前端面试题整理之HMTL篇(一)
HTML面试题(一)
前言:
面试题及答案解析,大部分来自网络整理,我自己做了一些简化,如果想了解的更多,可以搜索一下,前端面试题宝典微信公众号或者查百度,另外如果出现错误请积极指正❤❤❤
1.什么是HTML5,以及和HTML的区别是什么?
-
HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容,
它囊括了动画、视频、丰富的图形用户界面等。
-
HTMl5是由万维网(W3C)和
Web Hypertext Application Technology Working Group合作创建的HTML新版本。
区别:
从文档声明类型上看:
- HTML是很长的一段代码,很难记住
- HTML5却只有简简单单的声明,方便记忆
从语义结构上看:
- HTML没有体现结构语义化的标签
- HTML5提供了一些新的标签
2.什么是渐进增强和优雅降级
-
渐进增强(progressive enhancement):
主要是针对低版本的浏览器进行页面重构,保证基本的功能情况下,再针对高级浏览器进行效果,交互等方面的改进和追加功能,以达到更好的用户体验
-
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容
区别:
-
优雅降级是从复杂的现状开始的,并试图减少用户体验的供给
而渐进增强是从一个非常基础的,能够起作用的版本开始的,并在此基础上不断扩充,以适应未来环境的需要
-
优雅降级(功能衰竭)意味着往回看,
而渐进增强则意味着往前看,同时保证其根基处于安全地带
3.Node与Element的关系
Element 继承于 Node,具有Node的方法,同时又拓展了很多自己的特有方法
Element的一些方法里,是明确区分了Node和Element的(比如说:childNodes与 children, parentNode与parentElement等方法
Node的一些方法,返回值为Node,比如说文本节点,注释节点之类的,而Element的一些方法,返回值则一定是Element
4.导致页面加载白屏时间长的原因有哪些?怎么优化?
白屏时间:
从屏幕空白到显示第一个画面的时间
白屏时间的重要性:
提升用户的体验,减少用户的跳出,提升页面的留存率
白屏的过程:
1、浏览器会先对页面进行域名解析,获取到服务器的IP地址后,进而和服务器进行通信。
Tips: 通常在整个加载页面的过程中,浏览器会多次进行DNS Lookup,包括页面本身的域名查询以及在解析HTML页面时加载的JS、CSS、Image、Video等资源产生的域名查询。
2、建立TCP连接请求
浏览器和服务端TCP请求建立的过程,是基于TCP/IP,该协议由网络层的IP和传输层的TCP组成。IP是每一台互联网设备在互联网中的唯一地址。
TCP通过三次握手建立连接,并提供可靠的数据传输服务。
3,服务端请求处理响应
在TCP连接建立后,Web服务器接受请求,开始进行处理,同时浏览器端开始等待服务器的处理响应。
Web服务器根据请求类型的不同,进行相应的处理。静态资源如图片、CSS文件、静态HTML直接进行响应;如其他注册的请求转发给相应的应用服务器,进行如数据处理、缓存中取数据,将数据按照约定好的格式响应给浏览器。
