0207 事件
事件监听
事件监听版本
事件类型
事件
概念
事件在编程时系统内发生的动作或者发生的事情
例子
点击按钮
鼠标经过
拖拽鼠标
事件监听(注册事件,绑定事件)
让程序员检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应
语法
元素.addEventListener('事件',要执行的函数)事件监听三要素
事件源:哪个DOM元素被事件触发了,要获取DOM元素
事 件:用什么方式触发,比如:鼠标单击click,鼠标经过mouseover
事件调用什么函数:要做什么
代码
<button>点击我</button><div>经过我</div><script>//1获取按钮元素let btn = document.querySelector("button")//2事件源btn.addEventListener("click", function () {alert("努力学习啊啊啊啊啊啊啊啊")})let box=document.querySelector('div')box.addEventListener("mouseover", function () {alert("努力挣钱啊啊啊啊啊啊啊啊")})</script>例子 关闭二维码
二维码旁边有一个关闭按钮,点击然后关闭二维码
<style>* {margin: 0;padding: 0;}.erweima {position: relative;width: 160px;height: 160px;margin: 100px auto;border: 1px solid #ccc;}.erweima i {position: absolute;left: -13px;top: 0;width: 10px;height: 10px;border: 1px solid #ccc;font-size: 12px;line-height: 10px;color: #ccc;font-style: normal;cursor: pointer;}</style></head><body><div class="erweima"><img src="./images/code.png" alt="" /><i class="close_btn">x</i></div><script>//1获取元素let btn = document.querySelector(".close_btn")let code = document.querySelector(".erweima")//2事件监听btn.addEventListener("click", function () {code.style.display = "none"})</script></body>
例子 随机点名
<style>div {width: 200px;height: 40px;border: 2px solid brown;text-align: center;line-height: 40px;}button {margin-left: 65px;}</style></head><body><div></div><button>click this</button><script>let box = document.querySelector("div")let btn = document.querySelector("button")function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min}let arr = ["张三", "李四", "王五", "王朝", "马汉"]btn.addEventListener('click', function () {let random = getRandom(0, arr.length - 1)box.innerHTML = arr[random]})</script></body>
例子 随机点名完善
<style>div {width: 200px;height: 40px;border: 5px solid brown;text-align: center;line-height: 40px;}button {margin-left: 65px;}</style></head><body><div>点击下面按钮开始抽人</div><button>click this</button><script>let box = document.querySelector("div")let btn = document.querySelector("button")function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min}let arr = ["张三", "李四", "王五", "王朝", "马汉"]btn.addEventListener("click", function () {let random = getRandom(0, arr.length - 1)box.innerHTML = arr[random]//抽过的就删除arr.splice(random, 1)//抽完按钮就禁用,数组最后一个就禁用if (arr.length === 0) {btn.disabled = truebtn.innerHTML='所有人都已经抽过了'}})</script></body>事件类型
鼠标事件
鼠标触发
click 鼠标点击
mouseover鼠标经过
mouseleave鼠标离开
焦点事件
表单获得光标
focus获得焦点
blur失去焦点
键盘事件
键盘触发
KeyDown键盘按下触发
keyup键盘抬起触发
文本事件
表单输入触发
input用户输入事件
例子 小米搜索框
<style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 5px solid #ff6700;}.result-list {display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style></head><body><div class="mi"><input type="search" placeholder="小米笔记本" /><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>//1获取元素inputlet search = document.querySelector("input")//2获取元素.result-listlet list = document.querySelector(".result-list")//3事件监听,获得光标事件search.addEventListener("focus", function () {//显示下拉菜单list.style.display = "block"//文本框变色search.classList.add("search")})</script></body>

