angular中如何定义一个全局组件?
需求,我们需要新建一个navBreadcrumb的全局组件。这是一个面包屑导航,在不同的页面引入时传入一个路由数组即可。
第一步:我们新建这个组件:
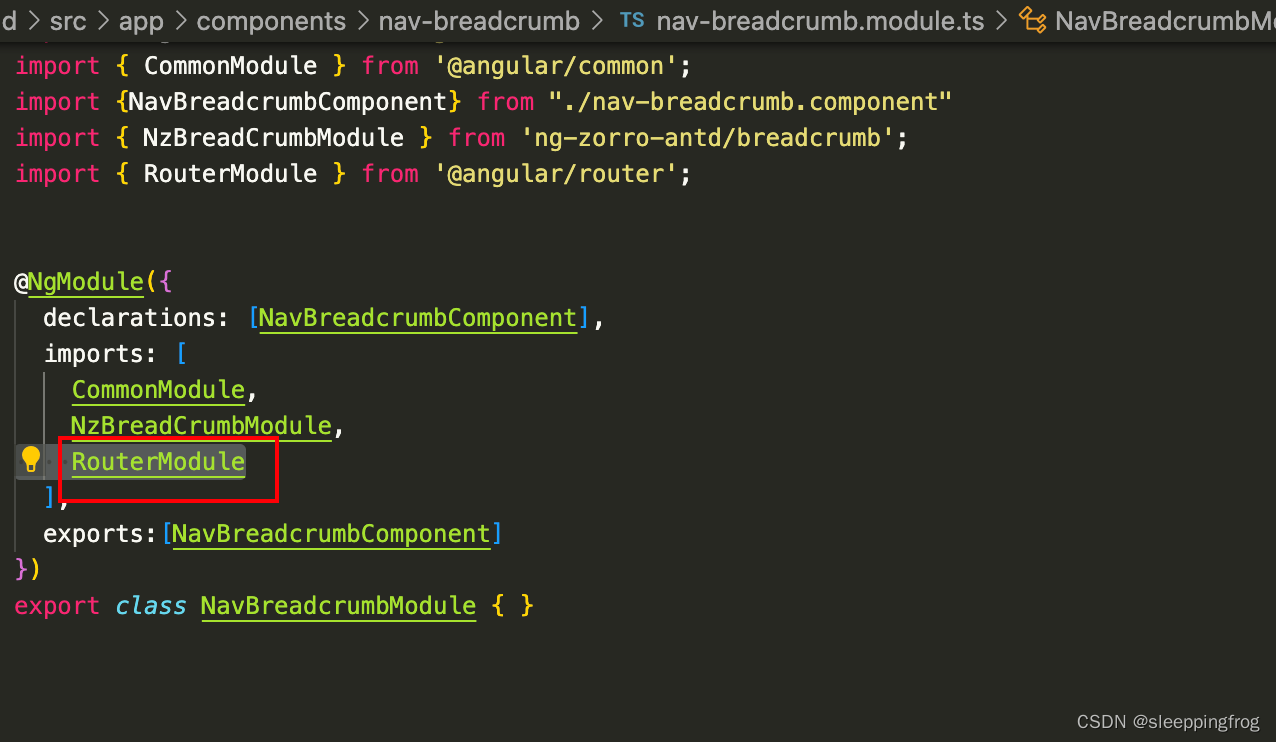
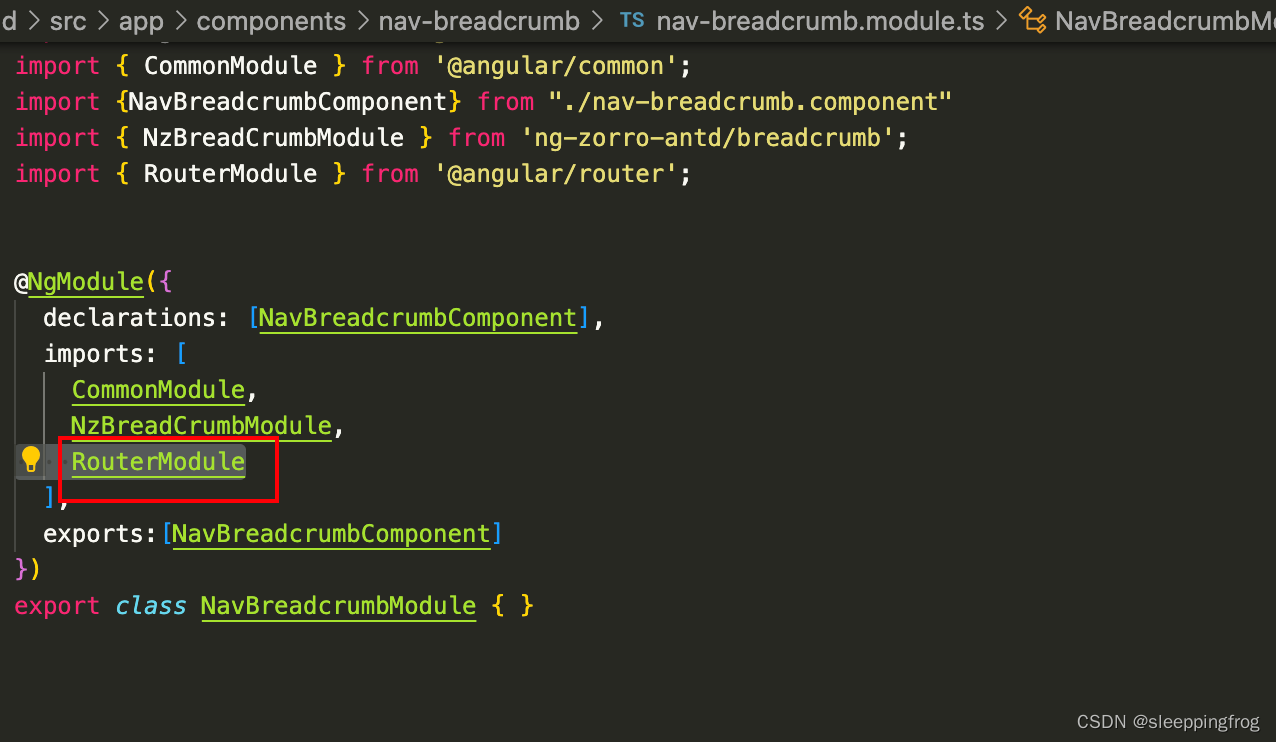
ng g c navBreadcrumb ng g m navBreadcrumb----------nav-breadcrumb.module----------import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {NavBreadcrumbComponent} from "./nav-breadcrumb.component"
import { NzBreadCrumbModule } from 'ng-zorro-antd/breadcrumb';
import { RouterModule } from '@angular/router';@NgModule({declarations: [NavBreadcrumbComponent],imports: [CommonModule,NzBreadCrumbModule,RouterModule],exports:[NavBreadcrumbComponent]
})
export class NavBreadcrumbModule { }---------nav-breadcrumb.component----------------import { Component, Input } from '@angular/core';
import {Breadcrumb} from "../../../interfaces/index"
import { Router, RouterLink } from '@angular/router'
@Component({selector: 'app-nav-breadcrumb',templateUrl: './nav-breadcrumb.component.html',styleUrls: ['./nav-breadcrumb.component.css']
})
export class NavBreadcrumbComponent {@Input() routeList: Breadcrumb[] =[]constructor(private router:Router){}}--------nav-breadcrumb.html----------------<nz-breadcrumb><!-- <nz-breadcrumb-item><a routerLink="/storelist/storelist">店铺列表</a></nz-breadcrumb-item><nz-breadcrumb-item >创建店铺</nz-breadcrumb-item> --><nz-breadcrumb-item *ngFor="let item of routeList"> <ng-container *ngIf="item.isClick;else lastBreadCrumb"><a [routerLink]="[item.path]">{{item.name}}</a></ng-container><ng-template #lastBreadCrumb>{{item.name}}</ng-template> </nz-breadcrumb-item>
