JavaScript 日期和时间的格式化大汇总(收集)
一、日期和时间的格式化
1、原生方法
1.1、使用 toLocaleString 方法
Date 对象有一个 toLocaleString 方法,该方法可以根据本地时间和地区设置格式化日期时间。例如:
const date = new Date();
console.log(date.toLocaleString('en-US', { timeZone: 'America/New_York' })); // 2/18/2023, 21:49:05 AM
console.log(date.toLocaleString('zh-CN', { timeZone: 'Asia/Shanghai' })); // 2023/2/18 晚上9:49:05
toLocaleString 方法接受两个参数,第一个参数是地区设置,第二个参数是选项,用于指定日期时间格式和时区信息。
1.2、使用 Intl.DateTimeFormat 对象
Intl.DateTimeFormat 对象是一个用于格式化日期和时间的构造函数。可以使用该对象来生成一个格式化日期时间的实例,并根据需要来设置日期时间的格式和时区。例如:
const date = new Date();
const formatter = new Intl.DateTimeFormat('en-US', {timeZone: 'America/New_York',year: 'numeric',month: 'numeric',day: 'numeric',hour: 'numeric',minute: 'numeric',second: 'numeric',
});
console.log(formatter.format(date)); // 2/18/2023, 9:49:05 PM
可以在选项中指定需要的日期时间格式,包括年、月、日、时、分、秒等。同时也可以设置时区信息。
2、使用字符串操作方法
可以使用字符串操作方法来将日期时间格式化为特定格式的字符串。例如:
const date = new Date();
const year = date.getFullYear().toString().padStart(4, '0');
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hour = date.getHours().toString().padStart(2, '0');
const minute = date.getMinutes().toString().padStart(2, '0');
const second = date.getSeconds().toString().padStart(2, '0');
console.log(`${year}-${month}-${day} ${hour}:${minute}:${second}`); // 2023-02-18 21:49:05
以上代码使用了字符串模板和字符串操作方法,将日期时间格式化为 YYYY-MM-DD HH:mm:ss 的格式。可以根据实际需要来修改格式。
3、自定义格式化函数
3.1、不可指定格式的格式化函数
可以编写自定义函数来格式化日期时间。例如:
function formatDateTime(date) {const year = date.getFullYear();const month = date.getMonth() + 1;const day = date.getDate();const hour = date.getHours();const minute = date.getMinutes();const second = date.getSeconds();return `${year}-${pad(month)}-${pad(day)} ${pad(hour)}:${pad(minute)}:${pad(second)}`;
}function pad(num) {return num.toString().padStart(2, '0');
}const date = new Date();
console.log(formatDateTime(date)); // 2023-02-18 21:49:05
以上代码定义了一个 formatDateTime 函数和一个 pad 函数,用于格式化日期时间并补齐数字。可以根据需要修改格式,因此通用性较低。
3.2、可指定格式的格式化函数
下面是一个通用较高的自定义日期时间格式化函数的示例:
function formatDateTime(date, format) {const o = {'M+': date.getMonth() + 1, // 月份'd+': date.getDate(), // 日'h+': date.getHours() % 12 === 0 ? 12 : date.getHours() % 12, // 小时'H+': date.getHours(), // 小时'm+': date.getMinutes(), // 分's+': date.getSeconds(), // 秒'q+': Math.floor((date.getMonth() + 3) / 3), // 季度S: date.getMilliseconds(), // 毫秒a: date.getHours() < 12 ? '上午' : '下午', // 上午/下午A: date.getHours() < 12 ? 'AM' : 'PM', // AM/PM};if (/(y+)/.test(format)) {format = format.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));}for (let k in o) {if (new RegExp('(' + k + ')').test(format)) {format = format.replace(RegExp.$1,RegExp.$1.length === 1 ? o[k] : ('00' + o[k]).substr(('' + o[k]).length));}}return format;
}
这个函数接受两个参数,第一个参数是要格式化的日期时间,可以是 Date 对象或表示日期时间的字符串,第二个参数是要格式化的格式,例如 yyyy-MM-dd HH:mm:ss。该函数会将日期时间格式化为指定的格式,并返回格式化后的字符串。
该函数使用了正则表达式来匹配格式字符串中的占位符,然后根据对应的日期时间值来替换占位符。其中,y 会被替换为年份,M、d、h、H、m、s、q、S、a、A 分别表示月份、日期、小时(12 小时制)、小时(24 小时制)、分钟、秒、季度、毫秒、上午/下午、AM/PM。
使用该函数进行日期时间格式化的示例如下:
const date = new Date();
