12种不宜使用的Javascript语法
1. ==
Javascript有两组相等运算符,一组是==和!=,另一组是===和!==。前者只比较值的相等,后者除了值以外,还比较类型是否相同。
请尽量不要使用前一组,永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。如果你不相信的话,请回答下面五个判断式的值是true还是false:
false == 'false'
false == undefined
false == null
null == undefined
0 == ''
前三个是false,后两个是true。
2. with
with的本意是减少键盘输入。比如
obj.a = obj.b;
obj.c = obj.d;
可以简写成
with(obj) {
a = b;
c = d;
}
但是,在实际运行时,解释器会首先判断obj.b和obj.d是否存在,如果不存在的话,再判断全局变量b和d是否存在。这样就导致了低效率,而且可能会导致意外,因此最好不要使用with语句。
3. eval
eval用来直接执行一个字符串。这条语句也是不应该使用的,因为它有性能和安全性的问题,并且使得代码更难阅读。
eval能够做到的事情,不用它也能做到。比如
eval("myValue = myObject." + myKey + ";");
可以直接写成
myValue = myObject[myKey];
至于ajax操作返回的json字符串,可以使用官方网站提供的解析器json_parse.js运行。
4. continue
这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。
5. switch 贯穿
switch结构中的case语句,默认是顺序执行,除非遇到break,return和throw。有的程序员喜欢利用这个特点,比如
switch(n) {
case 1:
case 2:
break;
}
这样写容易出错,而且难以发现。因此建议避免switch贯穿,凡是有case的地方,一律加上break。
switch(n) {
case 1:
break;
case 2:
break;
}
6. 单行的块结构
if、while、do和for,都是块结构语句,但是也可以接受单行命令。比如
if (ok) t = true;
甚至写成
if (ok)
t = true;
这样不利于阅读代码,而且将来添加语句时非常容易出错。建议不管是否只有一行命令,都一律加上大括号。
if (ok){
t = true;
}
7. ++和--
递增运算符++和递减运算符--,直接来自C语言,表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。
8. 位运算符
Javascript完全套用了Java的位运算符,包括按位与&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。
这套运算符针对的是整数,所以对Javascript完全无用,因为Javascript内部,所有数字都保存为双精度浮点数。如果使用它们的话,Javascript不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。
9. function语句
在Javascript中定义一个函数,有两种写法:
function foo() { }
和
var foo = function () { }
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。
10. 基本数据类型的包装对象
Javascript的基本数据类型包括字符串、数字、布尔值,它们都有对应的包装对象String、Number和Boolean。所以,有人会这样定义相关值:
new String("Hello World");
new Number(2000);
new Boolean(false);
这样写完全没有必要,而且非常费解,因此建议不要使用。
另外,new Object和new Array也不建议使用,可以用{}和[]代替。
11. new语句
Javascript是世界上第一个被大量使用的支持Lambda函数的语言,本质上属于与Lisp同类的函数式编程语言。但是当前世界,90%以上的程序员都是使用面向对象编程。为了靠近主流,Javascript做出了妥协,采纳了类的概念,允许根据类生成对象。
类是这样定义的:
var Cat = function (name) {this.name = name;this.saying = 'meow' ;}然后,再生成一个对象
var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。
Douglas Crockford给出了一个函数:
Object.beget = function (o) {var F = function (o) {};F.prototype = o ;return new F;};创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {name:'',saying:'meow'};var myCat = Object.beget(Cat);对象生成后,可以自行对相关属性进行赋值:
myCat.name = 'mimi';
12. void
在大多数语言中,void都是一种类型,表示没有值。但是在Javascript中,void是一个运算符,接受一个运算数,并返回undefined。
void 0; // undefined
这个命令没什么用,而且很令人困惑,建议避免使用。
相关文章:

12种不宜使用的Javascript语法
1. Javascript有两组相等运算符,一组是和!,另一组是和!。前者只比较值的相等,后者除了值以外,还比较类型是否相同。 请尽量不要使用前一组,永远只使用和!。因为默认会进行类型转换,规则十分难记。如果你…...

vue3+element-plus点击列表中的图片预览时,图片被表格覆盖
文章目录 问题解决 问题 视觉 点击图片进行预览,但还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行的效果。 代码 <el-table-column prop"id" label"ID" width"…...

flutter:二维码生成与读取
前言 这csdn真的是服了,图片里有个二维码就直接变成违规图片了。至于效果的话,自己运行一下看看吧。 生成 flutter中生成二维码可以使用 qr_flutter。 官方文档 https://pub-web.flutter-io.cn/packages/qr_flutter 安装 flutter pub add qr_flutt…...

Camunda 7.x 系列【14】核心概念
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 流程定义1.1 Key1.2 版本1.3 挂起2. 流程实例3. 执行4. 活动实例5. 作业和作业定义本篇文…...