</nz-breadcrumb>这里有几个要注意的点:
1 ---nav-breadcrumb.module----------这个文件时一定要的。angular和vue/react不同,module>component,对于任何页面而言,要引入其他组件,只需要引入该模块就可以了。
所以我们新建这个文件。先在declarations中申明组件,同时要exports,导出去,
,第二步:在其他页面引入该组件:比如我们在storegGenerate.ts文件中引入它,我们只需要导入nav-breadcrumb.module这个模块即可
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {NavBreadcrumbModule} from "../../components/nav-breadcrumb/nav-breadcrumb.module"@NgModule({imports: [CommonModule,NavBreadcrumbModule //这里导入要引用组件的module],declarations: [StoreGenerateComponent,],
})
export class StoreGenerateModule {}
对于其他页面,同理:
第三步:我们要封装组件
还记得最开始的需求吗?我们这个全局组件是一个面包屑导航,我们用到的时候只需要传u一个路由数组就可以了。所以我们的组件逻辑应该如下:
import { Component, Input } from '@angular/core';
import {Breadcrumb} from "../../../interfaces/index"
import { Router, RouterLink } from '@angular/router'
@Component({selector: 'app-nav-breadcrumb',templateUrl: './nav-breadcrumb.component.html',styleUrls: ['./nav-breadcrumb.component.css']
})
export class NavBreadcrumbComponent {@Input() routeList: Breadcrumb[] =[]constructor(private router:Router){}}// 这里是Breadcrumb接口的类型//export interface Breadcrumb{
// path?:string,
// name?:string,
// isClick?:boolean
//}
再回头看看我们这个组件的页面结构:
<nz-breadcrumb-item *ngFor="let item of routeList"> <ng-container *ngIf="item.isClick;else lastBreadCrumb"><a [routerLink]="[item.path]">{{item.name}}</a></ng-container><ng-template #lastBreadCrumb>{{item.name}}</ng-template> </nz-breadcrumb-item> 到这里会报一个错:‘Can't bind to 'routerLink' since it isn't a known property of 'a'.
那是因为我们这里做路由跳转,routerLink指令需要路由模块做支持,所以我们还需要引入routermModule