console.log(formatDateTime(date, 'yyyy-MM-dd HH:mm:ss')); // 2023-02-18 21:49:05
console.log(formatDateTime(date, 'yyyy年MM月dd日 HH:mm:ss')); // 2023年02月18日 21:49:05
console.log(formatDateTime(date, 'yyyy-MM-dd HH:mm:ss S')); // 2023-02-18 21:49:05 950
console.log(formatDateTime(date, 'yyyy-MM-dd hh:mm:ss A')); // 2023-02-18 21:49:05 下午
可以根据实际需要修改格式化的格式,以及支持更多的占位符和格式化选项。
4、使用第三方库
除了原生的方法外,还有很多第三方库可以用来格式化日期时间,例如 Moment.js 和 date-fns 等。这些库提供了更多的日期时间格式化选项,并且可以兼容不同的浏览器和环境。
const date = new Date();
console.log(moment(date).format('YYYY-MM-DD HH:mm:ss')); // 2023-02-18 21:49:05
console.log(dateFns.format(date, 'yyyy-MM-dd HH:mm:ss')); // 2023-02-18 21:49:05
以上是几种常用的日期时间格式化方法,在进行日期时间格式化时,可以使用原生的方法、自定义函数或第三方库,选择合适的方法根据实际需要进行格式化。
二、日期和时间的其它常用处理方法
1、创建 Date 对象
要创建一个 Date 对象,可以使用 new Date(),不传入任何参数则会使用当前时间。也可以传入一个日期字符串或毫秒数,例如:
const now = new Date(); // 当前时间
const date1 = new Date("2023-2-18"); // 指定日期字符串
const date2 = new Date(1640995200000); // 指定毫秒数
2、日期和时间的获取
Date 对象可以通过许多方法获取日期和时间的各个部分,例如:
const date = new Date();
const year = date.getFullYear(); // 年份,例如 2023
const month = date.getMonth(); // 月份,0-11,0 表示一月,11 表示十二月
const day = date.getDate(); // 日期,1-31
const hour = date.getHours(); // 小时,0-23
const minute = date.getMinutes(); // 分钟,0-59
const second = date.getSeconds(); // 秒数,0-59
const millisecond = date.getMilliseconds(); // 毫秒数,0-999
const weekday = date.getDay(); // 星期几,0-6,0 表示周日,6 表示周六
3、日期和时间的计算
可以使用 Date 对象的 set 方法来设置日期和时间的各个部分,也可以使用 get 方法获取日期和时间的各个部分,然后进行计算。例如,要计算两个日期之间的天数,可以先将两个日期转换成毫秒数,然后计算它们之间的差值,最后将差值转换成天数,例如:
const date1 = new Date("2022-02-01");
const date2 = new Date("2023-02-18");
const diff = date2.getTime() - date1.getTime(); // 毫秒数
const days = diff / (1000 * 60 * 60 * 24); // 天数
4、日期和时间的比较
可以使用 Date 对象的 getTime() 方法将日期转换成毫秒数,然后比较两个日期的毫秒数大小,以确定它们的顺序。例如,要比较两个日期的先后顺序,可以将它们转换成毫秒数,然后比较它们的大小,例如:
const date1 = new Date("2022-02-02");
const date2 = new Date("2023-02-18");
if (date1.getTime() < date2.getTime()) {console.log("date1 在 date2 之前");
} else if (date1.getTime() > date2.getTime()) {console.log("date1 在 date2 之后");
} else {console.log("date1 和 date2 相等");
}
5、日期和时间的操作
可以使用 Date 对象的一些方法来进行日期和时间的操作,例如,使用 setDate() 方法设置日期,使用 setHours() 方法设置小时数,使用 setTime() 方法设置毫秒数等等。例如,要将日期增加一天,可以使用 setDate() 方法,例如:
const date = new Date();
date.setDate(date.getDate() + 1); // 增加一天
console.log(date.toLocaleDateString()); // 输出增加一天后的日期
6、获取上周、本周、上月和本月的开始时间和结束时间
以下是 JavaScript 获取本周、上周、本月和上月的开始时间和结束时间的代码示例:
// 获取本周的开始时间和结束时间
function getThisWeek() {const now = new Date();const day = now.getDay() === 0 ? 7 : now.getDay(); // 将周日转换为 7const weekStart = new Date(now.getFullYear(), now.getMonth(), now.getDate() - day + 1);const weekEnd = new Date(now.getFullYear(), now.getMonth(), now.getDate() + (6 - day) + 1);return { start: weekStart, end: weekEnd };
}// 获取上周的开始时间和结束时间
function getLastWeek() {const now = new Date();const day = now.getDay() === 0 ? 7 : now.getDay(); // 将周日转换为 7const weekStart = new Date(now.getFullYear(), now.getMonth(), now.getDate() - day - 6);const weekEnd = new Date(now.getFullYear(), now.getMonth(), now.getDate() - day);return { start: weekStart, end: weekEnd };
