探索数据之美:初步学习 Python 柱状图绘制
文章目录
- 一 基础柱状图
- 1.1 创建简单柱状图
- 1.2 反转x和y轴
- 1.3 数值标签在右侧
- 1.4 演示结果
- 二 基础时间线柱状图
- 2.1 创建时间线
- 2.2 时间线主题设置取值表
- 2.3 演示结果
- 三 GDP动态柱状图绘制
- 3.1 需求分析
- 3.2 数据文件内容
- 3.3 列表排序方法
- 3.4 参考代码
- 3.5 运行结果
一 基础柱状图
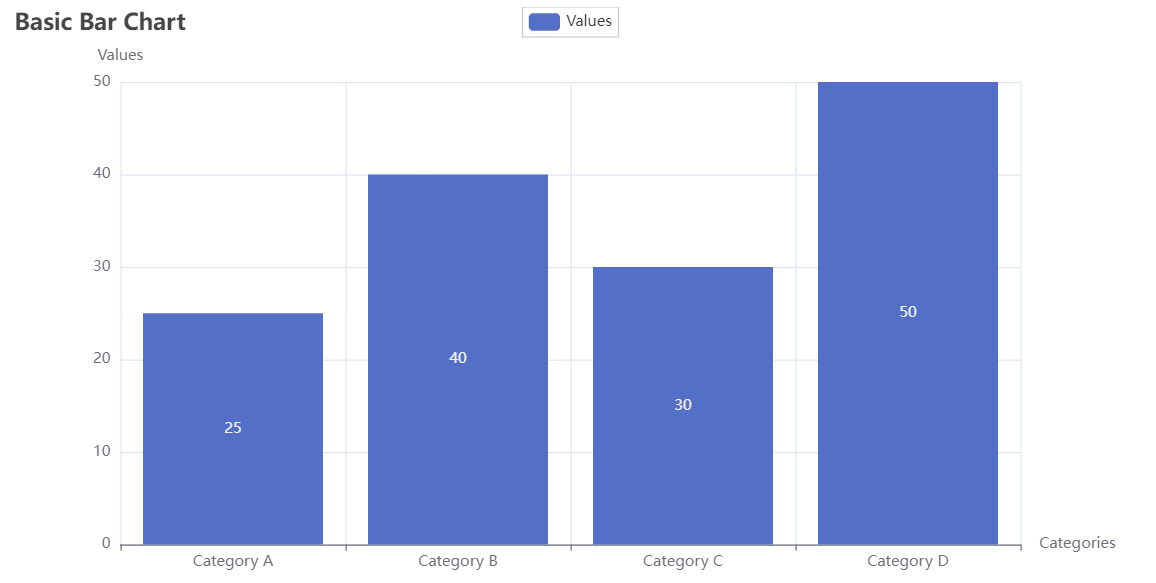
1.1 创建简单柱状图
pyecharts是一个基于 Echarts 的 Python 图表库,它提供了丰富的图表类型和交互功能。可以使用使用pyecharts创建柱状图
首先,安装 pyecharts 库。如果没有安装,可以使用以下命令安装:
pip install pyecharts
然后,创建一个简单的柱状图:
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values)# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))# 渲染图表
bar_chart.render("basic_bar_chart.html")
- 在这个示例中,首先导入
pyecharts的必要模块。然后,创建一个Bar实例,代表柱状图。接着,使用add_xaxis和add_yaxis方法分别添加 x 轴和 y 轴的数据。还使用set_global_opts方法设置了标题和轴标签的选项。最后,使用render方法将图表渲染为 HTML 文件。

