前端css + js +vue +element-ui 实现响应式布局,根据浏览器窗体大小自动响应
前端css + js +vue +element-ui 实现响应式布局,根据浏览器窗体大小自动响应
- 1、环境
- 2、js代码
- 3、代码解释
- 1、定义对象
- 2、定义方法
- 3、监听窗口变化,计算比例值,并赋值给transform 属性
- 4、实现监听
- 3、html 代码
- 4、特别注意
1、环境
我的环境是element-ui vue版的,其他的也可以,主要是css和js的内容
2、js代码
<script>
export default {data() {return {scaledStyle: {transform: '',"transform-origin": "left",},}},mounted() {this.$nextTick(()=> {this.updateScaledStyle()})window.addEventListener('resize', this.updateScaledStyle)},methods: {updateScaledStyle() {let innerWidth = window.innerWidthconst scaleX = innerWidth / 1920;this.scaledStyle.transform = `scale(${scaleX},1)`;}
}
</script>3、代码解释
1、定义对象
首先在data中定义一个对象
scaledStyle: {transform: '',"transform-origin": "left",},
其实就是css的样式,不过放在了js 里面而已
这里css设置了两个属性
一个是transform
这个属性对div标签的缩放作用,当浏览器窗口或者屏幕大小改变时,就调整这个属性的值,来等比缩放标签的布局。
另一个是transform-origin
这个属性是设置div标签缩放的圆点位置,也就是以什么位置为圆点缩放的,默认是中间点,但是很多时候以中间点作为圆点缩放是不合理的,根据自己的实际需求设置,我这里设置以左边为圆点缩放,就是当窗口页面变化时,左边不动,右边往左边缩放靠拢。
2、定义方法
其次是
methods: {updateScaledStyle() {let innerWidth = window.innerWidthconst scaleX = innerWidth / 1920;this.scaledStyle.transform = `scale(${scaleX},1)`;}
}
这里就是在methods里面定义一个方法,监听窗体的变化,然后计算该缩放多少倍。
window.innerWidth 是获取当前窗口的宽度,window里面还有其他属性,例如 innerHeight 获取窗口的高度等,我这里值改变窗口的宽度,所以获取高度。
const scaleX = innerWidth / 1920; 这个是计算缩放的比例,1920是自己定的,就看正常不缩放时窗口的宽度是多少,如果时1080,那就设置1080,当然也可以是页面的某个div,我这里是整个页面。
说白了就是原始不缩放时的宽高。
3、监听窗口变化,计算比例值,并赋值给transform 属性
最后就是
this.scaledStyle.transform = `scale(${scaleX},1)`;
这里其实就是给transform 属性赋值,transform 属性可以赋两个值,也就是x,y值,横边缩放和竖边缩放,这两个值是这样赋值的 scale(0.7,0.8),这就是横向缩小为原来的0.7倍,竖向缩小为原来的0.8倍。
我这里竖向不缩放所以直接写1,横向是根据当前的窗口宽度和原来的比,得到一个比例值决定缩小还是放大的。
4、实现监听
mounted() {this.$nextTick(()=> {this.updateScaledStyle()})window.addEventListener('resize', this.updateScaledStyle)},
mounted 是vue生命周期中载入后执行的,但是这里还没有渲染dom,获取不到dom。
意思就是获取不到宽高,所以这里加了一个nextTick获取到下一个更新的dom,以保证能够获取到dom。
获取到dom之后去执行更新方法updateScaledStyle
最后一句 window.addEventListener(‘resize’, this.updateScaledStyle) 就是将 updateScaledStyle方法加入到监听事件中,resize 是监听窗口的额变化,然后执行updateScaledStyle方法,起到窗口变化,同时缩放div的效果
3、html 代码
<template><div :style="scaledStyle">// 其他内容</div>
</template>
这里html的代码就简单了,就是定义一个div标签,一个动态的样式。
4、特别注意
这里div里面的所有样式不能用%,例如宽5%,高10%这些百分比的样式。
不然缩放的事样式按百分比缩放会乱。
这是我遇到的问题,你们可以试一下。
个人觉得它这个缩放其实是把div下的所有内容当做一张图一样来缩放,所以你在里面写的固定px值也会跟着缩放。
相关文章:

前端css + js +vue +element-ui 实现响应式布局,根据浏览器窗体大小自动响应
前端css js vue element-ui 实现响应式布局,根据浏览器窗体大小自动响应 1、环境2、js代码3、代码解释1、定义对象2、定义方法3、监听窗口变化,计算比例值,并赋值给transform 属性4、实现监听 3、html 代码4、特别注意 1、环境 我的环境是e…...

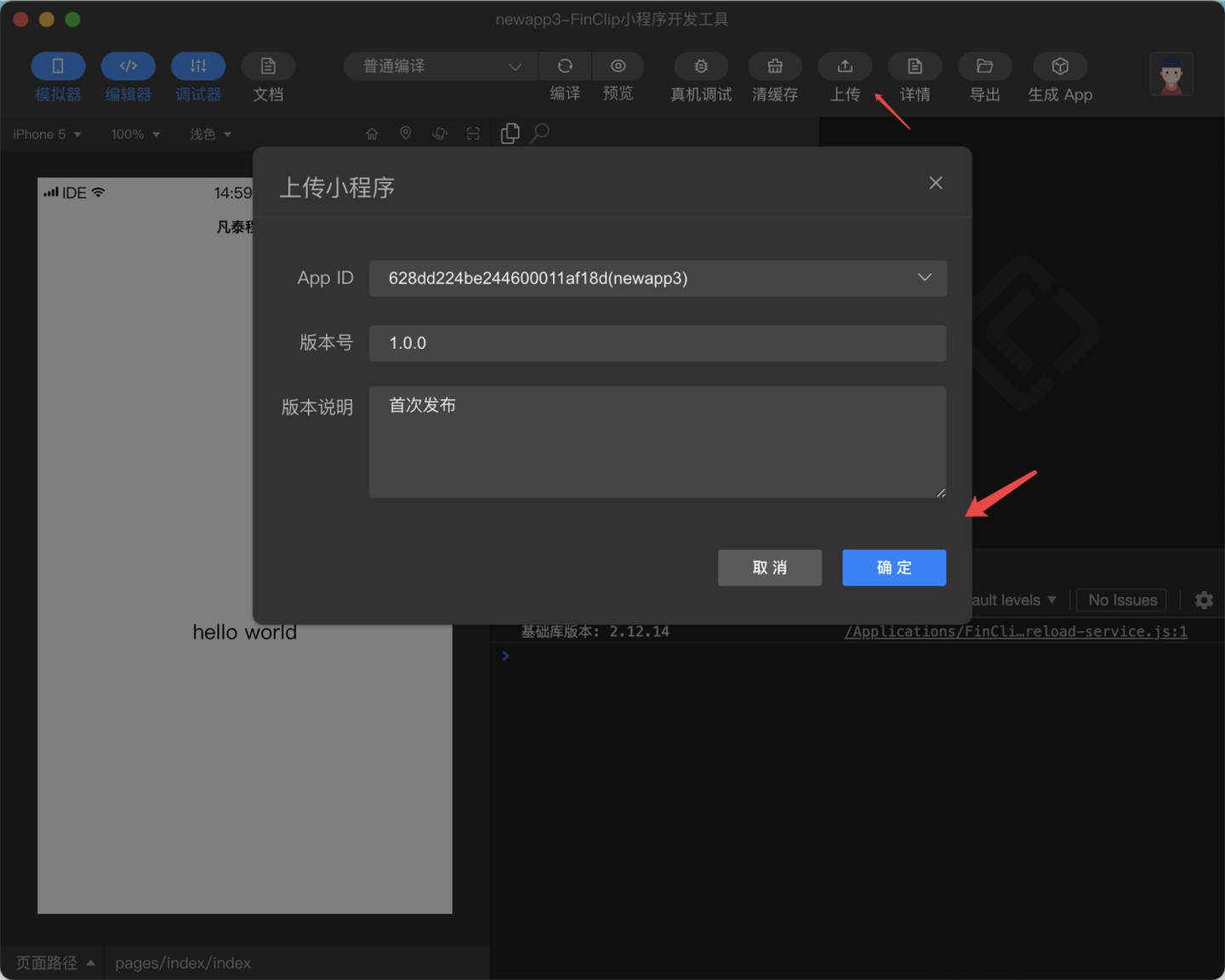
小程序生成App:轻量低门槛的开发方式
小程序生成App可以成为一种轻量低门槛的开发App的方式,但是需要根据具体情况进行选择。如果应用需要处理大量数据或需要进行复杂计算,或者需要实现原生特有的功能或交互效果,可能需要选择其他开发方式。 在文章开始之前,我们看看目…...

