Windows中redis怎么设置密码
设置密码有两种方式,用过第一种可以
1. 命令行设置密码。
运行cmd切换到redis根目录,先启动服务端
>redis-server.exe
另开一个cmd切换到redis根目录,启动客户端
>redis-cli.exe -h 127.0.0.1 -p 6379
客户端使用config get requirepass命令查看密码
>config get requirepass 1)"requirepass" 2)"" //默认空
客户端使用config set requirepass yourpassword命令设置密码
>config set requirepass 123456 >OK
一旦设置密码,必须先验证通过密码,否则所有操作不可用
>config get requirepass (error)NOAUTH Authentication required
使用auth password验证密码
>auth 123456 >OK >config get requirepass 1)"requirepass" 2)"123456"
也可以退出重新登录
redis-cli.exe -h 127.0.0.1 -p 6379 -a 123456
命令行设置的密码在服务重启后失效,所以一般不使用这种方式。
2. 配置文件设置密码
没用个这个
在redis根目录下找到redis.windows.conf配置文件,搜索requirepass,找到注释密码行,添加密码如下:
# requirepass foobared requirepass tenny //注意,行前不能有空格
重启服务后,客户端重新登录后发现
>config get requirepass 1)"requirepass" 2)""
密码还是空?
网上查询后的办法:创建redis-server.exe 的快捷方式, 右键快捷方式属性,在目标后面增加redis.windows.conf, 这里就是关键,你虽然修改了.conf文件,但是exe却没有使用这个conf,所以我们需要手动指定一下exe按照修改后的conf运行,就OK了。
所以,这里我再一次重启redis服务(指定配置文件)
>redis-server.exe redis.windows.conf
客户端再重新登录,OK了。
>redis-cli.exe -h 127.0.0.1 -p 6379 -a 123456 >config get requirepass 1)"requirepass" 2)"123456"
相关文章:

Windows中redis怎么设置密码
设置密码有两种方式,用过第一种可以 1. 命令行设置密码。 运行cmd切换到redis根目录,先启动服务端 >redis-server.exe 另开一个cmd切换到redis根目录,启动客户端 >redis-cli.exe -h 127.0.0.1 -p 6379 客户端使用config get requ…...

租赁OLED透明屏:打造独特商业体验的智慧选择
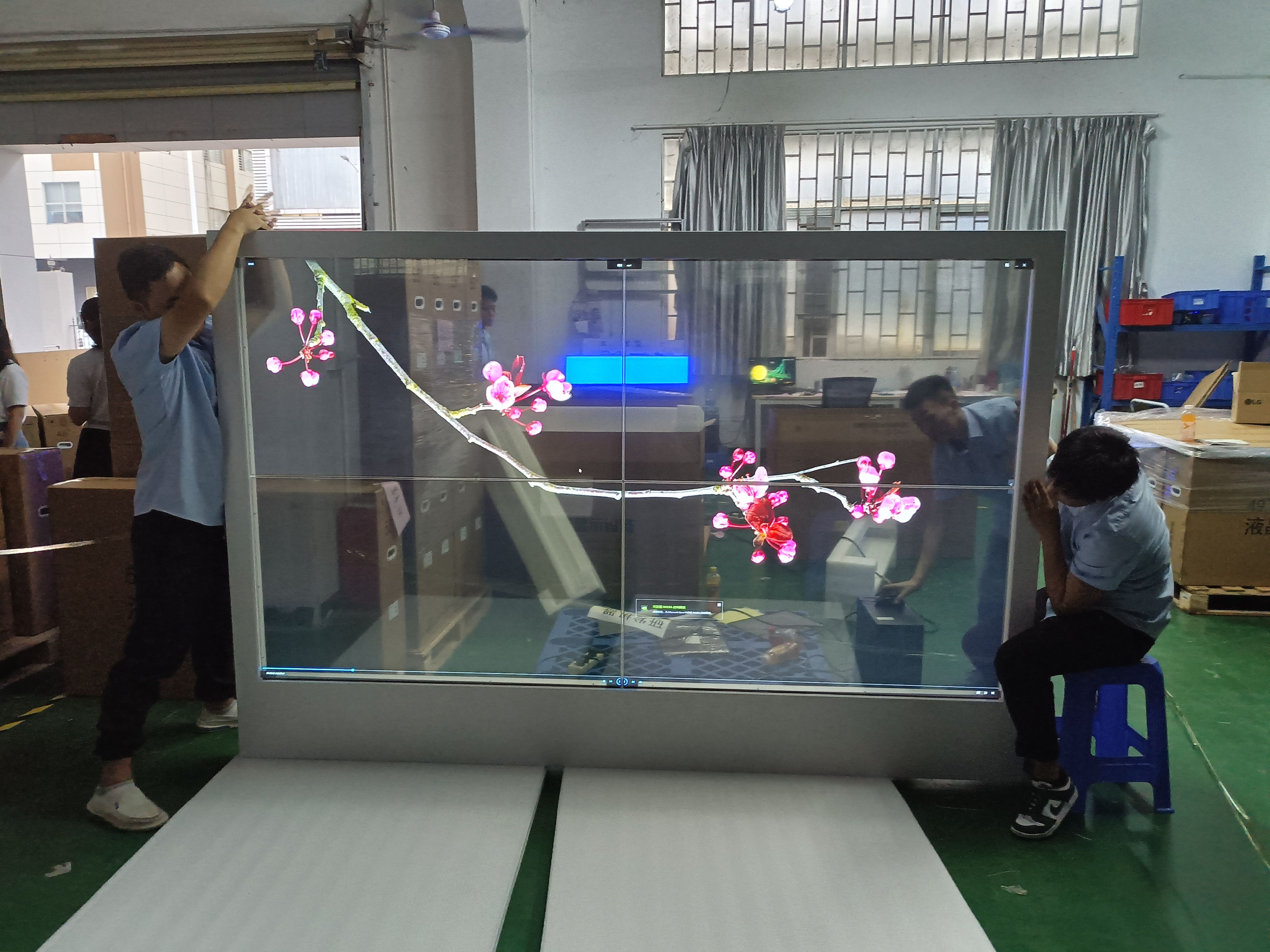
近年来,OLED透明屏技术在商业领域中迅速崛起,其高透明度和卓越的图像质量为商家创造了全新的展示方式。 租赁OLED透明屏作为一种智慧选择,不仅能提升品牌形象和吸引力,还能创造与众不同的视觉体验。 对此,尼伽将和大…...

