前端PWA渐进式加载技术
1.什么是PWA?
渐进式网络应用(PWA)是谷歌在2015年底提出的概念。基本上算是web应用程序,但在外观和感觉上与原生app类似。支持PWA的网站可以提供脱机工作、推送通知和设备硬件访问等功能。
2.PWA有那些优点?
- 更小更快: 渐进式的web应用程序比原生应用程序小得多。他们甚至不需要安装。这是他们没有浪费磁盘空间和加载速度非常快。
- 响应式界面:
PWA支持的网页能够自动适应各种屏幕大小。它可以是手机、平板、台式机或笔记本。 - 无需更新: 大多数移动应用程序需要每周定期更新。与普通网站一样,每当用户交互发生且不需要应用程序或游戏商店批准时,PWA总是加载最新更新版本。
- 高性价比:原生移动应用需要分别为
Android和iOS设备开发,开发成本非常高。另一方面,PWAs有着相同的功能,但只是先前价格的一小部分,开发成本低。 - SEO优势:搜索引擎可以发现
PWAs,并且加载速度非常快。就像其他网站一样,它们的链接也可以共享。提供良好的用户体验和结果,在SEO排名提高。 - 脱机功能:由于
service worker API的支持,可以在脱机或低internet连接中访问PWAs。 - 安全性:
PWAs通过HTTPS连接传递,并在每次交互中保护用户数据。 - 推送通知:通过推送通知的支持,
PWAs轻松地与用户进行交互,提供非常棒的用户体验。 - 绕过应用商店:
原生app如果需要任何新的更新,需要应用商店几天的审批,且有被拒绝或禁止的可能性,对于这方面来说,PWAs有它独特的优势,不需要App Store支持。更新版本可以直接从web服务器加载,无需App Store批准。 - 零安装:在浏览过程中,
PWA会在手机和平板电脑上有自己的图标,就像移动应用程序一样,但不需要经过冗长的安装过程。
3.pwa缓存的原理
为什么能实现缓存或者叫离线存储?核心就是利用浏览器service-worker另启一个线程,这个线程负责去监听所有https请求(注意是https),当发现某些资源是需要缓存下来的他会把资源拉取到浏览器本地,访问的时候拦截请求,不走网络请求,直接读取本地资源。这样资源相当于都是用户本地的资源,响应速度肯定飞快,还有就是资源都在用户浏览器里面,就算断了网,资源也都是能正常访问。
pwa缓存的提速效果是非常明显,能保证你的页面在弱网环境下秒开,资源大部分都是在50毫秒左右的的响应时间。我们在safari浏览器测试的响应时间更加快速,基本都是在15ms左右!!!
4.PWA关键技术
- Service Worker (可以理解为服务工厂)
- Manifest (应用清单)
- Push Notification(推送通知)
5.PWA代码初探
看来上面的介绍,是不是跃跃欲试呢?接下来将用代码来简单使用一下service worker,缓存页面中的css、js文件,具体例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="stylesheet" type="text/css" href="/cache1.css"><title>pwa</title></head><body><div id="app">test1</div><!-- built files will be auto injected --><script src='/cache1.js'></script><script>if ('serviceWorker' in navigator) {window.addEventListener('load', function () {navigator.serviceWorker.register('/sw.js').then((registration) => {console.log('Service Worker Registration')}, (err) => {console.log(err)})})}self.addEventListener('fetch', () => {console.log('ss')})</script></body>
</html>sw.js:
var cacheName = 'my-cache'
var cacheList = ['/cache1.css', '/cache1.js']
self.addEventListener('install', function(event) {event.waitUntil(// 安装成功后向caches中存入需要缓存的文件 caches.open(cacheName).then(function (cache) {return cache.addAll(cacheList)}))
});
// 监听service worker fetch
self.addEventListener('fetch', function (event) {event.respondWith(caches.match(event.request).then(function(response) {// 在缓存中查找到匹配的请求,就从缓存返回if (response) {console.log(response)return response;}// 缓存中没有查找到对应请求,继续网络请求return fetch(event.request);}));
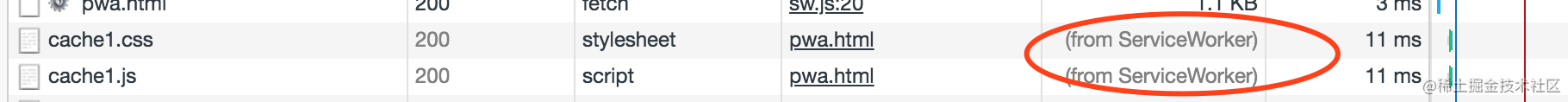
})如上例所示,利用service worker缓存了页面请求中cache1.js、cache1.css,然后再刷新一下网页,网页请求就会变成下图这样:

6.可以使用webpack打包技术将service worker引入项目当中
A. 创建文件

B. 下载安装包
npm install --save-dev workbox-webpack-pluginC. 修改配置文件
在webpack.config.js文件当中配置:
plugins: [new WorkboxWebpackPlugin.GenerateSW({/*1. 帮助serviceworker快速启动2. 删除旧的 serviceworker生成一个 serviceworker 配置文件~*/clientsClaim: true,skipWaiting: true})]在index.html当中要配置:
<script>
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then(() => {console.log('sw注册成功了~');}).catch(() => {console.log('sw注册失败了~');});});
}
</script>要注意一下package.json文件的配置也要进行更改
1. eslint不认识 window、navigator全局变量
解决:需要修改package.json中eslintConfig配置
"env": {
"browser": true // 支持浏览器端全局变量
}
2. sw代码必须运行在服务器上
--> nodejs
-->npm i serve -g
serve -s build 启动服务器,将build目录下所有资源作为静态资源暴露出去
相关文章:

前端PWA渐进式加载技术
1.什么是PWA? 渐进式网络应用(PWA)是谷歌在2015年底提出的概念。基本上算是web应用程序,但在外观和感觉上与原生app类似。支持PWA的网站可以提供脱机工作、推送通知和设备硬件访问等功能。 2.PWA有那些优点? 更小更…...

【ubuntu 22.04不识别ch340串口】
这个真是挺无语的,发现国内厂商普遍对开源环境不感兴趣,ch340官方linux驱动好像被厂家忘了,现在放出来的驱动还是上古内核版本: 于是,驱动居然要用户自己编译安装。。还好网上有不少大神:链接,…...

解决:eclipse绿化版Resource注解报Resource cannot be resolved to a type问题
如图: 网上解决教程很多,我的eclipse是绿化版的,不需要安装 解决办法如下: 1、在eclipse中,进入到Window->Preferences->Java->Installed JREs中 默认显示如下: 2、点击Add-->Standard VM--…...

初识Cookie和Session
Cookie和Session出于安全考虑,浏览器不让网页直接操作文件系统,而Cookie就是一个折中的方案,可以让网页暂存一些数据在本地,不能存复杂的对象,只能存字符串。Cookie是按照域名分类的,这个很好理解。如何理解…...

vue3的七种路由守卫使用
路由守卫有哪几种? 路由守卫(导航守卫)分为三种:全局守卫(3个)、路由独享守卫(1个)、组件的守卫(3个)。 路由守卫的三个参数 to:要跳转到的目标路由 from:…...

华测导航GPCHC协议ROS驱动包,CGI610、410接收机,NavSatStatus、GPSFix和普通格式
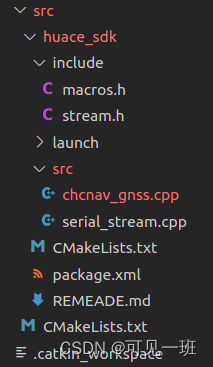
目录一、消息类型1.1 sensor_msgs/NavSatFix1.2 sensor_msgs/NavSatStatus1.3 gps_common::GPSFix1.4 sensor_msgs::Imu二、部分源码2.1 相关的依赖和库2.2 文件结构2.3 字段分割函数2.4 定义消息话题Ubuntu 20.04 noetic 华测CGI 610——RS232-C——GPCHC 一、消息类型 1.1 …...
)
算法实战应用案例精讲-【图像处理】Pillow图像处理(python代码实战)
目录 操作图像 计算机图像基础 颜色和RGBA值 坐标和 Box 元组 CMYK 和 RGB着色...

C语言通讯录【动态+文件】
目录定义结构体基础操作部分文件操作部分定义结构体 我们要做一个通讯录,里面的信息有一个人的名字,年龄,性别,地址和电话号 对于姓名,年龄等字符串,为了日后方便调整其长度,需要预定义一下它…...