在大型应用中,通常为分布式服务架构,应用服务器的处理有可能经过很多个系统的中间件,最终获取到需要的数据
4,客户端下载、解析、渲染显示页面
在服务器返回数据后,客户端浏览器接收数据,进行HTML下载、解析、渲染显示
a. 如果是Gzip包,则先解压为HTML
b. 解析HTML的头部代码,下载头部代码中的样式资源文件或脚本资源文件
c. 解析HTML代码和样式文件代码,构建HTML的DOM树以及与CSS相关的CSSOM树
d. 通过遍历DOM树和CSSOM树,浏览器依次计算每个节点的大小、坐标、颜色等样式,构造渲染树
e. 根据渲染树完成绘制过程
浏览器下载HTML后,首先解析头部代码,进行样式表下载,然后继续向下解析HTML代码,构建DOM树,同时进行样式下载。当DOM树构建完成后,立即开始构造CSSOM树。理想情况下,样式表下载速度够快,DOM树和CSSOM树进入一个并行的过程,当两棵树构建完毕,构建渲染树,然后进行绘制。
Tips:浏览器安全解析策略对解析HTML造成的影响:
- 当解析HTML时遇到内联JS代码,会阻塞DOM树的构建
- 特别悲惨的情况: 当CSS样式文件没有下载完成时,浏览器解析HTML遇到了内联JS代码,此时!!!根据浏览器的安全解析策略,浏览器暂停JS脚本执行,暂停HTML解析。直到CSS文件下载完成,完成CSSOM树构建,重新恢复原来的解析。
一定要合理放置JS代码!!!
白屏-性能优化
1.DNS解析优化
针对DNS Lookup环节,我们可以针对性的进行DNS解析优化。
- DNS缓存优化- DNS预加载策略- 稳定可靠的DNS服务器
2.TCP网络链路优化
针对网络链路的优化,好像除了花钱没有什么更好的方式!
3.服务端处理优化
服务端的处理优化,是一个非常庞大的话题,会涉及到如Redis缓存、数据库存储优化或是系统内的各种中间件以及Gzip压缩等…
4.浏览器下载、解析、渲染页面优化
根据浏览器对页面的下载、解析、渲染过程,可以考虑一下的优化处理:
- 尽可能的精简HTML的代码和结构- 尽可能的优化CSS文件和结构- 一定要合理的放置JS代码,尽量不要使用内联的JS代码
5.大量图片加载优化
- 优先加载首屏所需图片,完成之后再加载其他部分图片
- 图片裁剪
- 使用更优的图片格式 jpeg ,png ,gif、webp
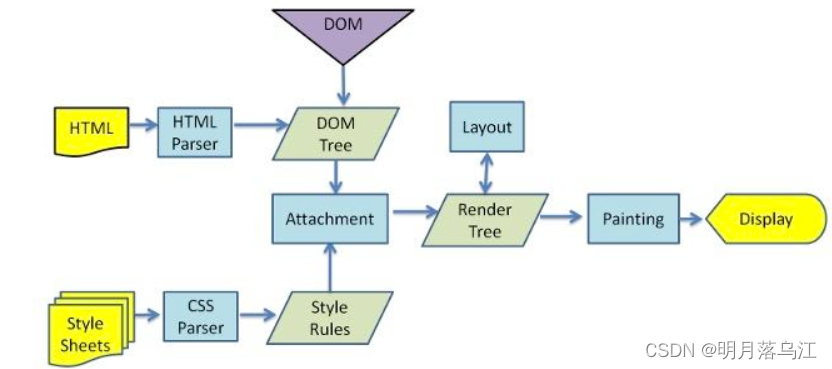
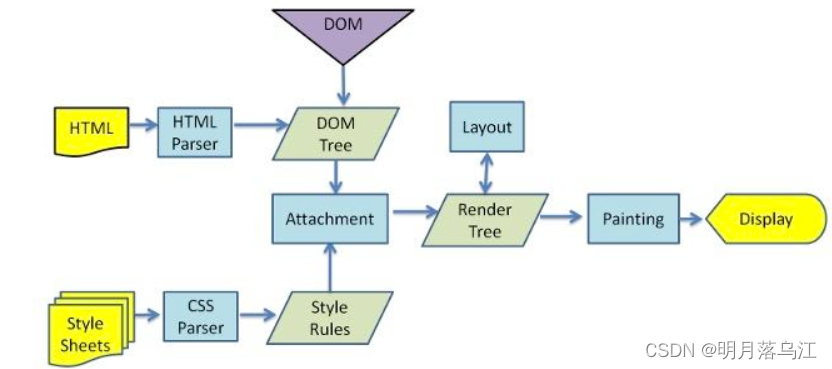
5.浏览器渲染流程&Composite(渲染层合并)简单总结
浏览器请求、加载、渲染大致过程:
- DNS查询
- TCP连接
- HTTP请求即响应
- 服务器响应
- 浏览器渲染
- 浏览器渲染线程接收到请求,加载并渲染网页大致过程
- 解析HTML 建立 DOM tree
- 解析 css 建立 css rules tree
- DOM 和 CSS 合并后生成 render tree
- 布局 render tree ,负责元素尺寸, 位置计算
- 绘制 render tree ,绘制页面像素信息
- 浏览器会将各层的信息发送给GPU(GPU进程:最多一个,用于3D绘制等),GPU会将各层合成(composite),显示在屏幕上