Nacos服务治理—负载均衡
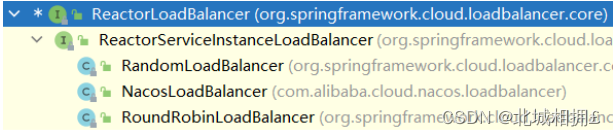
引入负载均衡 在消费方引入负载均衡机制,同时简化获取服务提供者信息的流程 Spring Cloud引入组件LoadBalance实现负载均衡 添加依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web<…...

flask-----初始项目架构
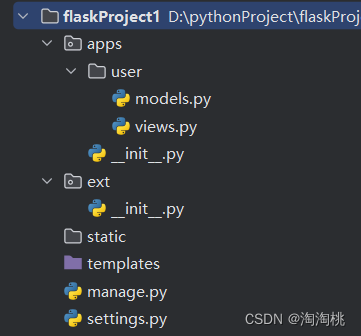
1.初始的项目目录 -apps 包 ------存放app -user文件夹 -------就是一个app -models.py --------存放表模型 -views.py -------存放主代码 -ext包 -init.py -------实例化db对象 -manage.py -----运行项目的入口 -setting.py -----配置文件 2.各文件内容 manage…...

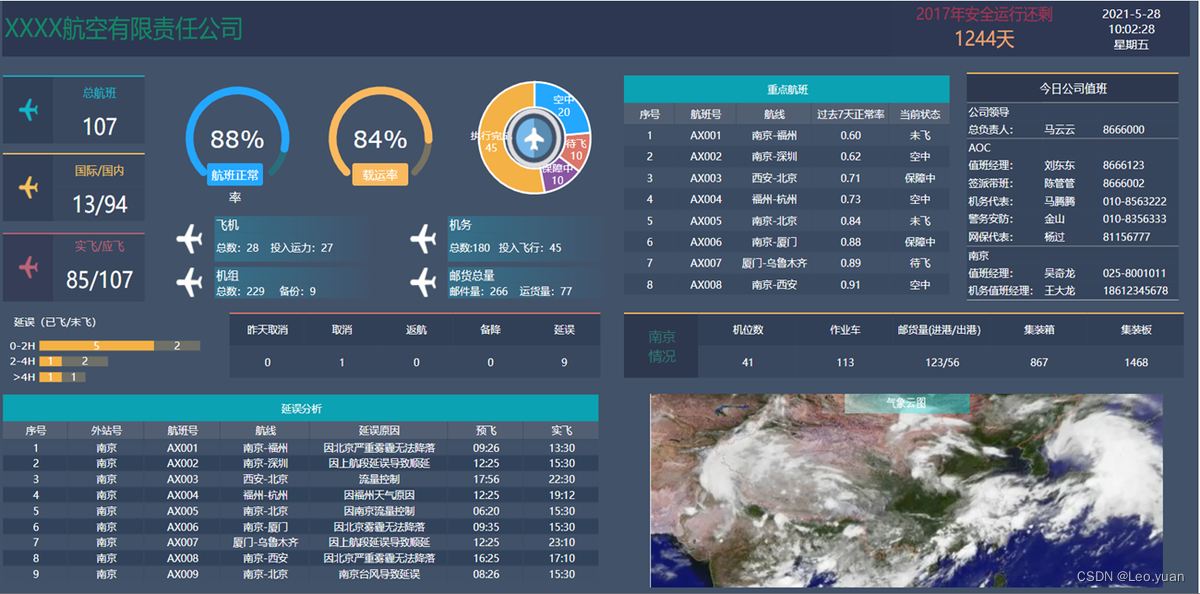
