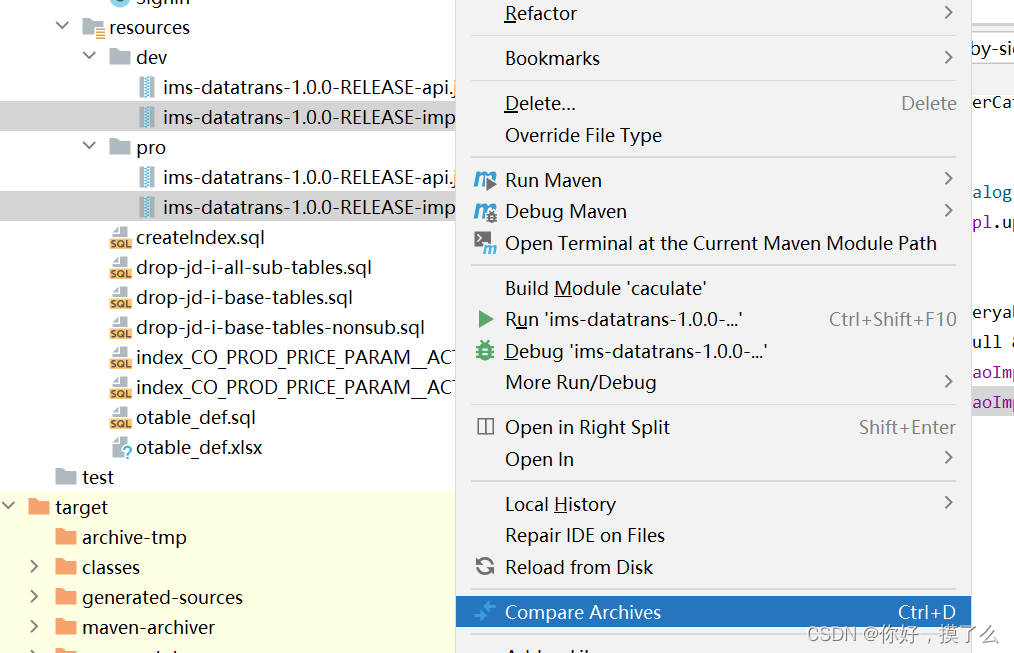
[IDEA]使用idea比较两个jar包的差异
除了一些小工具外,idea自带了jar包比较的功能。 把需要比对的jar包放到任意目录下,然后选中两个需要比较的jar包,右键,选择Compare Archives,然后就可以比较了。 这次疏忽了,每次打包前需要commit界面看一下…...

HTML笔记(2)
列表标签 项目标识符(项目符号)一般是不需要的 代码演示 改变符号样式,type属性 表格标签 代码演示 练习案例 布局标签 div是块儿级标签,占一整行; span标签不会占一整行,它只占包裹内容的那块儿区域&a…...

前端大屏自适应缩放
简介 前端中大屏往往用于展示各种炫酷的界面和特效,因此特别受用好欢迎。 但是在开发过程中,常常也会出现各种问题,与一般的页面相比, 最让人头疼的是大屏的自适应问题。使用CSS中transform属性和js获取缩放比例方法 先简单写一下…...

【Express.js】全面鉴权
全面鉴权 这一节我们来介绍一下 Passport.js,这是一个强大的 NodeJS 的认证中间件 Passport.js 提供了多种认证方式,账号密码、OpenID、ApiKey、JWT、OAuth、三方登录等等。 使用 Passport.js 认证要配置三个部分: 认证策略中间件会话 接…...