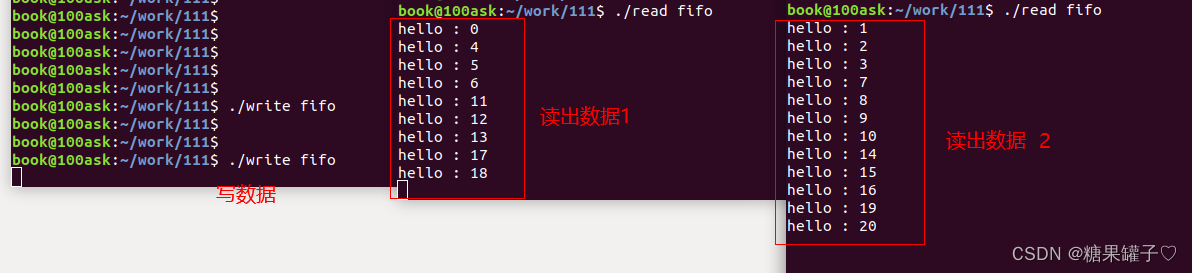
Linux命名管道进程通信
文章目录 前言一、什么是命名管道通信二、创建方式三、代码示例四、文件进程通信总结 前言 命名管道 是实现进程间通信的强大工具,它提供了一种简单而有效的方式,允许不同进程之间进行可靠的数据交换。不仅可以在同一主机上的不相关进程间进行通信&…...
如何将苹果彻底删除视频找回?试试这3种方法
如今是短视频时代,大家通常会使用苹果手机来拍摄视频,以此记录生活中的美好日常。但是大家都知道视频是十分占空间的,这也经常会出现iPhone内存不足,磁盘崩溃的问题。 当遇到iPhone内存不足的情况时,大家往往会选择清…...

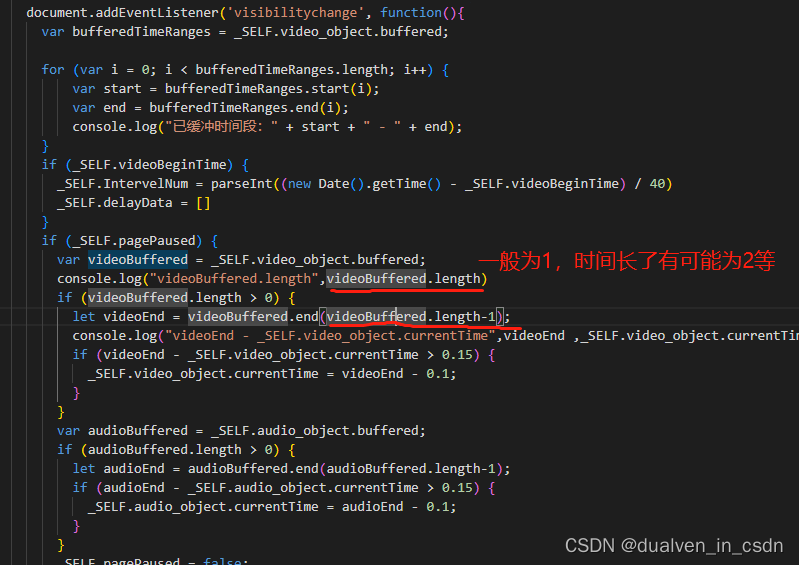
【音视频、chatGpt】h5页面最小化后,再激活后视频停住问题的解决
目录 现象 观察 解决 现象 页面有时候要切换,要最小化;短时间或者几个小时内切换回来,视频可以正常续上;而放置较长时间,几个小时或者一晚上,切换回来后,视频可能卡死 观察 切换页面&#x…...