揭秘史上最全可视化大屏模板,00后亲测好用到离谱,效率加速99%
前几天老陈公司刚入职的一个00后,昨天被领导叫到办公室怒批了一个小时,我在外面都能听到领导的怒吼声,直接骂他是个垃圾,屁用没有,学都白上了。一个180的大高个小伙,直接被骂到痛哭流涕,走出办公…...

nginx基于主机和用户访问控制以及缓存简单例子
一.基于主机访问控制 1.修改nginx.conf文件 2.到其他主机上测试 (1)191主机 (2)180主机 二.基于用户访问控制 1.修改nginx.conf文件 2.使用hpasswd为用户创建密码文件,并指定到刚才指定的密码文件webck 3.测试…...

React使用antd的图片预览组件,点击哪个图片就预览哪个的设置
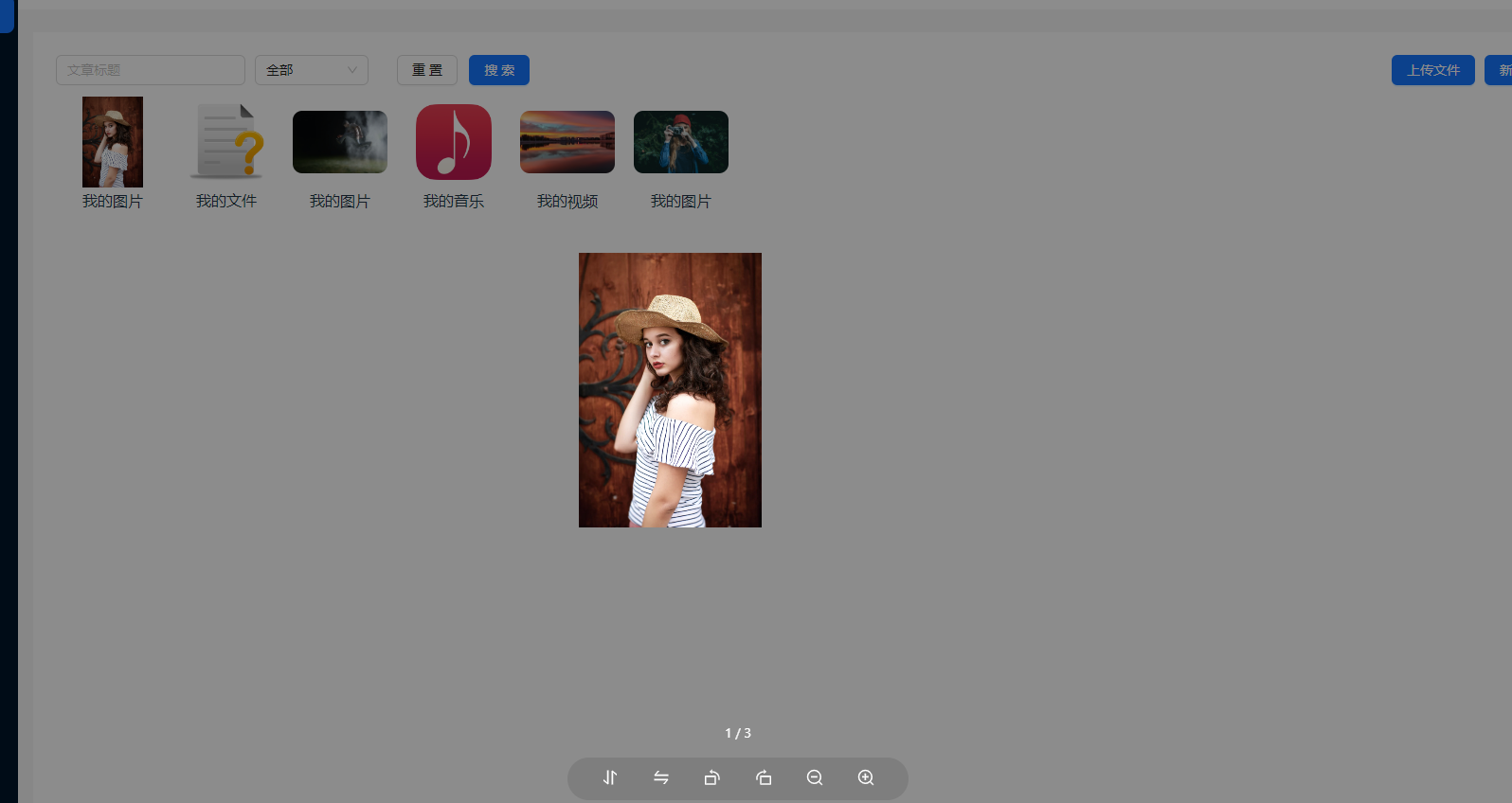
使用了官方推荐的相册模式的预览,但是点击预览之后,每次都是从图片列表的第一张开始预览,而不是点击哪张就从哪张开始预览: 所以这里我就封装了一下,对初始化预览的列表进行了逻辑处理: 当点击开始预览的…...