}// 获取本月的开始时间和结束时间
function getThisMonth() {const now = new Date();const monthStart = new Date(now.getFullYear(), now.getMonth(), 1);const monthEnd = new Date(now.getFullYear(), now.getMonth() + 1, 0);return { start: monthStart, end: monthEnd };
}// 获取上月的开始时间和结束时间
function getLastMonth() {const now = new Date();const monthStart = new Date(now.getFullYear(), now.getMonth() - 1, 1);const monthEnd = new Date(now.getFullYear(), now.getMonth(), 0);return { start: monthStart, end: monthEnd };
}
上述代码中,getThisWeek()、getLastWeek()、getThisMonth() 和 getLastMonth() 函数分别返回当前时间所在的本周、上周、本月和上月的开始时间和结束时间。这些函数使用了 Date 对象的方法,例如 getFullYear()、getMonth() 和 getDate() 等。它们可以用于获取需要进行时间区间计算的场景,例如统计某个时间范围内的数据等。
使用这些函数获取时间区间的示例:
const thisWeek = getThisWeek();
console.log(thisWeek.start); // 本周的开始时间
console.log(thisWeek.end); // 本周的结束时间const lastWeek = getLastWeek();
console.log(lastWeek.start); // 上周的开始时间
console.log(lastWeek.end); // 上周的结束时间const thisMonth = getThisMonth();
console.log(thisMonth.start); // 本月的开始时间
console.log(thisMonth.end); // 本月的结束时间const lastMonth = getLastMonth();
console.log(lastMonth.start); // 上月的开始时间
console.log(lastMonth.end); // 上月的结束时间
使用这些函数可以方便地获取需要的时间区间,并进行后续的操作。
7、根据出生日期计算年龄
以下是一个根据出生日期计算年龄的代码示例,包括了对闰年的处理:
function calculateAge(birthDate) {const birthYear = birthDate.getFullYear();const birthMonth = birthDate.getMonth();const birthDay = birthDate.getDate();const now = new Date();let age = now.getFullYear() - birthYear;if (now.getMonth() < birthMonth || (now.getMonth() === birthMonth && now.getDate() < birthDay)) {age--;}// 检查闰年const isLeapYear = (year) => (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;const isBirthLeapYear = isLeapYear(birthYear);// 调整闰年的年龄if (isBirthLeapYear && birthMonth > 1) {age--;}if (isLeapYear(now.getFullYear()) && now.getMonth() < 1) {age--;}return age;
}
这个函数接收一个 Date 对象作为参数,代表出生日期。该函数计算当前日期与出生日期之间的时间差,以确定年龄。其中,使用 Date 对象的 getFullYear()、getMonth() 和 getDate() 方法获取出生日期的年、月和日。使用当前日期的年、月和日计算出年龄。如果当前月份小于出生月份,或当前月份等于出生月份但当前日期小于出生日期,则年龄减一。在这个函数中,定义了一个 isLeapYear() 函数,用于检查给定的年份是否为闰年。然后,在计算年龄时,调用这个函数,检查出生年份和当前年份是否为闰年。如果出生年份为闰年且出生月份在二月或之后,则年龄减一。如果当前年份为闰年且当前月份在一月或之前,则年龄减一。这样,就可以正确计算含有闰年的出生日期的年龄了。
这种计算年龄的方法仅是基于当前日期和出生日期之间的时间差,而不是考虑具体的月份和日期。因此,对于生日还未到的人,计算的年龄会比实际年龄小一岁。
使用这个函数计算年龄的示例:
const birthDate = new Date("2000-01-01");
const age = calculateAge(birthDate);
console.log(age); // 33
上述代码中,构造了一个 Date 对象,它代表出生日期。然后调用 calculateAge() 函数,将出生日期作为参数传入。该函数返回当前日期与出生日期之间的时间差,以确定年龄。最后打印计算出的年龄。
8、其他相关的知识点
在使用 Date 对象时,需要注意以下几点:
- 月份从 0 开始,0 表示一月,11 表示十二月;
- getDate() 方法返回的是日期,而 getDay() 方法返回的是星期几;
- Date 对象的年份是完整的四位数,例如 2023;
- 使用 new Date() 创建 Date 对象时,返回的是当前时区的时间,如果需要使用 UTC 时间,可以使用 new Date(Date.UTC())。
JavaScript 中的 Date 对象提供了许多方法和属性,可以用于处理日期和时间,根据具体情况选择适合的方法和技巧。
相关文章:
)
JavaScript 日期和时间的格式化大汇总(收集)
一、日期和时间的格式化 1、原生方法 1.1、使用 toLocaleString 方法 Date 对象有一个 toLocaleString 方法,该方法可以根据本地时间和地区设置格式化日期时间。例如: const date new Date(); console.log(date.toLocaleString(en-US, { timeZone: …...