[CSS] 图片九宫格
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

MChat-Gpt V1.0.0 (将ChatGpt机器人接入内网供全体使用)
Github>https://github.com/MartinxMax/MChat-Gpt 首页 MChat-Gpt V1.0.0将ChatGpt机器人接入内网供全体使用 你需要一个ChatGpt账户如果您在中国则需要使用代理访问,设置TUN代理模式 安装依赖 选择你的系统进行安装 服务端配置 #python3 ChatGpt_Server.py -h 使用&a…...

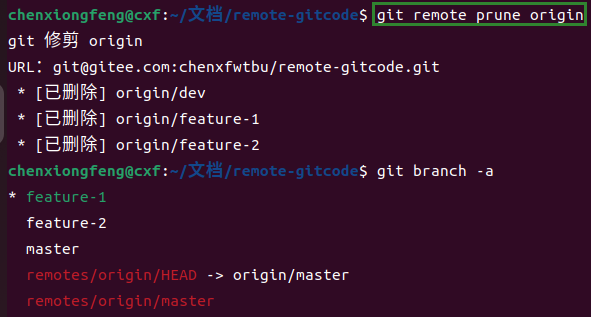
日常开发中Git命令指北
Git基本操作 创建化仓库 mkdir 目录 cd 目录 git init配置本地仓库 # 配置用户名,邮箱 git config user.name "cxf" git config user.email "1969612859qq.com" # 查看本地配置(小写的 L) git config -l # 重置配置&a…...

API 测试 | 了解 API 接口概念|电商平台 API 接口测试指南
什么是 API? API 是一个缩写,它代表了一个 pplication P AGC 软件覆盖整个房间。API 是用于构建软件应用程序的一组例程,协议和工具。API 指定一个软件程序应如何与其他软件程序进行交互。 例行程序:执行特定任务的程序。例程也称…...

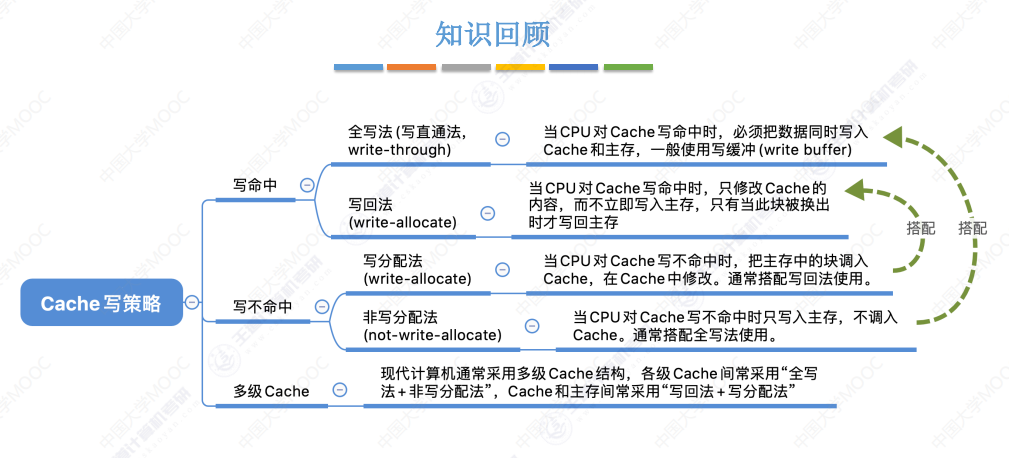
【计算机组成原理】24王道考研笔记——第三章 存储系统
第三章 存储系统 一、存储系统概述 现代计算机的结构: 1.存储器的层次结构 2.存储器的分类 按层次: 按介质: 按存储方式: 按信息的可更改性: 按信息的可保存性: 3.存储器的性能指标 二、主存储器 1.基本…...

