vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件)
// index.ts
const modules = import.meta.globEager("./*.vue"); //参数为组件路径
let componentsOpts = {}const getCaption = (obj, str, z: boolean) => {let index = obj.lastIndexOf(str);if (z) index += str.length// z为true则截取/之后的内容,反之obj = z ? obj.substring(index, obj.length) : obj.substring(0, index);return obj;
};for (let path in modules) {let str = getCaption(path, './', true)str = getCaption(str, '.vue', false)componentsOpts[str] = modules[path]['default']
}export default componentsOpts2、在vue文件中引入组件
// list.vue
<script setup lang='ts'>
import componentObj from './components'// const 组件名称 = componentObj['组件文件名称']
const ContentMain = componentObj['main']</script><template><div><content-main ></content-main></div>
</template><style scoped lang='scss'></style>相关文章:

vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件) // index.ts const modules import.meta.globEager("./*.vue"); //参数为组件路径 let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…...

补充122836356
ul {margin-bottom: 20px;& > li {margin-bottom: 0;} }等效于ul {margin-bottom: 20px; }ul > li {margin-bottom: 0; }CSS中的&代表的什么 如源码: ul{ margin-bottom: 20px; & >li { margin-bottom: 0; } } & 表示嵌套的上一级 这是s…...

记录 pl-table 表格头部文字抖动的问题
本文记录一个实际开发中 pl-table 的问题,项目比较老,vue还是2.x版本。pl-table 是基于 el-table 改造过来的表格展示组件,已经停止更新。 问题描述 当 data 内数据动态改变时,pl-table 的表头部分,列的文字会左右抖动…...

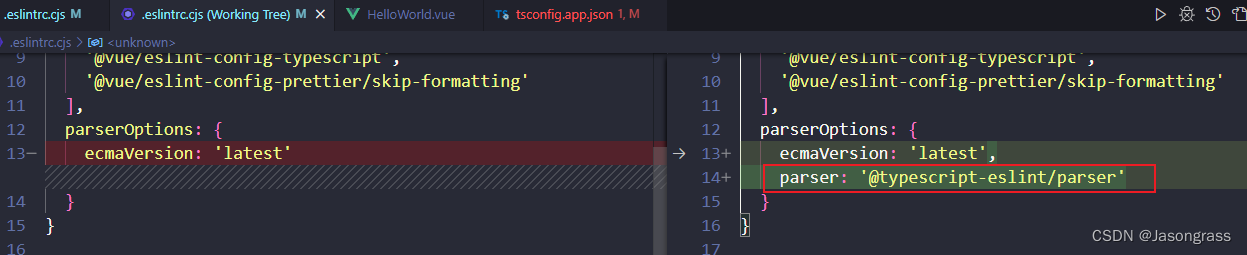
Vite 创建 Vue项目之后,eslint 错误提示的处理
使用 npm create vuelatest创建 vue 项目(TS)之后,出现了一些 eslint 错误提示,显然,不是代码真实的错误,而是提示搞错了。 vuejs/create-vue: 🛠️ The recommended way to start a Vite-pow…...

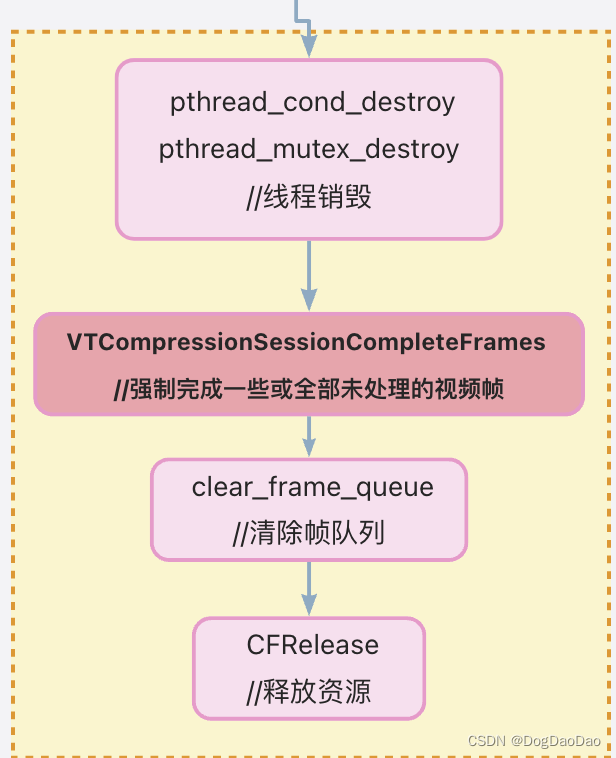
FFmpeg 硬编码VideoToolBox流程
介绍 FFmpeg已经提供对 VideoToolBox 的编解码支持;主要涉及到的文件有videotoolbox.c、videotoolbox.h、videotoolboxenc.c、ffmepg_videotoolbox.c。在编译 FFmpeg 源码时,想要支持VideoToolBox,在 configure 时,需要–enable-…...