【Python】缺失值可视化工具库:missingno
文章目录一、前言二、下载二、使用介绍2.1 绘制缺失值条形图2.2 绘制缺失值热力图2.3 缺失值树状图三、参考资料一、前言 在我们进行机器学习或者深度学习的时候,我们经常会遇到需要处理数据集缺失值的情况,那么如何可视化数据集的缺失情况呢࿱…...

【代码随想录二刷】Day18-二叉树-C++
代码随想录二刷Day18 今日任务 513.找树左下角的值 112.路径总和 113.路径总和ii 106.从中序与后序遍历序列构造二叉树 105.从前序与中序遍历序列构造二叉树 语言:C 513.找树左下角的值 链接:https://leetcode.cn/problems/find-bottom-left-tree-va…...

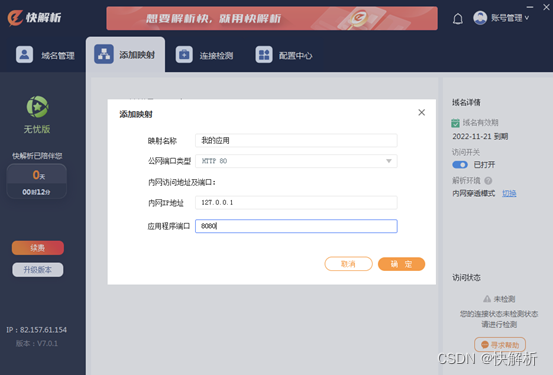
制造业的云ERP在外网怎么访问?内网服务器一步映射到公网
随着企业信息化、智能化时代的到来,很多制造业企业都在用云ERP。用友U 9cloud通过双版本公有云专属、私有云订阅、传统软件购买三种模式满足众多制造业企业的需求,成为一款适配中型及中大型制造业的云ERP,是企业数智制造的创新平台。 用友U 9…...

zookeeper 复习 ---- 练习
zookeeper 复习 ---- 练习在同一节点配置三个 zookeeper,配置正确的是? A: zoo1.cfg tickTime2000 initLimit5 syncLimit2 dataDir/var/lib/zookeeper/zoo1 clientPort2181 server.1localhost:2666:3666 server.2localhost:2667:3667 serv…...