Linux驱动开发详细解析
Linux驱动开发详细解析 驱动概念 驱动与底层硬件直接打交道,充当了硬件与应用软件中间的桥梁。 具体任务 读写设备寄存器(实现控制的方式)完成设备的轮询、中断处理、DMA通信(CPU与外设通信的方式)进行物理内存向虚…...

Java Character 类,超详细整理,适合新手入门
目录 一、什么是Java Character 类? 二、Character类有哪些常用的静态方法? 1、将一个字符分别转换为大写字母和小写字母 2、如何判断一个字符是否是数字? 3、如何将一个字符转换为数字? 4、如何将一个字符串转换为字符数组…...

Python量化入门:关于收益率的一些概念
今天我们简单地介绍关于收益率的一些概念,方便大家理解我们后续的量化教程的分享。这些都很简单,但是请有经验的读者理解,毕竟有些读者没有这些基础,后边理解起来可能会有些吃力。 一、收益率简介 在金融领域,收益率是我们耳熟能详的一个名词。资产的收益率是指投入资产…...

微搭使用笔记(三) 数据模型介绍及初步使用
基于数据模型实现表单页面的生成和数据的保存、查看 表单应用是微搭的一个重要的使用场景,我们举下面一个简单的问卷调查的例子: 基于以上问卷,本文我们采取数据模型的方式生成表单页面并完成数据的保存及查看。 数据模型概述 先看下官方文档对于数据…...

JavaScript刷LeetCode心得
各类题的解决方案 话不多说,系统整理下解题的一些算法和解决方案 二叉树 二叉树大多使用递归的方式左右两个元素向下递归。比如: 计算二叉树最大深度 var maxDepth function (root) {if (root null) return 0return 1 Math.max(maxDepth(root.le…...

浙江工商大学2023年硕士研究生 入学考试初试成绩查询通知及说明
根据往年的情况,2023浙江工商大学MBA考试初试成绩可能将于2月21日下午两点公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。一、成绩查询考生可以登录中国研究生招生信息网(http://yz.chsi.com.cn/…...
)
华为OD机试题 - 子序列长度(JavaScript)
最近更新的博客 华为OD机试题 - 任务总执行时长(JavaScript) 华为OD机试题 - 开放日活动(JavaScript) 华为OD机试 - 最近的点 | 备考思路,刷题要点,答疑 【新解法】 华为OD机试题 - 最小步骤数(JavaScript) 华为OD机试题 - 任务混部(JavaScript) 华为OD机试题 - N 进…...

