线性表的基本操作及在顺序存储及链式存储的实现
目录
- 线性表的基本操作:
- 线性表的在顺序存储上的实现
线性表的基本操作:
一个数据结构的基本操作是指其最核心、最基本的操作。其他较复杂的操作可通过其基本操作来实现。线性表的主要操作如下
- InitList(&L):初始化表。构造一个空的线性表- Length(L):求表长 。 返回线性表L的长度,即L中数据元素的个数- LocateElem(L,e):按值查找操作。在表L中查找具有给定关键字值e的元素- GetElem(L,i):按位查找操作。操作表L中第i个位置的元素的值- ListInsert(&L,i,e):插入操作。在表中的第i个位置的元素的值- LIstDelete(&L,i,&e):删除操作。删除表L中第i个位置的元素,并用e返回删除元素的值- PrintList(L):输出操作。按前后顺序输出线性表L的所有元素值- Empty(L):判空操作。若L为空表,则返回true,负责返回false- DestroyList(&L):销毁操作。销毁线性表,并释放线性表L所占用的内存空间
注意:1:基本操作的实现取决于采用哪种存储结构,存储结构不同,算法的实现也不同
2:“&” 表示c++中的引用调用。若存入的变量是指针变量,且在函数体内要对传入的指针进行改变,则会用到指针变量的引用型。在c中采用指针的指针也可达到同样的效果
线性表的在顺序存储上的实现
线性表的顺序存储又称为顺序表。他是用一组地址连续的存储单元依次存储线性表中的数据元素,从而使得逻辑上相邻的两个元素在物理元素上也相邻。第1个元素存储在线性表的起始位置,第i个位置的存储位置后面紧接存储着的是i+1个元素,称 i 为元素的 αi 在线性表的位序。因此,顺序表的特点是表中元素的逻辑结构与其物理结构
注意:线性表中元素的位序是从1开始的,而数组中元素的下标是从0开始的
假定线性表的元素类型为ElemType,则线性表的顺序存储类型描述为
#define MaxSize 50 // 定义线性表的最大长度
typedef struct {
ElemType data[MaxSize]; // 顺序表的元素
int length ; // 顺序表的当前长度
}SqList; // 顺序表的类型定义以为数组可以是静态分配的,也可以是动态分配的。在静态分配时,由于数组的大小和空间事先已经固定,一旦空间占满,在加入新的数据将会产生溢出,进而导致程序崩溃
而在动态分配时,存储数组的空间是在程序执行过程中通过动态存储分配语句分配的,一旦数据空间占满,就另外开辟一块更大的存储空间,用以替换原来的存储空间,从而达到扩充存储数组空间的目的,而不需要为线性表一次性地划分所有空间
注意:动态分配并不是链式存储,它同样属于存储结构,物理结构没有变化,依然是随机存储方式,只是分配的空间大小可以在运行时决定
顺序表最主要的特点是随机访问,即通过首地址和元素序号可在时间O(1)内找到指定的元素,
顺序表的存储密度高,每个节点值存储数据元素
顺序表逻辑上相邻的元素物理上也相邻,所以插入个删除操作需要移动大量元素
相关文章:

线性表的基本操作及在顺序存储及链式存储的实现
目录 线性表的基本操作:线性表的在顺序存储上的实现 线性表的基本操作: 一个数据结构的基本操作是指其最核心、最基本的操作。其他较复杂的操作可通过其基本操作来实现。线性表的主要操作如下 - InitList(&L):初始化表。构造一个空的线性表- Length…...

合宙Air724UG LuatOS-Air script lib API--nvm
nvm Table of Contents nvm nvm.init(defaultCfgFile, burnSave) nvm.set(k, v, r, s) nvm.sett(k, kk, v, r, s) nvm.flush() nvm.get(k) nvm.gett(k, kk) nvm.restore() nvm.remove() nvm 模块功能:参数管理 nvm.init(defaultCfgFile, burnSave) 初始化参数存储管…...

springboot单元测试的详细介绍
当开发一个复杂的应用程序时,确保代码的正确性和稳定性至关重要。在这方面,单元测试是一个不可或缺的工具,它可以帮助开发人员验证代码的各个部分是否按预期工作。Spring Boot提供了丰富的测试支持,使编写和执行单元测试变得更加容…...

