vue3+ts+node个人博客系统(三)
一.主页顶部和中心面板布局
(1) 首先先去element-plus选择合适的布局el-container
 (2)在头部处编写相应的菜单栏el-menu,在这里要注意动态绑定路由的问题:default-active="$route.path"。将default-active设置为$route.path,el-menu-item的index设为要跳转的路由(并且点击菜单项,会直接push到点击的页面)。注意:一定要设置el-submenu的index属性(1,2,3…)。不然会出bug
(2)在头部处编写相应的菜单栏el-menu,在这里要注意动态绑定路由的问题:default-active="$route.path"。将default-active设置为$route.path,el-menu-item的index设为要跳转的路由(并且点击菜单项,会直接push到点击的页面)。注意:一定要设置el-submenu的index属性(1,2,3…)。不然会出bug

,
(3) 紧接着需要设计el-main中心的布局,同时需要满足点击不同菜单栏的时候,对应的el-main面板不一样,会跳转到对应的组件中
<!-- 中间内容主体区域 --><el-main><!-- 路由占位符 --><router-view></router-view></el-main>



二、主页的中心面板的具体布局
(1)左侧的布局:分别是用el-card来包裹一个小组件 ,中心面板主要也是使用el-container里面的一种布局

(2)中间的主要文章展示的布局

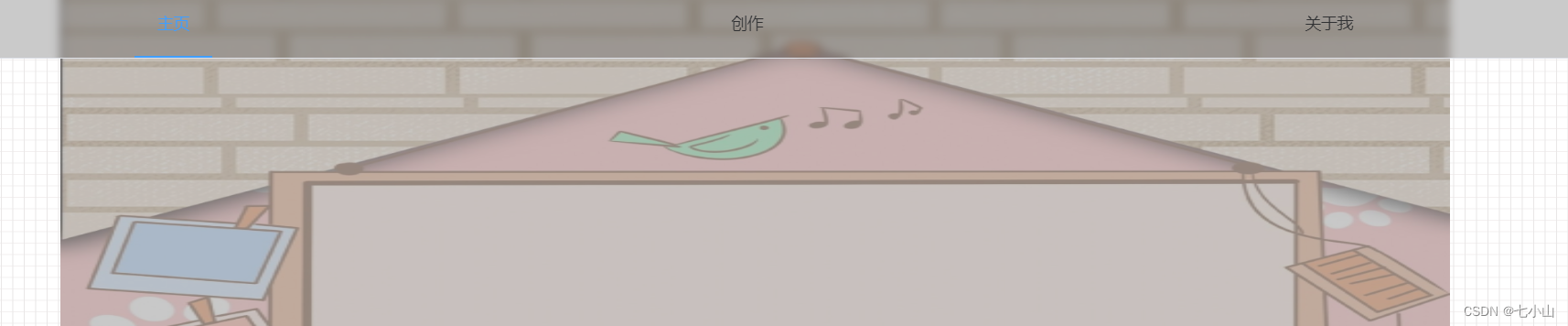
(3)最终的效果

三、获取所有的标签接口设计
(1)这里为了能够获取不同用户自己拥有的标签,所有需要上传相应的用户id
// 获取所有的标签
exports.blogList = (req, res) => {//获取 tb_tag的全部标签信息var sql = `select * from tb_tag where userid=${req.query.userid}` //?用于占位db.query(sql, (err, data) => {console.log("sss",data)if(err) {return res.send('错误:' + err.message)}res.send(data)})
}四、添加标签的接口设计
(1)在这里为了能够适应不同用户添加各自不同的标签,故在添加标签的时候需要把当前登录的用户的id当做一个条件
// 添加标签
exports.addtag = (req, res) => {//获取 tb_tag的全部标签信息var sql = `INSERT into tb_tag VALUES (null,'${req.body.params.name}','${req.body.params.userid}')` //?用于占位db.query(sql, (err, data) => {if(err) {return res.send('错误:' + err.message)}res.send(data)})
}六、获取所有的分类接口设计
// 获取所有分类
exports.categoryList = (req, res) => { //获取 tb_cate的全部分类信息var sql = `select * from tb_cate where userid=${req.query.userid}` //?用于占位db.query(sql, (err, data) => {if(err) {return res.send('错误:' + err.message)}res.send(data)})
}七、添加分类接口设计
// 添加分类
exports.addcategory = (req, res) => {var sql = `INSERT into tb_cate VALUES (null,'${req.body.params.name}','${req.body.params.userid}')` //?用于占位
db.query(sql, (err, data) => {if(err) {return res.send('错误:' + err.message)}res.send(data)
})
}八、删除相应的分类接口设计
// 删除分类
exports.deleteCate=(req, res) => {let id = req.body.paramsvar sql=`DELETE FROM tb_cate WHERE id = ${id} ;`db.query(sql, (err, data) => {if(err) {return res.send('错误:' + err.message)}res.send(data)
})
}九、获取所有的博客文章接口设计,同时带当前的页数和条数的参数