6.前端浏览器动画性能优化
1、精简DOM,合理布局
2、使用transform代替left、top减少使用引起页面重排的属性
3、开启硬件加速
4、尽量避免浏览器创建不必要的图形层
5、尽量减少js动画,如需要,使用对性能友好的requestAnimationFrame
6、使用chrome performance工具调试动画性能
7.什么渐渐式jpg?
在 Web 浏览器中呈现时,会首先给出模糊图像的外观
然后一点一点地开始图片渲染,直到它显示完全渲染的图像
浏览器实际上是逐行解释图像,但在占位符中提供了完整图像的模糊预览
8.怎么在选择图片后,通过浏览器预览待上传的图片?
那么无论哪种方法,首先都得得到文件数据,获得文件数据是从files集合中获取
- 一种是用
window.URL.createObjectURl方法对选择的图片数据(可以勉强理解为input的value)生成一个图片对象路径
function imgChange(img) {document.querySelector("img").src=window.URL.cteateObejectURL(img.files[0]);
}
- 第二种是使用
FileReader读取器- 创建
FileReader对像; - 调用
readAsDataURL方法读取文件; - 调用
onload事件监听。因为我们需要拿到完整的数据,但我们又不知道文件何时读完,所以需要第三步监听; - 通过
FileReader的result属性拿到读取结果。
- 创建
function imgChange(img) {// 生成一个文件读取的对象const reader = new FileReader();reader.onload = function (ev) {document.querySelector("img").src = imgFile;}//发起异步读取文件请求,读取结果为data:url的字符串形式,reader.readAsDataURL(img.files[0]);
}
9.怎么实现点击回到顶部的功能?
1.锚点
使用锚点链接是一种简单的返回顶部的功能实现。
该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该锚点的链接,用户点击该链接即可返回到该锚点所在的顶部位置。
<body style="height:2000px;"> <div id="topAnchor"></div> <a href="#topAnchor" style="position:fixed;right:0;bottom:0">回到顶部</a>
</body>
2.scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。
元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,且表示元素上方不可见内容的像素宽度
由于scrollTop是可写的,可以利用scrollTop来实现回到顶部的功能
<body style="height:2000px;"> <button id="test" style="position:fixed;right:0;bottom:0">回到顶部</button><script> test.onclick = function(){ document.body.scrollTop = document.documentElement.scrollTop = 0; } </script>
</body>
3.scrollTo
scrollTo(x,y)方法滚动当前window中显示的文档,让文档中由坐标x和y指定的点位于显示区域的左上角
设置scrollTo(0,0)可以实现回到顶部的效果
<body style="height:2000px;"> <button id="test" style="position:fixed;right:0;bottom:0">回到顶部</button><script> test.onclick = function(){ scrollTo(0,0); } </script>
</body>
4.scrollBy()
scrollBy(x,y)方法滚动当前window中显示的文档,x和y指定滚动的相对量
只要把当前页面的滚动长度作为参数,逆向滚动,则可以实现回到顶部的效果
<body style="height:2000px;"> <button id="test" style="position:fixed;right:0;bottom:0">回到顶部</button> <script> test.onclick = function(){ var top = document.body.scrollTop || document.documentElement.scrollTop scrollBy(0,-top); } </script>
</body>
5.scrollIntoView()
Element.scrollIntoView方法滚动当前元素,进入浏览器的可见区域
该方法可以接受一个布尔值作为参数。如果为true,表示元素的顶部与当前区域的可见部分的顶部对齐(前提是当前区域可滚动);如果为false,表示元素的底部与当前区域的可见部分的尾部对齐(前提是当前区域可滚动)。如果没有提供该参数,默认为true
使用该方法的原理与使用锚点的原理类似,在页面最上方设置目标元素,当页面滚动时,目标元素被滚动到页面区域以外,点击回到顶部按钮,使目标元素重新回到原来位置,则达到预期效果
<body style="height:2000px;"><div id="target"></div><button id="test" style="position:fixed;right:0;bottom:0">回到顶部</button><script>test.onclick = function(){target.scrollIntoView();}</script>
</body>
10.SPA应用怎么进行SEO?
SPA全名是Single Page Application,指的是单页面应用。
SEO全称为Search Engine Optimization,指的是搜索引擎优化。
SPA技术将产出html的逻辑从服务器转移到了客户端,在进入React, Vue等UI框架进行开发时,我们开发的页面更多的是在客户端进行脚本执行、数据请求和UI动态装载。
那么搜索引擎爬虫在抓取这样的页面的时,在未做任何优化的情况下,通常拿到的是类似下面的字符文本:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>title</title>
</head>
<body>
<div id="root"></div>
<script src="index.js"></script>
</body>
</html>
除了可以事先定义的title(可能title也不能事先确定),在SPA下很多内容需要通过ajax请求server拿到数据通过脚本执行产生。
通常爬虫不会有类似浏览器的执行环境去产生这些内容。
那么如何让爬虫拿到的数据和用户通过浏览器看到的数据尽量是一致?
SPA的优缺点
优点:用户体验好,前后端代码分离,利于后期的维护
缺点:SEO不好,首次加载时长比较久,导航需要自己去实现前进后退。
SPA如何解决SEO的问题
- SSR 服务端渲染
优点:首屏加载快(因为服务器返回的网页已经包含数据, 所以之下载完JS/CSS就可以直接渲染)。每次请求返回的都是一个独立完成的网页, 更利于SEO。
缺点:就是服务器压力会比较大,对网络要求比较大,
- 预渲染
无需服务器实时动态编译,采用预渲染,在构建时针对特定路由简单的生成静态HTML文件
本质就是客户端渲染, 只不过和SPA不同的是预渲染有多个界面
最大优点: 由于有多个界面, 所以更利于SEO
最大缺点: 首屏加载慢, 预编译会非常的慢
11.Script标签放在header里和放在body底部里有什么区别?
