使用canvas给上传的整张图片添加平铺的水印
写在开头
哈喽,各位倔友们又见面了,本章我们继续来分享一个实用小技巧,给图片加水印功能,水印功能的目的是为了保护网站或作者版权,防止内容被别人利用或白嫖。
但是网络中,是没有绝对安全的,我们只能尽可能去完善安全机制,像水印功能也只能是防君子,防不了小人。
下面小编画了一张添加水印的简易流程图:
绘制图片
接下来,进入文章主题,既然是要给图片添加水印,那么我们先来把图片绘制到 canvas 上,具体如下:
<template><div><input type="file" @change="upload" /><br /><br /><canvas id="canvas" /></div>
</template><script> export default {methods: {upload(e) {const file = e.target.files[0];if (<img src="http://localhost:8081/0cd115e2-9d4a-4c67-a86b-77e84d6f61dbconst img = new Image();img.src = filePath;img.onload = () => {this.addWaterMark(img);}},addWaterMark(img) {// const canvas = document.createElement('canvas');const canvas = document.getElementById('canvas');const imgWidth = img.width;const imgHeight = img.height;canvas.width = imgWidth;canvas.height = imgHeight;const ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0); // 绘制图片}}" style="margin: auto" />
}; </script><style scoped> #canvas {border: 1px solid red;
} </style>
整体代码不难,为了方便演示,小编直接把 canvas 放在 template 中,但真实使用场景下你可以使用 document.createElement('canvas') 来创建 Dom 并在使用结束后删除相关 DOM,这样才是比较好的方式唷。(✪ω✪)
还有就是使用 ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) API 来绘制图片。
作为一名前端人员小编希望你对 canvas 多多少少要有一点了解哦,不能说精通,但是基础知识咱们要掌握哦。
绘制水印
把图片绘制到 canvas 后,接下来我们来把水印也给整上。
<script>
export default {methods: {upload(e) { ... },addWaterMark(img) {const canvas = document.getElementById('canvas');const imgWidth = img.width;const imgHeight = img.height;canvas.width = imgWidth;canvas.height = imgHeight;const ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0);// 画笔样式ctx.textAlign = 'left';ctx.textBaseline = 'top';ctx.font = '12px Microsoft Yahei';ctx.fillStyle = 'rgba(255, 255, 255, 0.3)';ctx.fillText('橙某人', 0, 0);ctx.fillText('2022年11月22日 09:22:30', 0, 20);}},
};
</script>
上图左上角能看到我们很简单就把水印加上了,当然,这还达不到产品经理的要求,我们需要把水印平铺开来,防止别人轻易通过截图就把水印清除了。
绘制平铺水印
而这个平铺过程也很简单,只要循环去改变 ctx.fillText(text, x, y); 的 x 和 y 就行了,且来看看小编是如何来做的:
<script>
export default {methods: {upload(e) { ... },addWaterMark(img) {const canvas = document.getElementById('canvas');const imgWidth = img.width;const imgHeight = img.height;canvas.width = imgWidth;canvas.height = imgHeight;const ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0);// 画笔样式ctx.textAlign = 'left';ctx.textBaseline = 'top';ctx.font = '12px Microsoft Yahei';ctx.fillStyle = 'rgba(255, 255, 255, 0.3)';// ctx.fillText('橙某人', 0, 0);// ctx.fillText('2022年11月22日 09:22:30', 0, 20);// 平铺水印const name = '橙某人';const date = '2022年11月22日 09:22:30';const height = 120;const width = 200;let i = 0;let j = 0;const waterMarkerWidth = ctx.measureText(name).width;ctx.rotate(-20 * Math.PI / 180);for (i = 0; i <= imgWidth / (waterMarkerWidth) + 100; i++) {for (j = 0; j <= imgHeight / (height - 20) + 100; j++) {const x = i * (waterMarkerWidth + width) - 100;if (j === 0) {ctx.fillText(name, x, -height, imgWidth);ctx.fillText(date, x, -height + 20, imgWidth);}ctx.fillText(name, x, j * height, imgWidth);ctx.fillText(date, x, j * height + 20, imgWidth);}}}},
};
</script>