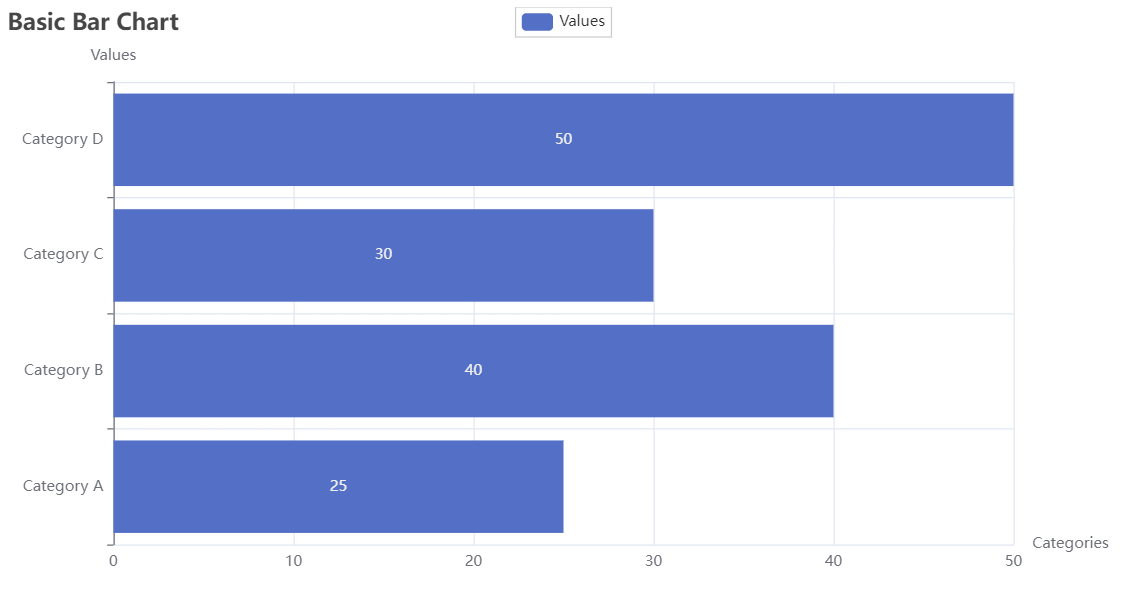
1.2 反转x和y轴
- 可以使用
pyecharts的 Bar 类中的reversal_axis()方法翻转 x 轴和 y 轴
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values)# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))
# 反转x和y轴
bar_chart.reversal_axis()# 渲染图表
bar_chart.render("basic_bar_chart.html")
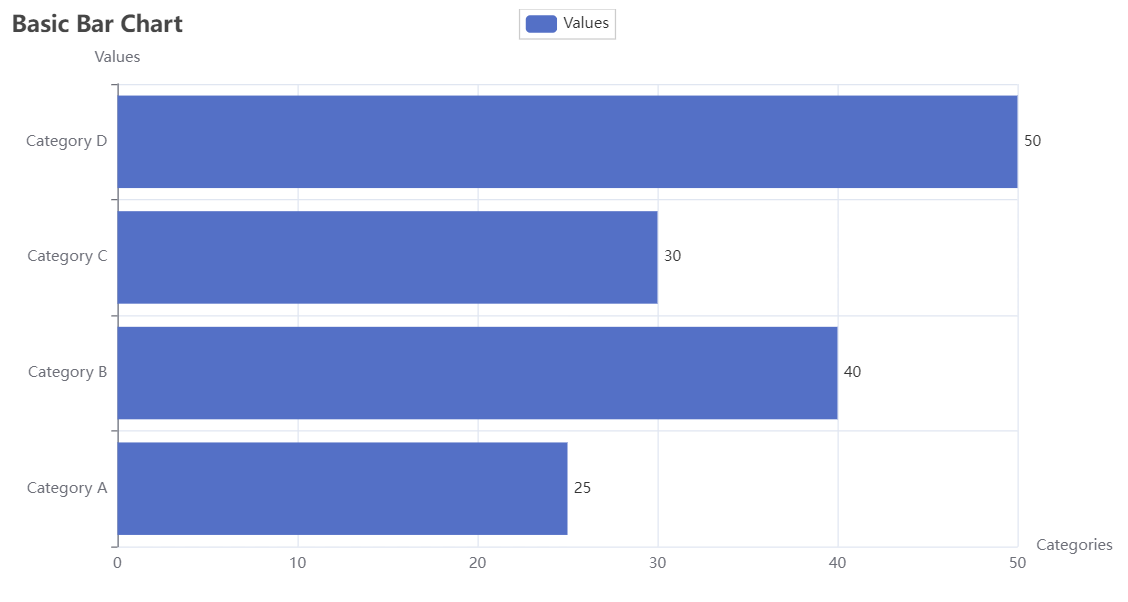
1.3 数值标签在右侧
- 通过label_opts=LabelOpts(position=“right”)设置数值标签在右侧显示
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values, label_opts=opts.LabelOpts(position="right"))# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))
# 反转x和y轴
bar_chart.reversal_axis()# 渲染图表
bar_chart.render("basic_bar_chart.html")1.4 演示结果