排序的介绍
排序算法介绍 排序是计算机内经常进行的一种操作,其目的是将一组“无序”的记录序列调整为“有序”的记录序列 粗暴理解 将杂乱无章的数据元素,通过一定的方法按照关键字顺序排列的过程叫做排序 排序分内部排序和外部排序,若整个排序过程不需…...

appuploader使用教程
转载:appuploader使用教程 目录 问题解决秘籍 登录失败 don’t have access,提示没权限或同意协议 上传后在app管理中心找不到版本提交 不是等待上传状态 提示已经上传过包 上传提示tcpPort or udpPorts错误 上传提示已经有进程在上传 保存上传专用密码提示…...

企业权限管理(七)-权限操作
1. 数据库与表结构 1.1 用户表 1.1.1 用户表信息描述 users 1.1.2 sql语句 CREATE TABLE users( id varchar2(32) default SYS_GUID() PRIMARY KEY, email VARCHAR2(50) UNIQUE NOT NULL, username VARCHAR2(50), PASSWORD VARCHAR2(50), phoneNum VARCHAR2(20), STATUS INT )…...
【深度学习笔记】TensorFlow 常用函数
TensorFlow 提供了一些机器学习中常用的数学函数,并封装在 Module 中,例如 tf.nn Module 提供了神经网络常用的基本运算,tf.math Module 则提供了机器学习中常用的数学函数。本文主要介绍 TensorFlow 深度学习中几个常用函数的定义与用法&…...

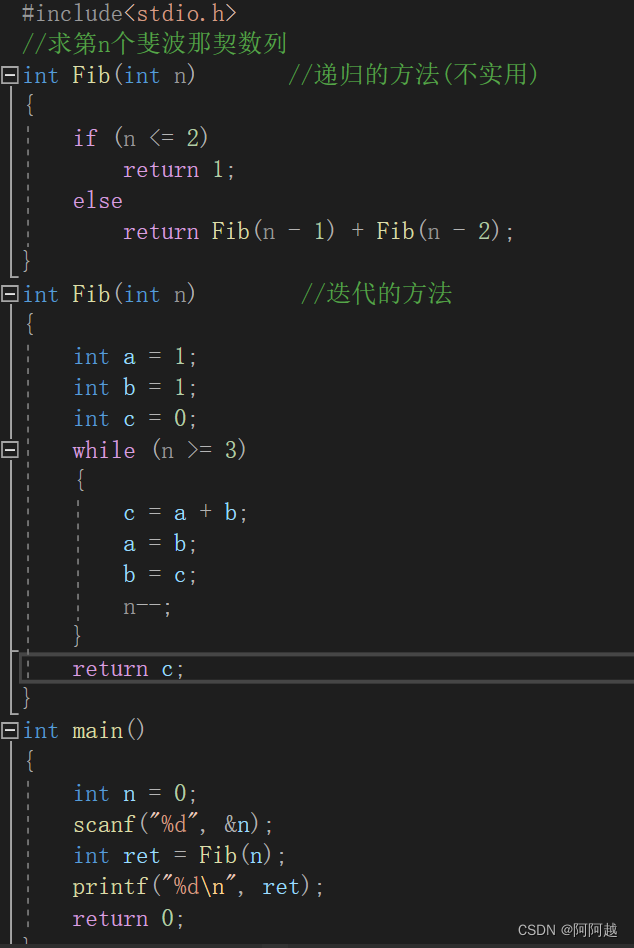
函数的递归与迭代
递归经典问题:(自行尝试) 1、汉诺塔问题 2、青蛙跳台阶问题 练习1、 练习2、...