我们先不细看代码具体细节过程,上面小编放了两张图片,图中可以看出,水印是平铺开来了,但是效果可能有点差强人意。因为这里在绘制过程中需要考虑的因素比较多,比如图片大小、水印文字大小、长短、间隔、旋转角度等等。
特别是 ctx.rotate(deg); 旋转角度是比较麻烦的,它是将整个画布进行(canvas)旋转的,我们要旋转水印,也只能通过该 API 来实现。但是由于是整个画布的旋转,这会造成 ctx.fillText(text, x, y); 的 x 和 y 的变动,很难达到我们想要的效果。

虽然也能通过复杂的计算来得到正确的坐标位置,但是会比较麻烦,小编是个怕麻烦的人,不想一个小需求写太多复杂的东西,这不符合我"程序和人一个能跑就行"的理念。(✪ω✪)
但是,秉着有始有终的原则,还是在网上寻找了很久,还是想看看有没有相关比较完善的算法逻辑过程,可惜无果。
(如果你有比较好的做法,欢迎你在评论给小编分享一下,感谢非常感谢)
那么,这就结束了吗?
当然还没有-.-。
使用 ctx.createPattern 绘制平铺水印
经小编摸鱼得知,canvas 还有一个 ctx.createPattern API 可以用于绘制重复的内容,就和背景图片的 background-repeat: 'repeat' 属性效果一样。
那么这不就简单多了,还瞎整啥,且继续来看代码:
<script>
export default {methods: {upload(e) { ... },addWaterMark(img) {const canvas = document.getElementById('canvas');const imgWidth = img.width;const imgHeight = img.height;canvas.width = imgWidth;canvas.height = imgHeight;const ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0);// 平铺水印const canvasWater = document.createElement('canvas');const waterMarkSize = 200; // 水印大小canvasWater.width = waterMarkSize;canvasWater.height = waterMarkSize;const ctxWater = canvasWater.getContext('2d');ctxWater.textAlign = 'left';ctxWater.textBaseline = 'top';ctxWater.font = '12px Microsoft Yahei';ctxWater.fillStyle = 'rgba(255, 255, 255, 0.3)';ctxWater.rotate(-20 * Math.PI/180);ctxWater.fillText('橙某人', 60, 80);ctxWater.fillText('2022年11月22日 09:22:30', 10, 100);ctx.fillStyle = ctx.createPattern(canvasWater, 'repeat'); // 绘制重复的水印ctx.fillRect(0, 0, canvas.width, canvas.height);}},
};
上面我们通过创建一个新的 canvas 用来专门绘制水印,然后把它交给原来 canvas 的 ctx.createPattern() 方法,该方法可以接收七种类型的参数,然后重复绘制出来。
利用这种方式来平铺水印,相比上一种方式,就比较简单一些了,是人能看得懂的代码了,也能满足产品需求了。
输出文件
最后,我们把 canvas 再转换 file 对象就大功告成了。
<script>
export default {methods: {upload(e) { const file = e.target.files[0];if (!file) return;const filePath = window.URL.createObjectURL(file); const img = new Image();img.src = filePath;img.onload = () => {const newFile = this.addWaterMark(img, file.name);console.log(newFile);}},addWaterMark(img, fileName) {const canvas = document.getElementById('canvas');const imgWidth = img.width;const imgHeight = img.height;canvas.width = imgWidth;canvas.height = imgHeight;const ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0);// 平铺水印const canvasWater = document.createElement('canvas');const waterMarkSize = 200; // 水印大小canvasWater.width = waterMarkSize;canvasWater.height = waterMarkSize;const ctxWater = canvasWater.getContext('2d');ctxWater.textAlign = 'left';ctxWater.textBaseline = 'top';ctxWater.font = '12px Microsoft Yahei';ctxWater.fillStyle = 'rgba(255, 255, 255, 0.3)';ctxWater.rotate(-20 * Math.PI/180);ctxWater.fillText('橙某人', 60, 80);ctxWater.fillText('2022年11月22日 09:22:30', 10, 100);ctx.fillStyle = ctx.createPattern(canvasWater, 'repeat'); ctx.fillRect(0, 0, canvas.width, canvas.height);const base64 = canvas.toDataURL('image/jpeg', 0.8)return this.dataURLtoBlob(base64, fileName)}},// base64转文件对象dataURLtoBlob(dataurl, name) {const arr = dataurl.split(',')const mime = arr[0].match(/:(.*?);/)[1]const bstr = atob(arr[1])let n = bstr.lengthconst u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new File([u8arr], name, {type: mime})}
};
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

使用canvas给上传的整张图片添加平铺的水印
写在开头 哈喽,各位倔友们又见面了,本章我们继续来分享一个实用小技巧,给图片加水印功能,水印功能的目的是为了保护网站或作者版权,防止内容被别人利用或白嫖。 但是网络中,是没有绝对安全的,…...