二 基础时间线柱状图
2.1 创建时间线
- Timeline()-时间线
- 柱状图的主要特点,:状图描述的是分类数据,回答的是每一个分类中有多少的问题。同时柱状图很难动态的描述一个趋势性的数据. 这里pyecharts为我们提供了一种解决方案-时间线
- 如果说一个Bar、Line对象是一张图表的话,时间线就是创建一个一维的x轴,轴上每一个点就是一个图表对象
from pyecharts.charts import Bar, Timeline
from pyecharts.options import LabelOpts
from pyecharts.globals import ThemeTypebar1 = Bar()
bar1.add_xaxis(["中国", "美国", "英国"])
bar1.add_yaxis("GDP", [30, 30, 20], label_opts=LabelOpts(position="right"))
bar1.reversal_axis()bar2 = Bar()
bar2.add_xaxis(["中国", "美国", "英国"])
bar2.add_yaxis("GDP", [50, 50, 50], label_opts=LabelOpts(position="right"))
bar2.reversal_axis()bar3 = Bar()
bar3.add_xaxis(["中国", "美国", "英国"])
bar3.add_yaxis("GDP", [70, 60, 60], label_opts=LabelOpts(position="right"))
bar3.reversal_axis()# 构建时间线对象
# timeline = Timeline()
timeline = Timeline({"theme": ThemeType.LIGHT}) #设置时间线对象# 在时间线内添加柱状图对象
timeline.add(bar1, "点1")
timeline.add(bar2, "点2")
timeline.add(bar3, "点3")# 自动播放设置
timeline.add_schema(play_interval=1000, # 自动播放的时间间隔,单位毫秒is_timeline_show=True, # 是否在自动播放的时候,显示时间线is_auto_play=True, # 是否自动播放is_loop_play=True # 是否循环播放
)# 绘图是用时间线对象绘图,而不是bar对象了
timeline.render("基础时间线柱状图.html")
2.2 时间线主题设置取值表