放在 header 中,你能看到 html 第一时间被加载进来,但页面 body 内容迟迟没有渲染出来。因为在等待 header 标签中 script 脚本的加载,3 秒后,整个页面渲染完成。
放在 body 底部,这次 html 内容第一时间渲染完成,随后等待 js 的加载。
脚本会阻塞页面的渲染,所以推荐将其放在 body 底部,因为当解析到 script 标签时,通常页面的大部分内容都已经渲染完成,让用户马上能看到一个非空白页面。
另外你能看到多个脚本之间都是异步向服务器请求,他们之间不互相依赖,最终只等待 3 秒,而非 3+3+3 秒。
12.如何实现SEO优化
内部优化
- 保持站内的更新
- 服务器端渲染
- 内部链接优化
- 优化关键词
外部优化
- 保持链接多样性
- 交换友情链接
- 坚持添加一定数量的外部链接
13.SEO是什么?
Search Engine Optimization
搜索引擎优化
一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式
14.SEO的原理是什么?
- 爬行和抓取
- 索引
- 搜索词处理
- 排序
15.前端跨页面通信方法有哪些?
同源策略
通常,对于两个不同页面的脚本,只有具有相同的协议(https),端口豪(433为https的默认值),以及主机时,这两个脚本才能相互通信。
同源页面之间的通信的方法
- BroadCastChannel
- Service Worker
- LocalStorage
- Shared Worker
- IndexedDB
- window.open() + window.opener
非同源页面之间的通信的方法
- jsonp
- window.postmessage()
- iframe
总结
广播模式:
- Broadcast Channe
- Service Worker
- LocalStorage+StorageEvent
共享存储模式:
- Shared Worker
- IndexedDB
- cookie
口口相传模式:
- window.open + window.opener
基于服务端:
- Websocket
- Comet
- SSE
16.DNS预解析是什么?怎么实现?
DNS优化
- 减少DNS请求次数
- 缩短DNS解析时间
dns-prefetch
什么是dns-prefetch?
dns-prefectch(DNS预获取)
提前解析之后可能会用到的域名,使解析结果缓存到系统缓存中,缩短DNS解析时间
为什么要用dns-prefetch?
发送一次请求,就要先通过DNS解析将该域名解析为IP地址,浏览器才能发出请求
如果某一时间内,有多个请求都发送给同一个服务器,那么DNS解析会多次并且重复触发
导致整体的网页加载有延迟
dns-prefetch原理
当浏览器访问一个域名的时候,需要解析一次DNS,获取对应域名的ip地址
解析过程:
- 浏览器缓存
- 系统缓存
- 路由器缓存
- ISP(运营商)DNS缓存
- 根域名服务器
- 顶级域名服务器
- 主域名服务器
的顺序逐步读取缓存,直到拿到IP地址
dns-prefetch就是在将解析后的IP缓存在系统中
这样一来,后续的解析步骤就不用执行了
浏览器DNS缓存与dns-prefetch
现在浏览器为了优化DNS解析,也设有了浏览器DNS缓存
每当在首次DNS解析后会对其IP进行缓存。至于缓存时长,每种浏览器都不一样,比如Chrome的过期时间是1分钟,在这个期限内不会重新请求DNS。
DNS在系统的缓存时间是大于浏览器的。
dns-prefetch缺点
dns-prefetch最大的缺点就是使用它太多。
过多的预获取会导致过量的DNS解析,对网络是一种负担。
注意
dns-prefetch 仅对跨域域上的 DNS查找有效,因此请避免使用它来指向相同域。
这是因为,到浏览器看到提示时,您站点域背后的IP已经被解析。
除了link 还可以通过使用 HTTP链接字段将 dns-prefetch(以及其他资源提示)指定为 HTTP标头:
Link: <https://fonts.gstatic.com/>; rel=dns-prefetch
17.HTML5有哪些drag相关的API?
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发
- darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发
- dragover:事件主体是目标元素,在被拖放在某元素内移动时触发
- dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
18.浏览器乱码的原因是什么?如何解决?
产生乱码的原因:
- 网页源代码是
gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码,反之也会出现乱码 html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码- 浏览器不能自动检测网页编码,造成网页乱码
解决办法:
- 使用软件编辑HTML网页内容
- 如果网页设置编码是
gbk,而数据库储存数据编码格式是UTF-8,此时需要程序查询数据库数据显示数据前进程序转码 - 如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单进行转换
19.Canvas和SVG有什么区别?
**SVG:**在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
其特点如下:
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
Canvas: Canvas是画布,通过Javascript来绘制2D图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。
其特点如下:
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
20.title与h1的区别,b与strong的区别,i与em的区别?
-
strong标签有语义,是起到加重语气的效果,而b标签是没有的,b标签只是一个简单加粗标签。
b标签之间的字符都设为粗体,strong标签加强字符的语气都是通过粗体来实现的,而搜索引擎更侧重strong标签。
-
title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取有很大的影响
-
i内容展示为斜体,em表示强调的文本
21.浏览器是如何对HTML5的离线存储资源进行管理和加载?
在线的情况下:
浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第一次访问页面 ,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。
如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面
然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。
离线的情况下:
浏览器会直接使用离线存储的资源。
22.HTMl5的离线存储怎么适用,它的工作原理是什么?
离线存储是指:
在用户没有与因特网连接时,可以正常访问站点或应用
在用户与因特网连接时,更新用户机器上的缓存文件
原理:
HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术)
通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来
之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
后记
后续会继续更新!冲冲✨✨✨
相关文章:

前端面试题整理之HMTL篇(一)
HTML面试题(一) 前言: 面试题及答案解析,大部分来自网络整理,我自己做了一些简化,如果想了解的更多,可以搜索一下,前端面试题宝典微信公众号或者查百度,另外如果出现错误…...
【论文速递】ICLR2018 - 用于小样本语义分割的条件网络
【论文速递】ICLR2018 - 用于小样本语义分割的条件网络 【论文原文】:CONDITIONAL NETWORKS FOR FEW-SHOT SEMANTIC SEGMENTATION(Workshop track - ICLR 2018) 【作者信息】:Kate Rakelly Evan Shelhamer Trevor Darrell Alexe…...

本地生成动漫风格 AI 绘画 图像|Stable Diffusion WebUI 的安装和局域网部署教程
Stable Diffusion WebUI 的安装和部署教程1. 简介2. 安装环境2.1 Windows2.2 Linux3. 运行4. 模型下载链接5. 局域网部署5.1 Windows5.2 Linux6. 其他资源1. 简介 先放一张WebUI的图片生成效果图,以给大家学习的动力 :) 怎么样,…...

用一行Python代码,为图片上水印版权!
今天一个朋友跟我吐槽:前段时间,我辛辛苦苦整理的一份XX攻略,分享给自己的一些朋友,结果今天看到有人堂而皇之地拿着这份攻略图片去引流,并声称是自己整理的,真是岂有此理!他自己总结吃一堑长一…...

java中的lambda表达式
java中的lambda表达式java中的lambda表达式语法参数的不同写法代码块的不同写法函数式接口运用方法引用object::instanceMethodClass::staticMethodClass::instanceMethod什么是lambda表达式? 带参数变量的表达式。 java中的lambda表达式 我对java中lambda表达式是这…...

0.1opencv库VS环境配置
opencv环境配置 感谢大家学习这门教程。本系列文章首发于公众号【周旋机器视觉】。 这个这门课程的第一篇文章,主要是opencv环境配置。 本教程的环境为 Visual Studio 2019CMake 3.22.3opencv 4.6.0windows 10 1、opencv的源码下载与安装 直接访问opencv官网&…...