[安装之4] 联想ThinkPad 加装固态硬盘教程
方案:保留原有的机械硬盘,再加装一个固态硬盘作为系统盘。由于X250没有光驱,这样就无法使用第二个2.5寸的硬盘。还好,X250留有一个M.2接口,这样,就可以使用NGFF M.2接口的固态硬盘。不过,这种接…...

Java数据类型、基本与引用数据类型区别、装箱与拆箱、a=a+b与a+=b区别
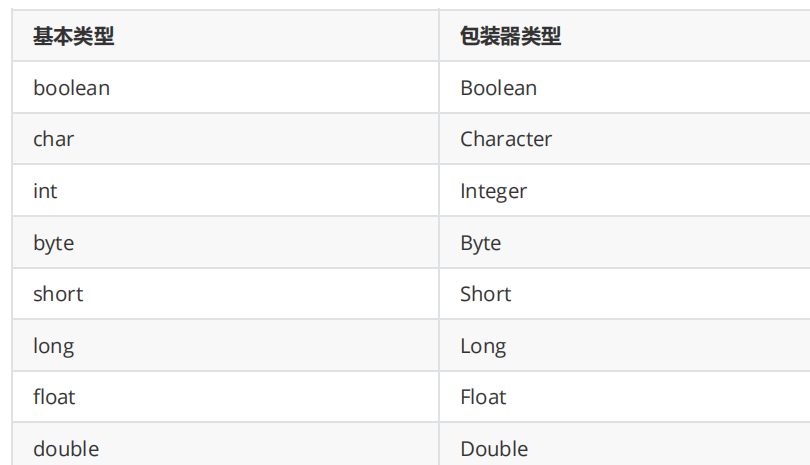
文章目录1.Java有哪些数据类型2.Java中引用数据类型有哪些,它们与基本数据类型有什么区别?3.Java中的自动装箱与拆箱4.为什么要有包装类型?5.aab与ab有什么区别吗?1.Java有哪些数据类型 8种基本数据类型: 6种数字类型(4个整数型…...