2.3 演示结果

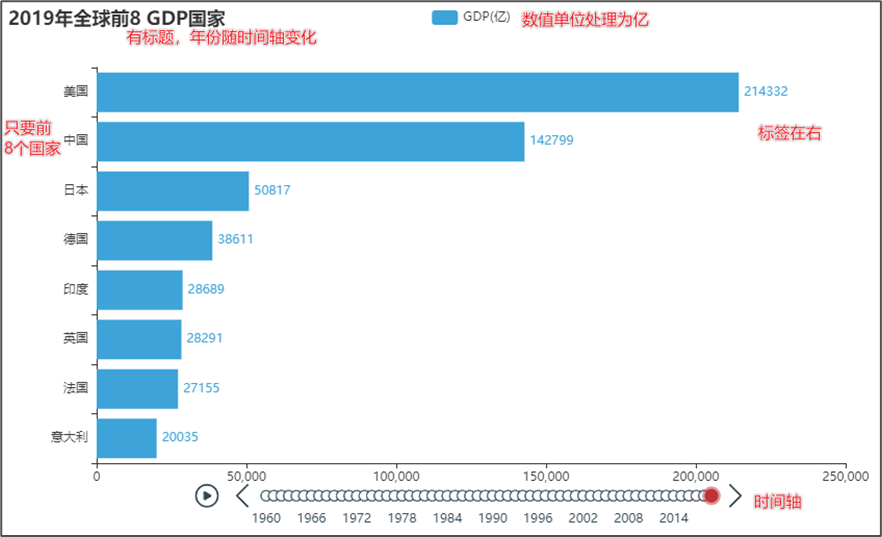
三 GDP动态柱状图绘制
3.1 需求分析

简单分析后,发现最终效果图中需要:
- GDP数据处理为亿级
- 有时间轴,按照年份为时间轴的点
- x轴和y轴反转,同时每一年的数据只要前8名国家
- 有标题,标题的年份会动态更改
- 设置了主题为LIGHT
3.2 数据文件内容
year,GDP,rate
1960,美国,5.433E+11
1960,英国,73233967692
1960,法国,62225478000
1960,中国,59716467625
1960,日本,44307342950
1960,加拿大,40461721692
3.3 列表排序方法
列表.sort(key=选择排序依据的函数, reverse=True|False)
- 参数key,是要求传入一个函数,表示将列表的每一个元素都传入函数中,返回排序的依据
- 参数reverse,是否反转排序结果,True表示降序,False表示升序
my_list = [["a", 33], ["b", 55], ["c", 11]]# 排序,基于带名函数
# def choose_sort_key(element):
# return element[1]
#
# my_list.sort(key=choose_sort_key, reverse=False)# 使用 sort() 方法,按子列表中的第二个元素排序
my_list.sort(key=lambda x: x[1])print("升序排序:", my_list)
# 升序排序: [['c', 11], ['a', 33], ['b', 55]]my_list.sort(key=lambda x: x[1], reverse=True)print("降序排序:", my_list)
# 降序排序: [['b', 55], ['a', 33], ['c', 11]]key=lambda x: x[1]Lambda 表达式是一个用于比较排序的函数,它告诉 sort() 方法按照子列表中的第二个元素进行排序
3.4 参考代码
from pyecharts.charts import Bar, Timeline
from pyecharts.options import *
from pyecharts.globals import ThemeType# 读取数据
f = open("c:/1960-2019全球GDP数据.csv", "r", encoding="GB2312")
data_lines = f.readlines()
# 关闭文件
f.close()# 删除第一条数据
data_lines.pop(0) # year,GDP,rate# 将数据转换为字典存储,格式为:
# { 年份: [ [国家, gdp], [国家,gdp], ...... ], 年份: [ [国家, gdp], [国家,gdp], ...... ], ...... }
# { 1960: [ [美国, 123], [中国,321], ...... ], 1961: [ [美国, 123], [中国,321], ...... ], ...... }
# 先定义一个字典对象
data_dict = {}
for line in data_lines:year = int(line.split(",")[0]) # 年份country = line.split(",")[1] # 国家gdp = float(line.split(",")[2]) # gdp数据# 判断字典里面有没有指定的keytry:data_dict[year].append([country, gdp])except KeyError:data_dict[year] = []data_dict[year].append([country, gdp])# 创建时间线对象
timeline = Timeline({"theme": ThemeType.LIGHT})# 排序年份
sorted_year_list = sorted(data_dict.keys())
for year in sorted_year_list:data_dict[year].sort(key=lambda element: element[1], reverse=True)# 取出本年份前8名的国家year_data = data_dict[year][0:8]x_data = [] #countrysy_data = [] #gdps for country_gdp in year_data:x_data.append(country_gdp[0]) # x轴添加国家y_data.append(country_gdp[1] / 100000000) # y轴添加gdp数据# 构建柱状图bar = Bar() # 创建柱状图x_data.reverse() # 反转国家,使GDP最高的排在最上面y_data.reverse() # 同步反转GDP数据bar.add_xaxis(x_data)bar.add_yaxis("GDP(亿)", y_data, label_opts=LabelOpts(position="right"))# 反转x轴和y轴bar.reversal_axis()# 设置每一年的图表的标题bar.set_global_opts(title_opts=TitleOpts(title=f"{year}年全球前8GDP数据"))timeline.add(bar, str(year)) #时间线添加一个点,和对应的bar图# for循环每一年的数据,基于每一年的数据,创建每一年的bar对象
# 在for中,将每一年的bar对象添加到时间线中# 设置自动播放
timeline.add_schema(play_interval=1000,is_timeline_show=True,is_auto_play=True,is_loop_play=False
)# 绘图
timeline.render("1960-2019全球GDP前8国家.html")
3.5 运行结果