2023年全国最新道路运输从业人员精选真题及答案1
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.在以下选项中关于安全生产管理方针描述正确的是(…...

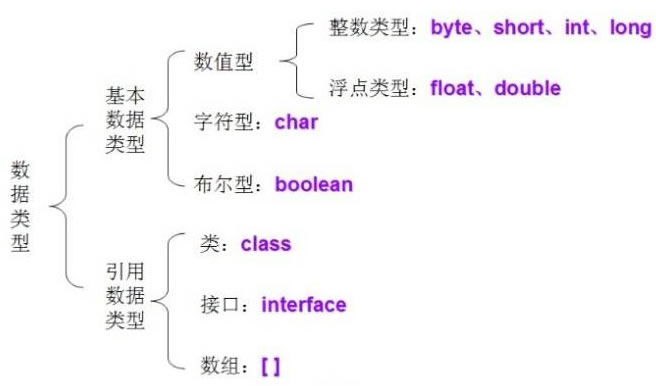
Java每日一练——Java简介与基础练习
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 文章目录 目录 系列文章目录 文章目录 前言 一、简述解释型语言与编译型语言 二、Java语言的执行流程 2.1、…...

解决Edge浏览器主页被篡改问题,或许可以帮你彻底解决
问题描述: 之前从一个第三方网站下载了一个不知名软件,接着电脑就各种下载360全家桶之类的软件,后来问题解决了,但是还残留了一些问题,前几天发现edge浏览器的主页被改成了360导航,就是那个该死的hao123&a…...

字符设备驱动基础(一)
目录 一、Linux内核对设备的分类 linux的文件种类: Linux内核按驱动程序实现模型框架的不同,将设备分为三类: 总体框架图: 二、设备号------内核中同类设备的区分 三、申请和注销设备号 四、函数指针复习 4.1、 内存四区 …...