GoLang设置gofmt和goimports自动格式化
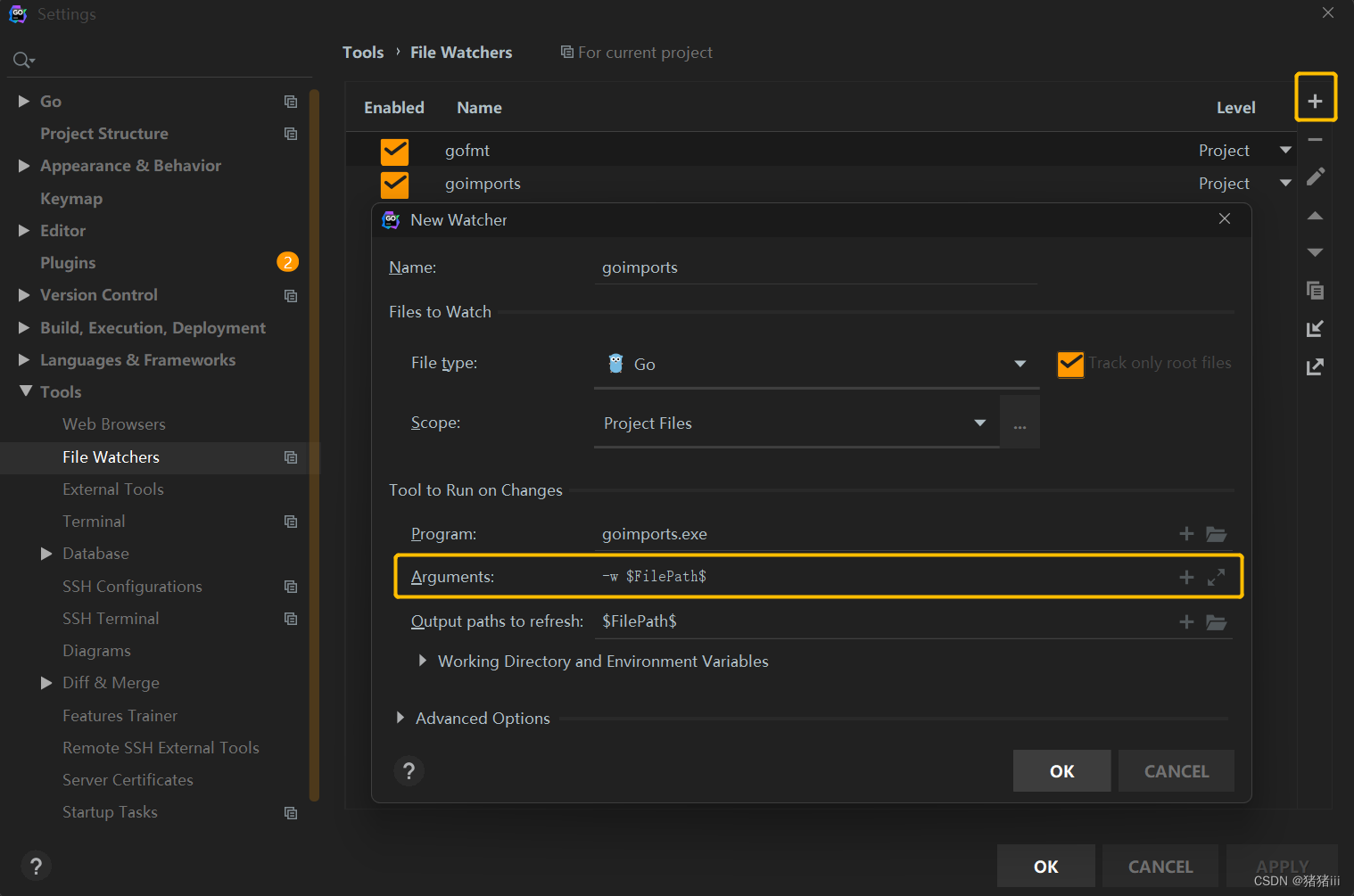
目录 设置gofmt gofmt介绍 配置gofmt 设置goimports goimports介绍 配置goimports 设置gofmt gofmt介绍 Go语言的开发团队制定了统一的官方代码风格,并且推出了 gofmt 工具(gofmt 或 go fmt)来帮助开发者格式化他们的代码到统一的风格…...

【k8s】如何搭建搭建k8s服务器集群(Kubernetes)
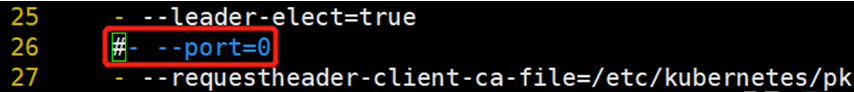
搭建k8s服务器集群 服务器搭建环境随手记 文章目录搭建k8s服务器集群前言:一、前期准备(所有节点)1.1所有节点,关闭防火墙规则,关闭selinux,关闭swap交换,打通所有服务器网络,进行p…...

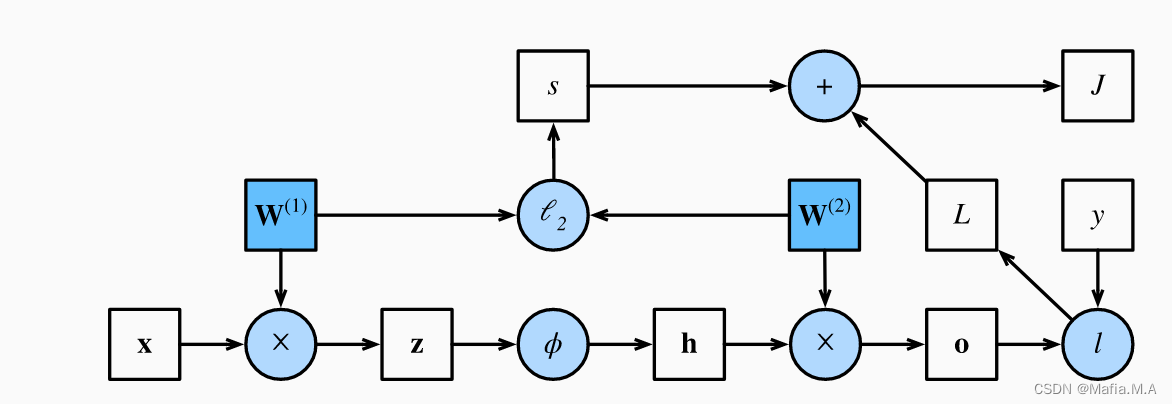
DIDL4_前向传播与反向传播(模型参数的更新)
前向传播与反向传播前向传播与反向传播的作用前向传播及公式前向传播范例反向传播及公式反向传播范例小结前向传播计算图前向传播与反向传播的作用 在训练神经网络时,前向传播和反向传播相互依赖。 对于前向传播,我们沿着依赖的方向遍历计算图并计算其路…...

