css中的var函数
css中的var函数
假设我们在css文件存在多个相同颜色值,当css文件越来越大的时候,想要改颜色就要手动在每个旧颜色上修改,这样维护工作非常难进行。
但是我们可以使用变量来存储值,这样可以在整个css样式表中重复使用,同时也更容易维护。
变量(也称为自定义属性)由开发人员定义,以便于使用,并避免重复值和在元素上重复定义。
如何声明变量
变量接受唯一的名称.
变量声明必须以以下内容开头:
- 两个破折号(
--) - 自定义属性名称
- 自定义属性值
例如
--color-name:#1b1b22;
在上面的代码中,--color-name是自定义属性名称,#1b1b22是值。
var() 函数
var()函数检索变量名称的值并将该值应用于使用它的任何属性。var() 函数使用括号声明,后跟自定义属性名称。
background-color: var(--color-name);
var() 函数将收集变量名称的值以设置background-color给定元素的样式。
在本例中,var() 正在寻找--color-name的值来绘制元素的背景色。
<h1>通过变量改变颜色</h1>
<style>h1 {text-align: center;/* 定义颜色 */--color-name:red;/* 使用变量 */color: var(--color-name);}
</style>
上面代码中,h1文本颜色值为红色;var() 从 --color-name 变量名中检索值。

var() 函数参数
var() 函数接受两个参数。第一个参数的值用于想要设置样式的元素,第二个参数代表后备值。
var() 没有后备值:
background-color: var(--body-color);
这--body-color是第一个参数的值。不提供后备值。
具有后备值的 var()
background-color: var(--body-color, orange);
--body-color是第一个参数值;orange是后备值。
注意:
- 当浏览器无法加载第一个参数值或该值无效时使用回退
- 回退是可选的。
- 使用逗号分隔第一个参数和第二个参数。
- 还可以使用
var()函数作为后备值参数。使用逗号分隔var()函数声明。background-color: var(--color-name, var(--color-name2));background-color有一个var()函数作为后备值。
变量范围类型
- 局部变量作用域
- 全局变量作用域
局部变量作用域
局部范围变量在样式表中的元素选择器中定义。上述所有示例都是局部作用域的,并且变量只能用于元素的节点。
例如
h1 {--style-color1:#1b1b22;
}
从上面的代码来看, –-style-color1的作用域仅限于文档的<h1>元素,这意味着变量仅限于元素<h1>。
使用局部作用域变量的优点是它会覆盖全局变量。
这意味着如果有两个名称相似但值不同的自定义属性,浏览器将忽略全局自定义属性名称并使用本地范围的名称。
例如
root{
--main-color:blue;
}p{--main-color:brown;color: var(--main-color);
}
在上面的代码中,-–main-color值为brown,也就是p元素上的局部变量覆盖根选择器中的全局变量。
全局变量作用域
全局范围是不同的,因为我们要在样式表顶部的:root 选择器中声明它。
根选择器中的全局变量是 CSS 中的最高级别。
当变量存在时,我们可以设置所有选定元素的样式,并更改变量值。我们对值所做的任何更改都会影响该元素。
创建一个全局变量。
- 输入冒号,或者简单地说
: - 写下这四个字母:
root - 用大括号符号将其关闭,即
{}
:root{}
练习
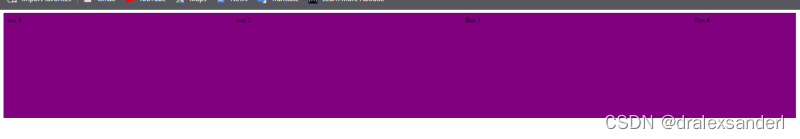
为了总结本文,让我们创建 4 个框来练习全局变量作用域。
<section><div class="box1">box 3</div><div class="box2">box 2</div><div class="box3">Box 3</div><div class="box4">Box 4</div>
</section>
定义基础样式
section{display: flex;flex-direction:row;justify-content: space-between;background-color: black;margin: 2px;padding: 10px;
}
div {width: 250px;height: 250px;border-radius: 10px;
}
预览代码时,浏览器应该显示下图:

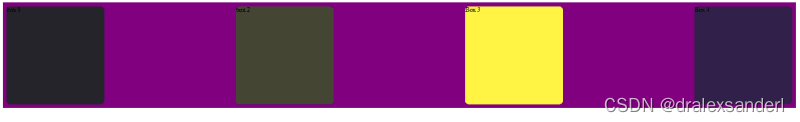
设置全局变量
:root{--box-color1:#24242a;--box-color2:#454533;--box-color3:#fff444;--box-color4:#30204a;
}
使用上述自定义属性设置每个框的背景颜色:
.box1{background-color: var(--box-color1);
}
.box2{background-color: var(--box-color2);
}
.box3{background-color: var(--box-color3);
}
.box4{background-color: var(--box-color4);
}
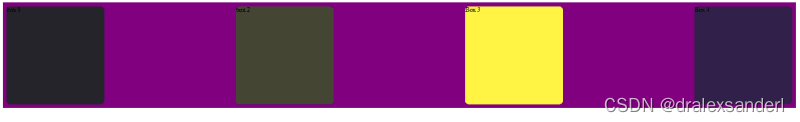
结果:

变量的重要性:
CSS变量区分大小写,即--new-color与自定义属性--New-color不同。- 不要重复某个值,例如,
#1b1b22颜色 使用 CSS 变量来编写更节省时间。 - 变量值很容易理解。例如,
--text-color比#773fff更清晰。
相关文章:

css中的var函数
css中的var函数 假设我们在css文件存在多个相同颜色值,当css文件越来越大的时候,想要改颜色就要手动在每个旧颜色上修改,这样维护工作非常难进行。 但是我们可以使用变量来存储值,这样可以在整个css样式表中重复使用,…...

第五次作业 运维高级 构建 LVS-DR 集群和配置nginx负载均衡
1、基于 CentOS 7 构建 LVS-DR 群集。 LVS-DR模式工作原理 首先,来自客户端计算机CIP的请求被发送到Director的VIP。然后Director使用相同的VIP目的IP地址将请求发送到集群节点或真实服务器。然后,集群某个节点将回复该数据包,并将该数据包…...

neo4j电影库-关系查询
关系类型数量源数据目标数据属性ACTED_IN172演员电影roles(角色扮演)属性,属性值为数组DIRECTED44导演电影无PRODUCED15制片商电影无WROTE10作家电影无FOLLOWS3影评人影评人无REVIEWED9影评人电影summary(影评摘要)和 …...

2020/10-2023/7 Notes
2020/10-2023/7 Notes 1.Unity WebGL 字体 动态字体 2.Path.Combine 3.播放Unity WebGL构建包 Vistual Studio Code->Extensions->Live Server 4.Cloud Compare laszip.net RenderDoc Mike Zero Ras Mapper HDF Viewer 5.使Unity支持GLSL Project->添加命令行参数-&g…...

在UOS系统中管理ORACLE数据库
在明确了“数字中国”建设战略后。自主创新与国产化已成为我国实现科技强国、经济强国的发展趋势与行业共识。 即信息技术应用创新产业,简称“信创”。 而现有的国产操作系统,虽然已日趋成熟,但因为很多应用软件由国外垄断,因此…...

以http_proxy和ajp_proxy方式整合apache和tomcat(动静分离)
注意:http_proxy和ajp_proxy的稳定性不如mod_jk 一.http_proxy方式 1.下载mod_proxy_html.x86_64 2.在apache下创建http_proxy.conf文件(或者直接写到conf/httpd.conf文件最后) 3.查看server.xml文件 到tomcat的安装目录下的conf/serve…...