exports.allblog = (req, res) => {//获取tb_blog表全部数据var sql = `select * from tb_blog where userid=${req.query.userid}`db.query(sql, (err, data) => { let curpage =Number(req.query.query.currentPage)//当前页,前端传的页码 let pagesize = req.query.query.pageSize//每页显示的数量// let sumpage=Math.ceil(data.length/pagesize)//返一个总页码let sumpage=data.length//返一个总页码
console.log(req.query.username)if(err) {return res.send('错误:' + err.message)} else {if (curpage == '') {// console.log(data.splice(0,pagesize))//这里是前端未传参数默认返第一页数据data=data.splice(0,pagesize)//利用数组方法截取数据res.send({data,sumpage})}else{//这里是前端传参数返回的数据data = data.splice((curpage - 1) * pagesize, pagesize)//利用数组方法截取数据// console.log(data.splice((curpage - 1) * 4, pagesize))res.send({data,sumpage})} }})
}十、删除对应博客文章接口设计
exports.delete=(req, res) => {let id = req.body.paramsvar sql=`DELETE FROM tb_blog WHERE id = ${id} ;`db.query(sql, (err, data) => {if(err) {return res.send('错误:' + err.message)}res.send(data)
})
}十一、模糊查询接口设计
exports.look=(req, res)=> {let title = req.body.params.titlelet userid=req.body.params.useridvar sql=`SELECT * FROM tb_blog WHERE userid=${userid} and title LIKE '%${title}%'`db.query(sql, (err, data) => {let curpage =Number(req.body.params.page.currentPage)//当前页,前端传的页码 let pagesize = req.body.params.page.pageSize//每页显示的数量// let sumpage=Math.ceil(data.length/pagesize)//返一个总页码let sumpage=data.length//返一个总页码if (err) {return res.send('错误:' + err.message)}else {if (curpage == '') {// console.log(data.splice(0,pagesize))//这里是前端未传参数默认返第一页数据data = data.splice(0, pagesize)//利用数组方法截取数据res.send({data, sumpage})}else {//这里是前端传参数返回的数据data = data.splice((curpage - 1) * pagesize, pagesize)//利用数组方法截取数据// console.log(data.splice((curpage - 1) * 4, pagesize))res.send({data, sumpage})}}});
}相关文章:

vue3+ts+node个人博客系统(三)
一.主页顶部和中心面板布局 (1) 首先先去element-plus选择合适的布局el-container (2)在头部处编写相应的菜单栏el-menu,在这里要注意动态绑定路由的问题:default-active"$route.path"。将default-active设置为$route.path,el-me…...

Python第三方模块
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

怎样查询PMP成绩?
【如何查询成绩】1、输入网址(PMI官网,不知道网址的私戳),点击 Log In如果忘记 PMI 的账号和密码了,怎么办?可以在你报名机构官网的个人中心的学习中心的我的报名处查看 PMI 的注册名和密码2、点击 Exam An…...

说说变量 __name__ 和它可能取到的一个值 __main__
结合 例子 弄懂 变量__name__ 和它的值’ main’这两个东西。 首先,明白两个定义, __name__是一个变量, __main__是个普通字符串,不是变量,但可以作为变量的值。 例子: 1.py 代码如下: if _…...