链表学习之链表划分
链表解题技巧 额外的数据结构(哈希表);快慢指针;虚拟头节点; 链表划分 将单向链表值划分为左边小、中间相等、右边大的形式。中间值为pivot划分值。 要求:调整之后节点的相对次序不变,时间复…...

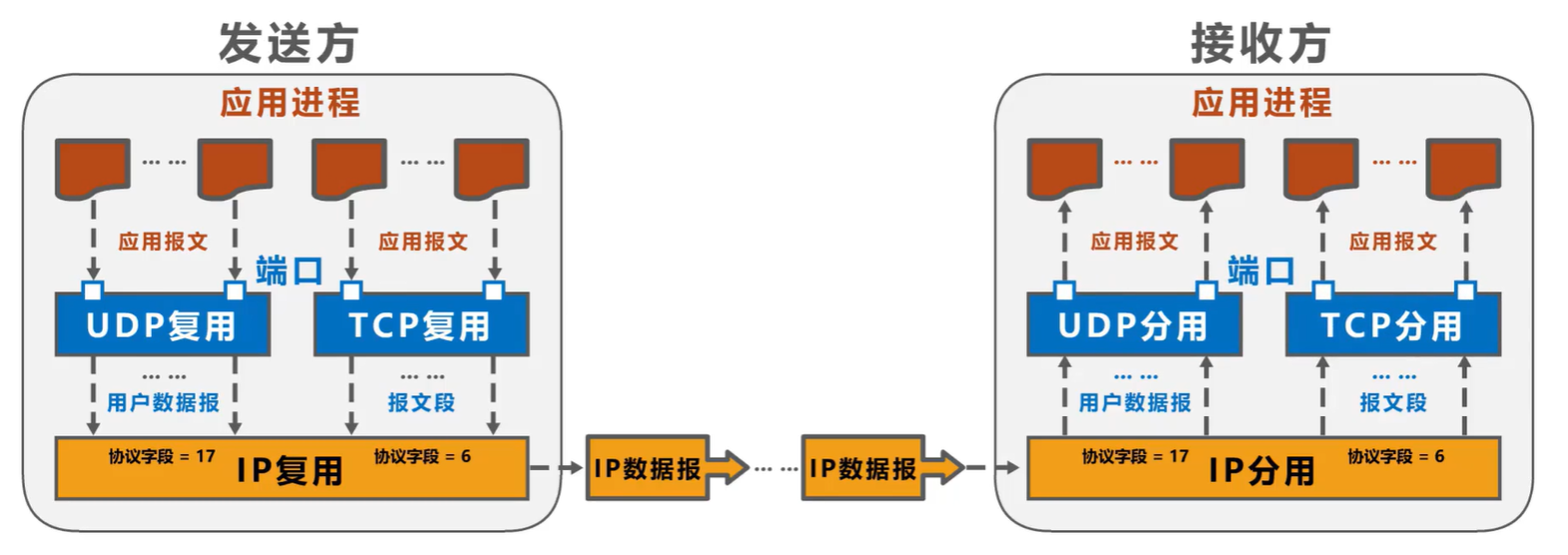
(考研湖科大教书匠计算机网络)第五章传输层-第一、二节:传输层概述及端口号、复用分用等概念
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:传输层概述(1)概述(2)从计算机网络体系结构角度看传输层(3)传输层意义二&am…...

C#:Krypton控件使用方法详解(第七讲) ——kryptonHeader
今天介绍的Krypton控件中的kryptonHeader,下面开始介绍这个控件的属性:控件的样子如上图所示,从上面控件外观来看,这个控件有三部分组成。第一部分是前面的图片,第二部分是kryptonHeader1文本,第三部分是控…...