第四步:我们只需要在对应的页面中引入导航数组即可:
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder, FormControl, FormGroup, Validators } from '@angular/forms';
import { ApiService } from '../../api.service';
import {replaceStringsWithBooleans} from "../../../utils/utils"
import {Breadcrumb} from "../../../interfaces/index"
@Component({selector: 'app-store-generate',templateUrl: './store-generate.component.html',styleUrls: ['./store-generate.component.css']
})
export class StoreGenerateComponent implements OnInit{validateForm:FormGroupbreadcrumbList:Breadcrumb[]constructor(private fb:FormBuilder,private http:ApiService){this.breadcrumbList=[{path:'/storelist/storelist',name:"店铺列表",isClick:true},{path:'storeGenerate',name:"创建店铺",isClick:false},]}ngOnInit(){this.validateForm.get("isNeed")?.valueChanges.subscribe(value=>{console.log("value",value)})}}
相关文章:

angular中如何定义一个全局组件?
需求,我们需要新建一个navBreadcrumb的全局组件。这是一个面包屑导航,在不同的页面引入时传入一个路由数组即可。 第一步:我们新建这个组件: ng g c navBreadcrumb ng g m navBreadcrumb----------nav-breadcrumb.module-------…...

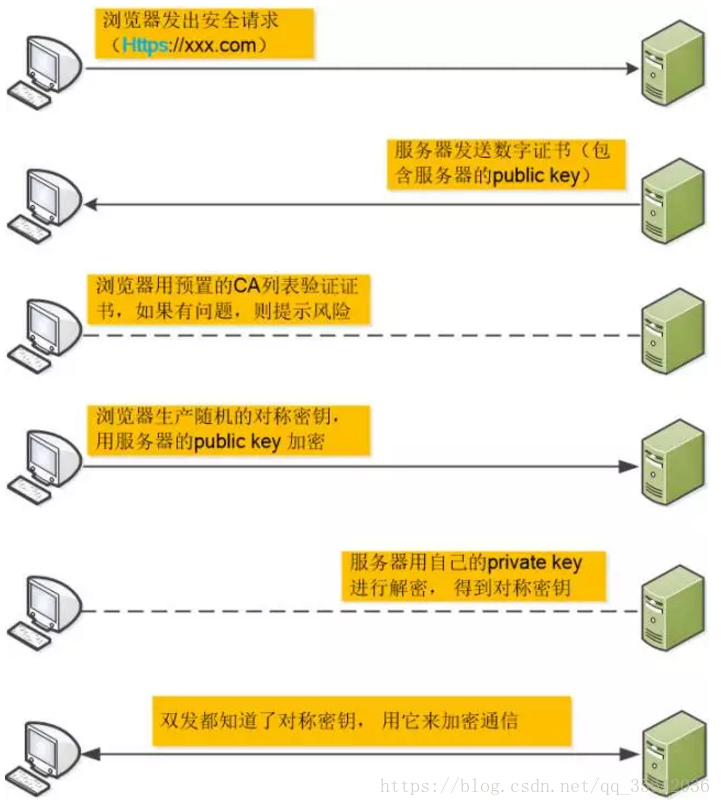
HTTP与HTTPS的区别
面试常见问题,HTTPS优化总结易记版: 1、HSTS重定向技术:将http自动转换为https,减少301重定向 2、TLS握手优化:在TLS握手完成前客户端就提前向服务器发送数据 3、会话标识符:服务器记录下与某客户端的会…...