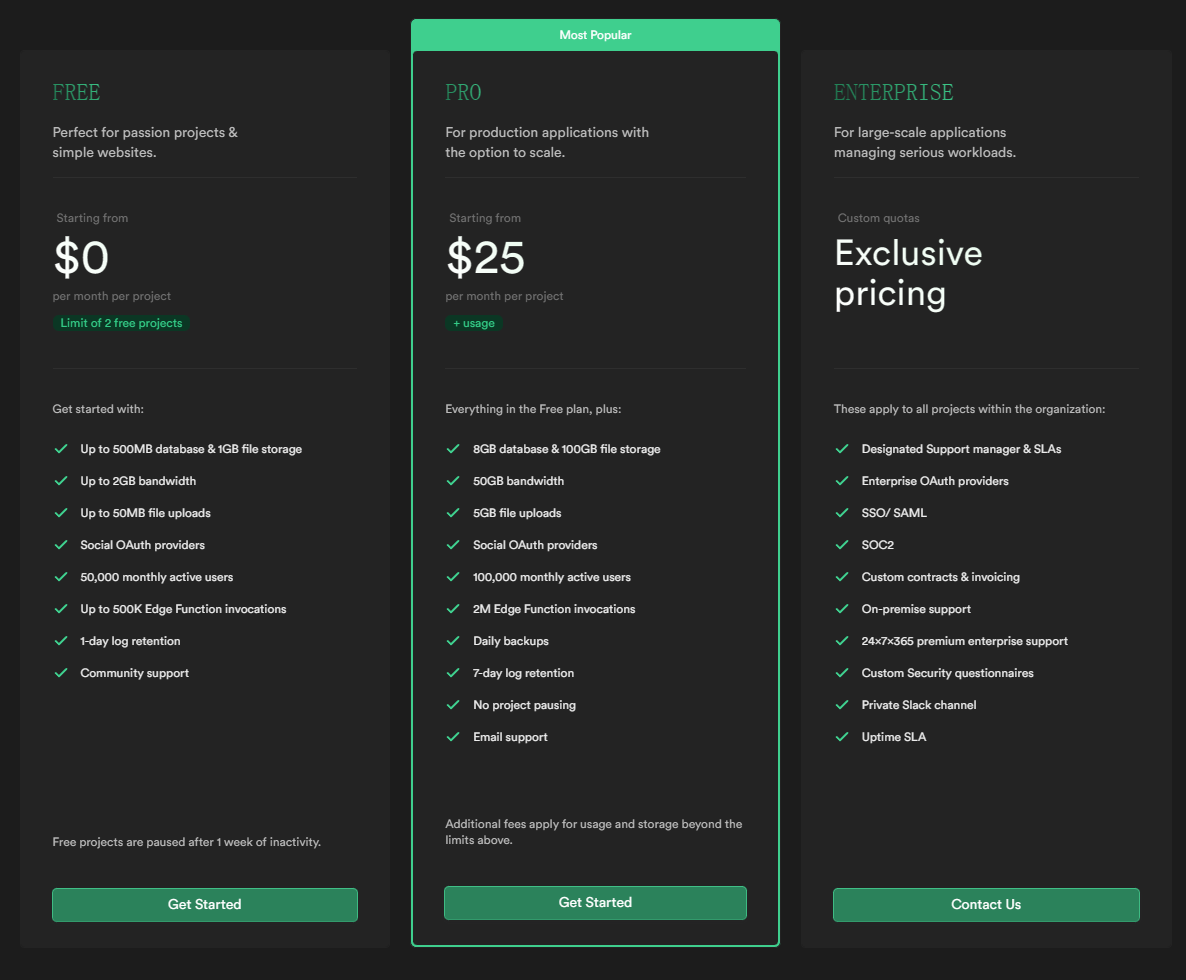
将 Supabase 作为下一个后端服务
对于想快速实现一个产品而言,如果使用传统开发,又要兼顾前端开发,同时又要花费时间构建后端服务。然而有这么一个平台(Baas Backend as a service)后端即服务,能够让开发人员可以专注于前端开发,…...

14:高级篇 - CTK 服务工厂 简述
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 一般情况下,服务对象在被注册之后,任何其它的 Plugin 在请求该服务时,CTK Plugin Framework 都返回的是同一个对象。倘若要为每一个 Plugin 消费者返回不同的服务对象,或者在真正需要该服务对象时才创建…...

Java中的链表实现介绍
Java中的链表实现介绍 学习数据结构的的链表和树时,会遇到节点(node)和链表(linked list)这两个术语,节点是处理数据结构的链表和树的基础。节点是一种数据元素,包括两个部分:一个是…...