5年软件测试工程师分享的自动化测试经验,一定要看
今天给大家分享一个华为的软件测试工程师分享的关于自动化测试的经验及干货。真的后悔太晚找他要了, 纯干货。一定要看完! 1.什么是自动化测试? 用程序测试程序,用代码取代思考,用脚本运行取代手工测试。自动化测试涵…...

什么是猜疑心理?小猫测试网科普小作文
什么是猜疑心理?猜疑心理是说一个人心中想法偏离了客观事实,牵强附会,往往是指不好的一面,对别人的一言一行都充满了不良的解读,认为这些对自己都有针对性,目的性,对自己都是不利的。猜疑心理重…...

Redis命令行对常用数据结构String、list、set、zset、hash等增删改查操作
1.Redis命令的小套路 - NX:not exist - EX:expire - M:multi 2.基本操作 ①切换数据库 Redis默认有16个数据库。 115 # Set the number of databases. The default database is DB 0, you can select 116 # a different one on a per-con…...

mycobot 使用教程
(1) 树莓派4B ubuntu系统调整swap空间与使SD卡快速扩容参考:https://www.bilibili.com/read/cv14825069https://blog.csdn.net/weixin_45824920/article/details/114381292?spm1001.2101.3001.6650.1&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edef…...

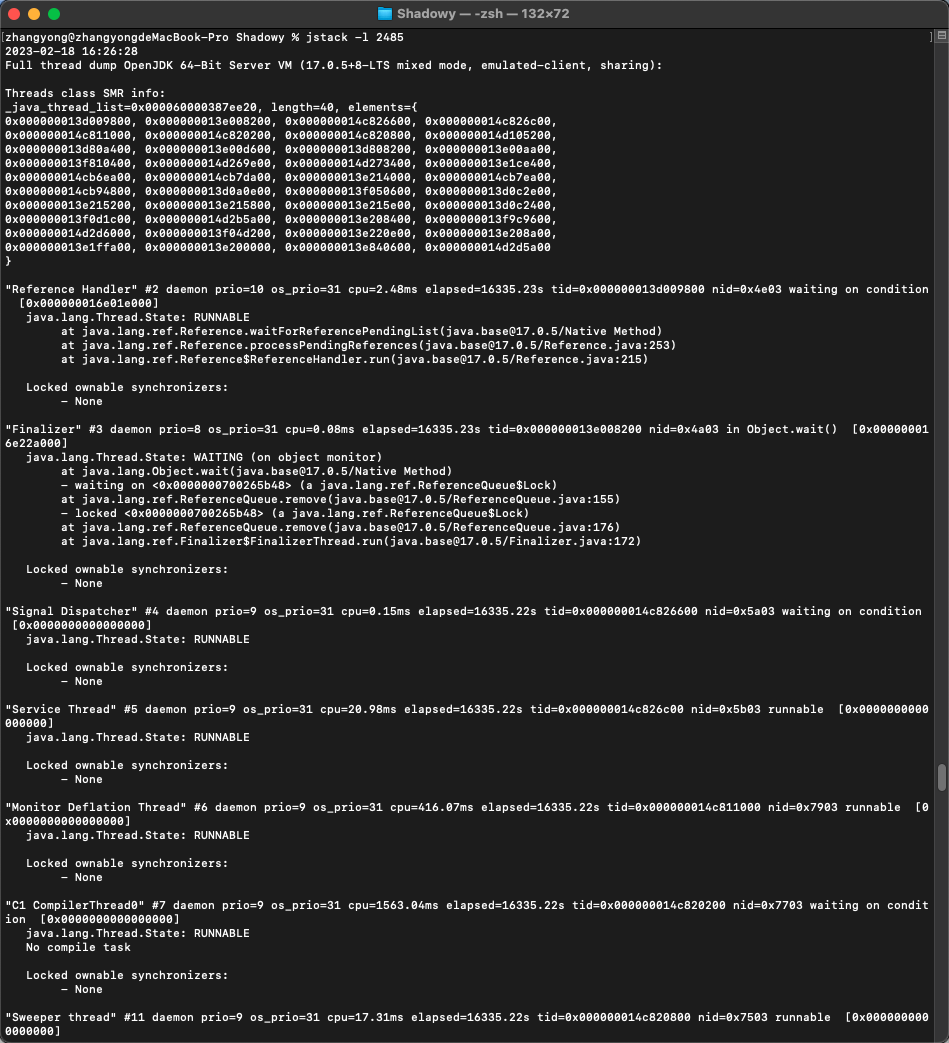
JVM学习总结,虚拟机性能监控、故障处理工具:jps、jstat、jinfo、jmap、Visual VM、jstack等
上篇:JVM学习总结,全面介绍运行时数据区域、各类垃圾收集器的原理使用、内存分配回收策略 参考资料:《深入理解Java虚拟机》第三版 文章目录三,虚拟机性能监控、故障处理工具1)jps:虚拟机进程状况工具2&…...