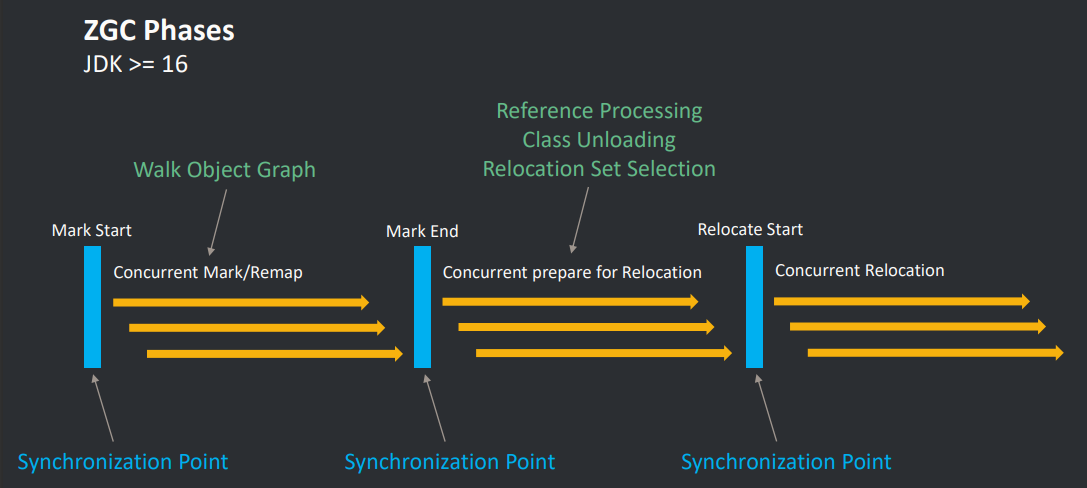
JDK 17 营销初体验 —— 亚毫秒停顿 ZGC 落地实践 | 京东云技术团队
前言 自 2014 年发布以来, JDK 8 一直都是相当热门的 JDK 版本。其原因就是对底层数据结构、JVM 性能以及开发体验做了重大升级,得到了开发人员的认可。但距离 JDK 8 发布已经过去了 9 年,那么这 9 年的时间,JDK 做了哪些升级&am…...
——使用方法)
英伟达结构化剪枝工具Nvidia Apex Automatic Sparsity [ASP](1)——使用方法
英伟达结构化剪枝工具Nvidia Apex Automatic Sparsity [ASP](1)——使用方法 Apex是Nvdia维护的pytorch工具库,包括混合精度训练和分布式训练,Apex的目的是为了让用户能够更早的使用上这些“新鲜出炉”的训练工具。ASP࿰…...

接口测试,负载测试,并发测试,压力测试区别
接口测试 1.定义:接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。 2.目的…...

WebRTC +Signal + ICE
在 WebRTC 中,ICE(Interactive Connectivity Establishment)服务是用于解决网络地址转换(NAT)和防火墙障碍的关键组件。以下是一些常见的开源 ICE 服务框架,可以用于搭建 ICE 服务器来支持 WebRTC 连接&…...