学习C语言的好处:
基础编程语言:C语言是其他编程语言的基础,学习C语言可为后续学习打下坚实基础,广泛应用于嵌入式系统、操作系统、网络协议等。 简单易学:C语言语法简单易懂,适合初学者。只需文本编辑器和编译器,即可开始编…...

基于k8s的devOps自动化运维平台架构设计(中英文版本)
▲ 点击上方"DevOps和k8s全栈技术"关注公众号 In the rapidly evolving landscape of software development and IT operations, DevOps has emerged as a transformative approach to bridge the gap between development and operations teams. One of the key ena…...

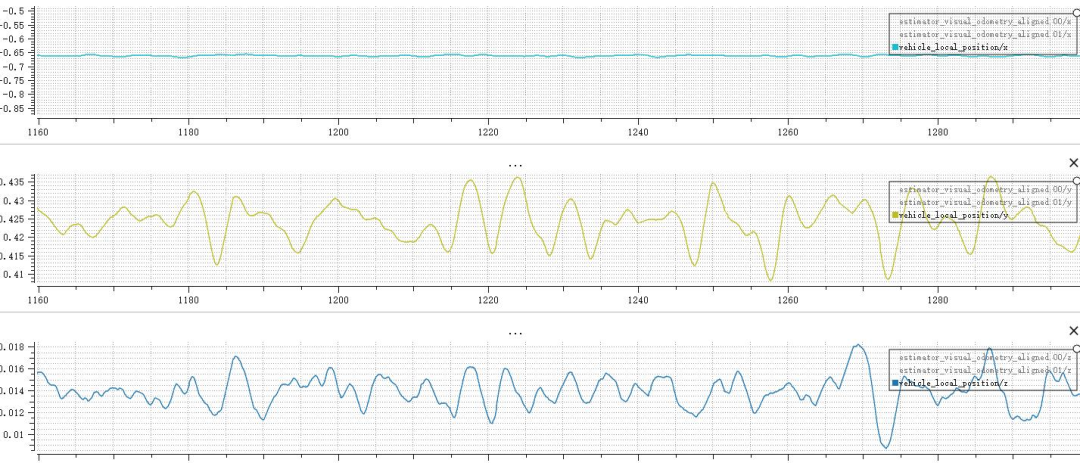
P450进阶款无人机室内定位功能研测
在以往的Prometheus 450(P450)无人机上,我们搭载的是Intel Realsense T265定位模块,使用USB连接方式挂载到机载计算机allspark上,通过机载上SDK驱动T265运行并输出SLAM信息,以此来实现室内定位功能。 为进…...

深度学习,计算机视觉任务
目录 计算机视觉任务 1.K近邻算法 2.得分函数 3.损失函数的作用 4.向前传播整体流程 5.反向传播计算方法 计算机视觉任务 机器学习的流程: 数据获取 特征工程 建立模型 评估与应用 计算机视觉: 图像表示:计算机眼中的图像&#…...