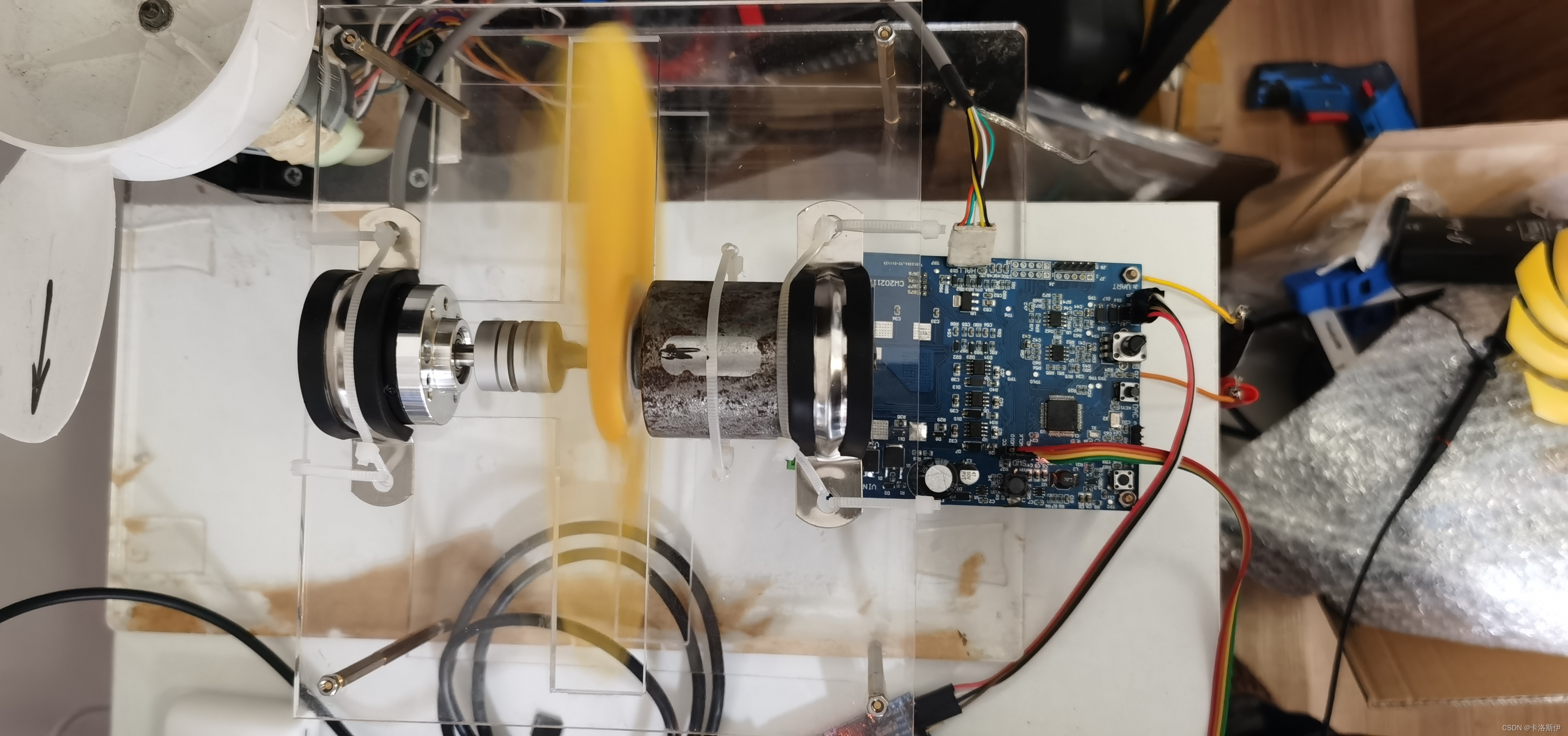
Simulink 自动代码生成电机控制:STM32 Encoder编码器使用总结
目录 Encoder 原理 STM32 Encoder 计数原理 模型仿真 模拟Encoder 基于Encoder计算角度和速度 关于启动的仿真 代码生成 运行演示 总结 总结一下基于STM32的Encoder接口的电机运行,相应的仿真和实验都是基于一个1024脉冲的增量式光电编码器,关于…...

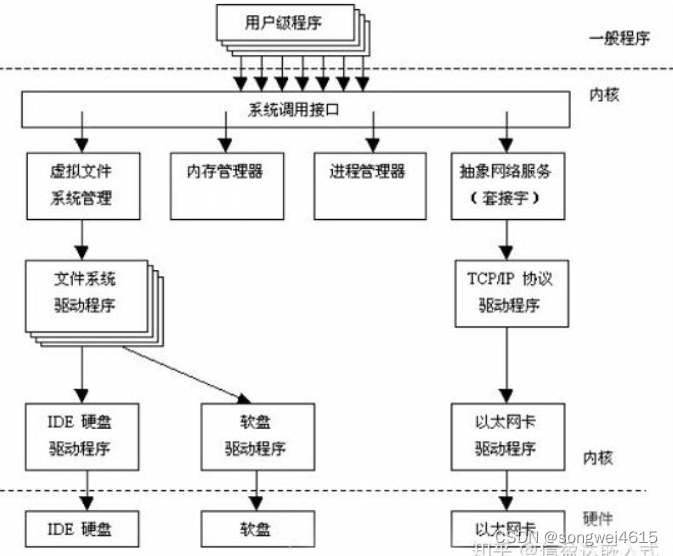
《计算机系统基础》——计算机系统导论
文章目录《计算机系统基础》——计算机系统导论计算机的基本组成程序开发与执行过程机器语言汇编语言高级语言程序的转换处理程序的数据流动计算机系统层次结构早期计算机系统1GL2GL现代计算机系统3GL4GL指令集体系结构《计算机系统基础》——计算机系统导论 🚀接下…...
 | 机试题算法思路 【2023】)
华为OD机试 - 获取最大软件版本号(JavaScript) | 机试题算法思路 【2023】
获取最大软件版本号 题目 Maven版本号定义,<主版本>.<次版本>.<增量版本>-<里程碑版本> 举例3.1.4-beta 其中,主版本和次版本都是必须的,主版本,次版本,增量版本由多位数字组成,可能包含前导零,里程碑版本由字符串组成。 <主版本>.<…...