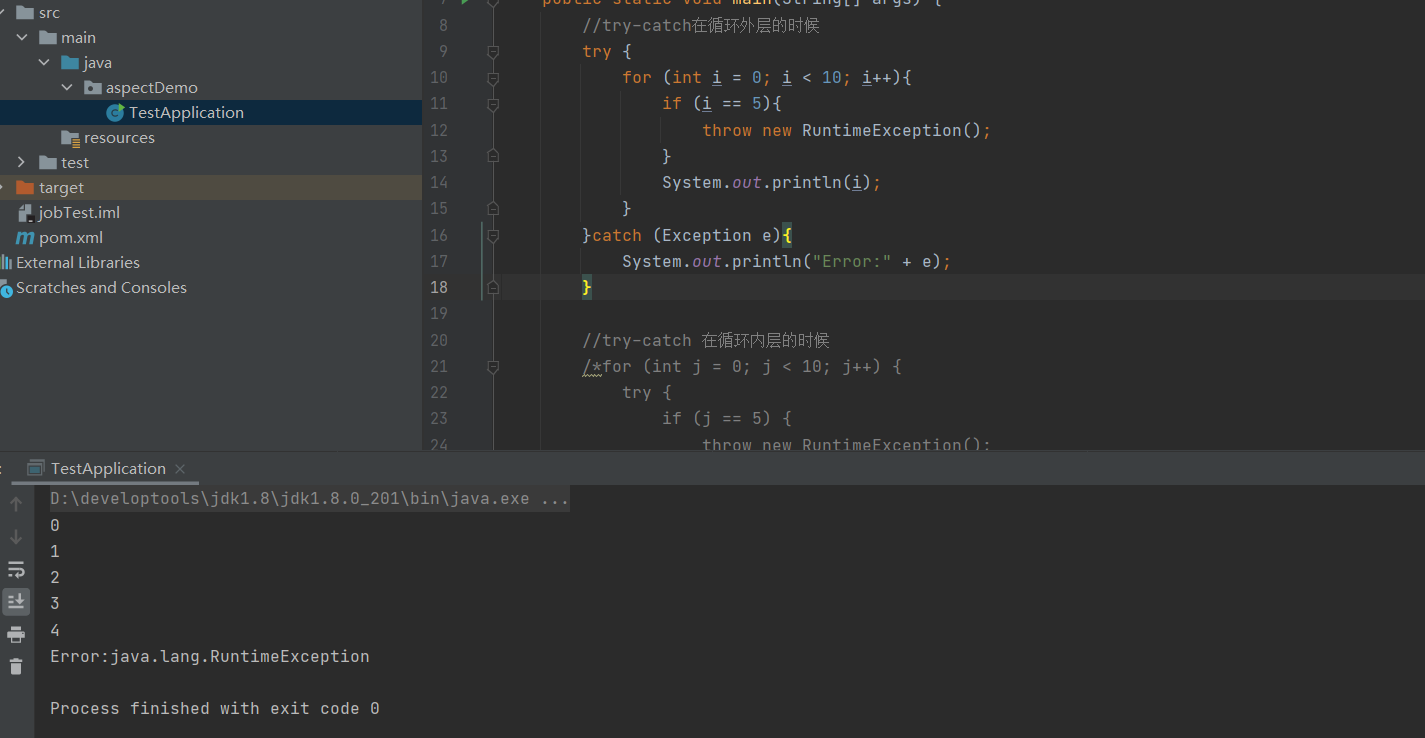
循环内的try-catch 跟循环外的try-catch有什么不一样
起因:一位面试管突然问了这么一道基础的面试题,反而秀了面试者一脸,经常用的却被问到时不知道怎么回答,所以我们平时在写代码的时候,要多注意细节跟原理。也许你不服:不就是先这样,再那样&#…...

C语言实现Java三大特性
// 前言 面向对象的java语言有着多种设计模式与特性。比如封装、继承、多态等等。 在这篇文章中,我会使用java的代码思路,实现C语言版的JAVA三大特性。 并从写代码的角度,从0开始构建。 定义结构体(对象) 设计了一…...

GBU812-ASEMI新能源专用整流桥GBU812
编辑:ll GBU812-ASEMI新能源专用整流桥GBU812 型号:GBU812 品牌:ASEMI 封装:GBU-4 恢复时间:>50ns 正向电流:80A 反向耐压:1200V 芯片个数:4 引脚数量ÿ…...

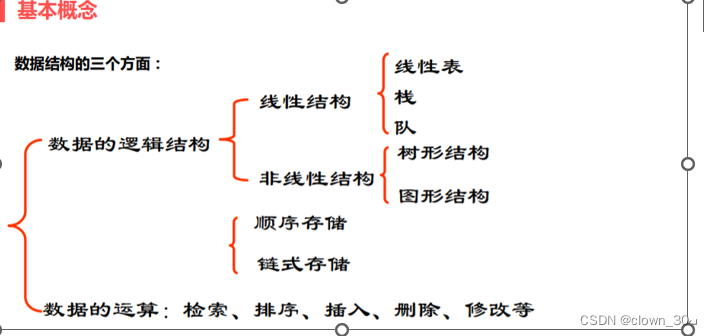
数据结构,线性表与线性结构关系,顺序表与顺序结构关系,线性表与顺序表关系
学习数据结构会出现很多的概念如顺序结构,非线性结构,顺序表,顺序结构,顺序表,链表,栈,队列,堆等。今天来小讲以下其中的线性表与线性结构,顺序表与顺序结构的关系。 在数…...