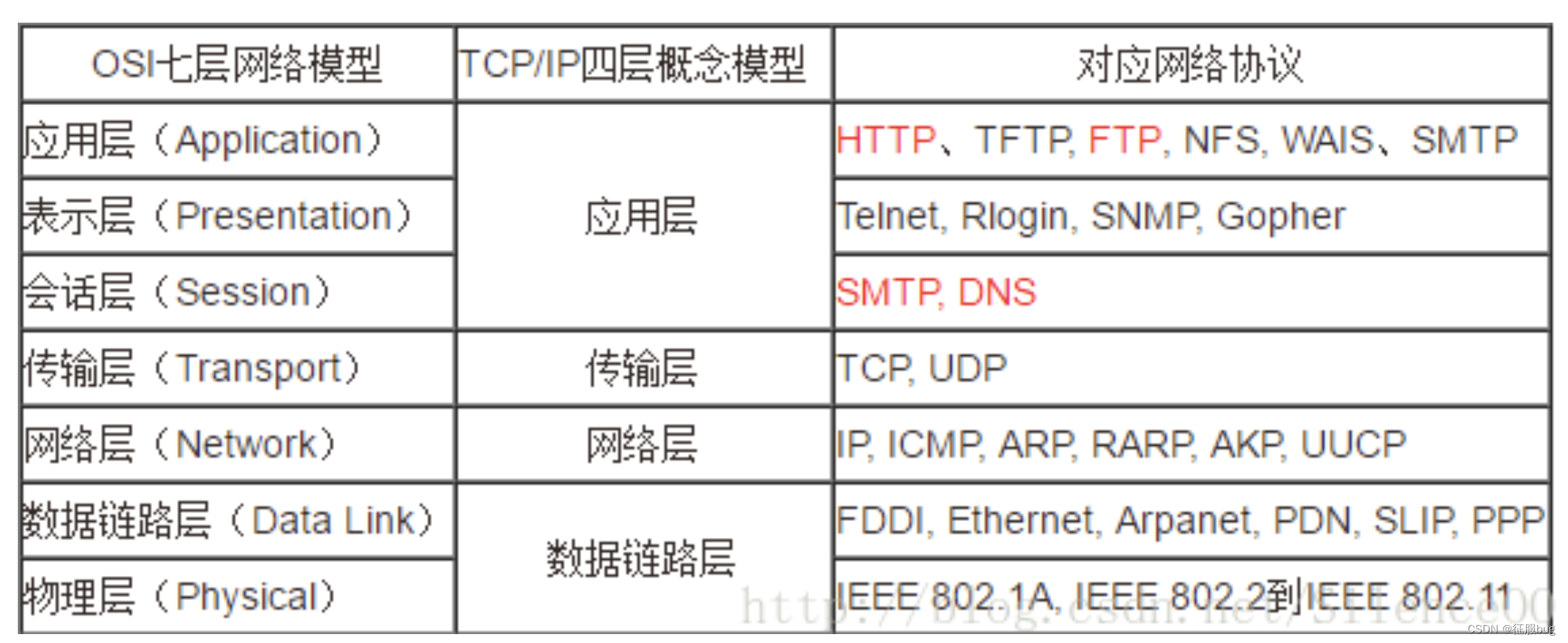
了解华为(H3C)网络设备和OSI模型基本概念
目录 一,认识华为 1.华为发展史 2.华为网络设备介绍 3.VRP概述 二,OSI七层模型 1.七层模型详细表格 2.各层的作用 3.数据在各层之间的传递过程 4.OSI四层网络模型 一,认识华为 官网:https://www.huawei.com/cn/ 1.华为发…...

Web3到底是个啥?
Web3是近两年来科技领域最火热的概念之一,但是目前对于Web3的定义却仍然没有形成标准答案,相当多对于Web3的理解,都是建立在虚拟货币行业(即俗称的“币圈”)的逻辑基础之上的。 区块链服务网络(BSN&#x…...

山东高校的专利申请人经常掉进的误区2
02、专利技术交底书只提供简单思路 一些高校科研人员在申请专利时,给专利代理人的技术交底书往往只给出了思路,或者技术方案不够详细,或者根本不会有实验验证过程和数据。 事实上,专利技术交底书的详尽程度将直接影响代理人对技…...

关于webpack的基本配置
文章目录 前言一、webpack基本配置1.配置拆分和merge2. 启动服务3、处理es6,配置babel4、处理样式5、处理图片 前言 为什么要有webpack构建和打包? 更好的模块化管理。webpack支持模块化规范:代码分割成独立模块,并管理模块之间…...

SpringBoot WebSocket配合react 使用消息通信
引入websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>配置websocket import org.springframework.context.annotation.Bean; import org.spr…...