例子 输入文字,计算用户输入的字数
<body><div class="w"><div class="controls"><img src="images/tip.png" alt="" /><br /><textareaplaceholder="说点什么吧..."id="area"cols="30"rows="10"maxlength="200"></textarea><div><span class="useCount">0</span><span>/</span><span>200</span><button id="send">发布</button></div></div><div class="contentList"><ul></ul></div></div><script>//1获取元素文本域arealet area = document.querySelector("#area")//2获取字符长度usecountlet useCount = document.querySelector(".useCount")//3监听绑定事件,用户输入的inputarea.addEventListener("input", function () {useCount.innerHTML = area.value.length})</script></body>
例子 全选文本
<style>* {margin: 0;padding: 0;}table {border-collapse: collapse;border-spacing: 0;border: 1px solid #c0c0c0;width: 500px;margin: 100px auto;text-align: center;}th {background-color: #09c;font: bold 16px "微软雅黑";color: #fff;height: 24px;}td {border: 1px solid #d0d0d0;color: #404060;padding: 10px;}.allCheck {width: 80px;}</style></head><body><table><tr><th class="allCheck"><input type="checkbox" name="" id="checkAll" /><span class="all">全选</span></th><th>商品</th><th>商家</th><th>价格</th></tr><tr><td><input type="checkbox" name="check" class="ck" /></td><td>小米手机</td><td>小米</td><td>¥1999</td></tr><tr><td><input type="checkbox" name="check" class="ck" /></td><td>小米净水器</td><td>小米</td><td>¥4999</td></tr><tr><td><input type="checkbox" name="check" class="ck" /></td><td>小米电视</td><td>小米</td><td>¥5999</td></tr></table><script>//let all = document.querySelector("#checkAll")//let cks = document.querySelectorAll(".ck")//let span = document.querySelector("span")//点全选按钮,下面的小按钮都选上all.addEventListener("click", function () {for (let i = 0; i < cks.length; i++) {cks[i].checked = all.checked}//如果点击全选了,全选文字就变成取消,没有点击就是全选if (all.checked === true) {span.innerHTML = "取消"} else {span.innerHTML = "全选"}})//点击下面小按钮,全选按钮被选for (let i = 0; i < cks.length; i++) {cks[i].addEventListener("click", function () {for (let j = 0; j < cks.length; j++) {if (cks[j].checked === false) {all.checked === falsereturn}}//all.checked = true})}</script></body>
例子 购物车加减操作
<style>div {width: 80px;}input[type=text] {width: 50px;height: 44px;outline: none;border: 1px solid #ccc;text-align: center;border-right: 0;}input[type=button] {height: 24px;width: 22px;cursor: pointer;}input {float: left;border: 1px solid #ccc;}</style>
</head><body><div><input type="text" id="total" value="1" readonly><input type="button" value="+" id="add"><input type="button" value="-" id="reduce" disabled><script>// 1. 获取元素 三个let total = document.querySelector('#total')let add = document.querySelector('#add')let reduce = document.querySelector('#reduce')// 2. 点击加号 事件侦听 add.addEventListener('click', function () {// console.log(typeof total.value)// total.value = total.value + 1// i++ 隐式转换// i = i + 1 total.value++reduce.disabled = false})// 3. 点击减号 事件侦听 reduce.addEventListener('click', function () {total.value--if (total.value <= 1) {reduce.disabled = true}})</script></div>
</body
相关文章:

0207 事件
事件监听事件监听版本事件类型事件概念事件在编程时系统内发生的动作或者发生的事情例子点击按钮鼠标经过拖拽鼠标事件监听(注册事件,绑定事件)让程序员检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应…...

SpringBoot整合Swagger
目录 一、swagger介绍 二、springboot集成swagger 1、创建一个springboot-web项目 2、导入相关依赖 3、编写一个Hellow工程 4、配置swagger --->config 5、启动springboot工程 6、配置swagger信息 7、配置swagger扫描接口 8、如何设置Swagger在生产环境中使用&…...

20230210英语学习
Why Do So Many Cats Have White ‘Socks’ on Their Paws? 为什么好多猫咪脚上都“穿着白袜子”? If you see a house cat, the odds are high that it will have white paws, a look that many owners affectionately call "socks."But socks are rar…...

【图像处理OpenCV(C++版)】——4.5 全局直方图均衡化
前言: 😊😊😊欢迎来到本博客😊😊😊 🌟🌟🌟 本专栏主要结合OpenCV和C来实现一些基本的图像处理算法并详细解释各参数含义,适用于平时学习、工作快…...