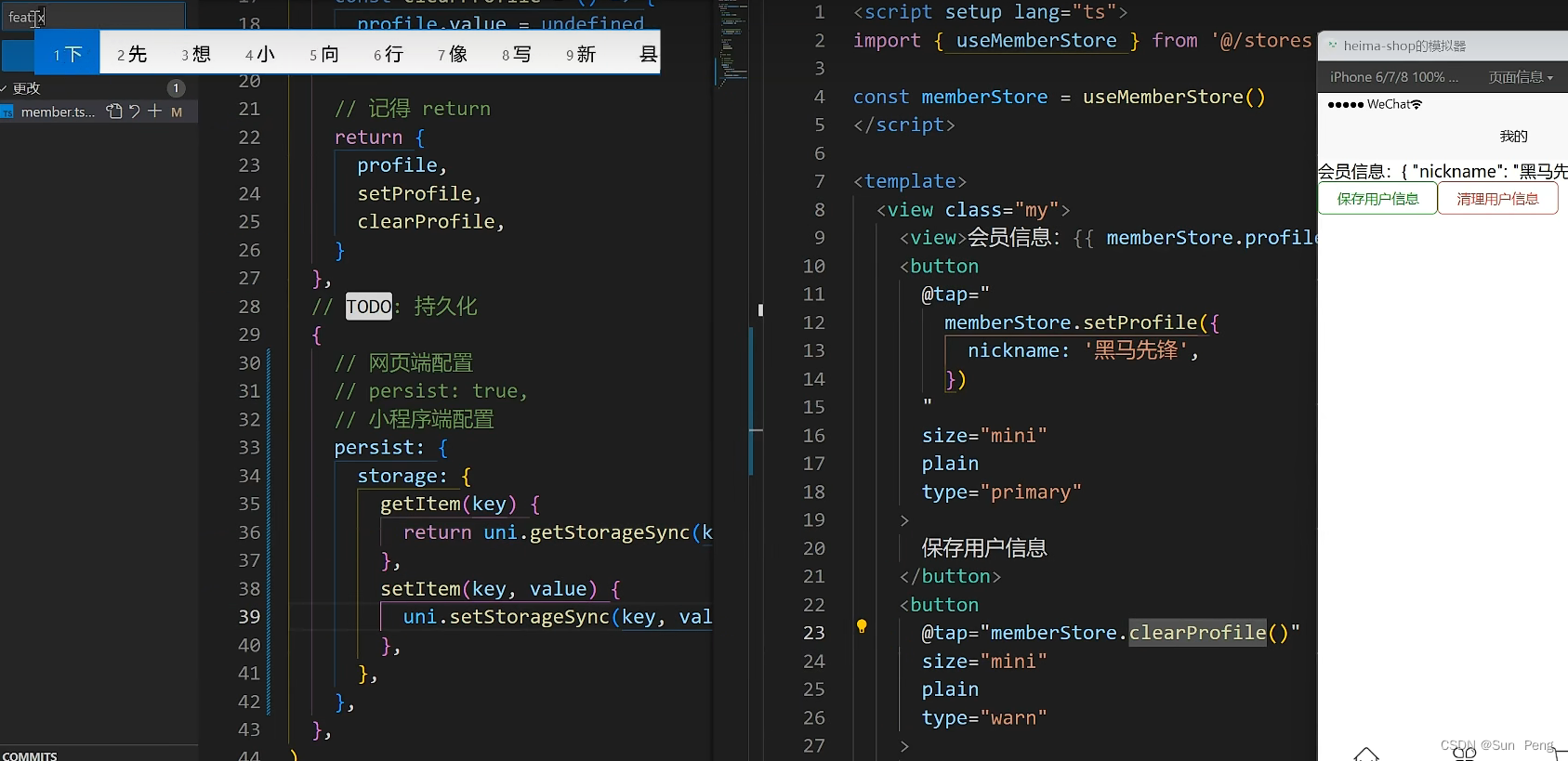
【pinia】Pinia入门和基本使用:
文章目录 一、 什么是pinia二、 创建空Vue项目并安装Pinia1. 创建空Vue项目2. 安装Pinia并注册 三、 实现counter四、 实现getters五、 异步action六、 storeToRefs保持响应式解构七、基本使用:【1】main.js【2】store》index.js【3】member.ts 一、 什么是pinia P…...
系统目录)
Linux 文件系统(一)系统目录
系统目录 基本概念分区划分目录划分 基本概念 虽然Linux有很多不同的发行版,但是其基本目录结构都是类似的,因此只要了解一个发行版基本足矣。 分区划分 系统默认 大致有以下几种分区 /(根目录):该分区包含了操作系…...

『CV学习笔记』Opencv和PIL Image以及base64编码互相转化
Opencv和PIL Image以及base64编码互相转化 文章目录 一. opencv&PIL.Image&Skimage1.1. opencv-python读取透明图片(带alpha通道)1.2. opencv、PIL.Image、Skimage读取的彩色图片维度区别1.3. opencv、PIL.Image转换二. base64和cv2 imge互相转换三. base64和PIL imge互…...

行业追踪,2023-08-07
自动复盘 2023-08-07 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

CSRF 攻击和 XSS 攻击分别代表什么?如何防范?
一:PHP 1. CSRF 攻击和 XSS 攻击分别代表什么? 1.CSRF攻击 1.概念: CSRF(Cross-site request forgery)跨站请求伪造,用户通过跨站请求,以合法身份做非法的事情 2.原理: 1.登录受信任…...