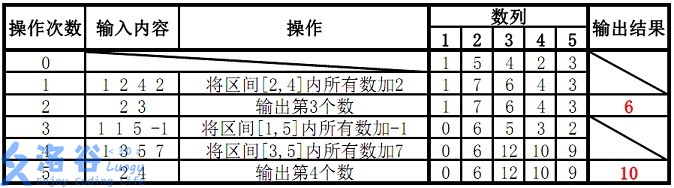
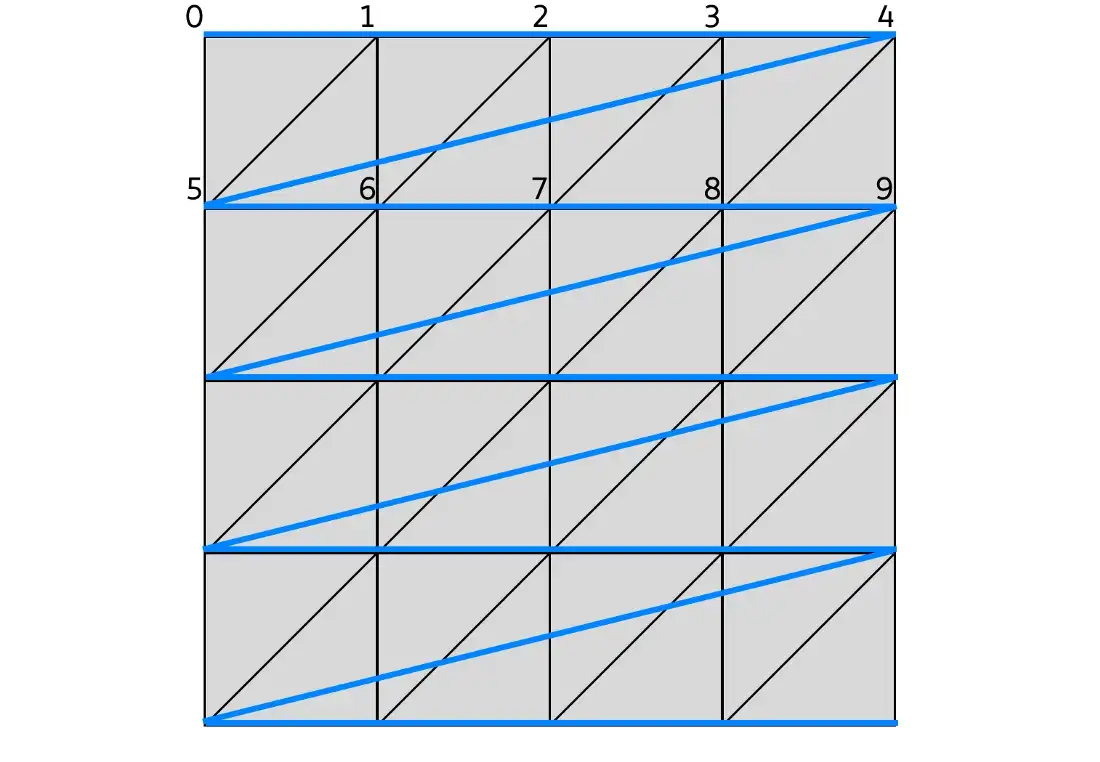
第五十七章 树状数组(二)
第五十七章 树状数组(二)一、差分的缺陷二、树状数组与差分三、例题题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示样例 1 解释:数据规模与约定代码一、差分的缺陷 差分的作用是能够在O(1)的时间内给一段区间加上相同的数字&am…...

比特币的网络
比特币的网络 1. DNS-seed 在比特币网络中,初始节点发现一共有两种方式。 第一种叫做 DNS-seed,又称 DNS 种子节点,DNS 就是中心化域名查询服务,比特币的 社区维护者会维护一些域名。 比如 seed.bitcoin.sipa.be 这个域名就是由比特币的核心开发者 Sipa 维护的,如果我…...

ChatGPT的模型介绍及GO语言实现API
ChatGPT除了大家熟悉的GPT3之外,还有其他辅助模型,比如处理代码的以及有害信息过滤的系统。总的来说是下面三个组成:GPT-3:一组能够理解和生成自然语言的模型CodexLimited beta:一组可以理解和生成代码的模型ÿ…...

Tile防丢器引入全新防盗模式,苹果Find My功能拓展到大众消费电子
Tile 宣布引入全新的防盗模式,Tile 配件启用之后,反跟踪扫描和安全功能就无法检测到该配件。Tile 为了遏制其物品追踪产品用于追踪某人,此前推出了 Scan and Secure 功能。iPhone 和安卓用户可以通过该功能扫描附近的 Tile 设备,以…...

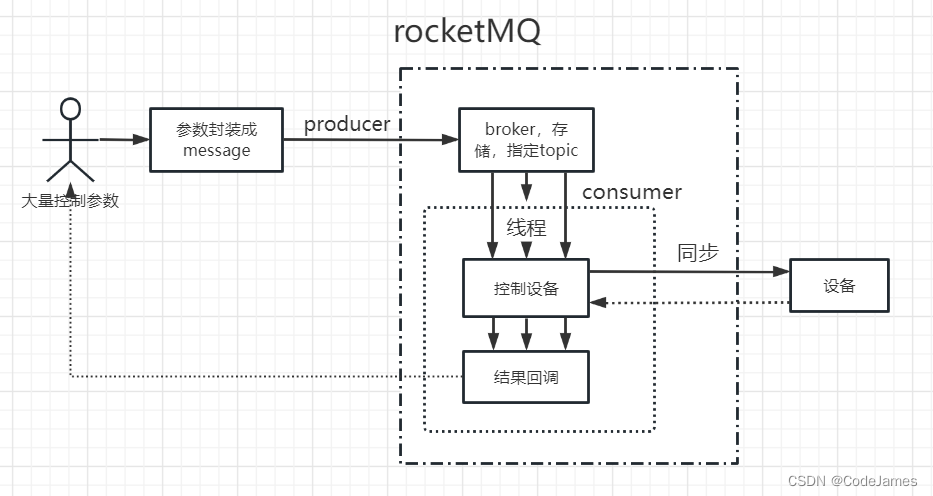
物联网中RocketMQ的使用
物联网中RocketMQ的使用 1. 背景 随着物联网行业的发展、智能设备数量越来越多,很多常见的智能设备都进入了千家万户;随着设备数量的增加,也对后台系统的性能提出新的挑战。 在日常中,存在一些特定的场景,属于高并发请…...