恒盛策略:内盘是买入还是卖出?
内盘,又称成交明细,是指交易所实时发布的每一笔成交价格、交易时刻、成交量等具体数据。关于股民来说,每天重视内盘数据已成为必修课。可是,当看到内盘数据时,很多人都会困惑,到底内盘是买入还是卖出呢&…...

安装Lombok--Lombok的常用注解说明及使用方法
😀前言 本篇博文是关于Lombok的基本介绍和基本使用,希望能够帮助到您😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满…...

无涯教程-Perl - endpwent函数
描述 此功能告诉系统您不再希望使用getpwent从密码文件读取条目。在Windows下,使用Win32API::Net函数从域服务器获取信息。 语法 以下是此函数的简单语法- endpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $pas…...

vue项目在body设置公共的背景前提下,区分首页背景图和其他页面背景图
1.需求:在vue项目已设置统一的body背景图的前提,单独给首页换一个背景图,然后其他页面背景图不变的临时需求 实现思路1:在首页home.vue中 在公共的style.css文件中写上两个背景样式(写在公共样式中是因为style.css比组件内部的先加载,避免页面出现后背景空白的问题) …...

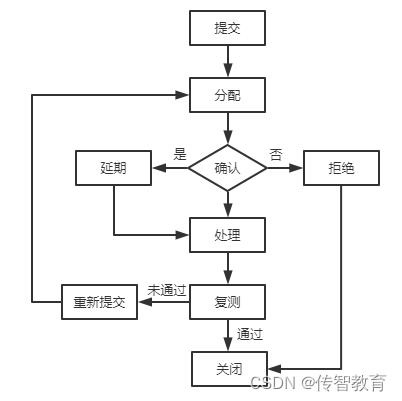
测试人员该怎样写软件缺陷报告?
软件测试过程中,每个公司都制订了软件的缺陷处理流程,每个公司的软件缺陷处理流程不尽相同,但是它们遵循的最基本流程是一样的,都要经过提交、分配、确认、处理、复测、关闭等环节,如图1所示。 缺陷处理流程 关于图1所…...

【大数据】Flink 详解(二):核心篇 Ⅱ
Flink 详解(二):核心篇 Ⅱ 22、刚才提到 State,那你简单说一下什么是 State。 在 Flink 中,状态 被称作 state,是用来保存中间的计算结果或者缓存数据。根据状态是否需要保存中间结果,分为 无状…...

一孩半政策
一) 一孩半,又称独女户二胎,即中国大陆部分农村的一项计划生育政策,第一胎是女孩的夫妻可生育第二个子女。试问这个政策会不会影响男女平衡。 二)如果生女孩一直生,直到生男孩停止,试问会不会…...

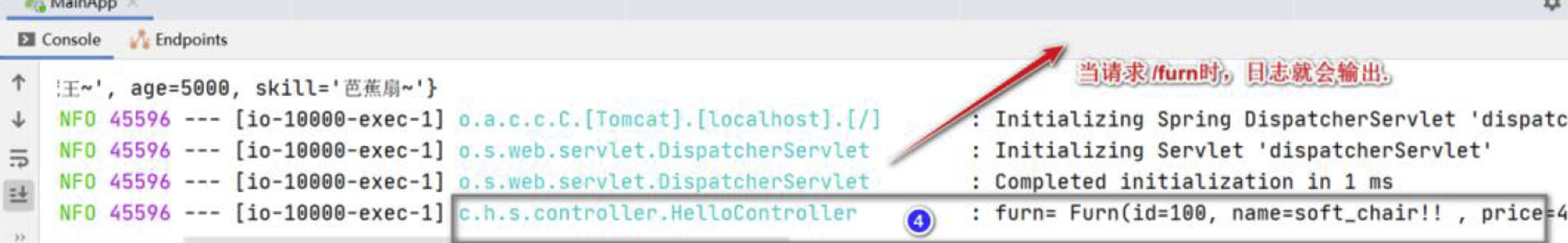
如何在 Spring Boot 中集成日志框架 SLF4J、Log4j
文章目录 具体步骤附录 笔者的操作环境: Spring Cloud Alibaba:2022.0.0.0-RC2 Spring Cloud:2022.0.0 Spring Boot:3.0.2 Nacos 2.2.3 Maven 3.8.3 JDK 17.0.7 IntelliJ IDEA 2022.3.1 (Ultimate Edition) 具体步骤 因为 …...

如何在Linux布置nginx(附带Nginx基本操作步骤)
文章目录 前言一、下载环境依赖二、下载nginx安装包三、具体操作流程总结 前言 提示:下述操作步骤适合内网服务器、局域网服务器和公网服务器。 不足之处欢迎交流指正,不喜勿喷。 一、下载环境依赖 yum -y install gcc zlib zlib-devel pcre-devel ope…...