Apache Doris 入门教程26:资源管理
为了节省Doris集群内的计算、存储资源,Doris需要引入一些其他外部资源来完成相关的工作,如Spark/GPU用于查询,HDFS/S3用于外部存储,Spark/MapReduce用于ETL, 通过ODBC连接外部存储等,因此我们引入资源管理机制来管理Do…...

【金融量化】Python实现根据收益率计算累计收益率并可视化
1 理论 理财产品(本金100元) 第1天:3% :(13%) ✖ 100 103 第2天:2% :(12%)✖ 以上 103 2.06 第3天:5% : (15%)✖ 以上…...

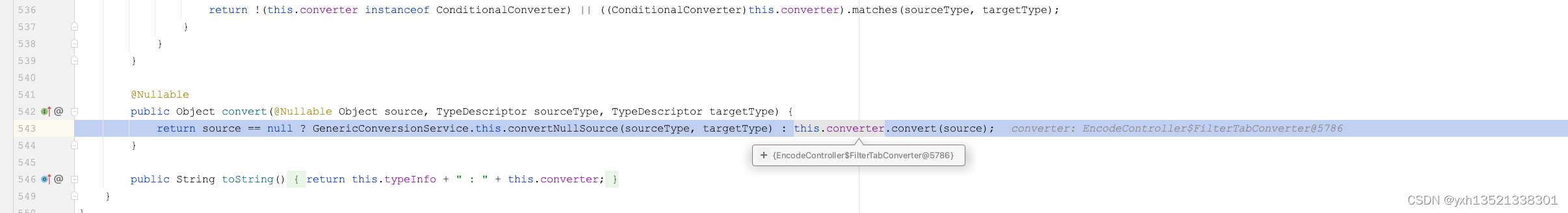
解读spring中@Value 如何将配置转自定义的bean
实现方式 着急寻求解决方式的猿友先看这块 定义配置转化类 public class UserConverter implements Converter<String, List<User>> {Overridepublic List<User> convert(String config) {if (StringUtils.isEmpty(config)) {return Collections.emptyLis…...

前端开发实习总结参考范文(合集)
▼前端开发实习总结篇一 今天就简单聊聊上面的StrutsSpringHibernate吧。 Struts 代表:表示层;Spring代表:业务逻辑层;Hibernate则代表持久层。他们是目前在Java Web编程开发中用得最多的框架,其实这样区分是为了适应软件开发过程中各个分工…...
)
♥ vue中$forceUpdate()
♥ vue中$forceUpdate() 1、认识 强制该组件重新渲染 鉴于 Vue 的全自动响应性系统,这个功能应该很少会被用到 $forceUpdate()迫使vue实例重新(rander)渲染虚拟DOM,注意并不是重新加载组件。 结合vue的生命周期,调用…...

Java一般用于postgis空间数据库通用的增删查改sql命令
目录 1 增加 2 删除 3 查询 4 更新 "public"."JGSQGW_Geo"为某模式下得表 一般postgrel有这样的设计模式 1 增加 #前端绘制出的数据插入 INSERT INTO "public"."JGSQGW_Geo" ( "geom","gridone","gridon…...

【C++类和对象】类有哪些默认成员函数呢?(上)
目录 1. 类的6个默认成员函数 2. 构造函数(*^▽^*) 2.1 概念 2.2 特性 3. 析构函数(*^▽^*) 3.1 概念 3.2 特性 4. 拷贝构造函数(*^▽^*) 4.1 概念 4.2 特性 5. 赋值运算符重载(*^▽^*) 5.1 运算符重载 5.2 赋值运算符重载 ヾ(๑╹◡╹)ノ"人总要为…...