软考高级-信息系统管理师之整体管理(最新版)
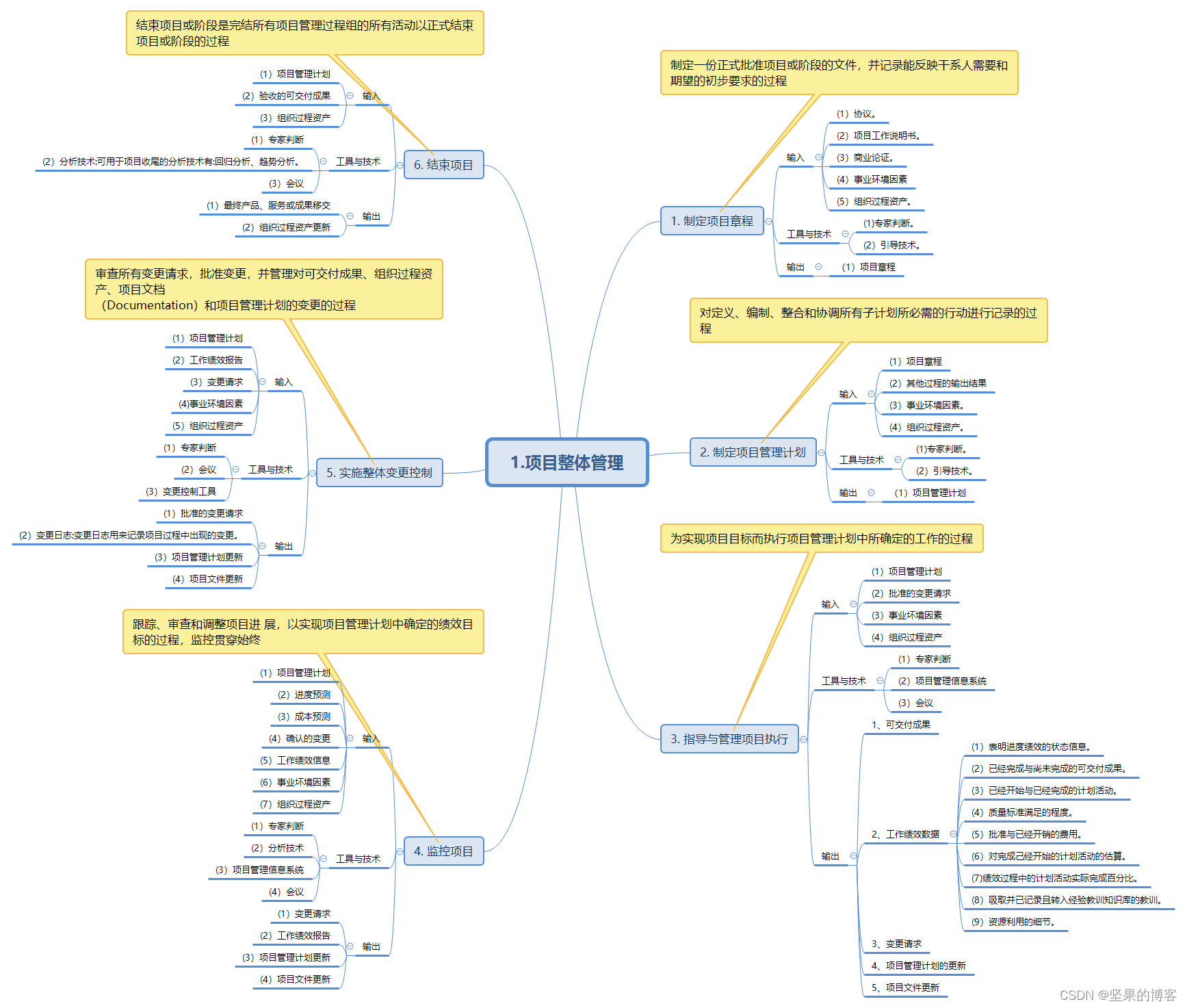
整体管理 1、项目整体管理概述2、制定项目章程(选择,案例,论文)制定项目章程过程制定项目章程的依据1、协议2.项目工作说明书:3、商业论证4、事业环境因素包括,但不限于如下事项。5、组织过程资产:项目选择方法项目启动会议项目目标引导技术3、制订项目管理计划(选择)项目管…...