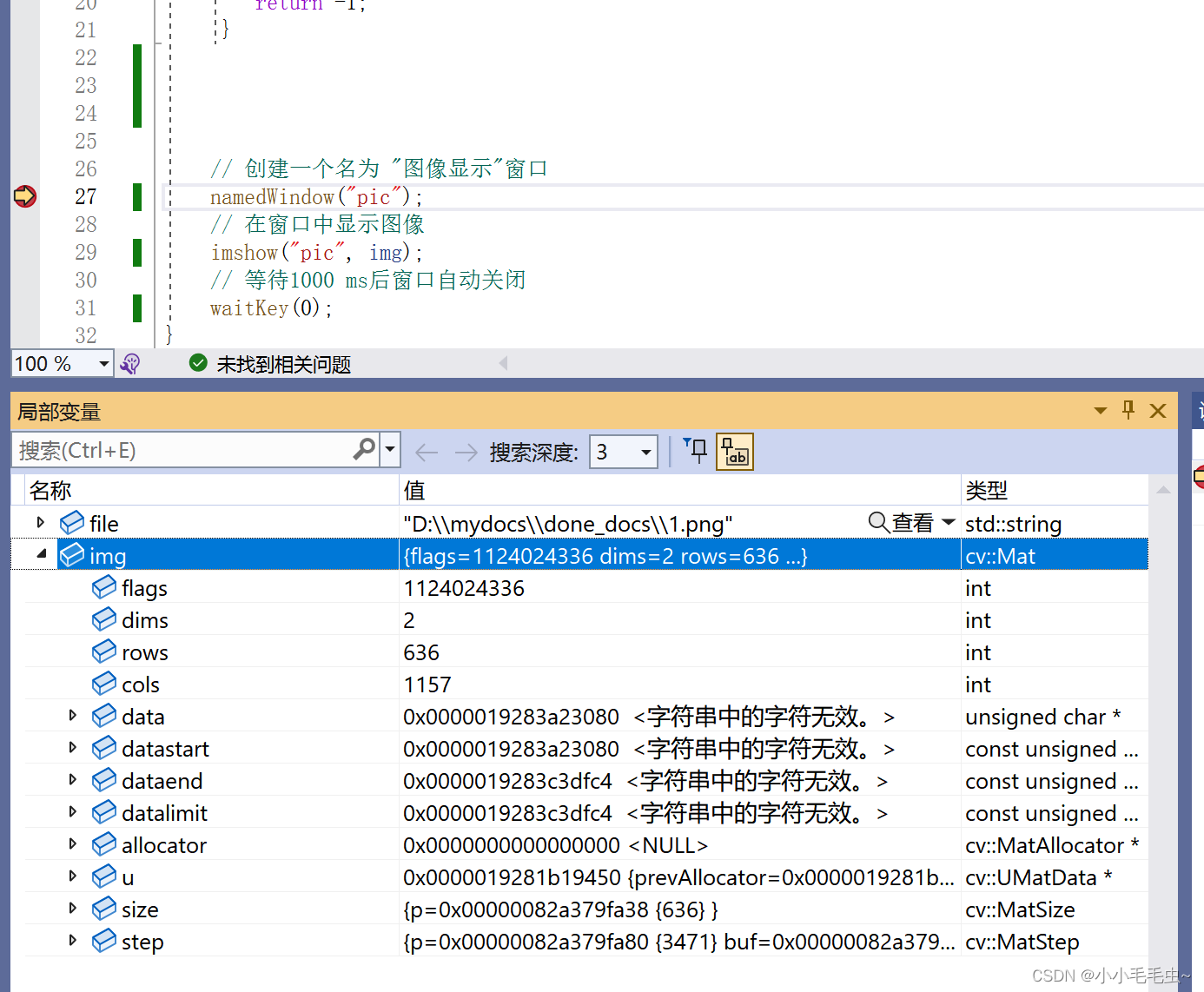
win10 + VS2022 安装opencv C++
最近需要用到C opencv,看了很多帖子都需要自己编译opencv源码。为避免源码编译,可以使用VS来配置opencv C。下面是主要过程: 目录 1. 从官网下载 opencv - Get Started - OpenCV 2. 点击这个exe文件进行安装 3. 配置环境变量 4. VS中的项…...