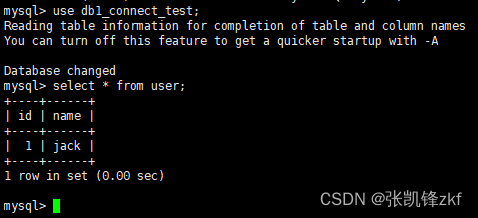
(docker)mysql镜像拉取-创建容器-容器的使用【个人笔记】
【容器的第一次创建】 容器的第一次创建,需要先下载镜像,从 镜像拉取 0、可以搜索镜像的版本 docker search mysql1、先拉取MySQL的镜像,默认拉取最新版,使用下面的命令拉取mysql镜像 docker pull mysql也可以指定mysql的版本…...

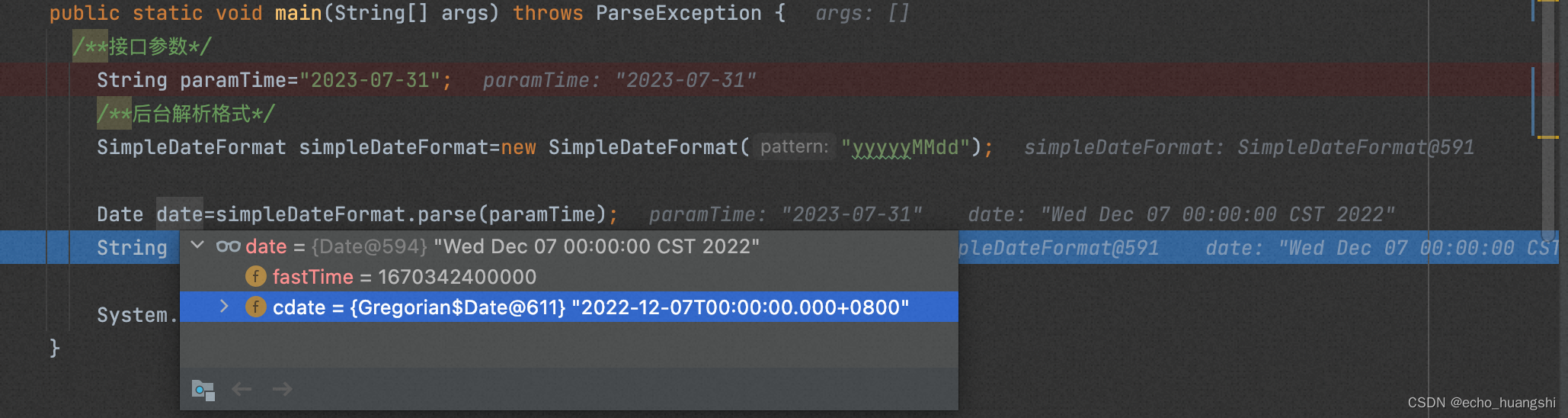
【时间格式引发的事故】
时间格式引发的事故 背景实战演示结论 背景 前不久写了一个删除数据接口,条件是根据时间删除时间后面的数据。入参是 时间字符串。后台的时间格式 是 yyyyMMdd。然后当时前端传参数的时候,随意的传了2023-07-31的时间,然后将该表的数据全部删…...