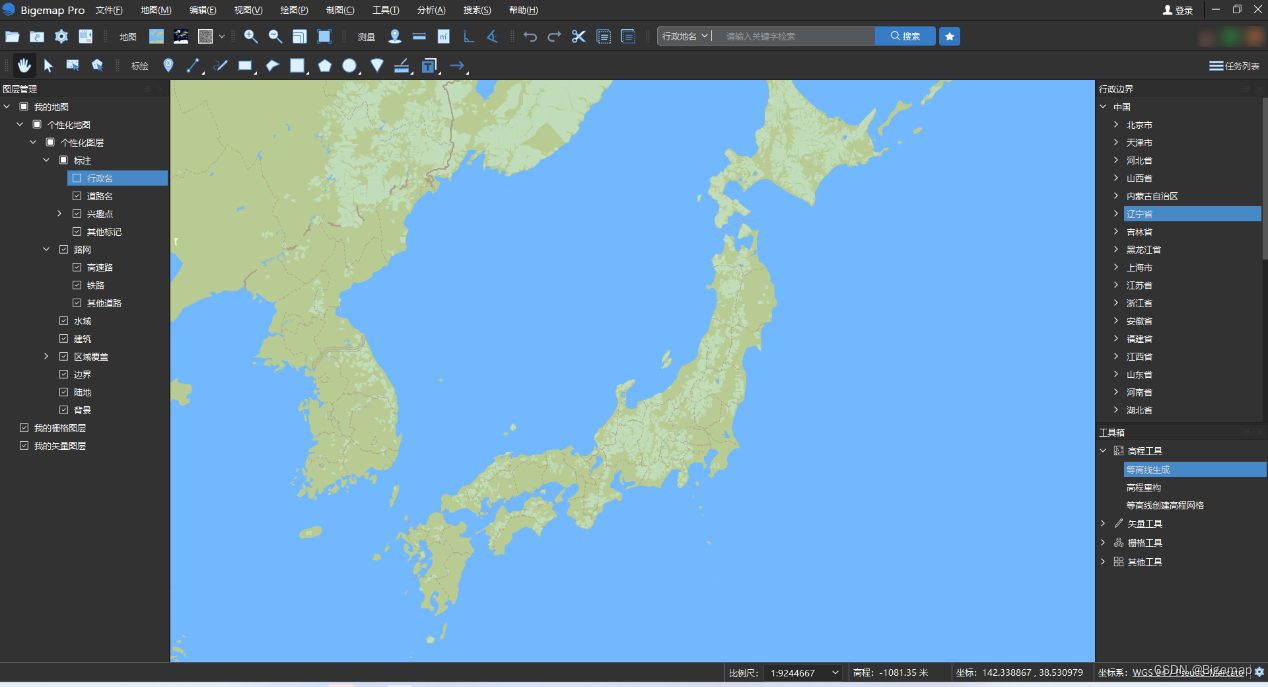
Bigemap Pro国产基础软件介绍——一款多源数据处理软件
一、软件简介 Bigemap Pro是由成都比格图数据处理有限公司(下称”BIGEMAP”)开发和发行的国产大数据处理基础软件。Bigemap Pro是在BIGEMAP GIS Office基础上,经过十年的用户积累与反馈和技术更新迭代出的新一代基础软件产品。Bigemap Pro国产基础软件集成了数据采…...

算法练习Day49|● 121. 买卖股票的最佳时机 ● 122.买卖股票的最佳时机II
LeetCode: 121. 买卖股票的最佳时机 121. 买卖股票的最佳时机 - 力扣(LeetCode) 1.思路 暴力解法、贪心也算比较符合思维,动规不容易想到,且状态处理不易处理 股票每天的状态为持有或不持有:声明dp数组:…...

【Android Framework (十二) 】- 智能硬件设备开发
文章目录 前言智能硬件的定义与应用智能硬件产品开发流程智能硬件开发所涉及的技术体系概述关于主板选型主板CPU芯片的选择关于串口通信 总结 前言 针对我过往工作经历,曾在一家智能科技任职Android开发工程师,简单介绍下关于任职期间接触和开发过的一些…...

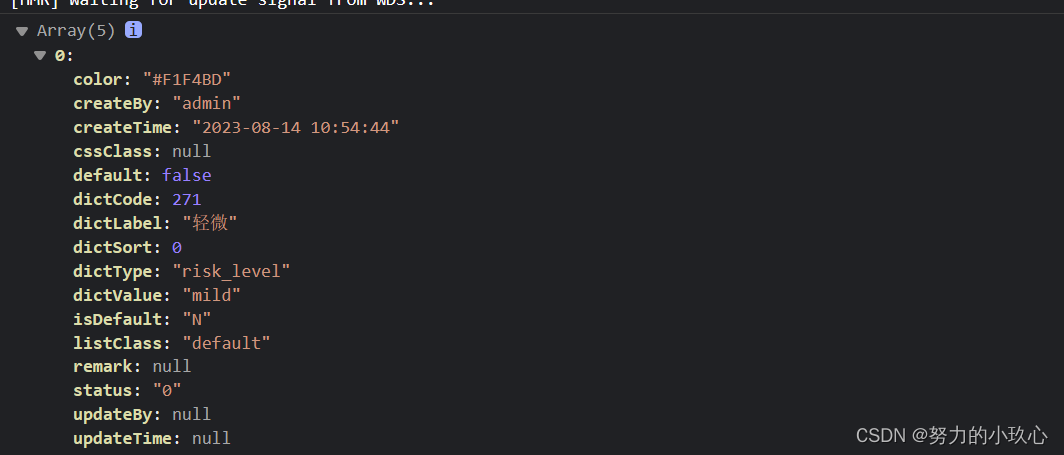
若依框架给字典字段新增color值,并且实现下拉列表选项进行颜色设置
首先获取所要新增的字典,并且根据字典的value值选取对应的颜色参数 this.getDicts("risk_level").then(response > {const color {mild:#F1F4BD,moderate:#EEC920,severe:#FF6C0D,very_severe:#FF0000,no_harm:green};const res response.data.map(…...