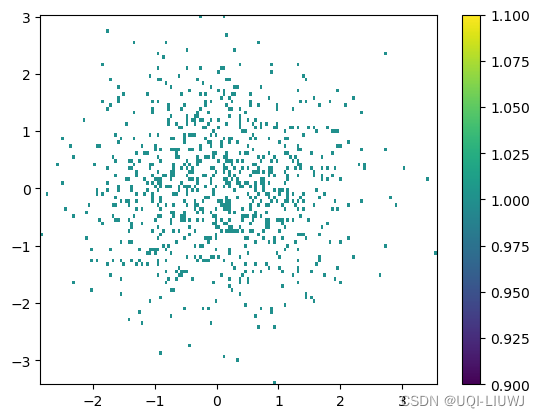
matplotlib 笔记:hist2d 2D直方图
创建二维直方图,用于显示数据分布的图表将数据划分成不同的区间(bin),并统计每个区间内数据点的数量 1 基本画法 默认bin的数量是10*10 N 1000 x np.random.randn(N) y np.random.randn(N) plt.hist2d(x, y) 2 修改bin的…...

数据库优化脚本执行报错
目录 一、执行数据库优化脚本 报错... 3 解决方法:... 4 1、直接注释掉RECYCLE_POOLS 赋值sql语句块... 4 2、手动修改脚本... 5 附录... 6 一、执行数据库优化脚本 报错 AutoParaAdj3.5_dm8.sql 1)manager中报错 -20001: 执行失败, -7065 数据未…...

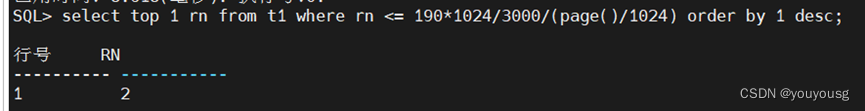
TopN漏洞--sql注入
sql注入 SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查…...

【论文阅读】UNICORN:基于运行时来源的高级持续威胁检测器(NDSS-2020)
UNICORN: Runtime Provenance-Based Detector for Advanced Persistent Threats NDSS-2020 哈佛大学 Han X, Pasquier T, Bates A, et al. Unicorn: Runtime provenance-based detector for advanced persistent threats[J]. arXiv preprint arXiv:2001.01525, 2020. 源码&…...

Linux的基本介绍和常用命令
Linux和Windows的主要区别 Linux和Windows是两种具有不同特性的操作系统,它们具有各自的优点和适用场景。选择哪一个操作系统主要取决于用户的需求、技术背景及使用场景等。 Linux和Windows的主要区别如下: 开源VS闭源:Linux是开源的系统&…...

Flutter 中
在Get状态管理库中,GetxController是一个用于管理状态和逻辑的基类。它具有一系列的生命周期方法,用于在不同的阶段执行相关的操作。下面是GetxController的生命周期方法及其执行顺序: onInit(): 这个方法在GetxController创建并加入到管理器…...

可视化高级绘图技巧100篇-总论
前言 优秀的数据可视化作品可以用三个关键词概括:准确、清晰、优雅。 准确:精准地反馈数据的特征信息(既不遗漏也不冗余,不造成读者疏漏&误读细节) 清晰:获取图表特征信息的时间越短越好 优雅&…...

Android AOSP源码编译——AOSP下载(一)
一、电脑配置 Ubuntu16.04 16G,硬盘的大小最好大于300G (我这边是找了个win电脑装了双系统 没有使用虚拟机的方式) 二、基础环境配置 1、安装git sudo apt install git配置git email和name git config --global user.email "youexample.com" git conf…...