相关文章:

探索数据之美:初步学习 Python 柱状图绘制
文章目录 一 基础柱状图1.1 创建简单柱状图1.2 反转x和y轴1.3 数值标签在右侧1.4 演示结果 二 基础时间线柱状图2.1 创建时间线2.2 时间线主题设置取值表2.3 演示结果 三 GDP动态柱状图绘制3.1 需求分析3.2 数据文件内容3.3 列表排序方法3.4 参考代码3.5 运行结果 一 基础柱状图…...

647. 回文子串
boolean默认类型是false class Solution {public int countSubstrings(String s) {if(s null) return 0;int result 0;int length s.length();boolean[][] dp new boolean[length][length];for(int j0;j<length;j){for(int i0;i<j;i){if(s.charAt(i) s.charAt(j)){i…...

cmake (更新中)
概述 关于 CMake CMake 是一个可扩展的开源系统,以一种与操作系统和编译器无关的方式来管理构建过程。与许多跨平台系统不同,CMake 被设计为与本机构建环境配合使用。在每个源代码目录中放置简单的配置文件(称为 CMakeLists.txt 文件…...

【go语言基础】指针数组和数组指针
1.概念 (1)指针数组: 存储指针的数组,也叫存储地址的数组,简单说就是存储地址的。 首先它是一个数组,数组中的元素都是指针(地址)。 (2)数组指针…...

ModaHub魔搭社区——Milvus Cloud向量数据库
向量数据库:在AI时代的快速发展与应用 摘要: 随着人工智能技术的不断进步,向量数据库在处理大规模数据方面发挥着越来越重要的作用。本文介绍了向量数据库的基本概念、应用场景和技术挑战,并详细阐述了Milvus Cloud作为典型的向量数据库产品的技术特点、性能优化和应用案例…...

【Java】常用Stream API
常见 Stream 流表达式 总体结构图 一、两大类型 中间操作(Intermediate Operations) 中间操作是指在Stream上执行的操作, 它们返回一个新的Stream, 允许你链式地进行多个中间操作. 终端操作(Terminal Operations) 对Stream进行最终处理的操作, 当调用终端操作时, Stream会开始执…...

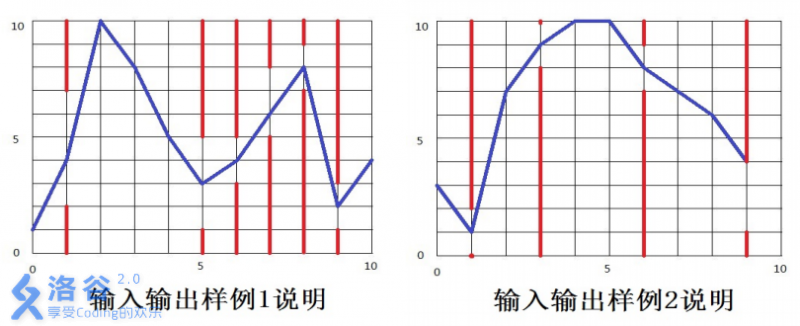
P1941 [NOIP2014 提高组] 飞扬的小鸟
代码部分前有一千六百字了 P1941 [NOIP2014 提高组] 飞扬的小鸟 考察对背包 dp 算法过程理解的透彻性。过程透彻性也是解决所有问题的关键(建立在算法已学的基础上)。 n , m n,m n,m 的范围足够我们 O ( n m ) O(nm) O(nm) 的遍历整个地图。设 f i , …...