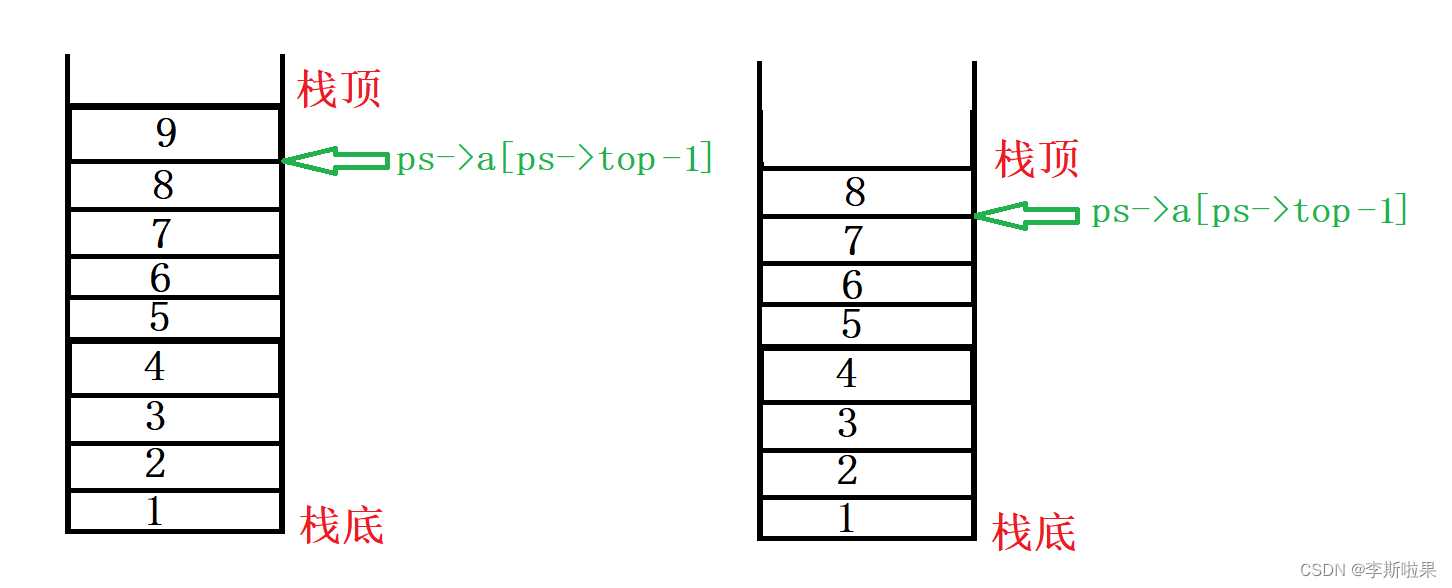
【数据结构】栈及其实现
目录 1.栈的概念及结构 2.栈的实现 2.1栈结构定义 2.2初始化及销毁 2.3插入数据 2.4删除数据 2.5访问栈顶数据 2.6判断是否为空栈 2.7计算栈的大小 3.8访问栈中所有数据 1.栈的概念及结构 栈:栈是一种特殊的线性表,其只允许在固定的一端进行插…...

Linux命令200例:mount将文件系统挂载到指定目录下(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...
)
互联网摸鱼日报(2023-08-11)
互联网摸鱼日报(2023-08-11) 36氪新闻 年景不稳,市场人活成创始人 石油巨头开始疯抢锂矿,美国也开始讲“锂”了? 公司监控员工键盘 49 天,18 年老员工被解雇:因为“打字不够”? 这不是危言耸听…...

第十五章、【Linux】例行性工作调度
15.1 什么是例行性工作调度 在不考虑硬件与服务器的链接状态下,Linux可以帮助提醒许多任务。Linux调度就是通过crontab与at这两个东西。 15.1.1 Linux工作调度的种类:at,cron 从上面的说明当中,我们可以很清楚的发现两种工作调度的方式&am…...

基于Promise.resolve实现Koa请求队列中间件
本文作者为360奇舞团前端工程师 前言 最近在做一个 AIGC 项目,后端基于 Koa2 实现。其中有一个需求就是调用兄弟业务线服务端 AIGC 能力生成图片。但由于目前兄弟业务线的 AIGC 项目也是处于测试阶段,能够提供的服务器资源有限,当并发请求资源…...

【结构型设计模式】C#设计模式之桥接模式
题目:设计一个桥接模式来实现图形和颜色之间的解耦。 解析: 桥接模式是一种结构型设计模式,它将抽象部分与实现部分分离,使它们可以独立变化。在这个例子中,抽象部分是图形(如圆形、正方形)&am…...

【12】Git工具 协同工作平台使用教程 Gitee使用指南 腾讯工蜂使用指南【Gitee】【腾讯工蜂】【Git】
tips:少量的git安装和使用教程,更多讲快速使用上手Gitee和工蜂平台 一、准备工作 1、下载git Git - Downloads (git-scm.com) 找到对应操作系统,对应版本,对应的位数 下载后根据需求自己安装,然后用git --version验…...

zookeeper增加IP白名单-安全设置
简介: zookeeper未授权访问漏洞,处理这个漏洞最简单,常用的应该就是给zookeeper添加用户名、密码验证,如果项目比较急,且代码不支持zookeeper的用户名、密码验证,那采用ip白名单过滤,无疑是最快…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