nginx反向代理及负载均衡的实现
目录 1.nginx反向代理 2.nginx负载均衡 3.nginx反向代理及负载均衡实现 nginx反向代理 4台主机都需要的操作: 两台服务器操作: 两台主机服务器进行测试; nginx负载均衡配置 4.nginx配置其他参数 多虚拟机访问 后端服务器日志中需要…...

Tomcat部署SpringBoot项目
1.修改打包方式 pom.xml 里 加上 <packaging>war</packaging>2.移除内嵌的Tomcat <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><scope>provided</scope…...

Oracle笔记--dblink
概述 1、database link是定义一个数据库到另一个数据库的路径的对象,database link允许你查询远程表及执行远程程序。在任何分布式环境里,database都是必要的。另外要注意的是database link是单向的连接。 2、在创建database link的时候,Ora…...

Mapbox加载天地图CGCS2000矢量瓦片地图
1.背景 最近在做天地图的项目,要基于MapBox添加CGCS2000矢量切片数据,但是 Mapbox 只支持web 墨卡托(3857)坐标系的数据。Github有专业用户修改了mapbox-gl的相关代码,支持CGCS2000的切片数据加载,并且修改…...

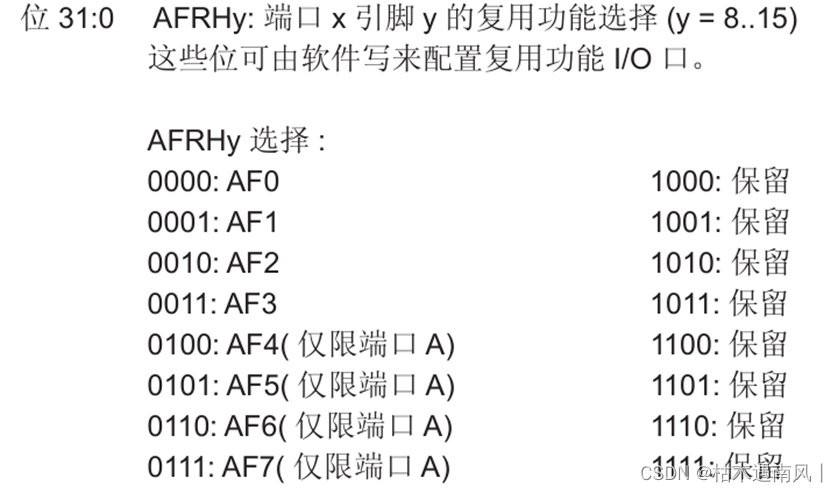
day3 STM32 GPIO口介绍
GPIO接口简介 通用输入输出接口GPIO是嵌入式系统、单片机开发过程最常用的接口,用户可以通过编程灵活的对接口进行控制,实现对电路板上LED、数码管、按键等常用设备控制驱动,也可以作为串口的数据收发管脚,或AD的接口等复用功能使…...

【ElasticSearch】ElasticSearch 内存设置原则
由于ES构建基于lucene,而lucene设计强大之处在于lucene能够很好的利用操作系统内存来缓存索引数据,以提供快速的查询性能。lucene的索引文件segements是存储在单文件中的,并且不可变,对于OS来说,能够很友好地将索引文件保持在cach…...

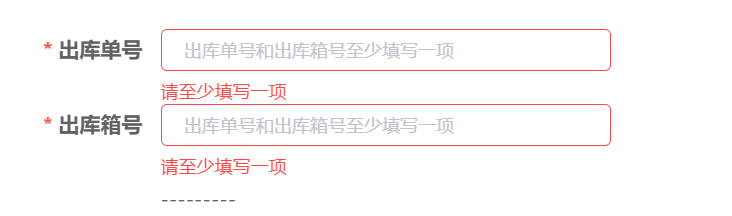
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
上代码 <el-form-item label"出库单号" prop"ecode" ref"ecode" :rules"rules.ecode"><el-input v-model"queryParams.ecode" placeholder"出库单号和出库箱号至少填写一项" clearable style"width…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