【积水成渊】uniapp高级玩法分享
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

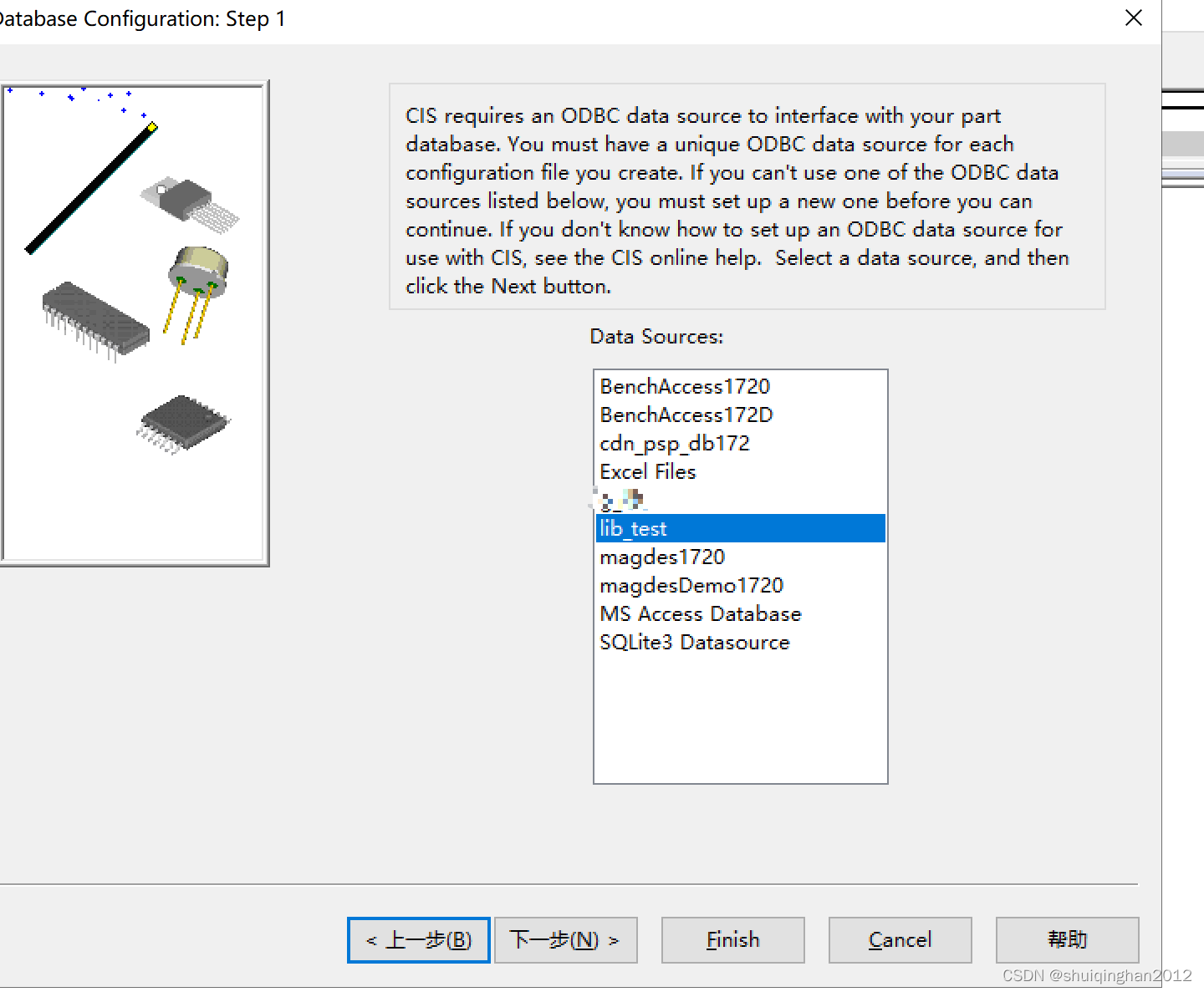
在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配
1.Cadence 17.2 配置CIS数据库报:ERROR(ORCIS-6245): Database Operation Failed 安装cadance17.2以上版本时,ERROR(ORCIS-6245): Database Operation Failed_收湾湾的博客-CSDN博客 原因是ODBC数据库没有配置,或者没有驱动, 驱…...

API接口 |产品经理一定要懂的技术知识
什么是接口❓ 要理解接口是什么,首先理解一下为什么要用接口? 两个独立的系统,它们的数据或程序是独立的,这就使得它们无法直接访问对方的数据库或程序(两个独立的数据相当于两个独立的家庭,每个家庭肯定是…...

C++中访问存储在数组中的数据
C中访问存储在数组中的数据 要访问数组中的元素,可使用从零开始的索引。这些索引之所以被称为从零开始的,是因为数组中第一个元素的索引为零。因此,存储在数组 myNumbers 中的第一个整数值为 myNumbers[0],第二个为 myNumbers[1]…...

【创建型设计模式】C#设计模式之原型模式
原型模式是一种创建型设计模式,它通过复制现有对象来创建新对象,而无需通过实例化的方式。它允许我们使用已经存在的对象作为蓝本,从而创建新的对象,这样可以避免重复初始化相似的对象,提高了对象的创建效率。 现在给…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