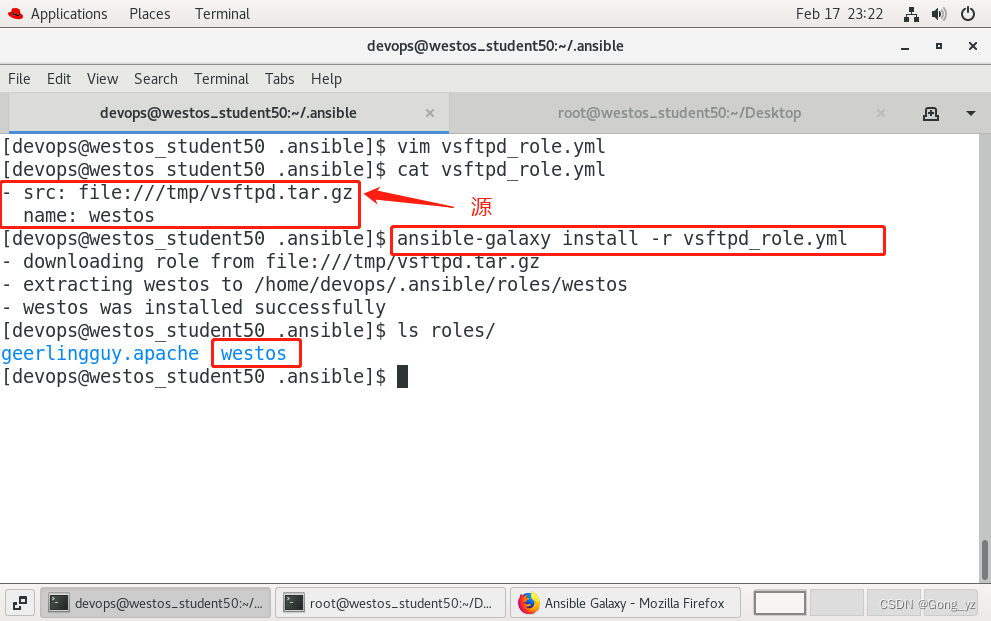
演示Ansible中的角色使用方法(ansible roles)
文章目录一、ansible 角色简介二、roles目录结构三、role存放的路径:配置文件ansible.cfg中定义四、创建目录结构五、playbook中使用rolesplaybook变量会覆盖roles中的定义变量六、控制任务执行顺序七、ansible—galaxy命令工具八、安装选择的角色1.从网上下载&…...

Bash Shell 通过ls命令筛选文件
Bash Shell 通过ls命令及其管道根据大小名称筛选文件 最近参与的项目当中有需要用pyarmor加密项目的要求,听网上吹的pyarmor都那么神,用了一下感觉也一般,试用版普通模式下文件加密居然还有大小32KB的限制,加密到一半就失败了&am…...

2023-2-18 刷题情况
删列造序 III 题目描述 给定由 n 个小写字母字符串组成的数组 strs ,其中每个字符串长度相等。 选取一个删除索引序列,对于 strs 中的每个字符串,删除对应每个索引处的字符。 比如,有 strs [“abcdef”,“uvwxyz”] …...

【Linux】进程控制
文章目录进程创建简单认识一下fork()函数为什么fork()会有两个返回值fork通过写时拷贝的方式创建子进程进程终止进程退出码进程退出的方式exit()和_exit()进程等待进程等待方法 -- wait()和waitpid()status参数解释waitpid()的pid参数waitpid()的options参数 - 阻塞和非阻塞进程…...

谷歌seo快排技术怎么做?Google排名霸屏推广原理
本文主要分享关于谷歌快速排名的方法和所需要的条件。 本文由光算创作,有可能会被剽窃和修改,我们佛系对待这种行为吧。 首先提出一个问题:谷歌seo快排技术怎么做?如何达到谷歌霸屏的效果? 答案是:利用谷…...

MySQL的优化
目录 一.概念 二.查看SQL执行频率 三.定位低效率执行SQL 定位低效率执行SQL—慢查询日志 操作 定位低效率执行SQL—show processlist 四.explain分析执行计划 字段说明 explain中的id explain中的select_type explain中的type explain中的table explain中的rows ex…...

实现qq群消息接收和发送功能
QQWebsocketClient是什么 实现qq群消息接收和发送功能,基于websocket技术和cqhttp服务开发 一、 效果截图 二、实现思路 使用cqhttp进行socket反向代理,获取qq聊天的所有消息 编写java客户端,连接至cqhttp服务器获取聊天消息 获取聊天消…...

压缩20M文件从30秒到1秒的优化过程
压缩20M文件从30秒到1秒的优化过程 有一个需求需要将前端传过来的10张照片,然后后端进行处理以后压缩成一个压缩包通过网络流传输出去。之前没有接触过用Java压缩文件的,所以就直接上网找了一个例子改了一下用了,改完以后也能使用࿰…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