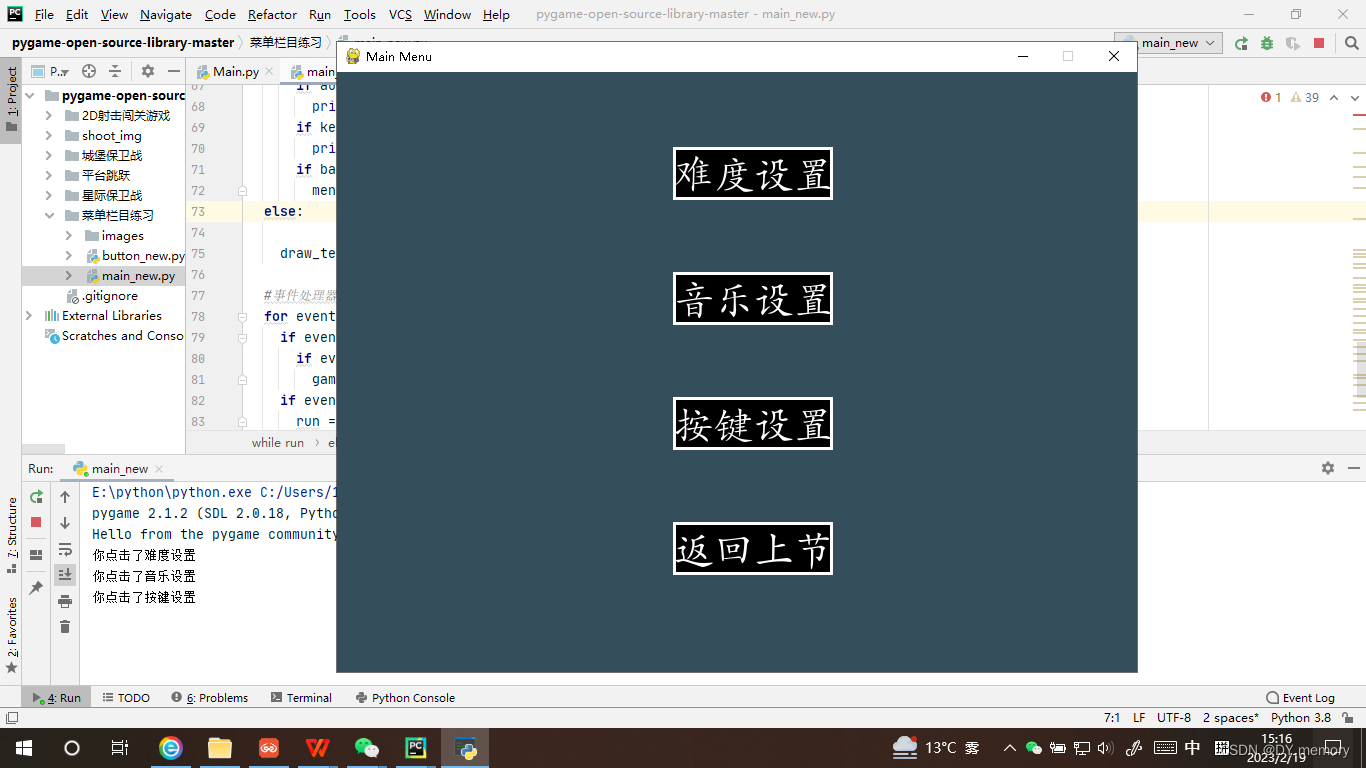
python--pygame实现各级菜单栏目设置
随着学期的开始,同学们也即将进入计算机相关课程的课程设计了,对于python课程设计的小伙伴,可能有些是需要利用pygame来写应该小游戏的,因为最近很多小伙伴同学也在想我要一些基于python的pygame模块做的游戏项目,此外…...

C++Primer15.3节练习
练习15.11: debug定义如下所示: //基类 class Quote { public:Quote() default;Quote(const std::string& book,double sales_price):bookNo(book),price(sales_price){ }std::string isbn()const { return bookNo; }virtual double net_price(st…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