RabbitMQ: 详解、使用教程和示例
RabbitMQ: 详解、使用教程和示例 什么是 RabbitMQ? RabbitMQ 是一个开源的消息代理(Message Broker)软件,它实现了高级消息队列协议(AMQP),用于在应用程序之间进行异步消息传递。它允许应用程…...

redis NOAUTH Authentication required 可能不是密码问题
开发环境 springboot 2.4.3 spring-boot-starter-data-redis 2.4.3 redis 4.0 lettuce 6.0.2 背景 多环境(test,pre,prd)部署,在测试环境测试通过之后部署预发环境的时候,服务一直报错,提示【i…...

动态规划解0-1背包问题(超详细理解)
前言: 好久没写0-1背包问题了,都有些不记得了,写这篇文章给自己以后做简单参考,如果能同时帮到读者,不胜荣幸。 正文 0-1背包问题是这样的一个问题,假设有一个背包,其容量为 capacity 。在地…...

有哪些可能引起前端安全的问题?
跨站脚本 (Cross-Site Scripting, XSS) ⼀种代码注⼊⽅式,为了与 CSS 区分所以被称作 XSS。早期常⻅于⽹络论坛, 起因是⽹站没有对⽤户的输⼊进⾏严格的限制, 使得攻击者可以将脚本上传到帖⼦让其他⼈浏览到有恶意脚本的⻚⾯, 其注⼊⽅式很简单包括但不限于 JavaScript / CSS …...

【Unity实战100例】用户头像圆形遮罩使用Shader不用Mask组件
目录 一.创建材质 二.创建Shader文件编写Shader代码 三.Image材质设置 源码:https://download.csdn.net/download/qq_37310110/88196529 前言:我们在使用Unity的自带组件Mask的时候会出现毛边现象很难处理掉,这里我们使用着色器shader来进行处理就不会出现毛边现象。...

arm-linux-gnueabihf-g++ gcc编译、优化命令 汇总
gcc优化选项,可在编译时间,目标文件长度,执行效率三个维度,进行不同的取舍和平衡。 gcc 常用编译选项 arm-linux-gnueabihf-g -O3 -marcharmv7-a -mcpucortex-a9 -ftree-vectorize -mfpuneon -mfpuvfpv3-fp16 -mfloat-abihard -…...

vmwera中安装的centos8出现ifconfig不可用
刚刚在虚拟机中装好centos结果发现自己的ifconfig命令不可用。 看一下环境变量里有没有ifconfig命令的路径,因为ifconfig是在/sbin路径下的,root用户登录进去才可以运行,先看一下root用户的环境变量。 root用户的环境变量里是有/sbin路径的&a…...

线性表中的时间复杂度
线性表 一、顺序表示的线性表 插入操作的时间复杂度 最好情况: O ( 1 ) O(1) O(1)。(新元素插到表尾,不需要移动元素)最坏情况: O ( n ) O(n) O(n)。(新元素插到表头,需要将原有的n个元素全部…...

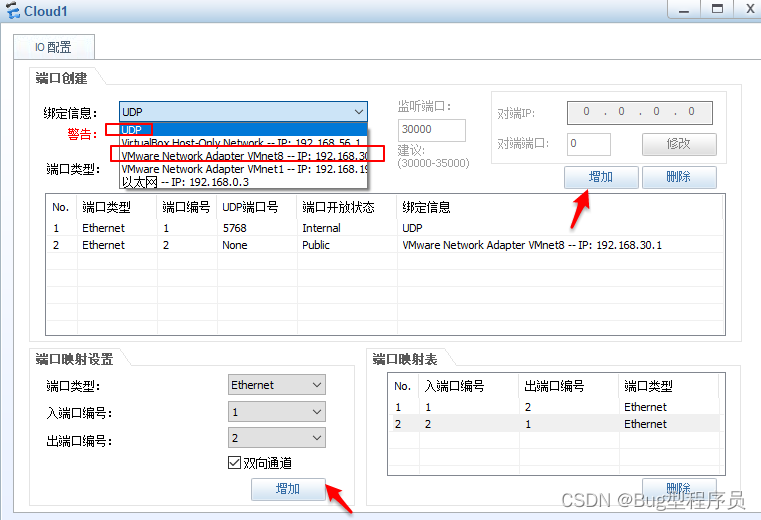
ensp与虚拟机搭建测试环境
1.虚拟机配置 ①首先确定VMnet8 IP地址,若要修改IP地址,保证在启动Ensp前操作 ②尽量保证NAT模式 2.ensp配置 (1)拓扑结构 (2)Cloud配置 ①首先点击 绑定信息 UDP → 增加 ②然后点击 绑定信息 VMware ... → 增加 ③最后在 端口映射设置上点击双向通…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