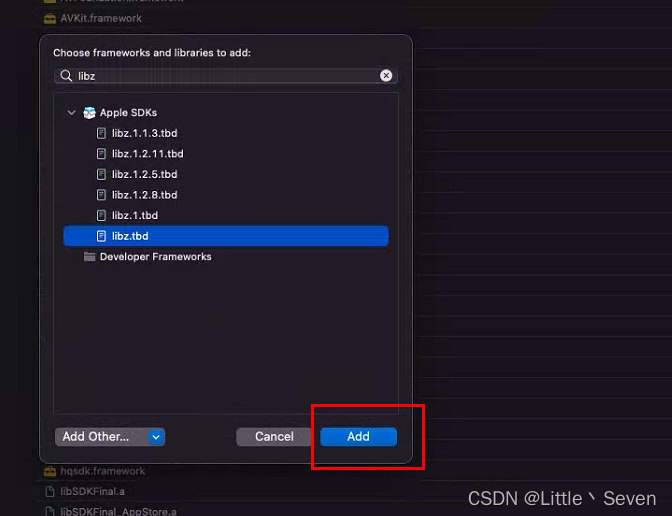
Xcode升级导致关联库报错
想办法找到对应的库 然后到 Build Phases -- LinkBinary With Libraries中点击,选择对应的framework即可,就像我工程的报错 Undefined symbol: _OBJC_CLASS_$_ADClient _OBJC_CLASS_$_ASIdentifierManager 缺失的库是AdSupport.framework 添加后再次编…...

利用docker run --rm 命令实现使用宿主机中没有的命令
利用docker run --rm 命令实现使用宿主机中没有的命令 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里使用宿主机中没有的nmap命令来通过端口找IP 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里 do…...

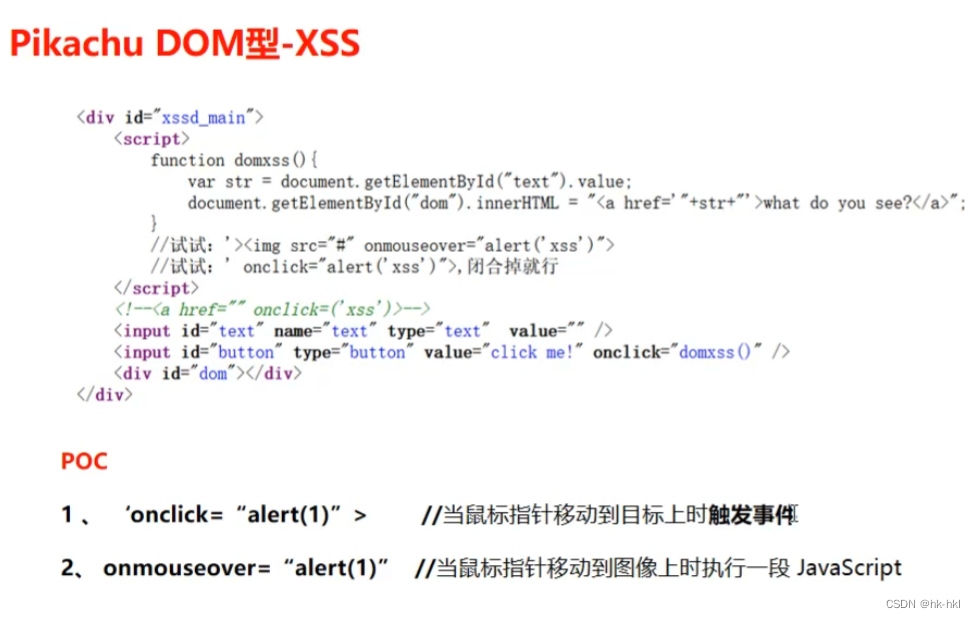
中级课程——XSS
文章目录 介绍挖掘思路分类反射型存储型dom类型 介绍 挖掘思路 注入点:各种输入框 测试代码(poc):js语句 分类 反射型 存储型 dom类型...

win10+Vmware+ubuntu18 mosquitto调试记录
记录一下在建立mqtt调试环境上遇到的问题及对策。 我的PC环境为,win10为办公环境,Vmware虚拟机安装ubuntu18,虚拟机主要用来进行代码编译,建立mosquitto server测试环境。 1. ubuntu 安装mosquitto 安装mosquitto网上很多教程&…...

Java EE 突击 9 - Spring Boot 日志文件
Spring Boot 日志文件 学习目标一 . 日志有什么用1.1 日志格式说明 二 . 自定义日志打印2.1 得到日志对象2.2 使用日志对象提供的方法 , 输出自定义的日志内容2.3 日志的级别 三 . 日志持久化3.1 在配置文件里面设置日志名称3.2 设置日志的保存目录 四 . 日志级别的设置五 . 简…...

篇十六:命令模式:封装请求
篇十六:"命令模式:封装请求" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料&#x…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