2022年API安全研究报告
目录 导读 2022年API安全风险概况 2022年平均每月遭受攻击的API数量超21万...
【内网安全-横向移动】基于SMB协议-PsExec
目录 一、SMB协议 1、简述: 2、工具: 二、PsExec 1、简述: 2、使用: 1、常用参数: 2、情况: 3、插件 三、PsExec(impacket) 1、简述: 1、impacket࿱…...

whistle 一个神奇的前端调试工具(抓包\代理工具)
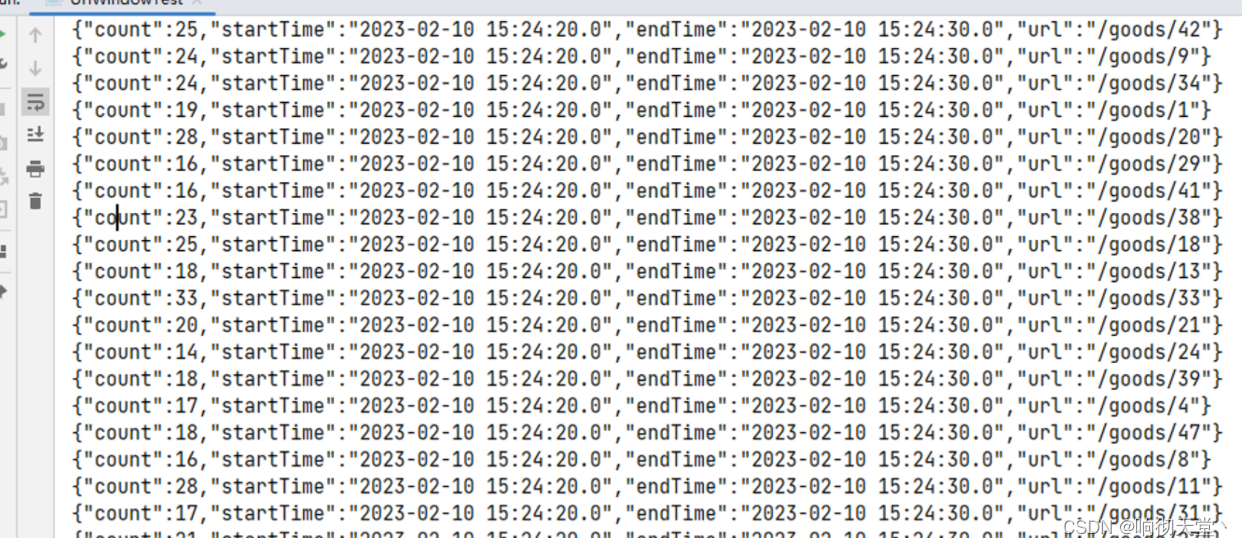
在进行前端开发过程中,我们常常需要对一些接口进行处理,以及当后端接口没有弄好需要我们mock一些假数据,针对这些场景,我们就可以使用whistle 来解决。首先,我们要知道能满足我们需求的工具有很多,例如&…...

node.js下载和vite项目创建以及可能遇到的错误
目录 一、node.js的下载 1、去官网下载 节点.js (nodejs.org) 2、下载过程 第一步: 第二步: 第三步: 第四步: 第五步: 二、vite项目的创建(使用的工具是Hbuilder x) 第一步: 出现报错…...

如何使用python画一个爱心
1 问题 如何使用python画一个爱心。 2 方法 桌面新建一个文本文档,文件后缀改为.py,输入相关代码ctrls保存,关闭,最后双击运行。 代码清单 1 from turtle import * def curvemove(): for i in range(200): right(1) …...

1 Flutter UI Container和 Text 和图片组件
一 Text 组件Text 文本组件的一些属性如下body: const Text("this is leonardo fibonacci",// 文本对齐的方式textAlign: TextAlign.center,// 文本方向textDirection: TextDirection.rtl,// 字体显示最大的行数maxLines: 2,// 文字超出屏幕之后的显示方式 ellipsi…...

【Hello Linux】 Linux基础命令(持续更新中)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的基础命令 Linux基础命令ls指令lsls -als -dls -ils -sls -lls -nls -Fls -rls -tls -Rls -1总结思维导图pwd指令whoami指令…...