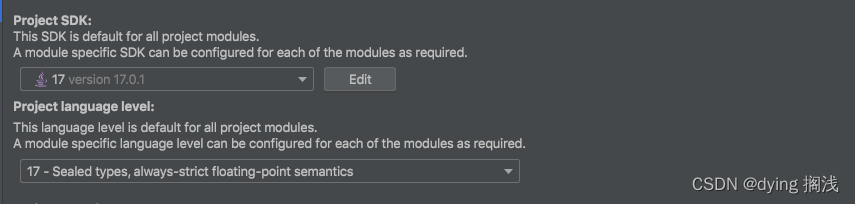
JDK 8 升级 JDK 17 全流程教学指南
JDK 8 升级 JDK 17 首先已有项目升级是会经历一个较长的调试和自测过程来保证允许和兼容没有问题。先说几个重要的点 遇到问题别放弃仔细阅读报错,精确到每个单词每一行,不是自己项目的代码也要点进去看看源码到底是为啥报错明确你项目引入的包&#x…...

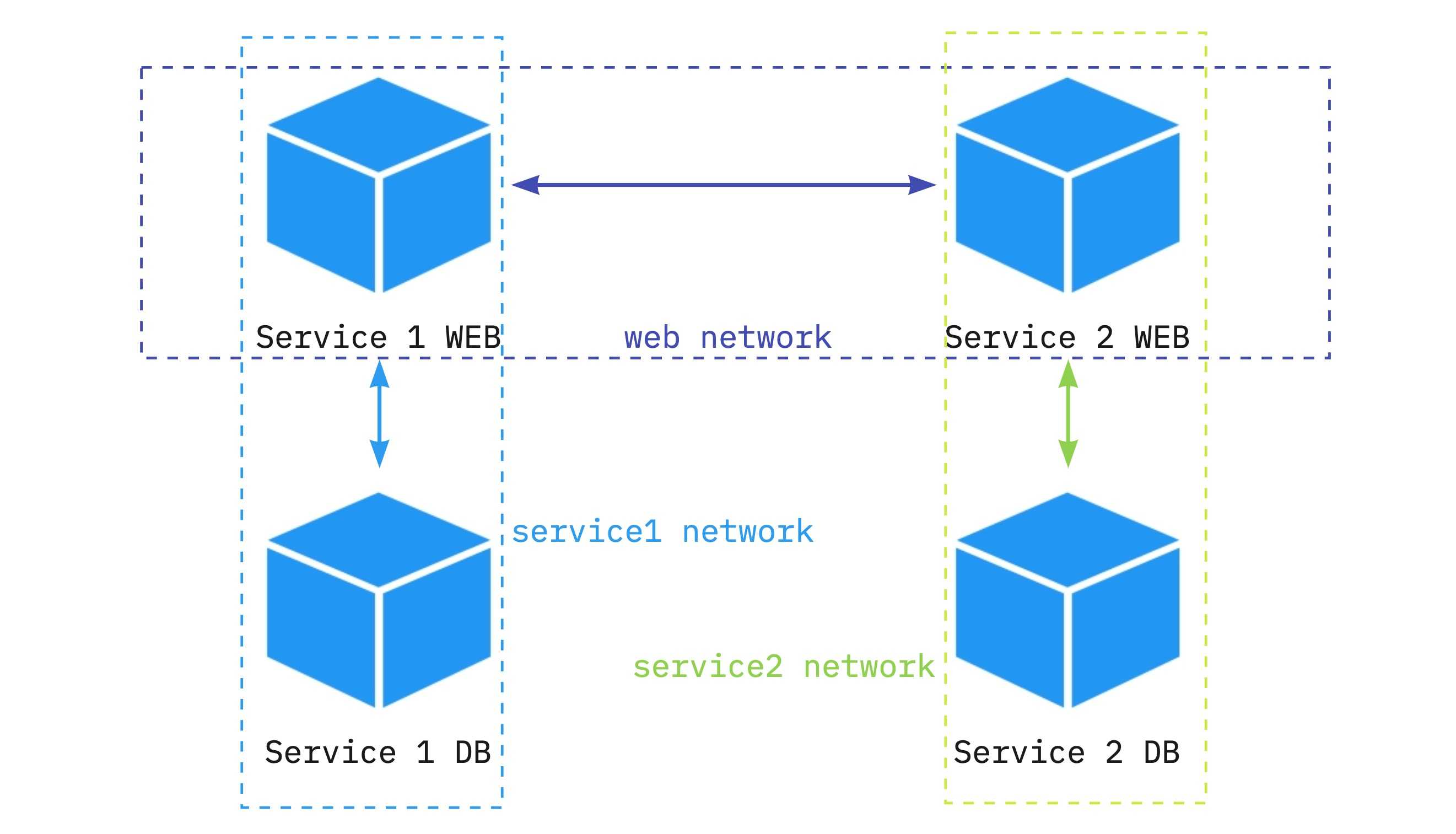
Docker 网络之 ipvlan 和 macvlan
Docker ipvlan 和 macvlan 引言 本文讲解了Docker 网络模式中的 ipvlan 和 macvlan 的区别,目前自己在生产环境中使用的 ipvlan 模式非常问题.也解决了实际业务问题. IPvlan L2 mode example ipvlan 无需网卡混杂模式 , 运行如下命令后可以生成一个 vlan 子接口 , 会和主网卡…...