Vue3+Element plus+pageHelper实现分页
安装element plus npm install element-plus --save引入 修改main.js: import { createApp } from vue import App from ./App.vue import ElementPlus from element-plus import element-plus/dist/index.cssconst app createApp(App) app.use(ElementPlus) ap…...
外贸路上那些哭笑不得的事情
前几天一个老顾客在软件上联系,说自己上次的订货体验很满意,货物的质量很好,而且服务和回复也很及时, 比起他之前的供货商要好很多,他之前的供货商虽然货物的质量也很好,但是每次询问问题都是要等好久才给…...

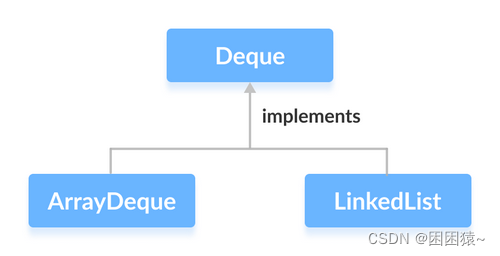
双端列表 —— Deque 接口概述,使用ArrayDeque实现队列和双端队列数据结构
Deque接口简介 Deque译为双端队列,在双向都能作为队列来使用,同时可用作栈。Deque接口的方法是对称成比例的。 Deque接口继承Queue接口,因此具有Queue,Collection,Iterable的方法属性。 双端队列的工作原理 在常规队…...

构建可观测架构,从这5个方面着手
随着系统复杂度的提升,“可观测性”(Observability)成为架构建设的重要原则之一。那么构建一个可观测的系统架构需要做哪些工作呢?本文将从以下5个方面介绍构建可观测架构的主要考虑: 1.定义指标和度量,明确关键业务指标需求 首先要确定核心业务指标,比如请求响应…...
每天10个小知识点)
前端面试的性能优化部分(7)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

【云原生】kubernetes中容器的资源限制
目录 1 metrics-server 2 指定内存请求和限制 3 指定 CPU 请求和限制 资源限制 在k8s中对于容器资源限制主要分为以下两类: 内存资源限制: 内存请求(request)和内存限制(limit)分配给一个容器。 我们保障容器拥有它请求数量的…...

java Long型数据返回到前端失进度问题解决
直接在springmvc配置中增加信息转换。亲测可用。简单粗暴 Override public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {MappingJackson2HttpMessageConverter jackson2HttpMessageConverter new MappingJackson2HttpMessageCo…...

【设计模式】-策略模式:优雅处理条件逻辑
Java 策略模式之优雅处理条件逻辑 前言 在软件开发中,我们经常会遇到根据不同的条件执行不同逻辑的情况。这时,策略模式是一种常用的设计模式,能够使代码结构清晰、易于扩展和维护。 本文将详细介绍策略模式的概念及其在Java中的应用&#x…...

SpringBoot整合多数据源
SpringBoot整合多数据源 在实际企业项目开发中,我们经常会在SpringBoot项目中配置多数据源,一方面可以减缓数据库压力,另一方面可以也是业务需求的场景 下面就来看看如何在SpringBoot项目中配置多数据源 POM 在配置多数据源之前ÿ…...

CLIP论文精度
CLIP论文精度 Zero-shot CLIP多模态模型 Image Endecoder是一个图片编码器,既可以是ResNet,也可以是Vision Transformer. Text Encoder和Image Encoder产生的两组特征进行对比学习(无监督训练) 分类头?“分类头” 是指网络结…...