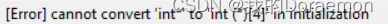
指针笔记(指针数组和指向数组的指针,数组中a和a的区别等)
指针数组和指向数组的指针 int *p[4]和int (*p)[4]有何区别? 前者是一个指针数组,数组大小为4,每一个元素都是一个指向int的指针 后者是指向int[4]类型数组的指针 以上代码若运行会报如下错误 main函数中定义的a数组本质是一个指向int[2]的…...

MySQL ---基础概念
目录 餐前小饮:什么是服务器?什么是数据库服务器? 一、数据库服务软件 1. 常见数据库产品 2.如何开启和停止MySQL服务 二、数据库术语及语法 1.数据库术语 2.SQL语法结构 3.SQL 语法要点 三、SQL分类 1.数据定义语言(D…...

【基础】Flink -- ProcessFunction
Flink -- ProcessFunction处理函数概述处理函数基本处理函数 ProcessFunction按键分区处理函数 KeyedProcessFunction定时器与定时服务基于处理时间的分区处理函数基于事件时间的分区处理函数窗口处理函数 ProcessWindowFunction应用案例 -- Top N处理函数概述 为了使代码拥有…...

JavaEE|网络编程基础与Socket套接字
文章目录一、为什么需要网络编程二、什么是网络编程三、网络编程中的基本概念1.发送端和接收端2.请求和响应3.客户端和服务端4.常见的客户端服务端模型四、Socket套接字概念及分类1.概念2.分类1)流套接字:使用传输层TCP协议2)数据报套接字&am…...

【SpringBoot】基础协议及邮件配置整合
一、名词概念解释 什么是POP3、SMTP和IMAP? 简单的说:POP3和IMAP是用来从服务器上下载邮件的。SMTP适用于发送或中转信件时找到下一个目的地。所以我们发送邮件应该使用SMTP协议。 POP3、SMTP和IMAP协议介绍 IMAP和POP3有什么区别?什么是免费…...

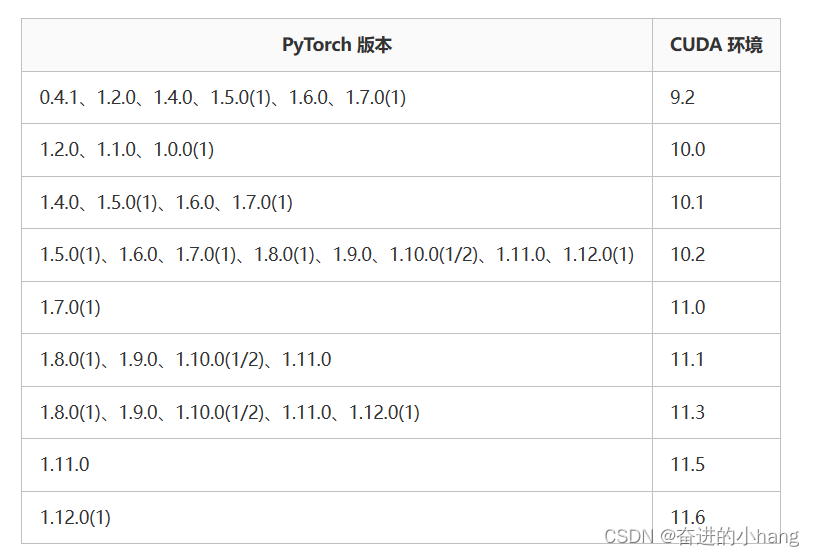
pytorch配置—什么是CUDA,什么是CUDNN、在配置pytorch虚拟环境中遇到的问题、在安装gpu—pytorch中遇到的问题
1.什么是CUDA,什么是CUDNN (1)什么是CUDA CUDA(ComputeUnified Device Architecture),是显卡厂商NVIDIA推出的运算平台。 CUDA是一种由NVIDIA推出的通用并行计算架构,该架构使GPU能够解决复杂的计算问题。 ࿰…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