记录一下slf4j2打印一直不成功
整理一个之前的老项目问题,发现日志一直打印不出来,本地启动发现了第一个问题日志如下:此处可发现,jar包冲突问题,去掉冲突的jar包即可,此处不做过多赘述。然后发现了重新启动项目,发现jar包冲突…...

【安全知识】——对Linux密码文件的处理
作者名:白昼安全主页面链接: 主页传送门创作初心: 一切为了她座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日emo:他既乐观又悲观,生活也一无是处昨天在挖掘…...
8.3. 语言模型和数据集)
动手深度学习笔记(四十七)8.3. 语言模型和数据集
动手深度学习笔记(四十七)8.3. 语言模型和数据集 8.3. 语言模型和数据集8.3. 语言模型和数据集 在 8.2节中, 我们了解了如何将文本数据映射为词元, 以及将这些词元可以视为一系列离散的观测,例如单词或字符。 假设长度为 T T T的文本序列中的词元依次为 x 1 , x...

URL编码和Base64编码
URL编码和Base64编码前言一、URL编码1. URLEncoder和URLDecoder2. URL编码规则3. Javascript 原生提供三对 Url编码 的函数3.1 三对函数的不同点二、Base64编码1. Base64编码规则2. Base64编码使用3. JavaScript 原生提供两个 Base64 相关的方法总结前言 数据操作过程中&#…...

Flink 滚动窗口、滑动窗口详解
1 滚动窗口(Tumbling Windows) 滚动窗口有固定的大小,是一种对数据进行“均匀切片”的划分方式。窗口之间没有重叠,也不会有间隔,是“首尾相接”的状态。如果我们把多个窗口的创建,看作一个窗口的运动,那就好像它在不…...

想要精通算法和SQL的成长之路 - 柱状图中最大的矩形
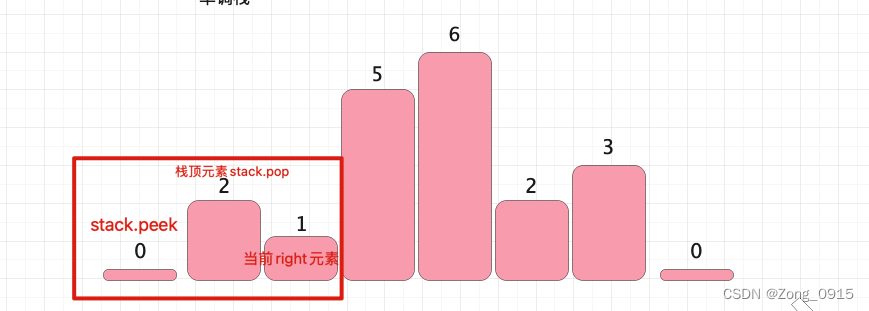
想要精通算法和SQL的成长之路 - 柱状图中最大的矩形前言一. 柱状图中最大的矩形前言 想要精通算法和SQL的成长之路 - 系列导航 一. 柱状图中最大的矩形 原题链接 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求…...

网络安全实验室5.上传关
5.上传关 1.请上传一张jpg格式的图片 url:http://lab1.xseclab.com/upload1_a4daf6890f1166fd88f386f098b182af/ 上传一张后缀名为jpg的图片,上传抓包修改后缀名为别的,s或者直接删掉,放包 得到key is IKHJL9786#$%^& 2.请…...

JavaScript 严格模式(use strict)
文章目录JavaScript 严格模式(use strict)使用 "use strict" 指令严格模式声明严格模式的限制保留关键字JavaScript 严格模式(use strict) JavaScript 严格模式(strict mode)即在严格的条件下运行。 使用 “use strict” 指令 “use strict”…...

硬件设计—高性能ADC前端电路
高性能模数转换器(ADC)一般对系统的性能有非常高的要求,而AD芯片的“前端”的输入电路设计对ADC系统的的性能有非常大的影响。以下主要介绍了ADC芯片前端输入使用放大器和变压器各自的优势。 1、放大器和变压器根本区别 放大器是有源器件&am…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