JVM学习篇垃圾收集器ParNewCMS与底层三色标记算法详解
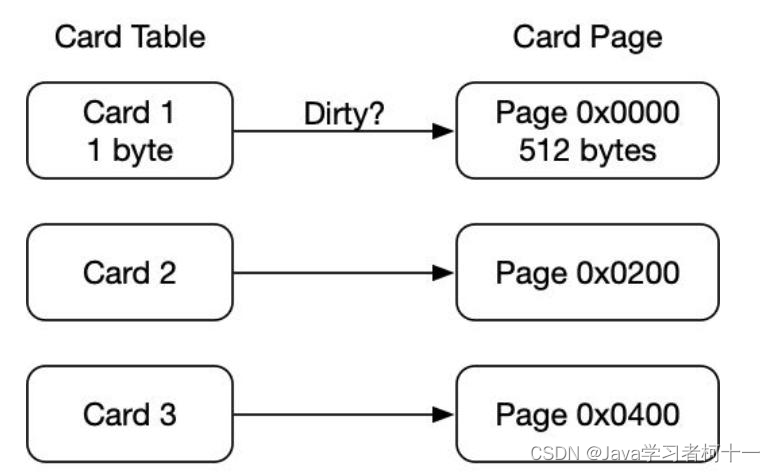
1. 垃圾收集算法 2. 分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法,这种算法没有什么新的思想,只是根据对象存活周期的不同将内存分为几块。一般将java堆分为新生代和老年代,这样我们就可以根据各个年代的特点选择合适的垃圾收集算法…...

基于FFmpeg和Screen Capturer Recorder实现屏幕和声音的录制
当我们看到一些精彩的视频画面,但无法下载时,可以通过录屏的方式将视频和音频录制下来。 这个时候我们需要安装采集视频和音频的工具screen-capture-recorder。 以下是在windows10环境下,基于FFmpeg和Screen Capturer Recorder实现屏幕和声音…...

猿人学14题详解
目测重点在于cookie:mz和m 获取mz.js: https://match.yuanrenxue.com/static/match/match14/m.js 获取设置m: https://match.yuanrenxue.com/api/match/14/m 一、还原16进制 const fs require(fs); const parser require(babel/parser); const gen…...

Allegro如何快速把推挤的走线变平滑操作指导
Allegro如何快速把推挤的走线变平滑操作指导 Allegro有个非常强大的功能,推挤命令,可以快速的让走线以不报DRC的形式避让目标 推挤后的效果如下图 但是走线不够平滑,如果每一段都去再推一下比较费时间,下面介绍allegro本身自带的优化类似走线的功能 具体操作如下 点击Rout…...

nginx基础学习
作为前端开发者,也很有必要了解一些运维部署知识。 nginx的作用有哪些? 负载平衡动静分离反向代理 何为反向代理? 反向代理即是,用户访问nginx服务器,nginx又将请求转发到真正服务器上,为什么用户不能直…...

【HDFS】FsDatasetImpl#recoverClose方法
recoverClose的目的recoverClose的过程recoverClose的调用点一、前言 HDFS客户端写文件时,如果某个datanode发生错误或者异常。客户端会把这个datanode从pipeline里踢除,然后进行pipiline recovery,用剩余datanodes去写或者满足一定的条件时补充新的datanode到pipeline中写…...