用Three.js搭建的一个艺术场景
本文翻译自于Medium,原作者用 Three.js 创建了一个“Synthwave 场景”,效果还不错,在此加上自己的理解,记录一下。在线Demo. 地形构建 作者想要搭建一个中间平坦、两侧有凹凸山脉效果并且能够一直绵延不断的地形,接下…...

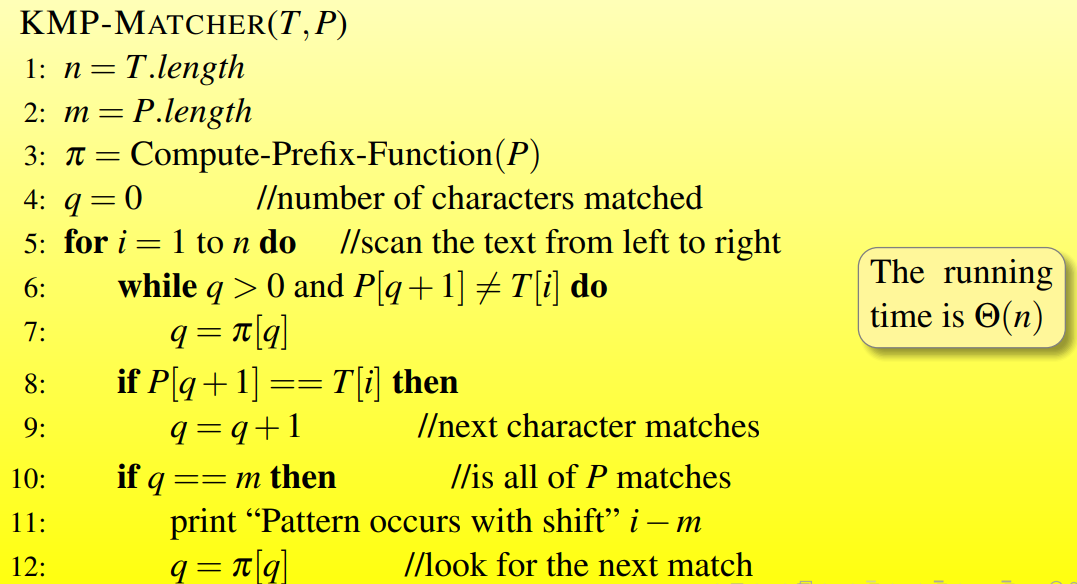
算法导论【字符串匹配】—朴素算法、Rabin-Karp、有限自动机、KMP
算法导论【字符串匹配】—朴素算法、Rabin Karp、有限自动机、KMP朴素字符串匹配算法Rabin-Karp算法有限自动机KMP算法朴素字符串匹配算法 预处理时间:0匹配时间:O((n-m1)m) Rabin-Karp算法 预处理时间:Θ(m),需要预先算出匹…...

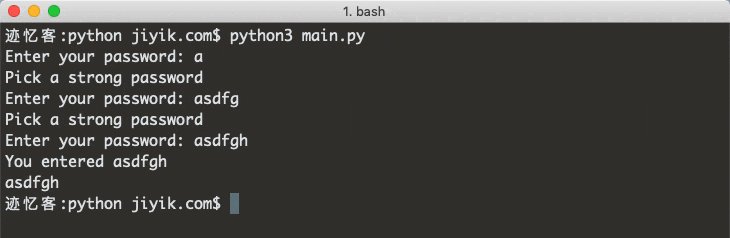
如何在 Python 中验证用户输入
要验证用户输入: 使用 while 循环进行迭代,直到提供的输入值有效。检查输入值在每次迭代中是否有效。如果该值有效,则跳出 while 循环。 # ✅ 验证用户输入的是否是整数num 0while True:try:num int(input("Enter an integer 1-10: …...

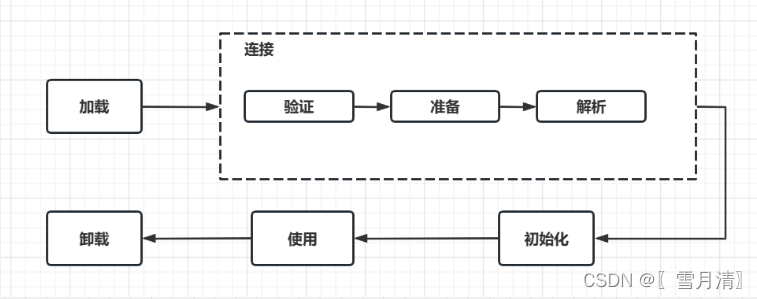
JVM详解——类的加载
文章目录类的加载1、Java程序如何运行2、Java字节码文件3、类加载4、类加载的过程5、类加载器6、类的加载方式7、类的加载机制8、双亲委派机制9、破坏双亲委派机制类的加载 1、Java程序如何运行 首先通过Javac命令将.java文件编译生成.class字节码文件。 Javac是Java编译命令&a…...