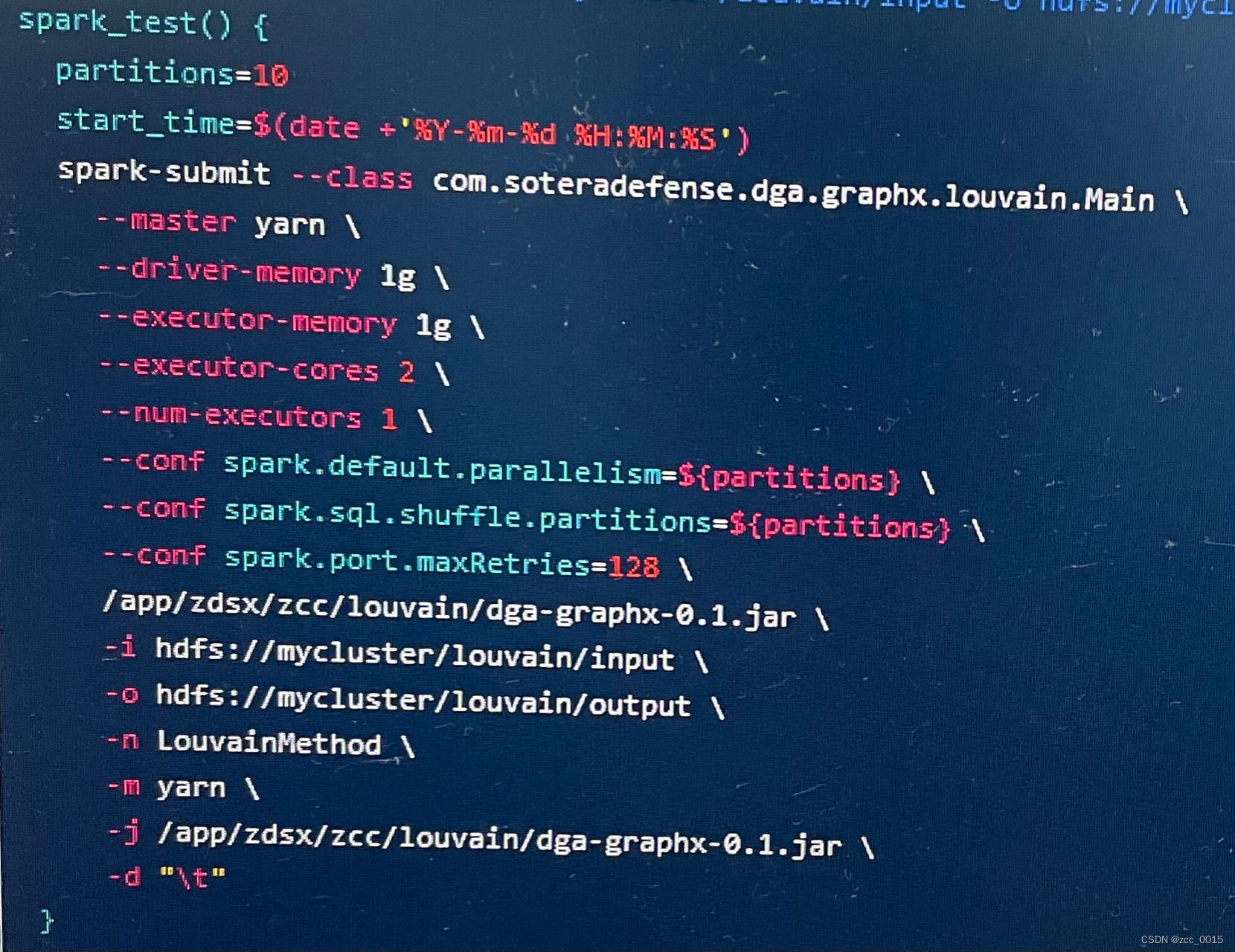
LouvainMethod分布式运行的升级之路
1、背景介绍 Louvain是大规模图谱的谱聚类算法,引入模块度的概念分二阶段进行聚类,直到收敛为止。分布式的代码可以在如下网址进行下载。 GitHub - Sotera/spark-distributed-louvain-modularity: Spark / graphX implementation of the distri…...