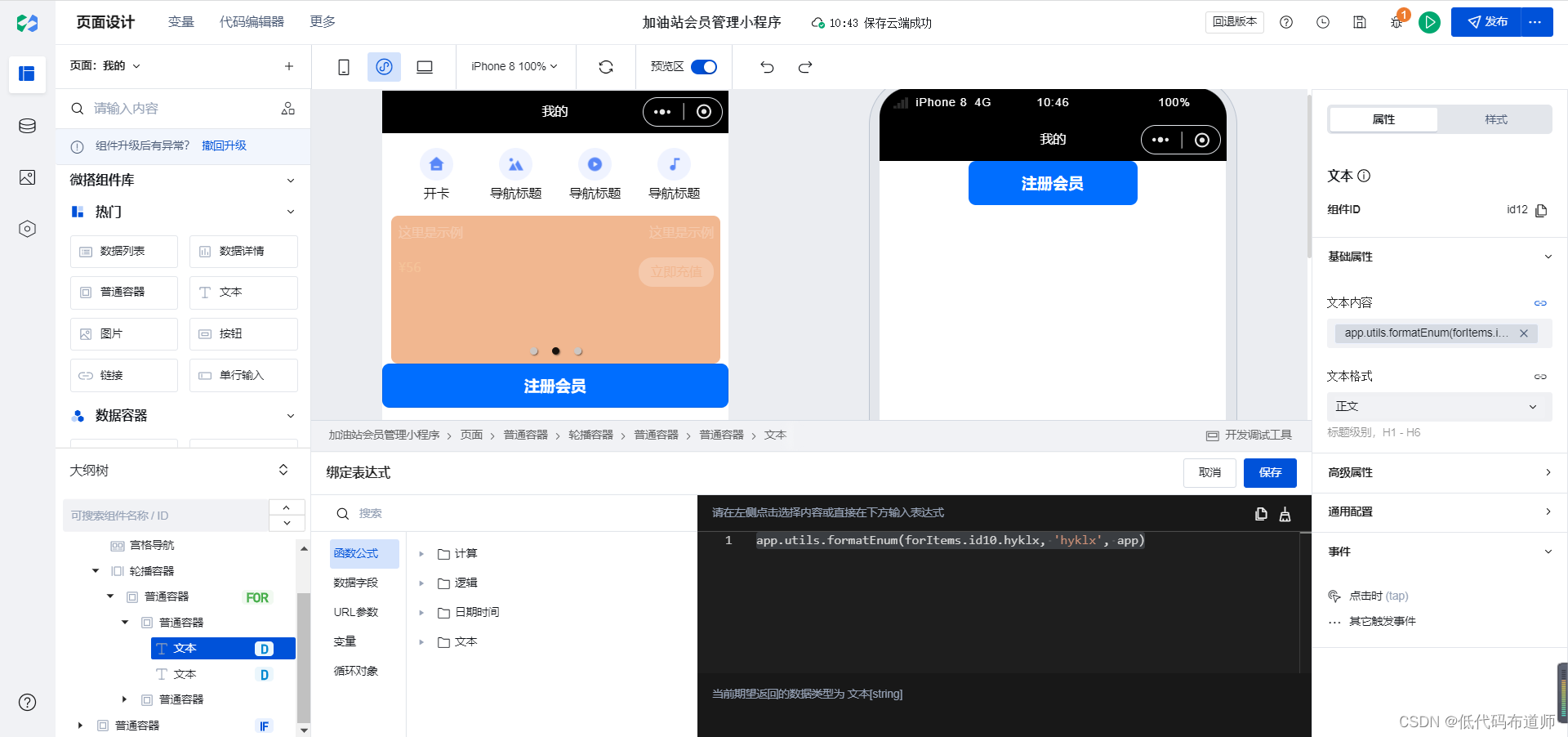
加油站会员管理小程序实战开发教程15 完结篇
这篇是本次实战课程的最后一篇,我们在上篇还有两个问题没解决。一个是会员卡类型显示不对,一个是不同的会员卡我们希望背景色显示不同。我们先处理一下这两个问题 1 显示会员卡类型 在列表上直接显示会员卡类型,目前显示的是数字,这个是因为枚举类型导致的。枚举类型在数…...