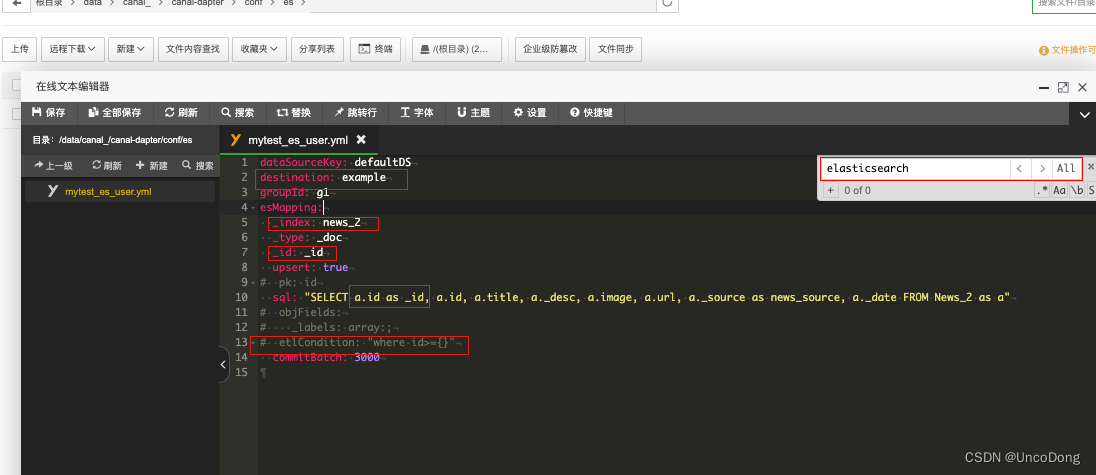
使用 Docker 部署 canal 服务实现MySQL和ES实时同步
文章目录 0. 环境介绍0. 前置步骤1. 安装Kibana和Elasticsearch2. 安装Canal和Canal Adapter2.1 修改数据库配置2.1.1 修改配置2.1.2 验证mysql binlog配置2.1.3 查看日志文件2.1.4 用JDBC代码插入数据库 2.2 安装Canal Server2.3 安装Canal Adapter修改两处配置文件配置文件取…...

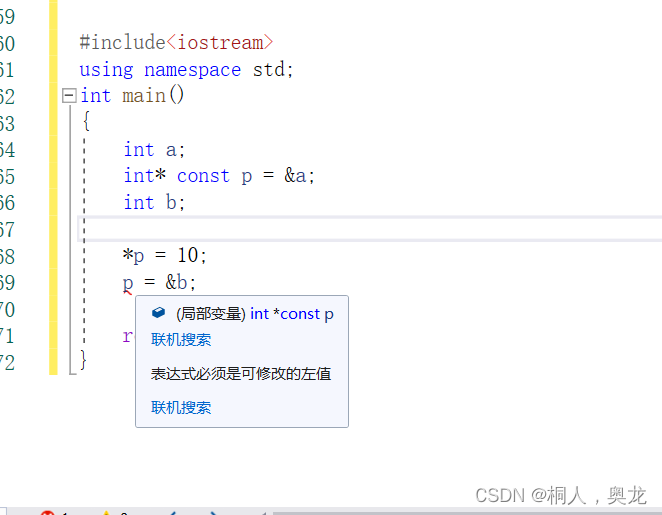
const易错详解
const对比 常量指针 int b; (1)const int *a &b;//常量指针(2)int const *a &b; //常量指针常量指针:指向的变量值不能被修改 
网络安全—黑客技术【自学】
一、黑客是什么 原是指热心于计算机技术,水平高超的电脑专家,尤其是程序设计人员。但后来,黑客一词已被用于泛指那些专门利用电脑网络搞破坏或者恶作剧的家伙。 二、学习黑客技术的原因 其实,网络信息空间安全已经成为海陆空之…...

作为数据产品经理的一天
数据产品经理作为这两年大数据行业的热门职业,经常有小伙伴会问我数据产品经理是做什么的,给大家简单讲下作为数据产品经理的一天是怎么度过得,算是一篇记录文吧,看完或许大家对这个职业的了解会更深入一些。 01 早上10点&#…...

Rust 编程小技巧摘选(7)
Rust 编程小技巧(7) 1. 结构体 Display trait 结构体的两种形式,对应的成员取法不同; 前者用 self.成员变量名 self.x, self.y;后者用 self.成员索引号 self.0, self.1, self.2, ...... use std::fmt::Display; use std::fmt::Result; us…...

爬虫程序中使用爬虫ip的优势
作为一名爬虫技术员,我发现在爬虫程序中使用代理IP可以提升爬取效率和匿名性。今天,我就来详细讲解一下代理IP在爬虫程序中的工作原理及应用。 首先,我们来了解一下代理IP在爬虫程序中的工作原理。当我们使用爬虫程序进行数据采集时…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