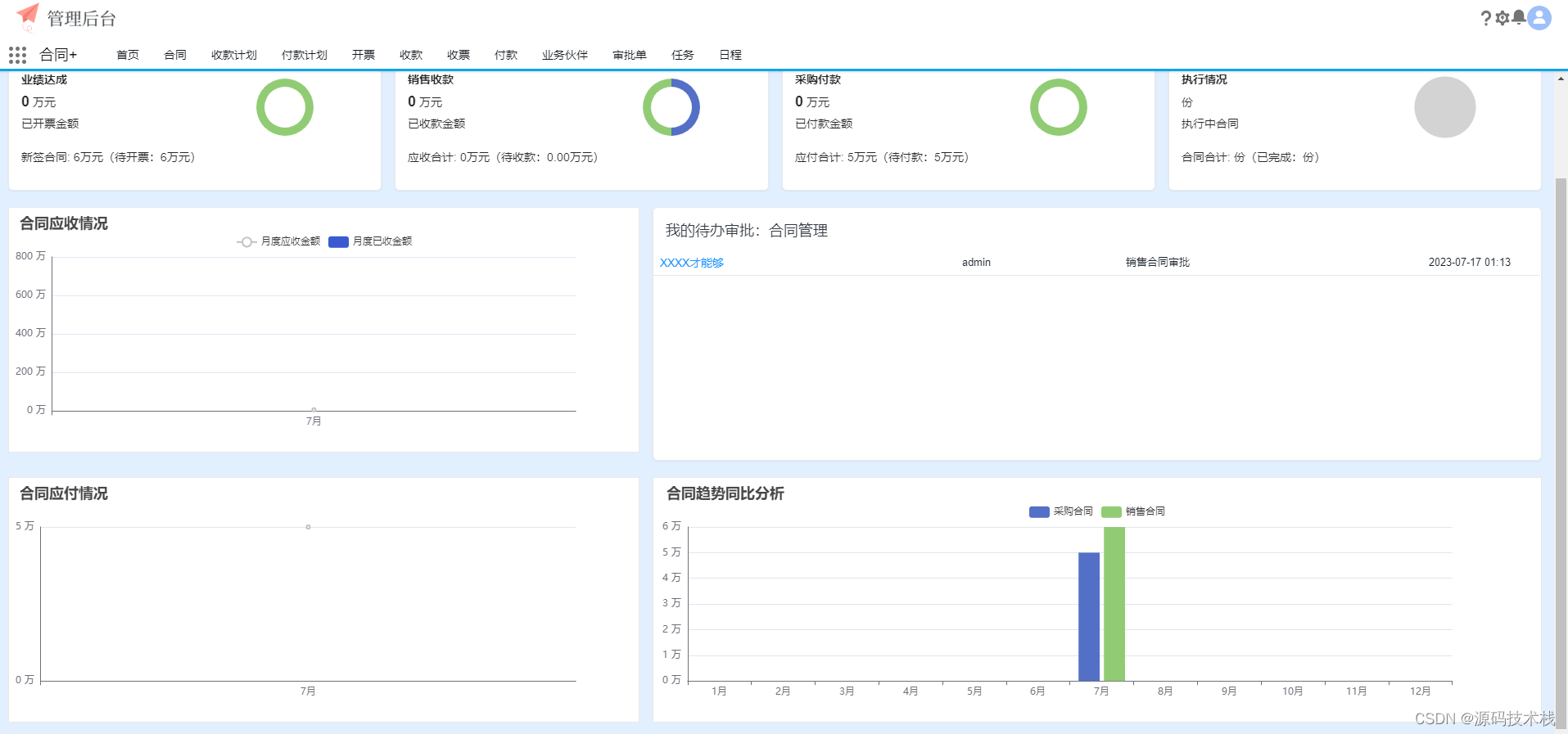
【Node.js】低代码平台源码
一、低代码简介 低代码管理系统是一种通过可视化界面和简化的开发工具,使非专业开发人员能够快速构建和管理应用程序的系统。它提供了一套预先定义的组件和模块,使用户可以通过拖放操作来设计应用程序的界面和逻辑。低代码管理系统还提供了自动化的工作…...

docker 部署 xxl-job-admin
1、先安装mysql docker pull mysql 2、运行mysql 容器 ( 端口 3306 容器名称 mysql 密码 123456 ) docker run -d --name mysql -e MYSQL_ROOT_PASSWORD123456 -p 3306:3306 mysql 3、将tables_xxl_job.sql文件(官网地址:http…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