学习 Python 之 Pygame 开发坦克大战(五)
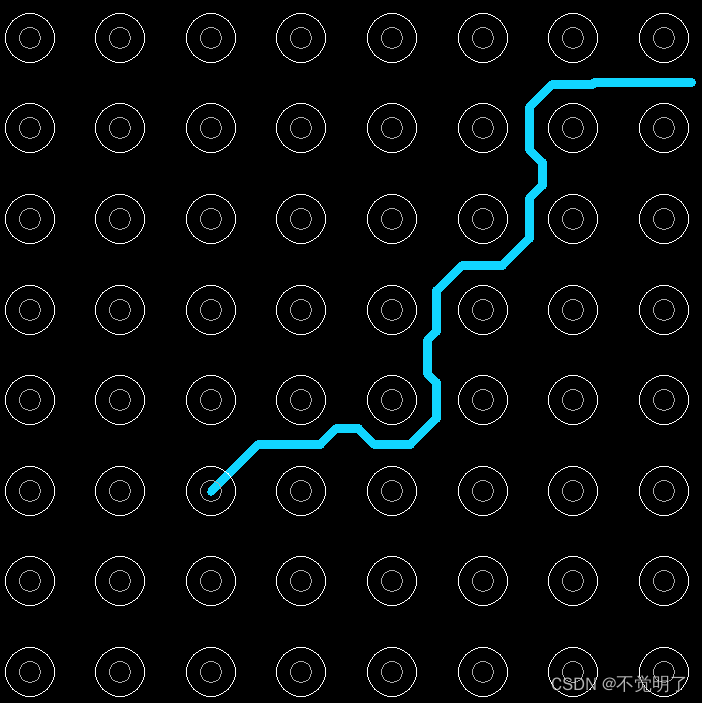
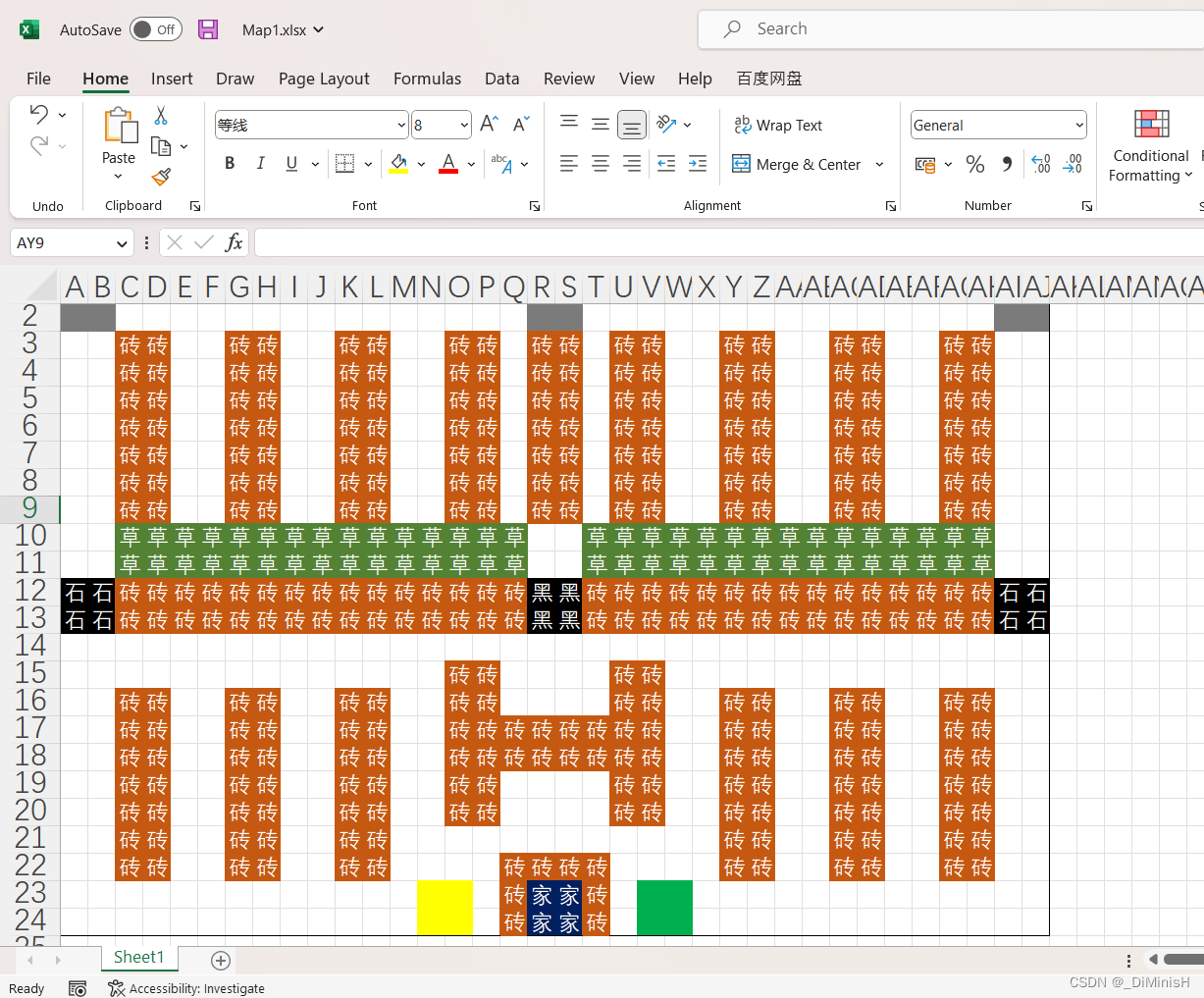
学习 Python 之 Pygame 开发坦克大战(五)坦克大战完善地图1. 创建砖墙2. 给砖墙增加子弹击中的碰撞效果3. 给砖墙添加坦克不能通过的碰撞效果4. 添加石墙5. 添加玩家基地6. 最终效果坦克大战完善地图 我的素材放到了百度网盘里,里面还有原版…...