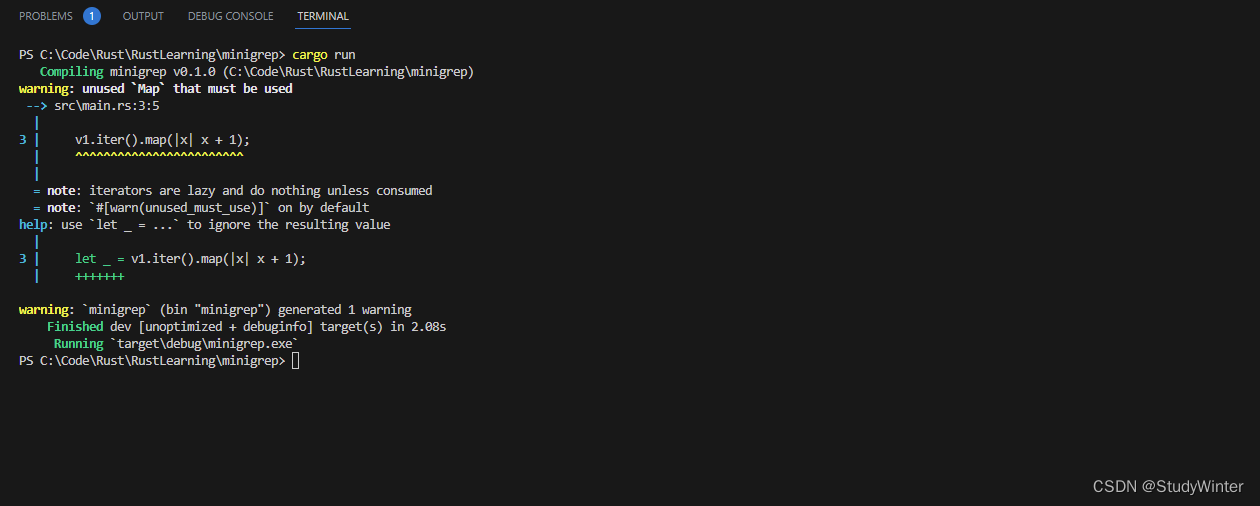
【Rust】Rust学习 第十三章Rust 中的函数式语言功能:迭代器与闭包
Rust 的设计灵感来源于很多现存的语言和技术。其中一个显著的影响就是 函数式编程(functional programming)。函数式编程风格通常包含将函数作为参数值或其他函数的返回值、将函数赋值给变量以供之后执行等等。 更具体的,我们将要涉及&#…...

【Linux操作系统】详解Linux系统编程中的管道进程通信
在Linux系统编程中,管道是一种常用的进程间通信方式。它可以实现父子进程之间或者兄弟进程之间的数据传输。本文将介绍如何使用管道在Linux系统中进行进程通信,并给出相应的代码示例。 文章目录 1. 管道的概念2. 管道的创建和使用2.1 原型2.2 示例 3. 父…...

【Redis从头学-4】Redis中的String数据类型实战应用场景之验证码、浏览量、点赞量、Json格式存储
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Re…...

linux 统计命令
统计命令 使用wc来进行统计 # wc [选项] 文件名wc -l a 2 awc -w a 8 a---------------l 统计行数-w 统计单词数-m 统计字符数-c 统计字节数 https://zhhll.icu/2021/linux/基础/统计命令/ 本文由 mdnice 多平台发布...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