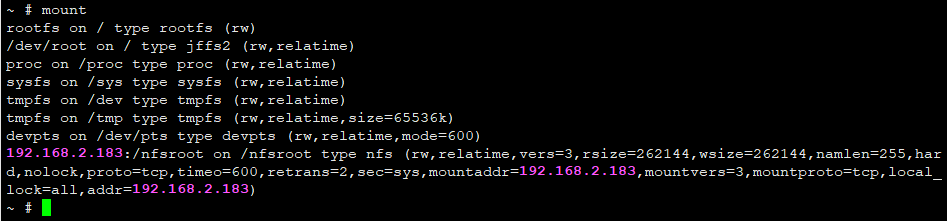
Ubuntu最新版本(Ubuntu22.04LTS)安装nfs服务器及使用教程
目录 一、概述 二、在Ubuntu搭建nfs服务器 👉2.1 安装nfs服务器 👉2.2 创建nfs服务器共享目录 👉2.3 修改nfs服务器配置文件 👉2.4 重启nfs服务器 三、客户端访问nfs服务器共享目录 🎈3.1 在nfs客户端挂载服…...

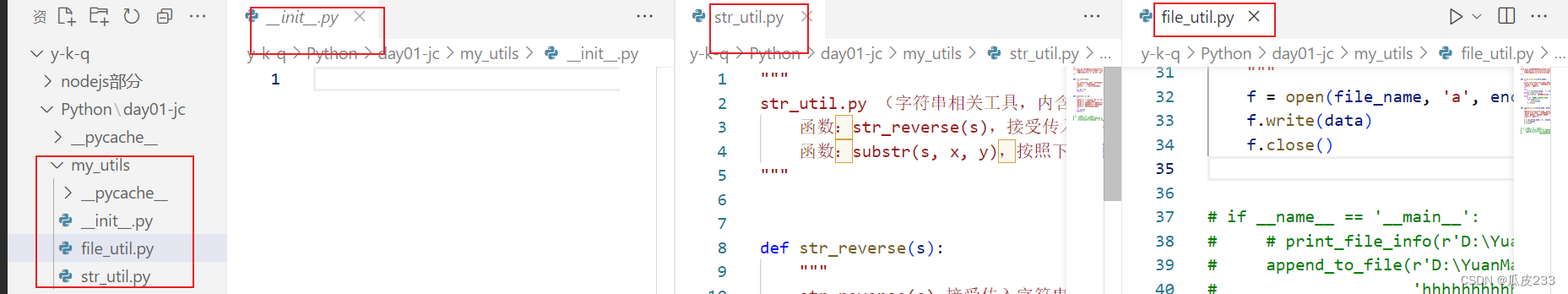
Python-第九天 Python异常、模块与包
Python-第九天 Python异常、模块与包一、了解异常1. 什么是异常:2. bug是什么意思:二、异常的捕获方法1. 为什么要捕获异常?2. 捕获异常的语法3. 如何捕获所有异常?三、异常的传递性1.异常是具有传递性的四、Python模块1. 什么是模…...

博彩公司 BetMGM 发生数据泄露,“赌徒”面临网络风险
Bleeping Computer 网站披露,著名体育博彩公司 BetMGM 发生一起数据泄露事件,一名威胁攻击者成功窃取其大量用户个人信息。 据悉,BetMGM 数据泄漏事件中,攻击者盗取了包括用户姓名、联系信息(如邮政地址、电子邮件地址…...

初探Mysql反向读取文件
前言 Mysql反向读取文件感觉蛮有意思的,进行了解过后,简单总结如下,希望能对在学习Mysql反向读取文件的师傅有些许帮助。 前置知识 在Mysql中存在这样一条语句 LOAD DATA INFILE它的作用是读取某个文件中的内容并放置到要求的表中&#x…...

地图坐标系大全:常用地图坐标系详解与转换指南
介绍地图坐标系的基本概念和原理地图坐标系是用于描述地图上位置的数学模型。它可以用来表示地球表面上的任意一个点,使得这个点的位置可以在地图上精确定位。不同的地图坐标系采用不同的基准面和投影方式,因此会有不同的坐标系参数,不同的坐…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