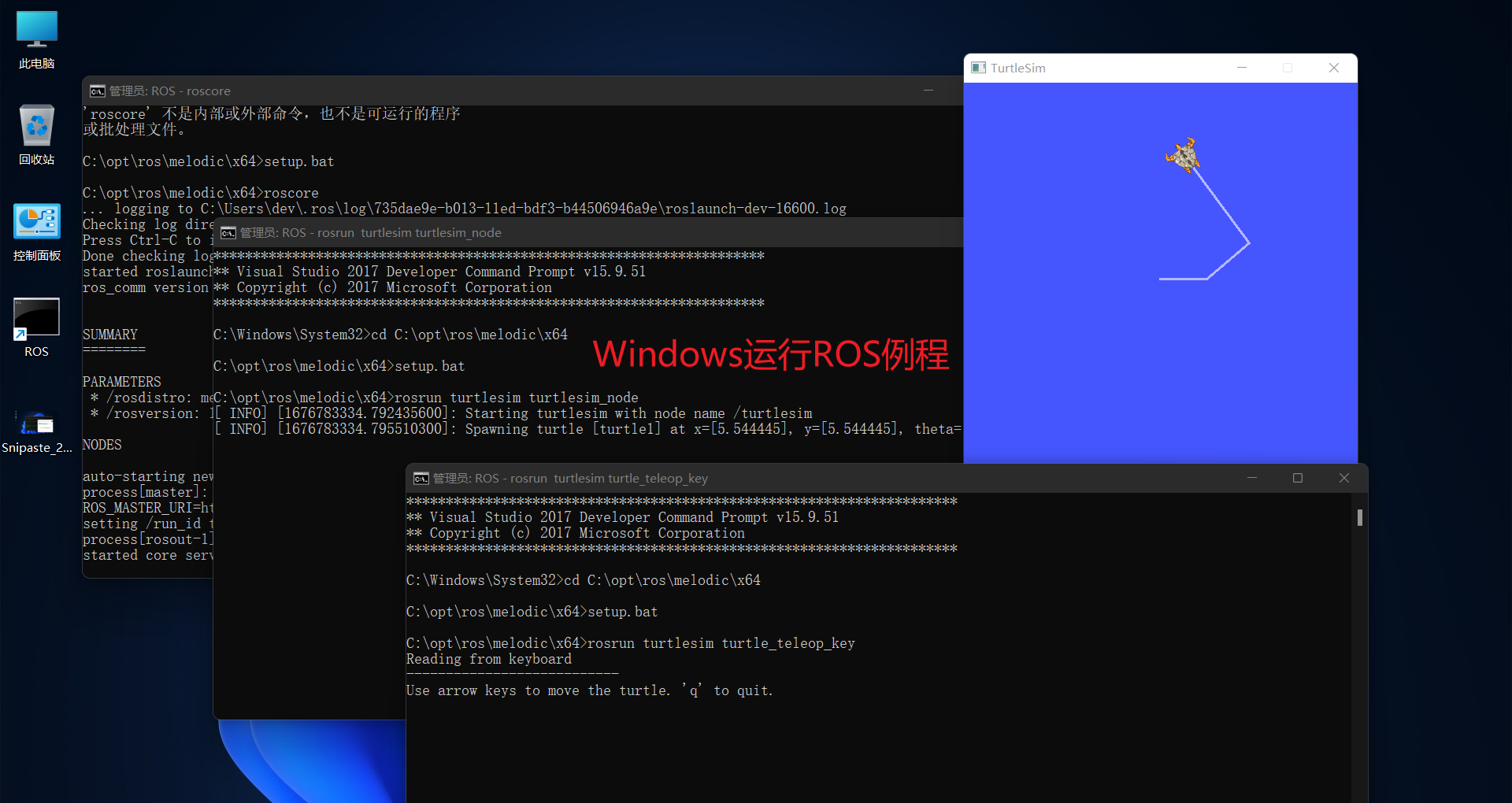
【ROS】Windows系统安装ROS体验
大家平时玩ROS都是在Ubuntu系统上,那Windows系统可以安装吗,答案是:可以的!Windows为了发展自家的物联网生态,已经在Windows系统支持ROS了。 文章目录1.安装VS 20172.安装Chocolatey & Git3.安装ROS4.运行ROS例程1…...