Qt 文件对话框使用 Deepin风格
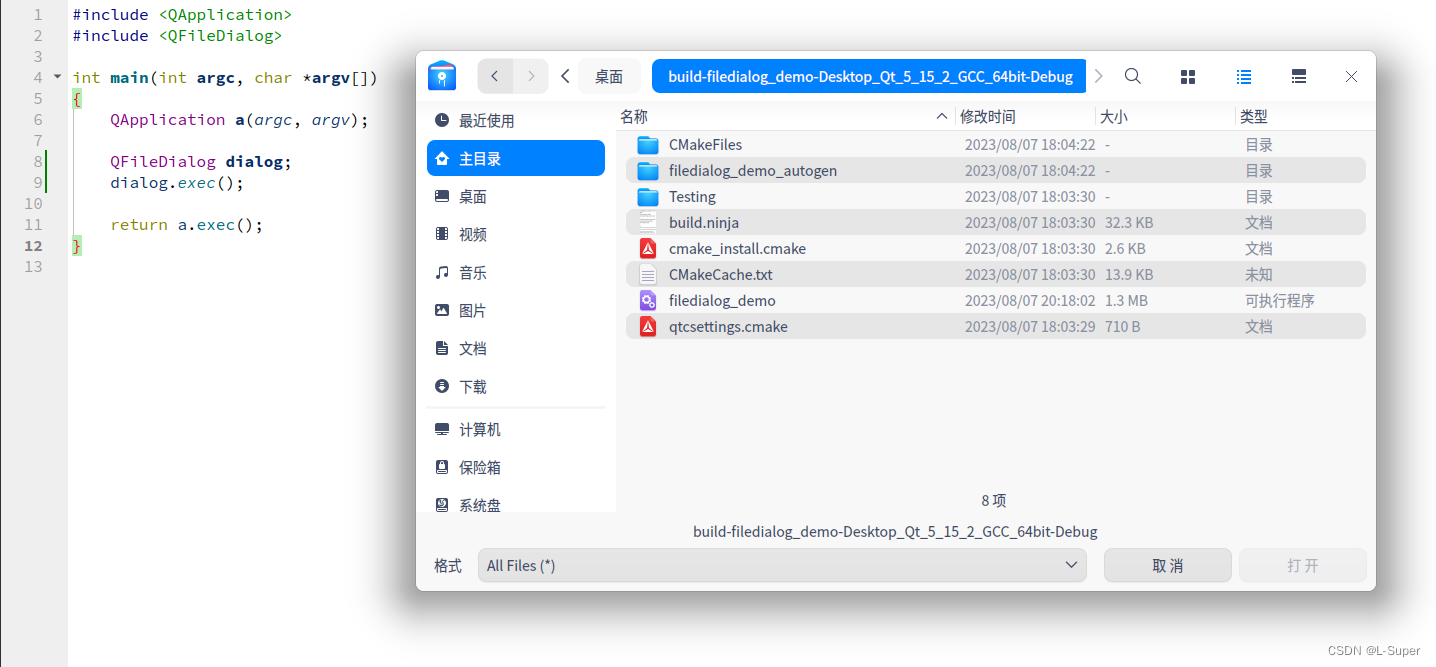
当你在Deepin或UOS 上开发 Qt 程序时,如果涉及到文件对话框功能,那么就会遇到调用原生窗口的问题。 如果你使用的是官方的Qt版本,那么在Deepin或者UOS系统上,弹出的文件对话框会是如下这样: 而Deepin或UOS系统提供的默…...

.net core 配置swagger
要在 ASP.NET Core 中配置 Swagger,您需要遵循以下步骤: 添加 Swagger NuGet 包:将 Swashbuckle.AspNetCore NuGet 包添加到项目中。 在 Startup.cs 文件中进行配置: using Microsoft.OpenApi.Models;public class Startup {// 省…...
)
leetcode707. 设计链表(单链表+虚拟头指针+双指针遍历)
题目:leetcode707. 设计链表 描述: 你可以选择使用单链表或者双链表,设计并实现自己的链表。 单链表中的节点应该具备两个属性:val 和 next 。val 是当前节点的值,next 是指向下一个节点的指针/引用。 如果是双向链…...

电脑麦克风没声音?
这3招就可以解决! 在我们使用电脑录制视频时,有时会遇到一个令人头疼的问题:麦克风没有声音。那么,为什么会出现这种情况呢?更重要的是,我们应该如何解决这个问题呢?本文将介绍3种方法…...

React Native元素旋转一定的角度
mMeArrowIcon: {fontSize: 30, color: #999, transform: [{rotate: 180deg}]},<Icon name"arrow" style{styles.mMeArrowIcon}></Icon>参考链接: https://reactnative.cn/docs/transforms https://chat.xutongbao.top/...

LeetCode 1749. 任意子数组和的绝对值的最大值
【LetMeFly】1749.任意子数组和的绝对值的最大值 力扣题目链接:https://leetcode.cn/problems/maximum-absolute-sum-of-any-subarray/ 给你一个整数数组 nums 。一个子数组 [numsl, numsl1, ..., numsr-1, numsr] 的 和的绝对值 为 abs(numsl numsl1 ... nums…...

初学HTML:在线简易画板设计。
最近在HTML,记录下一点点成果。 设计了一个简易画板,通过HTML的Canvas元素实现一个在线画板,用户可以在上面绘制图形或涂鸦。 下面是运行效果: 下面是代码: <!DOCTYPE html> <html> <head><ti…...

IDEA项目实践——Spring框架简介,以及IOC注解
系列文章目录 IDEA创建项目的操作步骤以及在虚拟机里面创建Scala的项目简单介绍 IDEA项目实践——创建Java项目以及创建Maven项目案例、使用数据库连接池创建项目简介 IDEWA项目实践——mybatis的一些基本原理以及案例 IDEA项目实践——动态SQL、关系映射、注解开发 文章目…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