第1讲-初步认识数据库系统(测试题总结)
一、测试题 数据库系统 包含 数据库管理系统 详细版: 数据库管理系统DBMS是数据管理软件,在用户和操作系统之间。 数据库系统DBS由数据库,数据库管理系统(及其应用开发工具)、应用程序和数据库管理员DBA组成的存储、管…...

进程-操作系统结构
进程-操作系统结构 中文仅本人理解,有错误请联系我。 操作系统为不同方面服务,有不同的设计角度。 为用户: 使用 为程序员:创造 程序员需要关注的就是system call接口的调度 file systems:ntfs,ext4 commu…...
【网络原理6】数据链路层协议——以太网
数据链路层负责的是相邻两个网络节点之间的数据以帧为单位进行传输。 具体关于数据链路层的介绍,已经在这一篇文章当中提到了。 初识网络:IP、端口、网络协议、TCP-IP五层模型_革凡成圣211的博客-CSDN博客TCP/IP五层协议详解https://blog.csdn.net/weix…...

组合数学原理与例题
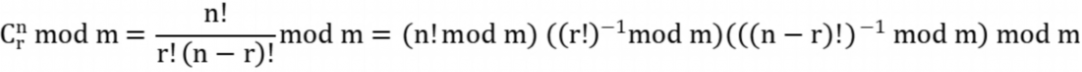
目录 一、前言 二、计数原理 1、加法原理 2、分割立方体(lanqiaoOJ题号1620) 3、乘法原理 4、挑选子串(lanqiaoOJ题号1621) 5、糊涂人寄信(lanqiaoOJ题号1622) 6、战斗吧N皇后(lanqiaoO…...

【机器学习 深度学习】通俗讲解集成学习算法
目录:集成学习一、机器学习中的集成学习1.1 定义1.2 分类器(Classifier)1.2.1 决策树分类器1.2.2 朴素贝叶斯分类器1.2.3 AdaBoost算法1.2.4 支持向量机1.2.5 K近邻算法1.3 集成学习方法1.3.1 自助聚合(Bagging)1.3.2 提升法(Boosting)1.3.2.1 自适应adaboost1.3.3 …...

汉字----dgfont
Abstract 字符生成是一个具有挑战性的问题,特别是对于一些由大量字符组成的书写系统,近年来受到了广泛的关注。然而,现有的字体生成方法通常是在监督学习中。它们需要大量的配对数据,这是劳动密集型和昂贵的收集。此外,常见的图像到图像转换模型通常将风格定义为纹理和颜…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
